หมายเหตุ
การเข้าถึงหน้านี้ต้องได้รับการอนุญาต คุณสามารถลอง ลงชื่อเข้าใช้หรือเปลี่ยนไดเรกทอรีได้
การเข้าถึงหน้านี้ต้องได้รับการอนุญาต คุณสามารถลองเปลี่ยนไดเรกทอรีได้
URL การเปิดใช้ช่วยให้คุณเปิดแท็บเบราว์เซอร์ใหม่หรือหน้าต่างโดยการเพิ่มการเรียก host.launchUrl() API ไปยังรหัสของวิชวล Power BI
หมายเหตุ
เม host.launchUrl() ธอด ถูกนํามาใช้ใน Visuals API 1.9.0
ตัวอย่าง
IVisualHostนําเข้าอินเทอร์เฟซ และบันทึกลิงก์ไปยังhostวัตถุ ในคอนสตรักเตอร์ของวิชวล
import powerbi from "powerbi-visuals-api";
import IVisualHost = powerbi.extensibility.visual.IVisualHost;
export class Visual implements IVisual {
private host: IVisualHost;
// ...
constructor(options: VisualConstructorOptions) {
// ...
this.host = options.host;
// ...
}
// ...
}
การใช้งาน
ใช้การ host.launchUrl() เรียกใช้ API และส่ง URL ปลายทางของคุณเป็นอาร์กิวเมนต์ของสตริง:
this.host.launchUrl('https://some.link.net');
แนวทางปฏิบัติ
โดยปกติแล้ว จะเป็นการดีที่สุดที่จะเปิดลิงก์เพื่อเป็นการตอบสนองต่อการดําเนินการที่ชัดเจนของผู้ใช้เท่านั้น ทําให้ผู้ใช้เข้าใจได้ง่ายว่าการคลิกที่ลิงก์หรือผลลัพธ์ของปุ่มในการเปิดแท็บใหม่ อาจทําให้ผู้ใช้เกิดความสับสนหรือหงุดหงิดหาก
launchUrl()ทริกเกอร์การโทรโดยไม่มีการดําเนินการของผู้ใช้หรือเป็นผลข้างเคียงของการดําเนินการที่แตกต่างกันถ้าลิงก์ไม่จําเป็นสําหรับวิชวลเพื่อให้ทํางานอย่างถูกต้อง เราขอแนะนําให้คุณให้วิธีการปิดใช้งานและซ่อนลิงก์แก่ผู้เขียนรายงาน กรณีการใช้งาน Power BI พิเศษ เช่น การฝังรายงานในแอปพลิเคชันของบุคคลที่สามหรือเผยแพร่ไปยังเว็บ อาจจําเป็นต้องปิดใช้งานและซ่อนลิงก์
หลีกเลี่ยงการทริกเกอร์การ
launchUrl()เรียกใช้จากภายในการวนรอบ ฟังก์ชันของupdateวิชวล หรือรหัสที่เกิดซ้ําบ่อยอื่นๆ
ตัวอย่างแบบทีละขั้นตอน
เพิ่มองค์ประกอบการเปิดใช้ลิงก์
เพิ่มเส้นต่อไปนี้ลงในฟังก์ชันของวิชวล constructor :
this.helpLinkElement = this.createHelpLinkElement();
options.element.appendChild(this.helpLinkElement);
เพิ่มฟังก์ชันส่วนตัวที่สร้างและใส่องค์ประกอบของจุดยึด:
private createHelpLinkElement(): Element {
let linkElement = document.createElement("a");
linkElement.textContent = "?";
linkElement.setAttribute("title", "Open documentation");
linkElement.setAttribute("class", "helpLink");
linkElement.addEventListener("click", () => {
this.host.launchUrl("https://learn.microsoft.com/power-bi/developer/visuals/custom-visual-develop-tutorial");
});
return linkElement;
};
กําหนดลักษณะขององค์ประกอบลิงก์ด้วยรายการใน ไฟล์ visual.less :
.helpLink {
position: absolute;
top: 0px;
right: 12px;
display: block;
width: 20px;
height: 20px;
border: 2px solid #80B0E0;
border-radius: 20px;
color: #80B0E0;
text-align: center;
font-size: 16px;
line-height: 20px;
background-color: #FFFFFF;
transition: all 900ms ease;
&:hover {
background-color: #DDEEFF;
color: #5080B0;
border-color: #5080B0;
transition: all 250ms ease;
}
&.hidden {
display: none;
}
}
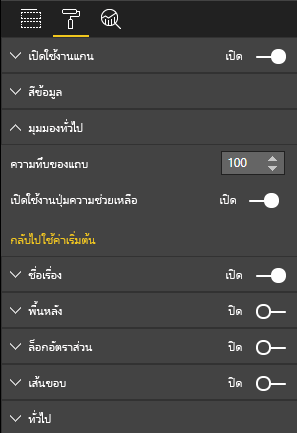
เพิ่มกลไกการสลับ
หากต้องการเพิ่มกลไกการสลับ คุณจําเป็นต้องเพิ่มออบเจ็กต์สแตติกเพื่อให้ผู้เขียนรายงานสามารถสลับการมองเห็นองค์ประกอบลิงก์ได้ (ค่าเริ่มต้นถูกตั้งเป็น ซ่อน) สําหรับข้อมูลเพิ่มเติม ให้ดูบทช่วยสอนเรื่องออบเจ็กต์สแตติก
showHelpLinkเพิ่มออบเจ็กต์สแตติกแบบบูลีนไปยังรายการออบเจ็กต์ของไฟล์ capabilities.json:
"objects": {
"generalView": {
"displayName": "General View",
"properties":
"showHelpLink": {
"displayName": "Show Help Button",
"type": {
"bool": true
}
}
}
}
}

เพิ่มบรรทัดต่อไปนี้ในฟังก์ชันของวิชวล update :
if (settings.generalView.showHelpLink) {
this.helpLinkElement.classList.remove("hidden");
} else {
this.helpLinkElement.classList.add("hidden");
}
คลาส ที่ซ่อนอยู่ จะถูกกําหนดใน ไฟล์ visual.less เพื่อควบคุมการแสดงผลขององค์ประกอบ
ข้อควรพิจารณาและข้อจำกัด
ใช้เส้นทางสัมบูรณ์เท่านั้น ไม่ใช่เส้นทางแบบสัมพัทธ์ ตัวอย่างเช่น ใช้เส้นทางสัมบูรณ์เช่น
https://some.link.net/subfolder/page.htmlเส้นทาง/page.htmlสัมพัทธ์ จะไม่ถูกเปิดขึ้นปัจจุบัน รองรับเฉพาะโปรโตคอล HTTP และ HTTPS เท่านั้น หลีกเลี่ยง FTP, MAILTO และโพรโทคอลอื่นๆ