สร้าง อะแดปทีฟการ์ดแรก ของคุณ
อะแดปทีฟการ์ดภายใน Power Automate อาจแชร์บล็อกของข้อมูล หรือรวบรวมข้อมูลผ่านทางฟอร์มสำหรับแหล่งข้อมูลที่กำหนด
ไม่ว่าในกรณีใดก็ตาม คุณจำเป็นต้องระบุว่าชุดข้อมูลใดที่คุณจะแชร์ และ/หรือข้อมูลใดสิ่งที่ฟอร์มจะต้องรวบรวม
เคล็ดลับ
ใช้บล็อกแบบง่ายของข้อมูลแทนอาร์เรย์ตารางที่ซับซ้อน
ข้อกำหนดเบื้องต้น
Microsoft Teams ที่ผ่านการติดตั้งแอปเวิร์กโฟลว์
เพิ่มการดำเนินการ
ในกระบวนงานนี้ คุณจะเพิ่มการดำเนินการที่จะใช้ข้อมูลจากการดำเนินการก่อนหน้าในโฟลว์ เพื่อโพสต์ข้อมูลไปยังช่องทางของ Microsoft Teams
ลงชื่อเข้าใช้ Power Automate
เลือก โฟลว์ของฉัน ในแถบนำทางด้านบน
เลือก โฟลว์ใหม่>โฟลว์ระบบคลาวด์แบบทันที
ตั้งชื่อโฟลว์ของคุณ
เลือก ทริกเกอร์โฟลว์ด้วยตนเอง เป็นทริกเกอร์
เลือก สร้าง
ในตัวออกแบบ ให้เลือก ขั้นตอนใหม่
ค้นหา Microsoft Teams และจากนั้น เลือก โพสต์อะแดปทีฟการ์ดไปยังช่องทางของ Teams และรอการตอบสนอง เป็นการดำเนินการ
เลือก Teams และ ช่องทาง ที่คุณต้องการโพสต์การ์ด
วาง JSON นี้ ลงในกล่อง ข้อความ
{ "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.0", "body": [ { "type": "TextBlock", "text": "Poll Request", "id": "Title", "spacing": "Medium", "horizontalAlignment": "Center", "size": "ExtraLarge", "weight": "Bolder", "color": "Accent" }, { "type": "TextBlock", "text": "Header Tagline Text", "id": "acHeaderTagLine", "separator": true }, { "type": "TextBlock", "text": "Poll Header", "weight": "Bolder", "size": "ExtraLarge", "spacing": "None", "id": "acHeader" }, { "type": "TextBlock", "text": "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vestibulum lorem eget neque sollicitudin, quis malesuada felis ultrices. ", "id": "acInstructions", "wrap": true }, { "type": "TextBlock", "text": "Poll Question", "id": "acPollQuestion" }, { "type": "Input.ChoiceSet", "placeholder": "Select from these choices", "choices": [ { "title": "Choice 1", "value": "Choice 1" }, { "title": "Choice 2", "value": "Choice 2" }, { "title": "Choice 3", "value": "Choice 3" } ], "id": "acPollChoices", "style": "expanded" } ], "actions": [ { "type": "Action.Submit", "title": "Submit", "id": "btnSubmit" } ] }ทำการแทนที่รายการดังต่อไปนี้ใน JSON
สำคัญ
อย่าลบเครื่องหมายคำพูดออก เมื่อคุณทำการแทนที่ คุณสามารถแก้ไขตัวเลือกรถให้เหมาะสมกับความต้องการของคุณ:
ข้อความที่จะเปลี่ยน ข้อความใหม่ Header Tagline Text การสำรวจ Power Automate Poll Header รุ่นรถที่ต้องการ Poll Question โปรดลงคะแนนในรุ่นรถที่คุณต้องการ จากตัวเลือกที่ระบุไว้ที่นี่ แทนที่ข้อความละตินด้วยเหตุผล หรือบริบททางธุรกิจ ที่เกี่ยวข้องกับสาเหตุที่คุณดำเนินการสำรวจความคิดเห็น เราทำการสำรวจพนักงานของเราเพื่อตรวจสอบว่าเราควรมีสถานที่จอดรถส่วนบุคคลซึ่งมีขนาดเหมาะสมกับรุ่นรถยนต์ที่ได้รับความนิยมมากที่สุดหรือไม่ Choice 1 (แทนที่ทั้งสองที่) เทสลา Choice 2 (แทนที่ทั้งสองที่) เล็กซัส Choice 3 (แทนที่ทั้งสองที่) ฮอนด้า เลือก ขั้นตอนใหม่ จากนั้นค้นหาและเลือกหนึ่งในการดำเนินการ ส่งอีเมล ที่คุณสามารถเข้าถึงได้
ระบุผู้รับอีเมลเป็นบุคคลที่เลือกปุ่มโต้ตอบแบบทันที (ใช้แท็ก อีเมล จากเนื้อหาแบบไดนามิกจาก ทริกเกอร์)
กำหนดค่า เนื้อความ ของอีเมล ดังต่อไปนี้ แทนที่คำในวงเล็บปีกกา "{}" ด้วยโทเค็นแบบไดนามิก:
การตอบแบบสำรวจของคุณคือ {acPollChoices} (acPollChoices คือเนื้อหาแบบไดนามิกจากการรอการดำเนินการตอบสนอง) ซึ่งถูกส่งโดย {ชื่อผู้ใช้} (ชื่อผู้ใช้ คือเนื้อหาแบบไดนามิกจากทริกเกอร์)
ทดสอบการ์ดที่ปรับได้ของคุณ
หากต้องการทดสอบการทำงานของคุณ ให้เรียกใช้โฟลว์ที่คุณสร้างไว้ก่อนหน้านี้ และยืนยันรายการต่อไปนี้:
การเรียกใช้โฟลว์ไม่มีข้อผิดพลาด และรอการตอบสนอง แสดงตัวบ่งชี้การรอสำหรับการดำเนินการของการ์ดที่ปรับได้บนหน้าจอการเรียกใช้
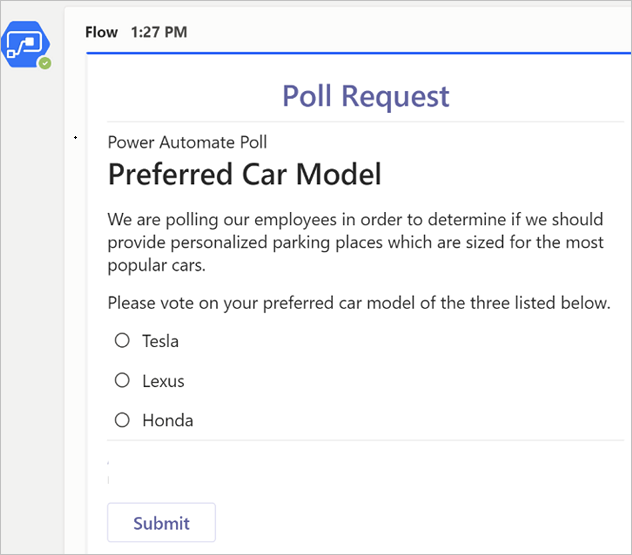
ช่องทางของ Teams มีการโพสต์การ์ดที่ปรับได้ใหม่
เมื่อคุณตอบสนองต่อการ์ดโดยการเลือกรุ่นรถ และจากนั้นเลือกปุ่ม ส่ง ที่ส่วนล่างของการ์ดที่ปรับได้:
ไม่ควรมีข้อผิดพลาดใดเกิดขึ้นบนการ์ดที่ปรับได้
การเรียกใช้โฟลว์เสร็จสมบูรณ์
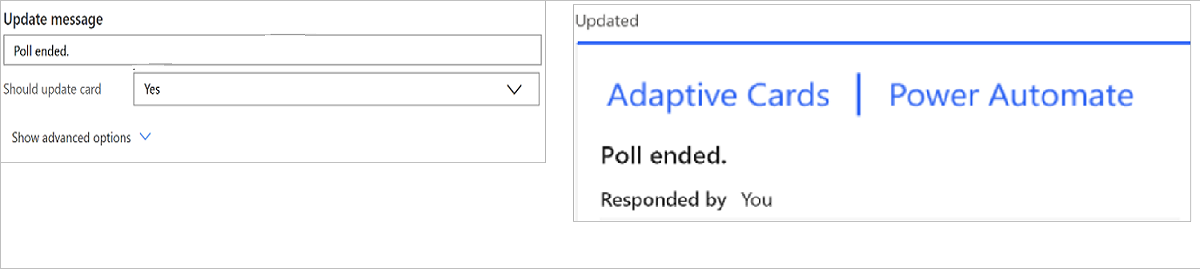
การแทนที่การ์ดจะเข้ามาเกี่ยวข้องหลังจากการดำเนินการส่ง หากคุณได้กำหนดค่าพื้นที่ อัปเดตข้อความ ที่ด้านล่างของการดำเนินการ รอการตอบสนอง (แสดงถัดจากการ์ดการแทนที่ที่สอดคล้องกัน) มิฉะนั้น การส่งทั้งหมดจะเป็นเพียงการตั้งค่าฟอร์มใหม่

การแจ้งเตือนทางอีเมลมีเนื้อหาแสดงถึงผู้ส่งการตอบกลับ และรถที่เลือกไว้
ขอแสดงความยินดี! คุณเพิ่งสร้างการ์ดที่ปรับเปลี่ยนได้ที่โต้ตอบได้ การ์ดแรกของคุณ

เคล็ดลับการแก้ไขปัญหาสำหรับการ์ดที่ปรับเปลี่ยนได้
ปัญหาที่พบบ่อยที่สุดที่คุณจะพบเมื่อสร้างการ์ดที่ปรับเปลี่ยนได้ คือ:
ข้อผิดพลาดในการเรียกใช้โฟลว์ มักเกิดจากหนึ่งในปัจจัยต่อไปนี้:
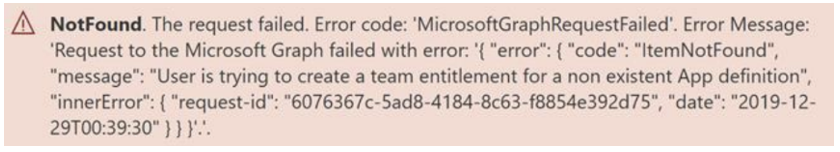
- ไม่ได้ติดตั้งแอปเวิร์กโฟลว์ใน Microsoft Teams – ติดตั้งแอปเวิร์กโฟลว์ใน Microsoft Teams
ในกรณีนี้ ข้อผิดพลาดอาจคล้ายกับภาพหน้าจอนี้:

มีการจัดรูปแบบ JSON ที่ไม่ถูกต้อง – ซึ่งมักจะไม่ซับซ้อนอย่างที่คิด โดยส่วนมากเป็นเพียงสถานการณ์ที่:
มีเครื่องหมายอัญประกาศแบบม้วนหรือไม่ได้ใส่เครื่องหมายอัญประกาศ ให้กับค่าใน JSON ตรวจสอบ JSON เสมอ เพื่อให้แน่ใจว่าค่าข้อความทั้งหมดอยู่ภายในอัญประกาศคู่ และหมายเลขอยู่ในเครื่องหมายอัญประกาศ เครื่องหมายอัญประกาศทั้งหมดควรเป็นแบบตรง และไม่ใช่แบบม้วน
คุณสามารถตรวจสอบรูปแบบ JSON ของคุณได้ โดยวาง JSON ลงใน ตัวแก้ไขส่วนข้อมูลการ์ด
Url ของรูปหายไป – ค่ารูปทั้งหมดภายในการ์ดที่ปรับเปลี่ยนได้ ต้องเป็น URL ที่ถูกต้อง เนื้อหารูปภาพแบบเต็มจะไม่ได้รับการสนับสนุนโดยตรงในการ์ดที่ปรับเปลี่ยนได้ ทดสอบการเชื่อมโยงรูปภาพของคุณ โดยการวาง URL ลงในเบราว์เซอร์ เพื่อดูว่ารูปภาพแสดงขึ้นหรือไม่
การ์ดที่ปรับเปลี่ยนได้อาจไม่เหมือนกับที่คาดหวังไว้ เนื่องด้วยการจัดรูปแบบและข้อจำกัดของ Schema:
ตรวจสอบว่าค่าตัวกำหนดตำแหน่ง ลักษณะของตัวอักษร และภาษามาร์กอัปตรงกับข้อกำหนด Schema ของการ์ดที่ปรับเปลี่ยนได้ (ดู แนวการปฏิบัติใน Schema ของการ์ดที่ปรับเปลี่ยนได้ที่นี่)
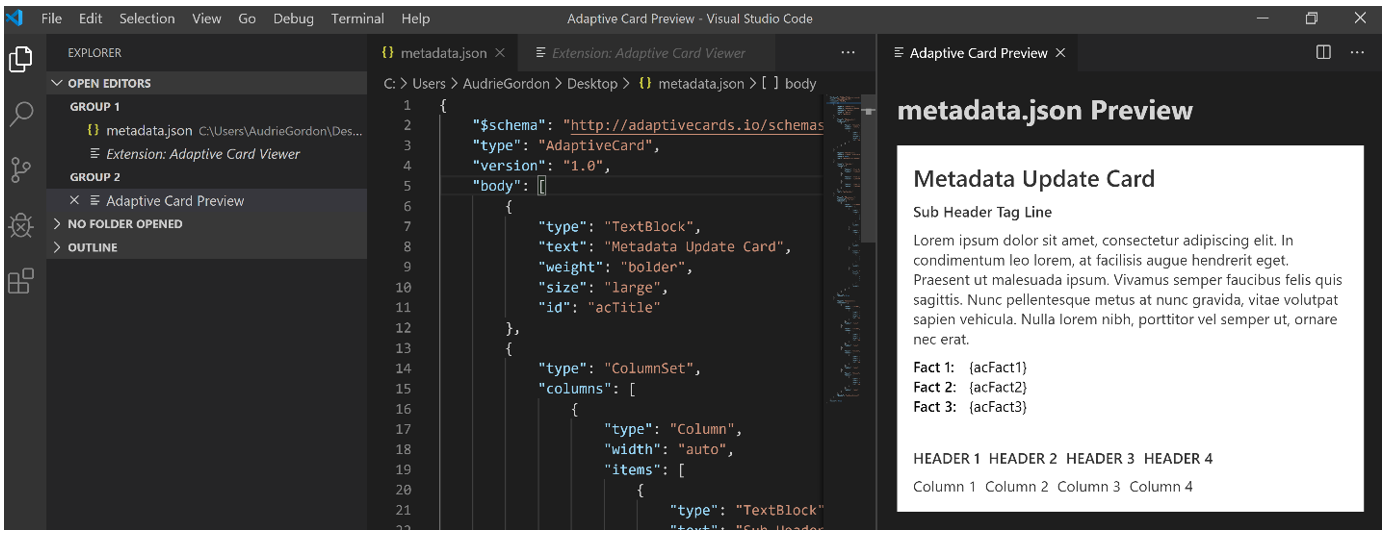
ใช้ประโยชน์จากตัวตรวจสอบอะแดปทีฟการ์ด Visual Studio Code หากต้องการติดตั้งจากแอปพลิเคชัน Visual Studio Code ให้เปิดส่วนขยาย Marketplace และค้นหา ตัวแสดงการ์ดที่ปรับเปลี่ยนได้

ภาพหน้าจอที่ถูกตัดทอนของส่วนขยายตัวแสดงอะแดปทีฟการ์ดที่ติดตั้งใน Visual Studio Code (ทางลัด: Ctrl+V+A เมื่อเปิดใช้งาน)
ข้อผิดพลาดที่เกิดขึ้นหลังการส่งการ์ดที่ปรับเปลี่ยนได้ มักเกิดขึ้นจาก:
การใช้การดำเนินการที่ไม่มี "รอการตอบสนอง" ปรากฏในชื่อ

การพยายามส่งการ์ดมากกว่าหนึ่งครั้ง อะแดปทีฟการ์ดแต่ละการ์ดจะสามารถส่งได้เพียงครั้งเดียวเท่านั้น รายการที่ส่งเพิ่มเติมทั้งหมดจะถูกละเว้น