หมายเหตุ
การเข้าถึงหน้านี้ต้องได้รับการอนุญาต คุณสามารถลอง ลงชื่อเข้าใช้หรือเปลี่ยนไดเรกทอรีได้
การเข้าถึงหน้านี้ต้องได้รับการอนุญาต คุณสามารถลองเปลี่ยนไดเรกทอรีได้
Visual Studio Code เป็นโปรแกรมแก้ไขซอร์สโค้ดขนาดเล็กและมีประสิทธิภาพสำหรับ Windows, macOS และ Linux ซึ่งรองรับ JavaScript, TypeScript และ Node.js และมีระบบนิเวศที่ครบครันของส่วนขยายสำหรับภาษาอื่น ๆ เช่น C++, C#, Java, Python, PHP และ Go และรันไทม์ เช่น .NET และ Unity เรียนรู้เพิ่มเติมเกี่ยวกับ Visual Studio Code ใน เริ่มต้นใช้งาน VS Code
Visual Studio Code ช่วยให้คุณสามารถขยายความสามารถของคุณผ่าน ส่วนขยาย ส่วนขยาย Visual Studio Code สามารถเพิ่มคุณลักษณะเพิ่มเติมให้กับประสบการณ์โดยรวม ด้วยการเปิดตัวคุณลักษณะนี้ คุณสามารถใช้ส่วนขยาย Visual Studio Code เพื่อทำงานกับ Power Pages
ส่วนขยาย Visual Studio Code สำหรับ Power Pages
The Power Platform Tools เพิ่มความสามารถในการกำหนดค่าพอร์ทัลโดยใช้ Visual Studio Code และใช้ภาษา Liquid ในตัว IntelliSense เพื่อเปิดใช้งานความช่วยเหลือเกี่ยวกับการเสร็จสมบูรณ์ของรหัส ความช่วยเหลือ และการพูดเป็นนัยในขณะที่ปรับแต่งอินเทอร์เฟซเว็บไซต์โดยใช้ Visual Studio Code การใช้ส่วนขยาย Visual Studio Code คุณสามารถกำหนดค่าพอร์ทัลผ่าน Microsoft Power Platform CLI
หมายเหตุ
- คุณต้องตรวจสอบให้แน่ใจว่าได้ดาวน์โหลดและติดตั้ง node.js บนเครื่องคอมพิวเตอร์เดียวกันกับที่ติดตั้ง Visual Studio Code เพื่อให้คุณลักษณะ Power Pages ทำงานได้
- ตรวจสอบให้แน่ใจว่าติดตั้งเฉพาะ Power Platform Tools และไม่ใช่ทั้ง Power Platform Tools และ Power Platform Tools [PREVIEW ] ให้ดู ปัญหาที่ทราบ สำหรับรายละเอียด

ข้อกำหนดเบื้องต้น
ก่อนใช้ส่วนขยาย Visual Studio Code สำหรับ Power Pages คุณต้อง:
ดาวน์โหลด ติดตั้ง และกำหนดค่า Visual Studio Code ข้อมูลเพิ่มเติม: ดาวน์โหลด Visual Studio Code
กำหนดค่าสภาพแวดล้อมและระบบของคุณสำหรับ Power Pages การสนับสนุน CI/CD โดยใช้ CLI ข้อมูลเพิ่มเติม: Microsoft Power Platform CLI (ตัวอย่าง)
ติดตั้งส่วนขยาย Visual Studio Code
หลังจากที่คุณติดตั้ง Visual Studio Code คุณต้องติดตั้งส่วนขยายสำหรับปลั๊กอิน Power Platform Tools สำหรับ Visual Studio Code
ในการติดตั้งส่วนขยาย Visual Studio Code:
เปิด Visual Studio Code
เลือก ส่วนขยาย จากบานหน้าต่างด้านซ้าย

เลือกไอคอน การตั้งค่า จากมุมขวาบนของบานหน้าต่างส่วนขยาย
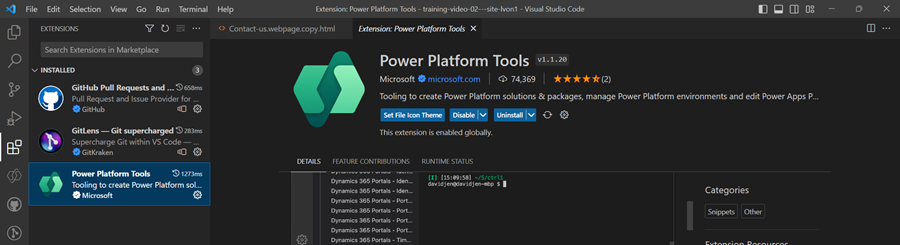
ค้นหาและเลือก Power Platform Tools

เลือก ติดตั้ง
ตรวจสอบว่ามีการติดตั้งส่วนขยายสำเร็จแล้ว จากข้อความสถานะ
เคล็ดลับ
ส่วนขยาย Power Platform Tools เปิดใช้งานโดยอัตโนมัติโดยใช้คำสั่ง Microsoft Power Platform CLI จากภายใน Visual Studio Code ผ่าน เทอร์มินัลที่รวม Visual Studio
การดำเนินการ Power Pages รายการ
การดำเนินการ Power Pages ช่วยเพิ่มความคล่องตัวในการจัดการไซต์และลดการพึ่งพา คำสั่ง Microsoft Power Platform CLI การดำเนินการ Power Pages มีอยู่ในบานหน้าต่างที่ชื่อว่า การดำเนินการ Power Pages ในแถบด้านข้างของ Explorer ของ Visual Studio Code
ภายในบานหน้าต่างนี้ ไซต์จะถูกจัดประเภทดังนี้:
- ไซต์ที่ใช้งานอยู่: ไซต์ที่มีอยู่ในปัจจุบันและใช้งานอยู่ในสภาพแวดล้อมที่เลือก
- ไซต์ที่ไม่ใช้งาน: ไซต์ที่มีอยู่ในสภาพแวดล้อม แต่ยังไม่ได้ใช้งาน
- ไซต์อื่นๆ: ไซต์ที่ดาวน์โหลดภายในเครื่อง แต่ยังไม่ได้เชื่อมโยงกับสภาพแวดล้อมที่เลือก
การเปลี่ยนสภาพแวดล้อม
การสลับสภาพแวดล้อม:
เลือกปุ่ม เปลี่ยนสภาพแวดล้อม ภายในบานหน้าต่างการดำเนินการ Power Pages

เลือกสภาพแวดล้อมที่คุณต้องการจากรายการที่แสดง
เมื่อคุณเลือกสภาพแวดล้อม รายการไซต์จะอัปเดตโดยอัตโนมัติ
การดำเนินการสำหรับไซต์
ไซต์ประเภทต่างๆ มีการดำเนินการเฉพาะบริบทที่คุณสามารถเข้าถึงได้โดยการคลิกขวา
การดำเนินการของ Sites ที่ใช้งานอยู่
คลิกขวาที่ไซต์ที่ใช้งานอยู่เพื่อเข้าถึงการดำเนินการต่อไปนี้:
- ดูตัวอย่าง: ล้างแคชและเปิดไซต์ภายใน VS Code เพื่อแสดงตัวอย่างทันที
- อัปโหลด: อัปโหลดการเปลี่ยนแปลงในเครื่องกลับไปยังสภาพแวดล้อมของคุณ
- ดาวน์โหลด: ดาวน์โหลดเนื้อหาของไซต์ไปยังโฟลเดอร์ภายในเครื่องเพื่อแก้ไขแบบออฟไลน์
- รายละเอียดของไซต์: แสดงข้อมูลรายละเอียดเกี่ยวกับไซต์
- แสดงใน Explorer: ไปยังไดเรกทอรีภายในเครื่องที่มีโค้ดของไซต์
- เปิดในสตูดิโอ Power Pages: เปิดไซต์ในสตูดิโอ Power Pages
- เรียกใช้การคัดเลือก CodeQL: ทําการวิเคราะห์โค้ดแบบคงที่บนไฟล์ HTML และ JavaScript เพื่อระบุช่องโหว่ใน codebase ของคุณโดยใช้ CodeQL ตัวเลือกนี้จะพร้อมใช้งานสําหรับไซต์ที่ดาวน์โหลดภายในเครื่องเท่านั้น ซึ่งถูกระบุโดยแท็ก ปัจจุบัน ในรายการไซต์ที่ใช้งานอยู่
การดำเนินการของไซต์ที่ไม่ใช้งาน
ไซต์ที่ไม่ได้ใช้งานมีการดำเนินการเหล่านี้
- เปิดการจัดการไซต์: เปิดไซต์ภายในแอปพลิเคชัน Power Pages Management
- รายละเอียดของไซต์: ให้ข้อมูลโดยละเอียดเกี่ยวกับไซต์ที่เลือก เช่น รหัสเว็บไซต์, URL ของเว็บไซต์ เวอร์ชันของโมเดลข้อมูล และอื่นๆ
การดำเนินการอื่นๆ ของไซต์
ไซต์ที่จัดเก็บไว้ในเครื่องแต่ยังไม่ได้อยู่ในสภาพแวดล้อมของคุณมีการดำเนินการดังต่อไปนี้
- อัปโหลดไซต์: อัปโหลดไซต์ในเครื่องไปยังสภาพแวดล้อมที่เชื่อมต่อของคุณ หลังจากอัปโหลด ไซต์จะปรากฏในรายการไซต์ที่ไม่ใช้งาน ซึ่งคุณสามารถเปิดใช้งานได้จากหน้าแรกของ Power Pages
- แสดงใน Explorer: ไปยังไดเรกทอรีภายในเครื่องที่มีโค้ดของไซต์
ไอคอนไฟล์
ส่วนขยาย Visual Studio Code สำหรับ Power Pages จะระบุและแสดงไอคอนสำหรับไฟล์และโฟลเดอร์ภายในเนื้อหาเว็บไซต์ที่ดาวน์โหลดโดยอัตโนมัติ
![]()
Visual Studio Code ใช้ ธีมไอคอนไฟล์ ค่าเริ่มต้นที่ไม่แสดงไอคอนเฉพาะ Power Pages หากต้องการดูไอคอนไฟล์เฉพาะสำหรับเว็บไซต์ของคุณ คุณจะต้องอัปเดตอินสแตนซ์ Visual Studio Code เพื่อใช้ธีมไอคอนไฟล์เฉพาะ Power Pages
ในการเปิดใช้งานธีมไอคอนไฟล์เฉพาะพอร์ทัล:
เปิด Visual Studio Code
ไปที่ ไฟล์>การกำหนดลักษณะ>ธีม>ธีมไฟล์ไอคอน
เลือกธีมสำหรับ ไอคอนพอร์ทัล PowerApps

การแสดงตัวอย่างไซต์
การดำเนินการแสดงตัวอย่างจะใช้ ส่วนขยาย Microsoft Edge DevTools สำหรับ Visual Studio Code เพื่อแสดงตัวอย่างไซต์ในตัวแก้ไข คุณลักษณะนี้เรียกใช้ Microsoft Edge DevTools และเบราว์เซอร์ Microsoft Edge แบบฝังพร้อมการจำลองอุปกรณ์ภายใน VS Code ทำให้คุณมีความสามารถในการแก้ไขข้อบกพร่องและการตรวจสอบเกือบทั้งหมดที่พบใน Microsoft Edge DevTools เต็มรูปแบบ
การแสดงตัวอย่างจะแสดงการเปลี่ยนแปลงที่คุณอัปโหลดไปยังไซต์ของคุณเสมอดังนั้นโปรดตรวจสอบให้แน่ใจว่าคุณส่งการแก้ไขในเครื่องก่อนที่จะเปิด ทุกครั้งที่คุณเปิดการแสดงตัวอย่างแคชของไซต์จะล้างโดยอัตโนมัติเพื่อให้แน่ใจว่าคุณดูการอัปเดตล่าสุด
หากต้องการเปิดการแสดงตัวอย่าง ให้คลิกขวาที่ไซต์ที่ใช้งานอยู่ภายใต้ การดำเนินการ Power Pages แล้วเลือก แสดงตัวอย่าง การดำเนินการนี้จะเปิดเบราว์เซอร์ Microsoft Edge แบบฝังที่ชี้ไปยังเว็บไซต์ที่คุณเลือก

บานหน้าต่างแสดงตัวอย่างจะเปิดขึ้นทางด้านขวา

เติมข้อความอัตโนมัติ
ความสามารถในการเติมข้อความอัตโนมัติในส่วนขยาย Visual Studio Code จะแสดงบริบทปัจจุบันที่กำลังแก้ไข และส่วนประกอบการเติมข้อความอัตโนมัติที่เกี่ยวข้องผ่าน IntelliSense

แท็ก Liquid
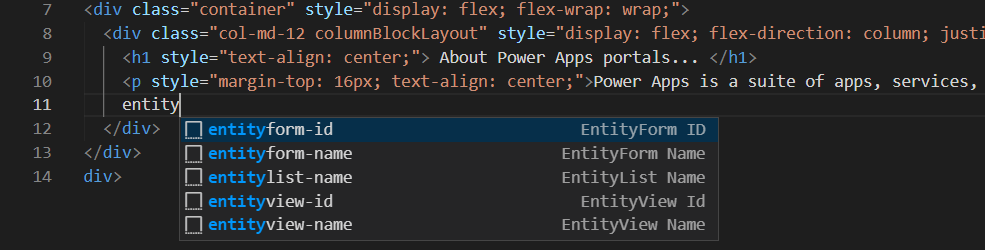
เมื่อปรับแต่งเนื้อหาที่ดาวน์โหลดโดยใช้ Visual Studio Code ตอนนี้คุณสามารถใช้ IntelliSense สำหรับ แท็ก Liquid ของ Power Pages
เริ่มพิมพ์เพื่อดูรายการแท็ก Liquid เลือกแท็กเพื่อจัดรูปแบบให้ถูกต้องและดำเนินการต่อด้วยการป้อนข้อมูลของคุณ

ออบเจ็กต์ Liquid
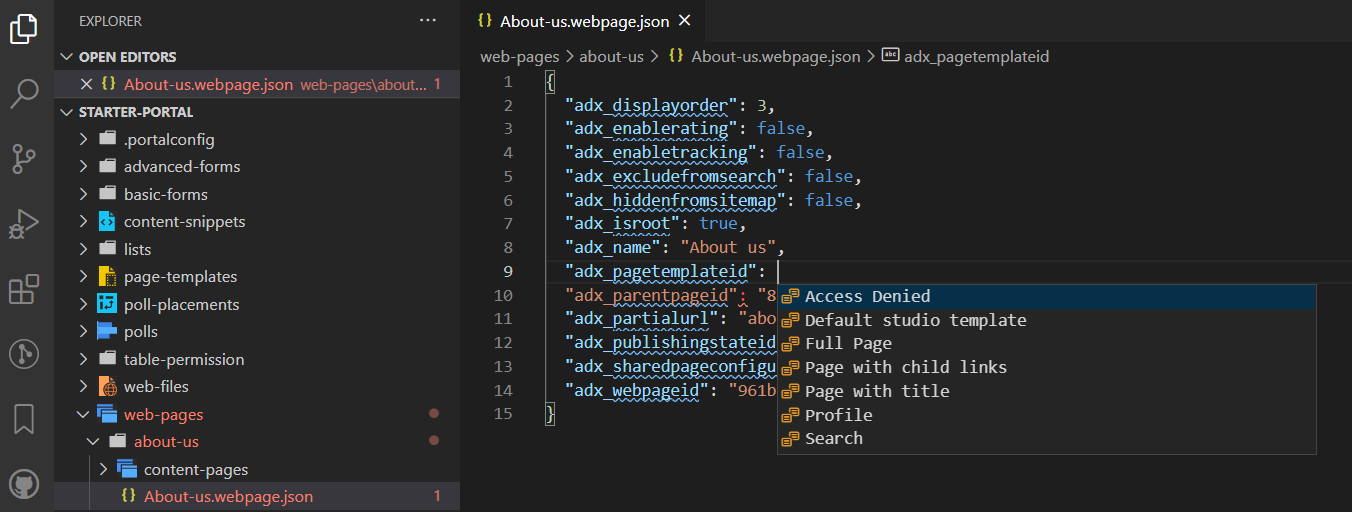
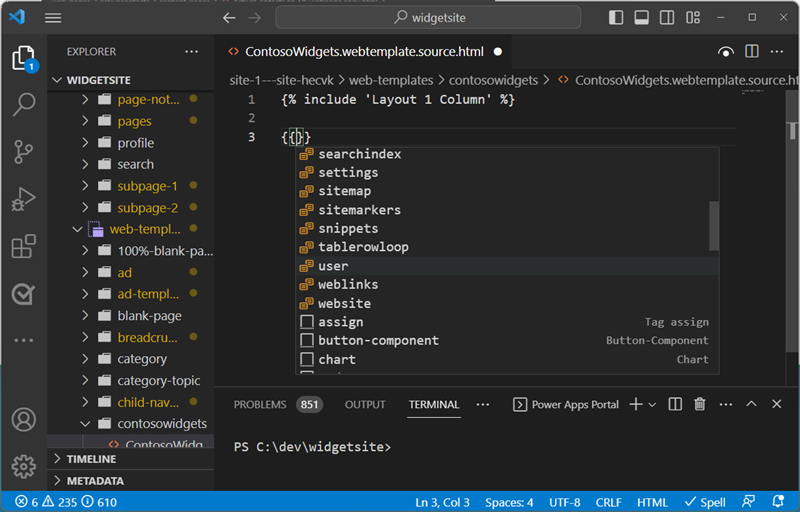
คุณสามารถดูการเสร็จสิ้นโค้ดของ ออบเจ็กต์ Liquid โดยการป้อน {{ }} เมื่อวางเคอร์เซอร์ไว้ระหว่างวงเล็บ ให้เลือก <CTRL + space> เพื่อแสดงรายการออบเจ็กต์ Liquid ที่คุณสามารถเลือกได้ หากออบเจ็กต์มีคุณสมบัติเพิ่มเติม คุณสามารถป้อน . แล้วเลือก <CTRL + space> อีกครั้งเพื่อดูคุณสมบัติเฉพาะของออบเจ็กต์ Liquid

แท็กเทมเพลต
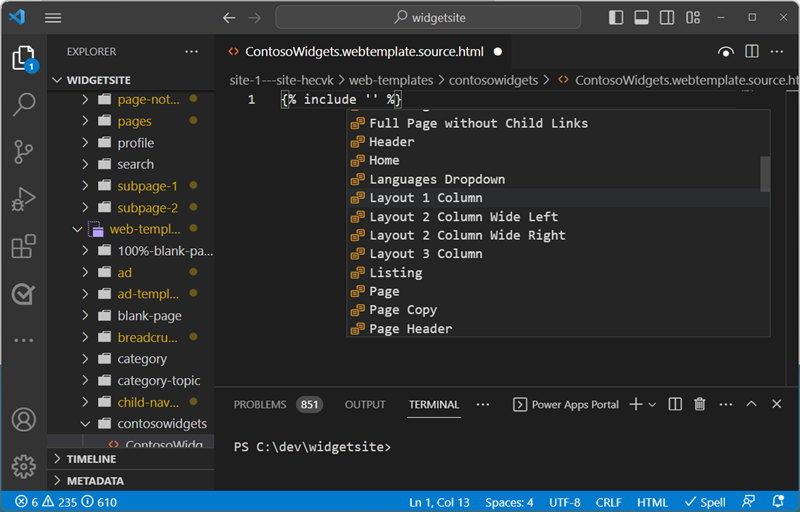
คุณสามารถดูคำแนะนำเทมเพลตเว็บ Power Pages โดยวางเคอร์เซอร์ในคำสั่ง {include ' '} แล้วเลือก <CTRL> - space รายการเทมเพลตเว็บที่มีอยู่จะปรากฏขึ้นเพื่อให้คุณเลือก

สร้าง ลบ และเปลี่ยนชื่อออบเจ็กต์ของเว็บไซต์
จากภายใน Visual Studio Code คุณสามารถสร้าง ลบ และเปลี่ยนชื่อส่วนประกอบของเว็บไซต์ต่อไปนี้:
- เว็บเพจ
- แม่แบบเพจ
- เทมเพลตเว็บ
- ส่วนย่อยของเนื้อหา
- แอสเซทใหม่ (ไฟล์เว็บ)
การดำเนินการสร้าง
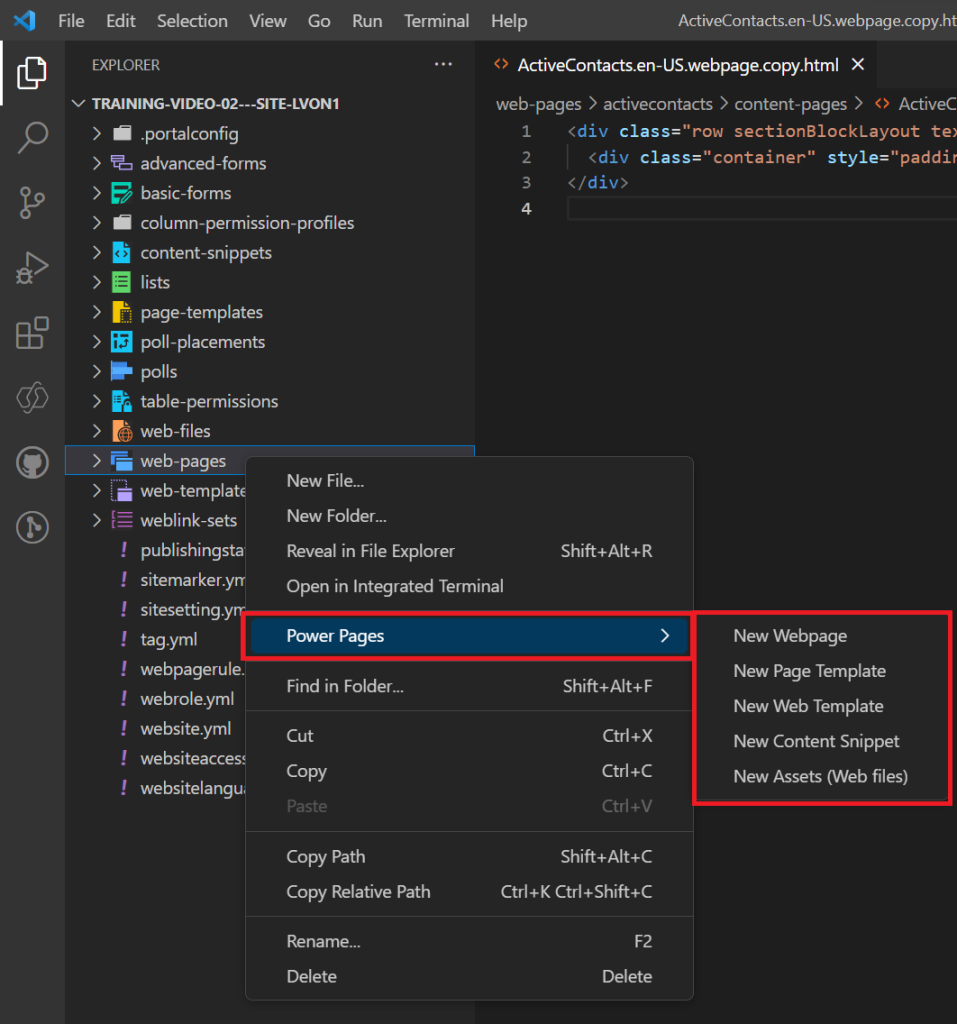
คุณสามารถใช้ตัวเลือกเมนูบริบทเพื่อสร้างส่วนประกอบเว็บไซต์ใหม่ได้ คลิกขวาที่หนึ่งในออบเจ็กต์ที่รองรับ เลือก Power Pages และเลือกชนิดออบเจ็กต์ของเว็บไซต์ที่คุณต้องการสร้าง
หรือคุณสามารถใช้ชุดคำสั่ง Visual Studio Code โดยเลือก Ctrl + Shift + P

คุณต้องระบุพารามิเตอร์เพิ่มเติมเพื่อสร้างวัตถุ
| ออบเจ็กต์ | พารามิเตอร์ |
|---|---|
| เว็บเพจ | ชื่อ เทมเพลตเพจ เพจหลัก |
| แม่แบบเพจ | ชนิด เทมเพลตเพจ |
| เทมเพลตเว็บ | Name |
| ส่วนย่อยของเนื้อหา | ชื่อ และถ้าส่วนย่อยจะเป็น HTML หรือข้อความ |
| แอสเซทใหม่ (ไฟล์เว็บ) | ชื่อ เพจหลัก และเลือกไฟล์ที่จะอัปโหลด |
การดำเนินการเปลี่ยนชื่อและลบ
จากการนำทางของไฟล์ คุณสามารถใช้เมนูบริบทเพื่อเปลี่ยนชื่อหรือลบส่วนประกอบของ Power Pages
หมายเหตุ
ออบเจ็กต์ที่ถูกลบสามารถคืนค่าได้จากถังรีไซเคิลบนเดสก์ท็อป
ข้อจำกัด
ข้อจำกัดต่อไปนี้ใช้กับ Power Platform Tools สำหรับพอร์ทัล:
- เติมข้อความอัตโนมัติ สนับสนุนเฉพาะฟังก์ชันการทำงานที่จำกัด
ข้อมูลที่เกี่ยวข้อง
การสนับสนุน Power Pages สำหรับ Microsoft Power Platform CLI (พรีวิว)