ตัวควบคุม (พรีวิว) SpinButton
[บทความนี้เป็นคู่มือรุ่นก่อนวางจำหน่าย และอาจจะมีการเปลี่ยนแปลงในอนาคต]
ตัวควบคุมที่ใช้ยอมรับการป้อนค่าผู้ใช้
หมายเหตุ
รหัสแหล่งที่มาของส่วนประกอบและข้อมูลเพิ่มเติมใน ที่เก็บส่วนประกอบของโค้ด GitHub

สำคัญ
- นี่คือคุณลักษณะพรีวิว
- คุณลักษณะการแสดงตัวอย่างไม่ได้มีไว้สำหรับการนำไปใช้งานจริง และอาจมีการจำกัดฟังก์ชันการทำงาน คุณลักษณะเหล่านี้สามารถใช้ได้ก่อนการเปิดตัวอย่างเป็นทางการ เพื่อให้ลูกค้าสามารถเข้าใช้งานได้ก่อนเวลาและให้ข้อคิดเห็น
รายละเอียด
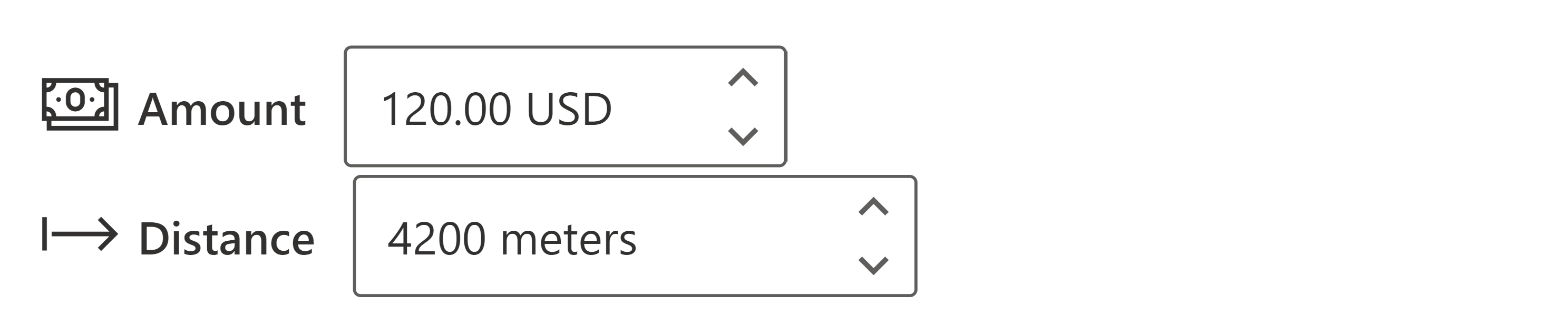
ปุ่มหมุน (SpinButton) ช่วยให้ผู้ใช้สามารถปรับค่าทีละน้อยทีละน้อยได้ ซึ่งส่วนใหญ่ใช้สำหรับค่าตัวเลข แต่รองรับค่าอื่นๆ ด้วยเช่นกัน
ส่วนประกอบของโค้ดนี้มี Wrapper รอบตัวควบคุม Fluent UI SpinButton เพื่อใช้ในพื้นที่ทำงานและหน้าแบบกำหนดเอง
คุณสมบัติที่สำคัญ
| Name | Description |
|---|---|
Label |
ป้ายอธิบายสำหรับการควบคุม |
IconName |
ชื่อของไอคอน Fluent UI (ดูที่ ไอคอน Fluent UI) |
Min |
ค่าสูงสุดของการควบคุม หากไม่ได้ระบุ ตัวควบคุมจะไม่มีค่าสูงสุด |
Max |
ค่าต่ำสุดของการควบคุม หากไม่ได้ระบุ ตัวควบคุมจะไม่มีค่าต่ำสุด |
Step |
ความแตกต่างระหว่างค่าสองค่าติดกันของการควบคุม ค่านี้ใช้เพื่อคำนวณความแม่นยำของอินพุต หากไม่มีการกำหนดความแม่นยำ ความแม่นยำที่คำนวณด้วยวิธีนี้จะเป็น >= 0 เสมอ |
Value |
ค่าปัจจุบันของการควบคุม |
DefaultValue |
ค่าเริ่มต้นของตัวควบคุมเมื่อแสดงผลครั้งแรก |
Suffix |
คำต่อท้ายเพื่อกำหนดหน่วยใด ๆ (เช่น cm, kg, ml) |
คุณสมบัติเพิ่มเติม
| Name | รายละเอียด |
|---|---|
AccessibilityLabel |
ป้ายชื่อ aria สำหรับโปรแกรมอ่านหน้าจอ |
InputEvent |
เหตุการณ์ที่ส่งตัวควบคุม เช่น SetFocus ดูด้านล่างนี้ |
Theme |
ยอมรับสตริง JSON ที่สร้างขึ้นโดยใช้ ตัวออกแบบธีม Fluent UI (windows.net) การเว้นว่างไว้จะใช้ธีมเริ่มต้นที่กำหนดโดย Power Apps |
พฤติกรรม
- รองรับ SetFocus เป็น
InputEvent
ตัวอย่างเช่น
การเชื่อมต่อ SpinButton กับการ์ดข้อมูลแก้ไขแบบฟอร์ม
- ปลดล็อคการ์ดข้อมูล
- ซ่อนตัวควบคุมเริ่มต้นสำหรับฟิลด์
- เพิ่ม SpinButton ลงในการ์ดข้อมูล
- อัปเดตคุณสมบัติ
Updateของการ์ดข้อมูล เพื่ออ้างอิงคุณสมบัติเอาต์พุตSpinButton.Value
ข้อจำกัด
ส่วนประกอบโค้ดนี้ใช้ได้เฉพาะในแอปพื้นที่ทำงานและหน้าที่กำหนดเองเท่านั้น
คำติชม
เร็วๆ นี้: ตลอดปี 2024 เราจะขจัดปัญหา GitHub เพื่อเป็นกลไกคำติชมสำหรับเนื้อหา และแทนที่ด้วยระบบคำติชมใหม่ สำหรับข้อมูลเพิ่มเติม ให้ดู: https://aka.ms/ContentUserFeedback
ส่งและดูข้อคิดเห็นสำหรับ