หมายเหตุ
การเข้าถึงหน้านี้ต้องได้รับการอนุญาต คุณสามารถลอง ลงชื่อเข้าใช้หรือเปลี่ยนไดเรกทอรีได้
การเข้าถึงหน้านี้ต้องได้รับการอนุญาต คุณสามารถลองเปลี่ยนไดเรกทอรีได้
ก่อนที่คุณจะสร้างแอปพื้นที่ทำงานใน Power Apps คุณระบุว่าจะปรับแต่งแอปสำหรับโทรศัพท์หรือแท็บเล็ต ตัวเลือกนี้จะกำหนดขนาดและรูปร่างของพื้นที่ทำงานที่คุณจะสร้างแอปของคุณ
หลังจากที่คุณทำการเลือกนั้นแล้ว คุณสามารถเลือกเพิ่มเติมอีกสองสามตัวเลือกหากคุณเลือก การตั้งค่า>แสดง คุณสามารถเลือกการวางแนวในแนวตั้งหรือแนวนอนและขนาดหน้าจอ (แท็บเล็ตเท่านั้น) นอกจากนี้ คุณยังสามารถล็อคหรือปลดล็อคอัตราส่วนกว้างยาวและรองรับการหมุนอุปกรณ์ (หรือไม่)
ตัวเลือกเหล่านั้นรองรับตัวเลือกอื่นๆ ทุกอย่างที่คุณสร้าง ขณะที่คุณออกแบบเค้าโครงหน้าจอ หากแอปของคุณทำงานบนอุปกรณ์ที่มีขนาดที่แตกต่างกันหรือบนเว็บ เค้าโครงทั้งหมดของคุณจะปรับขนาดให้พอดีกับหน้าจอที่ซึ่งแอปกำลังทำงาน หากแอปที่ออกแบบมาสำหรับโทรศัพท์ทำงานในหน้าต่างเบราว์เซอร์ขนาดใหญ่ ตัวอย่างเช่น แอปจะปรับขนาดเพื่อชดเชยและดูใหญ่เกินไปสำหรับพื้นที่นั้น แอปไม่สามารถใช้ประโยชน์จากพิกเซลเพิ่มเติมได้โดยการแสดงตัวควบคุมเพิ่มเติมหรือเนื้อหาเพิ่มเติม
หากคุณสร้างเค้าโครงที่ตอบสนอง การควบคุมสามารถตอบสนองต่ออุปกรณ์หรือขนาดหน้าต่างที่แตกต่างกัน ซึ่งทำให้ประสบการณ์ต่างๆ รู้สึกเป็นธรรมชาติมากขึ้น เพื่อให้ได้เค้าโครงที่ตอบสนอง คุณต้องปรับการตั้งค่าบางอย่างและเขียนนิพจน์ทั่วทั้งแอปของคุณ
ปิดใช้งานการปรับขนาดให้พอดี
คุณสามารถกำหนดค่าแต่ละหน้าจอเพื่อให้เค้าโครงปรับให้เหมาะกับพื้นที่จริงที่แอปทำงานอยู่
คุณเปิดใช้งานการตอบสนองโดยการปิดใช้งานการตั้งค่า ปรับขนาดให้พอดี ของแอป ซึ่งเปิดใช้งานโดยค่าเริ่มต้น เมื่อคุณปิดการตั้งค่านี้ คุณจะปิด ล็อคอัตราส่วนกว้างยาว ด้วย เนื่องจากคุณไม่ได้ออกแบบสำหรับรูปร่างหน้าจอที่เฉพาะเจาะจงอีกต่อไป (คุณยังสามารถระบุได้ว่าแอปของคุณรองรับการหมุนอุปกรณ์หรือไม่)

ในการทำให้แอปของคุณตอบสนอง คุณต้องทำตามขั้นตอนเพิ่มเติม แต่การเปลี่ยนแปลงนี้เป็นขั้นตอนแรกไปยังการทำให้สามารถตอบสนองได้
ทำความเข้าใจแอปและมิติหน้าจอ
ในการทำให้เค้าโครงของแอปของคุณตอบสนองต่อการเปลี่ยนแปลงในมิติหน้าจอ คุณจะต้องเขียนสูตรที่ใช้คุณสมบัติ Width และ Height ของหน้าจอ หากต้องการแสดงคุณสมบัติเหล่านี้ ให้เปิดแอปใน Power Apps Studio แล้วเลือกหน้าจอ สูตรเริ่มต้นสำหรับคุณสมบัติเหล่านี้จะปรากฏบนแท็บ ขั้นสูง ของบานหน้าต่างด้านขวา
ความกว้าง = Max(App.Width, App.DesignWidth)
ความสูง = Max(App.Height, App.DesignHeight)
สูตรเหล่านี้อ้างถึงคุณสมบัติ WidthHeightDesignWidth และ DesignHeight ของแอป คุณสมบัติ Width และ Height ของแอปจะสอดคล้องกับมิติของอุปกรณ์หรือหน้าต่างเบราว์เซอร์ที่แอปของคุณกำลังทำงาน หากผู้ใช้ปรับขนาดหน้าต่างเบราว์เซอร์ (หรือหมุนอุปกรณ์ หากคุณปิด ล็อคการวางแนว) ค่าของคุณสมบัติเหล่านี้เปลี่ยนแปลงแบบไดนามิก สูตรในคุณสมบัติ Width และ Height ของหน้าจอจะถูกประเมินค่าใหม่ เมื่อค่าเหล่านี้เปลี่ยนแปลง
คุณสมบัติ DesignWidth และ DesignHeight มาจากมิติที่คุณระบุในบานหน้าต่าง แสดง ของ การตั้งค่า ตัวอย่างเช่น หากคุณเลือกเค้าโครงโทรศัพท์ในการวางแนวในแนวตั้ง DesignWidth คือ 640 และ DesignHeight คือ 1136
ตามที่ใช้ในสูตรสำหรับคุณสมบัติ Width และ Height ของหน้าจอ คุณสามารถนึกถึง DesignWidth และ DesignHeight เป็นมิติต่ำสุดที่คุณจะออกแบบแอป หากพื้นที่จริงที่พร้อมใช้งานสำหรับแอปของคุณมีขนาดเล็กกว่ามิติขั้นต่ำเหล่านี้ สูตรสำหรับคุณสมบัติ Width และ Height ของหน้าจอทำให้มั่นใจได้ว่าค่าเหล่านั้นจะไม่เล็กกว่าค่าขั้นต่ำ ในกรณีดังกล่าว ผู้ใช้ต้องเลื่อนเพื่อดูเนื้อหาทั้งหมดของหน้าจอ
หลังจากคุณสร้าง DesignWidth และ DesignHeight ของแอปของคุณ คุณจะไม่ (ในกรณีส่วนใหญ่) จำเป็นต้องเปลี่ยนสูตรเริ่มต้นสำหรับคุณสมบัติ Width และ Height ของแต่ละหน้าจอ หลังจากนี้ หัวข้อนี้จะพูดถึงกรณีที่คุณอาจต้องการปรับแต่งสูตรเหล่านี้
ใช้สูตรสำหรับเค้าโครงแบบไดนามิก
เมื่อต้องการสร้างการออกแบบที่ตอบสนอง คุณค้นหาตำแหน่งและกำหนดขนาดตัวควบคุมแต่ละรายการโดยใช้สูตร แทนที่ค่าพิกัด (ค่าคงที่) แบบสัมบูรณ์ สูตรเหล่านี้แสดงตำแหน่งและขนาดของตัวควบคุมแต่ละรายการในแง่ของขนาดหน้าจอโดยรวม หรือสัมพันธ์กับตัวควบคุมอื่นๆ บนหน้าจอ
สำคัญ
หลังจากที่คุณเขียนสูตรสำหรับคุณสมบัติ XYWidth และ Height ของตัวควบคุม สูตรของคุณจะถูกเขียนทับด้วยค่าคงที่ หากคุณลากตัวควบคุมในตัวแก้ไขพื้นที่ทำงานในภายหลัง เมื่อคุณเริ่มใช้สูตรเพื่อให้ได้เค้าโครงแบบไดนามิก คุณควรหลีกเลี่ยงการลากตัวควบคุม
ในกรณีที่ง่ายที่สุด ตัวควบคุมหนึ่งรายการเติมข้อมูลหน้าจอทั้งหมด ในการสร้างผลกระทบนี้ ให้ตั้งค่าคุณสมบัติของตัวควบคุมเป็นค่าเหล่านี้:
| คุณสมบัติ | Value |
|---|---|
| X | 0 |
| Y | 0 |
| Width | Parent.Width |
| Height | Parent.Height |
สูตรเหล่านี้ใช้ตัวดำเนินการ หลัก สำหรับตัวควบคุมที่วางไว้บนหน้าจอโดยตรง รายการหลัก หมายถึงหน้าจอ ด้วยค่าคุณสมบัติเหล่านี้ ตัวควบคุมจะปรากฏขึ้นที่มุมซ้ายบนของหน้าจอ (0, 0) และมี Width และ Height เหมือนกันกับหน้าจอ
ในภายหลังในหัวข้อนี้ คุณจะใช้หลักการเหล่านี้ (และตัวดำเนินการ หลัก) เพื่อควบคุมตำแหน่งภายในคอนเทนเนอร์อื่นๆ เช่น แกลเลอรี ตัวควบคุมกลุ่ม และส่วนประกอบ
อีกทางเลือกหนึ่ง การควบคุมสามารถเติมข้อมูลเฉพาะครึ่งบนของหน้าจอ ในการสร้างผลกระทบนี้ ให้ตั้งค่าคุณสมบัติ Height เป็น Parent.Height / 2 และไม่เปลี่ยนแปลงสูตรอื่น
ถ้าคุณต้องการให้ตัวควบคุมที่สองเติมข้อมูลครึ่งล่างของหน้าจอเดียวกัน คุณสามารถใช้วิธีอื่นอย่างน้อยสองวิธีในการสร้างสูตร เพื่อความง่าย คุณอาจใช้วิธีนี้:
| ตัวควบคุม | คุณสมบัติ | สูตร |
|---|---|---|
| Upper | X | 0 |
| Upper | Y | 0 |
| Upper | Width | Parent.Width |
| Upper | Height | Parent.Height / 2 |
| Lower | X | 0 |
| Lower | Y | Parent.Height / 2 |
| Lower | Width | Parent.Width |
| Lower | Height | Parent.Height / 2 |

การกำหนดค่านี้จะให้ผลกระทบที่คุณต้องการ แต่คุณต้องแก้ไขสูตรแต่ละสูตร ถ้าคุณเปลี่ยนใจเกี่ยวกับขนาดสัมพัทธ์ของตัวควบคุม ตัวอย่างเช่น คุณอาจตัดสินใจว่าตัวควบคุม top ควรใช้เพียงหนึ่งในสามของหน้าจอด้านบน โดยที่ตัวควบคุม bottom ที่เติมข้อมูลสองในสามส่วนล่าง
ในการสร้างผลกระทบนั้น คุณต้องปรับปรุงคุณสมบัติ Height ของตัวควบคุม Upper และ Y และคุณสมบัติ Height ของตัวควบคุม Lower แต่ให้ลองเขียนสูตรสำหรับตัวควบคุม Lower ในแง่ของตัวควบคุม Upper (และส่วนบนเอง) ดังในตัวอย่างนี้:
| ตัวควบคุม | คุณสมบัติ | สูตร |
|---|---|---|
| Upper | X | 0 |
| Upper | Y | 0 |
| Upper | Width | Parent.Width |
| Upper | Height | Parent.Height / 3 |
| Lower | X | 0 |
| Lower | Y | Upper.Y + Upper.Height |
| Lower | Width | Parent.Width |
| Lower | Height | Parent.Height - Lower.Y |

ด้วยสูตรเหล่านี้ที่พร้อมใช้งาน คุณต้องเปลี่ยนคุณสมบัติเฉพาะ Height ของตัวควบคุม Upper เพื่อแสดงส่วนต่างๆ ของความสูงของหน้าจอ ตัวควบคุม Lower จะย้ายและปรับขนาดเป็นบัญชีสำหรับการเปลี่ยนแปลงโดยอัตโนมัติ
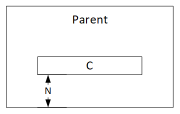
คุณสามารถใช้รูปแบบสูตรเหล่านี้สำหรับการแสดงความสัมพันธ์ของเค้าโครงทั่วไประหว่างตัวควบคุมที่ชื่อว่า C และรายการหลัก หรือตัวควบคุมระดับเดียวกันที่ชื่อว่า D
| ความสัมพันธ์ระหว่าง C และรายการหลัก | คุณสมบัติ | สูตร | ภาพประกอบ |
|---|---|---|---|
| C เติมข้อมูลความกว้างของรายการหลักโดยมีระยะขอบเท่ากับ N | X | N |

|
| Width | Parent.Width - (N * 2) |
||
| C เติมข้อมูลความสูงของรายการหลักโดยมีระยะขอบเท่ากับ N | Y | N |

|
| Height | Parent.Height - (N * 2) |
||
| C จัดชิดขอบด้านขวาของรายการหลักโดยมีระยะขอบเท่ากับ N | X | Parent.Width - (C.Width + N) |

|
| C จัดชิดขอบด้านล่างของรายการหลักโดยมีระยะขอบเท่ากับ N | Y | Parent.Height - (C.Height + N) |

|
| C จัดกึ่งกลางแนวนอนบนรายการหลัก | X | (Parent.Width - C.Width) / 2 |

|
| C จัดกึ่งกลางแนวตั้งบนรายการหลัก | Y | (Parent.Height - C.Height) / 2 |

|
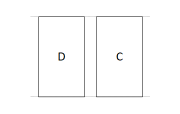
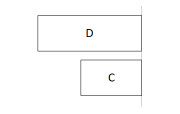
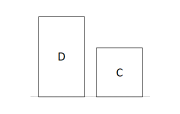
| ความสัมพันธ์ระหว่าง C และ D | คุณสมบัติ | สูตร | ภาพประกอบ |
|---|---|---|---|
| C จัดให้ตรงกับ D ในแนวนอน และความกว้างเดียวกันกับ D | X | D.X |

|
| Width | D.Width |
||
| C จัดให้ตรงกับ D ในแนวตั้ง และความสูงเดียวกันกับ D | Y | D.Y |

|
| Height | D.Height |
||
| ขอบด้านขวาของ C จัดชิดขอบด้านขวาของ D | X | D.X + D.Width - C.Width |

|
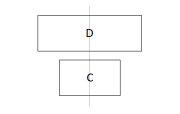
| ขอบด้านล่างของ C จัดชิดขอบด้านล่างของ D | Y | D.Y + D.Height - C.Height |

|
| C จัดกึ่งกลางในแนวนอนซึ่งสัมพันธ์กับ D | X | D.X + (D.Width - C.Width) / 2 |

|
| C จัดกึ่งกลางในแนวตั้งซึ่งสัมพันธ์กับ D | Y | D.Y + (D.Height - C.Height) /2 |

|
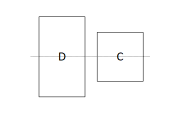
| Cอยู่ในตำแหน่งทางด้านขวาของ D โดยมีช่องว่างเท่ากับ N | X | D.X + D.Width + N |

|
| C อยู่ในตำแหน่งด้านล่าง D ที่มีช่องว่างเท่ากับ N | Y | D.Y + D.Height + N |

|
| C เติมช่องว่างระหว่าง D และขอบขวาของรายการหลัก | X | D.X + D.Width |

|
| Width | Parent.Width - C.X |
||
| C เติมช่องว่างระหว่าง D และขอบล่างของรายการหลัก | Y | D.Y + D.Height |

|
| Height | Parent.Height - C.Y |
เค้าโครงตามลำดับชั้น
ในขณะที่คุณสร้างหน้าจอที่มีตัวควบคุมมากขึ้น จะสะดวกมากขึ้น (หรือจำเป็นยิ่งขึ้น) ในการจัดตำแหน่งตัวควบคุมให้สัมพันธ์กับตัวควบคุมหลัก แทนที่จะสัมพันธ์กับหน้าจอหรือตัวควบคุมในระดับเดียวกัน โดยการจัดระเบียบตัวควบคุมของคุณเป็นโครงสร้างตามลำดับชั้น คุณสามารถทำให้สูตรของคุณง่ายขึ้นในการเขียนและบำรุงรักษา
แกลเลอรี
หากคุณใช้แกลเลอรี่ในแอปของคุณ คุณจะต้องจัดเค้าโครงตัวควบคุมภายในเทมเพลตของแกลเลอรี่ คุณสามารถวางตำแหน่งตัวควบคุมเหล่านี้ได้โดยการเขียนสูตรที่ใช้ตัวดำเนินการ หลัก ซึ่งจะอ้างถึงเทมเพลตแกลเลอรี่ ในสูตรเกี่ยวกับตัวควบคุมภายในเทมเพลตแกลเลอรี่ ให้ใช้คุณสมบัติ Parent.TemplateHeight และ Parent.TemplateWidth ห้ามใช้ Parent.Width และ Parent.Height ซึ่งอ้างอิงขนาดโดยรวมของแกลเลอรี

ตัวควบคุม คอนเทนเนอร์
คุณสามารถใช้ตัวควบคุม Layout คอนเทนเนอร์ เป็นการควบคุมหลัก
พิจารณาตัวอย่างของส่วนหัวที่ด้านบนของหน้าจอ เป็นเรื่องปกติที่จะมีส่วนหัวพร้อมชื่อเรื่องและไอคอนต่างๆ ที่ผู้ใช้ของคุณสามารถโต้ตอบได้ คุณสามารถสร้างส่วนหัวดังกล่าวโดยใช้ตัวควบคุม คอนเทนเนอร์ ซึ่งประกอบด้วย ป้ายกำกับ และตัวควบคุม ไอคอน สองรายการ:

ตั้งค่าคุณสมบัติสำหรับตัวควบคุมเหล่านี้เป็นค่าเหล่านี้:
| คุณสมบัติ | ส่วนหัว | เมนู | ปิด | ชื่อเรื่อง |
|---|---|---|---|---|
| X | 0 |
0 |
Parent.Width - Close.Width |
Menu.X + Menu.Width |
| Y | 0 |
0 |
0 |
0 |
| Width | Parent.Width |
Parent.Height |
Parent.Height |
Close.X - Title.X |
| Height | 64 |
Parent.Height |
Parent.Height |
Parent.Height |
สำหรับตัวควบคุม HeaderParent หมายถึงหน้าจอ สำหรับรายการอื่นๆ Parent หมายถึงตัวควบคุม Header
เมื่อเขียนสูตรเหล่านี้ คุณสามารถปรับขนาดหรือตำแหน่งของตัวควบคุม Header โดยการเปลี่ยนสูตรสำหรับคุณสมบัติ ขนาดและตำแหน่งของตัวควบคุมรองจะปรับตามโดยอัตโนมัติ
การควบคุมคอนเทนเนอร์จัดวางอัตโนมัติ
คุณสามารถใช้คุณลักษณะ ตัวควบคุมคอนเทนเนอร์ เค้าโครงอัตโนมัติ เพื่อจัดวางองค์ประกอบรองโดยอัตโนมัติ คอนเทนเนอร์เหล่านี้จะกำหนดตำแหน่งของส่วนประกอบย่อย เพื่อที่คุณจะไม่ต้องตั้งค่า X, Y สำหรับส่วนประกอบภายในคอนเทนเนอร์ และยังสามารถกระจายพื้นที่ว่างไปยังส่วนประกอบย่อยตามการตั้งค่า ตลอดจนกำหนดการจัดแนวทั้งแนวตั้งและแนวนอนของส่วนประกอบย่อย ข้อมูลเพิ่มเติม: การควบคุมคอนเทนเนอร์จัดวางอัตโนมัติ
คอมโพเนนต์
หากคุณใช้คุณลักษณะอื่นที่ชื่อว่า ส่วนประกอบ คุณสามารถสร้างบล็อคส่วนประกอบและนำมาใช้ซ้ำได้ตลอดทั้งแอปของคุณ เช่นเดียวกับตัวควบคุม คอนเทนเนอร์ ตัวควบคุมที่คุณวางไว้ภายในส่วนประกอบควรยึดตามตำแหน่งและขนาดของสูตรใน Parent.Width และ Parent.Height ซึ่งอ้างถึงขนาดของส่วนประกอบ ข้อมูลเพิ่มเติม: สร้างส่วนประกอบ
การปรับเค้าโครงสำหรับขนาดและการวางแนวของอุปกรณ์
จนถึงตอนนี้ คุณได้เรียนรู้วิธีการใช้สูตรเพื่อเปลี่ยนขนาดของตัวควบคุมแต่ละตัวเพื่อตอบสนองต่อพื้นที่ว่าง ในขณะที่ยังคงควบคุมตัวควบคุมให้จัดแนวโดยสัมพันธ์กัน แต่คุณอาจต้องการหรือจำเป็นต้องเปลี่ยนแปลงที่สำคัญยิ่งขึ้นของเค้าโครงเพื่อตอบสนองขนาดและการวางแนวของอุปกรณ์ที่แตกต่างกัน เมื่ออุปกรณ์ถูกหมุนจากแนวตั้งเป็นแนวนอน ตัวอย่างเช่น คุณอาจต้องการเปลี่ยนจากเค้าโครงแนวตั้งเป็นแนวนอน บนอุปกรณ์ขนาดใหญ่ คุณสามารถนำเสนอเนื้อหาเพิ่มเติมหรือจัดเรียงใหม่เพื่อให้เค้าโครงที่น่าสนใจยิ่งขึ้น บนอุปกรณ์ขนาดเล็ก คุณอาจต้องแยกเนื้อหาออกเป็นหลายหน้าจอ
การวางแนวอุปกรณ์
สูตรเริ่มต้นสำหรับคุณสมบัติ ความกว้าง และ ความสูง ของหน้าจอ ตามที่หัวข้ออธิบายไว้ก่อนหน้านี้ ไม่จำเป็นว่าจะต้องมอบประสบการณ์ที่ดี หากผู้ใช้หมุนอุปกรณ์ ตัวอย่างเช่น แอปที่ออกแบบมาสำหรับโทรศัพท์ในการวางแนวในแนวตั้งมี DesignWidth เป็น 640 และ DesignHeight เป็น 1136 แอปเดียวกันบนโทรศัพท์ในการวางแนวในแนวนอนจะมีค่าคุณสมบัติเหล่านี้:
- คุณสมบัติ Width ของหน้าจอถูกตั้งค่าเป็น
Max(App.Width, App.DesignWidth)ความกว้าง ของแอป (1136) มีขนาดใหญ่กว่า DesignWidth (640) ดังนั้นสูตรจะประเมินเป็น 1136 - คุณสมบัติ Height ของหน้าจอถูกตั้งค่าเป็น
Max(App.Height, App.DesignHeight)ความสูง ของแอป (640) มีขนาดเล็กกว่า DesignHeight (1136) ดังนั้นสูตรจะประเมินเป็น 1136
ด้วยหน้าจอ ความสูง เป็น 1136 และความสูงของอุปกรณ์ (ในการวางแนวนี้) เป็น 640 ผู้ใช้จะต้องเลื่อนหน้าจอในแนวตั้งเพื่อแสดงเนื้อหาทั้งหมด ซึ่งอาจไม่ใช่ประสบการณ์ที่คุณต้องการ
เพื่อปรับคุณสมบัติ ความกว้าง และ ความสูง ของหน้าจอเป็นการวางแนวอุปกรณ์ คุณสามารถใช้สูตรเหล่านี้:
ความกว้าง = Max(App.Width, If(App.Width < App.Height, App.DesignWidth, App.DesignHeight))
ความสูง = Max(App.Height, If(App.Width < App.Height, App.DesignHeight, App.DesignWidth))
สูตรเหล่านี้สลับค่า DesignWidth และ DesignHeight ของแอป โดยขึ้นอยู่กับว่าความกว้างของอุปกรณ์น้อยกว่าความสูง (การวางแนวในแนวตั้ง) หรือมากกว่าความสูง (การวางแนวในแนวนอน)
หลังจากที่คุณปรับสูตร ความกว้าง และ ความสูง ของหน้าจอ คุณอาจยังต้องการจัดเรียงตัวควบคุมภายในหน้าจอของคุณใหม่เพื่อใช้พื้นที่ที่มีอยู่ให้ดีขึ้น ตัวอย่างเช่น หากตัวควบคุมแต่ละรายการในสองรายการใช้พื้นที่ครึ่งหนึ่งของหน้าจอ คุณอาจวางซ้อนกันในแนวตั้งเป็นแนวตั้ง แต่จัดเรียงแบบเคียงข้างกันในแนวนอน
คุณสามารถใช้คุณสมบัติ Orientation ของหน้าจอ เพื่อตรวจสอบว่าหน้าจอถูกวางในแนวตั้งหรือแนวนอน
หมายเหตุ
ในการวางแนวในแนวนอน ตัวควบคุม Upper และ Lower จะปรากฏเป็นตัวควบคุม left และ right
| ตัวควบคุม | คุณสมบัติ | สูตร |
|---|---|---|
| Upper | X | 0 |
| Upper | Y | 0 |
| Upper | Width | If(Parent.Orientation = Layout.Vertical, Parent.Width, Parent.Width / 2) |
| Upper | Height | If(Parent.Orientation = Layout.Vertical, Parent.Height / 2, Parent.Height) |
| Lower | X | If(Parent.Orientation = Layout.Vertical, 0, Upper.X + Upper.Width) |
| Lower | Y | If(Parent.Orientation = Layout.Vertical, Upper.Y + Upper.Height, 0) |
| Lower | Width | Parent.Width - Lower.X |
| Lower | Height | Parent.Height - Lower.Y |


ขนาดหน้าจอและจุดสั่งหยุด
คุณสามารถปรับเค้าโครงของคุณได้ตามขนาดของอุปกรณ์ คุณสมบัติ Size ของหน้าจอจัดประเภทขนาดอุปกรณ์ปัจจุบัน ขนาดเป็นจำนวนเต็มบวก ชนิด ScreenSize ให้ค่าคงที่ที่มีชื่อเพื่อช่วยในการอ่าน ตารางนี้แสดงรายการค่าคงที่:
| ค่าคงที่ | Value | ชนิดอุปกรณ์ทั่วไป (ซึ่งใช้การตั้งค่าแอปเริ่มต้น) |
|---|---|---|
| ScreenSize.Small | 1 | หมายเลข |
| ScreenSize.Medium | 2 | แท็บเล็ต ซึ่งจัดในแนวตั้ง |
| ScreenSize.Large | 3 | แท็บเล็ต ซึ่งจัดในแนวนอน |
| ScreenSize.ExtraLarge | 4 | คอมพิวเตอร์เดสก์ท็อป |
ใช้ขนาดเหล่านี้เพื่อทำการตัดสินใจเกี่ยวกับเค้าโครงของแอปของคุณ ตัวอย่างเช่น ถ้าคุณต้องการให้ตัวควบคุมถูกซ่อนอยู่ในอุปกรณ์ขนาดเท่ากับโทรศัพท์ แต่มองเห็นได้ หากเป็นอย่างอื่น คุณสามารถตั้งค่าคุณสมบัติ Visible ของตัวควบคุมในสูตรนี้:
Parent.Size >= ScreenSize.Medium
สูตรนี้ประเมินเป็น จริง เมื่อขนาดเป็นขนาดกลางหรือใหญ่กว่า และนอกจากนั้นเป็น เท็จ
ถ้าคุณต้องการให้ตัวควบคุมครอบครองส่วนต่างๆ ของความกว้างของหน้าจอโดยยึดตามขนาดหน้าจอ ให้ตั้งค่าคุณสมบัติ Width ของตัวควบคุมในสูตรนี้:
Parent.Width *
Switch(
Parent.Size,
ScreenSize.Small, 0.5,
ScreenSize.Medium, 0.3,
0.25
)
สูตรนี้ตั้งค่าความกว้างของตัวควบคุมเป็นครึ่งหนึ่งของความกว้างของหน้าจอบนหน้าจอขนาดเล็ก สามในสิบของความกว้างของหน้าจอบนหน้าจอกลาง และหนึ่งในสี่ของความกว้างของหน้าจอบนหน้าจออื่นทั้งหมด
จุดสั่งหยุดที่กำหนดเอง
คุณสมบัติ Size ของหน้าจอถูกคำนวณโดยการเปรียบเทียบคุณสมบัติ Width ของหน้าจอกับค่าในคุณสมบัติ SizeBreakpoints ของแอป คุณสมบัตินี้เป็นตารางตัวเลขแบบคอลัมน์เดียวที่ระบุจุดสั่งหยุดของความกว้างที่แยกขนาดหน้าจอที่ระบุชื่อ:
ในแอปที่สร้างขึ้นสำหรับแท็บเล็ตหรือเว็บ ค่าเริ่มต้นในคุณสมบัติ SizeBreakpoints ของแอปคือ [600, 900, 1200] ในแอปที่สร้างขึ้นสำหรับโทรศัพท์ ค่าคือ [1200, 1800, 2400] (ค่าของแอปบนโทรศัพท์ถูกเพิ่มขึ้นเป็นสองเท่า เพราะแอปดังกล่าวใช้พิกัดที่มีประสิทธิภาพเป็นสองเท่าของพิกัดที่ใช้ในแอปอื่นๆ)

คุณสามารถปรับแต่งจุดสั่งหยุดของแอปของคุณโดยการเปลี่ยนค่าในคุณสมบัติ SizeBreakpoints ของแอป เลือก แอป ในมุมมองแบบทรี ให้เลือก SizeBreakpoints ในรายการคุณสมบัติ และจากนั้น แก้ไขค่าในแถบสูตร คุณสามารถสร้างจุดสั่งหยุดได้มากเท่าที่แอปของคุณต้องการ แต่เฉพาะขนาด 1 ถึง 4 ที่สอดคล้องกับขนาดหน้าจอที่มีชื่อ ในสูตร คุณสามารถอ้างถึงขนาดที่เกิน ExtraLarge ด้วยค่าตัวเลข (5 6 และอื่นๆ)
นอกจากนี้ คุณยังสามารถระบุจุดสั่งหยุดที่น้อยลงได้ด้วย ตัวอย่างเช่น แอปของคุณอาจต้องการเพียงสามขนาด (จุดสั่งหยุดสองจุด) ดังนั้น ขนาดหน้าจอที่เป็นไปได้คือขนาดเล็ก ขนาดกลาง และขนาดใหญ่
ข้อจำกัดที่ทราบ
พื้นที่ทำงานในการเขียนไม่ตอบสนองต่อสูตรการปรับขนาดที่สร้างขึ้น เมื่อต้องการทดสอบพฤติกรรมแบบตอบสนอง ให้บันทึกและเผยแพร่แอปของคุณ และจากนั้น เปิดบนอุปกรณ์หรือในหน้าต่างเบราว์เซอร์ที่มีขนาดและการวางแนวที่ต่างกัน
หากคุณเขียนนิพจน์หรือสูตรในคุณสมบัติ XYความกว้าง และ ความสูง ของตัวควบคุม คุณจะเขียนทับนิพจน์หรือสูตรเหล่านั้น ถ้าคุณลากตัวควบคุมไปยังตำแหน่งอื่นหรือปรับขนาดตัวควบคุมโดยการลากเส้นขอบในภายหลัง