หมายเหตุ
การเข้าถึงหน้านี้ต้องได้รับการอนุญาต คุณสามารถลอง ลงชื่อเข้าใช้หรือเปลี่ยนไดเรกทอรีได้
การเข้าถึงหน้านี้ต้องได้รับการอนุญาต คุณสามารถลองเปลี่ยนไดเรกทอรีได้
ตัวควบคุมที่ใช้ในการป้อนคำสั่ง
หมายเหตุ
รหัสแหล่งที่มาของส่วนประกอบและข้อมูลเพิ่มเติมใน ที่เก็บส่วนประกอบของโค้ด GitHub

Description
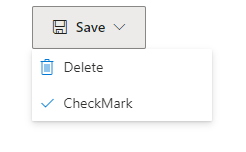
เมนูตามบริบท (ContextMenu) คือรายการคำสั่งที่อิงตามบริบทของการเลือก การวางเมาส์เหนือเมาส์ หรือโฟกัสของแป้นพิมพ์ ซึ่งเป็นพื้นผิวคำสั่งที่มีประสิทธิภาพและใช้มากที่สุดแห่งหนึ่ง และสามารถใช้ได้ในสถานที่ต่างๆ
ส่วนประกอบของโค้ดนี้จัดเตรียมแรปเปอร์รอบตัวควบคุม Fluent UI ContextualMenu ที่ผูกกับปุ่มเพื่อใช้ในแอปพื้นที่ทำงานและหน้าแบบกำหนดเอง
คุณสมบัติ
คุณสมบัติที่สำคัญ
| คุณสมบัติ | Description |
|---|---|
Items |
รายการการดำเนินการที่จะแสดง รายการแรกถือเป็นรายการราก |
Items คุณสมบัติ
| Name | Description |
|---|---|
ItemDisplayName |
ชื่อที่แสดงของรายการเมนู |
ItemKey |
คีย์ที่ใช้ระบุรายการที่เลือก และเมื่อเพิ่มรายการย่อย คีย์ต้องไม่ซ้ำกัน |
ItemEnabled |
ตั้งค่าเป็นเท็จ หากปิดใช้งานตัวเลือก |
ItemVisible |
ตั้งค่าเป็นเท็จ หากตัวเลือกไม่ปรากฎ |
ItemChecked |
ตั้งค่าเป็น จริง หากเลือกตัวเลือกนี้ |
ItemIconName |
ไอคอน Fluent UI ที่จะใช้ (ดู ไอคอน Fluent UI) |
ItemIconColor |
สีสำหรับแสดงไอคอนเป็น (เช่น ชื่อ RGB หรือค่าฐานสิบหก) |
ItemIconOnly |
อย่าแสดงป้ายข้อความ - แสดงเฉพาะไอคอนเท่านั้น |
ItemHeader |
แสดงรายการเป็นส่วนหัวของส่วน หากมีรายการที่มี ItemParentKey ของพวกเขาตั้งค่าเป็นคีย์ของรายการนี้ จากนั้นจะเพิ่มเป็นรายการที่มีการจัดกลุ่มตามความหมายในส่วนนี้ |
ItemTopDivider |
แสดงตัวแบ่งที่ส่วนบนของส่วน |
ItemDivider |
แสดงรายการเป็นตัวแบ่งส่วน - หรือถ้ารายการนั้นเป็นส่วนหัว (ItemHeader = true) จากนั้นควบคุมว่าจะแสดงผลตัวแบ่งที่ด้านล่างของส่วนหรือไม่ |
ItemParentKey |
แสดงตัวเลือกเป็นรายการย่อยของตัวเลือกอื่น |
หมายเหตุ
ItemIconColorจะแทนที่ค่าธีมของส่วนประกอบและละเว้นสีสถานะอื่น ๆ (เช่น ปิดใช้งาน)ItemHeaderและItemDividerต้องตั้งค่าเป็นจริงเพื่อแสดงผลเป็นตัวแบ่ง หากตั้งค่าเป็น เท็จ จะคาดหวังค่าอื่นและจะแสดงผลเป็นค่าว่าง- การเพิ่มคุณสมบัติ
ItemCheckedและลักษณะการทำงานของรายการเมนูย่อยจะป้องกันไม่ให้ปิดเมนูย่อยเมื่อคลิก
ตัวอย่างเช่น
ตัวอย่างสูตร Power Fx สำหรับ Items:
Table(
{
ItemKey: "File",
ItemIconName: "save",
ItemDisplayName: "Save",
ItemOverflow:true
},
{
ItemKey: "Delete",
ItemIconName: "Delete",
ItemDisplayName: "Delete",
ItemOverflow:true
}
)
คุณสมบัติ Style
| คุณสมบัติ | Description |
|---|---|
Theme |
ยอมรับสตริง JSON ที่สร้างขึ้นโดยใช้ ตัวออกแบบธีม Fluent UI (windows.net) การเว้นว่างไว้จะใช้ธีมเริ่มต้นที่กำหนดโดย Power Apps การเว้นว่างไว้จะใช้ธีมเริ่มต้นที่กำหนดโดย Power Apps ดูที่ ชุดรูปแบบ สำหรับความช่วยเหลือเกี่ยวกับวิธีกำหนดค่า |
Chevron |
แสดงหรือซ่อนเครื่องหมายลงบนปุ่มราก |
IconColor |
ไม่บังคับ สีของไอคอนบนปุ่มเมนูบริบท |
HoverIconColor |
ไม่บังคับ สีของไอคอนเมื่อวางเมาส์ไว้บนปุ่มเมนูบริบท |
IconSize |
ไม่บังคับ ในหน่วยพิกเซล ขนาดของไอคอนบนปุ่มเมนูบริบท |
FontSize |
ไม่บังคับ ในหน่วยพิกเซล ขนาดของข้อความบนปุ่มเมนูบริบท |
FontColor |
ไม่บังคับ สีของข้อความบนปุ่มเมนูบริบท |
HoverFontColor |
ไม่บังคับ สีของข้อความเมื่อวางเมาส์ไว้บนปุ่มเมนูบริบท |
FillColor |
ไม่บังคับ สีของพื้นหลังบนปุ่มเมนูบริบท |
HoverFillColor |
ไม่บังคับ สีของพื้นหลังเมื่อวางเมาส์ไว้บนปุ่มเมนูบริบท |
TextAlignment |
การจัดแนวข้อความของข้อความบนปุ่ม ค่าที่เป็นไปได้: กลาง ซ้าย หรือขวา |
AccessibilityLabel |
ป้ายชื่อ aria สำหรับโปรแกรมอ่านหน้าจอ |
คุณสมบัติ Event
| คุณสมบัติ | Description |
|---|---|
InputEvent |
เหตุการณ์ที่ส่งตัวควบคุม เช่น SetFocus ดูด้านล่างนี้ |
พฤติกรรม
รองรับ SetFocus เป็น InputEvent
กำหนดค่าลักษณะ 'เมื่อเลือก'
ใช้สูตร Switch() ในคุณสมบัติ OnSelect ของส่วนประกอบ เพื่อกำหนดค่าการดำเนินการเฉพาะสำหรับแต่ละรายการโดยอ้างถึง ItemKey ที่เลือกของตัวควบคุมเป็นค่าสวิตช์
แทนที่ค่า false ที่มีนิพจน์ที่เหมาะสมในภาษา Power Fx
Switch( Self.Selected.ItemKey,
/* Action for ItemKey 1 */
"File", false,
/* Action for ItemKey 2 */
"Delete", false,
/* Default action */
false
)
การตั้งค่าโฟกัสที่ตัวควบคุม
เมื่อมีการแสดงกล่องโต้ตอบใหม่ และโฟกัสเริ่มต้นควรอยู่บนตัวควบคุม จำเป็นต้องมีโฟกัสที่ตั้งไว้อย่างชัดเจน
ในการเรียกเหตุการณ์อินพุต คุณสามารถตั้งค่าตัวแปรบริบทที่ผูกกับคุณสมบัติเหตุการณ์อินพุตเป็นสตริงที่ขึ้นต้นด้วย SetFocus และตามด้วยองค์ประกอบสุ่มเพื่อให้แน่ใจว่าแอปตรวจพบว่าเป็นการเปลี่ยนแปลง
เช่น
UpdateContext({ctxResizableTextareaEvent:"SetFocus" & Text(Rand())}));
ตัวแปรบริบท ctxResizableTextareaEvent สามารถผูกมัดกับคุณสมบัติ Input Event ได้
ข้อจำกัด
ส่วนประกอบโค้ดนี้ใช้ได้เฉพาะในแอปพื้นที่ทำงานและหน้าที่กำหนดเองเท่านั้น