หมายเหตุ
การเข้าถึงหน้านี้ต้องได้รับการอนุญาต คุณสามารถลอง ลงชื่อเข้าใช้หรือเปลี่ยนไดเรกทอรีได้
การเข้าถึงหน้านี้ต้องได้รับการอนุญาต คุณสามารถลองเปลี่ยนไดเรกทอรีได้
ยูทิลิตี้ แบบจําลองการจัดรูปแบบประกอบด้วยคลาส อินเทอร์เฟซ และวิธีการที่จําเป็นในการสร้างแบบจําลองการตั้งค่าการจัดรูปแบบเพื่อรวบรวมบานหน้าต่างคุณสมบัติ (รูปแบบและบานหน้าต่างการวิเคราะห์) ของวิชวลแบบกําหนดเองของ Power BI ของคุณ
บริการการตั้งค่าการจัดรูปแบบ
บริการการตั้งค่าการจัดรูปแบบจะได้รับแบบจําลองการตั้งค่าการจัดรูปแบบและเปลี่ยนเป็นแบบจําลองการจัดรูปแบบที่เติมในบานหน้าต่างการจัดรูปแบบ บริการแบบจําลองการจัดรูปแบบยังสนับสนุนการแปลเป็นภาษาท้องถิ่นของสตริง
การเตรียมใช้งานบริการการตั้งค่าการจัดรูปแบบ:
import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";
export class MyVisual implements IVisual {
// declaring formatting settings service
private formattingSettingsService: FormattingSettingsService;
constructor(options: VisualConstructorOptions) {
this.formattingSettingsService = new FormattingSettingsService();
// ...
}
}
การตั้งค่าการจัดรูปแบบอินเทอร์เฟซ บริการ IFormattingSettingsService มีสองวิธีหลัก:
/**
* Build visual formatting settings model from metadata dataView
*
* @param dataViews metadata dataView object
* @returns visual formatting settings model
*/
populateFormattingSettingsModel<T extends Model>(typeClass: new () => T, dataViews: powerbi.DataView[]): T;
/**
* Build formatting model by parsing formatting settings model object
*
* @returns powerbi visual formatting model
*/
buildFormattingModel(formattingSettingsModel: Model): visuals.FormattingModel;
แบบจําลองการตั้งค่าการจัดรูปแบบ
รูปแบบการตั้งค่าประกอบด้วยและตัดการ์ดการจัดรูปแบบทั้งหมดสําหรับบานหน้าต่างการจัดรูปแบบและบานหน้าต่างการวิเคราะห์
export class Model {
cards: Array<Cards>;
}
ตัวอย่างนี้ประกาศแบบจําลองการตั้งค่าการจัดรูปแบบใหม่:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsCompositeCard = formattingSettings.CompositeCard;
import FormattingSettingsCards = formattingSettings.Cards;
import FormattingSettingsModel = formattingSettings.Model;
export class VisualSettingsModel extends FormattingSettingsModel {
// Building my visual formatting settings card
myVisualCard: FormattingSettingsCompositeCard = new myVisualCardSettings();
// Add formatting settings card to cards list in model
cards: FormattingSettingsCards[] = [this.myVisualCard];
}
การ์ดการตั้งค่าการจัดรูปแบบ
การ์ดการตั้งค่าการจัดรูปแบบระบุการ์ดการจัดรูปแบบในการจัดรูปแบบหรือบานหน้าต่างการวิเคราะห์ การ์ดการตั้งค่าการจัดรูปแบบสามารถมีหลายชิ้นการจัดรูปแบบ คอนเทนเนอร์ กลุ่ม และคุณสมบัติ
การเพิ่มส่วนข้อมูลลงในการ์ดการตั้งค่าการจัดรูปแบบจะใส่ส่วนข้อมูลเหล่านี้ทั้งหมดลงในการ์ดการจัดรูปแบบเดียว
สามารถซ่อนการ์ด ส่วนข้อมูล และกลุ่มแบบไดนามิกได้โดยการตั้งค่า visible พารามิเตอร์เป็น เท็จ (จริง ตามค่าเริ่มต้น)
การ์ดสามารถเติมพื้นที่การจัดรูปแบบหรือบานหน้าต่างการวิเคราะห์โดยการตั้งค่าanalyticsPaneพารามิเตอร์เป็นจริงหรือเท็จ
ตัวอย่างการ์ดการประกาศการตั้งค่าการจัดรูปแบบ รวมถึงกลุ่มการตั้งค่าการจัดรูปแบบและชิ้นหนึ่งกลุ่ม:
- ชื่อการ์ดควรตรงกับชื่อวัตถุใน capabilities.json
- ชื่อส่วนแบ่งส่วนควรตรงกับชื่อคุณสมบัติใน capabilities.json
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsCompositeCard = formattingSettings.CompositeCard;
import FormattingSettingsGroup = formattingSettings.Group;
import FormattingSettingsSlice = formattingSettings.Slice;
// Formatting settings group
class myVisualGroupSettings extends FormattingSettingsGroup {
// Formatting settings slice
myAnotherNumericSlice = new formattingSettings.NumUpDown({
name: "myAnotherNumericSlice",
displayName: "My Formatting Numeric Slice in group",
value: 15,
visible: true,
});
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
analyticsPane: boolean = false;
visible: boolean = true;
slices: Array<FormattingSettingsSlice> = [this.myNumericSlice];
}
// Formatting settings card
class myVisualCardSettings extends FormattingSettingsCompositeCard {
// Formatting settings slice
myNumericSlice = new formattingSettings.NumUpDown({
name: "myNumericSlice",
displayName: "My Formatting Numeric Slice",
value: 50,
visible: true,
options: {
minValue: {
type: powerbi.visuals.ValidatorType.Min,
value: 0,
},
maxValue: {
type: powerbi.visuals.ValidatorType.Max,
value: 100,
},
}
});
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
analyticsPane: boolean = false;
visible: boolean = true;
groupSetting = new myVisualGroupSettings(Object())
groups: Array<FormattingSettingsGroup> = [this.groupSetting]
slices: Array<FormattingSettingsSlice> = [this.myNumericSlice];
}
การประกาศคุณสมบัติ capabilities.json ควรเป็น:
"objects": {
"myVisualCard": {
"properties": {
"myNumericSlice": {
"type": {
"numeric": true
}
},
"myAnotherNumericSlice": {
"type": {
"numeric": true
}
},
}
}
}
กลุ่มการตั้งค่าการจัดรูปแบบ
การ์ดการตั้งค่าการจัดรูปแบบบางอย่างสามารถมีกลุ่มภายในได้ กลุ่มประกอบด้วยส่วนข้อมูลและสามารถขยาย/ยุบได้
ตัวอย่างการประกาศการตั้งค่าการจัดรูปแบบกลุ่มที่มีหนึ่งส่วน:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsGroup = formattingSettings.Group;
import FormattingSettingsSlice = formattingSettings.Slice;
class myVisualGroupSettings extends FormattingSettingsGroup {
myAnotherNumericSlice = new formattingSettings.NumUpDown({
name: "myAnotherNumericSlice",
displayName: "My Formatting Numeric Slice in group",
value: 15,
visible: true
});
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
analyticsPane: boolean = false;
visible: boolean = true;
slices: Array<FormattingSettingsSlice> = [this.myNumericSlice];
}
ส่วนการตั้งค่าการจัดรูปแบบ
ชนิดของส่วนการตั้งค่าการจัดรูปแบบประกอบด้วยชิ้นงานสองชนิด ได้แก่ แบบง่ายและแบบรวม
แต่ละชิ้นประกอบด้วยคุณสมบัติการจัดรูปแบบ มีรายการประเภทคุณสมบัติการจัดรูปแบบที่พร้อมใช้งานที่ยาว
ตัวอย่างการประกาศชิ้นการตั้งค่าการจัดรูปแบบของชนิด NumUpDown ที่มีข้อจํากัด:
ชื่อส่วนแบ่งควรตรงกับชื่อคุณสมบัติจาก capabilities.json
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
myNumericSlice = new formattingSettings.NumUpDown({
name: "myNumericSlice",
displayName: "My Formatting Numeric Slice",
value: 50,
visible: true,
options: {
minValue: {
type: powerbi.visuals.ValidatorType.Min,
value: 0,
},
maxValue: {
type: powerbi.visuals.ValidatorType.Max,
value: 100,
},
}
});
สร้างแบบจําลองบานหน้าต่างการจัดรูปแบบโดยใช้ FormattingModel Utils
- เปิดไฟล์ของคุณ
settings.ts - สร้างแบบจําลองการตั้งค่าการจัดรูปแบบของคุณเองด้วยคอมโพเนนต์ทั้งหมด (การ์ด กลุ่ม ส่วนข้อมูล คุณสมบัติ ...) และตั้งชื่อ
VisualFormattingSettingsแทนที่รหัสการตั้งค่าของคุณด้วยรายการต่อไปนี้:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsCompositeCard = formattingSettings.CompositeCard;
import FormattingSettingsSlice = formattingSettings.Slice;
import FormattingSettingsModel = formattingSettings.Model;
export class VisualSettingsModel extends FormattingSettingsModel {
// Building my visual formatting settings card
myVisualCard: FormattingSettingsCard = new myVisualCardSettings();
// Add formatting settings card to cards list in model
cards: Array<FormattingSettingsCompositeCard> = [this.myVisualCard];
}
class myVisualCardSettings extends FormattingSettingsCompositeCard {
myNumericSlice = new formattingSettings.NumUpDown({
name: "myNumericSlice",
displayName: "My Formatting Numeric Slice",
value: 100,
});
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
analyticsPane: boolean = false;
slices: Array<FormattingSettingsSlice> = [this.myNumericSlice];
}
- ในไฟล์ความสามารถของคุณ ให้เพิ่มวัตถุและคุณสมบัติการจัดรูปแบบของคุณ
"objects": {
"myVisualCard": {
"properties": {
"myNumericSlice": {
"type": {
"numeric": true
}
}
}
}
}
- ในคลาสวิชวลของคุณ ให้นําเข้ารายการต่อไปนี้:
import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";
import { VisualFormattingSettingsModel } from "./settings";
- ประกาศการตั้งค่าการจัดรูปแบบและบริการตั้งค่าการจัดรูปแบบ
private formattingSettings: VisualFormattingSettingsModel;
private formattingSettingsService: FormattingSettingsService;
- เริ่มต้นบริการการตั้งค่าการจัดรูปแบบในคอนสตรักเตอร์
constructor(options: VisualConstructorOptions) {
this.formattingSettingsService = new FormattingSettingsService();
// ...
}
- สร้างการตั้งค่าการจัดรูปแบบในอัปเดต API โดยใช้บริการการตั้งค่าการจัดรูปแบบ
populateFormattingSettingsModel
public update(options: VisualUpdateOptions) {
this.formattingSettings = this.formattingSettingsService.populateFormattingSettingsModel(VisualFormattingSettingsModel, options.dataViews);
// ...
}
- สร้างแบบจําลองการจัดรูปแบบและส่งกลับใน
getFormattingModelAPI
public getFormattingModel(): powerbi.visuals.FormattingModel {
return this.formattingSettingsService.buildFormattingModel(this.formattingSettings);
}
ตัวเลือกคุณสมบัติการจัดรูปแบบ
ตัวเลือกที่เลือกได้ในตัวอธิบายคุณสมบัติการจัดรูปแบบจะกําหนดตําแหน่งที่แต่ละคุณสมบัติถูกผูกไว้ใน dataView มีตัวเลือกที่แตกต่างกันสี่ตัวเลือก
คุณสามารถเพิ่มตัวเลือกไปยังคุณสมบัติการจัดรูปแบบในวัตถุตัวอธิบายได้ ตัวอย่างนี้นํามาจาก SampleBarChart สําหรับจุดข้อมูลภาพแบบกําหนดเองสีโดยใช้ตัวเลือกคุณสมบัติ:
new formattingSettings.ColorPicker({
name: "fill",
displayName: dataPoint.category,
value: { value: dataPoint.color },
selector: dataViewWildcard.createDataViewWildcardSelector(dataViewWildcard.DataViewWildcardMatchingOption.InstancesAndTotals),
altConstantSelector: dataPoint.selectionId.getSelector(),
instanceKind: powerbi.VisualEnumerationInstanceKinds.ConstantOrRule
}
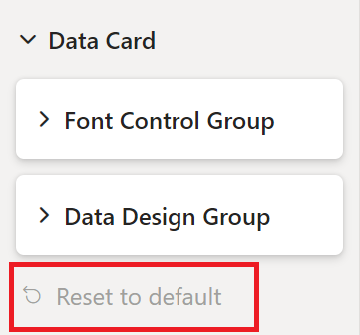
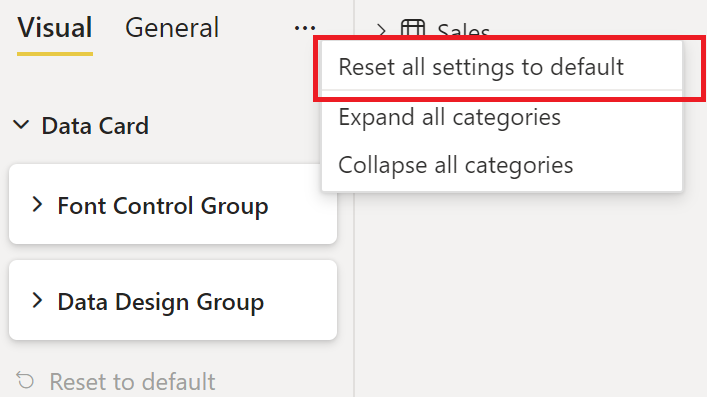
รีเซ็ตการตั้งค่าเป็นค่าเริ่มต้น
ยูทิลิตี้แบบจําลองการจัดรูปแบบจะช่วยให้คุณสามารถ รีเซ็ตการตั้งค่าเป็นค่าเริ่มต้น ได้โดยการเพิ่มตัวอธิบายคุณสมบัติการจัดรูปแบบทั้งหมดโดยอัตโนมัติไปยังรายการการ์ดการจัดรูปแบบของคุณลักษณะเพื่อรีวอร์ดตัว revertToDefaultDescriptorsอธิบายเริ่มต้น
คุณสามารถเปิดใช้งานการตั้งค่าการจัดรูปแบบใหม่ได้จาก:
ปุ่มรีเซ็ตการ์ดการจัดรูปแบบเป็นค่าเริ่มต้น

แถบด้านบนของบานหน้าต่างการจัดรูปแบบรีเซ็ตการตั้งค่าทั้งหมดเป็นปุ่มเริ่มต้น

การแปลเป็นภาษาท้องถิ่น
สําหรับข้อมูลเพิ่มเติมเกี่ยวกับคุณลักษณะการแปลเป็นภาษาท้องถิ่นและการตั้งค่าสภาพแวดล้อมการแปลเป็นภาษาท้องถิ่น ดู เพิ่มภาษาท้องถิ่นไปยังวิชวล Power BI ของคุณ
บริการการตั้งค่าการจัดรูปแบบ Init ที่มีตัวจัดการการแปลเป็นภาษาท้องถิ่นในกรณีที่จําเป็นต้องแปลในวิชวลแบบกําหนดเองของคุณ:
constructor(options: VisualConstructorOptions) {
const localizationManager = options.host.createLocalizationManager();
this.formattingSettingsService = new FormattingSettingsService(localizationManager);
// ...
}
เพิ่ม displayNameKey หรือ descriptionKey แทน displayName และ description ในคอมโพเนนต์การจัดรูปแบบที่เหมาะสมเมื่อใดก็ตามที่คุณต้องการแปลสตริงเป็นภาษาท้องถิ่น
ตัวอย่างสําหรับการสร้างชิ้นการจัดรูปแบบด้วยชื่อที่แสดงและคําอธิบายที่แปลเป็นภาษาท้องถิ่น
myFormattingSlice = new formattingSettings.NumUpDown({
name: "myFormattingSlice",
displayNameKey: "myFormattingSlice_Key",
descriptionKey: "myFormattingSlice_DescriptionKey",
value: 100
});
displayNameKey และ descriptionKey ควรเพิ่มค่าลงใน resources.json ไฟล์