หมายเหตุ
การเข้าถึงหน้านี้ต้องได้รับการอนุญาต คุณสามารถลอง ลงชื่อเข้าใช้หรือเปลี่ยนไดเรกทอรีได้
การเข้าถึงหน้านี้ต้องได้รับการอนุญาต คุณสามารถลองเปลี่ยนไดเรกทอรีได้
ในบทช่วยสอนนี้ คุณจะพัฒนาวิชวล Power BI ที่ชื่อว่าการ์ดวงกลมที่แสดงค่าการวัดที่จัดรูปแบบแล้วภายในวงกลม วิชวลการ์ดวงกลมสนับสนุนการปรับแต่งสีเติมและความหนาของเส้นขอบ
ในบทช่วยสอนนี้ คุณจะเรียนรู้วิธีการ:
- [x] สร้างโครงการการพัฒนาสําหรับวิชวลของคุณ
- [x] พัฒนาวิชวลของคุณด้วยองค์ประกอบวิชวล D3
- [x] กําหนดค่าวิชวลของคุณเพื่อประมวลผลข้อมูล
- [x] กําหนดค่าวิชวลของคุณเพื่อปรับให้เข้ากับการเปลี่ยนแปลงขนาด
- [x] กําหนดการตั้งค่าสีและเส้นขอบที่ปรับเปลี่ยนได้สําหรับวิชวลของคุณ
สําหรับรหัสแหล่งที่มาแบบเต็มของวิชวลนี้ โปรดดูการ์ดวงกลมวิชวล Power BI
ถ้าคุณยังไม่มีบัญชี Power BI คุณสามารถลงทะเบียนสําหรับรุ่นทดลองใช้ฟรีบนเว็บไซต์ Power BI ได้
ข้อกำหนดเบื้องต้น
ก่อนที่คุณจะเริ่มพัฒนาวิชวล Power BI ของคุณ ให้ตรวจสอบว่าคุณมีทุกอย่างที่แสดงอยู่ในส่วนนี้
บัญชี Power BI Pro หรือ Premium Per User (PPU) ถ้าคุณยังไม่มี ลงทะเบียน สําหรับรุ่นทดลองใช้ฟรี
รหัส Visual Studio (VS Code) VS Code คือสภาพแวดล้อมการพัฒนาแบบบูรณาการที่เหมาะสม (IDE) สําหรับการพัฒนาแอปพลิเคชัน JavaScript และ TypeScript
Windows PowerShell เวอร์ชัน 4 หรือใหม่กว่า (สําหรับ Windows) Terminal (สําหรับ Mac)
สภาพแวดล้อมที่พร้อมสําหรับการพัฒนาวิชวล Power BI ตั้งค่าสภาพแวดล้อมของคุณสําหรับการพัฒนาวิชวล Power BI
บทช่วยสอนนี้ใช้รายงาน การวิเคราะห์การขายของสหรัฐอเมริกา คุณสามารถดาวน์โหลดรายงานนี้และอัปโหลดไปยังบริการของ Power BI หรือใช้รายงานของคุณเอง ถ้าคุณต้องการข้อมูลเพิ่มเติมเกี่ยวกับบริการของ Power BI และการอัปโหลดไฟล์ โปรดดูที่ เริ่มต้นใช้งานที่สร้างในบทช่วยสอน บริการของ Power BI
สร้างโครงการการพัฒนา
ในส่วนนี้ คุณสร้างโครงการสําหรับวิชวลการ์ดวงกลม
หมายเหตุ
ในบทช่วยสอน นี้ รหัส Visual Studio (VS Code) ใช้สําหรับการพัฒนาวิชวล Power BI
เปิดเทอร์มินัลใหม่ใน VS Code และนําทางไปยังโฟลเดอร์ที่คุณต้องการสร้างโครงการของคุณ
ป้อนคําสั่งต่อไปนี้ในเทอร์มินัล PowerShell:
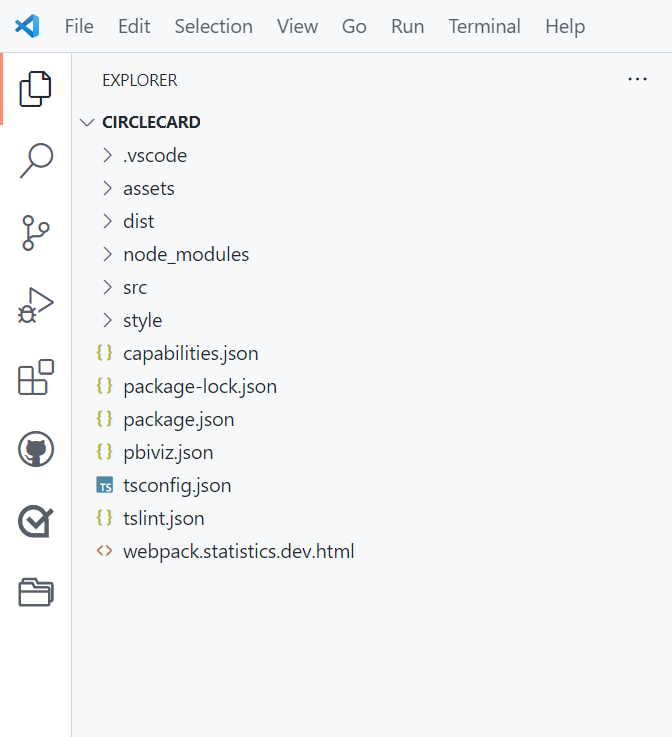
pbiviz new CircleCardเปิดโฟลเดอร์ CircleCard ในตัวสํารวจ VS Code (ไฟล์>เปิดโฟลเดอร์)

สําหรับคําอธิบายโดยละเอียดของการทํางานของแต่ละไฟล์เหล่านี้ ดู โครงสร้างโครงการวิชวล Power BI
ตรวจสอบหน้าต่างเทอร์มินัล และยืนยันว่าคุณอยู่ในไดเรกทอรี circleCard ติดตั้งการขึ้นต่อกันของเครื่องมือวิชวล Power BI
npm installเคล็ดลับ
เพื่อดูว่ามีการติดตั้งการขึ้นต่อกันใดในวิชวลของคุณ ให้ตรวจสอบไฟล์ package.json
เริ่มวิชวลการ์ดวงกลม
pbiviz startขณะนี้วิชวลของคุณกําลังทํางานอยู่ในขณะที่โฮสต์บนคอมพิวเตอร์ของคุณ
สำคัญ
อย่าปิดหน้าต่าง PowerShell จนกว่าจะถึงตอนท้ายของบทช่วยสอน เมื่อต้องการหยุดวิชวลจากการเรียกใช้ ให้ป้อน Ctrl+C และถ้าได้รับพร้อมท์ให้สิ้นสุดชุดงาน ให้ป้อน Y แล้วป้อน
ดูวิชวลในบริการของ Power BI
ในการทดสอบวิชวลใน บริการของ Power BI เราจะใช้รายงาน การวิเคราะห์การขาย ของสหรัฐอเมริกา คุณสามารถดาวน์โหลดรายงานนี้และอัปโหลดไปยังบริการของ Power BI ได้
คุณยังสามารถใช้รายงานของคุณเองเพื่อทดสอบวิชวลได้
หมายเหตุ
ก่อนที่คุณจะดําเนินการต่อ ให้ตรวจสอบว่าคุณ เปิดใช้งานโหมดนักพัฒนาวิชวล
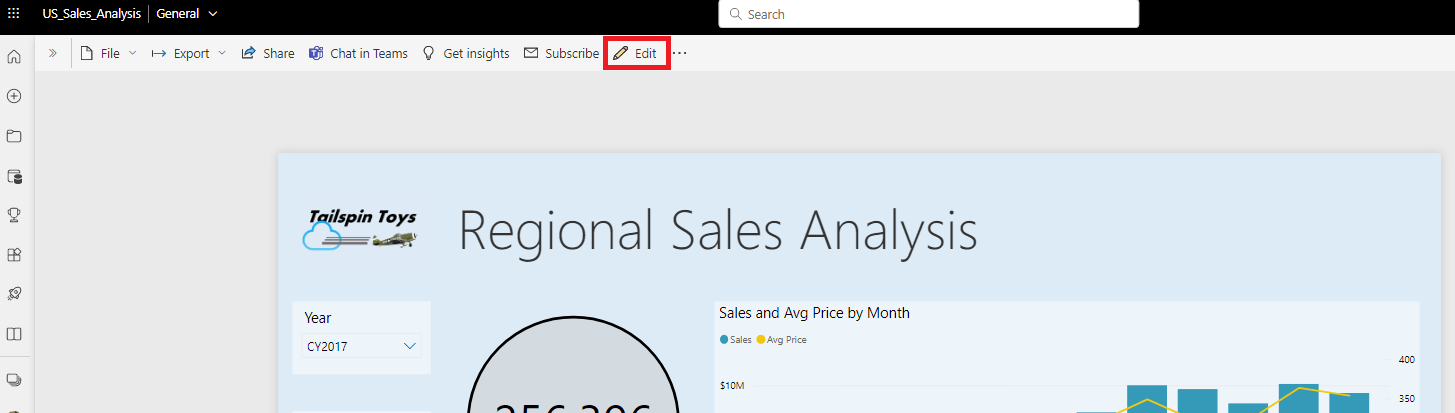
ลงชื่อเข้าใช้ PowerBI.com และเปิดรายงาน การวิเคราะห์การขายของสหรัฐอเมริกา
เลือก แก้ไข

สร้างหน้าใหม่สําหรับการทดสอบโดยการคลิกที่ปุ่ม หน้าใหม่ ที่ด้านล่างของส่วนติดต่อบริการของ Power BI

จากบานหน้าต่างการแสดงภาพ เลือกวิชวลนักพัฒนา

วิชวลนี้แสดงวิชวลแบบกําหนดเองที่คุณกําลังใช้งานบนคอมพิวเตอร์ของคุณ ซึ่งจะพร้อมใช้งานเฉพาะเมื่อ เปิดใช้งานการตั้งค่าการดีบักวิ ชวลแบบกําหนดเอง
ตรวจสอบว่ามีการเพิ่มวิชวลไปยังพื้นที่รายงาน

นี่คือวิชวลแบบง่าย ๆ ที่แสดงจํานวนครั้งที่มีการเรียกใช้วิธีการอัปเดต ในขั้นตอนนี้ วิชวลจะไม่เรียกใช้ข้อมูลใด ๆ
หมายเหตุ
ถ้าวิชวลแสดงข้อความแสดงข้อผิดพลาดในการเชื่อมต่อ ให้เปิดแท็บใหม่ในเบราว์เซอร์ของคุณ ไปที่
https://localhost:8080/assetsและอนุญาตให้เบราว์เซอร์ของคุณใช้ที่อยู่นี้
ในขณะที่เลือกวิชวลใหม่ให้ไปที่บานหน้าต่าง ข้อมูล ขยาย ยอดขาย และเลือก ปริมาณ

หากต้องการทดสอบการตอบสนองของวิชวลให้ปรับขนาดและสังเกตว่า ค่า อัปเดตจํานวน จะเพิ่มขึ้นทุกครั้งที่คุณปรับขนาดวิชวล

เพิ่มองค์ประกอบวิชวลและข้อความ
ในส่วนนี้ คุณจะได้เรียนรู้วิธีเปลี่ยนวิชวลของคุณให้เป็นวงกลม และทําให้แสดงข้อความ
ปรับเปลี่ยนไฟล์วิชวล
ตั้งค่าไฟล์ visual.ts
เคล็ดลับ
เพื่อปรับปรุงความสามารถในการอ่าน ขอแนะนําให้คุณจัดรูปแบบเอกสารทุกครั้งที่คุณคัดลอกส่วนย่อยของโค้ดลงในโครงการของคุณ คลิกขวาที่ใดก็ได้ในรหัส VS และเลือก จัดรูปแบบเอกสาร (หรือป้อน Alt+Shift+F)
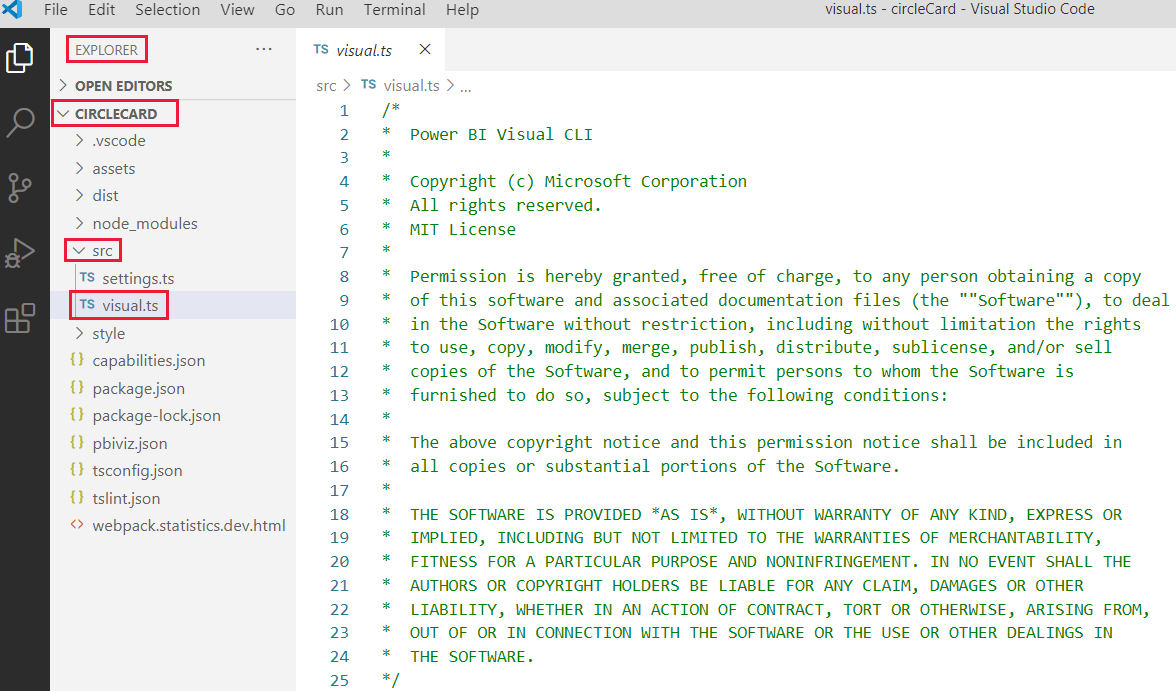
ในรหัส VS ในบานหน้าต่าง Explorer ให้ขยายโฟลเดอร์ src และเลือกไฟล์ visual.ts

ลบรหัสทั้งหมดภายใต้ข้อคิดเห็นในสิทธิ์การใช้งาน MIT
สำคัญ
สังเกตดูข้อคิดเห็นที่ด้านบนของไฟล์ visual.ts ได้รับอนุญาตให้ใช้แพคเกจวิชวล Power BI โดยไม่เสียค่าใช้จ่ายภายใต้เงื่อนไขของสิทธิ์การใช้งานของสถาบันเทคโนโลยีแมสซาชูเซตส์ (MIT) คุณต้องออกจากข้อคิดเห็นที่ด้านบนของไฟล์ ตามส่วนหนึ่งของข้อตกลง
นําเข้าไลบรารีและโมดูลที่จําเป็น และกําหนดการเลือกชนิดสําหรับ ไลบรารี d3:
"use strict"; import "./../style/visual.less"; import powerbi from "powerbi-visuals-api"; import VisualConstructorOptions = powerbi.extensibility.visual.VisualConstructorOptions; import VisualUpdateOptions = powerbi.extensibility.visual.VisualUpdateOptions; import IVisual = powerbi.extensibility.visual.IVisual; import DataView = powerbi.DataView; import IVisualHost = powerbi.extensibility.IVisualHost; import * as d3 from "d3"; type Selection<T extends d3.BaseType> = d3.Selection<T, any, any, any>;หมายเหตุ
ถ้าไม่ได้ติดตั้งไลบรารี JavaScript D3 เป็นส่วนหนึ่งของการตั้งค่าของคุณ ให้ติดตั้งเดี๋ยวนี้ จาก PowerShell เรียกใช้
npm i d3@latest --saveโปรดสังเกตว่าในรายการที่คุณนําเข้าคือ:
- IVisualHost - คอลเลกชันของคุณสมบัติและบริการที่ใช้ในการโต้ตอบกับโฮสต์วิชวล (Power BI)
- ไลบรารี D3 - ไลบรารี JavaScript สําหรับการสร้างเอกสารที่ขับเคลื่อนด้วยข้อมูล
ด้านล่างการนําเข้า ให้สร้างคลาสวิชวลที่ว่างเปล่า คลาส วิ ชวลใช้ส่วนติดต่อ IVisual ที่วิชวลทั้งหมดเริ่มต้น:
export class Visual implements IVisual { }สําหรับข้อมูลเกี่ยวกับสิ่งที่เข้าไปในคลาสวิชวล ดู Visual API ในสามขั้นตอนถัดไป เรากําหนดคลาสนี้
เพิ่มวิธีการส่วนตัวระดับคลาสที่จุดเริ่มต้นของคลาสวิชวล:
private host: IVisualHost; private svg: Selection<SVGElement>; private container: Selection<SVGElement>; private circle: Selection<SVGElement>; private textValue: Selection<SVGElement>; private textLabel: Selection<SVGElement>;โปรดสังเกตว่าวิธีการส่วนตัวเหล่านี้บางส่วนใช้ชนิดการเลือก
กําหนดองค์ประกอบวงกลมและข้อความในวิธีการคอนสตรักเตอร์ มีการเรียกใช้วิธีการนี้เมื่อมีการสร้างอินสแตนซ์ของวิชวล กราฟิกเวกเตอร์ D3 ที่ปรับขนาดได้ (SVG) ช่วยให้สามารถสร้างรูปร่างสามแบบ: วงกลมและองค์ประกอบข้อความสองรายการ:
constructor(options: VisualConstructorOptions) { this.svg = d3.select(options.element) .append('svg') .classed('circleCard', true); this.container = this.svg.append("g") .classed('container', true); this.circle = this.container.append("circle") .classed('circle', true); this.textValue = this.container.append("text") .classed("textValue", true); this.textLabel = this.container.append("text") .classed("textLabel", true); }กําหนดความกว้างและความสูงในวิธีการอัพเดต มีการเรียกใช้วิธีนี้ทุกครั้งที่มีการเปลี่ยนแปลงในข้อมูลหรือสภาพแวดล้อมของโฮสต์ เช่น ค่าใหม่หรือการปรับขนาด
public update(options: VisualUpdateOptions) { let width: number = options.viewport.width; let height: number = options.viewport.height; this.svg.attr("width", width); this.svg.attr("height", height); let radius: number = Math.min(width, height) / 2.2; this.circle .style("fill", "white") .style("fill-opacity", 0.5) .style("stroke", "black") .style("stroke-width", 2) .attr("r", radius) .attr("cx", width / 2) .attr("cy", height / 2); let fontSizeValue: number = Math.min(width, height) / 5; this.textValue .text("Value") .attr("x", "50%") .attr("y", "50%") .attr("dy", "0.35em") .attr("text-anchor", "middle") .style("font-size", fontSizeValue + "px"); let fontSizeLabel: number = fontSizeValue / 4; this.textLabel .text("Label") .attr("x", "50%") .attr("y", height / 2) .attr("dy", fontSizeValue / 1.2) .attr("text-anchor", "middle") .style("font-size", fontSizeLabel + "px"); }บันทึกไฟล์ visual.ts
(ไม่บังคับ) ตรวจสอบโค้ดในไฟล์วิชวล
ตรวจสอบว่าโค้ดสุดท้ายใน ไฟล์ visual.ts มีลักษณะดังนี้:
/*
* Power BI Visual CLI
*
* Copyright (c) Microsoft Corporation
* All rights reserved.
* MIT License
*
* Permission is hereby granted, free of charge, to any person obtaining a copy
* of this software and associated documentation files (the ""Software""), to deal
* in the Software without restriction, including without limitation the rights
* to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
* copies of the Software, and to permit persons to whom the Software is
* furnished to do so, subject to the following conditions:
*
* The above copyright notice and this permission notice shall be included in
* all copies or substantial portions of the Software.
*
* THE SOFTWARE IS PROVIDED *AS IS*, WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
* IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
* FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
* AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
* LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
* OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
* THE SOFTWARE.
*/
"use strict";
import "./../style/visual.less";
import powerbi from "powerbi-visuals-api";
import VisualConstructorOptions = powerbi.extensibility.visual.VisualConstructorOptions;
import VisualUpdateOptions = powerbi.extensibility.visual.VisualUpdateOptions;
import IVisual = powerbi.extensibility.visual.IVisual;
import DataView = powerbi.DataView;
import IVisualHost = powerbi.extensibility.IVisualHost;
import * as d3 from "d3";
type Selection<T extends d3.BaseType> = d3.Selection<T, any, any, any>;
export class Visual implements IVisual {
private host: IVisualHost;
private svg: Selection<SVGElement>;
private container: Selection<SVGElement>;
private circle: Selection<SVGElement>;
private textValue: Selection<SVGElement>;
private textLabel: Selection<SVGElement>;
constructor(options: VisualConstructorOptions) {
this.svg = d3.select(options.element)
.append('svg')
.classed('circleCard', true);
this.container = this.svg.append("g")
.classed('container', true);
this.circle = this.container.append("circle")
.classed('circle', true);
this.textValue = this.container.append("text")
.classed("textValue", true);
this.textLabel = this.container.append("text")
.classed("textLabel", true);
}
public update(options: VisualUpdateOptions) {
let width: number = options.viewport.width;
let height: number = options.viewport.height;
this.svg.attr("width", width);
this.svg.attr("height", height);
let radius: number = Math.min(width, height) / 2.2;
this.circle
.style("fill", "white")
.style("fill-opacity", 0.5)
.style("stroke", "black")
.style("stroke-width", 2)
.attr("r", radius)
.attr("cx", width / 2)
.attr("cy", height / 2);
let fontSizeValue: number = Math.min(width, height) / 5;
this.textValue
.text("Value")
.attr("x", "50%")
.attr("y", "50%")
.attr("dy", "0.35em")
.attr("text-anchor", "middle")
.style("font-size", fontSizeValue + "px");
let fontSizeLabel: number = fontSizeValue / 4;
this.textLabel
.text("Label")
.attr("x", "50%")
.attr("y", height / 2)
.attr("dy", fontSizeValue / 1.2)
.attr("text-anchor", "middle")
.style("font-size", fontSizeLabel + "px");
}
}
ปรับเปลี่ยนไฟล์ความสามารถ
วิชวลการ์ดวงกลมเป็นวิชวลอย่างง่ายที่ไม่ได้สร้างวัตถุใดๆ ในบานหน้าต่าง รูปแบบ ดังนั้น คุณสามารถเอาวัตถุของส่วนแฟ้มออกได้อย่างปลอดภัย
เปิดโครงการของคุณใน VS Code (ไฟล์>เปิดโฟลเดอร์)
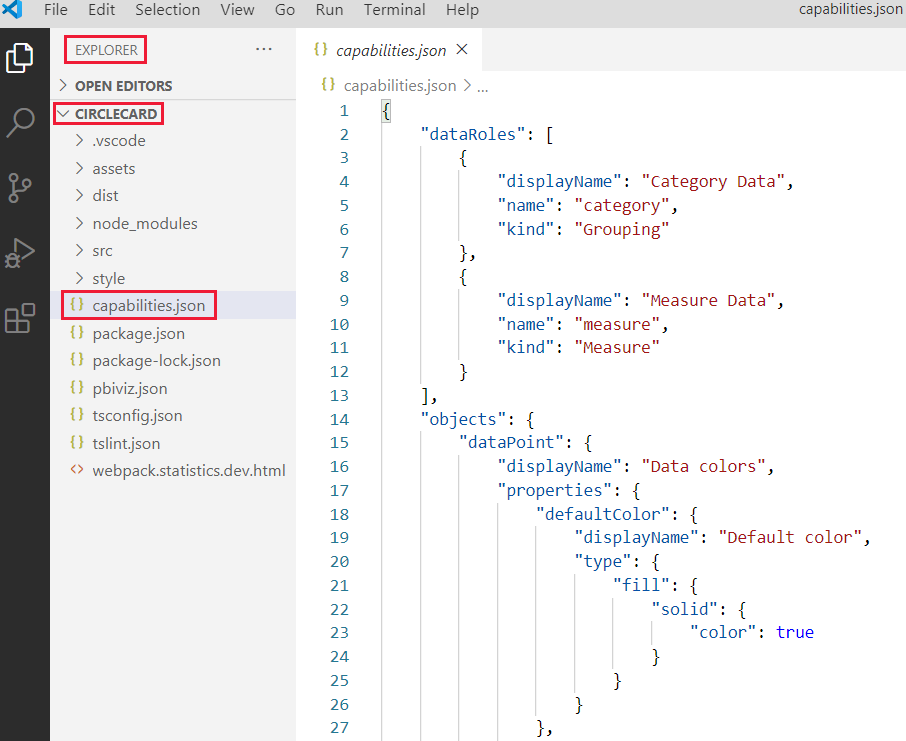
เลือกไฟล์ capabilities.json

เอาอาร์เรย์วัตถุทั้งหมดออก
อย่าเว้นบรรทัดว่างไว้ระหว่าง dataRoles และ dataViewMappingsบันทึกไฟล์ capabilities.json
รีสตาร์ทวิชวลการ์ดวงกลม
หยุดวิชวลจากการเรียกใช้และรีสตาร์ต
ในหน้าต่าง PowerShell ที่คุณเริ่มต้นวิชวล ให้ป้อน Ctrl+C หากได้รับแจ้งให้ยุติชุดงาน ให้ป้อน Y แล้วป้อน
เริ่มวิชวลอีกครั้งใน PowerShell
pbiviz start
ทดสอบวิชวลด้วยองค์ประกอบที่เพิ่มเข้าไป
ตรวจสอบว่าวิชวลแสดงองค์ประกอบที่เพิ่มใหม่
ในบริการของ Power BI ให้เปิดรายงาน การวิเคราะห์การขาย Power BI ของสหรัฐอเมริกา หากคุณกําลังใช้รายงานอื่นเพื่อพัฒนาวิชวลการ์ดวงกลม ให้นําทางไปยังรายงานนั้น
ลากค่าลงใน กล่องหน่วยวัด และตรวจสอบให้แน่ใจว่าวิชวลเป็นวงกลม

หากวิชวลไม่แสดงอะไรเลย จากบานหน้าต่าง เขตข้อมูล ให้ ลากเขตข้อมูล ปริมาณ ลงในวิชวลของนักพัฒนา
ปรับขนาดวิชวล
โปรดสังเกตว่าวงกลมและสเกลข้อความพอดีกับขนาดของวิชวล มีการเรียกใช้วิธีการอัปเดตเมื่อคุณปรับขนาดวิชวลและด้วยเหตุนี้องค์ประกอบวิชวลจึงถูกปรับขนาด
เปิดใช้งานการโหลดซ้ําอัตโนมัติ
ใช้การตั้งค่านี้เพื่อให้แน่ใจว่าวิชวลถูกโหลดซ้ําโดยอัตโนมัติทุกครั้งที่คุณบันทึกการเปลี่ยนแปลงโครงการ
นําทางไปยัง รายงาน การวิเคราะห์ การขาย Power BI ของสหรัฐอเมริกา (หรือไปยังโครงการที่มีวิชวลการ์ดวงกลมของคุณ)
เลือกวิชวลการ์ดวงกลม
ในแถบเครื่องมือแบบลอยให้เลือก สลับการโหลดอัตโนมัติ

รับวิชวลเพื่อประมวลผลข้อมูล
ในส่วนนี้ คุณกําหนดบทบาทข้อมูลและการแมปมุมมองข้อมูล คุณยังสามารถปรับเปลี่ยนวิชวลเพื่อแสดงชื่อของค่าที่แสดง
กําหนดค่าไฟล์ความสามารถ
ปรับเปลี่ยนไฟล์ capabilities.json เพื่อกําหนดบทบาทข้อมูล วัตถุ และการแมปมุมมองข้อมูล
กําหนดบทบาทข้อมูล
กําหนดอาร์เรย์ dataRoles ที่มีบทบาทข้อมูลเดียวของชนิดหน่วยวัด บทบาทข้อมูลนี้เรียกว่าหน่วยวัดและแสดงเป็นหน่วยวัด ซึ่งช่วยให้สามารถส่งผ่านเขตข้อมูลหน่วยวัดหรือเขตข้อมูลสรุปได้
เปิด ไฟล์ capabilities.json ใน VS Code
ลบเนื้อหาทั้งหมดภายในอาร์เรย์ dataRoles
แทรกรหัสต่อไปนี้ในอาร์เรย์ dataRoles
{ "displayName": "Measure", "name": "measure", "kind": "Measure" }บันทึกไฟล์ capabilities.json
กําหนดการแมปมุมมองข้อมูล
กําหนดเขตข้อมูลที่เรียกว่า หน่วยวัด ในอาร์เรย์ dataViewMappings เขตข้อมูลนี้สามารถส่งผ่านไปยังบทบาทข้อมูลได้
เปิด ไฟล์ capabilities.json ใน VS Code
ลบเนื้อหาทั้งหมดภายในอาร์เรย์ dataViewMappings
แทรกรหัสต่อไปนี้ในอาร์เรย์ dataViewMappings
{ "conditions": [ { "measure": { "max": 1 } } ], "single": { "role": "measure" } }บันทึกไฟล์ capabilities.json
ยืนยันว่าไฟล์ capabilities.json ของคุณมีลักษณะดังนี้:
{
"dataRoles": [
{
"displayName": "Measure",
"name": "measure",
"kind": "Measure"
}
],
"dataViewMappings": [
{
"conditions": [
{ "measure": { "max": 1 } }
],
"single": {
"role": "measure"
}
}
],
"privileges": []
}