หมายเหตุ
การเข้าถึงหน้านี้ต้องได้รับการอนุญาต คุณสามารถลอง ลงชื่อเข้าใช้หรือเปลี่ยนไดเรกทอรีได้
การเข้าถึงหน้านี้ต้องได้รับการอนุญาต คุณสามารถลองเปลี่ยนไดเรกทอรีได้
นําไปใช้กับ: แอปพื้นที่ทํางาน
แอป
แบบจําลองข้อมูล Power Platform CLI
แสดงข้อความแบนเนอร์ไปยังผู้ใช้
Description
ฟังก์ชัน Notify แสดงแบนเนอร์ข้อความไปยังผู้ใช้ที่ด้านบนของหน้าจอ การแจ้งเตือนยังคงอยู่จนกว่าผู้ใช้จะยกเลิกหรือการหมดเวลาหมดอายุ ซึ่งค่าเริ่มต้นคือที่ 10 วินาที
สีและไอคอนที่เหมาะสมจะถูกใช้ โดยขึ้นอยู่กับชนิดของข้อความ ชนิดจะมีการระบุโดยอาร์กิวเมนต์ที่สองให้กับฟังก์ชัน:
หมายเหตุ
ขีดจํากัดอักขระสําหรับ Notify ฟังก์ชันคือ 500 อักขระ
| อาร์กิวเมนต์ NotificationType | Description |
|---|---|
| ประเภทการแจ้งเตือน.ข้อผิดพลาด | แสดงข้อความเป็นข้อผิดพลาด |
| NotificationType.Information (ค่าเริ่มต้น) | แสดงข้อความเป็นเชิงข้อมูล |
| NotificationType.สำเร็จ | แสดงข้อความเป็นความสำเร็จ |
| NotificationType.คำเตือน | แสดงข้อความเป็นคำเตือน |
ข้อความจะแสดงทั้งเวลาการสร้างแอปของคุณ และเวลาที่ผู้ใช้ใช้แอปของคุณ
Notify สามารถใช้ได้ใน สูตรการทํางานเท่านั้น
Notify สามารถจับคู่กับฟังก์ชัน IfError เพื่อตรวจหาและรายงานข้อผิดพลาดที่มีข้อความแสดงข้อผิดพลาดแบบกําหนดเอง
Power Apps ยังสามารถส่งการแจ้งเตือนแบบพุชโดยใช้กลไกที่แตกต่างกันทั้งหมดจากNotify สำหรับข้อมูลเพิ่มเติม โปรดดู ส่งการแจ้งเตือนใน Power Apps
Notify ส่งกลับ true เสมอ
หมายเหตุ: ฟังก์ชันนี้ได้รับการตั้งชื่อก่อนหน้านี้เป็น ShowError เมื่อฟังก์ชันดังกล่าวสามารถแสดงเฉพาะข้อความข้อผิดพลาดเท่านั้น
หมายเหตุ
Notifyสามารถใช้ในแอปพื้นที่ทํางานแบบสแตนด์อโลนหน้าแบบกําหนดเอง และประสบการณ์การใช้คําสั่ง Power Fx ค่าเริ่มต้นสำหรับ NotificationType และ Timeout จะแตกต่างกันไปตามประสบการณ์การใช้งาน คุณสามารถระบุค่าที่คุณต้องการตั้งค่าสำหรับ NotificationType และ Timeout ได้โดยการตั้งค่าอย่างชัดเจนในนิพจน์ Power Fx ของคุณ และค่าเหล่านี้จะถูกยึดตามโดยไม่คำนึงถึงประสบการณ์
ไวยากรณ์
Notify( ข้อความ [, NotificationType [ , Timeout ] ] )
- ข้อความ – จำเป็น ข้อความที่จะแสดงให้ผู้ใช้เห็น
- NotificationType – ไม่บังคับ ชนิดของข้อความที่จะแสดงจากตารางด้านบน ค่าเริ่มต้นคือ NotificationType.Information
- หมดเวลา – ไม่บังคับ จำนวนมิลลิวินาทีที่ต้องรอก่อนที่จะยกเลิกการแจ้งเตือนโดยอัตโนมัติ ค่าเริ่มต้นคือ 10 วินาที (หรือ 10,000 มิลลิวินาที) การแจ้งเตือนถูกแสดงอย่างไม่มีกำหนดด้วย การหมดเวลา เป็น 0
ตัวอย่าง
ทีละขั้นตอน
เพิ่มตัวควบคุม ปุ่ม ให้กับหน้าจอของคุณ
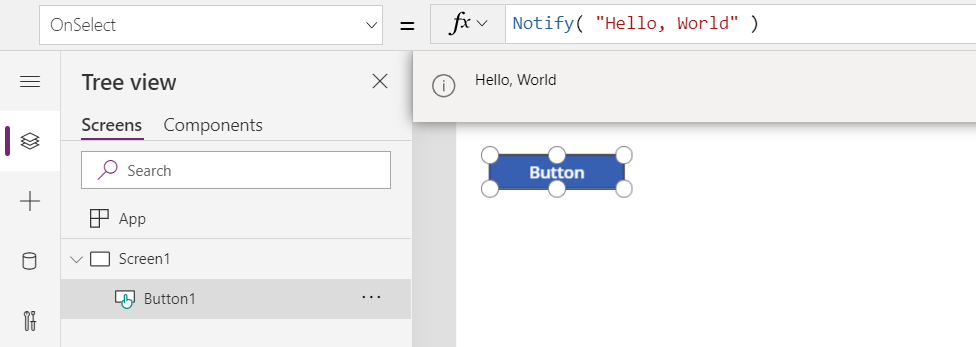
ตั้งค่าคุณสมบัติ OnSelect ของ ปุ่ม ให้สูตร:
Notify( "Hello, World" )คลิกหรือกดปุ่ม
แต่ละครั้งที่คลิกปุ่ม ข้อความ Hello, World จะแสดงให้ผู้ใช้เห็นเป็นเชิงข้อมูล ปิดโดยอัตโนมัติใน 10 วินาที (การหมดเวลาค่าเริ่มต้น) หากผู้ใช้ไม่ได้ยกเลิก หรือกดปุ่มอีกครั้ง

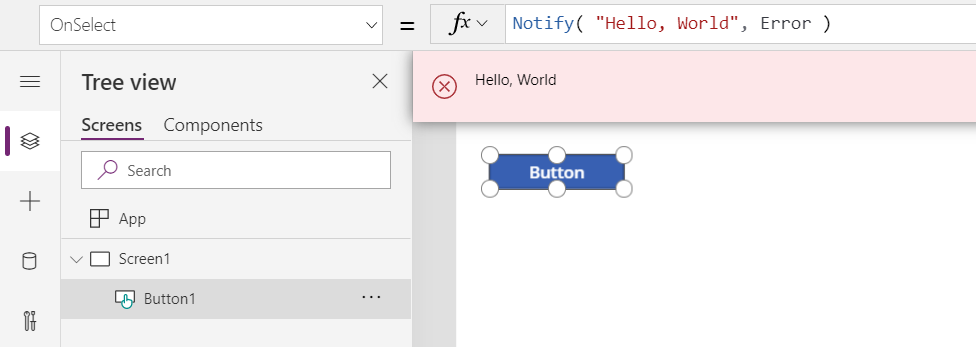
เปลี่ยนชนิดของข้อความเพื่อแสดงข้อผิดพลาด เพิ่มอาร์กิวเมนต์ที่สองลงในสูตรของเรา:
Notify( "Hello, World", NotificationType.Error )คลิกหรือกดปุ่ม
แต่ละครั้งที่คลิกปุ่ม ข้อความ Hello, World จะแสดงให้ผู้ใช้เห็นเป็นข้อผิดพลาด ปิดโดยอัตโนมัติใน 10 วินาที (การหมดเวลาค่าเริ่มต้น) หากผู้ใช้ไม่ได้ยกเลิก หรือกดปุ่มอีกครั้ง

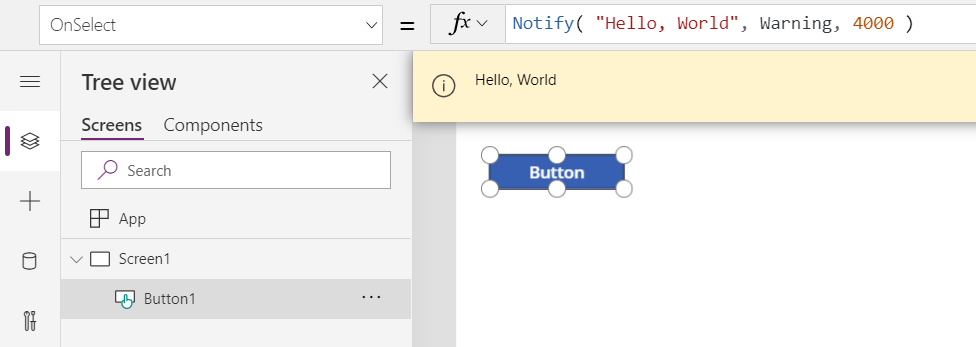
เปลี่ยนชนิดของข้อความเพื่อแสดงคำเตือน เปลี่ยนอาร์กิวเมนต์ที่สองในสูตรของเรา:
Notify( "Hello, World", NotificationType.Warning, 4000 )คลิกหรือกดปุ่ม
ตอนนี้ แต่ละครั้งที่คลิกปุ่ม ข้อความ Hello, World จะแสดงให้ผู้ใช้เห็นเป็นคำเตือน ปิดโดยอัตโนมัติใน 4 วินาที (4,000 มิลลิวินาที) หากผู้ใช้ไม่ได้ยกเลิก หรือกดปุ่มอีกครั้ง

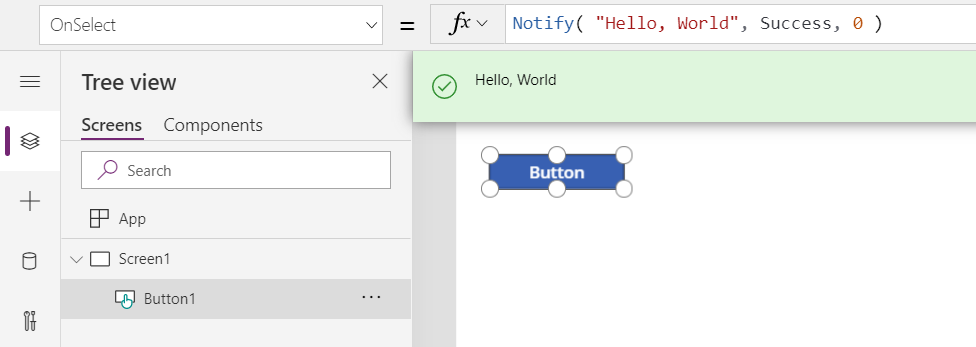
เปลี่ยนชนิดของข้อความเพื่อแสดงความสำเร็จ เปลี่ยนอาร์กิวเมนต์ที่สองในสูตรของเรา:
Notify( "Hello, World", NotificationType.Success, 0 )คลิกหรือกดปุ่ม
แต่ละครั้งที่คลิกปุ่ม ข้อความ Hello, World จะแสดงให้ผู้ใช้เห็นเป็นความสำเร็จ ด้วยการหมดเวลาเป็น 0 การแจ้งเตือนจะถูกยกเลิกโดยผู้ใช้ หรือโดยการกดปุ่มอีกครั้ง