บทช่วยสอน: ฝังรายงาน Power BI ในแอปพลิเคชันสําหรับลูกค้าของคุณ
ในบทช่วยสอนนี้ คุณจะได้เรียนรู้วิธีการฝังรายงาน Power BI ในแอปพลิเคชัน .NET 5.0 ซึ่งเป็นส่วนหนึ่งของ โซลูชันฝังตัวสําหรับลูกค้าของคุณ (หรือที่เรียกว่า โซลูชันที่ แอปเป็นเจ้าของข้อมูล) ในโซลูชันฝังตัวสําหรับลูกค้าของคุณ ผู้ใช้แอปของคุณไม่จําเป็นต้องลงชื่อเข้าใช้ Power BI หรือมีสิทธิ์การใช้งาน Power BI
ในบทช่วยสอนนี้ คุณจะได้เรียนรู้วิธีการฝังตัว:
- รายงาน Power BI
- ในแอปฝังตัวสําหรับลูกค้าของคุณ
- โดยใช้โครงร่าง สําคัญของบริการ
- โดยใช้ .NET 5.0
- ด้วย
Microsoft.Identity.Webไลบรารี (ไลบรารีนี้ยังได้รับการสนับสนุนใน .NET Core)
หมายเหตุ
โซลูชันแบบเต็มที่ใช้ในบทช่วยสอนนี้พร้อมใช้งานจากที่เก็บ GitHub DOTNET5-AppOwnsData-Tutorial
ข้อกำหนดเบื้องต้น
พื้นที่ทํางาน Power BI พร้อมรายงาน
แอป .NET Core 5 มุมมองแบบจําลอง (MVC)
.NET Core 5 SDK หรือใหม่กว่า
สภาพแวดล้อมการพัฒนาแบบรวม (IDE) เราขอแนะนําให้ใช้หนึ่งใน IDE ต่อไปนี้:
รหัส Visual Studio ที่มี ส่วนขยาย C#
แหล่งข้อมูล
ในบทช่วยสอนนี้ คุณใช้:
Power BI REST Reports API เพื่อฝัง URL และเรียกใช้โทเค็นที่ฝัง
ไลบรารีการรับรองความถูกต้องของเว็บข้อมูลประจําตัวของ Microsoft
Api ไคลเอ็นต์ของการวิเคราะห์แบบฝังตัวของ Power BI เพื่อฝังรายงาน
เมธอด
หากต้องการฝังเนื้อหา Power BI ในโซลูชันฝังตัวสําหรับลูกค้าของคุณ ให้ทําตามขั้นตอนเหล่านี้:
รับค่าพารามิเตอร์การฝัง
เพิ่มแพคเกจ NuGet ที่จําเป็น
เปิดใช้งานการรับรองความถูกต้องฝั่งเซิร์ฟเวอร์
สร้างฝั่งไคลเอ็นต์ของแอปของคุณ
เรียกใช้แอปพลิเคชันของคุณ
ขั้นตอนที่ 1 - กําหนดค่าแอป Microsoft Entra และบริการหลักของคุณ
ในบทช่วยสอนนี้ คุณจะใช้บริการหลักเพื่อรับรองความถูกต้องของเว็บแอปของคุณกับ ID Microsoft Entra คุณยังต้องมีแอป Microsoft Entra ซึ่งทําให้สามารถสร้าง โทเค็น Microsoft Entra ได้ เว็บแอปของคุณสามารถเรียกใช้ Power BI REST API และฝังรายการ Power BI เช่น รายงาน แดชบอร์ด และไทล์โดยใช้โทเค็น Microsoft Entra
ทําตามคําแนะนําบริการหลักเพื่อสร้างแอป Microsoft Entra และเปิดใช้งานโครงร่างสําคัญของบริการของแอปเพื่อทํางานกับเนื้อหา Power BI ของคุณ
ขั้นตอนที่ 2 - รับค่าพารามิเตอร์การฝัง
หากต้องการฝังรายงานของคุณ คุณจําเป็นต้องมีค่าต่อไปนี้:
ID โดเมนและผู้เช่า
ถ้าคุณไม่ทราบโดเมนหรือ ID ผู้เช่าของคุณ ให้ดู ค้นหา ID ผู้เช่า Microsoft Entra และชื่อโดเมนหลัก
หมายเหตุ
เมื่อต้อง ฝังเนื้อหาสําหรับผู้ใช้ในผู้เช่าอื่น (ผู้ใช้ที่เป็นผู้เยี่ยมชม) คุณจําเป็นต้องปรับ authorityUri พารามิเตอร์
Client ID
หากต้องการรับ GUID สําหรับ ID ไคลเอ็นต์ (หรือที่เรียกว่า ID แอปพลิเคชัน) ให้ทําตามขั้นตอนเหล่านี้:
เข้าสู่ระบบ Microsoft Azure
ค้นหา การลงทะเบียนแอป และเลือกลิงก์ การลงทะเบียนแอป
เลือกแอป Microsoft Entra ที่คุณกําลังใช้เพื่อฝังเนื้อหา Power BI ของคุณ
จากส่วนภาพรวม ให้คัดลอก GUID สําหรับ ID แอปพลิเคชัน (ไคลเอนต์)
ข้อมูลลับของไคลเอ็นต์
หากต้องการรับข้อมูลลับไคลเอ็นต์ ให้ทําตามขั้นตอนเหล่านี้:
เข้าสู่ระบบ Microsoft Azure
ค้นหา การลงทะเบียนแอป และเลือกลิงก์ การลงทะเบียนแอป
เลือกแอป Microsoft Entra ที่คุณกําลังใช้เพื่อฝังเนื้อหา Power BI ของคุณ
ภายใต้ จัดการ เลือก ใบรับรองและข้อมูลลับ
ภายใต้ ข้อมูลลับไคลเอ็นต์ ให้เลือก ข้อมูลลับไคลเอ็นต์ใหม่
ในหน้าต่างป๊อปอัปเพิ่มข้อมูลลับไคลเอ็นต์ ให้คําอธิบายสําหรับข้อมูลลับของแอปพลิเคชันของคุณ เลือกเวลาที่ข้อมูลลับของแอปพลิเคชันจะหมดอายุ และเลือกเพิ่ม
จากส่วนข้อมูลลับไคลเอ็นต์ ให้คัดลอกสตริงในคอลัมน์ ค่า ของข้อมูลลับของแอปพลิเคชันที่สร้างขึ้นใหม่ ค่าข้อมูลลับไคลเอ็นต์คือ ID ไคลเอ็นต์ของคุณ
หมายเหตุ
ตรวจสอบให้แน่ใจว่าคุณคัดลอกค่าความลับของไคลเอ็นต์เมื่อปรากฏเป็นครั้งแรก หลังจากนําทางออกจากหน้านี้ ความลับของไคลเอ็นต์จะถูกซ่อนและคุณจะไม่สามารถเรียกใช้ค่าได้
ID พื้นที่ทำงาน
หากต้องการรับ GUID สําหรับ ID พื้นที่ทํางาน ให้ทําตามขั้นตอนเหล่านี้:
ลงชื่อเข้าใช้การบริการ Power BI
เปิดรายงานที่คุณต้องการฝัง
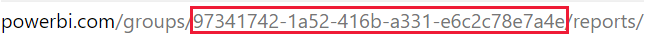
คัดลอก GUID จาก URL GUID คือตัวเลขระหว่าง /groups/ และ /reports/

หมายเหตุ
หากต้องการรับ ID พื้นที่ทํางานทางโปรแกรม ให้ใช้ API รับกลุ่ม
รหัสรายงาน
หากต้องการรับ GUID สําหรับ ID รายงาน ให้ทําตามขั้นตอนเหล่านี้:
ลงชื่อเข้าใช้การบริการ Power BI
เปิดรายงานที่คุณต้องการฝัง
คัดลอก GUID จาก URL GUID คือตัวเลขระหว่าง /reports/ และ /ReportSection

หมายเหตุ
หากต้องการรับ ID รายงานทางโปรแกรม ให้ใช้ API รับรายงานในกลุ่ม
ขั้นตอนที่ 3 - เพิ่มแพคเกจ NuGet ที่จําเป็น
ก่อนที่คุณจะเริ่มต้น คุณต้องเพิ่ม Microsoft.Identity.Webแพคเกจ , และ Microsoft.PowerBI.Api NuGet ไปยังแอปของคุณ
เพิ่มแพคเกจ NuGet ที่จําเป็นลงในแอปของคุณ:
ใน รหัส VS เปิดเทอร์มินัลและป้อนรหัสต่อไปนี้
ใน Visual Studio ไปที่ เครื่องมือ>NuGet โปรแกรมจัดการชุดรวมแฟ้ม>โปรแกรมจัดการชุดรวมแฟ้ม Console แล้วพิมพ์ในโค้ดต่อไปนี้
dotnet add package Microsoft.Identity.Web
dotnet add package Microsoft.Identity.Web.UI
dotnet add package Microsoft.PowerBI.Api
ขั้นตอนที่ 4 - เปิดใช้งานการรับรองความถูกต้องฝั่งเซิร์ฟเวอร์
เปิดใช้งานการรับรองความถูกต้องฝั่งเซิร์ฟเวอร์ในแอปของคุณโดยการสร้างหรือปรับเปลี่ยนไฟล์ในตารางต่อไปนี้
| ไฟล์ | ใช้ |
|---|---|
| Startup.cs | เตรียม Microsoft.Identity.Web ใช้งานบริการการรับรองความถูกต้อง |
| appsettings.json | กําหนดค่ารายละเอียดการรับรองความถูกต้อง |
| PowerBiServiceApi.cs | รับโทเค็น Microsoft Entra และการฝังเมตาดาต้า |
| HomeController.cs | ส่งผ่านข้อมูลฝังตัวเป็นแบบจําลองไปยังมุมมอง |
กําหนดค่าไฟล์เริ่มต้นของคุณให้สนับสนุน Microsoft.Identity.Web
ปรับเปลี่ยนโค้ดใน Startup.cs เพื่อเตรียมใช้งานบริการการรับรองความถูกต้องที่ให้มาโดย Microsoft.Identity.Webอย่างถูกต้อง
เพิ่มโค้ดต่อไปนี้ลงในไฟล์ Startup.cs ของแอปของคุณ
หมายเหตุ
โค้ดนี้ ConfigureServices สามารถทําได้หลายสิ่งที่สําคัญ:
- เรียกใช้เพื่อ
AddMicrosoftWebAppCallsWebApiกําหนดค่าไลบรารีการรับรองความถูกต้องของ Microsoft เพื่อรับโทเค็นการเข้าถึง (โทเค็น Microsoft Entra) - การเรียกเพื่อ
AddInMemoryTokenCachesกําหนดค่าแคชโทเค็นที่ไลบรารีการรับรองความถูกต้อง Microsoft ใช้เพื่อแคชโทเค็นการเข้าถึงและรีเฟรชโทเค็นเบื้องหลัง - การเรียก เพื่อ
services.AddScoped(typeof(PowerBiServiceApi))กําหนดค่าPowerBiServiceApiคลาสเป็นคลาสบริการที่สามารถเพิ่มลงในคลาสอื่น ๆ ได้โดยใช้การใส่การขึ้นต่อกัน
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Authentication;
using Microsoft.AspNetCore.Authentication.OpenIdConnect;
using Microsoft.AspNetCore.Authorization;
using Microsoft.Identity.Web;
using Microsoft.Identity.Web.UI;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.HttpsPolicy;
using Microsoft.AspNetCore.Mvc.Authorization;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Hosting;
using AppOwnsData.Services;
namespace AppOwnsData
{
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services) {
services.AddMicrosoftIdentityWebAppAuthentication(Configuration)
.EnableTokenAcquisitionToCallDownstreamApi()
.AddInMemoryTokenCaches();
services.AddScoped(typeof(PowerBiServiceApi));
services.AddControllersWithViews(options => {
var policy = new AuthorizationPolicyBuilder()
.RequireAuthenticatedUser()
.Build();
options.Filters.Add(new AuthorizeFilter(policy));
});
services.AddRazorPages()
.AddMicrosoftIdentityUI();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You might want to change this for production scenarios. See https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthentication();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
endpoints.MapRazorPages();
});
}
}
}
สร้างไฟล์รายละเอียดการรับรองความถูกต้อง
ใน บทช่วยสอนนี้ ไฟล์ appsettings.json ประกอบด้วยข้อมูลที่สําคัญ เช่น ID ไคลเอ็นต์และข้อมูล ลับไคลเอ็นต์ เพื่อเหตุผลด้านความปลอดภัย เราไม่แนะนําให้คุณเก็บข้อมูลนี้ไว้ในแฟ้มการตั้งค่า เมื่อทําการฝังในแอปพลิเคชันของคุณ ให้พิจารณาเครื่องมือที่มีความปลอดภัยมากขึ้น เช่น Azure Key Vault เพื่อรักษาความปลอดภัยของข้อมูลที่ละเอียดอ่อน
ในโครงการของคุณ สร้างไฟล์ใหม่ และตั้งชื่อเป็น appsettings.json
เพิ่มโค้ดต่อไปนี้ลงใน appsettings.json:
{ "AzureAd": { "Instance": "https://login.microsoftonline.com/", "Domain": "yourtenant.onMicrosoft.com", "TenantId": "", "ClientId": "", "ClientSecret": "", "CallbackPath": "/signin-oidc", "SignedOutCallbackPath": "/signout-callback-oidc" }, "PowerBi": { "ServiceRootUrl": "https://api.powerbi.com/" }, "Logging": { "LogLevel": { "Default": "Information", "Microsoft": "Warning", "Microsoft.Hosting.Lifetime": "Information" } }, "AllowedHosts": "*" }กรอกค่าพารามิเตอร์การฝังที่ได้รับจาก ขั้นตอนที่ 2 - รับค่าพารามิเตอร์การฝัง
Domain- ID โดเมนและผู้เช่าTenantId- ID โดเมนและผู้เช่าClientId- รหัสไคลเอ็นต์ClientSecret- ข้อมูลลับของไคลเอ็นต์
หมายเหตุ
ในโค้ดPowerBi:ServiceRootUrlก่อนหน้า พารามิเตอร์จะถูกเพิ่มเป็นค่าการกําหนดค่าแบบกําหนดเองเพื่อติดตาม URL พื้นฐานไปยังบริการของ Power BI เมื่อคุณโปรแกรมเทียบกับบริการของ Power BI ในระบบคลาวด์สาธารณะของ Microsoft URL คือhttps://api.powerbi.com/ อย่างไรก็ตาม URL รากสําหรับบริการของ Power BI จะแตกต่างกันในระบบคลาวด์อื่นๆ เช่น ระบบคลาวด์ของภาครัฐ ดังนั้น ค่าการกําหนดค่าแบบกําหนดเองจะถูกจัดเก็บเป็นค่าการกําหนดค่าโครงการ เพื่อให้คุณสามารถเปลี่ยนแปลงได้ตามความจําเป็น
รับโทเค็นการเข้าถึง Microsoft Entra และเรียกใช้บริการของ Power BI
เมื่อต้องฝังเนื้อหา Power BI เช่น รายงานและแดชบอร์ด แอปของคุณต้องได้รับ โทเค็น Microsoft Entra เพื่อรับโทเค็น คุณจําเป็นต้องมี วัตถุการกําหนดค่า
โค้ดในส่วนนี้ใช้รูปแบบการใส่การขึ้นต่อกันของ .NET Core เมื่อคลาสของคุณต้องการใช้บริการ คุณสามารถเพิ่มพารามิเตอร์คอนสตรักเตอร์สําหรับบริการนั้นได้ รันไทม์ .NET Core จะดูแลการส่งผ่านอินสแตนซ์ของบริการในขณะทํางาน ในกรณีนี้ คอนสตรักเตอร์จะใส่อินสแตนซ์ของบริการการกําหนดค่า .NET Core โดยใช้IConfigurationพารามิเตอร์ ซึ่งถูกใช้เพื่อดึงPowerBi:ServiceRootUrlค่าการกําหนดค่าจาก appsettings.json พารามิเตอร์ ITokenAcquisition ซึ่งมีชื่อ tokenAcquisitionว่า มีการอ้างอิงไปยังบริการการรับรองความถูกต้องของ Microsoft ที่ให้มาโดย Microsoft.Identity.Web ไลบรารี พารามิเตอร์ ITokenAcquisition ถูกใช้เพื่อรับโทเค็นการเข้าถึงจาก Microsoft Entra ID
เขตข้อมูลRequiredScopesมีอาร์เรย์สตริงที่ประกอบด้วยชุดของสิทธิ์ที่ได้รับมอบหมายที่ได้รับการสนับสนุนโดย API บริการของ Power BI เมื่อแอปพลิเคชันของคุณเรียกใช้ข้ามเครือข่ายเพื่อรับโทเค็น Microsoft Entra แอปพลิเคชันจะผ่านชุดสิทธิ์ที่ได้รับมอบสิทธิ์นี้เพื่อให้ Microsoft Entra ID สามารถรวมไว้ในโทเค็นการเข้าถึงที่ส่งกลับมาได้
หมายเหตุ
ตรวจสอบว่า แอป Microsoft Entra ของคุณได้รับการกําหนดค่าขอบเขตที่จําเป็นโดยเว็บแอปของคุณหรือไม่ สําหรับข้อมูลเพิ่มเติม ให้ดู เปลี่ยนสิทธิ์ของแอป Microsoft Entra ของคุณ
ในโครงการของแอปของคุณ สร้างโฟลเดอร์ใหม่ที่ชื่อว่า บริการ
ในโฟลเดอร์ บริการ สร้างไฟล์ใหม่ที่ชื่อว่า PowerBiServiceApi.cs
เพิ่มรหัสต่อไปนี้ลงใน PowerBiServiceApi.cs
using System; using System.Linq; using System.Threading.Tasks; using Microsoft.Extensions.Configuration; using Microsoft.Identity.Web; using Microsoft.Rest; using Microsoft.PowerBI.Api; using Microsoft.PowerBI.Api.Models; using Newtonsoft.Json; namespace AppOwnsData.Services { // A view model class to pass the data needed to embed a single report public class EmbeddedReportViewModel { public string Id; public string Name; public string EmbedUrl; public string Token; } public class PowerBiServiceApi { private ITokenAcquisition tokenAcquisition { get; } private string urlPowerBiServiceApiRoot { get; } public PowerBiServiceApi(IConfiguration configuration, ITokenAcquisition tokenAcquisition) { this.urlPowerBiServiceApiRoot = configuration["PowerBi:ServiceRootUrl"]; this.tokenAcquisition = tokenAcquisition; } public const string powerbiApiDefaultScope = "https://analysis.windows.net/powerbi/api/.default"; // A method to get the Azure AD token (also known as 'access token') public string GetAccessToken() { return this.tokenAcquisition.GetAccessTokenForAppAsync(powerbiApiDefaultScope).Result; } public PowerBIClient GetPowerBiClient() { var tokenCredentials = new TokenCredentials(GetAccessToken(), "Bearer"); return new PowerBIClient(new Uri(urlPowerBiServiceApiRoot), tokenCredentials); } public async Task<EmbeddedReportViewModel> GetReport(Guid WorkspaceId, Guid ReportId) { PowerBIClient pbiClient = GetPowerBiClient(); // Call the Power BI service API to get the embedding data. var report = await pbiClient.Reports.GetReportInGroupAsync(WorkspaceId, ReportId); // Generate a read-only embed token for the report. var datasetId = report.DatasetId; var tokenRequest = new GenerateTokenRequest(TokenAccessLevel.View, datasetId); var embedTokenResponse = await pbiClient.Reports.GenerateTokenAsync(WorkspaceId, ReportId, tokenRequest); var embedToken = embedTokenResponse.Token; // Return the report embedded data to caller. return new EmbeddedReportViewModel { Id = report.Id.ToString(), EmbedUrl = report.EmbedUrl, Name = report.Name, Token = embedToken }; } } }
ปรับเปลี่ยนไฟล์ HomeController.cs
ในตัวอย่างโค้ดนี้ คุณใช้การใส่แบบขึ้นต่อกันเพื่อปรับเปลี่ยนไฟล์ HomeController.cs ด้วยการทําตามขั้นตอนก่อนหน้า คุณได้กําหนดค่า PowerBiServiceApi คลาสเป็นบริการโดยการเรียก services.AddScoped ใน ConfigureServices วิธีการ ด้วยรหัสนี้ คุณเพิ่ม PowerBiServiceApi พารามิเตอร์ไปยังคอนสตรักเตอร์ และรันไทม์ .NET Core จะสร้าง PowerBiServiceApi อินสแตนซ์และส่งผ่านไปยังคอนสตรักเตอร์
จากโฟลเดอร์ Controllers ให้เปิดไฟล์ HomeController.cs และเพิ่มโค้ดต่อไปนี้:
using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Authorization;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
using AppOwnsData.Models;
using AppOwnsData.Services;
namespace AppOwnsData.Controllers
{
[Authorize]
public class HomeController : Controller
{
private PowerBiServiceApi powerBiServiceApi;
public HomeController(PowerBiServiceApi powerBiServiceApi)
{
this.powerBiServiceApi = powerBiServiceApi;
}
[AllowAnonymous]
public IActionResult Index()
{
return View();
}
public async Task<IActionResult> Embed() {
// Replace these two GUIDs with the workspace ID and report ID you recorded earlier.
Guid workspaceId = new Guid("11111111-1111-1111-1111-111111111111");
Guid reportId = new Guid("22222222-2222-2222-2222-222222222222");
var viewModel = await powerBiServiceApi.GetReport(workspaceId, reportId);
return View(viewModel);
}
[AllowAnonymous]
[ResponseCache(Duration = 0, Location = ResponseCacheLocation.None, NoStore = true)]
public IActionResult Error()
{
return View(new ErrorViewModel { RequestId = Activity.Current?.Id ?? HttpContext.TraceIdentifier });
}
}
}
ขั้นตอนที่ 5 - สร้างฝั่งลูกค้าของแอปของคุณ
สําหรับการใช้งานฝั่งไคลเอ็นต์ คุณจําเป็นต้องสร้างหรือปรับเปลี่ยนไฟล์ที่แสดงในตารางต่อไปนี้:
| ไฟล์ | ใช้ |
|---|---|
| embed.js | ประกอบด้วยรหัส JavaScript ฝั่งไคลเอ็นต์ |
| Embed.cshtml | ประกอบด้วยรูปแบบออบเจ็กต์เอกสารของแอปของคุณ (DOM) และ DIV สําหรับการฝังรายงาน |
สร้างคอนเทนเนอร์สําหรับรายงานแบบฝังตัวของคุณ
ในบทช่วยสอนนี้ คุณสร้าง ไฟล์ Embed.cshtml ซึ่งมี div องค์ประกอบที่เป็นคอนเทนเนอร์สําหรับรายงานแบบฝังตัวของคุณ และสามสคริปต์
ในโฟลเดอร์ ดู/หน้าแรก ให้สร้างไฟล์ที่เรียกว่า Embed.cshtml
เพิ่มโค้ดต่อไปนี้ลงในไฟล์ Embed.cshtml
@model AppOwnsData.Services.EmbeddedReportViewModel; <div id="embed-container" style="height:800px;"></div> @section Scripts { <!-- powerbi.min.js is the JavaScript file that loads the client-side Power BI JavaScript API library. Make sure that you're working with the latest library version. You can check the latest library available in https://cdnjs.com/libraries/powerbi-client --> <script src="https://cdn.jsdelivr.net/npm/powerbi-client@2.18.0/dist/powerbi.min.js"></script> <!-- This script creates a JavaScript object named viewModel which is accessible to the JavaScript code in embed.js. --> <script> var viewModel = { reportId: "@Model.Id", embedUrl: "@Model.EmbedUrl", token: "@Model.Token" }; </script> <!-- This script specifies the location of the embed.js file --> <script src="~/js/embed.js"></script> }
เพิ่ม JavaScript ฝั่งไคลเอ็นต์เพื่อฝังรายงานของคุณ
เมื่อต้องฝังเนื้อหา Power BI คุณจําเป็นต้องสร้างวัตถุกําหนดค่า เมื่อต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการสร้างวัตถุกําหนดค่า ดูที่ฝังรายงาน
ในบทช่วยสอนนี้ คุณสร้างไฟล์ JavaScript ที่ชื่อ embed.js ด้วยวัตถุการกําหนดค่าสําหรับการฝังรายงานของคุณที่ใช้ตัวแปรmodels
คุณสามารถเตรียมใช้งานmodelsโดยใช้การเรียก ไปยังwindow['powerbi-client'].models ตัวแปร models จะถูกใช้เพื่อตั้งค่าโครงแบบ เช่น models.Permissions.All, models.TokenType.Aadและmodels.ViewMode.View
ฟังก์ชัน powerbi.embed นี้ใช้ models วัตถุการกําหนดค่าเพื่อฝังรายงานของคุณ
ในโฟลเดอร์ wwwroot/js สร้างไฟล์ที่เรียกว่า embed.js
เพิ่มโค้ดต่อไปนี้ลงในไฟล์ embed.js
$(function () { // 1 - Get DOM object for the div that's the report container. var reportContainer = document.getElementById("embed-container"); // 2 - Get the report embedding data from the view model. var reportId = window.viewModel.reportId; var embedUrl = window.viewModel.embedUrl; var token = window.viewModel.token // 3 - Embed the report by using the Power BI JavaScript API. var models = window['powerbi-client'].models; var config = { type: 'report', id: reportId, embedUrl: embedUrl, accessToken: token, permissions: models.Permissions.All, tokenType: models.TokenType.Embed, viewMode: models.ViewMode.View, settings: { panes: { filters: { expanded: false, visible: true }, pageNavigation: { visible: false } } } }; // Embed the report and display it within the div container. var report = powerbi.embed(reportContainer, config); // 4 - Add logic to resize the embed container on a window resize event. var heightBuffer = 12; var newHeight = $(window).height() - ($("header").height() + heightBuffer); $("#embed-container").height(newHeight); $(window).resize(function () { var newHeight = $(window).height() - ($("header").height() + heightBuffer); $("#embed-container").height(newHeight); }); });
ขั้นตอนที่ 6 - เรียกใช้แอปพลิเคชันของคุณ
หลังจากที่คุณทําตามขั้นตอนก่อนหน้าทั้งหมด คุณก็พร้อมที่จะเรียกใช้แอปพลิเคชันของคุณ ลองเรียกใช้แอปพลิเคชันของคุณ และทดลองใช้วิธีการฝังรายงาน Power BI ของคุณ คุณสามารถใช้ Api ไคลเอ็นต์ของการวิเคราะห์แบบฝังตัวของ Power BI เพื่อปรับปรุงแอปของคุณโดยใช้ API ฝั่งไคลเอ็นต์
สำคัญ
ถ้าคุณใช้โทเค็นรุ่นทดลองใช้ฟรีแบบฝังสําหรับการพัฒนา คุณต้องซื้อความจุสําหรับการผลิต จนกว่าจะมี การซื้อความจุ แบนเนอร์เวอร์ชัน ทดลองใช้ฟรีจะยังคงปรากฏที่ด้านบนของรายงานแบบฝังตัว
เมื่อแอปของคุณพร้อมแล้ว คุณสามารถ ย้ายแอปแบบฝังตัวของคุณไปยังการผลิตได้
เนื้อหาที่เกี่ยวข้อง
คำติชม
เร็วๆ นี้: ตลอดปี 2024 เราจะขจัดปัญหา GitHub เพื่อเป็นกลไกคำติชมสำหรับเนื้อหา และแทนที่ด้วยระบบคำติชมใหม่ สำหรับข้อมูลเพิ่มเติม ให้ดู: https://aka.ms/ContentUserFeedback
ส่งและดูข้อคิดเห็นสำหรับ