Persona การควบคุม (พรีวิว)
[บทความนี้เป็นคู่มือรุ่นก่อนวางจำหน่าย และอาจจะมีการเปลี่ยนแปลงในอนาคต]
ตัวควบคุมที่ออกแบบมาเพื่อแสดงข้อมูลที่จัดรูปแบบ
หมายเหตุ
รหัสแหล่งที่มาของส่วนประกอบและข้อมูลเพิ่มเติมใน ที่เก็บส่วนประกอบของโค้ด GitHub
สำคัญ
- นี่คือคุณลักษณะพรีวิว
- คุณลักษณะการแสดงตัวอย่างไม่ได้มีไว้สำหรับการนำไปใช้งานจริง และอาจมีการจำกัดฟังก์ชันการทำงาน คุณลักษณะเหล่านี้สามารถใช้ได้ก่อนการเปิดตัวอย่างเป็นทางการ เพื่อให้ลูกค้าสามารถเข้าใช้งานได้ก่อนเวลาและให้ข้อคิดเห็น

รายละเอียด
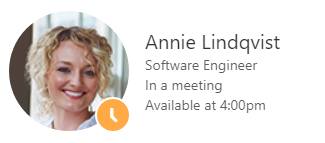
ลักษณะคือการแสดงภาพของบุคคลในผลิตภัณฑ์ต่างๆ โดยทั่วไปแล้วจะแสดงภาพที่บุคคลดังกล่าวเลือกที่จะอัปโหลดด้วยตนเอง นอกจากนี้ยังสามารถใช้ตัวควบคุมนี้เพื่อแสดงสถานะออนไลน์ของบุคคลนั้นได้อีกด้วย
ตัวควบคุมทั้งหมดรวมถึงอวาตาร์ของแต่ละบุคคล (ภาพที่อัปโหลดหรือองค์ประกอบของชื่อย่อของบุคคลบนสีพื้นหลัง) ชื่อหรือการระบุตัวตน และสถานะออนไลน์
ตัวควบคุม persona ที่ใช้ในตัวควบคุม PeoplePicker และ Facepile
ส่วนประกอบของโค้ดนี้จัดเตรียมแรปเปอร์รอบตัวควบคุม Fluent UI Persona เพื่อใช้ในพื้นที่ทำงานและหน้าแบบกำหนดเอง ดูคู่มือส่วนประกอบสำหรับแนวทางปฏิบัติที่ดีที่สุด
คุณสมบัติที่สำคัญ
| คุณสมบัติ | Description |
|---|---|
ImageUrl |
URL ของรูปภาพที่จะใช้ควรเป็นอัตราส่วนสี่เหลี่ยมจัตุรัสและใหญ่พอที่จะพอดีกับพื้นที่รูปภาพ |
ImageInitials |
ชื่อย่อของผู้ใช้ที่จะแสดงในพื้นที่รูปภาพเมื่อไม่มีภาพ |
Text |
ข้อความหลักที่จะแสดง ซึ่งมักจะเป็นชื่อของบุคคล |
SecondaryText |
ข้อความรองที่จะแสดง ซึ่งมักจะเป็นบทบาทของผู้ใช้ |
TertiaryText |
ข้อความที่สามที่จะแสดง ซึ่งมักจะเป็นสถานะของผู้ใช้ ข้อความที่สามจะแสดงเมื่อใช้ size72 หรือ size100 เท่านั้น |
OptionalText |
ข้อความที่เป็นตัวเลือกที่จะแสดง ซึ่งมักเป็นชุดข้อความที่กำหนดเอง ข้อความที่เป็นตัวเลือกจะแสดงเมื่อใช้ size100 เท่านั้น |
ImageAlt |
ข้อความแสดงแทนสำหรับรูปภาพที่จะใช้ |
HidePersonaDetails |
แสดงรายละเอียดบุคคลหรือแสดงเพียงแค่แสดงภาพบุคคล/ชื่อย่อ |
PersonaSize |
ขนาดของบุคคลที่จะปรากฏบนหน้าจอ |
Presence |
การแสดงตนของบุคคลที่จะแสดง - จะไม่แสดงสถานะหากไม่ได้กำหนดไว้ ค่าควรมาจากรายการใดรายการหนึ่งต่อไปนี้: away, blocked, busy, dnd, none, offline, online |
คุณสมบัติ Style
| คุณสมบัติ | Description |
|---|---|
Theme |
ยอมรับสตริง JSON ที่สร้างขึ้นโดยใช้ ตัวออกแบบธีม Fluent UI (windows.net) การเว้นว่างไว้จะใช้ธีมเริ่มต้นที่กำหนดโดย Power Apps ดูที่ ชุดรูปแบบ สำหรับความช่วยเหลือเกี่ยวกับวิธีกำหนดค่า |
AccessibilityLabel |
ป้ายชื่อ aria สำหรับโปรแกรมอ่านหน้าจอ |
ตัวอย่างเช่น
ต่อไปนี้คือค่าตัวอย่างบางส่วนที่สามารถใช้ในส่วนประกอบ Persona:
| คุณสมบัติ | มูลค่า |
|---|---|
Text |
"Megan Brown" |
SecondaryText |
"วิศวกรซอฟต์แวร์" |
TertiaryText |
"กำลังประชุม" |
OptionalText |
"ว่างในเวลา 16:00 น." |
HidePersonaDetails |
เท็จ |
ImageUrl |
User().Image |
PersonaSize |
PowerCAT.Persona.PersonaSize.Size100 |
Presence |
PowerCAT.Persona.Presence.Online |
ข้อจำกัด
ส่วนประกอบของพื้นที่ทำงานนี้ใช้ได้เฉพาะในแอปพื้นที่ทำงานและหน้าที่กำหนดเองเท่านั้น