หมายเหตุ
การเข้าถึงหน้านี้ต้องได้รับการอนุญาต คุณสามารถลอง ลงชื่อเข้าใช้หรือเปลี่ยนไดเรกทอรีได้
การเข้าถึงหน้านี้ต้องได้รับการอนุญาต คุณสามารถลองเปลี่ยนไดเรกทอรีได้
ในบทช่วยสอนนี้ คุณจะได้เรียนรู้วิธีเพิ่มหน้าในไซต์ Power Pages ของคุณ คุณสามารถใช้หน้านี้เพื่อแสดงเนื้อหาคงที่ใน ผู้ชม ของคุณ เช่น ข้อความหรือรูปภาพ หรือใช้เพื่อให้ผู้เยี่ยมชมไซต์ของคุณสามารถโต้ตอบกับข้อมูลจาก Dataverse โดยใช้รายการและฟอร์ม
ในบทช่วยสอนนี้ คุณจะเรียนรู้วิธีการ:
- เพิ่มหน้าใหม่ลงในไซต์
- เพิ่มและแก้ไขเนื้อหาในหน้า
- ย้ายหน้าในแผนผังเว็บไซต์
ข้อกำหนดเบื้องต้น
- การสมัครใช้งาน Power Pages หรือแบบทดลองใช้ ทดลองใช้ Power Pages ฟรีที่นี่
- สร้างไซต์ Power Pages แล้ว สร้างไซต์ Power Pages
สร้างหน้าโดยใช้เค้าโครงเปล่า
ในขั้นตอนเหล่านี้ คุณจะต้องสร้างหน้าโดยใช้เค้าโครงเปล่า ในขณะที่คุณเรียนรู้เพิ่มเติมเกี่ยวกับ Power Pages คุณสามารถใช้เค้าโครงอื่นหรือสร้าง เค้าโครงที่กำหนดเอง เองได้
วิดีโอนี้ให้ภาพรวมของขั้นตอนเพื่อสร้างหน้าโดยใช้เค้าโครงเปล่า
ไปที่ Power Pages
เลือก แก้ไข บนไซต์ที่คุณต้องการเพิ่มหน้า หากคุณไม่มีไซต์ สร้างไซต์ ก่อนดำเนินการต่อ
เลือก หน้า จากนั้นเลือก + หน้า ที่มุมบนซ้าย
เลือก วิธีอื่นในการเพิ่มหน้า
ระบุชื่อหน้าของคุณแล้วเลือกเค้าโครงหน้า เริ่มจากว่าง

เลือก เพิ่ม
หลังจากผ่านไปครู่หนึ่ง คุณจะเห็นหน้าว่างพร้อมส่วนประกอบต่างๆ ที่จะเพิ่มลงในส่วน
ออกแบบหน้าและเพิ่มเนื้อหา
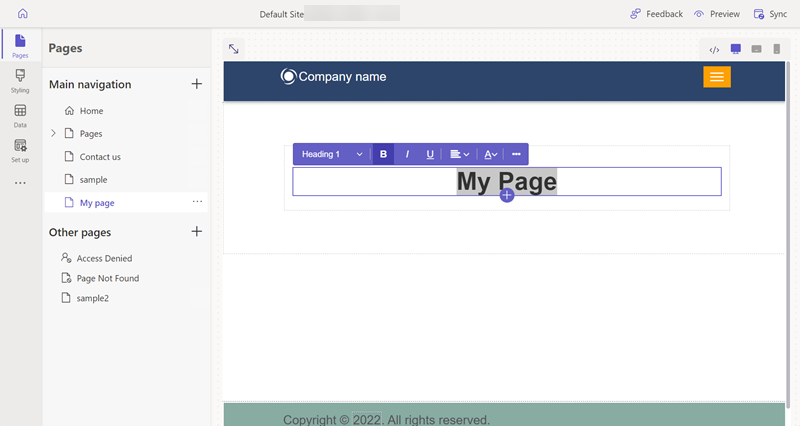
เลือกไอคอน ข้อความ
ป้อนชื่อหน้าของคุณ (เช่น หน้าของฉัน)
- เปลี่ยนสไตล์เป็น หัวเรื่อง 1
- เลือกไอคอน B เพื่อทำให้ข้อความเป็นตัวหนา
- ปรับการจัดตำแหน่งเพื่อให้ข้อความปรากฏอยู่กึ่งกลาง

ใต้ข้อความ ให้เลือกไอคอน + และเลือกไอคอน ตัวเว้นวรรค เพื่อเพิ่มส่วนประกอบตัวเว้นวรรค
ใต้ตัวเว้นวรรค ให้เลือกไอคอน + และเลือกไอคอน ข้อความ เพื่อเพิ่มกล่องข้อความอื่น
เพิ่มข้อความลงในกล่องข้อความ ทดลองกับสไตล์และสี
เลือกไอคอน + ด้านล่างข้อความและเพิ่มตัวเว้นวรรคอื่น
เลือกส่วนประกอบ ปุ่ม
กำหนดค่ารายละเอียดต่อไปนี้สำหรับปุ่ม:
- ป้ายปุ่ม: ติดต่อเรา
- เลือก ลิงก์ไปยังหน้า
- เลือกหน้า ติดต่อเรา จากเมนูหล่นลง
- เลือก ตกลง
- ใช้เมนูคุณสมบัติเพื่อจัดปุ่มให้อยู่ตรงกลาง
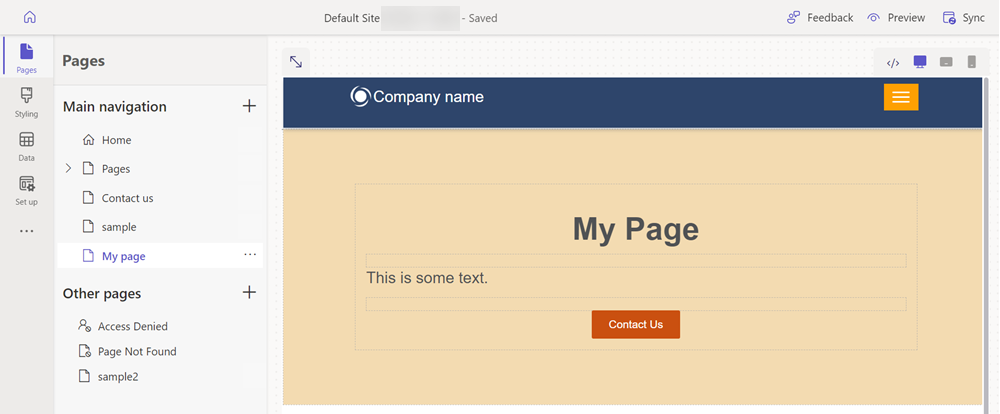
เลือกทั้งส่วนและเลือก พื้นหลัง จากเมนูคุณสมบัติและเปลี่ยนสีพื้นหลังของส่วน
ทดลองโดยเพิ่มส่วนเพิ่มเติม ส่วนประกอบ และสีลงในหน้าของคุณ

แสดงตัวอย่างหน้าของคุณ
คุณสามารถดูตัวอย่างว่าหน้าของคุณจะมีลักษณะอย่างไรบนเว็บไซต์ได้ตลอดเวลา
เลือก ตัวอย่าง จากเมนูหลักในสตูดิโอออกแบบ
เลือก เดสก์ทอป เพื่อให้หน้าปรากฏในเบราว์เซอร์ของคุณ หรือคุณสามารถดูหน้าบนอุปกรณ์มือถือของคุณโดยการสแกนรหัส QR
ย้ายหน้าในแผนผังเว็บไซต์
การเพิ่มหน้าไปยัง การนำทางหลัก จะเพิ่มตัวเลือกเมนู หน้าสามารถย้ายไปยังจุดต่างๆ ในลำดับชั้นของไซต์โดยรวมได้โดยใช้สตูดิโอออกแบบ
วิดีโอนี้จะให้ภาพรวมของขั้นตอนในการย้ายหน้าในแผนผังเว็บไซต์
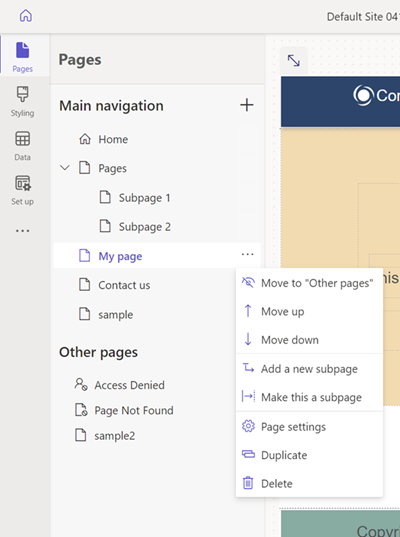
ภายใต้ การนำทางหลัก เลือกไอคอนจุดไข่ปลา (...) และเลือก ย้ายไปหน้าอื่น

หน้าควรจะปรากฏในส่วน หน้าอื่นๆ ถ้าคุณตอนนี้ ดูตัวอย่าง หน้าสังเกตว่าไม่มีรายการเมนูสำหรับหน้า
ภายใต้ หน้าอื่นๆ เลือกหน้าของคุณอีกครั้งและเลือก ย้ายไป "การนำทางหลัก"
เลือกหน้าและเลือกจุดไข่ปลา (...) ย้ายหน้าขึ้นและลงในลำดับชั้นโดยใช้ตัวเลือก ย้ายขึ้น และ ย้ายลง
ย้ายหน้าด้านล่างลิงค์ หน้า เลือกตัวเลือก ทำให้นี้เป็นหน้าย่อย ที่จะทำให้เป็นหน้าย่อยของหน้า หน้า
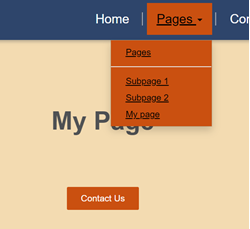
พรีวิว เพจและสังเกตว่าเพจของคุณเป็นลิงก์ย่อยภายใต้เพจอย่างไร และ URL แสดงให้ทราบว่าเพจนี้เป็นเพจย่อยอย่างไร

ดูเพิ่มเติม
ขั้นตอนถัดไป
ไปที่บทความถัดไปเพื่อเรียนรู้วิธีนำสไตล์ไปใช้กับเว็บไซต์ของคุณ