ใช้ตั Monitor เพื่อแก้ไขปัญหาของลักษณะการทำงานฟอร์มในแอปแบบจำลอง
Monitor เป็นเครื่องมือที่สามารถช่วยผู้สร้างแอปแก้ไขจุดบกพร่องและวินิจฉัยปัญหา ซึ่งช่วยให้พวกเขาสร้างแอปได้เร็วและเชื่อถือได้มากขึ้น Monitor ให้มุมมองเชิงลึกเกี่ยวกับวิธีการทำงานของแอปโดยจัดเตรียมบันทึกกิจกรรมทั้งหมดในแอปขณะทำงาน
การกรองเหตุการณ์ที่เกี่ยวข้องกับฟอร์มแอปแบบจำลองใน Monitor สามารถให้ข้อมูลเกี่ยวกับตาราง ตาราง การควบคุม และส่วนประกอบที่เกี่ยวข้องบนฟอร์มใน Monitor ขณะที่แอปของคุณทำงาน
มีหลายสถานการณ์ที่ Monitor สามารถช่วยให้ผู้สร้างเข้าใจว่าเหตุใดฟอร์มจึงมีทำงานในลักษณะหนึ่งๆ ปัญหาเกี่ยวกับฟอร์มจำนวนมากอิงอยู่กับกฎธุรกิจ, JavaScript, เหตุการณ์ของฟอร์ม หรือ API ไคลเอ็นต์ที่ผู้ดูแลระบบและผู้สร้างกำหนดไว้ Monitor ยังช่วยระบุด้วยว่าปัญหาที่พบได้รับการออกแบบมาทันทีหรือเกิดจากการปรับแต่งเอง โดยมีรายละเอียดที่ช่วยตอบคำถามต่อไปนี้:
- เหตุใดจึงไม่แสดงแถวในเมนูที่เกี่ยวข้องของตาราง
- เหตุใดตัวควบคุมจึงถูกปิด/เปิดใช้งานหรือมองเห็น/ซ่อน
- เหตุใดแถวจึงอยู่ในสถานะอ่านอย่างเดียว
กรอง Monitor สำหรับปัญหาที่เกี่ยวข้องกับฟอร์ม
ทำตามคำแนะนำด้านล่างเพื่อทำความเข้าใจลักษณะการทำงานของฟอร์มแอปแบบจำลองของคุณ
ขั้นตอนที่ 1: สร้างเซสชัน Monitor
มีสองวิธีในการเปิดเซสชัน Monitor
ตัวเลือก 1:
ลงชื่อเข้าใช้ Power Apps เลือก แอป
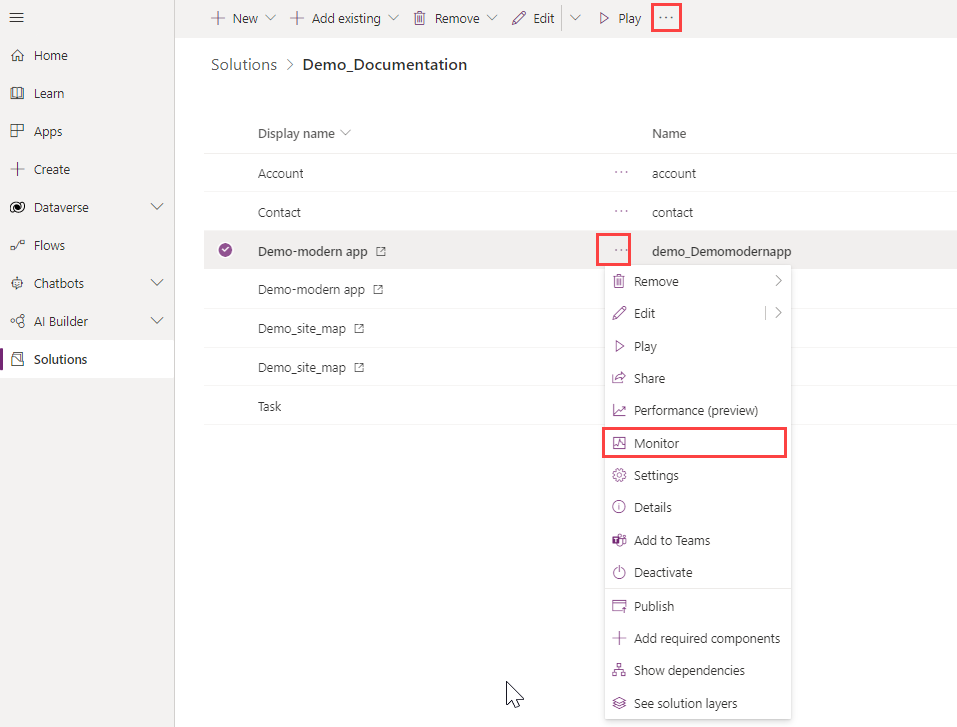
เลือก ... ถัดจากแอปแบบจำลองหรือบนแถบคำสั่งส่วนกลาง จากนั้นเลือก Monitor

ทำตามคำแนะนำบนหน้าจอเพื่อเรียกใช้แอป และเข้าร่วมเซสชันการตรวจสอบ
ตัวเลือกที่ 2:
เล่นแอปแบบจำลองของคุณ
เพิ่ม
&monitor=trueต่อท้าย URL ในเว็บเบราว์เซอร์ของคุณ แล้วรีเฟรชหน้าเลือก Monitor บนแถบคำสั่ง

ขั้นตอนที่ 2: เชื่อมต่อแอปของคุณกับเซสชัน Monitor
เมื่ออยู่ใน Monitor ให้เลือก เล่นแอปแบบจำลอง จากเมนูบนแถบคำสั่ง การดำเนินการนี้จะเปิดแอปและเริ่มการตรวจสอบ
ดำเนินการต่างๆ ภายในแอปแบบจำลองซึ่งสอดคล้องกับการใช้งานแอปตามปกติ ตัวอย่างเช่น เปิดและเปลี่ยนแปลงข้อมูลโดยใช้ฟอร์มตาราง
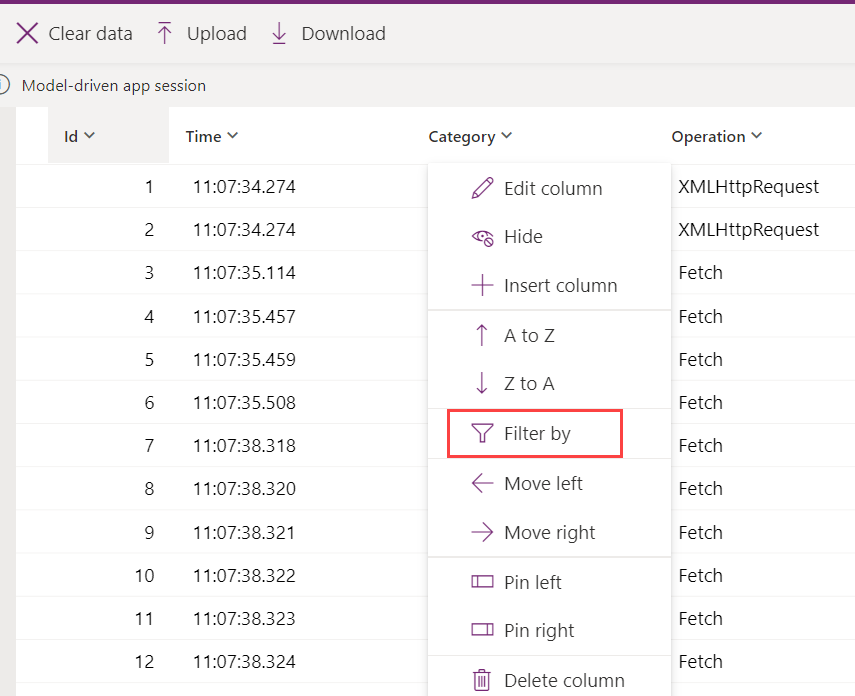
ในหน้าต่างเบราว์เซอร์ที่รัน Monitor ให้เลือกคอลัมน์ ประเภท จากนั้นเลือก กรองตาม

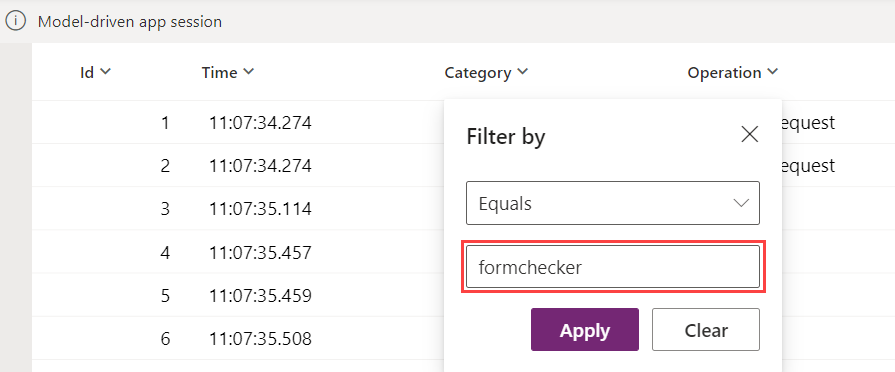
เลือก เท่ากับ หรือ ประกอบด้วย จากรายการแบบหล่นลง แล้วป้อน formchecker ในกล่อง เลือก ใช้

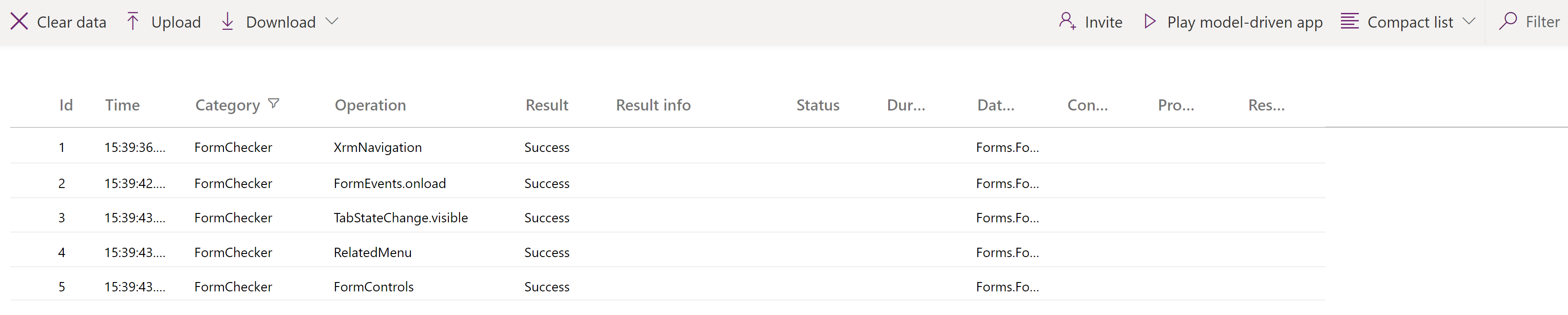
ประเภทจะถูกกรองในขณะนี้ คอลัมน์ การดำเนินการ สามารถขยายเพื่อดูชื่อเต็มของเหตุการณ์ที่ติดตามได้โดยการเลือกที่ด้านขวาของคอลัมน์ค้างไว้แล้วลากไปทางขวา เมื่อคุณใช้แอปและเปิดและใช้ฟอร์ม การตรวจสอบจะปรับปรุงรายการเหตุการณ์

ใช้ Monitor เพื่อทำความเข้าใจลักษณะการทำงานของฟอร์ม
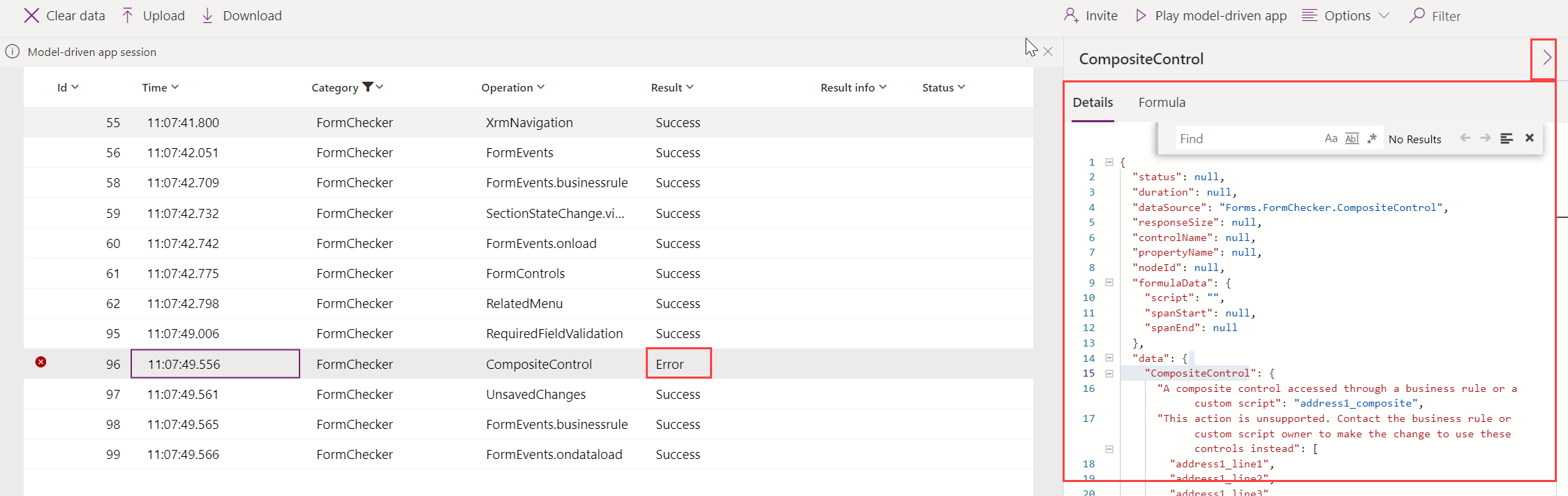
สำหรับแต่ละแถวที่มี Monitor สามารถตรวจสอบข้อมูลโดยละเอียดเกี่ยวกับเหตุการณ์ในฟอร์มได้ ตัวอย่างเช่น สมมติว่าคุณมีคำถามเกี่ยวกับข้อผิดพลาดที่เกิดขึ้นในฟอร์ม คุณไปที่ฟอร์มนั้นในแอปและเลือกส่วนประกอบของฟอร์มที่เหมาะสม จากนั้น กลับไปที่เบราว์เซอร์ที่เปิดใช้งาน Monitor และตรวจสอบผลลัพธ์ไม่ว่าจะมีการกรองหรือไม่ก็ตาม ในกรณีนี้ มีข้อผิดพลาดในตัวควบคุมคอมโพสิต ด้วยการขยายพื้นที่ของ รายละเอียด คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับเหตุการณ์ได้

มีเหตุการณ์หลายชนิดที่ได้รับการตรวจสอบรวมถึงเหตุการณ์ในรูปแบบมาตรฐาน เช่น onload onsave และ onclose
ในขณะที่คุณยังคงใช้แอปที่อยู่ในการตรวจสอบ การตรวจสอบจะปรับปรุงข้อมูลในรายการเหตุการณ์ สำหรับฟอร์ม มีหลายสถานการณ์ที่คุณสามารถแก้ไขปัญหาและค้นหาข้อมูลเพิ่มเติมเกี่ยวกับฟอร์ม การควบคุม หรือตารางที่กำลังดำเนินการอยู่
พื้นที่และเหตุการณ์การตรวจสอบฟอร์มที่รองรับ
พื้นที่ที่รองรับสำหรับการตรวจสอบฟอร์มมีดังต่อไปนี้
| พื้นที่แอป | รายละเอียด |
|---|---|
| สถานะตัวควบคุม | รายละเอียดเกี่ยวกับสถานะของแหล่งที่มาที่มองเห็น เปิดใช้งาน และป้ายชื่อของตัวควบคุมเมื่อโหลดฟอร์ม |
| เมนูที่เกี่ยวข้อง | รายละเอียดเกี่ยวกับสถานะของรายการเมนูที่เกี่ยวข้อง ตัวอย่าง: เหตุใดรายการเมนูจึงไม่ปรากฏขึ้น รายการเมนูมาจากที่ไหน |
| การเปลี่ยนแปลงสถานะของแท็บ / ส่วน / ตัวควบคุม | รายละเอียดเกี่ยวกับบุคคล (ผ่าน Callstack) ที่ทำให้เกิดส่วนประกอบของฟอร์ม—เช่น แท็บ ส่วน หรือตัวควบคุม—เพื่อเปลี่ยนการมองเห็นของส่วนประกอบและสถานะที่เปิดใช้งาน |
| การนำทาง | รายละเอียดเกี่ยวกับสิ่งที่ทำให้เกิดการนำทางหรือกล่องโต้ตอบที่ไม่คาดคิดโดยการติดตาม callstack ของวิธีไคลเอนต API Xrm.Navigation เหล่านี้: openAlertDialog(), openConfirmDialog(), openDialog(), openErrorDialog(), navigateTo(), openForm(), openTaskFlow(), openUrl(), openWebResource() |
| การแก้ไข/ปรับปรุงตามคำสั่งที่ไม่รองรับ | รายละเอียดเกี่ยวกับการเข้าถึง API ไคลเอ็นต์ที่ไม่รองรับก่อนที่ฟอร์มจะพร้อมใช้งาน ตัวอย่าง: การเข้าถึง parent.Xrm.Page ใน iFrame ก่อนที่ฟอร์มจะโหลดเต็มที่ การเข้าถึง Xrm.Page ในทรัพยากรบนเว็บของฟอร์มนอกบริบทตัวจัดการฟอร์มโดยใช้ window.setTimeout() เพื่อเรียกฟอร์มไคลเอ็นต์ API เป็นระยะ การเข้าถึง Xrm.Page ในวิธีการ updateView() ของรหัสควบคุม Power Apps Control Framework |
ตัวอย่างของเหตุการณ์ที่เกี่ยวข้องกับฟอร์มที่รองรับในการตรวจสอบ ได้แก่:
- FormEvents.onsave
- XrmNavigation
- FormEvents.onload
- FormControls
- TabStateChange.visible
- RelatedMenu
- ControlStateChange.disabled
- ControlStateChange.visible
- SectionStateChange.visible
- UnsupportedClientApi
ขั้นตอนถัดไป
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิธีแก้ไขปัญหาเกี่ยวกับแบบฟอร์มในแอปแบบจำลอง ดูที่ แก้ไขปัญหาฟอร์มในแอปแบบจำลอง
เรียนรู้เกี่ยวกับ Monitor เป็นเครื่องมือ Power Apps
หมายเหตุ
บอกให้เราทราบเกี่ยวกับภาษาที่คุณต้องการในคู่มือ ทำแบบสำรวจสั้นๆ (โปรดทราบว่าแบบสำรวจนี้เป็นภาษาอังกฤษ)
แบบสำรวจนี้ใช้เวลาทำประมาณเจ็ดนาที ไม่มีการเก็บข้อมูลส่วนบุคคล (คำชี้แจงสิทธิ์ส่วนบุคคล)
คำติชม
เร็วๆ นี้: ตลอดปี 2024 เราจะขจัดปัญหา GitHub เพื่อเป็นกลไกคำติชมสำหรับเนื้อหา และแทนที่ด้วยระบบคำติชมใหม่ สำหรับข้อมูลเพิ่มเติม ให้ดู: https://aka.ms/ContentUserFeedback
ส่งและดูข้อคิดเห็นสำหรับ