หมายเหตุ
การเข้าถึงหน้านี้ต้องได้รับการอนุญาต คุณสามารถลอง ลงชื่อเข้าใช้หรือเปลี่ยนไดเรกทอรีได้
การเข้าถึงหน้านี้ต้องได้รับการอนุญาต คุณสามารถลองเปลี่ยนไดเรกทอรีได้
การวิเคราะห์แบบฝังตัวของ Power BI นําเสนอวิธีการรวม Q&A ลงในแอปพลิเคชัน ผู้ใช้ของคุณสามารถถามคําถามโดยใช้ภาษาธรรมชาติ และรับคําตอบทันทีในรูปแบบของวิชวล เช่น แผนภูมิหรือกราฟ

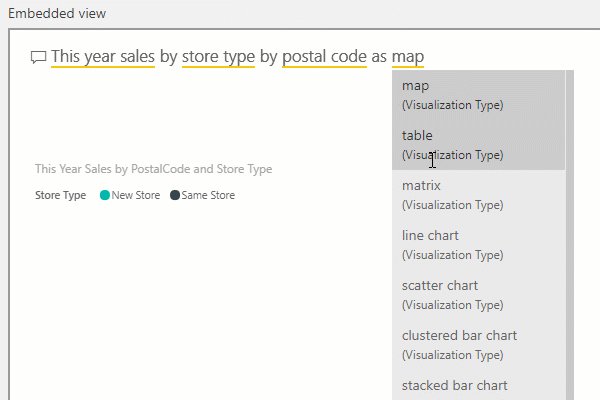
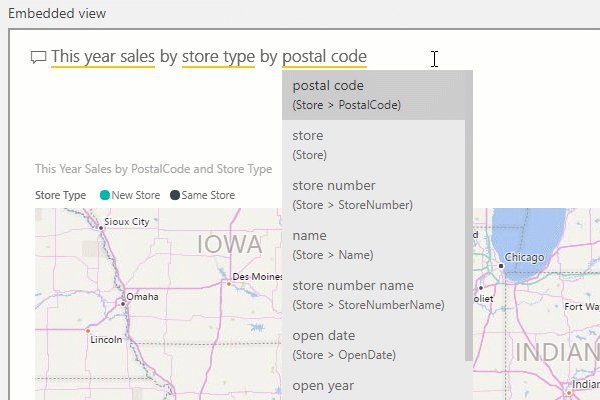
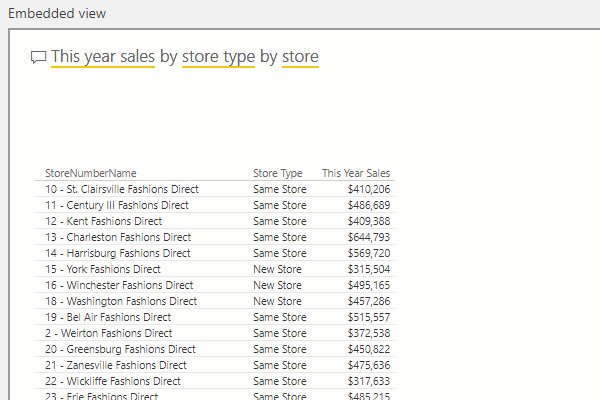
มีสองโหมดสําหรับการฝัง Q&A ภายในแอปพลิเคชันของคุณ: แบบโต้ตอบและผลลัพธ์ เท่านั้น โหมด แบบโต้ตอบ ช่วยให้คุณสามารถพิมพ์คําถามและแสดงคําถามภายในวิชวล ถ้าคุณมีคําถามที่บันทึกไว้ หรือตั้งค่าคําถามที่คุณต้องการแสดง คุณสามารถใช้ผลลัพธ์ เฉพาะโหมด โดยการใส่คําถามในการกําหนดค่าการฝังตัวของคุณ
นี่คือตัวอย่างของรหัส JavaScript:
// Embed configuration used to describe the what and how to embed.
// This object is used when calling powerbi.embed within the JavaScript API.
// You can find more information at https://github.com/Microsoft/PowerBI-JavaScript/wiki/Embed-Configuration-Details.
var config= {
type: 'qna',
tokenType: models.TokenType.Embed | models.TokenType.Aad,
accessToken: access token value,
embedUrl: https://app.powerbi.com/qnaEmbed (groupId to be appended as query parameter if required),
datasetIds: array of requested data set ids (at the moment we support only one dataset),
viewMode: models.QnaMode.Interactive | models.QnaMode.ResultOnly,
question: optional parameter for Explore mode (QnaMode.Interactive) and mandatory for Render Result mode (QnaMode.ResultOnly)
};
// Get a reference to the embedded QNA HTML element
var qnaContainer = $('#qnaContainer')[0];
// Embed the QNA and display it within the div container.
var qna = powerbi.embed(qnaContainer, config);
ตั้งค่าคําถาม
ถ้าคุณใช้โหมดผลลัพธ์ กับคําถามที่ตั้งค่าไว้ คุณสามารถใส่คําถามเพิ่มเติมลงในเฟรมได้ คําตอบของคําถามใหม่จะแทนที่ผลลัพธ์ก่อนหน้าทันที วิชวลใหม่จะแสดงที่ตรงกับคําถามใหม่
ตัวอย่างหนึ่งของการใช้งานนี้จะเป็นรายการคําถามที่ถามบ่อย ผู้ใช้สามารถไปตามคําถามต่างๆ และได้รับคําตอบภายในส่วนฝังตัวเดียวกัน
ส่วนย่อยของโค้ดสําหรับการใช้งาน JS SDK:
// Get a reference to the embedded Q&A HTML element
var qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
qna = powerbi.get(qnaContainer);
qna.setQuestion("This year sales")
.then(function (result) {
…….
})
.catch(function (errors) {
…….
});
เหตุการณ์การแสดงผลวิชวล
สําหรับ โหมด แบบโต้ตอบ แอปพลิเคชันสามารถรับการแจ้งเตือนเมื่อมีการเปลี่ยนแปลงข้อมูลในแต่ละครั้งที่มีการเปลี่ยนแปลงวิชวลเพื่อกําหนดเป้าหมายคิวรีอินพุตที่อัปเดตแล้วขณะที่พิมพ์
การฟังเหตุการณ์ visualRendered ช่วยให้คุณสามารถบันทึกคําถามไว้ใช้ในภายหลังได้
ส่วนย่อยของโค้ดสําหรับการใช้งาน JS SDK:
// Get a reference to the embedded Q&A HTML element
var qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
qna = powerbi.get(qnaContainer);
// qna.off removes a given event listener if it exists.
qna.off("visualRendered");
// qna.on will add an event listener.
qna.on("visualRendered", function(event) {
…….
});
โทเค็นแบบฝังตัว
สร้างโทเค็นแบบฝังตัวจากแบบจําลองความหมายเพื่อเริ่มส่วน Q&A สําหรับข้อมูลเพิ่มเติม ให้ดู สร้างการดําเนินการโทเค็น
เนื้อหาที่เกี่ยวข้อง
ลองใช้ playground การวิเคราะห์แบบฝังตัวของ Power BI
มีคําถามเพิ่มเติมหรือไม่ ถาม ชุมชน Power BI