หมายเหตุ
การเข้าถึงหน้านี้ต้องได้รับการอนุญาต คุณสามารถลอง ลงชื่อเข้าใช้หรือเปลี่ยนไดเรกทอรีได้
การเข้าถึงหน้านี้ต้องได้รับการอนุญาต คุณสามารถลองเปลี่ยนไดเรกทอรีได้
บทความนี้ครอบคลุมเทคนิคเกี่ยวกับวิธีที่นักพัฒนาสามารถทํางานได้ประสิทธิภาพสูงเมื่อแสดงวิชวลแบบกําหนดเอง
ไม่มีใครต้องการให้วิชวลใช้เวลานานในการแสดงผล การรับวิชวลเพื่อแสดงให้เร็วที่สุดเท่าที่เป็นไปได้เป็นสิ่งสําคัญเมื่อเขียนโค้ด
หมายเหตุ
ในขณะที่เรายังคงปรับปรุงและปรับปรุงแพลตฟอร์ม จะมีการเผยแพร่เวอร์ชันใหม่ของ API อย่างต่อเนื่อง เพื่อให้ได้ประโยชน์สูงสุดจากแพลตฟอร์มและชุดคุณลักษณะของวิชวล Power BI เราขอแนะนําให้คุณอัปเดตเป็นเวอร์ชันล่าสุดอยู่เสมอ เมื่อต้องการตรวจสอบเวอร์ชันที่คุณกําลังใช้ ให้ตรวจสอบ apiVersion ในไฟล์ pbiviz.json
ต่อไปนี้คือคําแนะนําบางอย่างสําหรับการบรรลุประสิทธิภาพที่เหมาะสมที่สุดสําหรับวิชวลแบบกําหนดเองของคุณ
ลดขนาดปลั๊กอิน
ขนาดปลั๊กอินวิชวลแบบกําหนดเองที่มีขนาดเล็กลงใน:
- เวลาในการดาวน์โหลดที่รวดเร็วขึ้น
- การติดตั้งเร็วขึ้นเมื่อใดก็ตามที่วิชวลทํางาน
ทรัพยากรของบุคคลที่สามเหล่านี้สามารถช่วยให้คุณลดขนาดปลั๊กอินได้โดยการค้นหาวิธีสําหรับคุณใน การลบโค้ด ที่ไม่ได้ใช้งานหรือ การเขย่าต้นไม้และการแยกรหัส
ตรวจสอบเวลาการแสดงผลของวิชวล
วัดเวลาการแสดงผลของวิชวลของคุณในสถานการณ์ต่าง ๆ เพื่อดูว่าส่วนใดของสคริปต์จําเป็นต้องปรับให้เหมาะสมหากมี
ตัววิเคราะห์ประสิทธิภาพ Power BI Desktop

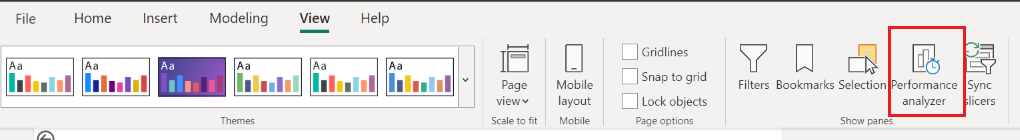
ใช้ ตัววิเคราะห์ประสิทธิภาพการทํางานของ Power BI Desktop (ดู>ตัววิเคราะห์ประสิทธิภาพ) เพื่อตรวจสอบวิชวลของคุณที่แสดงในกรณีต่อไปนี้:
- การแสดงผลครั้งแรกของวิชวล
- จุดข้อมูลนับพัน
- จุดข้อมูล/หน่วยวัดเดียว (เพื่อกําหนดค่าใช้จ่ายในการแสดงผลภาพ)
- การกรอง
- การแบ่งส่วนข้อมูล
- การปรับขนาด (อาจไม่ทํางานในตัววิเคราะห์ประสิทธิภาพ)
ถ้าเป็นไปได้ ให้เปรียบเทียบการวัดเหล่านี้กับหน่วยวัดของวิชวลหลักที่คล้ายกันเพื่อดูว่ามีส่วนที่สามารถปรับให้เหมาะสมได้หรือไม่
ใช้ API ไทม์มิ่งของผู้ใช้
ใช้ API ไทม์มิ่งของผู้ใช้ ในการวัดประสิทธิภาพ JavaScript ของแอปของคุณ API นี้ยังสามารถช่วยให้คุณตัดสินใจได้ว่าส่วนใดของสคริปต์ที่จําเป็นต้องปรับให้เหมาะสม
สําหรับข้อมูลเพิ่มเติม ดู การใช้ API ไทม์มิ่งของผู้ใช้
วิธีอื่น ๆ ในการทดสอบวิชวลแบบกําหนดเองของคุณ
เครื่องมือวัดรหัส - ใช้เครื่องมือคอนโซลต่อไปนี้เพื่อรวบรวมข้อมูลเกี่ยวกับประสิทธิภาพของวิชวลแบบกําหนดเองของคุณ (โปรดทราบว่าเครื่องมือเหล่านี้เชื่อมโยงไปยังเครื่องมือของบุคคลที่สามภายนอก):
เครื่องมือสําหรับนักพัฒนาเว็บต่อไปนี้ยังสามารถช่วยวัดประสิทธิภาพการทํางานของวิชวลของคุณ แต่โปรดทราบว่าเครื่องมือเหล่านี้ทําโปรไฟล์ Power BI ได้เช่นกัน:
เมื่อคุณกําหนดว่าส่วนใดของวิชวลของคุณที่จําเป็นต้องปรับให้เหมาะสม ให้ดูที่เคล็ดลับเหล่านี้
อัปเดตข้อความ
เมื่อคุณอัปเดตวิชวล:
- อย่าส่งวิชวลทั้งหมดใหม่อีกครั้งหากมีการเปลี่ยนแปลงเฉพาะองค์ประกอบบางอย่างเท่านั้น แสดงเฉพาะองค์ประกอบที่จําเป็น
- จัดเก็บมุมมองข้อมูลที่ส่งผ่านในการอัปเดต แสดงเฉพาะจุดข้อมูลที่แตกต่างจากมุมมองข้อมูลก่อนหน้าเท่านั้น ถ้าพวกเขาไม่เปลี่ยนแปลง ก็ไม่จําเป็นต้องคืนกลับคืนมา
- การปรับขนาดมักจะทําโดยอัตโนมัติโดยเบราว์เซอร์ และไม่จําเป็นต้องมีการอัปเดตวิชวล
โหนด DOM แคช
เมื่อมีการเรียกใช้โหนดหรือรายการของโหนดจาก DOM ให้คิดว่าคุณสามารถนํามาใช้ใหม่ได้ในการคํานวณในภายหลัง (บางครั้งแม้แต่การทําซ้ํารอบถัดไป) ตราบใดที่คุณไม่จําเป็นต้องเพิ่มหรือลบโหนดเพิ่มเติมในพื้นที่ที่เกี่ยวข้อง การแคชโหนดเหล่านั้นสามารถปรับปรุงประสิทธิภาพโดยรวมของแอปพลิเคชันได้
หากต้องการตรวจสอบให้แน่ใจว่าโค้ดของคุณรวดเร็วและไม่ทําให้เบราว์เซอร์ช้าลง ให้รักษาการเข้าถึง DOM ไว้ที่ระดับต่ําสุด
ตัวอย่างเช่น:
แทนที่จะเป็น:
public update(options: VisualUpdateOptions) {
let axis = $(".axis");
}
ลอง:
public constructor(options: VisualConstructorOptions) {
this.$root = $(options.element);
this.xAxis = this.$root.find(".xAxis");
}
public update(options: VisualUpdateOptions) {
let axis = this.axis;
}
หลีกเลี่ยงการจัดการ DOM
จํากัดการจัดการ DOM ให้มากที่สุดเท่าที่เป็นไปได้
การแทรกการดําเนินการ เช่น prepend(), append()และ after() ใช้เวลานาน และควรใช้เมื่อจําเป็นเท่านั้น
ตัวอย่างเช่น:
แทนที่จะเป็น:
for (let i=0; i<1000; i++) {
$('#list').append('<li>'+i+'</li>');
}
ลอง:
ทําให้ตัวอย่างข้างต้นเร็วขึ้นโดยใช้ html() และสร้างรายการล่วงหน้า:
let list = '';
for (let i=0; i<1000; i++) {
list += '<li>'+i+'</li>';
}
$('#list').html(list);
พิจารณา JQuery อีกครั้ง
จํากัดเฟรมเวิร์ก JS และใช้ JS แบบดั้งเดิมเมื่อใดก็ตามที่เป็นไปได้ในการเพิ่มแบนด์วิดท์ที่มีอยู่และลดค่าใช้จ่ายในการประมวลผลของคุณ การทําเช่นนี้อาจลดปัญหาความเข้ากันได้กับเบราว์เซอร์รุ่นเก่า
สําหรับข้อมูลเพิ่มเติม โปรดดู youmightnotneedjquery.com สําหรับตัวอย่างทางเลือกสําหรับฟังก์ชัน เช่น , show, hideและอื่น ๆ ของ addClassJQuery
ความมีชีวิตชีวา
ตัวเลือกภาพเคลื่อนไหว
สําหรับการใช้ภาพเคลื่อนไหวซ้ํา ให้พิจารณาใช้พื้นที่ทํางานหรือ WebGL แทน SVG ซึ่งแตกต่างจาก SVG เนื่องจากประสิทธิภาพการทํางานของตัวเลือกเหล่านี้จะถูกกําหนดโดยขนาดแทนที่จะเป็นเนื้อหา
อ่านเพิ่มเติมเกี่ยวกับความแตกต่างใน SVG เทียบกับพื้นที่ทํางาน: วิธีการเลือก
เคล็ดลับประสิทธิภาพการทํางานพื้นที่ทํางาน
ตรวจสอบไซต์ของบุคคลที่สามต่อไปนี้เพื่อดูเคล็ดลับในการปรับปรุงประสิทธิภาพการทํางานของพื้นที่ทํางาน
ตัวอย่างเช่น เรียนรู้วิธี หลีกเลี่ยงการเปลี่ยนแปลง สถานะพื้นที่ทํางานที่ไม่จําเป็นโดยการแสดงผลด้วยสีแทนตําแหน่ง
ฟังก์ชันภาพเคลื่อนไหว
ใช้ requestAnimationFrame เพื่ออัปเดตภาพเคลื่อนไหวบนหน้าจอ เพื่อให้ฟังก์ชันภาพเคลื่อนไหวของคุณถูกเรียกใช้ ก่อนที่ เบราว์เซอร์จะเรียกว่าการทําสีใหม่อีกอย่าง
การวนรอบของภาพเคลื่อนไหว
การวนรอบภาพเคลื่อนไหวจะวาดองค์ประกอบที่ไม่เปลี่ยนแปลงใหม่หรือไม่
ถ้าเป็นเช่นนั้น จะทําให้องค์ประกอบการวาดเวลาที่ไม่มีการเปลี่ยนแปลงจากเฟรมต่อเฟรม
วิธีแก้ไข: ปรับปรุงเฟรมที่เลือก
เมื่อคุณกําลังเคลื่อนไหวการแสดงภาพแบบคงที่ การแสดงภาพแบบคงที่อาจเป็นการพยายามรวมรหัสการวาดทั้งหมดให้เป็นฟังก์ชันการอัปเดตเดียว และเรียกใช้ซ้ําด้วยข้อมูลใหม่สําหรับการทําซ้ําแต่ละครั้งของการวนรอบของภาพเคลื่อนไหว
ให้พิจารณาใช้วิธีการสร้างวิชวลเพื่อวาดทุกอย่างแบบคงที่แทน จากนั้น ฟังก์ชันอัปเดตจะต้องวาดเฉพาะองค์ประกอบการแสดงภาพที่เปลี่ยนแปลงเท่านั้น
เคล็ดลับ
การวนรอบของภาพเคลื่อนไหวที่ไม่มีประสิทธิภาพมักจะพบได้ในแกนและคําอธิบายแผนภูมิ
ปัญหาทั่วไป
- การคํานวณขนาดของข้อความ: เมื่อมีจุดข้อมูลจํานวนมาก อย่าเสียเวลาในการคํานวณขนาดข้อความสําหรับแต่ละจุด คํานวณคะแนนสองสามจุดจากนั้นประมาณ
- ถ้าองค์ประกอบบางอย่างของวิชวลมองไม่เห็นในการแสดงผล ก็ไม่จําเป็นต้องแสดง
เนื้อหาที่เกี่ยวข้อง
คําแนะนําการปรับให้เหมาะสมสําหรับ Power BI
มีคําถามเพิ่มเติมหรือไม่ถามชุมชน Power BI