ASP.NET Core'da genelleştirme ve yerelleştirme
Uyarı
ASP.NET Core'un bu sürümü artık desteklenmiyor. Daha fazla bilgi için bkz . .NET ve .NET Core Destek İlkesi. Geçerli sürüm için bu makalenin .NET 8 sürümüne bakın.
Rick Anderson, Damien Bowden, Bart Calixto, Nadeem Afana ve Hisham Bin Ateya
Çok dilli bir web sitesi, bir web sitesinin daha geniş bir hedef kitleye ulaşmasını sağlar. ASP.NET Core, farklı dillere ve kültürlere yerelleştirme için hizmetler ve ara yazılım sağlar.
Blazor Bu makaledeki yönergeleri ekleyen veya yerine geçen yerelleştirme kılavuzu için bkz. çekirdek Blazor genelleştirme ve yerelleştirme ASP.NET.
Terimler
- Genelleştirme (G11N): Uygulama oluşturma işlemi farklı dilleri ve bölgeleri destekler. Kısaltma, ilk ve son harflerden ve aralarındaki harf sayısından gelir.
- Yerelleştirme (L10N): Belirli diller ve bölgeler için genelleştirilmiş bir uygulamayı özelleştirme işlemi.
- Uluslararasılaştırma (I18N): Hem genelleştirme hem de yerelleştirme.
- Kültür: Dil ve isteğe bağlı olarak bir bölge.
- Nötr kültür: Belirli bir dile sahip olan ancak bölge olmayan bir kültür (örneğin, "en", "es").
- Belirli bir kültür: Belirtilen dil ve bölgeye sahip bir kültür (örneğin, "en-US", "en-GB", "es-CL").
- Üst kültür: Belirli bir kültürü içeren nötr kültür (örneğin, "en", "en-US" ve "en-GB" üst kültürüdür).
- Yerel ayar: Yerel ayar, kültürle aynıdır.
Dil ve ülke/bölge kodları
Kültür adı için RFC 4646 biçimi, dili ve <country/region code> alt kültürü tanımlayan biçimidir<language code>-<country/region code><language code>. Örneğin, es-CL İspanyolca (Şili), en-US İngilizce (Birleşik Devletler) ve en-AU İngilizce (Avustralya) için. RFC 4646 , bir dille ilişkilendirilmiş ISO 639 iki harfli küçük harfli kültür kodunun ve bir ülke veya bölgeyle ilişkili ISO 3166 iki harfli büyük harfli alt kültür kodunun bir birleşimidir. Daha fazla bilgi için bkz. System.Globalization.CultureInfo.
Uygulamayı yerelleştirme görevleri
Bir uygulamayı genelleştirme ve yerelleştirme aşağıdaki görevleri içerir:
- ASP.NET Core uygulamasının içeriğini yerelleştirilebilir hale getirin.
- Uygulamanın desteklediği kültürler için yerelleştirilmiş kaynaklar sağlama
- Her istek için kültürü seçmek için bir strateji uygulama
Örnek kodu görüntüleme veya indirme (indirme)
Ek kaynaklar
- ASP.NET Core'da ara yazılımı filtre olarak kullanan URL kültürü sağlayıcısı
- RouteDataRequest CultureProvider'i genel olarak ara yazılımla filtre olarak uygulama
IStringLocalizer: çalışma zamanında kültüre özgü kaynaklar sağlamak için ve ResourceReader kullanırResourceManager. Arabirimin bir dizin oluşturucu ve yerelleştirilmiş dizeleri döndürmek için birIEnumerabledeğeri vardır.IHtmlLocalizer: HTML içeren kaynaklar için.- Görünüm ve DataAnnotations
- ASP.NET Çekirdek yerelleştirme sorunlarını giderme
- .NET uygulamalarını genelleştirme ve yerelleştirme
- .resx Dosyalarındaki Kaynaklar
- Microsoft Çok Dilli Uygulama Araç Seti
- Yerelleştirme ve Genel Değerler
Rick Anderson, Damien Bowden, Bart Calixto, Nadeem Afana ve Hisham Bin Ateya
Çok dilli bir web sitesi, bir web sitesinin daha geniş bir hedef kitleye ulaşmasını sağlar. ASP.NET Core, farklı dillere ve kültürlere yerelleştirme için hizmetler ve ara yazılım sağlar.
Terimler
- Genelleştirme (G11N): Uygulama oluşturma işlemi farklı dilleri ve bölgeleri destekler. Kısaltma, ilk ve son harflerden ve aralarındaki harf sayısından gelir.
- Yerelleştirme (L10N): Belirli diller ve bölgeler için genelleştirilmiş bir uygulamayı özelleştirme işlemi.
- Uluslararasılaştırma (I18N): Hem genelleştirme hem de yerelleştirme.
- Kültür: Dil ve isteğe bağlı olarak bir bölge.
- Nötr kültür: Belirli bir dile sahip olan ancak bölge olmayan bir kültür (örneğin, "en", "es").
- Belirli bir kültür: Belirtilen dil ve bölgeye sahip bir kültür (örneğin, "en-US", "en-GB", "es-CL").
- Üst kültür: Belirli bir kültürü içeren nötr kültür (örneğin, "en", "en-US" ve "en-GB" üst kültürüdür).
- Yerel ayar: Yerel ayar, kültürle aynıdır.
Dil ve ülke/bölge kodları
Kültür adı için RFC 4646 biçimi, dili ve <country/region code> alt kültürü tanımlayan biçimidir<language code>-<country/region code><language code>. Örneğin, es-CL İspanyolca (Şili), en-US İngilizce (Birleşik Devletler) ve en-AU İngilizce (Avustralya) için. RFC 4646 , bir dille ilişkilendirilmiş ISO 639 iki harfli küçük harfli kültür kodunun ve bir ülke veya bölgeyle ilişkili ISO 3166 iki harfli büyük harfli alt kültür kodunun bir birleşimidir. Daha fazla bilgi için bkz. System.Globalization.CultureInfo.
Uygulamayı yerelleştirme görevleri
Bir uygulamayı genelleştirme ve yerelleştirme aşağıdaki görevleri içerir:
- ASP.NET Core uygulamasının içeriğini yerelleştirilebilir hale getirin.
- Uygulamanın desteklediği kültürler için yerelleştirilmiş kaynaklar sağlama
- Her istek için kültürü seçmek için bir strateji uygulama
Örnek kodu görüntüleme veya indirme (indirme)
Ek kaynaklar
- ASP.NET Core uygulamasının içeriğini yerelleştirilebilir hale getirme
- ASP.NET Core uygulamasında diller ve kültürler için yerelleştirilmiş kaynaklar sağlama
- Yerelleştirilmiş ASP.NET Core uygulamasında dil ve kültür seçme stratejileri
- ASP.NET Çekirdek yerelleştirme sorunlarını giderme
- .NET uygulamalarını genelleştirme ve yerelleştirme
- Makalede kullanılan Localization.StarterWeb projesi .
- .resx Dosyalarındaki Kaynaklar
- Microsoft Çok Dilli Uygulama Araç Seti
- Yerelleştirme ve Genel Değerler
Rick Anderson, Damien Bowden, Bart Calixto, Nadeem Afana ve Hisham Bin Ateya
Çok dilli bir web sitesi, sitenin daha geniş bir hedef kitleye ulaşmasını sağlar. ASP.NET Core, farklı dillere ve kültürlere yerelleştirme için hizmetler ve ara yazılım sağlar.
Uluslararasılaştırma ve Yerelleştirmeyi System.Globalizationiçerir. Genelleştirme, farklı kültürleri destekleyen uygulamalar tasarlama işlemidir. Genelleştirme, belirli coğrafi alanlarla ilişkili tanımlı bir dil betikleri kümesinin giriş, görüntüleme ve çıkışı için destek ekler.
Yerelleştirme, yerelleştirilebilirlik için önceden işlediğiniz genelleştirilmiş bir uygulamayı belirli bir kültüre/yerel ayara uyarlama işlemidir. Daha fazla bilgi için bkz . Bu belgenin sonuna yakın genelleştirme ve yerelleştirme terimleri .
Uygulama yerelleştirmesi şunları içerir:
- Uygulamanın içeriğini yerelleştirilebilir hale getirme
- Desteklediğiniz diller ve kültürler için yerelleştirilmiş kaynaklar sağlayın
- Her istek için dil/kültür seçmek için bir strateji uygulama
Örnek kodu görüntüleme veya indirme (indirme)
Uygulama içeriğini yerelleştirilebilir hale getirme
IStringLocalizer ve IStringLocalizer<T> yerelleştirilmiş uygulamalar geliştirirken üretkenliği artırmak için tasarlanmıştır. IStringLocalizerResourceManager çalışma zamanında kültüre özgü kaynaklar sağlamak için ve ResourceReader kullanır. Arabirimin bir dizin oluşturucu ve yerelleştirilmiş dizeleri döndürmek için bir IEnumerable değeri vardır. IStringLocalizer varsayılan dil dizelerinin bir kaynak dosyasında depolanmasını gerektirmez. Yerelleştirme için hedeflenen bir uygulama geliştirebilirsiniz ve geliştirmenin erken aşamalarında kaynak dosyaları oluşturmanız gerekmez. Aşağıdaki kodda, yerelleştirme için "Başlık Hakkında" dizesinin nasıl kaydırılır gösterilmektedir.
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Localization;
namespace Localization.Controllers
{
[Route("api/[controller]")]
public class AboutController : Controller
{
private readonly IStringLocalizer<AboutController> _localizer;
public AboutController(IStringLocalizer<AboutController> localizer)
{
_localizer = localizer;
}
[HttpGet]
public string Get()
{
return _localizer["About Title"];
}
}
}
Yukarıdaki koddaIStringLocalizer<T>, uygulama Bağımlılık Ekleme'den gelir. "Başlık Hakkında" yerelleştirilmiş değeri bulunamazsa, dizin oluşturucu anahtarı döndürülür, yani "Başlık Hakkında" dizesi. Varsayılan dil değişmez dizelerini uygulamada bırakabilir ve uygulamayı geliştirmeye odaklanabilmeniz için yerelleştiriciye sarmalayabilirsiniz. Uygulamanızı varsayılan dilinizle geliştirir ve önce varsayılan bir kaynak dosyası oluşturmadan yerelleştirme adımına hazırlarsınız. Alternatif olarak, geleneksel yaklaşımı kullanabilir ve varsayılan dil dizesini almak için bir anahtar sağlayabilirsiniz. Birçok geliştirici için varsayılan dil .resx dosyasına sahip olmaması ve dize değişmez değerlerinin kaydırılarak yeni iş akışı, bir uygulamayı yerelleştirme yükünü azaltabilir. Diğer geliştiriciler, daha uzun dize değişmez değerleriyle çalışmayı kolaylaştırabildiği ve yerelleştirilmiş dizeleri güncelleştirmeyi kolaylaştırabileceği için geleneksel iş akışını tercih edecektir.
IHtmlLocalizer<T> UYGULAMAYı HTML içeren kaynaklar için kullanın. IHtmlLocalizer HTML, kaynak dizesinde biçimlendirilmiş bağımsız değişkenleri kodlar, ancak HTML kaynak dizesini kodlamaz. Aşağıda vurgulanan örnekte, yalnızca parametrenin değeri name HTML kodlanmıştır.
using System;
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Localization;
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.Localization;
namespace Localization.Controllers
{
public class BookController : Controller
{
private readonly IHtmlLocalizer<BookController> _localizer;
public BookController(IHtmlLocalizer<BookController> localizer)
{
_localizer = localizer;
}
public IActionResult Hello(string name)
{
ViewData["Message"] = _localizer["<b>Hello</b><i> {0}</i>", name];
return View();
}
Not
Genel olarak, HTML'yi değil, yalnızca metni yerelleştirin.
En düşük düzeyde Bağımlılık Ekleme'yi kullanabilirsinizIStringLocalizerFactory:
{
public class TestController : Controller
{
private readonly IStringLocalizer _localizer;
private readonly IStringLocalizer _localizer2;
public TestController(IStringLocalizerFactory factory)
{
var type = typeof(SharedResource);
var assemblyName = new AssemblyName(type.GetTypeInfo().Assembly.FullName);
_localizer = factory.Create(type);
_localizer2 = factory.Create("SharedResource", assemblyName.Name);
}
public IActionResult About()
{
ViewData["Message"] = _localizer["Your application description page."]
+ " loc 2: " + _localizer2["Your application description page."];
Yukarıdaki kod, iki fabrika oluşturma yönteminin her birini gösterir.
Yerelleştirilmiş dizelerinizi denetleyiciye, alana göre bölümleyebilir veya yalnızca bir kapsayıcınız olabilir. Örnek uygulamada, paylaşılan kaynaklar için adlı SharedResource bir sahte sınıf kullanılır.
// Dummy class to group shared resources
namespace Localization
{
public class SharedResource
{
}
}
Bazı geliştiriciler genel veya paylaşılan dizeler içermek için sınıfını Startup kullanır. Aşağıdaki InfoController örnekte ve SharedResource yerelleştiricileri kullanılır:
public class InfoController : Controller
{
private readonly IStringLocalizer<InfoController> _localizer;
private readonly IStringLocalizer<SharedResource> _sharedLocalizer;
public InfoController(IStringLocalizer<InfoController> localizer,
IStringLocalizer<SharedResource> sharedLocalizer)
{
_localizer = localizer;
_sharedLocalizer = sharedLocalizer;
}
public string TestLoc()
{
string msg = "Shared resx: " + _sharedLocalizer["Hello!"] +
" Info resx " + _localizer["Hello!"];
return msg;
}
Yerelleştirmeyi görüntüle
Hizmet, IViewLocalizer bir görünüm için yerelleştirilmiş dizeler sağlar. ViewLocalizer sınıfı bu arabirimi uygular ve görünüm dosyası yolundan kaynak konumunu bulur. Aşağıdaki kod, uygulamasının varsayılan uygulamasının IViewLocalizernasıl kullanılacağını gösterir:
@using Microsoft.AspNetCore.Mvc.Localization
@inject IViewLocalizer Localizer
@{
ViewData["Title"] = Localizer["About"];
}
<h2>@ViewData["Title"].</h2>
<h3>@ViewData["Message"]</h3>
<p>@Localizer["Use this area to provide additional information."]</p>
varsayılan uygulaması IViewLocalizer , görünümün dosya adına göre kaynak dosyasını bulur. Genel paylaşılan kaynak dosyası kullanma seçeneği yoktur. ViewLocalizer kullanarak yerelleştiriciyi IHtmlLocalizeruygular, bu nedenle Razor HTML yerelleştirilmiş dizeyi kodlamaz. Kaynak dizelerini parametreleştirebilirsiniz ve IViewLocalizer HTML parametreleri kodlar, ancak kaynak dizesini kodlamaz. Aşağıdaki Razor işaretlemeyi göz önünde bulundurun:
@Localizer["<i>Hello</i> <b>{0}!</b>", UserManager.GetUserName(User)]
Fransız kaynak dosyası aşağıdakileri içerebilir:
| Anahtar | Değer |
|---|---|
<i>Hello</i> <b>{0}!</b> |
<i>Bonjour</i> <b>{0} !</b> |
İşlenen görünüm, kaynak dosyasındaki HTML işaretlemesini içerir.
Not
Genel olarak, HTML'yi değil, yalnızca metni yerelleştirin.
Paylaşılan kaynak dosyasını bir görünümde kullanmak için ekleyin IHtmlLocalizer<T>:
@using Microsoft.AspNetCore.Mvc.Localization
@using Localization.Services
@inject IViewLocalizer Localizer
@inject IHtmlLocalizer<SharedResource> SharedLocalizer
@{
ViewData["Title"] = Localizer["About"];
}
<h2>@ViewData["Title"].</h2>
<h1>@SharedLocalizer["Hello!"]</h1>
DataAnnotations yerelleştirmesi
DataAnnotations hata iletileri ile IStringLocalizer<T>yerelleştirilir. seçeneğini ResourcesPath = "Resources"kullanarak içindeki RegisterViewModel hata iletileri aşağıdaki yollardan birinde depolanabilir:
- Resources/ViewModels.Account.RegisterViewModel.fr.resx
- Resources/ViewModels/Account/RegisterViewModel.fr.resx
public class RegisterViewModel
{
[Required(ErrorMessage = "The Email field is required.")]
[EmailAddress(ErrorMessage = "The Email field is not a valid email address.")]
[Display(Name = "Email")]
public string Email { get; set; }
[Required(ErrorMessage = "The Password field is required.")]
[StringLength(8, ErrorMessage = "The {0} must be at least {2} characters long.", MinimumLength = 6)]
[DataType(DataType.Password)]
[Display(Name = "Password")]
public string Password { get; set; }
[DataType(DataType.Password)]
[Display(Name = "Confirm password")]
[Compare("Password", ErrorMessage = "The password and confirmation password do not match.")]
public string ConfirmPassword { get; set; }
}
Doğrulama olmayan öznitelikler yerelleştirilir.
Birden çok sınıf için bir kaynak dizesi kullanma
Aşağıdaki kod, birden çok sınıfa sahip doğrulama öznitelikleri için bir kaynak dizesinin nasıl kullanılacağını gösterir:
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc()
.AddDataAnnotationsLocalization(options => {
options.DataAnnotationLocalizerProvider = (type, factory) =>
factory.Create(typeof(SharedResource));
});
}
Yukarıdaki kodda, SharedResource doğrulama iletilerinizin depolandığı resx'e karşılık gelen sınıftır. Bu yaklaşımla, DataAnnotations her sınıfın kaynağı yerine yalnızca kullanır SharedResource.
Desteklediğiniz diller ve kültürler için yerelleştirilmiş kaynaklar sağlayın
SupportedCultures ve SupportedUICultures
ASP.NET Core, SupportedCultures ve SupportedUICulturesolmak üzere iki kültür değeri belirtmenize olanak tanır. CultureInfo nesnesi SupportedCultures tarih, saat, sayı ve para birimi biçimlendirmesi gibi kültüre bağımlı işlevlerin sonuçlarını belirler. SupportedCultures ayrıca metnin sıralama düzenini, büyük/küçük harf kurallarını ve dize karşılaştırmalarını belirler. Sunucunun kültürü nasıl aldığı hakkında daha fazla bilgi için bkz CultureInfo.CurrentCulture . ve CultureInfo.CurrentUICulture. , SupportedUICultures hangi çevrilmiş dizelerin (dosyalardan .resx ) tarafından ResourceManagerarandığını belirler. tarafından ResourceManager CurrentUICulturebelirlenen kültüre özgü dizeleri arar. .NET'teki her iş parçacığında ve CurrentUICulture nesneleri vardırCurrentCulture. Çerçeve, kültüre bağımlı işlevleri işlerken bu değerleri inceler. Geçerli iş parçacığının kültürü (İngilizce, Birleşik Devletler) olarak ayarlandıysa en-US , görüntülerThursday, February 18, 2016; ancak (İspanyolca, İspanya) olarak ayarlanırsa es-ES CurrentCulture çıkış olurjueves, 18 de febrero de 2016. DateTime.Now.ToLongDateString()
Kaynak dosyalar
Kaynak dosyası, yerelleştirilebilir dizeleri koddan ayırmak için kullanışlı bir mekanizmadır. Varsayılan olmayan dil için çevrilmiş dizeler .resx kaynak dosyalarında yalıtılır. Örneğin, çevrilmiş dizeler içeren Welcome.es.resx adlı İspanyolca kaynak dosyası oluşturmak isteyebilirsiniz. "es", İspanyolca için dil kodudur. Visual Studio'da bu kaynak dosyasını oluşturmak için:
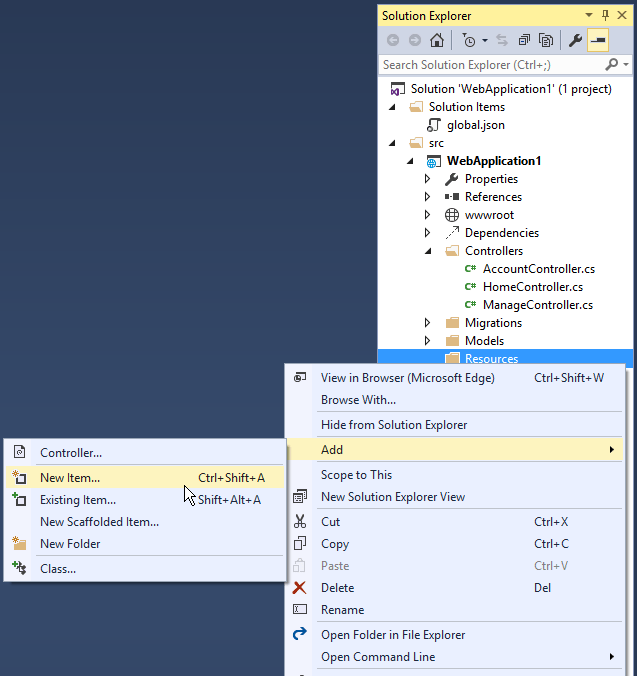
Çözüm Gezgini'da, Yeni Öğe Ekle>kaynak dosyasını >içeren klasöre sağ tıklayın.

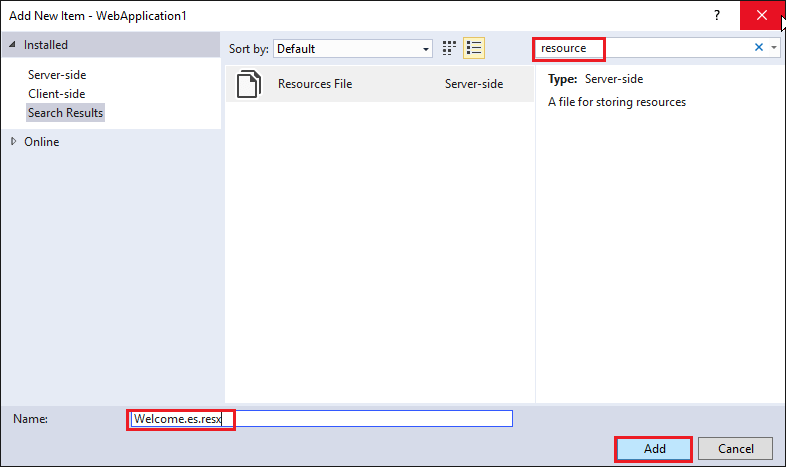
Yüklü şablonları ara kutusuna "kaynak" yazın ve dosyayı adlandırın.

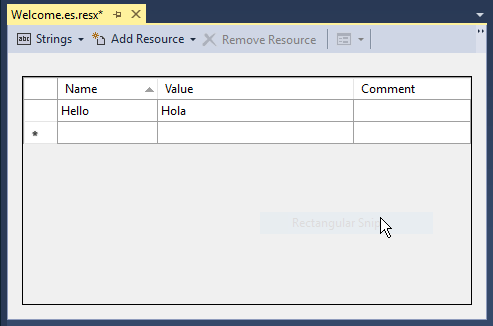
Ad sütununa anahtar değerini (yerel dize) ve Değer sütununa çevrilmiş dizeyi girin.

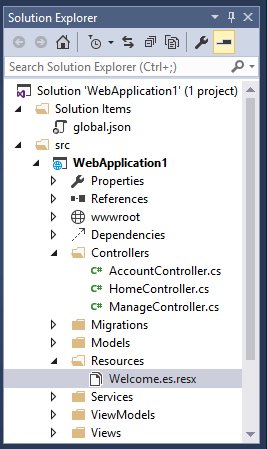
Visual Studio Welcome.es.resx dosyasını gösterir.

Kaynak dosya adlandırma
Kaynaklar, sınıflarının tam tür adı için, derleme adı çıkarıldığında adlandırılır. Örneğin, ana derlemesi LocalizationWebsite.Web.dll sınıfı LocalizationWebsite.Web.Startup için olan bir projedeki Fransızca kaynağı Startup.fr.resx olarak adlandırılır. Sınıfın LocalizationWebsite.Web.Controllers.HomeController kaynağı Controllers.HomeController.fr.resx olarak adlandırılır. Hedeflenen sınıfınızın ad alanı derleme adıyla aynı değilse tam tür adı gerekir. Örneğin, örnek projede türü ExtraNamespace.Tools için bir kaynak ExtraNamespace.Tools.fr.resx olarak adlandırılabilir.
Örnek projede ConfigureServices yöntemi öğesini "Resources" olarak ayarlarResourcesPath; dolayısıyla denetleyicinin Fransızca kaynak dosyasının home proje göreli yolu Resources/Controllers.HomeController.fr.resx şeklindedir. Alternatif olarak, kaynak dosyalarını düzenlemek için klasörleri kullanabilirsiniz. Denetleyici için home yol Resources/Controllers/HomeController.fr.resx olabilir. seçeneğini kullanmazsanız ResourcesPath , .resx dosyası proje temel dizinine gider. için HomeController kaynak dosyası Controllers.HomeController.fr.resx olarak adlandırılır. Nokta veya yol adlandırma kuralını kullanma seçimi, kaynak dosyalarınızı nasıl düzenlemek istediğinize bağlıdır.
| Kaynak adı | Nokta veya yol adlandırma |
|---|---|
| Resources/Controllers.HomeController.fr.resx | Nokta |
| Kaynaklar/Denetleyiciler/HomeController.fr.resx | Yol |
Görünümlerde Razor kullanan @inject IViewLocalizer kaynak dosyaları benzer bir desene uyar. Bir görünümün kaynak dosyası nokta adlandırma veya yol adlandırma kullanılarak adlandırılabilir. Razor kaynak dosyalarını görüntüleme, ilişkili görünüm dosyalarının yolunu taklit etme. "Kaynaklar" olarak ayarladığımız ResourcesPath varsayıldığında, görünümle Views/Home/About.cshtml ilişkili Fransız kaynak dosyası aşağıdakilerden biri olabilir:
Kaynaklar/Görünümler/Home/About.fr.resx
Kaynaklar/Görünümler.Home. About.fr.resx
seçeneğini kullanmazsanız ResourcesPath , bir görünümün .resx dosyası görünümle aynı klasörde yer alır.
RootNamespaceAttribute
özniteliği, RootNamespaceAttribute bir derlemenin kök ad alanı derleme adından farklı olduğunda derlemenin kök ad alanını sağlar.
Uyarı
Projenin adı geçerli bir .NET tanımlayıcısı olmadığında bu durum oluşabilir. Örneğin my-project-name.csproj , kök ad alanını my_project_name ve bu hataya yol açan derleme adını my-project-name kullanır.
Bir derlemenin kök ad alanı derleme adından farklıysa:
- Yerelleştirme varsayılan olarak çalışmaz.
- Yerelleştirme, kaynakların derleme içinde aranma şeklinden dolayı başarısız oluyor.
RootNamespace, yürütme işlemi tarafından kullanılamayan bir derleme zamanı değeridir.
RootNamespace dosyasından AssemblyNamefarklıysa, aşağıdakini ekleyin AssemblyInfo.cs (parametre değerleri gerçek değerlerle değiştirilir):
using System.Reflection;
using Microsoft.Extensions.Localization;
[assembly: ResourceLocation("Resource Folder Name")]
[assembly: RootNamespace("App Root Namespace")]
Yukarıdaki kod, resx dosyalarının başarılı bir şekilde çözümlenmesine olanak tanır.
Kültür geri dönüş davranışı
Bir kaynağı ararken, yerelleştirme "kültür geri dönüşü" ile etkileşim kurar. İstenen kültürden başlayarak, bulunamazsa, bu kültürün üst kültürüne geri döner. Bir yana, CultureInfo.Parent özelliği üst kültürü temsil eder. Bu genellikle (ancak her zaman değil), ulusal işaretleyicinin ISO'dan kaldırılması anlamına gelir. Örneğin, Meksika'da İspanyolca konuşulan diyalekt "es-MX" şeklindedir. Üst "es" (herhangi bir ülkeye özgü olmayan İspanyolca) vardır.
Sitenizin "fr-CA" kültürünü kullanarak bir "Hoş Geldiniz" kaynağı isteği aldığını düşünün. Yerelleştirme sistemi sırayla aşağıdaki kaynakları arar ve ilk eşleşmeyi seçer:
- Welcome.fr-CA.resx
- Welcome.fr.resx
- Welcome.resx ("fr-CA" ise
NeutralResourcesLanguage)
Örneğin, ".fr" kültür belirleyicisini kaldırırsanız ve kültür Fransızca olarak ayarlanırsa, varsayılan kaynak dosyası okunur ve dizeler yerelleştirilir. Resource manager, istenen kültürünüzü hiçbir şey karşılamadığında için varsayılan veya geri dönüş kaynağı belirtir. İstenen kültür için bir kaynak eksikken anahtarı döndürmek istiyorsanız, varsayılan kaynak dosyanız olmamalıdır.
Visual Studio ile kaynak dosyaları oluşturma
Visual Studio'da dosya adında bir kültür olmadan bir kaynak dosyası oluşturursanız (örneğin, Welcome.resx), Visual Studio her dize için bir özelliği olan bir C# sınıfı oluşturur. Genellikle ASP.NET Core'da istediğiniz bu değildir. Normalde varsayılan bir .resx kaynak dosyanız (kültür adı olmayan bir .resx dosyası) yoktur. .resx dosyasını bir kültür adıyla (örneğin Welcome.fr.resx) oluşturmanızı öneririz. Kültür adıyla bir .resx dosyası oluşturduğunuzda, Visual Studio sınıf dosyasını oluşturmaz.
Diğer kültürleri ekleme
Her dil ve kültür bileşimi (varsayılan dil dışında) benzersiz bir kaynak dosyası gerektirir. ISO dil kodlarının dosya adının bir parçası olduğu (örneğin, en-us, fr-ca ve en-gb) yeni kaynak dosyaları oluşturarak farklı kültürler ve yerel ayarlar için kaynak dosyaları oluşturursunuz. Bu ISO kodları, Welcome.es-MX.resx (İspanyolca/Meksika) içinde olduğu gibi dosya adı ile .resx dosya uzantısı arasına yerleştirilir.
Her istek için dil/kültür seçmek için bir strateji uygulama
Yerelleştirmeyi yapılandırma
Yerelleştirme yönteminde Startup.ConfigureServices yapılandırılır:
services.AddLocalization(options => options.ResourcesPath = "Resources");
services.AddMvc()
.AddViewLocalization(LanguageViewLocationExpanderFormat.Suffix)
.AddDataAnnotationsLocalization();
AddLocalization, yerelleştirme hizmetlerini services kapsayıcısına ekler. Yukarıdaki kod ayrıca kaynak yolunu "Kaynaklar" olarak ayarlar.AddViewLocalizationyerelleştirilmiş görünüm dosyaları için destek ekler. Bu örnek görünümde yerelleştirme, görünüm dosyası son ekini temel alır. Örneğin, dosyadakiIndex.fr.cshtml"fr".AddDataAnnotationsLocalizationsoyutlamalar aracılığıylaIStringLocalizeryerelleştirilmişDataAnnotationsdoğrulama iletileri için destek ekler.
Yerelleştirme ara yazılımı
İstekteki geçerli kültür, yerelleştirme Ara Yazılımı'nda ayarlanır. Yerelleştirme ara yazılımı yönteminde Startup.Configure etkinleştirilir. Yerelleştirme ara yazılımının, istek kültürünü denetleyebilen herhangi bir ara yazılımdan önce yapılandırılması gerekir (örneğin, app.UseMvcWithDefaultRoute()). kullanıyorsanız RouteDataRequestCultureProvider, Yönlendirme Ara Yazılımı'nın ardından Yerelleştirme Ara Yazılımı görünmelidir. Ara yazılım siparişi hakkında daha fazla bilgi için bkz . ASP.NET Core Ara Yazılımı.
var supportedCultures = new[] { "en-US", "fr" };
var localizationOptions = new RequestLocalizationOptions().SetDefaultCulture(supportedCultures[0])
.AddSupportedCultures(supportedCultures)
.AddSupportedUICultures(supportedCultures);
app.UseRequestLocalization(localizationOptions);
Kod açıklamalarının İngilizce dışındaki dillere çevirisini görmek isterseniz, bunu bu GitHub tartışma konusunda bize bildirin.
UseRequestLocalization bir RequestLocalizationOptions nesneyi başlatır. Her istekte içindeki RequestLocalizationOptions listesi RequestCultureProvider numaralandırılır ve istek kültürünü başarıyla belirleyebilen ilk sağlayıcı kullanılır. Varsayılan sağlayıcılar sınıfından RequestLocalizationOptions gelir:
QueryStringRequestCultureProviderCookieRequestCultureProviderAcceptLanguageHeaderRequestCultureProvider
Varsayılan liste en özelden en az belirliye gider. Makalenin ilerleyen bölümlerinde sırayı nasıl değiştirebileceğinizi ve hatta özel bir kültür sağlayıcısı nasıl ekleyebileceğinizi göreceğiz. Sağlayıcılardan hiçbiri istek kültürünü belirleyemezse, DefaultRequestCulture kullanılır.
QueryStringRequestCultureProvider
Bazı uygulamalar, ayarlamak CultureInfoiçin bir sorgu dizesi kullanır. veya Accept-Language üst bilgisi yaklaşımını cookie kullanan uygulamalar için URL'ye sorgu dizesi eklemek hata ayıklama ve test kodu için yararlıdır. varsayılan olarak, QueryStringRequestCultureProvider listedeki ilk yerelleştirme sağlayıcısı RequestCultureProvider olarak kaydedilir. ve sorgu dizesi parametrelerini culture ui-culturegeçirirsiniz. Aşağıdaki örnek belirli kültürü (dil ve bölge) İspanyolca/Meksika olarak ayarlar:
http://localhost:5000/?culture=es-MX&ui-culture=es-MX
İkiden yalnızca birini (culture veya ui-culture) geçirirseniz, sorgu dizesi sağlayıcısı her iki değeri de geçirdiğiniz değeri kullanarak ayarlar. Örneğin, yalnızca kültürün ayarlanması hem hem de Culture ayarını yapacaktır UICulture:
http://localhost:5000/?culture=es-MX
CookieRequestCultureProvider
Üretim uygulamaları genellikle ASP.NET Core kültürü cookieile kültürü ayarlamak için bir mekanizma sağlar. MakeCookieValue bir oluşturmak cookieiçin yöntemini kullanın.
, CookieRequestCultureProvider DefaultCookieName kullanıcının tercih edilen kültür bilgilerini izlemek için kullanılan varsayılan cookie adı döndürür. Varsayılan cookie addır .AspNetCore.Culture.
cookie biçimi , c=%LANGCODE%|uic=%LANGCODE%burada c Culture ve uic şeklindedirUICulture, örneğin:
c=en-UK|uic=en-US
Kültür bilgilerinden ve ui kültüründen yalnızca birini belirtirseniz, belirtilen kültür hem kültür bilgileri hem de kullanıcı arabirimi kültürü için kullanılır.
Accept-Language HTTP üst bilgisi
Accept-Language üst bilgisi çoğu tarayıcıda ayarlanabilir ve başlangıçta kullanıcının dilini belirtmek için tasarlanmıştır. Bu ayar, tarayıcının temel işletim sisteminden ne gönderecek veya devralınacak şekilde ayarlandığını gösterir. Tarayıcı isteğindeki Accept-Language HTTP üst bilgisi, kullanıcının tercih ettiği dili algılamanın yanılgılı bir yolu değildir (bkz . Tarayıcıda dil tercihlerini ayarlama). Üretim uygulaması, bir kullanıcının kendi kültür tercihlerini özelleştirmesi için bir yol içermelidir.
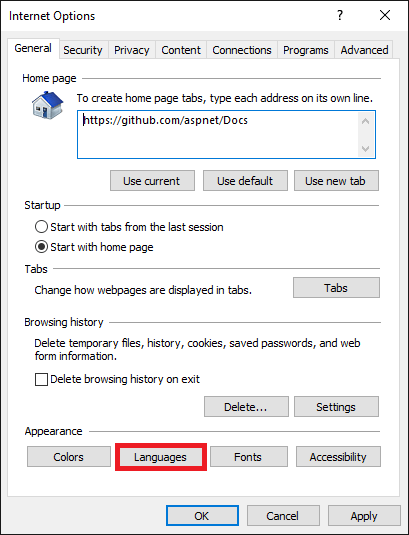
IE'de Accept-Language HTTP üst bilgisini ayarlama
Dişli simgesinden İnternet Seçenekleri'ne dokunun.
Diller'e dokunun.

Dil Tercihlerini Ayarla'ya dokunun.
Dil ekle'ye dokunun.
Dili ekleyin.
Dile dokunun ve ardından Yukarı Taşı'ya dokunun.
Özel sağlayıcı kullanma
Müşterilerinizin dil ve kültürlerini veritabanlarınızda depolamasına izin vermek istediğinizi varsayalım. Kullanıcı için bu değerleri aramak üzere bir sağlayıcı yazabilirsiniz. Aşağıdaki kodda özel sağlayıcının nasıl ekleneceği gösterilmektedir:
private const string enUSCulture = "en-US";
services.Configure<RequestLocalizationOptions>(options =>
{
var supportedCultures = new[]
{
new CultureInfo(enUSCulture),
new CultureInfo("fr")
};
options.DefaultRequestCulture = new RequestCulture(culture: enUSCulture, uiCulture: enUSCulture);
options.SupportedCultures = supportedCultures;
options.SupportedUICultures = supportedCultures;
options.AddInitialRequestCultureProvider(new CustomRequestCultureProvider(async context =>
{
// My custom request culture logic
return await Task.FromResult(new ProviderCultureResult("en"));
}));
});
Yerelleştirme sağlayıcıları eklemek veya kaldırmak için kullanın RequestLocalizationOptions .
değişiklik isteği kültürü sağlayıcıları sırası
RequestLocalizationOptions üç varsayılan istek kültürü sağlayıcısına sahiptir: QueryStringRequestCultureProvider, CookieRequestCultureProviderve AcceptLanguageHeaderRequestCultureProvider. Aşağıda gösterildiği gibi bu sağlayıcıların sırasını değiştirmek için [RequestLocalizationOptions.RequestCultureProviders]](xref:Microsoft.AspNetCore.Builder.RequestLocalizationOptions.RequestCultureProviders) özelliğini kullanın:
app.UseRequestLocalization(options =>
{
var questStringCultureProvider = options.RequestCultureProviders[0];
options.RequestCultureProviders.RemoveAt(0);
options.RequestCultureProviders.Insert(1, questStringCultureProvider);
});
Yukarıdaki örnekte ve CookieRequestCultureProvider sırası QueryStringRequestCultureProvider değiştirildiğindenRequestLocalizationMiddleware, önce tanımlama bilgilerinden kültürleri, ardından sorgu dizesini arar.
Daha önce belirtildiği gibi, üzerinden AddInitialRequestCultureProvider sırasını 0olarak ayarlayan özel bir sağlayıcı ekleyin, böylece bu sağlayıcı diğerlerinden önceliklidir.
Kültürü program aracılığıyla ayarlama
GitHub'da bu örnek Localization.StarterWeb projesi, ayarlamak Cultureiçin kullanıcı arabirimini içerir. Dosya, Views/Shared/_SelectLanguagePartial.cshtml desteklenen kültürler listesinden kültürü seçmenize olanak tanır:
@using Microsoft.AspNetCore.Builder
@using Microsoft.AspNetCore.Http.Features
@using Microsoft.AspNetCore.Localization
@using Microsoft.AspNetCore.Mvc.Localization
@using Microsoft.Extensions.Options
@inject IViewLocalizer Localizer
@inject IOptions<RequestLocalizationOptions> LocOptions
@{
var requestCulture = Context.Features.Get<IRequestCultureFeature>();
var cultureItems = LocOptions.Value.SupportedUICultures
.Select(c => new SelectListItem { Value = c.Name, Text = c.DisplayName })
.ToList();
var returnUrl = string.IsNullOrEmpty(Context.Request.Path) ? "~/" : $"~{Context.Request.Path.Value}";
}
<div title="@Localizer["Request culture provider:"] @requestCulture?.Provider?.GetType().Name">
<form id="selectLanguage" asp-controller="Home"
asp-action="SetLanguage" asp-route-returnUrl="@returnUrl"
method="post" class="form-horizontal" role="form">
<label asp-for="@requestCulture.RequestCulture.UICulture.Name">@Localizer["Language:"]</label> <select name="culture"
onchange="this.form.submit();"
asp-for="@requestCulture.RequestCulture.UICulture.Name" asp-items="cultureItems">
</select>
</form>
</div>
Dosya Views/Shared/_SelectLanguagePartial.cshtml , düzen dosyasının footer bölümüne eklenir, böylece tüm görünümlerde kullanılabilir:
<div class="container body-content" style="margin-top:60px">
@RenderBody()
<hr>
<footer>
<div class="row">
<div class="col-md-6">
<p>© @System.DateTime.Now.Year - Localization</p>
</div>
<div class="col-md-6 text-right">
@await Html.PartialAsync("_SelectLanguagePartial")
</div>
</div>
</footer>
</div>
SetLanguage yöntemi, kültürünü cookieayarlar.
[HttpPost]
public IActionResult SetLanguage(string culture, string returnUrl)
{
Response.Cookies.Append(
CookieRequestCultureProvider.DefaultCookieName,
CookieRequestCultureProvider.MakeCookieValue(new RequestCulture(culture)),
new CookieOptions { Expires = DateTimeOffset.UtcNow.AddYears(1) }
);
return LocalRedirect(returnUrl);
}
Bu proje için örnek kodu takamazsınız _SelectLanguagePartial.cshtml . GitHub'da Localization.StarterWeb projesi, Bağımlılık Ekleme kapsayıcısı aracılığıyla öğesini kısmi akışa Razor aktaracak koda RequestLocalizationOptions sahiptir.
Model bağlama yönlendirme verileri ve sorgu dizeleri
Bkz. Model bağlama yönlendirme verilerinin ve sorgu dizelerinin genelleştirme davranışı.
Genelleştirme ve yerelleştirme terimleri
Uygulamanızı yerelleştirme işlemi, modern yazılım geliştirmede yaygın olarak kullanılan ilgili karakter kümelerinin temel olarak anlaşılmasını ve bunlarla ilişkili sorunların anlaşılmasını da gerektirir. Tüm bilgisayarlar metinleri sayı (kod) olarak depolasa da, farklı sistemler farklı sayılar kullanarak aynı metni depolar. Yerelleştirme işlemi, belirli bir kültür/yerel ayar için uygulama kullanıcı arabirimini (UI) çevirmeyi ifade eder.
Yerelleştirilebilirlik , genelleştirilmiş bir uygulamanın yerelleştirme için hazır olduğunu doğrulamaya yönelik bir ara işlemdir.
Kültür adı için RFC 4646 biçimi, <languagecode2>-<country/regioncode2>burada <languagecode2> dil kodu ve <country/regioncode2> alt kültür kodudur. Örneğin, es-CL İspanyolca (Şili), en-US İngilizce (Birleşik Devletler) ve en-AU İngilizce (Avustralya) için. RFC 4646 , bir dille ilişkilendirilmiş ISO 639 iki harfli küçük harfli kültür kodunun ve bir ülke veya bölgeyle ilişkili ISO 3166 iki harfli büyük harfli alt kültür kodunun bir birleşimidir. Daha fazla bilgi için bkz. System.Globalization.CultureInfo.
Uluslararasılaştırma genellikle "I18N" olarak kısaltılır. Kısaltma, aralarındaki ilk ve son harfleri ve harf sayısını alır, bu nedenle 18, ilk "I" ile son "N" arasındaki harf sayısını ifade eder. Aynı durum Genelleştirme (G11N) ve Yerelleştirme (L10N) için de geçerlidir.
Terim:
- Genelleştirme (G11N): Uygulama oluşturma işlemi farklı dilleri ve bölgeleri destekler.
- Yerelleştirme (L10N): Belirli bir dil ve bölge için bir uygulamayı özelleştirme işlemi.
- Uluslararasılaştırma (I18N): Hem genelleştirmeyi hem de yerelleştirmeyi açıklar.
- Kültür: Bu bir dil ve isteğe bağlı olarak bir bölgedir.
- Nötr kültür: Belirli bir dile sahip olan ancak bölge olmayan bir kültür. (örneğin, "en", "es")
- Belirli bir kültür: Belirtilen dile ve bölgeye sahip bir kültür. (örneğin, "en-US", "en-GB", "es-CL")
- Üst kültür: Belirli bir kültürü içeren nötr kültür. (örneğin, "en", "en-US" ve "en-GB" üst kültürüdür)
- Yerel ayar: Yerel ayar, kültürle aynıdır.
Not
Ondalık alanlara ondalık virgül giremeyebilirsiniz. Ondalık ayırıcı için virgül (",") ve ABD İngilizcesi olmayan tarih biçimleri kullanan İngilizce olmayan yerel ayarlar için jQuery doğrulamasını desteklemek için uygulamanızı genelleştirme adımlarını uygulamanız gerekir. Ondalık virgül ekleme yönergeleri için bu GitHub açıklama 4076'ya bakın.
Not
ASP.NET Core 3.0 web uygulamalarından önce, istenen kültür desteklenmiyorsa istek başına bir günlük yazın LogLevel.Warning . İstek başına bir LogLevel.Warning günlük kaydı, yedekli bilgilerle büyük günlük dosyaları oluşturabilir. Bu davranış ASP.NET 3.0'da değiştirilmiştir. türünde RequestLocalizationMiddleware bir günlük LogLevel.Debugyazar ve bu da üretim günlüklerinin boyutunu küçültür.
Ek kaynaklar
ASP.NET Core
