ใช้ธีมเพื่อสร้างรูปลักษณ์ที่กำหนดเองสำหรับแอปของคุณ
คุณสามารถสร้างลักษณะและความรู้สึกแบบกำหนดเอง (ชุดรูปแบบ) สำหรับแอปของคุณด้วยการทำการเปลี่ยนแปลงไปยังสีเริ่มต้นและองค์ประกอบภาพที่มีในระบบแบบไม่กำหนดเอง ตัวอย่างเช่น คุณสามารถสร้างตราสินค้าของผลิตภัณฑ์ส่วนบุคคลของคุณโดยการเพิ่มโลโก้บริษัทและการให้กำหนดสีเฉพาะของตาราง สามารถสร้างธีมได้โดยใช้พื้นที่ ธีม โดยไม่ต้องให้นักพัฒนาเขียนโค้ด คุณสามารถสร้าง ลอกแบบ เปลี่ยนแปลง หรือลบธีมที่ใช้ในสภาพแวดล้อมของคุณ
หมายเหตุ
มีวิธีใหม่ในการสร้างธีมในแอปแบบจำลองสำหรับการปรับแต่งส่วนหัวของแอปแบบจำลอง ข้อมูลเพิ่มเติม: ใช้ธีมสมัยใหม่
คุณสามารถกำหนดหลายธีม แต่สามารถใช้งานเพียงธีมเดียวในสภาพแวดล้อมและระบุเป็นธีมเริ่มต้นเท่านั้น ในการทำให้ธีมใช้งานได้ คุณต้องเผยแพร่
ใช้ธีมเพื่อปรับปรุงส่วนติดต่อผู้ใช้ และสร้างตราสินค้าของผลิตภัณฑ์
ชุดรูปแบบถูกใช้เพื่อเพิ่มประสิทธิภาพอินเทอร์เฟซสำหรับผู้ใช้แอป ไม่ใช่เพื่อปรับเปลี่ยนอย่างมาก มีการใช้ธีมสีส่วนกลางทั่วทั้งแอปแบบจำลองของคุณ ตัวอย่างเช่น คุณสามารถปรับปรุงองค์ประกอบภาพต่อไปนี้ใน UI:
เปลี่ยนสีการนำทางในการสร้างตราสินค้าของผลิตภัณฑ์
ปรับสีส่วนที่ถูกเน้น เช่น สีวางเมาส์ หรือสีการเลือก
ให้การกำหนดสีเฉพาะตาราง
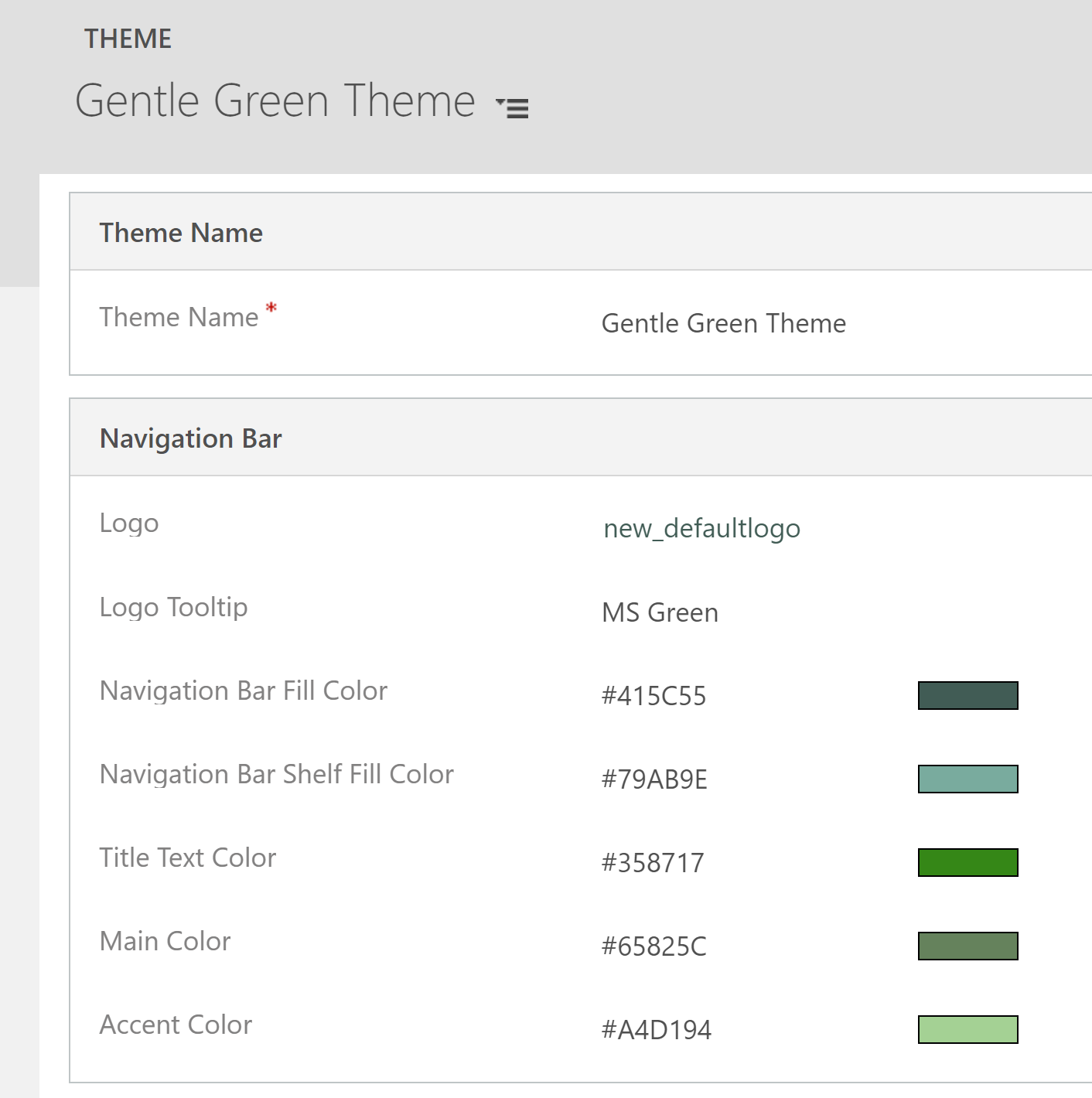
โลโก้ (ใช้ไฟล์รูปภาพที่มีอยู่หรือเพิ่มไฟล์รูปภาพใหม่เป็นทรัพยากรบนเว็บ)
คำแนะนำเครื่องมือสำหรับโลโก้
สีของแถบนำทาง
สีของข้อความชื่อเรื่อง
สีของลิงก์ที่เลือก
สีของลิงก์ที่เมาส์เลื่อนไปไว้
สีอักขระการออกเสียงดั้งเดิม (พื้นหลังหลักสำหรับตัวควบคุมกระบวนการ)
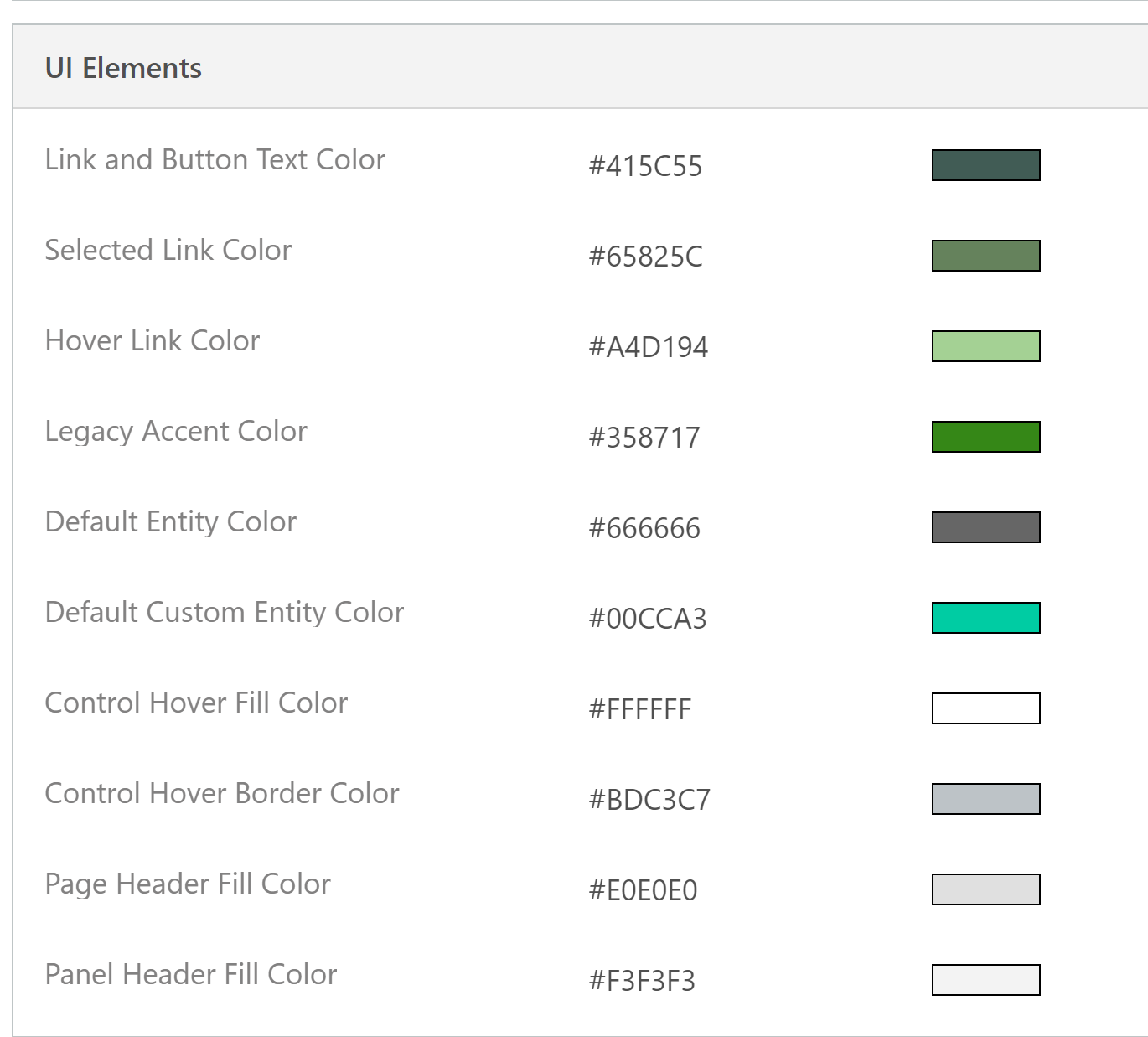
สีเริ่มต้นสำหรับตาราง
สีตารางแบบกำหนดเองเริ่มต้น
สีสำหรับการเติมของตัวควบคุม
สีเส้นขอบของตัวควบคุม
รับรู้โซลูชัน
ธีมไม่ทราบวิธีแก้ปัญหา การเปลี่ยนแปลงธีมขององค์กรจะไม่รวมอยู่ในโซลูชันที่ส่งออกจากองค์กร จัดเก็บข้อมูลในตารางธีมที่สามารถส่งออก และนำเข้าอีกครั้งในสภาพแวดล้อมอื่น ต้องประกาศการนำธีมมีผลบังคับใช้
คัดลอก และปรับเปลี่ยนธีมที่มีอยู่
วิธีที่เร็วที่สุดและง่ายที่สุดที่จะสร้างธีมขึ้นใหม่คือการโคลนและปรับเปลี่ยนธีมที่มีอยู่แล้ว จากนั้นบันทึก แสดงตัวอย่าง และเผยแพร่ธีม
- ลงชื่อเข้าใช้ Power Apps เลือก การตั้งค่า
 (ด้านขวาบน) และจากนั้นเลือก การตั้งค่าขั้นสูง
(ด้านขวาบน) และจากนั้นเลือก การตั้งค่าขั้นสูง - เลือก การแก้ไข/ปรับปรุงตามคำสั่ง และจากนั้น เลือก ธีม
- ภายใต้ ธีมทั้งหมด ให้เลือกธีมที่คุณต้องการลอกแบบ เช่น ธีมเริ่มต้นของ CRM ให้เลือก ลอกแบบ บนแถบคำสั่ง
- แทนที่หมายเลขฐานสิบหกของรายการ UI ที่มีอยู่ เช่น สีข้อความชื่อเรื่อง ที่มีค่าเลขฐานสิบหกที่แสดงถึงสีที่คุณต้องการ
ตัวอย่างเช่น ธีมเริ่มต้นของ CRM ถูกโคลนและเปลี่ยนโดยใช้เฉดสีเขียวที่แตกต่างกันเป็นส่วนใหญ่ ภาพหน้าจอต่อไปนี้แสดงการนำทางและการเน้นสีใหม่ นอกจากนี้ ยังมีการเพิ่มโลโก้ที่กำหนดเองซึ่งจะปรากฏที่มุมบนซ้ายของแอป


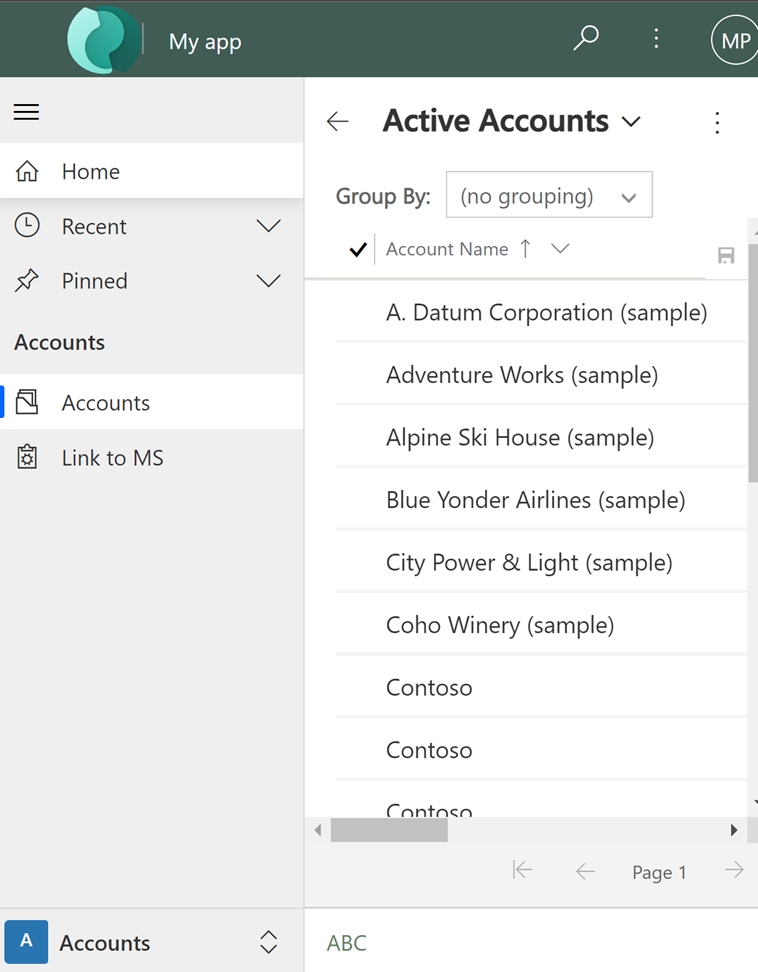
ภาพต่อไปนี้แสดงมุมมองลูกค้าองค์กรของแอปที่มีสีและโลโก้ใหม่

ข้อสำคัญ
โลโก้ที่ใหญ่เกินไปจะไม่แสดง ภาพที่ใช้ในตัวอย่างมีขนาดกว้าง 156 พิกเซล x สูง 48 พิกเซล
แสดงตัวอย่าง และเผยแพร่ชุดรูปแบบ
เมื่อต้องการแสดงตัวอย่าง และเผยแพร่ชุดรูปแบบ ทำขั้นตอนต่อไปนี้:
- สร้างธีม ใหม่ ตั้งแต่ต้น หรือ ลอกแบบ ธีมที่มีอยู่
- พรีวิว ธีมใหม่ เมื่อต้องการออกจากโหมดแสดงตัวอย่าง ออกจากการแสดงตัวอย่าง บนแถบคำสั่ง
- เผยแพร่ธีม เลือก เผยแพร่ธีม บนแถบคำสั่งเพื่อทำให้เป็นธีมที่ใช้งานอยู่ (ค่าเริ่มต้น) ในสภาพแวดล้อม
การจับภาพหน้าจอต่อไปนี้แสดงปุ่มต่าง ๆ บนแถบคำสั่งสำหรับการแสดงตัวอย่างและการประกาศ

แนวทางปฏิบัติ
ต่อไปนี้เป็นคำแนะนำสำหรับการออกแบบการ contrasts ชุดรูปแบบ และการเลือกสี
ความแตกต่างของธีม
เราขอแนะนำวิธีปฏิบัติดังต่อไปนี้เมื่อต้องการให้สีความคมชัด:
เลือกสีตัดกันอย่างระมัดระวัง ธีมเริ่มต้นสำเร็จรูป Microsoft Dataverse มีอัตราส่วนความคมชัดที่ถูกต้องเพื่อให้แน่ใจว่าการใช้งานที่ดีที่สุด ใช้อัตราส่วนความคมชัดที่คล้ายกันสำหรับธีมใหม่ของคุณ
สำหรับโหมดความคมชัดสูง ใช้การตั้งค่าสีเริ่มต้น
ธีมสี
เราขอแนะนำว่า คุณไม่ควรใช้สีที่แตกต่างกันเป็นจำนวนมาก ถึงแม้ว่าคุณสามารถตั้งค่าสีที่แตกต่างกันสำหรับทุกตาราง เราขอแนะนำหนึ่งในสองรูปแบบนี้:
ทำให้ตารางทั้งหมดเป็นสีที่เป็นกลาง และเน้นตารางที่สำคัญ
ใช้สีเดียวกันสำหรับตารางที่คล้ายคลึงกัน หรือตารางที่เกี่ยวข้อง เช่น คิวและรายการคิว หรือตารางแค็ตตาล็อกผลิตภัณฑ์ จำนวนรวมของกลุ่มให้ต่ำ
ข้อควรพิจารณาเกี่ยวกับธีมที่กำหนดเอง
คุณควรพิจารณาเมื่อมีการวางแผนในการใช้ธีมที่กำหนดเองต่อไปนี้:
พื้นที่ (UI) ของอินเทอร์เฟซผู้ใช้ที่ปรับปรุงมากที่สุดจะถูกแสดงในสีธีมที่กำหนดเอง
ถึงแม้ว่ารูปแบบสีสามารถใช้ได้แบบสากลทั่วทั้งแอปพลิเคชัน บางพื้นที่ UI ดั้งเดิม เช่นปุ่มไล่ระดับสี จะคงสีเดิมไว้
บางพื้นที่ต้องใช้สีเข้ม หรืออ่อนเพื่อความคมชัด ด้วยสีไอคอนเริ่มต้น ไอคอนสีไม่สามารถกำหนดเองได้
ไม่สามารถแสดงตารางในสีที่แตกต่างกันภายใต้โหนดแผนผังเว็บไซต์ที่แตกต่างกัน
สีโหนแผนผังเว็บไซต์ไม่สามารถกำหนดเองได้
ปัญหาที่ทราบเกี่ยวกับอุปกรณ์มือถือและธีม
ธีมที่กำหนดเองไม่ได้ใช้กับอุปกรณ์ที่ใช้แอป Power Apps บนมือถือ
เมื่อคุณเรียกใช้แอป Power Apps บนมือถือที่มีสภาพแวดล้อมที่ใช้ธีมแบบกำหนดเองเป็นธีมเริ่มต้น อุปกรณ์มือถือจะแสดงชุดรูปแบบเริ่มต้นของ CRM ของระบบ
แบบฟอร์มบัตรไม่แสดงในมุมมองตารางในเว็บเบราว์เซอร์
บนอุปกรณ์เคลื่อนที่ที่ใช้งานแอปในเว็บเบราว์เซอร์ มุมมองจะแสดงในมุมมองมาตรฐาน ซึ่งไม่ได้รับการปรับให้เหมาะกับหน้าจอขนาดเล็กและแสดงคล้ายกับภาพด้านล่าง สำหรับข้อมูลเพิ่มเติมเกี่ยวกับแบบฟอร์มบัตร ดูที่ สร้างฟอร์มบัตร

ดูเพิ่มเติม
หมายเหตุ
บอกให้เราทราบเกี่ยวกับภาษาที่คุณต้องการในคู่มือ ทำแบบสำรวจสั้นๆ (โปรดทราบว่าแบบสำรวจนี้เป็นภาษาอังกฤษ)
แบบสำรวจนี้ใช้เวลาทำประมาณเจ็ดนาที ไม่มีการเก็บข้อมูลส่วนบุคคล (คำชี้แจงสิทธิ์ส่วนบุคคล)
คำติชม
เร็วๆ นี้: ตลอดปี 2024 เราจะขจัดปัญหา GitHub เพื่อเป็นกลไกคำติชมสำหรับเนื้อหา และแทนที่ด้วยระบบคำติชมใหม่ สำหรับข้อมูลเพิ่มเติม ให้ดู: https://aka.ms/ContentUserFeedback
ส่งและดูข้อคิดเห็นสำหรับ