Calendar ควบคุม
ตัวควบคุมที่ใช้ในการป้อนค่าวันที่
หมายเหตุ
รหัสแหล่งที่มาของส่วนประกอบและข้อมูลเพิ่มเติมใน ที่เก็บส่วนประกอบของโค้ด GitHub

Description
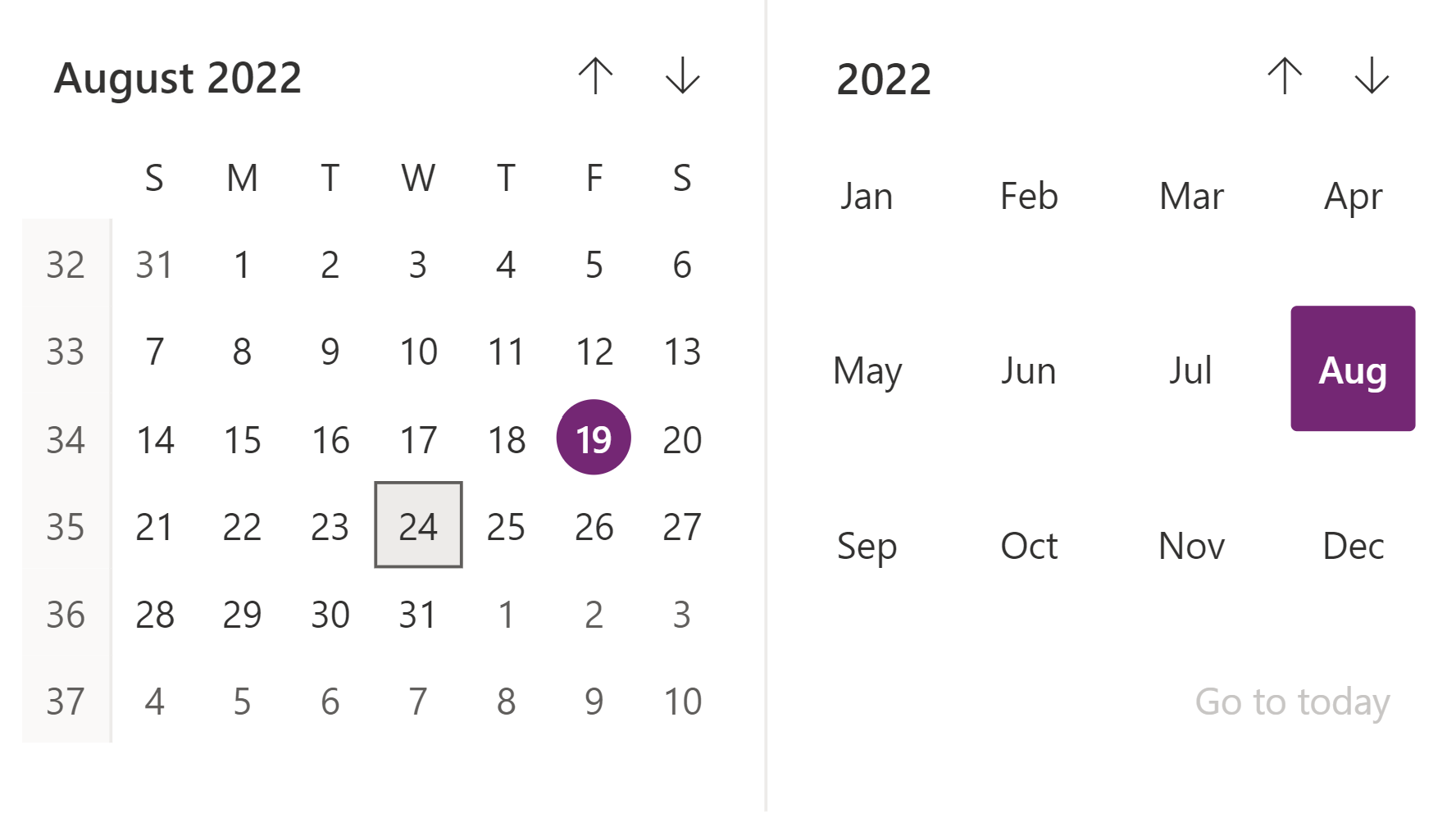
ส่วนประกอบของโค้ดนี้จัดเตรียมแรปเปอร์รอบตัวควบคุม Fluent UI Calendar ที่ผูกกับปุ่มเพื่อใช้ในพื้นที่ทำงานและหน้าแบบกำหนดเอง
คุณสมบัติ
คุณสมบัติที่สำคัญ
| คุณสมบัติ | Description |
|---|---|
SelectedDateValue |
ค่าวันที่ที่จะเลือกล่วงหน้าหรือเลือกหลังจากเหตุการณ์การเปลี่ยนแปลง เช่น วันที่ของวันนี้: Today() วันที่ตามภาษา: DateValue("24/7/2022",Language()) ภาษาเฉพาะภูมิภาค: DateValue("24/07/2022","en-GB") |
ShowGoToToday |
ไม่ว่าจะมองเห็นตัวเลือก 'ไปที่วันนี้' หรือไม่ |
MonthPickerVisible |
เลือกว่าตัวเลือกเดือนมองเห็นได้หรือไม่ |
DayPickerVisible |
เลือกว่าตัวเลือกวันมองเห็นได้หรือไม่ |
HighlightSelectedMonth |
ไม่ว่าเดือนที่เลือกจะถูกเน้นในปฏิทินหรือไม่ |
HighlightCurrentMonth |
ไม่ว่าเดือนปัจจุบันจะถูกเน้นในปฏิทินหรือไม่ |
ShowWeekNumbers |
ไม่ว่าตัวเลขสัปดาห์จะปรากฏหรือไม่ |
ShowSixWeeksByDefault |
ไม่ว่าจะมองเห็นสัปดาห์ที่หกโดยค่าเริ่มต้นหรือไม่ |
MinDate |
หากระบุค่าวันที่ จะไม่อนุญาตให้นำทางเกินวันที่นั้น สำหรับรูปแบบที่ถูกต้อง ให้อ้างอิงกับตัวอย่างที่ให้ไว้สำหรับวันที่ที่เลือก |
MaxDate |
หากระบุค่าวันที่ จะไม่อนุญาตให้นำทางเกินวันที่นั้น สำหรับรูปแบบที่ถูกต้อง ให้อ้างอิงกับตัวอย่างที่ให้ไว้สำหรับวันที่ที่เลือก |
FirstDayOfWeek |
เลือกวันที่จะแสดงเป็นวันแรกของสัปดาห์ในปฏิทิน |
คุณสมบัติ Style
| คุณสมบัติ | Description |
|---|---|
Theme |
ยอมรับสตริง JSON ที่สร้างขึ้นโดยใช้ ตัวออกแบบธีม Fluent UI (windows.net) การเว้นว่างไว้จะใช้ธีมเริ่มต้นที่กำหนดโดย Power Apps ดูที่ ชุดรูปแบบ สำหรับความช่วยเหลือเกี่ยวกับวิธีกำหนดค่า |
BackgroundColor |
สีพื้นหลังสำหรับส่วนประกอบ เช่น สีขาว หรือ #ffffff |
AccessibilityLabel |
ป้ายชื่อ aria สำหรับโปรแกรมอ่านหน้าจอ |
คุณสมบัติ Event
| คุณสมบัติ | Description |
|---|---|
InputEvent |
เหตุการณ์ที่ส่งตัวควบคุม เช่น SetFocus ดูด้านล่างนี้ |
พฤติกรรม
รองรับ SetFocus เป็น InputEvent
ใช้ OnChange
เมื่อเลือกวันที่ สามารถรับค่าได้จากคุณสมบัติเอาต์พุต selectedDate ด้านล่างนี้คือชุดของโค้ดตัวอย่างที่สามารถเพิ่มในคุณสมบัติ 'OnChange' ขึ้นอยู่กับวิธีการแสดงเอาต์พุต
Set(var_SelectedDate, If(!IsBlank(Self.selectedDateValue), Text(Self.selectedDateValue, ShortDate, Language())));
// Example - Output: 7/14/2022
Set(var_SelectedDate, If(!IsBlank(Self.selectedDateValue), Text(Self.selectedDateValue, LongDate, Language())));
// Example - Output: Sunday, July 3, 2022
Set(var_SelectedDate, If(!IsBlank(Self.selectedDateValue), Text(Self.selectedDateValue, ShortDate, "en-GB")));
// Example - Output: 14/07/2022
การตั้งค่าโฟกัสที่ตัวควบคุม
เมื่อมีการแสดงกล่องโต้ตอบใหม่ และโฟกัสเริ่มต้นควรอยู่บนตัวควบคุม จำเป็นต้องมีโฟกัสที่ตั้งไว้อย่างชัดเจน
ในการเรียกเหตุการณ์อินพุต คุณสามารถตั้งค่าตัวแปรบริบทที่ผูกกับคุณสมบัติเหตุการณ์อินพุตเป็นสตริงที่ขึ้นต้นด้วย SetFocus และตามด้วยองค์ประกอบสุ่มเพื่อให้แน่ใจว่าแอปตรวจพบว่าเป็นการเปลี่ยนแปลง
ตัวอย่างสูตร Power Fx:
UpdateContext({ctxResizableTextareaEvent:"SetFocus" & Text(Rand())}));
ตัวแปรบริบท ctxResizableTextareaEvent สามารถผูกมัดกับคุณสมบัติ InputEvent ได้
ข้อจำกัด
ส่วนประกอบโค้ดนี้ใช้ได้เฉพาะในแอปพื้นที่ทำงานและหน้าที่กำหนดเองเท่านั้น