หมายเหตุ
การเข้าถึงหน้านี้ต้องได้รับการอนุญาต คุณสามารถลอง ลงชื่อเข้าใช้หรือเปลี่ยนไดเรกทอรีได้
การเข้าถึงหน้านี้ต้องได้รับการอนุญาต คุณสามารถลองเปลี่ยนไดเรกทอรีได้
[บทความนี้เป็นคู่มือรุ่นก่อนวางจำหน่าย และอาจจะมีการเปลี่ยนแปลงในอนาคต]
ตัวควบคุมที่ใช้ในการจัดกลุ่มเนื้อหา

สำคัญ
- นี่คือคุณลักษณะทดลอง
- คุณลักษณะทดลองไม่ได้มีไว้สำหรับการนำไปใช้งานจริงและอาจมีการจำกัดฟังก์ชันการทำงาน คุณลักษณะเหล่านี้สามารถใช้ได้ก่อนการเปิดตัวอย่างเป็นทางการ เพื่อให้ลูกค้าสามารถเข้าใช้งานได้ก่อนเวลาและให้ข้อคิดเห็น
Description
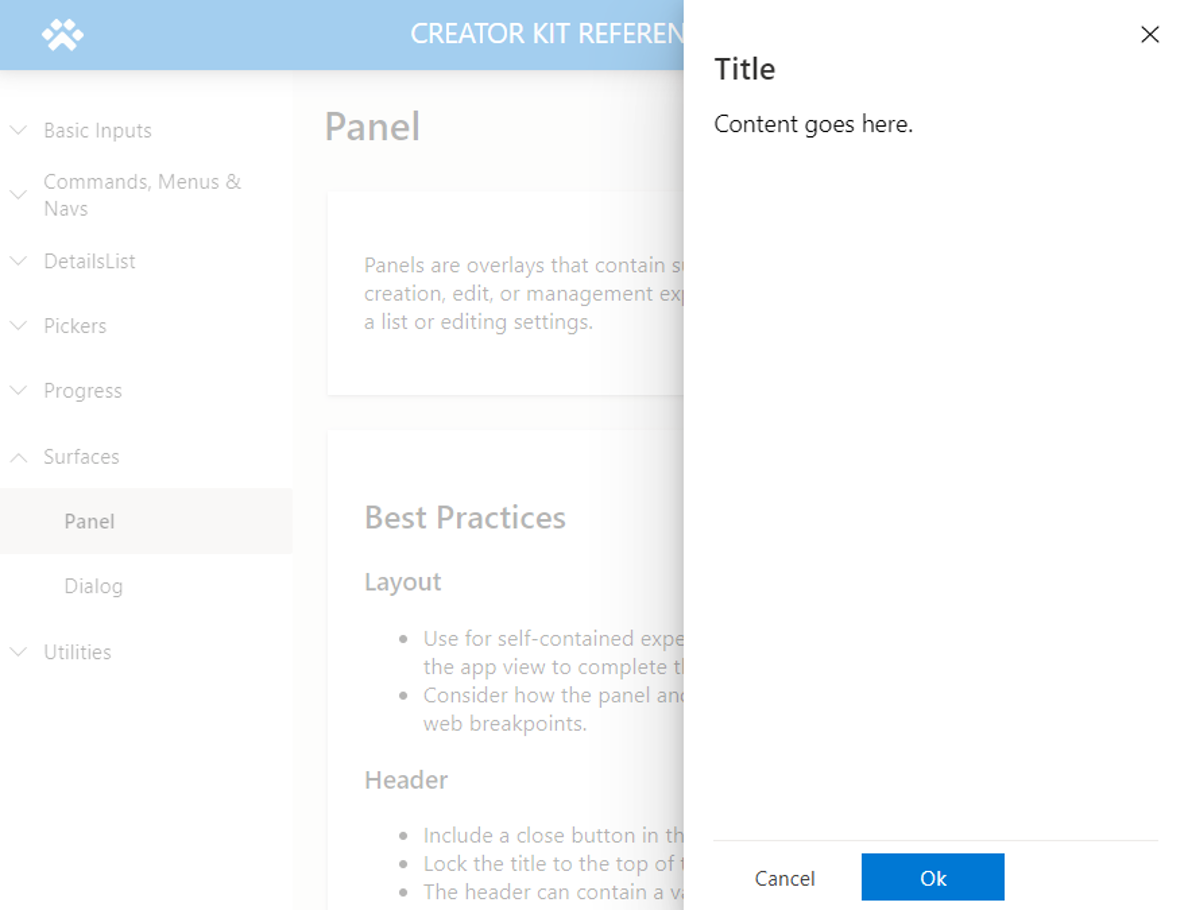
Panel คือโอเวอร์เลย์ที่มีเนื้อหาเสริมและใช้สำหรับประสบการณ์การสร้าง แก้ไข หรือการจัดการที่ซับซ้อน ตัวอย่างเช่น การดูรายละเอียดเกี่ยวกับรายการในรายการหรือการตั้งค่าการแก้ไข
องค์ประกอบพื้นที่ทำงานนี้เลียนแบบสไตล์และพฤติกรรมของ การควบคุม Fluent UI Panel
คุณสมบัติ
คุณสมบัติที่สำคัญ
| คุณสมบัติ | รายละเอียด |
|---|---|
Buttons |
ชุดข้อมูลที่กำหนดปุ่ม |
Title |
ข้อความที่แสดงในส่วนชื่อเรื่อง |
Subtitle |
ไม่บังคับ ข้อความที่แสดงภายใต้ชื่อ |
DialogWidth |
ความกว้างของแผง |
ContentX |
พิกัด X สำหรับพื้นที่เนื้อหา |
ContentY |
พิกัด Y สำหรับพื้นที่เนื้อหา |
ContentWidth |
ความกว้างของพื้นที่เนื้อหาของแผง |
ContentHeight |
ความสูงของพื้นที่เนื้อหาของแผง |
Buttons คุณสมบัติ
| คุณสมบัติ | Description |
|---|---|
Label |
ป้ายกำกับแสดงบนปุ่ม |
ButtonType |
การแจงนับที่กำหนดลักษณะของปุ่ม เลือกระหว่าง Standard และ Primary |
Table(
{
Label: "Cancel",
ButtonType: 'Microsoft.CoreControls.Button.ButtonType'.Standard
},{
Label: "Ok",
ButtonType: 'Microsoft.CoreControls.Button.ButtonType'.Primary
}
)
คุณสมบัติ Style
| คุณสมบัติ | Description |
|---|---|
Overlay Color |
สีที่แสดงในพื้นที่ซ้อนทับ |
DialogWidth |
ความกว้างของแผง (อย่าสับสนกับความกว้างของตัวควบคุม ซึ่งควรขยายความกว้างของแอป) |
Position of the panel |
ระบุค่าข้อความ Right หรือ Left เพื่อระบุว่าแผงควรแสดงผลด้านใดของหน้าจอ |
Theme |
วัตถุของธีม การเว้นว่างไว้จะทำแสดงธีม Power Apps เริ่มต้น ดูที่ ชุดรูปแบบ สำหรับความช่วยเหลือเกี่ยวกับวิธีกำหนดค่า |
คุณสมบัติ Event
| คุณสมบัติ | Description |
|---|---|
OnCloseSelect |
นิพจน์การดำเนินการที่ดำเนินการเมื่อเลือกปุ่มปิด |
OnButtonSelect |
นิพจน์การดำเนินการที่ดำเนินการเมื่อเลือกหนึ่งในปุ่มการดำเนินการ |
พฤติกรรม
กำหนดค่าการแสดงผลแผง
การมองเห็นของ Panel สามารถสลับได้ด้วยตัวแปรประเภทบูลีน (จริง/เท็จ)
ใช้สูตร Power Fx ต่อไปนี้เพื่อแสดงกล่องโต้ตอบ (เช่น คุณสมบัติ
OnSelectของตัวควบคุม button):UpdateContext({ showHideDialog: true })มอบหมายค่าดังต่อไปนี้ให้
Panel:คุณสมบัติ มูลค่า OnCloseSelectUpdateContext({ showHideDialog: false })VisibleshowHideDialog
กำหนดค่าการดำเนินการของปุ่ม
ในคุณสมบัติ OnButtonSelect ของแผง ให้การดำเนินการในเงื่อนไข If() หรือ Switch() ตามค่าข้อความ Self.SelectedButton.Label เพื่อกำหนดการดำเนินการ ทั้งนี้ขึ้นอยู่กับการดำเนินการ การซ่อน Panel หลังจากดำเนินการเสร็จสิ้นแล้วอาจเป็นเรื่องที่สมเหตุสมผล
Switch( Self.SelectedButton.Label,
"Ok", Notify("The Ok button was pressed.");
);
// Closes the panel
UpdateContext({ showHideDialog: false })
จัดรูปแบบเนื้อหาแผง
เชื่อมโยงคอนเทนเนอร์กับคุณสมบัติเนื้อหาของ Panel เพื่อวางเนื้อหาในพื้นที่ที่เหมาะสมของหน้าจอ ตรวจสอบให้แน่ใจว่าได้เชื่อมโยงการมองเห็นเนื้อหากับ Panel
ขั้นตอนในการจัดรูปแบบเนื้อหาในแผง:
เพิ่ม
Panel(ชื่อตัวอย่าง:cmp_panel)เพิ่มคอนเทนเนอร์ (ชื่อตัวอย่าง:
c_panelContent)เปลี่ยนคุณสมบัติต่อไปนี้ของ
c_panelContent:คุณสมบัติ มูลค่า Xcmp_panel.ContentXYcmp_panel.ContentYWidthcmp_panel.ContentWidthHeightcmp_panel.ContentHeightVisiblecmp_panel.Visible
ข้อจำกัด
ส่วนประกอบของพื้นที่ทำงานนี้ใช้ได้เฉพาะในแอปพื้นที่ทำงานและหน้าที่กำหนดเองเท่านั้น