กำหนดค่าและจัดการประเภทสำหรับบทความองค์ความรู้
ส่วนนี้ช่วยให้คุณเข้าใจวิธีการสร้างประเภทใหม่สำหรับบทความองค์ความรู้ และเชื่อมโยงกับบทความ นอกจากนี้ คุณยังจะเรียนรู้วิธีการเปิดใช้งานการจัดอันดับสำหรับบทความองค์ความรู้ด้วย
สร้างประเภทใหม่สำหรับบทความองค์ความรู้
เข้าสู่ระบบ Power Pages
ไปที่ การตั้งค่า>การจัดการการบริการ
ในส่วน การจัดการฐานความรู้ เลือก ประเภท
เลือก สร้าง
ป้อนชื่อและคำอธิบายสำหรับประเภทของคุณ
เลือกประเภทหลัก ถ้าคุณต้องการให้เป็นประเภทระดับบนสุด ให้ปล่อยฟิลด์นี้ว่างไว้
เชื่อมโยงประเภทกับบทความองค์ความรู้
ในฮับ Customer Service ไปที่ การบริการ>บทความองค์ความรู้
เปิดบทความองค์ความรู้
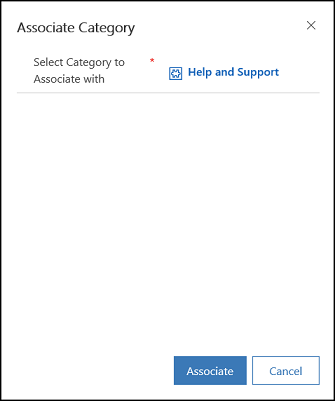
บนแถบคำสั่ง เลือก เชื่อมโยงประเภท หน้าต่างประเภทที่เชื่อมโยงจะปรากฏขึ้น
ในฟิลด์ เลือกประเภทที่จะเชื่อมโยงด้วย เลือกประเภทที่คุณต้องการเชื่อมโยงกับบทความนี้ จากนั้นเลือก เชื่อมโยง

หมายเหตุ
คุณยังสามารถเพิ่มบทความที่เกี่ยวข้อง ผลิตภัณฑ์ที่เกี่ยวข้อง และคำสำคัญไปยังบทความองค์ความรู้ได้ด้วย สำหรับข้อมูลเพิ่มเติมเกี่ยวกับการจัดการบทความองค์ความรู้ ดู สร้างและจัดการบทความองค์ความรู้
ลบประเภทออกจากบทความ
ในฮับบริการลูกค้า เปิดบทความองค์ความรู้ที่คุณต้องการลบประเภทออก
บนแท็บ สรุป ภายใต้ ข้อมูลที่เกี่ยวข้อง เลือก ประเภทที่เกี่ยวข้อง

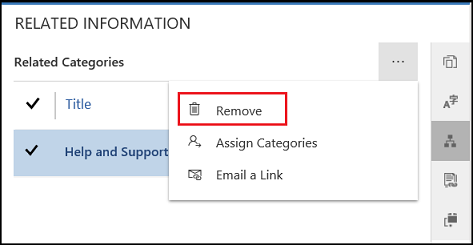
เลือกประเภทที่คุณต้องการลบออก
จาก คำสั่งเพิ่มเติม เลือก ลบออก

ลบประเภทความรู้
เข้าสู่ระบบ Power Pages
ไปที่ การตั้งค่า>การจัดการการบริการ
ในส่วน การจัดการฐานความรู้ เลือก ประเภท
เลือกประเภทจากรายการมุมมอง และจากนั้นเลือก ลบ บนแถบคำสั่ง
หมายเหตุ
บทความองค์ความรู้ที่เกี่ยวข้องกับประเภทนี้จะถูกยกเลิกความสัมพันธ์ หลังจากที่ประเภทถูกลบ
เปิดใช้งานการจัดอันดับสำหรับบทความองค์ความรู้
ลงชื่อเข้าใช้เว็บไซต์ และไปยังบทความองค์ความรู้
แก้ไขบทความจากตัวแก้ไขแบบอินไลน์
ตัวเลือก เลือก เปิดใช้งานการจัดอันดับ
ขยายและยุบส่วนต่างๆ
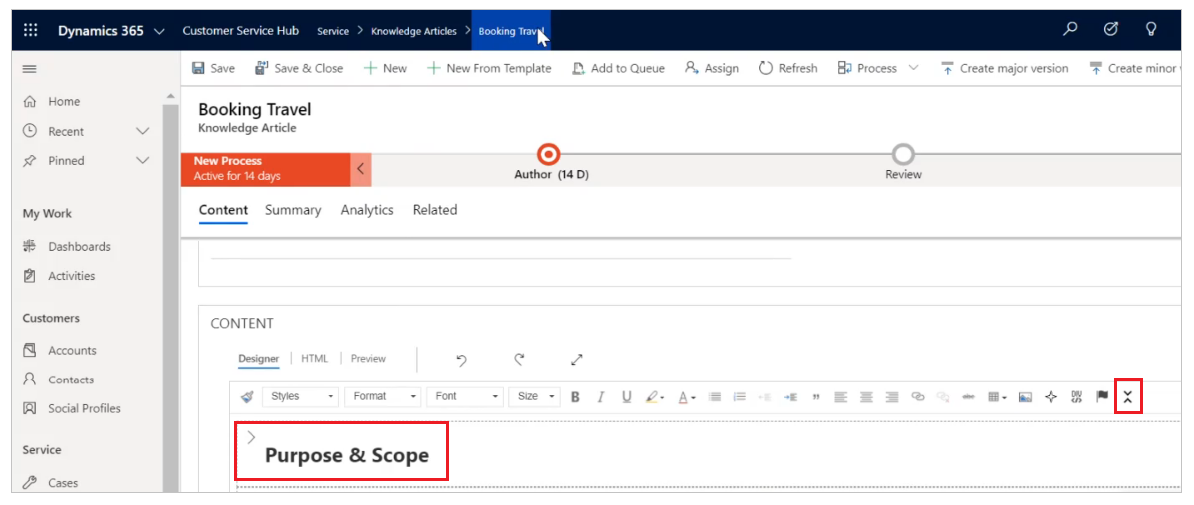
คุณสามารถเพิ่มส่วนที่สามารถขยายและยุบได้โดยเพิ่ม ส่วนที่ยุบได้ โดยใช้ ปุ่มคำสั่งที่ยุบได้:

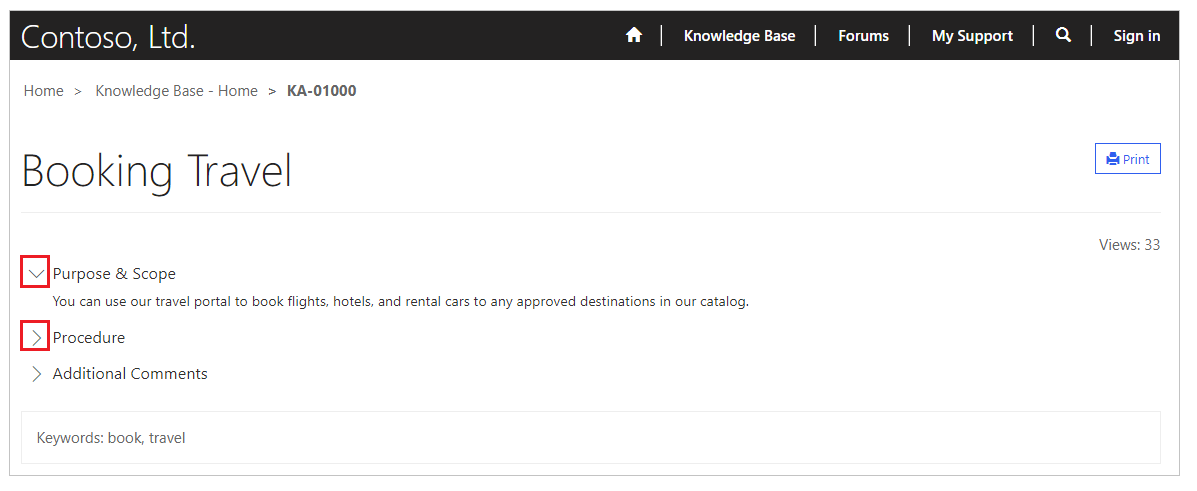
คุณสามารถดูตัวอย่างต่อไปนี้โดยขยายส่วนหนึ่งส่วนที่เหลืออยู่ในตำแหน่งที่ยุบ:

ข้อควรพิจารณาต่อไปนี้นำไปใช้เมื่อใช้ส่วนที่ยุบได้:
- สถานะเริ่มต้นของส่วนที่ยุบได้ถูกยุบ
- หน้าเว็บและเทมเพลตเว็บที่มีอยู่สามารถทำงานกับส่วนที่ยุบได้โดยไม่ต้องเปลี่ยนแปลงเพิ่มเติม
- หากคุณเลือก พิมพ์ สถานะของส่วนจากการเลือกปัจจุบันยังคงอยู่สำหรับตัวอย่างก่อนพิมพ์
- ส่วนที่ยุบได้เมื่อเพิ่มลงในบทความของคุณ จะมีฟังก์ชัน JS เพิ่มเติมและรูปแบบ CSS สำหรับปุ่มขยาย/ยุบ
ปรับแต่งลักษณะการทำงานการขยายและการยุบ
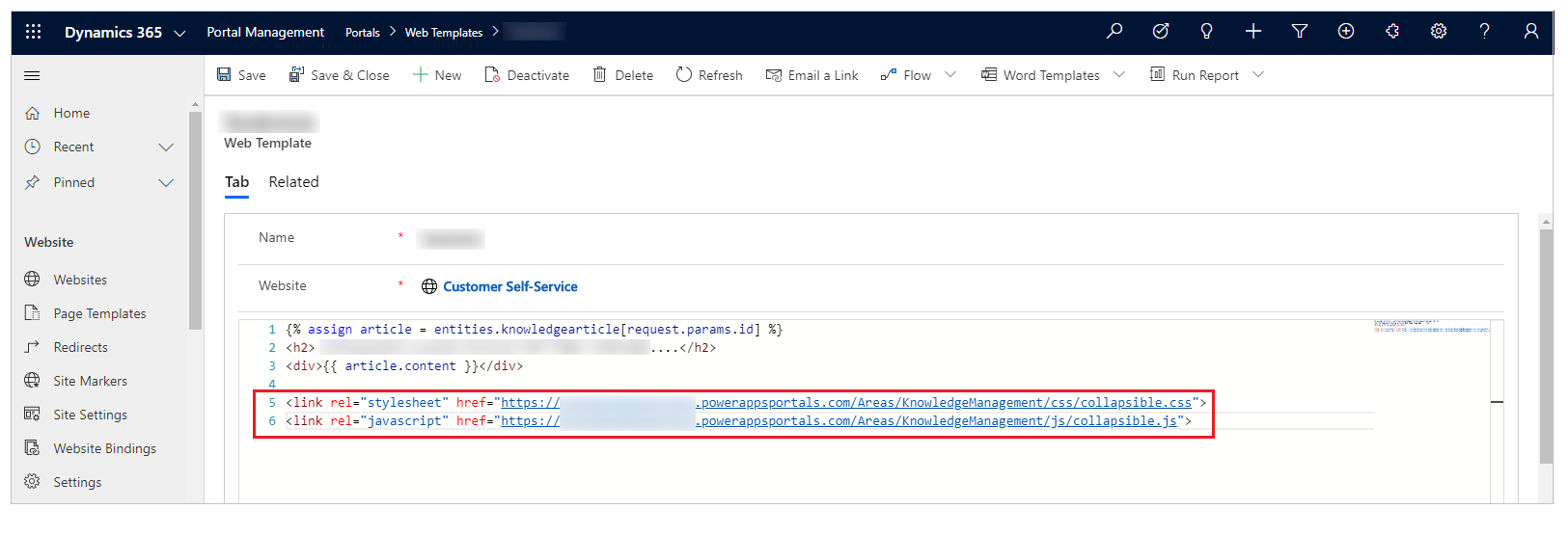
คุณสามารถปรับแต่ง CSS และไฟล์ JS ค่าเริ่มต้นและสร้างการปรับแต่งเพิ่มเติม ชื่อไฟล์ CSS ค่าเริ่มต้นคือ collapsible.css และชื่อไฟล์ JavaScript คือ collapsible.js
ตัวอย่างต่อไปนี้แสดง เทมเพลตเว็บ โดยใช้ไฟล์ JavaScript และ CSS เริ่มต้น อัปเดตชื่อไฟล์และตำแหน่งสำหรับเทมเพลตเว็บเป็นไฟล์ JavaScript และ CSS ที่กำหนดเอง: