หมายเหตุ
การเข้าถึงหน้านี้ต้องได้รับการอนุญาต คุณสามารถลอง ลงชื่อเข้าใช้หรือเปลี่ยนไดเรกทอรีได้
การเข้าถึงหน้านี้ต้องได้รับการอนุญาต คุณสามารถลองเปลี่ยนไดเรกทอรีได้
[หัวข้อนี้คือเอกสารรุ่นก่อนวางจำหน่าย และอาจจะมีการเปลี่ยนแปลงในอนาคต]
จากสตูดิโอออกแบบ คุณสามารถแก้ไขโค้ดของไซต์ได้โดยใช้ Visual Studio Code สำหรับเว็บ คุณลักษณะนี้ช่วยให้คุณสามารถแก้ไขเนื้อหาแบบคงที่, HTML, CSS, Liquid และ JavaScript สำหรับเมตาดาต้าของเว็บไซต์ต่อไปนี้:
| เมตาดาต้า | เนื้อหา |
|---|---|
| ฟอร์มขั้นสูง (ฟอร์มแบบหลายขั้นตอน) | JavaScript |
| ฟอร์มพื้นฐาน | JavaScript |
| ส่วนย่อยของเนื้อหา | เนื้อหาในส่วนย่อยของเนื้อหาที่รองรับทั้งหมด |
| รายการ | JavaScript |
| ไฟล์เว็บ | ดูและดาวน์โหลดไฟล์สื่อ แก้ไขไฟล์ข้อความ (โค้ด) |
| เว็บเพจ | เนื้อหาที่รองรับทั้งหมด (ตามภาษา), JavaScript และ CSS |
| เทมเพลตเว็บ | เนื้อหาที่รองรับทั้งหมด |
หมายเหตุ
คุณจะไม่สามารถสร้างเรกคอร์ดของเมตาดาต้า เพิ่มและแก้ไขเนื้อหา โค้ด และดู/ดาวน์โหลดไฟล์แนบได้เท่านั้น
Visual Studio Code สำหรับเว็บเป็น Microsoft Visual Studio Code รูปแบบฟรีที่ไม่ต้องติดตั้งใดๆ ในเว็บเบราว์เซอร์ของคุณ ทำให้คุณสามารถเรียกดูโค้ดของไซต์และทำการเปลี่ยนแปลงโค้ดที่ไม่ซับซ้อนได้อย่างรวดเร็วและปลอดภัย ข้อมูลเพิ่มเติม: ประสบการณ์ Visual Studio Code สำหรับเว็บ
สำคัญ
- นี่คือคุณลักษณะพรีวิว
- คุณลักษณะการแสดงตัวอย่างไม่ได้มีไว้สำหรับการนำไปใช้งานจริง และอาจมีการจำกัดฟังก์ชันการทำงาน คุณลักษณะเหล่านี้สามารถใช้ได้ก่อนการเปิดตัวอย่างเป็นทางการ เพื่อให้ลูกค้าสามารถเข้าใช้งานได้ก่อนเวลาและให้ข้อคิดเห็น

หมายเหตุ
- ในครั้งแรก Visual Studio Code สำหรับเว็บ อาจใช้เวลาโหลดสักครู่เนื่องจากจะทำการติดตั้งส่วนขยายที่จำเป็นสำหรับคุณลักษณะนี้
- ไฟล์สร้าง ลบ และเปลี่ยนชื่อการดําเนินการไม่ได้รับการสนับสนุน
- คุณลักษณะนี้ใช้ส่วนขยายเว็บเครื่องมือ Power Platform ส่วนขยายเว็บจะถูกจํากัดโดย Sandbox ของเบราว์เซอร์ จึงมีข้อจํากัดเมื่อเทียบกับส่วนขยายปกติ
- Power Platform CLI ไม่ได้รับการสนับสนุน
- คุณลักษณะของส่วนขยายเว็บ Power Platform Tools มีเฉพาะการใช้งานการแก้ไขโค้ด Power Pages
- คุณลักษณะนี้ไม่พร้อมใช้งานใน Government Community Cloud (GCC), Government Community Cloud (GCC High) และกระทรวงกลาโหม (DoD) ผู้ใช้ในภูมิภาคเหล่านี้จะใช้ แอปการจัดการพอร์ทัล เพื่อแก้ไขโค้ด โปรดดู การแก้ไขโค้ดในแอปการจัดการพอร์ทัล สำหรับข้อมูลเพิ่มเติม
แก้ไขโค้ดมีอยู่ในสตูดิโอออกแบบ
คุณสามารถเริ่มแก้ไขโค้ดของเว็บไซต์ของคุณได้โดยใช้ Visual Studio Code สำหรับเว็บจากโฮมเพจ Power Pages โดยเลือกตัวเลือก แก้ไขโค้ดของไซต์ จากเมนูดรอปดาวน์ แก้ไข
คุณยังสามารถแก้ไขโค้ดในสตูดิโอออกแบบได้จากส่วนต่อไปนี้:
- แก้ไขโค้ดของเว็บเพจจากพื้นที่ทำงานเพจ
- โค้ดเทมเพลตส่วนหัวจากพื้นที่ทำงานเพจ
- แก้ไขโค้ด CSS แบบกำหนดเองจากพื้นที่ทำงานการกำหนดลักษณะ
- แก้ไขโค้ด JavaScript ที่กำหนดเองสำหรับฟอร์มแบบหลายขั้นตอน
- แก้ไขโค้ด JavaScript ที่กำหนดเองสำหรับฟอร์มพื้นฐาน
- แก้ไข JavaScript แบบกำหนดเองสำหรับรายการ
- แก้ไขส่วนย่อยของเนื้อหา
- แก้ไขเว็บเทมเพลต
- ดูและดาวน์โหลดไฟล์เว็บสื่อ (รูปภาพ)
- แก้ไขไฟล์เว็บแบบยึดข้อความ (CSS, JavaScript, อื่น ๆ)
มาดูวิธีการแก้ไขโค้ดโดยใช้พื้นที่เหล่านี้กัน
แก้ไขโค้ดของเว็บเพจจากพื้นที่ทำงานเพจ
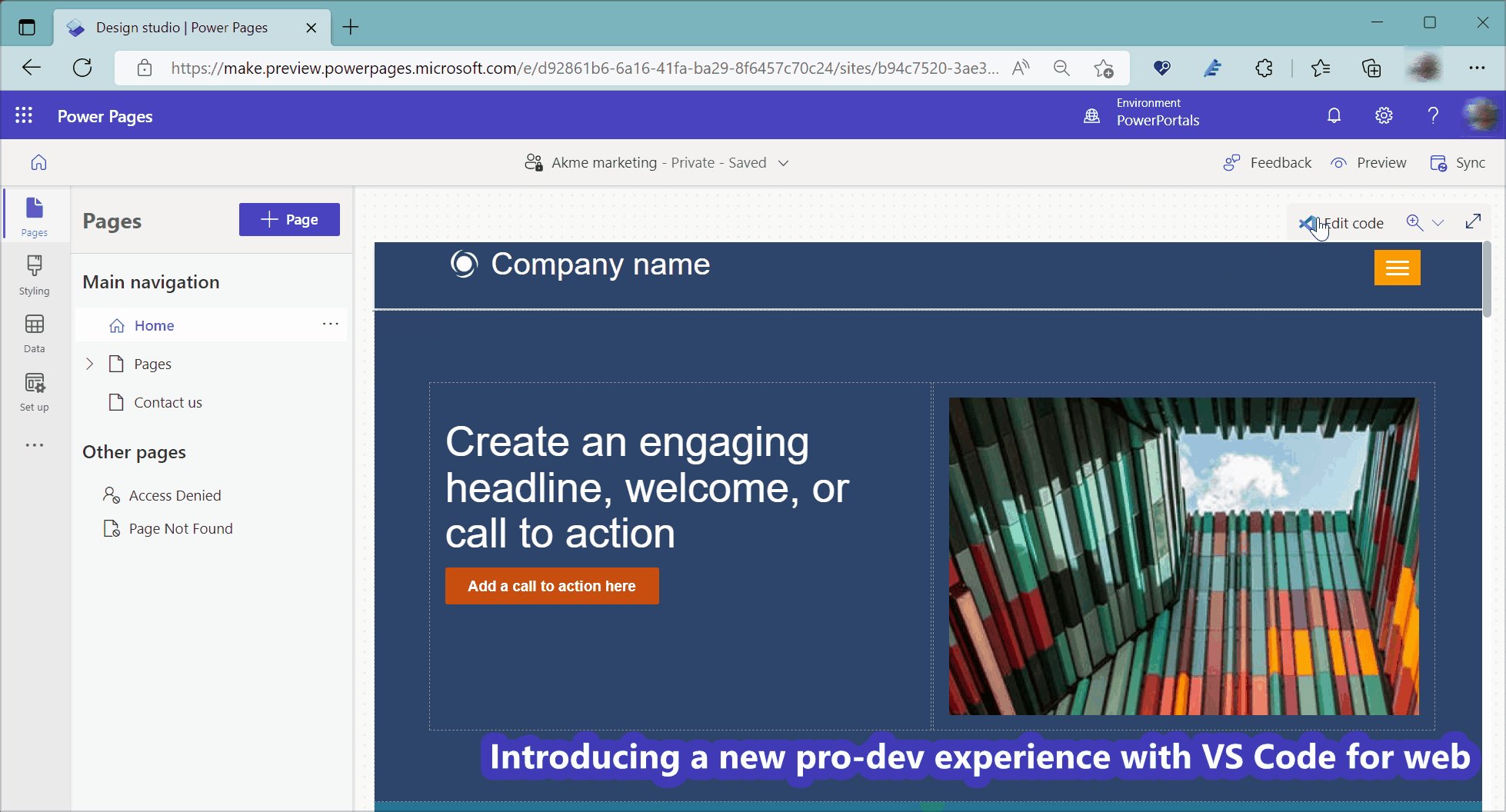
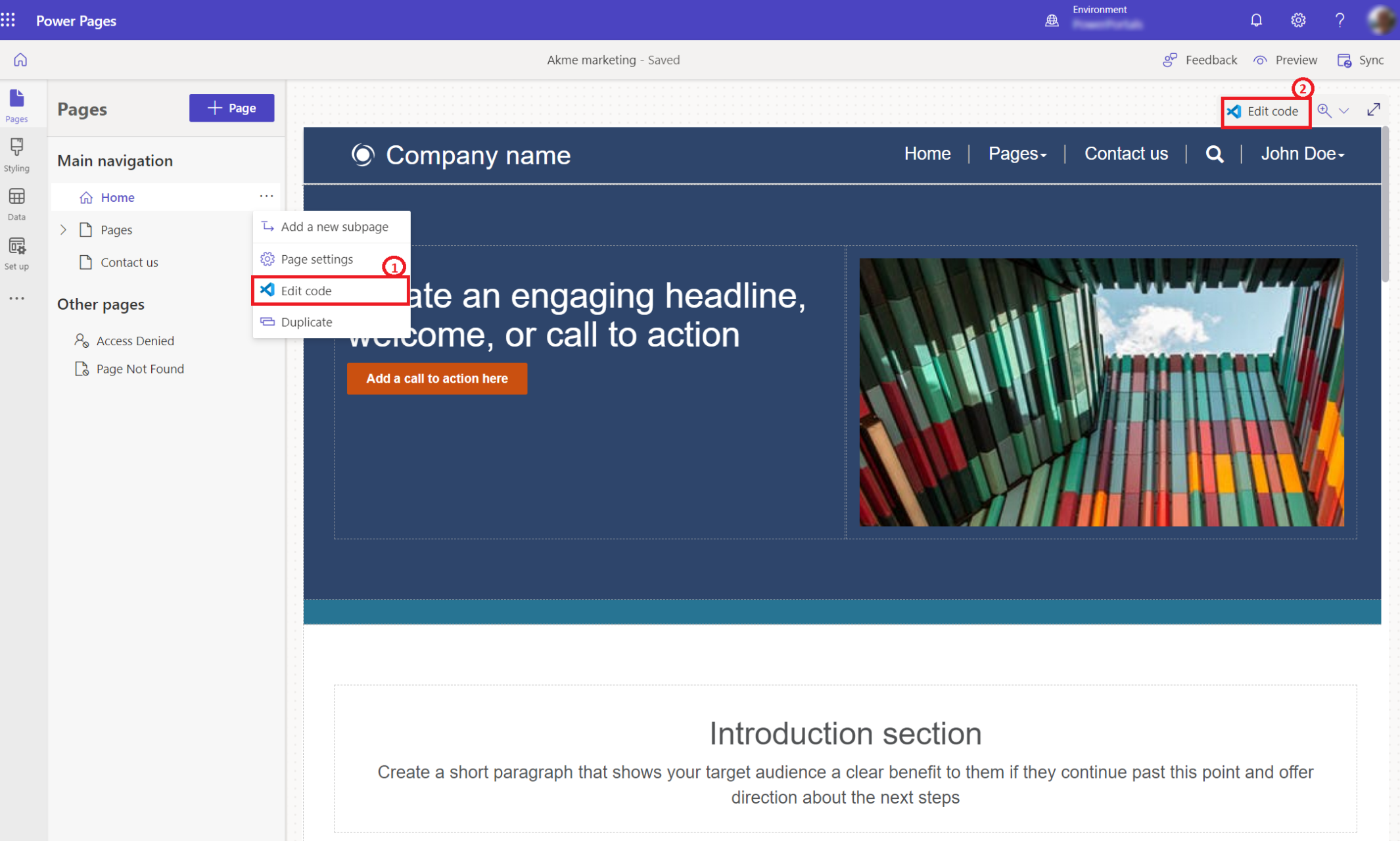
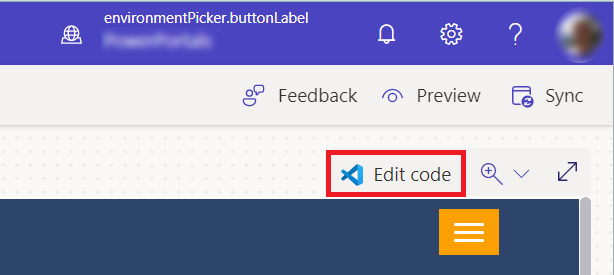
เมื่อคุณเปิดสตูดิโอออกแบบ Power Pages คุณจะเห็นตัวเลือก แก้ไขโค้ด ในเมนูเพจ1 และมุมขวาบนของหน้าจอ2

โค้ดเทมเพลตส่วนหัวจากพื้นที่ทำงานเพจ
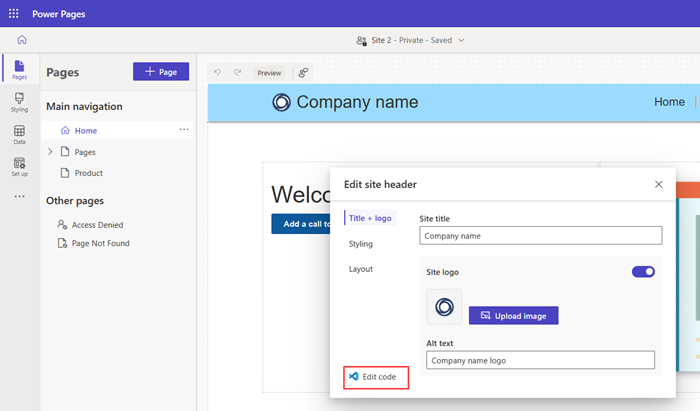
เลือก แก้ไขส่วนหัวของไซต์ แล้วเลือก แก้ไขโค้ด เพื่อเปิดโปรแกรมแก้ไขโค้ด

แก้ไขโค้ด CSS แบบกำหนดเองจากพื้นที่ทำงานการกำหนดลักษณะ
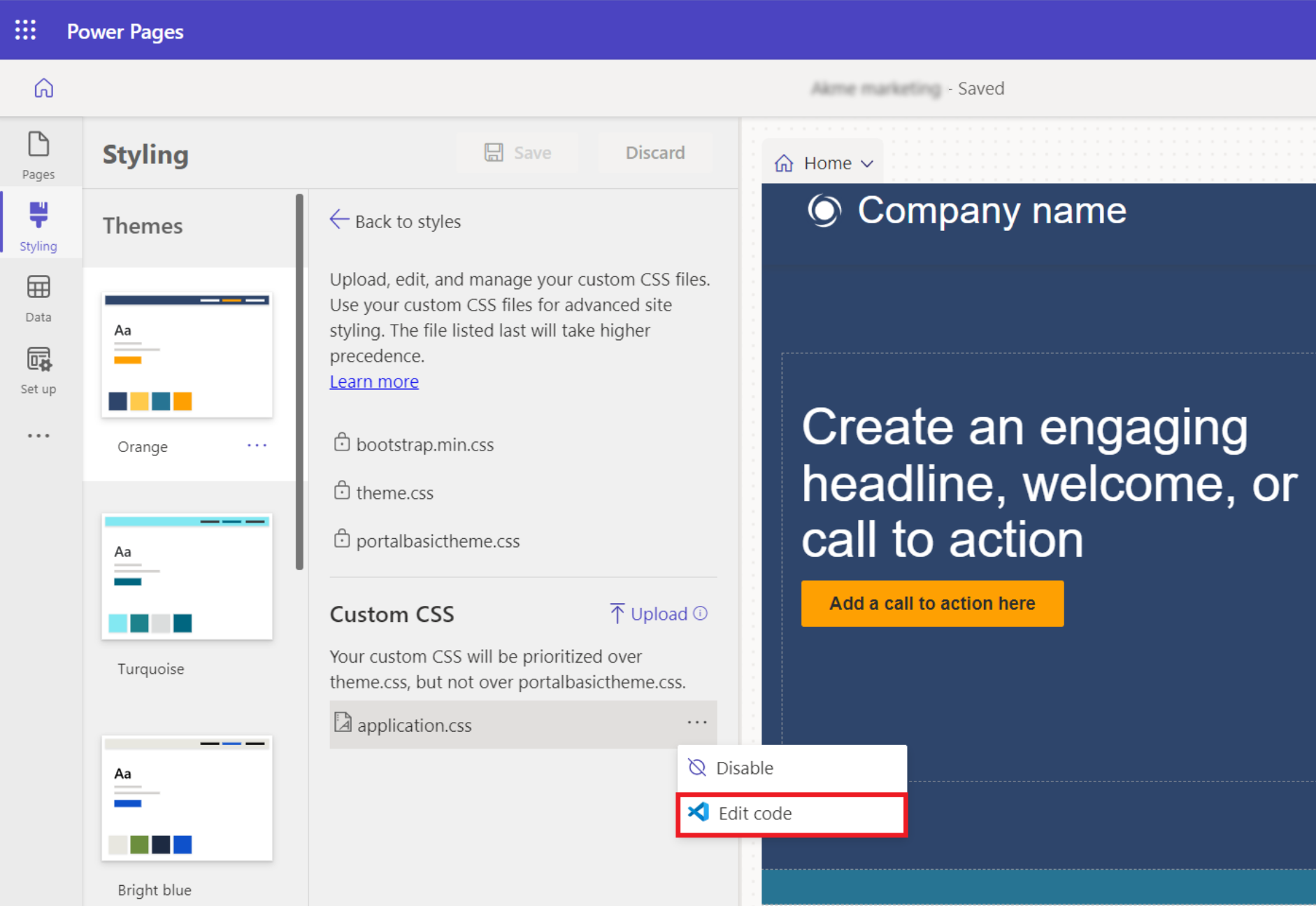
ไปที่ พื้นที่ทำงานการกำหนดลักษณะ และเลือกเมนู แก้ไขโค้ด ของ CSS แบบกำหนดเองเพื่อเปิดตัวแก้ไขโค้ด

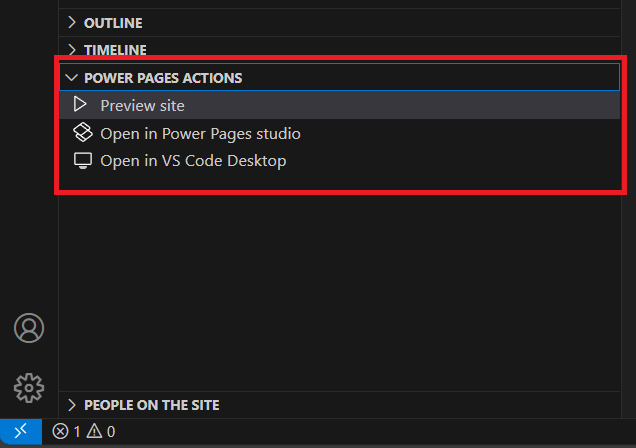
มุมมองการดําเนินการของ Power Pages
มุมมอง การดําเนินการของ Power Pages ซึ่งสามารถเข้าถึงได้ที่ด้านล่างของ File Explorer ช่วยให้คุณสามารถจัดการไซต์ Power Pages ได้โดยตรงภายในตัวแก้ไข ซึ่งจะช่วยลดความจําเป็นในการสลับไปยังสตูดิโอออกแบบของ Power Pages โดยช่วยให้นักพัฒนาสามารถทํางานทั่วไปได้อย่างรวดเร็วจากภายในตัวแก้ไข
การดําเนินการที่พร้อมใช้งาน
แสดงตัวอย่างไซต์
การดําเนินการนี้จะล้าง แคชการกําหนดค่า และเปิดไซต์ใน VS Code ซึ่งช่วยให้นักพัฒนาสามารถแสดงตัวอย่างและทดสอบการเปลี่ยนแปลงไปยังรหัสไซต์โดยไม่จําเป็นต้องสลับบริบทไปยังสตูดิโอออกแบบ Power Pagesเปิดในสตูดิโอออกแบบ Power Pages
หลังจากทําการเปลี่ยนแปลงโค้ดแล้ว ให้ใช้การดําเนินการนี้เพื่อไปที่สตูดิโอออกแบบ Power Pages ซึ่งจะเป็นประโยชน์สําหรับการกําหนดค่าผู้ให้บริการการรับรองความถูกต้อง บทบาทเว็บ และการตั้งค่าไซต์อื่น ๆ ที่ไม่สามารถแก้ไขได้ในตัวแก้ไขโค้ดเปิดใน VS Code Desktop
ถ้าติดตั้ง VS Code Desktop แล้ว การดําเนินการนี้จะเปิดไซต์ในแอปเดสก์ท็อป นอกจากนี้ยังทริกเกอร์การดาวน์โหลดไซต์เพื่อให้แน่ใจว่ามีโค้ดพร้อมใช้งานภายในเครื่องและพร้อมสําหรับการแก้ไข

รวมการแจ้งเตือนข้อขัดแย้ง
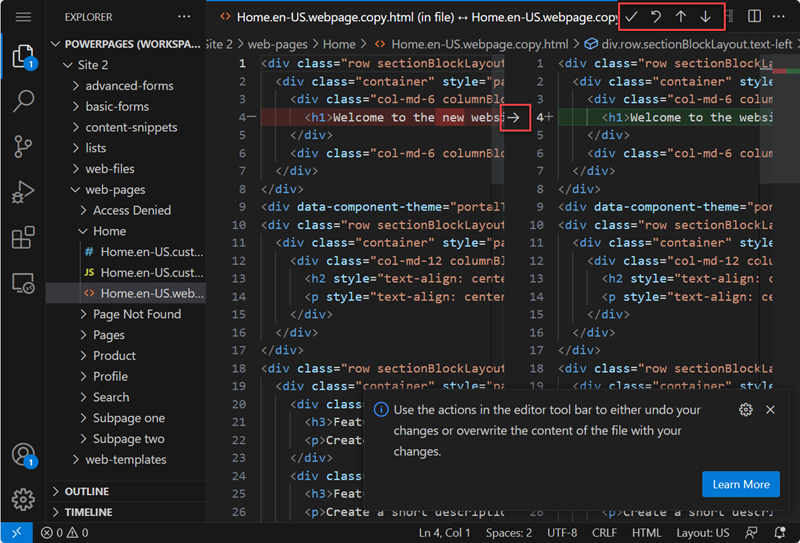
ถ้าคุณกําลังทํางานร่วมกับนักพัฒนารายอื่น อาจมีสถานการณ์ที่คุณจะทํางานบนโค้ดต้นฉบับเดียวกัน ในกรณีที่คุณพยายามบันทึกการเปลี่ยนแปลงไปยังไฟล์ที่ล้าสมัย คุณจะได้รับการแจ้งเตือนให้ เปรียบเทียบ หรือ เขียนทับ การเปลี่ยนแปลง
การเปรียบเทียบโค้ดจะแสดงโค้ดปัจจุบันควบคู่ไปกับโค้ดของคุณและอนุญาตให้คุณย้อนกลับไปใช้การเปลี่ยนแปลงที่มีอยู่ ยอมรับการเปลี่ยนแปลงทีละรายการหรือใช้การเปลี่ยนแปลงและเขียนทับเนื้อหาที่มีอยู่

คุณจะตรวจสอบเนื้อหาล่าสุดและรวมหรือเขียนทับโค้ดหรือยกเลิกการเปลี่ยนแปลงได้
บทช่วยสอน: แก้ไขโค้ดของไซต์โดยใช้ Visual Studio Code สำหรับเว็บ
ในบทช่วยสอนนี้ คุณจะได้รับการแนะนำการแก้ไขโค้ดของไซต์โดยใช้ Visual Studio Code สำหรับเว็บ
ขั้นตอนที่ 1: แก้ไขโค้ดของไซต์โดยใช้ Visual Studio Code สำหรับเว็บ
เปิดไซต์ของคุณใน สตูดิโอออกแบบ Power Pages
ที่มุมบนขวา เลือก แก้ไขรหัส

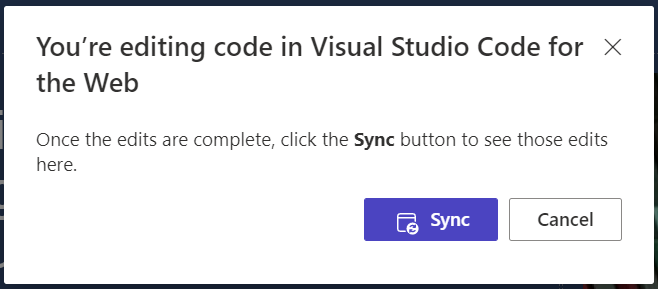
เลือก เปิด Visual Studio Code จากกล่องโต้ตอบการยืนยัน
ลงชื่อเข้าใช้ Visual Studio Code โดยใช้ข้อมูลประจำตัวของสภาพแวดล้อม
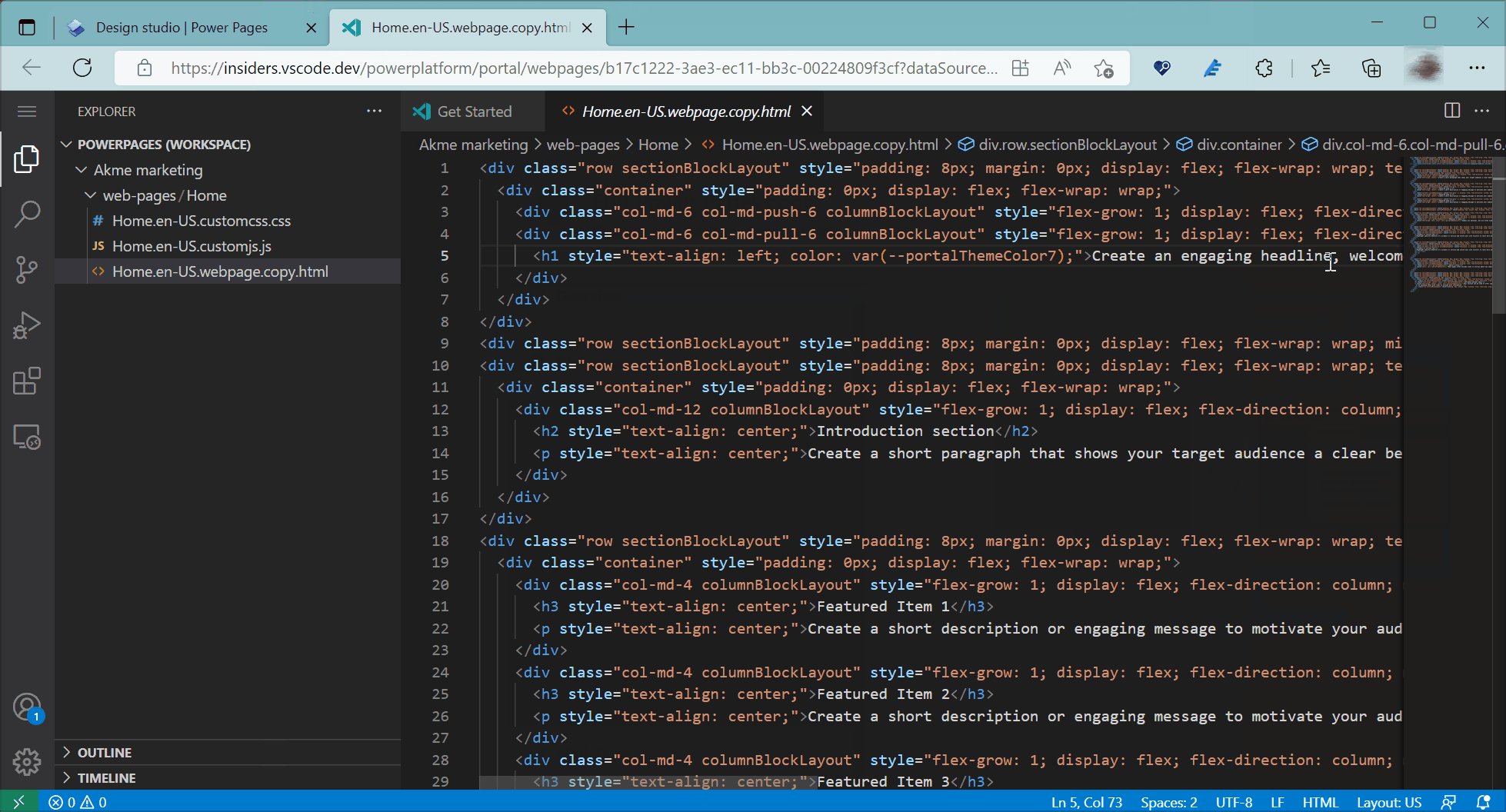
รอให้ส่วนขยายเว็บ Power Platform Tools เริ่มต้นและโค้ดของเว็บเพจโหลดในบานหน้าต่างด้านซ้าย
ขั้นตอนที่ 2: อัปเดตเนื้อหาและโค้ด
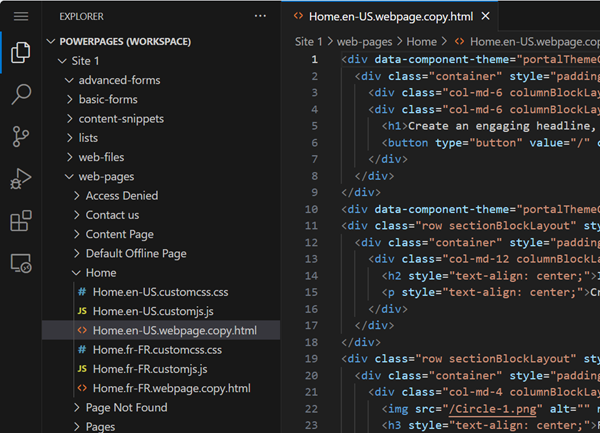
ตัวสำรวจทางด้านซ้ายของหน้าจอจะโหลดเมตาดาต้าของการกำหนดค่าเว็บไซต์ที่เกี่ยวข้อง ซึ่งสามารถแก้ไขได้โดยใช้ Visual Code สำหรับเว็บ

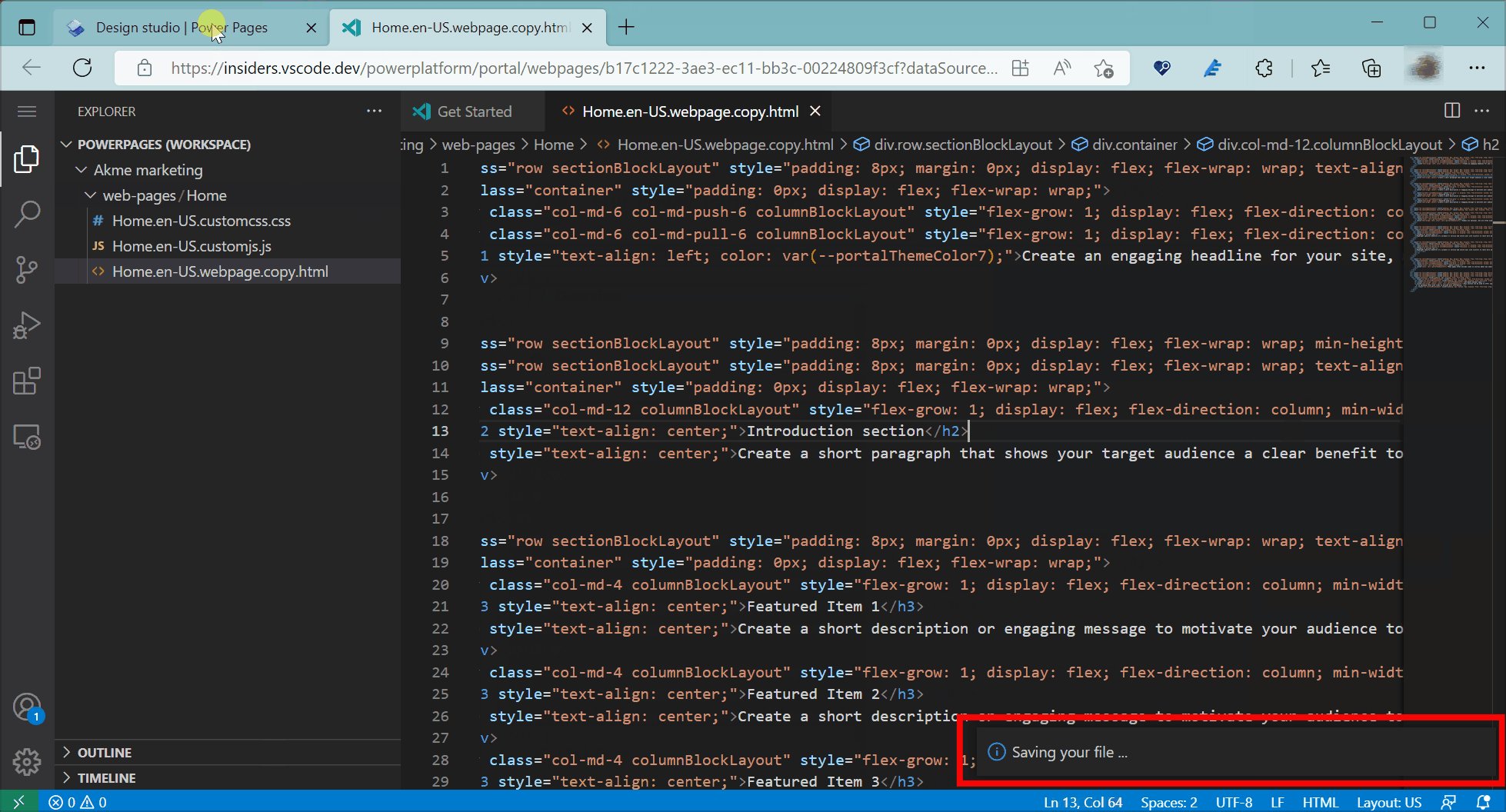
ทำการเปลี่ยนแปลงไฟล์เมตาดาต้าที่เกี่ยวข้อง แล้วกด Ctrl+S เพื่อบันทึกการเปลี่ยนแปลง
ไปที่สตูดิโอออกแบบ และเลือก ซิงค์ เพื่อดึงการอัปเดตทั้งหมดในเซสชันสตูดิโอออกแบบปัจจุบันของคุณ

เลือก แสดงตัวอย่าง เพื่อดูการเปลี่ยนแปลงในไซต์ Power Pages
การใช้ Visual Studio Code สำหรับเว็บ หรือ Visual Studio Code Desktop
ผู้ใช้สามารถแก้ไข ดีบัก และแสดงตัวอย่างการเปลี่ยนแปลงจากการแก้ไขเพจได้โดยใช้ Visual Studio Code สำหรับเว็บโดยไม่ต้องใช้เครื่องมือภายนอก Visual Studio Code Desktop นำเสนอคุณสมบัติขั้นสูงอื่นๆ สำหรับการแก้ไขข้อมูลเมตาของไซต์ทั้งหมด และการรวมกับ GitHub, เฟรมเวิร์ก และกระบวนการการรวมอย่างต่อเนื่อง/การพัฒนาอย่างต่อเนื่อง (CI/CD)
| คุณสมบัติ | VS Code สำหรับเว็บ | VS Code Desktop |
|---|---|---|
| สร้างเรกคอร์ดเมตาดาต้าการกำหนดค่าเว็บไซต์ใหม่ | ไม่ | จำกัดเฉพาะเว็บเพจ เทมเพลตเพจ เทมเพลตเว็บ ตัวอย่างเนื้อหา และไฟล์เว็บ |
| การแก้ไขไซต์โดยตรง | ใช่ | ไม่ |
| การแก้ไขเมตาดาต้าของไซต์ | จำกัดเฉพาะการแก้ไขเว็บเพจ ส่วนย่อยของเนื้อหา ฟอร์มพื้นฐาน ฟอร์มแบบหลายขั้นตอน รายการ และเทมเพลตเว็บ | การกำหนดค่าเมตาดาต้า Power Pages ทั้งหมด |
| การแสดงตัวอย่างไซต์ | ที่วางแผนไว้ | ที่วางแผนไว้ |
| การรองรับ Power Platform CLI | ไม่ | ใช่ |
| เวิร์กโฟลว์ที่ผูกกับ CPU และที่เก็บข้อมูลขั้นสูง - ReactJS หรือการสนับสนุนเครื่องมือสร้างเฟรมเวิร์กอื่น ๆ | ไม่ | ใช่ |
| การรวม GitHub เข้ากับความสามารถต่างๆ เช่น การเช็คอินโค้ด การเช็คเอาต์ การจัดการข้อขัดแย้ง และการผสาน | ไม่ | ใช่ |
การแก้ไขโค้ดในแอปการจัดการพอร์ทัล
หมายเหตุ
- การใช้ Visual Studio Code สําหรับเว็บเพื่อแก้ไขเว็บไซต์ไม่ได้รับการสนับสนุนใน Government Community Cloud (GCC), Government Community Cloud (GCC High) และกระทรวงกลาโหม (DoD) ผู้ใช้ในภูมิภาคเหล่านี้สามารถใช้ แอปการจัดการพอร์ทัล เพื่อทําการเปลี่ยนแปลงได้
ถ้าภูมิภาคไม่รองรับ Visual Studio Code สําหรับเว็บ การเลือกไอคอน<ตัวแก้ไขโค้ด /> ในแถบคําสั่งจะเปิดแอปการจัดการพอร์ทัล
ไปที่เรกคอร์ดของ เว็บเพจ, ฟอร์มพื้นฐาน, ฟอร์มแบบหลายขั้นตอน, รายการ หรือ เทมเพลตเว็บ ที่เกี่ยวข้องเพื่อแก้ไขโค้ด
| ชนิด | ตำแหน่งโค้ด |
|---|---|
| เว็บเพจ | เลือกเรกคอร์ดของเว็บเพจ
เลือกเรกคอร์ดเนื้อหาของเว็บเพจจากส่วน เนื้อหาที่แปลเป็นภาษาท้องถิ่น สำเนาของเพจสามารถแก้ไขได้ในฟิลด์ สำเนา (HTML) บนแท็บ ทั่วไป โค้ด JavaScript ที่กำหนดเอง และ CSS ที่กำหนดเอง สามารถแก้ไขได้จากแท็บ ขั้นสูง |
| ฟอร์มพื้นฐาน | เลือกบันทึกข้อมูลรูปแบบพื้นฐาน แก้ไข JavaScript แบบกําหนดเองบนแท็บการตั้งค่าเพิ่มเติม |
| ฟอร์มแบบหลายขั้นตอน | เลือกเรกคอร์ด ฟอร์มหลายชั้นเลือกขั้นตอนฟอร์มหลายชั้นจากแท็บขั้นตอนฟอร์ม แก้ไข JavaScript แบบกําหนดเองบนแท็บตัวเลือกฟอร์ม |
| List | เลือกบันทึกรายการ แก้ไข JavaScript แบบกําหนดเองบนแท็บตัวเลือก |
| เทมเพลตเว็บ | เลือกเรกคอร์ดเทมเพลตเว็บ แก้ไขแหล่งข้อมูลบนแท็บทั่วไป |
บันทึกเรกคอร์ดและดูตัวอย่างเว็บไซต์เพื่อทดสอบโค้ดของคุณ