ใช้ธีมรายงานใน Power BI Desktop
นําไปใช้กับ: บริการของ Power BI Power BI Desktop
ด้วยธีมรายงานของ Power BI Desktop คุณสามารถเปลี่ยนแปลงการออกแบบกับรายงานทั้งหมดของคุณได้ เช่น การใช้สีสําหรับองค์กร การเปลี่ยนชุดไอคอน หรือการใช้การจัดรูปแบบภาพตามค่าเริ่มต้นใหม่ เมื่อคุณใช้ธีมรายงาน วิชวลทั้งหมดในรายงานของคุณจะใช้สีและการจัดรูปแบบจากธีมที่คุณเลือกเป็นค่าเริ่มต้น จะมีการอธิบายข้อยกเว้นบางอย่างในภายหลังในบทความนี้
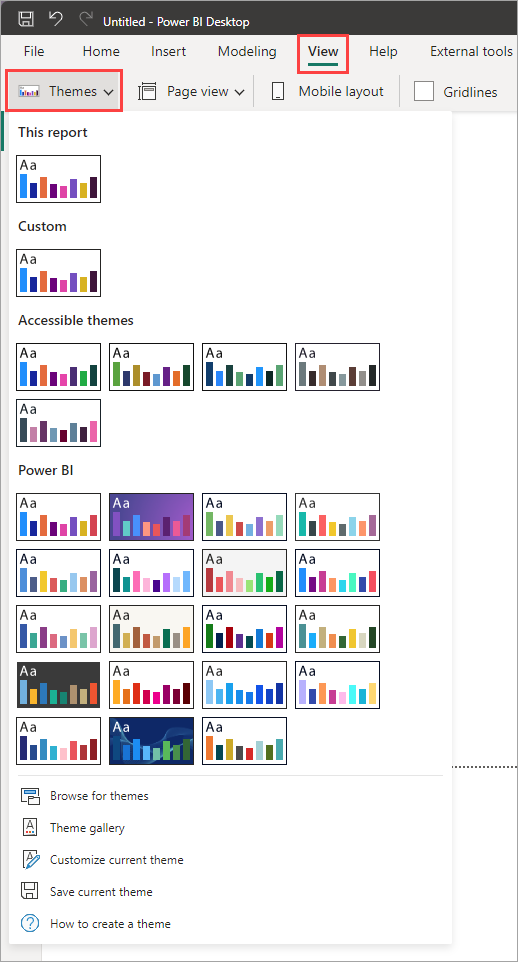
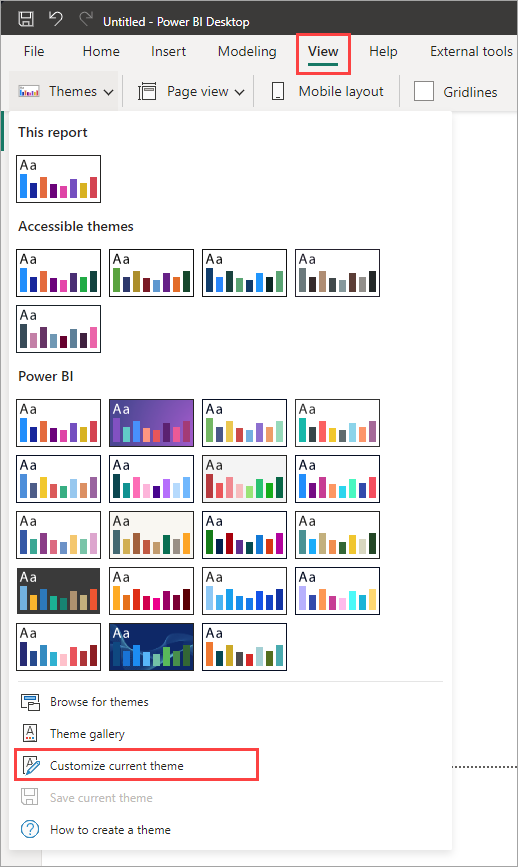
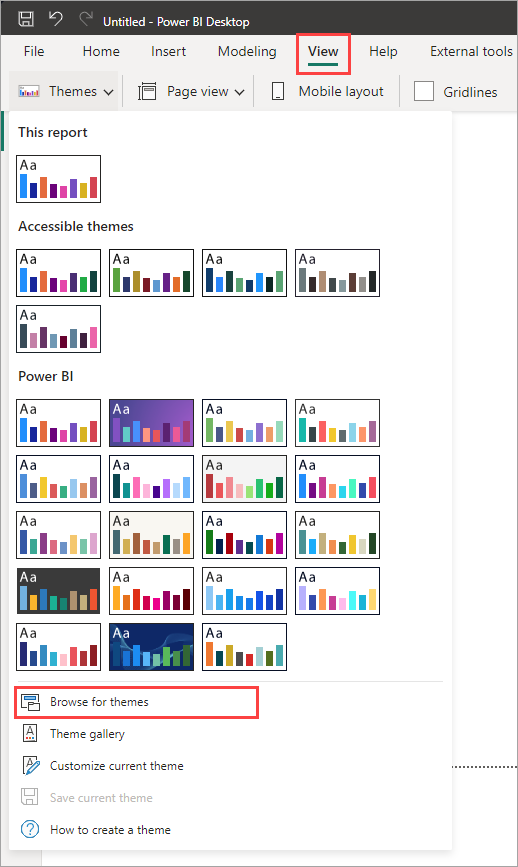
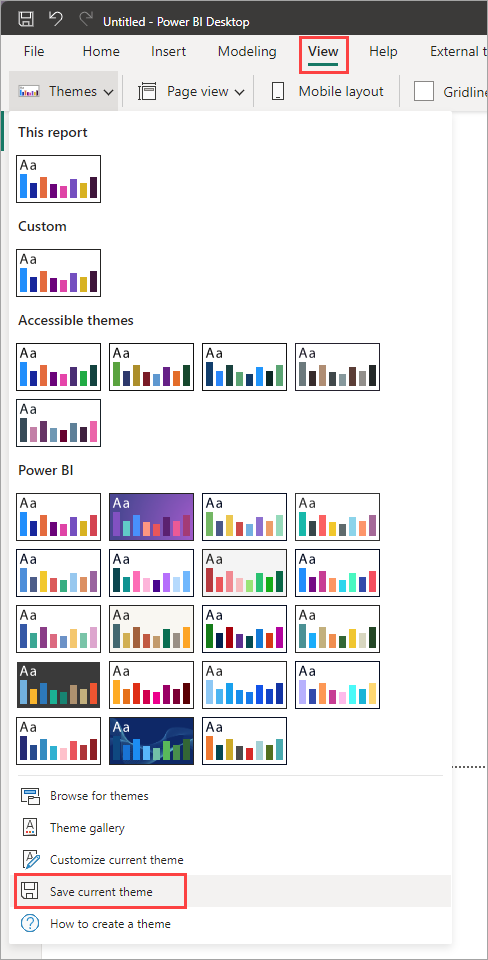
คุณสามารถเลือกธีมรายงานโดยไปที่ริบบอน มุมมอง
ในส่วน ธีม ให้เลือกลูกศรดรอปดาวน์ จากนั้นเลือกธีมที่คุณต้องการ ธีมที่พร้อมใช้งานจะคล้ายกับธีมที่เห็นในผลิตภัณฑ์อื่น ๆ ของ Microsoft เช่น Microsoft PowerPoint

ธีมรายงานสองประเภท:
ธีมรายงานที่มีอยู่ภายใน ระบบนั้นจะประกอบด้วยแบบสีที่กําหนดไว้ล่วงหน้า คุณเลือกธีมรายงานที่มีอยู่ภายในระบบได้โดยตรงจากเมนู Power BI Desktop
ธีมรายงานแบบกําหนดเอง ให้การควบคุมที่ละเอียดมากกว่าหลายแง่มุมของธีมรายงาน ตามที่อธิบายไว้ใน กําหนดธีม รายงานภายหลังในบทความนี้ คุณสามารถสร้างธีมรายงานแบบกําหนดเองได้โดยการปรับธีมปัจจุบัน จากนั้นบันทึกเป็นธีมแบบกําหนดเอง หรือโดยการสร้างธีมแบบกําหนดเองโดยใช้ไฟล์ JSON
วิธีการใช้ธีมรายงาน
หากต้องการใช้ธีมรายงานกับรายงาน Power BI Desktop คุณสามารถเลือกจากตัวเลือกต่อไปนี้:
- เลือก จากธีม รายงานที่มีอยู่ภายในระบบ ซึ่งมีอยู่แล้วภายใน Power BI Desktop
- กําหนดธีมเองโดยใช้กล่องโต้ตอบ กําหนดธีม
- นําเข้าไฟล์ JSON ของธีมแบบกําหนดเอง
หมายเหตุ
คุณสามารถใช้ธีมได้เฉพาะใน Power BI Desktop เท่านั้น คุณไม่สามารถใช้ธีมกับรายงานที่มีอยู่ภายในบริการของ Power BI ได้
ใช้ธีมรายงานที่มีอยู่ภายในระบบ
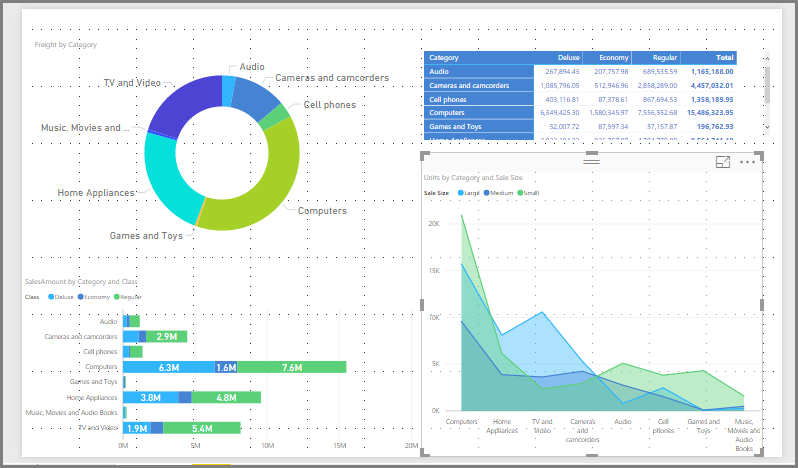
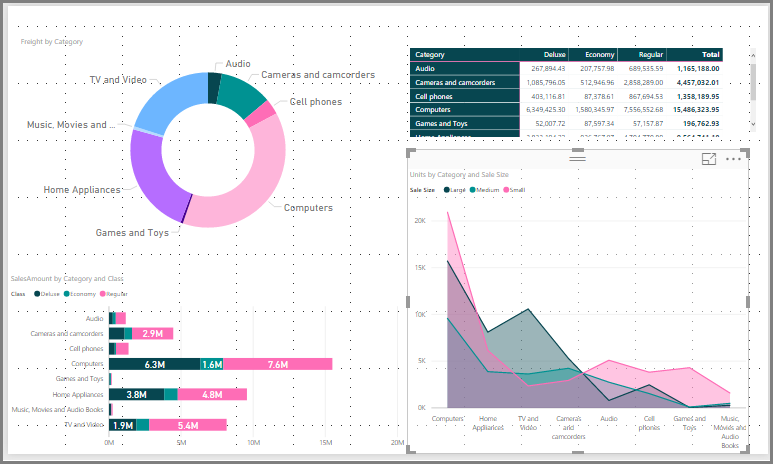
ทําตามขั้นตอนเหล่านี้เพื่อเลือกจากธีมรายงานที่มีอยู่ภายในระบบ ดูตารางธีมรายงานที่มีอยู่ภายในสําหรับลําดับสีเริ่มต้นสําหรับแต่ละธีม
บนริบบอน มุมมอง เลือกลูกศรดรอปดาวน์ถัดจาก ธีม
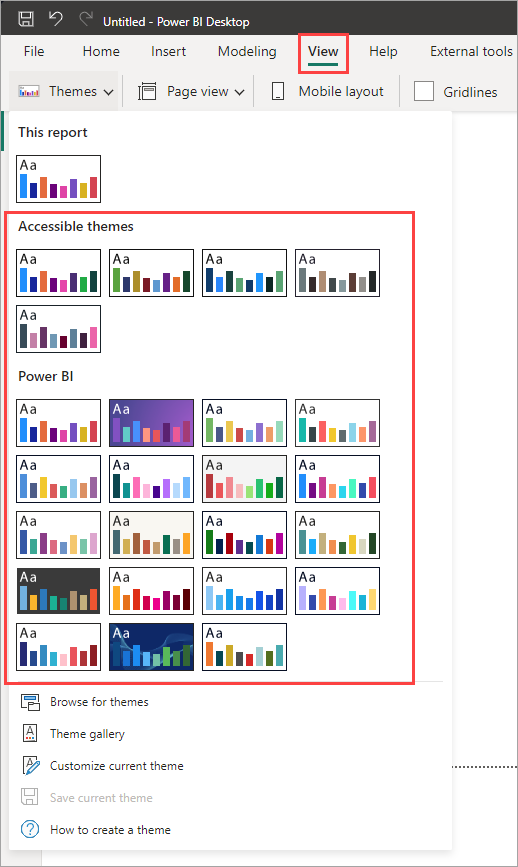
เลือกจากบรรดาธีมบนเมนูดรอปดาวน์ที่ปรากฏขึ้น รวมถึงธีมที่สามารถเข้าถึงได้ใหม่

ในตอนนี้ธีมรายงานของคุณจะถูกนําไปใช้กับรายงาน
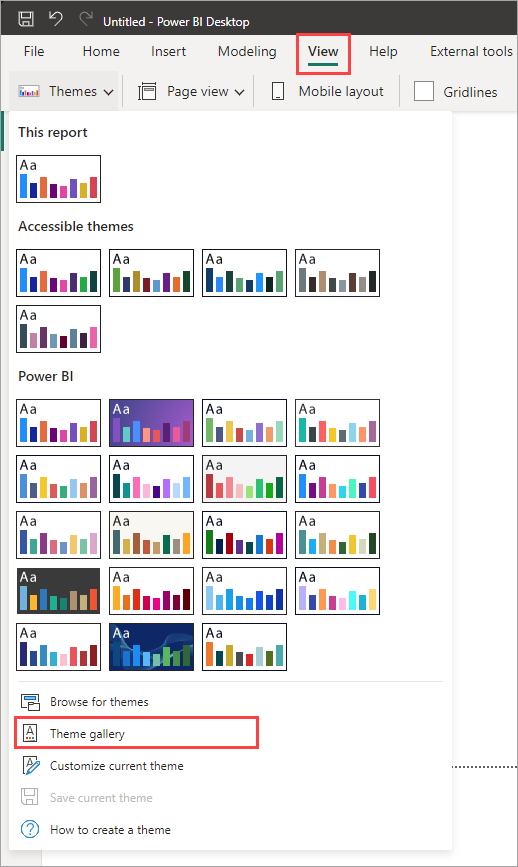
คุณยังสามารถเรียกดูคอลเลกชันของธีมที่สร้างขึ้นโดยสมาชิกของชุมชน Power BI โดยการเลือก แกลเลอรีธีม จากเมนูดรอปดาวน์ ธีม

จากแกลเลอรี คุณสามารถเลือกธีม และดาวน์โหลดไฟล์ JSON ที่เกี่ยวข้องได้
หากต้องการติดตั้งไฟล์ที่ดาวน์โหลด ให้เลือก เรียกดูธีม จาก เมนูดรอปดาวน์ ธีม ไปที่ตําแหน่งที่คุณดาวน์โหลดไฟล์ JSON และเลือกเพื่อนําเข้าธีมลงใน Power BI Desktop เป็นธีมใหม่
เมื่อประสบความสําเร็จ Power BI จะแสดงกล่องโต้ตอบที่การนําเข้าเสร็จสมบูรณ์

ธีมรายงานที่มีอยู่ภายในระบบ
ตารางต่อไปนี้แสดงธีมรายงานที่มีอยู่ภายในระบบ
| ธีมรายงานที่มีอยู่ภายในระบบ | ลําดับสีเริ่มต้น |
|---|---|
| ค่าเริ่มต้น |

|
| Highrise |

|
| ผู้บริหาร |

|
| พรมแดน |

|
| สร้างสรรค์ |

|
| ดอกไม้ |

|
| คลื่น |

|
| อุณหภูมิ |

|
| พระอาทิตย์ |

|
| แตกต่าง |

|
| พายุ |

|
| แบบคลาสสิค |

|
| ซิตี้ปาร์ค |

|
| ห้องเรียน |

|
| ปลอดภัยสําหรับคนตาบอดสี |

|
| ไฟฟ้า |

|
| ความคมชัดสูง |

|
| ตะวันตก |

|
| สนธยา |

|
| ค่าเริ่มต้นที่สามารถเข้าถึงได้ |

|
| สวนสาธารณะเมืองที่สามารถเข้าถึงได้ |

|
| ข้อมูลล่าสุดที่สามารถเข้าถึงได้ |

|
| เข้าถึงได้เป็นกลาง |

|
| กล้วยไม้ที่สามารถเข้าถึงได้ |

|
ปรับแต่งธีมรายงาน
คุณสามารถปรับแต่งและกําหนดมาตรฐานองค์ประกอบส่วนใหญ่ที่แสดงในส่วน รูปแบบ ของ บานหน้าต่างการแสดง ภาพผ่านการกําหนดเองที่ทําโดยตรงใน Power BI Desktop หรือผ่านธีมรายงานไฟล์ JSON เป้าหมายคือเพื่อให้คุณสามารถควบคุมลักษณะและรูปแบบค่าเริ่มต้นของรายงานของคุณได้อย่างเต็มที่ในระดับแยกย่อย
คุณสามารถปรับแต่งธีมรายงานในวิธีต่อไปนี้:
- ปรับแต่งและบันทึก ธีมใน Power BI Desktop
- สร้างและปรับแต่งไฟล์ JSON ของ ธีมรายงานแบบกําหนดเอง
ปรับแต่งและบันทึกธีมใน Power BI Desktop
เมื่อต้องการกําหนดธีมโดยตรงใน Power BI Desktop คุณสามารถเลือกธีมที่ใกล้เคียงกับสิ่งที่คุณต้องการ และทําการปรับเปลี่ยนบางอย่างได้ ก่อนอื่น ให้เลือกธีมที่ปิดอยู่และทําตามขั้นตอนต่อไปนี้:
จากริบบอน มุมมอง เลือกปุ่มดรอปดาวน์ ธีม และเลือก กําหนดธีมปัจจุบัน

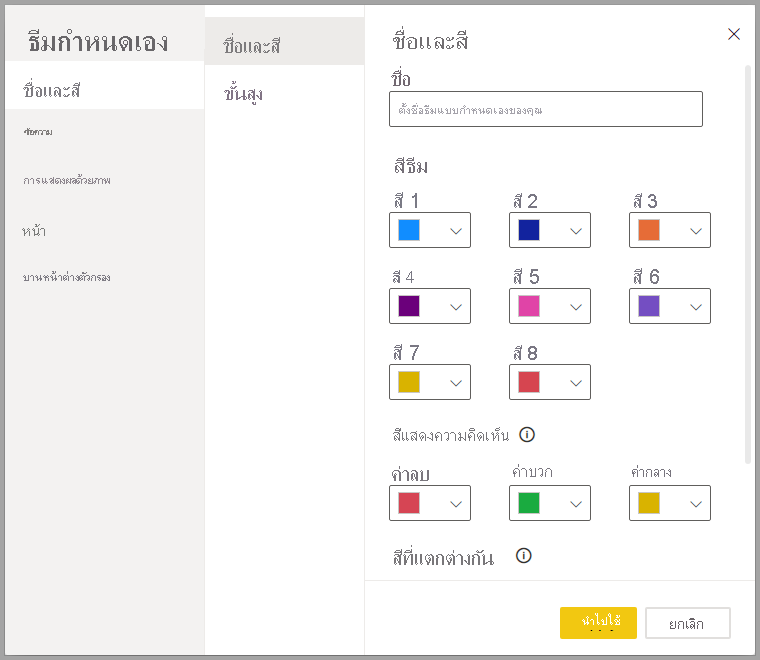
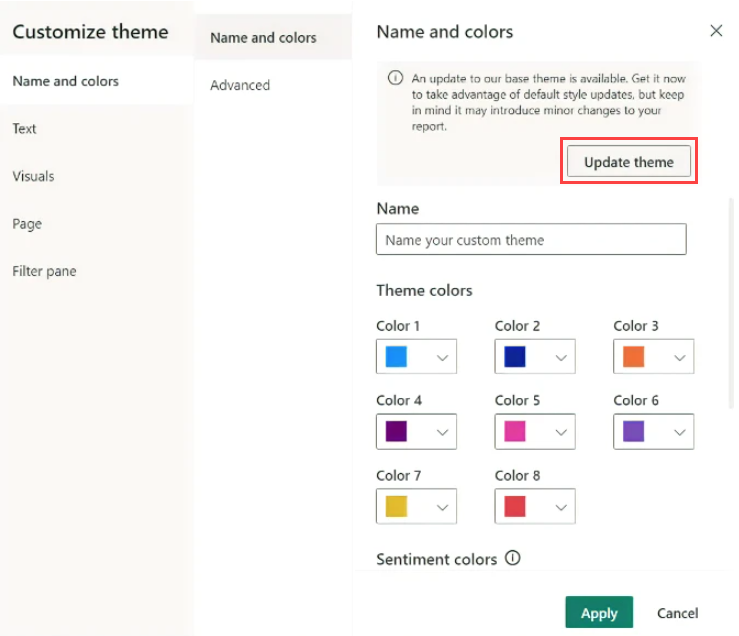
กล่องโต้ตอบจะปรากฏขึ้นซึ่งคุณสามารถทําการเปลี่ยนแปลงธีมปัจจุบัน จากนั้นคุณสามารถบันทึกการตั้งค่าของคุณเป็นธีมใหม่

คุณสามารถค้นหาการตั้งค่าธีมที่ปรับแต่งได้ตามหมวดหมู่ต่อไปนี้ ซึ่งแสดงในหน้าต่าง กําหนดธีม :
- ชื่อและสี: ชื่อธีมและการตั้งค่าสี ประกอบด้วยสีของธีม สีแสดงความคิดเห็น สีแตกต่างกัน และสีโครงสร้าง (ขั้นสูง)
- ข้อความ: การตั้งค่าข้อความประกอบด้วยกลุ่มแบบอักษร ขนาด และสี ซึ่งตั้งค่า ค่าเริ่มต้น ของระดับข้อความหลักสําหรับป้ายชื่อ ชื่อ การ์ดและ KPI และส่วนหัวของแท็บ
- วิชวล: การตั้งค่าวิชวลประกอบด้วย พื้นหลัง กรอบ ส่วนหัว และคําแนะนําเครื่องมือ
- หน้า: การตั้งค่าองค์ประกอบของหน้า ประกอบด้วย รูปพื้นหลัง และพื้นหลัง
- บานหน้าต่างตัวกรอง: การตั้งค่าบานหน้าต่างตัวกรองประกอบด้วยสีพื้นหลัง ความโปร่งใส สีตัวอักษรและไอคอน ขนาด และการ์ดตัวกรอง
หลังจากที่คุณทําการเปลี่ยนแปลงแล้ว ให้เลือก นําไปใช้และบันทึก เพื่อบันทึกธีมของคุณ ตอนนี้คุณสามารถใช้ธีมในรายงานปัจจุบันและส่งออกได้แล้ว
การปรับแต่งธีมปัจจุบันของคุณด้วยวิธีนี้ทําได้อย่างรวดเร็วและง่ายดาย อย่างไรก็ตาม คุณยังสามารถปรับแต่งรูปแบบที่ดีที่สุดให้ธีมได้ ซึ่งจําเป็นต้องปรับเปลี่ยนไฟล์ JSON ของธีม
เคล็ดลับ
คุณสามารถปรับแต่งตัวเลือกธีมรายงานที่พบบ่อยที่สุดได้โดยใช้ตัวควบคุมในกล่องโต้ตอบ ปรับแต่งธีม สําหรับการควบคุมเพิ่มเติม คุณสามารถส่งออกไฟล์ JSON ของธีม และทําการปรับปรุงและปรับแต่งด้วยตนเอง โดยการปรับเปลี่ยนการตั้งค่าในไฟล์นั้น คุณสามารถเปลี่ยนชื่อไฟล์ JSON นั้น และนําเข้าไฟล์ในภายหลังได้
อัปเดตธีมพื้นฐาน
Power BI ทําการเปลี่ยนแปลงธีม รวมถึงค่าเริ่มต้นใหม่สําหรับการตั้งค่าการจัดรูปแบบ เป็นส่วนหนึ่งของธีมพื้นฐานใหม่ เพื่อไม่ให้รบกวนรายงานที่มีอยู่ การเปลี่ยนแปลงเหล่านี้จะไม่เผยแพร่ไปยังธีมที่กําหนดเอง ถ้าคุณได้ปรับแต่งธีมที่มีอยู่ภายในคุณอาจไม่เห็นการแก้ไขสําหรับปัญหาหรือการอัปเดตในรายงานของคุณโดยไม่ต้องอัปเดตธีมพื้นฐานของคุณ
หากต้องการดูว่าคุณกําลังใช้ธีมที่ล้าสมัยหรือไม่ บน ริบบอน มุมมอง ให้เลือก ปุ่มดรอปดาวน์ ธีม และเลือก กําหนดธีมปัจจุบัน หากธีมของคุณล้าสมัย คุณจะเห็นแบนเนอร์ที่ด้านบนของธีมของคุณ กระตุ้นให้คุณอัปเดตเป็นธีมพื้นฐานล่าสุด
เลือก อัปเดตธีม เพื่อดูการเปลี่ยนแปลง จากนั้นเลือก นําไปใช้

นําเข้าไฟล์ธีมรายงานแบบกําหนดเอง
คุณยังสามารถนําเข้าไฟล์ธีมรายงานแบบกําหนดเองได้โดยทําตามขั้นตอนเหล่านี้:
บนริบบอน มุมมอง ให้เลือกปุ่ม> เรียกดูธีม

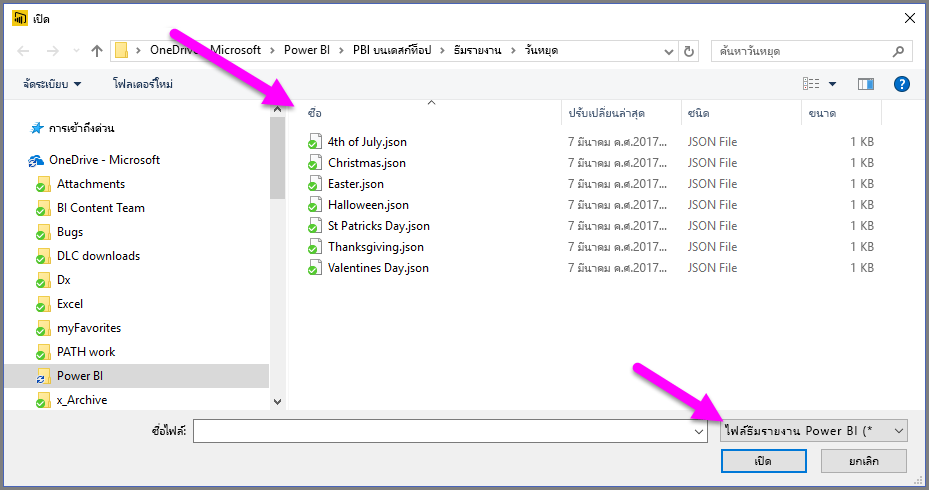
หน้าต่างจะปรากฏขึ้นซึ่งคุณสามารถใช้เพื่อไปยังไฟล์ธีม JSON
ในรูปต่อไปนี้ คุณสามารถดูไฟล์ธีมวันหยุดได้ ดูการเลือกตัวอย่างของธีมวันหยุดสําหรับเดือนมีนาคม St Patricks Day.json

เมื่อโหลดไฟล์ธีมสําเร็จแล้ว Power BI Desktop จะแสดงข้อความว่าสําเร็จ

ดูตัวอย่าง ไฟล์ธีมรายงาน JSON ในบทความนี้เพื่อสํารวจไฟล์ St Patricks Day.json ต่อไป
สีจากธีมรายงานจะติดไปกับรายงานของคุณอย่างไร
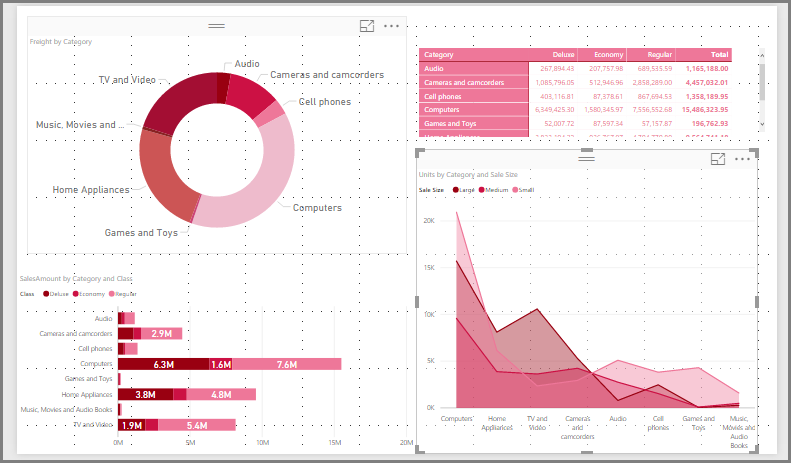
เมื่อคุณเผยแพร่รายงานของคุณไปยังบริการของ Power BI สีของธีมรายงานของคุณจะติดไปด้วย ส่วน สี ของ บานหน้าต่าง รูปแบบ จะสะท้อนให้เห็นธีมรายงานของคุณ
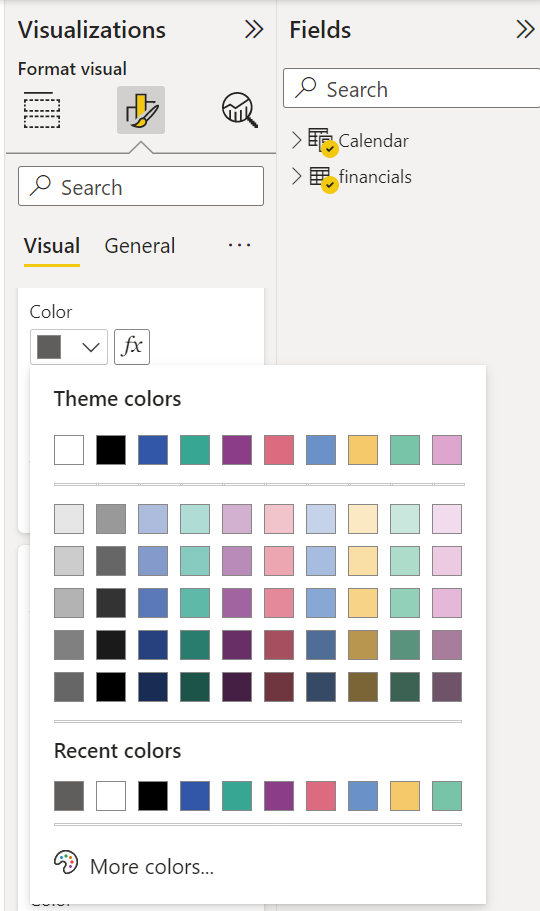
เมื่อต้องการดูสีที่พร้อมใช้งานในธีมรายงาน:
เลือกพื้นที่รายงานหรือหนึ่งในวิชวลบนพื้นที่ทํางาน
จากส่วน รูปแบบ ของบานหน้าต่างการแสดงภาพ ให้เลือก สี
จาน สี ธีมของธีมรายงานจะเปิดขึ้น

ในตัวอย่าง หลังจากที่คุณใช้โทนสีเขียวและสีน้ําตาลจากธีมรายงานวันเซนต์แพทริค คุณสามารถดูสีของธีมได้ สีเป็นส่วนหนึ่งของธีมรายงานที่นําเข้าและใช้
สีในจานสีจะสัมพันธ์กับธีมปัจจุบัน ตัวอย่างเช่น สมมติว่าคุณเลือกสีที่สามของแถวบนสุดสําหรับจุดข้อมูล ในภายหลัง ถ้าคุณเปลี่ยนไปใช้ธีมอื่น สีของจุดข้อมูลนั้นจะอัปเดตโดยอัตโนมัติไปเป็นสีที่สามของแถวบนสุดในธีมใหม่ เช่นเดียวกับที่เห็นเมื่อมีการเปลี่ยนธีมใน Microsoft Office
การตั้งค่าธีมรายงานจะเปลี่ยนสีเริ่มต้นที่ใช้ในวิชวลทั่วทั้งรายงาน Power BI รักษารายการที่ประกอบด้วยสีต่าง ๆ หลายร้อยสีเพื่อให้แน่ใจว่าวิชวลมีสีที่ไม่ซ้ํากันมากมายสําหรับการแสดงผลในรายงาน เมื่อ Power BI กําหนดสีให้กับชุดข้อมูลของวิชวล จะมีการเลือกสีเป็นสีชุดข้อมูล เมื่อคุณนําเข้าธีม การแมปสีสําหรับชุดข้อมูลจะถูกรีเซ็ต
ชุดข้อมูลแบบไดนามิก
Power BI จะติดตามสีสําหรับชุดข้อมูลแบบไดนามิกและใช้สีเดียวกันสําหรับค่าในวิชวลอื่น ๆ ในชุดข้อมูลแบบไดนามิก จํานวนชุดที่แสดงในวิชวลอาจเปลี่ยนแปลงตามหน่วยวัด ค่า หรือลักษณะอื่น ๆ ตัวอย่างเช่น ถ้าคุณแสดง กําไรตามภูมิภาค ในรายงาน คุณอาจมีห้าภูมิภาคการขาย หรือคุณอาจมีเก้าภูมิภาค จํานวนภูมิภาคเป็นแบบไดนามิก ดังนั้นจึงถือว่าเป็นชุดข้อมูลแบบไดนามิก
สมาชิกแต่ละคนของชุดข้อมูลแบบไดนามิกจะอ้างสีจากชุดสีข้อมูลขณะที่พวกเขากําลังอ่านอยู่ ตัวอย่างเช่น ถ้าวิชวลหนึ่งมีชุดกําไรตามภูมิภาคของสมาชิก และวิชวลที่สองยังมีชุดกําไรตามภูมิภาคของสมาชิก แต่ชุดของสมาชิกไม่เกี่ยวข้องกัน วิชวลแรกเพื่อให้คําขอข้อมูลเสร็จสมบูรณ์จะจองสีก่อนหน้าไว้ เนื่องจากสีสําหรับสมาชิกชุดข้อมูลแบบไดนามิกแต่ละคนไม่ได้จัดเก็บไว้อย่างชัดเจน ลักษณะการทํางานนี้อาจนําไปสู่ลักษณะที่ปรากฏของสีที่กําลังเปลี่ยนแปลงแบบสุ่ม ทั้งนี้ขึ้นอยู่กับว่าโหลดวิชวลใดก่อน คุณสามารถกําหนดสมาชิกที่เฉพาะเจาะจงให้กับสีใดสีหนึ่งได้โดยใช้บานหน้าต่างการจัดรูปแบบ: ดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีการ เปลี่ยนสีของจุดข้อมูลเดียวได้
ชุดข้อมูลแบบคงที่
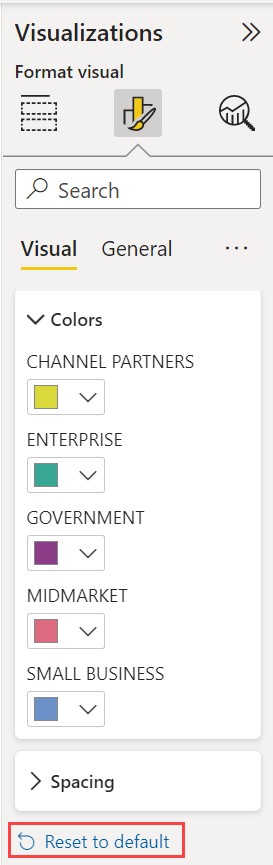
ในทางกลับกัน สําหรับ ชุดข้อมูลแบบคงที่ ระบบจะทราบจํานวนของชุดข้อมูลและลําดับของชุดข้อมูลนั้น ตัวอย่างเช่น กําไร และ รายได้รายได้ เป็นชุดข้อมูลแบบคงที่ ในชุดข้อมูลแบบคงที่ Power BI จะกําหนดสีตามดัชนีภายในรูปแบบธีม คุณสามารถแทนที่การกําหนดสีเริ่มต้นได้โดยการเลือกสีจากบานหน้าต่างการจัดรูปแบบภายใต้ สีข้อมูล คุณอาจต้องเปลี่ยนการเลือกตัวแบ่งส่วนข้อมูลของคุณเพื่อดูค่าชุดข้อมูลที่เป็นไปได้ทั้งหมด และตั้งค่าสีของชุดข้อมูลดังกล่าวด้วย ถ้าคุณตั้งค่าสีอย่างชัดเจนเป็นวิชวลเดียวโดยใช้บานหน้าต่าง คุณสมบัติ ธีมที่นําเข้าจะไม่มีผลใช้งานกับสีที่กําหนดไว้อย่างชัดเจนเหล่านั้น
หากต้องการยกเลิกการใช้สีที่ชัดเจนและอนุญาตให้ธีมใช้กับสีที่เลือกไว้อย่างชัดเจน ให้ใช้ ย้อนกลับเป็นค่าเริ่มต้นในส่วนสี ข้อมูล ของวิชวลที่มีการตั้งค่าสีไว้อย่างชัดเจน
สถานการณ์เมื่อสีจากธีมรายงานไม่ติดอยู่กับรายงานของคุณ
สมมติว่าคุณใช้ชุดสีแบบกําหนดเองหรือสีแต่ละสีกับจุดข้อมูลในวิชวลโดยใช้ ตัวเลือกสี แบบกําหนดเองในตัวเลือกสี เมื่อคุณใช้ธีมรายงาน จะไม่เกิดการแทนที่สีของจุดข้อมูลที่กําหนดเอง
หรือสมมติว่าคุณต้องการตั้งค่าสีของจุดข้อมูลโดยใช้ส่วน สี ธีม เมื่อคุณใช้ธีมรายงานใหม่ สีเหล่านั้นจะไม่ได้รับการอัปเดต ในการเรียกใช้ค่าเริ่มต้นของสีตามเดิมเพื่อให้สามารถอัปเดตได้เมื่อคุณใช้ธีมรายงานใหม่ ให้เลือก รีเซ็ตเป็นค่าเริ่มต้น หรือเลือกสีจาก ชุดสี สี ธีม ในเครื่องมือเลือกสี

วิชวล Power BI หลายวิชวลไม่สามารถนําไปใช้กับธีมรายงานได้
ไฟล์ธีมรายงานแบบกําหนดเองที่คุณสามารถใช้ในขณะนี้
ต้องการเริ่มต้นใช้ธีมรายงานหรือไม่ ดูธีมรายงานแบบกําหนดเองใน แกลเลอรี ธีม หรือไฟล์ JSON ของธีมรายงานแบบกําหนดเองสําเร็จรูปต่อไปนี้ ซึ่งคุณสามารถดาวน์โหลด และนําเข้าลงในรายงาน Power BI Desktop ของคุณ:
ธีมรูปคลื่น ธีมรายงานนี้ได้รับการแนะนําใน บล็อกโพสต์ ที่ประกาศการเปิดตัวครั้งแรกของธีมรายงาน ดาวน์โหลด Waveform.json

ธีมที่เป็นมิตรกับคนตาบอดสี ธีมรายงานนี้ง่ายต่อการอ่านสําหรับผู้ที่มีความบกพร่องทางการมองเห็น ดาวน์โหลด ColorblindSafe-Longer.json

ธีมวันวาเลนไทน์

นี่คือรหัสสําหรับไฟล์ JSON วันวาเลนไทน์:
{ "name": "Valentine's Day", "dataColors": ["#990011", "#cc1144", "#ee7799", "#eebbcc", "#cc4477", "#cc5555", "#882222", "#A30E33"], "background":"#FFFFFF", "foreground": "#ee7799", "tableAccent": "#990011" }
ต่อไปนี้คือธีมรายงานเพิ่มเติมที่คุณสามารถใช้เป็นจุดเริ่มต้น:
ธีมรายงานสามารถทําให้รายงาน Power BI Desktop ของคุณสะท้อนสีสันในแบบของคุณ องค์กรของคุณ หรือแม้แต่ฤดูกาลหรือวันหยุดได้
แหล่งข้อมูลเพิ่มเติมของธีมรายงาน
ที่เก็บ GitHub ต่อไปนี้มีตัวอย่าง JSON สําหรับคอมโพเนนต์ที่แตกต่างกันทั้งหมดในไฟล์ธีม JSON: เทมเพลตธีม Power BI
นอกจากนี้ ลองค้นหา "ตัวสร้างธีม Power BI" บน Bing
ส่งออกธีมรายงาน
คุณสามารถส่งออกธีมรายงานที่ใช้อยู่ในปัจจุบันได้โดยตรงจาก Power BI Desktop ไปยังไฟล์ JSON หลังจากที่คุณส่งออกธีมรายงานแล้ว คุณสามารถนํามาใช้ใหม่ในรายงานอื่นได้ ตัวเลือกนี้ช่วยให้คุณสามารถส่งออกไฟล์ JSON สําหรับธีมส่วนใหญ่ที่มีอยู่แล้วภายในระบบได้ ข้อยกเว้นเดียวคือธีมพื้นฐาน ธีมคลาสสิกและธีมค่าเริ่มต้น ซึ่งธีมอื่น ๆ สร้างขึ้นเมื่อนําเข้า
ในการส่งออกธีมที่ใช้ในปัจจุบันจาก Power BI Desktop:
เลือก มุมมอง และเลือกเมนูดรอปดาวน์ ธีม

ใกล้กับด้านล่างของเมนูดรอปดาวน์ เลือก บันทึกธีมปัจจุบัน
จากกล่องโต้ตอบ บันทึกเป็น ให้ไปยังไดเรกทอรีที่จะบันทึกไฟล์ JSON จากนั้นเลือก บันทึก
รูปแบบไฟล์ธีมรายงาน JSON
ในระดับพื้นฐานที่สุด ธีมไฟล์ JSON มีบรรทัดที่จําเป็นต้องระบุเพียงหนึ่งรายการเท่านั้น: name
{
"name": "Custom Theme"
}
นอกเหนือจาก nameสิ่งอื่นใดเป็นทางเลือก ซึ่งหมายความว่าคุณสามารถเพิ่มคุณสมบัติเฉพาะที่คุณต้องการจัดรูปแบบสําหรับไฟล์ธีมได้อย่างอิสระเท่านั้น คุณสามารถใช้ค่าเริ่มต้นของ Power BI สําหรับส่วนเหลือได้ต่อไป
ในไฟล์ JSON ธีมรายงาน คุณกําหนดเพียงการจัดรูปแบบที่คุณต้องการเปลี่ยน การตั้งค่าที่คุณไม่ได้ระบุในไฟล์ JSON จะแปลงกลับเป็นการตั้งค่าเริ่มต้นของ Power BI Desktop
เมื่อคุณสร้างไฟล์ JSON คุณสามารถระบุว่า แผนภูมิทั้งหมดใช้ขนาดตัวอักษร 12 วิชวลบางวิชวลจะใช้ตระกูลแบบอักษรที่กําหนด หรือป้ายชื่อข้อมูลถูกปิดใช้งานสําหรับแผนภูมิบางชนิด ด้วยการใช้ไฟล์ JSON คุณสามารถสร้างไฟล์ธีมรายงานที่กําหนดมาตรฐานให้แผนภูมิและรายงานของคุณ ซึ่งจะทําให้รายงานขององค์กรมีความสอดคล้องกันได้ง่าย
เมื่อคุณนําเข้าไฟล์ธีมของคุณ Power BI จะตรวจสอบเพื่อให้แน่ใจว่าสามารถอ่านเนื้อหาทั้งหมดได้สําเร็จ ถ้า Power BI พบเขตข้อมูลที่ไม่เข้าใจ ระบบจะแสดงข้อความแจ้งให้คุณทราบว่าไฟล์ธีมไม่ถูกต้อง และเชิญคุณนําเข้าอีกครั้งกับไฟล์ธีมที่ถูกต้อง Power BI ยังเผยแพร่ Schema ที่ใช้ในการตรวจสอบไฟล์ธีมของคุณในตําแหน่งที่ตั้งสาธารณะ อัปเดตโดยอัตโนมัติเมื่อใดก็ตามที่เราเปลี่ยนใน Power BI เพื่อให้คุณสามารถมั่นใจได้ว่าไฟล์ธีมของคุณเป็นปัจจุบันอยู่เสมอ
Power BI จะตรวจสอบธีมแบบกําหนดเองตามสคีมา JSON เค้าร่าง JSON นี้จะ พร้อมใช้งานสําหรับการดาวน์โหลด สําหรับใช้กับ IDE ที่สนับสนุนการตรวจสอบความถูกต้องของ JSON ซึ่งสามารถช่วยระบุตัวเลือกการจัดรูปแบบที่มีและเน้นการจัดรูปแบบธีมที่ไม่ถูกต้อง ข้อมูลเพิ่มเติมจะพร้อมใช้งานในที่เก็บ Schema ของธีมรายงาน JSON
หมายเหตุ
การปรับเปลี่ยนธีมรายงาน JSON แบบกําหนดเองในกล่องโต้ตอบ ปรับแต่งธีม มีความปลอดภัย กล่องโต้ตอบไม่ปรับเปลี่ยนการตั้งค่าธีมที่ไม่สามารถควบคุมและอัปเดตการเปลี่ยนแปลงที่เกิดขึ้นกับธีมรายงานที่มีอยู่ได้
ไฟล์ธีมมีคอมโพเนนต์หลักสี่อย่าง:
ส่วนต่อไปนี้อธิบายรายละเอียดแต่ละรายการ
ตั้งค่าสีธีม
ภายใต้ nameคุณสามารถเพิ่มคุณสมบัติสีที่เกี่ยวข้องกับข้อมูลพื้นฐานต่อไปนี้ได้:
-
dataColors: รหัสเลขฐานสิบหกเหล่านี้จะกําหนดสีของรูปร่างที่แสดงข้อมูลในวิชวล Power BI Desktop รายการนี้สามารถมีสีได้มากเท่าที่คุณต้องการ หลังจากที่มีการใช้สีทั้งหมดจากรายการนี้แล้ว หากวิชวลยังต้องใช้สีเพิ่มมากขึ้นจะหมุนจานสีของธีมเล็กน้อยด้วยการอิ่มตัว/การปรับสีและวนซ้ําแล้วซ้ําอีกเพื่อสร้างสีที่ไม่ซ้ํากันโดยไม่ต้องทําซ้ํา -
good,neutralbad: คุณสมบัติเหล่านี้จะกําหนดสีสําหรับสถานะที่ใช้ในแผนภูมิแบบน้ําตกและวิชวล KPI -
maximum,center,minimumnull: สีเหล่านี้จะกําหนดการไล่ระดับสีต่างๆ ในกล่องโต้ตอบการจัดรูปแบบตามเงื่อนไข
ธีมพื้นฐานที่กําหนดสีต่างๆ เหล่านี้อาจปรากฏขึ้นดังนี้:
{
"name": "Custom Theme",
"dataColors": [
"#118DFF",
"#12239E",
"#E66C37",
"#6B007B",
"#E044A7",
"#744EC2",
"#D9B300",
"#D64550",
"#197278",
"#1AAB40"
],
"good": "#1AAB40",
"neutral": "#D9B300",
"bad": "#D64554",
"maximum": "#118DFF",
"center": "#D9B300",
"minimum": "#DEEFFF",
"null": "#FF7F48"
}
ตั้งค่าสีโครงสร้าง
ถัดไป คุณสามารถเพิ่มระดับชั้นสีต่างๆ เช่น background และfirstLevelElements ระดับชั้นสีเหล่านี้จะตั้งค่าสีโครงสร้างสําหรับองค์ประกอบในรายงาน เช่น เส้นตารางของแกน สีไฮไลต์ และสีพื้นหลังสําหรับองค์ประกอบวิชวล
ตารางต่อไปนี้แสดงระดับชั้นสีหกระดับที่คุณสามารถจัดรูปแบบได้ ชื่อระดับชั้นสีที่สอดคล้องกับชื่อในส่วนย่อย "ขั้นสูง" ของส่วน "ชื่อและสี" ในกล่องโต้ตอบ ปรับแต่งธีม
ต่อไปนี้คือตัวอย่างธีมที่มีการตั้งค่าระดับชั้นสี:
{
"name": "Custom Theme",
"firstLevelElements": "#252423",
"secondLevelElements": "#605E5C",
"thirdLevelElements": "#F3F2F1",
"fourthLevelElements": "#B3B0AD",
"background": "#FFFFFF",
"secondaryBackground": "#C8C6C4",
"tableAccent": "#118DFF"
}
เคล็ดลับ
ถ้าคุณใช้ธีมสีเข้มหรือธีมที่มีสีสันอื่น ๆ ที่ต่างจากสีดํา firstLevelElements ทั่วไปบนสไตล์สีขาว background ให้ตั้งค่าสําหรับสีโครงสร้างอื่น ๆ และ สีระดับชั้นข้อความหลัก ซึ่งทําให้แน่ใจว่าป้ายชื่อข้อมูลบนแผนภูมิที่มีพื้นหลังป้ายชื่อตรงกับลักษณะที่คาดหวังไว้ สามารถอ่านได้ และมีเส้นตารางแกนที่มองเห็นได้
ตั้งค่าเริ่มต้นของข้อความที่จัดรูปแบบ
ถัดไป คุณสามารถเพิ่มระดับชั้นข้อความไปยังไฟล์ JSON ของคุณได้ ระดับชั้นข้อความจะคล้ายกับระดับชั้นสี แต่ระดับชั้นข้อความจะช่วยให้คุณสามารถอัปเดตขนาดตัวอักษร สี และตระกูลกลุ่มข้อความตัวอักษรในรายงานทั้งหมดของคุณ
คุณจะต้องตั้งค่าระดับชั้นทั้ง 12 ระดับเพียง 4 ระดับ ซึ่งเรียกว่า ระดับชั้นหลัก เพื่อเปลี่ยนการจัดรูปแบบข้อความทั้งหมดในรายงานของคุณ ระดับชั้นหลัก 4 ระดับเหล่านี้สามารถตั้งค่าได้ในกล่องโต้ตอบ ปรับแต่งธีม ภายใต้ส่วน ข้อความ: ทั่วไปจะสอดคล้องกับป้ายชื่อ ชื่อเรื่องกับชื่อเรื่อง การ์ดและ KPI สําหรับคําบรรยายภาพ และส่วนหัวของแท็บกับส่วนหัว
ระดับชั้นข้อความอื่น ๆ นั้นถือเป็น ระดับชั้นรอง จะทํางานตามคุณสมบัติของมันเองโดยอัตโนมัติจากระดับชั้นหลักที่เกี่ยวข้องกัน บ่อยครั้งที่ระดับชั้นรองจะเลือกสีข้อความในเฉดที่สว่างกว่า หรือขนาดข้อความที่มีเปอร์เซ็นต์ใหญ่กว่าหรือเล็กกว่าเมื่อเทียบกับระดับชั้นหลัก
ใช้ระดับชั้นของป้ายกํากับเป็นตัวอย่าง การจัดรูปแบบเริ่มต้นสําหรับระดับชั้นป้าย กํากับ คือ Segoe UI #252423 (สีเทาเข้ม) ด้วยฟอนต์ขนาด 12 จุด ระดับชั้นนี้ใช้เพื่อจัดรูปแบบค่าในตารางและเมทริกซ์ โดยทั่วไปแล้ว ค่ารวมทั้งหมดในตารางหรือเมทริกซ์จะมีการจัดรูปแบบที่คล้ายคลึงกัน แต่จะทําเป็นตัวหนาด้วย ระดับชั้น ป้ายกํากับ แบบตัวหนา เพื่อความชัดเจนมากขึ้น อย่างไรก็ตาม คุณไม่จําเป็นต้องระบุระดับชั้นที่อยู่ในธีม JSON Power BI ทําเช่นนั้นโดยอัตโนมัติ หากคุณตัดสินใจที่จะระบุป้ายกํากับที่มีขนาดตัวอักษร 14 ในธีมของคุณ คุณไม่จําเป็นต้องอัปเดตระดับชั้น ป้ายกํากับแบบตัวหนา เนื่องจากจะนําการจัดรูปแบบข้อความมาจากระดับชั้น ป้ายกํากับ
ตารางต่อไปนี้แสดง:
- ระดับชั้นหลักแต่ละชั้นของข้อความทั้งสี่ระดับ สิ่งที่จัดรูปแบบ และการตั้งค่าเริ่มต้นของระดับชั้นนั้น
- ระดับชั้นรองแต่ละชั้น รายการที่จัดรูปแบบ และการตั้งค่าเริ่มต้นของระดับชั้นนั้น ซึ่งไม่ซ้ํากันเมื่อเทียบกับระดับชั้นหลัก
| ระดับชั้นหลัก | ระดับชั้นรอง | ชื่อระดับชั้น JSON | การตั้งค่าเริ่มต้น | ออบเจ็กต์ของวิชวลที่เกี่ยวข้อง |
|---|---|---|---|---|
| คำ บรรยาย ภาพ | ไม่ระบุ | คำ บรรยาย ภาพ | DIN #252423 45 pt | ตัวบ่งชี้ KPI ป้ายชื่อข้อมูลของการ์ด |
| ส่วนหัว | ไม่ระบุ | ส่วนหัว | Segoe UI Semibold #252423 12 pt | ส่วนหัวของตัวกําหนดอิทธิพลหลัก |
| คำนำหน้าชื่อ | ชื่อเรื่อง | DIN #252423 12 pt | ชื่อแกนประเภท ชื่อแกนค่า ชื่อการ์ดแบบหลายแถว *ส่วนหัวของตัวแบ่งส่วนข้อมูล | |
| - | ชื่อเรื่องขนาดใหญ่ | largeTitle | 14 pt | ชื่อวิชวล |
| ป้ายชื่อ | ป้ายกำกับ | Segoe UI# 252423 10 pt | ส่วนหัวของคอลัมน์ตารางและเมทริกซ์ส่วนหัวของแถวเมทริกซ์ตารางและเมทริกซ์ค่าตารางและเมทริกซ์ | |
| - | หนาครึ่งหนึ่ง | semiboldLabel | Segoe UI Semibold | ข้อความโปรไฟล์ผู้ทรงอิทธิพลหลัก |
| - | ใหญ่ | largeLabel | 12 pt | ป้ายชื่อข้อมูลของการ์ดแบบหลายแถว |
| - | เล็ก | smallLabel | 9 pt | ป้ายกํากับเส้นอ้างอิง *ป้ายกํากับช่วงวันที่ของตัวแบ่งส่วนข้อมูลสําหรับป้อนเข้าตัวเลข รูปแบบข้อความตัวแบ่งส่วนข้อมูลค้นหา กล่องค้นหาผู้มีอิทธิพลหลัก ข้อความผู้มีอิทธิพลหลัก |
| - | สว่าง | lightLabel | #605E5C | ข้อความคําอธิบายแผนภูมิ ข้อความปุ่ม ป้ายชื่อแกนประเภท ป้ายชื่อข้อมูลแผนภูมิกรวย ป้ายกํากับอัตราการแปลงแผนภูมิกรวย ตัววัดเป้าหมายแผนภูมิกระจายประเภท รายการตัวแบ่งส่วนข้อมูล |
| - | ตัวหนา | boldLabel | Segoe UI Bold | เมทริกซ์ผลรวมย่อยเมทริกซ์ผลรวมทั้งหมดตาราง |
| - | ขนาดใหญ่และสีอ่อน | largeLightLabel | #605E5C 12 pt | ป้ายกํากับประเภทการ์ดป้ายกํากับประเภทการ์ดแบบหลายแถว |
| - | ขนาดเล็กและสีอ่อน | smallLightLabel | #605E5C 9 pt | ป้ายชื่อข้อมูล ป้ายชื่อแกนค่า |
* รายการที่ติดดาวจะขึ้นอยู่กับสีข้อมูลแรกของธีมรายงาน
คุณสามารถใช้ bold การตั้งค่าบูลีนเพื่อปรับรูปแบบได้ เมื่อต้องการทําข้อความให้เป็นตัวหนา ให้ใช้การตั้งค่าต่อไปนี้:
-
bold:จริง -
titleBold:จริง
เคล็ดลับ
ชุดรูปแบบ สีอ่อน ของระดับชั้นข้อความจะใช้สีอ่อนจาก สี โครงสร้างที่กําหนดไว้ก่อนหน้านี้ ถ้าคุณกําลังเขียน dark themeให้ตั้งค่าของ firstLevelElements สี (ตรงกับสีข้อความหลัก) secondLevelElements (ตรงกับสีอ่อนที่คาดหวังไว้สําหรับข้อความ) และ background (ที่มีความเปรียบต่างที่เพียงพอกับทั้งสีองค์ประกอบระดับแรกและสีองค์ประกอบระดับที่สอง)
ดูตัวอย่างธีมต่อไปนี้ที่ตั้งค่าระดับชั้นข้อความหลักเท่านั้น:
{
"name": "Custom Theme",
"textClasses": {
"callout": {
"fontSize": 45,
"fontFace": "DIN",
"color": "#252423"
},
"title": {
"fontSize": 12,
"fontFace": "DIN",
"color": "#252423"
},
"header": {
"fontSize": 12,
"fontFace": "Segoe UI Semibold",
"color": "#252423"
},
"label": {
"fontSize": 10,
"fontFace": "Segoe UI",
"color": "#252423"
}
}
}
เนื่องจากระดับชั้นรองสืบทอดมาจากระดับชั้นหลัก คุณจึงไม่จําเป็นต้องตั้งค่าในไฟล์ธีมของคุณ อย่างไรก็ตาม หากคุณไม่ชอบกฎการส่งต่อระดับชั้น (ตัวอย่างเช่น หากคุณไม่ต้องการผลรวมที่มีตัวหนา) คุณสามารถจัดรูปแบบระดับชั้นรองในไฟล์ธีมได้อย่างชัดเจนเช่นเดียวกับที่คุณจัดรูปแบบระดับชั้นหลัก
ตั้งค่าเริ่มต้นของคุณสมบัติวิชวล (visualStyles)
หากต้องการสร้างไฟล์ JSON รูปแบบขยาย ที่มีการควบคุมการจัดรูปแบบวิชวลทั้งหมดที่ละเอียดขึ้นและแยกย่อยมากขึ้นในรายงาน ให้เพิ่ม visualStyles ส่วนไปยังไฟล์ JSON เพื่อซ้อนข้อมูลจําเพาะของการจัดรูปแบบ ดูตัวอย่างของ visualStyles ส่วนต่อไปนี้:
"visualStyles": {
"<visualName>": {
"<styleName>": {
"<cardName>": [{
"<propertyName>": <propertyValue>
}]
}
}
}
visualNameสําหรับส่วน และ cardName ให้ใช้วิชวลและชื่อการ์ดเฉพาะ ในปัจจุบัน styleName จะเป็นเครื่องหมายดอกจัน (*) เสมอ แต่ในอนาคต คุณจะสามารถสร้างลักษณะที่แตกต่างกันสําหรับวิชวลของคุณ และตั้งชื่อให้ลักษณะนั้น ๆ ได้ (คล้ายกับคุณลักษณะของลักษณะตารางและเมทริกซ์)
propertyNameเป็นตัวเลือกการจัดรูปแบบ และpropertyValueเป็นค่าสําหรับตัวเลือกการจัดรูปแบบนั้น
สําหรับ visualName และ cardNameให้ใช้เครื่องหมายดอกจันในเครื่องหมายอัญประกาศหากคุณต้องการใช้การตั้งค่านั้นกับวิชวลหรือการ์ดทั้งหมดที่มีคุณสมบัติ หากคุณใช้เครื่องหมายดอกจันสําหรับทั้งชื่อวิชวลและชื่อการ์ด คุณจะใช้การตั้งค่าทั่วโลกในรายงานของคุณได้อย่างมีประสิทธิภาพ เช่น ขนาดตัวอักษร หรือตระกูลแบบอักษรเฉพาะสําหรับข้อความทั้งหมดในวิชวลทั้งหมด
ดูตัวอย่างต่อไปนี้ที่ตั้งค่าคุณสมบัติบางอย่างผ่านรูปแบบวิชวล:
{
"name":"Custom Theme",
"visualStyles":{
"*": {
"*": {
"*": [{
"wordWrap": true
}],
"categoryAxis": [{
"gridlineStyle": "dotted"
}],
"filterCard": [
{
"$id": "Applied",
"foregroundColor": {"solid": {"color": "#252423" } }
},
{
"$id":"Available",
"border": true
}
]
}
},
"scatterChart": {
"*": {
"bubbles": [{
"bubbleSize": -10
}]
}
}
}
}
ตัวอย่างนี้มีการตั้งค่าต่อไปนี้:
- เปิดใช้งานการตัดคําทุกส่วน
- ตั้งค่าลักษณะเส้นตารางเป็นจุดสําหรับวิชวลทั้งหมดที่มีแกนประเภท
- ตั้งค่าการจัดรูปแบบบางอย่างสําหรับการ์ดตัวกรองที่มีอยู่และที่ใช้งาน (โปรดทราบว่ารูปแบบใช้ "$id" ในการตั้งค่ารุ่นการ์ดตัวกรองแบบอื่น ๆ)
- ตั้งค่าขนาดฟองสําหรับแผนภูมิกระจายเป็น -10
หมายเหตุ
คุณต้องระบุเฉพาะองค์ประกอบการจัดรูปแบบที่คุณต้องการแก้ไขเท่านั้น องค์ประกอบการจัดรูปแบบใด ๆ ที่ไม่ได้รวมอยู่ในไฟล์ JSON จะแปลงกลับเป็นค่าเริ่มต้นและการตั้งค่า
ค้นหาคุณสมบัติวิชวลที่จะตั้งค่า
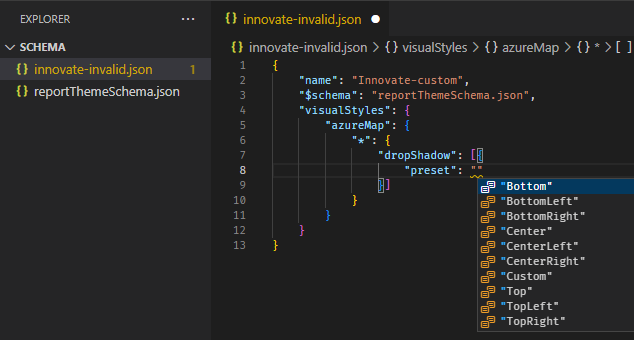
สคีมา ของธีมรายงานสามารถช่วยให้คุณระบุคุณสมบัติที่พร้อมใช้งานสําหรับสไตล์กับธีมรายงาน โดยใช้ schema เป็นการอ้างอิงภายในเครื่องในไฟล์ธีมของคุณ คุณสามารถใช้ฟังก์ชันการทํางานการกรอกข้อมูลอัตโนมัติของ IDE ของคุณเพื่อระบุตัวเลือกการจัดรูปแบบที่พร้อมใช้งาน
ตัวอย่างเช่น การใช้การสนับสนุนของ Visual Studio Code สําหรับสคีมา JSON เราสามารถกําหนดธีมดังต่อไปนี้ด้วย "reportThemeSchema.json" ที่ดาวน์โหลดมาจาก ที่เก็บ Schema และวางไว้ในโฟลเดอร์เดียวกัน:
{
"name": "My custom theme",
"$schema": "reportThemeSchema.json"
}
ด้วยการกําหนดนี้ คุณสามารถใช้การกรอกข้อมูลอัตโนมัติใน Visual Studio Code เพื่อทําความเข้าใจโครงสร้างและตัวเลือกการจัดรูปแบบที่พร้อมใช้งาน ทริกเกอร์การเติมข้อความโดยอัตโนมัติอย่างชัดเจนโดยใช้คีย์ผสม Ctrl + Space ป็อปอัพคําอธิบายจะแสดงชื่อที่แสดงและคําอธิบายของรายการการจัดรูปแบบตามที่แสดงในบานหน้าต่างการจัดรูปแบบ ถ้ามี:

เคล็ดลับสําหรับการตั้งค่า
ต่อไปนี้คือเคล็ดลับที่มีประโยชน์ที่นี่เกี่ยวกับการตั้งค่า
บูลีนเป็นจริงหรือเท็จ
สตริงต้องอยู่ในเครื่องหมายอัญประกาศคู่ เหมือนกับใน "นี่คือสตริง"
ตัวเลขเป็นเพียงแค่ค่าที่ไม่อยู่ในเครื่องหมายอัญประกาศ
เมื่อคุณใช้
dateTimeวันที่ต้องเป็นวันที่ ISO ในเครื่องหมายอัญประกาศเดี่ยวที่เริ่มต้นด้วย "datetime" ดูตัวอย่างต่อไปนี้:"datetime'2022-10-05T14:48:00.000Z'"
สีที่ใช้รหัสฐานสิบหกแบบกําหนดเองเพื่อใช้
FFFFFFในรูปแบบต่อไปนี้ ยอมรับค่าเลขฐานสิบหก 3 หลักหรือ 6 หลักได้:{ "solid": { "color": "#FFFFFF" } }
คุณสามารถใช้การแจงนับเพื่อจัดรูปแบบเมนูดรอปดาวน์โดยการตั้งค่าตัวเลือกเมนูไปยังตัวเลือกใด ๆ ในบานหน้าต่าง ตัวอย่างเช่น RightCenter สําหรับตําแหน่งคําอธิบายแผนภูมิหรือ Data value, percent of total สําหรับป้ายชื่อข้อมูลวงกลม โดยมักจะมีการจัดรูปแบบการแจกแจงเป็นสตริง
ตัวอย่างไฟล์ JSON ธีมรายงาน
นี่คือ ไฟล์ Day.json St Patricks อย่างครบถ้วน:
{
"name": "St Patrick's Day",
"dataColors": ["#568410", "#3A6108", "#70A322", "#915203", "#D79A12", "#bb7711", "#114400", "#aacc66"],
"background":"#FFFFFF",
"foreground": "#3A6108",
"tableAccent": "#568410"
}
ไฟล์ JSON ธีมรายงานนี้มีบรรทัดต่อไปนี้:
-
name: ชื่อธีมรายงาน เขตข้อมูลนี้เป็นเขตข้อมูลที่จําเป็นเท่านั้น -
dataColors: รายการรหัสสีฐานสิบหกที่ใช้สําหรับข้อมูลในวิชวล Power BI Desktop รายการนี้สามารถมีจํานวนสีมากหรือน้อยตามความต้องการของคุณได้ -
background,foreground, และtableAccent: ระดับชั้นสี ระดับชั้นสีช่วยให้คุณสามารถตั้งค่าสีโครงสร้างได้หลายสีในรายงานของคุณในครั้งเดียว
คุณสามารถคัดลอก JSON นี้และใช้เป็นพื้นฐานในการสร้างไฟล์ธีมรายงานแบบกําหนดเองที่จะนําเข้าของคุณเอง ถ้าคุณต้องการปรับเฉพาะสีพื้นฐานของรายงานของคุณ ให้เปลี่ยนชื่อและรหัสเลขหกในไฟล์
ข้อควรพิจารณาและข้อจำกัด
ถ้าคุณใช้หนึ่งในธีมดั้งเดิม ธีมแบบคลาสสิก หรือธีมแบบกําหนดเองที่คุณนําเข้าที่ด้านบนของหนึ่งในธีมเหล่านี้ ส่วนข้อความของกล่องโต้ตอบธีมจะไม่สามารถกําหนดค่าได้
ธีมที่มีอยู่ภายในที่ได้รับผลกระทบจากข้อจํากัดนี้รวมถึงธีมต่อไปนี้:
- แบบคลาสสิค
- ซิตี้ปาร์ค
- ห้องเรียน
- ปลอดภัยสําหรับคนตาบอดสี
- ไฟฟ้า
- ความคมชัดสูง
- ตะวันตก
- สนธยา
ถ้าคุณใช้หนึ่งในธีมที่ได้รับผลกระทบ และคุณไม่ต้องการปรับเปลี่ยนการตั้งค่าข้อความ คุณสามารถใช้แท็บอื่น ๆ ของกล่องโต้ตอบที่ไม่มีปัญหาได้อย่างปลอดภัย อย่างไรก็ตาม ถ้าคุณต้องการใช้ระดับชั้นข้อความกับหนึ่งในธีมที่ได้รับผลกระทบ คุณมีตัวเลือกต่อไปนี้:
- วิธีที่รวดเร็วและง่ายที่สุดในการเปิดใช้งานระดับชั้นข้อความคือการเลือกตัวเลือก ธีมเริ่มต้น
- หากคุณต้องการรักษาธีมแบบกําหนดเองปัจจุบันของคุณเพื่อเปิดใช้งานแท็บข้อความ:
- ส่งออกธีมปัจจุบันของคุณ
- เลือกธีมค่าเริ่มต้น
- นําเข้าธีมแบบกําหนดเองที่คุณส่งออกในขั้นตอนแรก
ข้อความในรายงานของคุณจะมีลักษณะแตกต่างกัน แต่คุณจะสามารถเข้าถึงแท็บข้อความในกล่องโต้ตอบธีมได้
องค์ประกอบที่ถือว่าเป็นส่วนหนึ่งของอินเทอร์เฟซไม่สามารถเปลี่ยนได้โดยใช้ธีมรายงาน ซึ่งรวมถึงบานหน้าต่างตัวกรอง รูปแบบ และข้อมูล และเมทริกซ์วิชวลในการคํานวณวิชวล
เนื้อหาที่เกี่ยวข้อง
- สร้างความคุ้นเคยกับแดชบอร์ดโดยเข้าดูหนึ่งในแดชบอร์ดตัวอย่าง
- เรียนรู้เกี่ยวกับ ไทล์แดชบอร์ด
- ต้องการติดตามไทล์แดชบอร์ดแต่ละรายการและได้รับอีเมลเมื่อถึงขีดจํากัดหนึ่งหรือไม่ สร้างการแจ้งเตือนบนไทล์
- เรียนรู้วิธีการใช้ Q&A
Power BI เพื่อถามคําถามเกี่ยวกับข้อมูลของคุณ และรับคําตอบในรูปแบบการแสดงภาพ