ASP.NET Core MVC'deki görünümler
Tarafından Steve Smith ve Dave Brock
Bu belgede, ASP.NET Core MVC uygulamalarında kullanılan görünümler açıklanmaktadır. Sayfalar hakkında Razor bilgi için bkz. ASP.NET Core'da Sayfalara Razor Giriş.
Model-Görünüm-Denetleyicisi (MVC) deseninde görünüm , uygulamanın veri sunumunu ve kullanıcı etkileşimini işler. Görünüm, eklenmiş Razor işaretlemeye sahip bir HTML şablonudur. Razor işaretleme, istemciye gönderilen bir web sayfası oluşturmak için HTML işaretlemesiyle etkileşim kuran koddur.
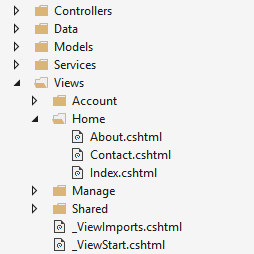
ASP.NET Core MVC'de görünümler, işaretlemede Razor C# programlama dilini kullanan dosyalardır.cshtml. Görünüm dosyaları genellikle uygulamanın denetleyicilerinin her biri için adlı klasörler halinde gruplandırılır. Klasörler, uygulamanın kökündeki bir Views klasörde depolanır:

DenetleyiciHome, klasörün içindeki Views bir Home klasörle temsil edilir. klasörHome, , Contactve Index (giriş sayfası) web sayfalarının Aboutgörünümlerini içerir. Bir kullanıcı bu üç web sayfasından birini istediğinde, denetleyicideki Home denetleyici eylemleri, kullanıcıya bir web sayfası oluşturmak ve döndürmek için kullanılan üç görünümden hangisinin kullanıldığını belirler.
Tutarlı web sayfası bölümleri sağlamak ve kod yinelemesini azaltmak için düzenleri kullanın. Düzenler genellikle üst bilgi, gezinti ve menü öğelerini ve alt bilgiyi içerir. Üst bilgi ve alt bilgi genellikle birçok meta veri öğesi için ortak işaretleme ve betik ve stil varlıklarına bağlantılar içerir. Düzenler, görünümlerinizde bu ortak işaretlemeyi önlemenize yardımcı olur.
Kısmi görünümler, görünümlerin yeniden kullanılabilir bölümlerini yöneterek kod yinelemesini azaltır. Örneğin, kısmi görünüm, çeşitli görünümlerde görünen bir blog web sitesindeki yazar biyografisi için yararlıdır. Yazar biyografisi sıradan görünüm içeriğidir ve web sayfasının içeriğini oluşturmak için kodun yürütülmesini gerektirmez. Yazar biyografisi içeriği yalnızca model bağlamasına göre görünümde kullanılabilir, bu nedenle bu tür içerikler için kısmi bir görünüm kullanmak idealdir.
Görünüm bileşenleri , yinelenen kodu azaltmanıza olanak sağlayan kısmi görünümlere benzer, ancak web sayfasını işlemek için sunucuda kod çalıştırılmasını gerektiren içeriği görüntülemek için uygundur. Görünüm bileşenleri, işlenen içerik veritabanı etkileşimi gerektirdiğinde (örneğin, bir web sitesi alışveriş sepeti için) kullanışlıdır. Görünüm bileşenleri, web sayfası çıktısı oluşturmak için model bağlamasıyla sınırlı değildir.
Görünümleri kullanmanın avantajları
Görünümler, kullanıcı arabirimi işaretlemesini uygulamanın diğer bölümlerinden ayırarak bir MVC uygulamasındaki endişelerin ayrılmasına yardımcı olur. SoC tasarımının ardından uygulamanızı modüler hale getirir ve bu da çeşitli avantajlar sağlar:
- Uygulamanın bakımı daha kolaydır çünkü daha iyi düzenlenmiştir. Görünümler genellikle uygulama özelliğine göre gruplandırılır. Bu, bir özellik üzerinde çalışırken ilgili görünümleri bulmayı kolaylaştırır.
- Uygulamanın bölümleri gevşek bir şekilde bağlanmış. Uygulamanın görünümlerini iş mantığı ve veri erişim bileşenlerinden ayrı olarak derleyebilir ve güncelleştirebilirsiniz. Uygulamanın diğer bölümlerini güncelleştirmek zorunda kalmadan uygulama görünümlerini değiştirebilirsiniz.
- Görünümler ayrı birimler olduğundan uygulamanın kullanıcı arabirimi bölümlerini test etmek daha kolaydır.
- Daha iyi bir düzenleme nedeniyle, kullanıcı arabiriminin bölümlerini yanlışlıkla tekrarlama olasılığınız daha düşüktür.
Görünüm oluşturma
Bir denetleyiciye özgü görünümler klasörde oluşturulur Views/[ControllerName] . Denetleyiciler arasında paylaşılan görünümler klasöre Views/Shared yerleştirilir. Görünüm oluşturmak için yeni bir dosya ekleyin ve dosya uzantısıyla ilişkili denetleyici eylemiyle .cshtml aynı adı verin. Denetleyicideki eyleme About karşılık gelen bir görünüm oluşturmak için klasörde bir About.cshtml dosya Views/Home oluşturun:Home
@{
ViewData["Title"] = "About";
}
<h2>@ViewData["Title"].</h2>
<h3>@ViewData["Message"]</h3>
<p>Use this area to provide additional information.</p>
Razor işaretleme simgesiyle @ başlar. C# kodunu Razor küme ayraçları (){ ... } tarafından ayarlanan kod bloklarına yerleştirerek C# deyimlerini çalıştırın. Örneğin, yukarıda gösterilen "Hakkında" atamasına ViewData["Title"] bakın. Değere simgeyle @ başvurarak HTML içindeki değerleri görüntüleyebilirsiniz. Yukarıdaki ve <h3> öğelerinin içeriğine <h2> bakın.
Yukarıda gösterilen görünüm içeriği, kullanıcıya işlenen tüm web sayfasının yalnızca bir parçasıdır. Sayfanın rest düzeni ve görünümün diğer ortak yönleri diğer görünüm dosyalarında belirtilir. Daha fazla bilgi edinmek için Düzen konusuna bakın.
Denetleyiciler görünümleri nasıl belirtir?
Görünümler genellikle eylemlerden türü olan olarak ViewResultActionResultdöndürülür. Eylem yönteminiz doğrudan bir ViewResult oluşturabilir ve döndürebilir, ancak bu yaygın olarak yapılmaz. Çoğu denetleyici öğesinden Controllerdevraldığından, yalnızca yardımcı yöntemini kullanarak View döndürebilirsiniz ViewResult:
HomeController.cs:
public IActionResult About()
{
ViewData["Message"] = "Your application description page.";
return View();
}
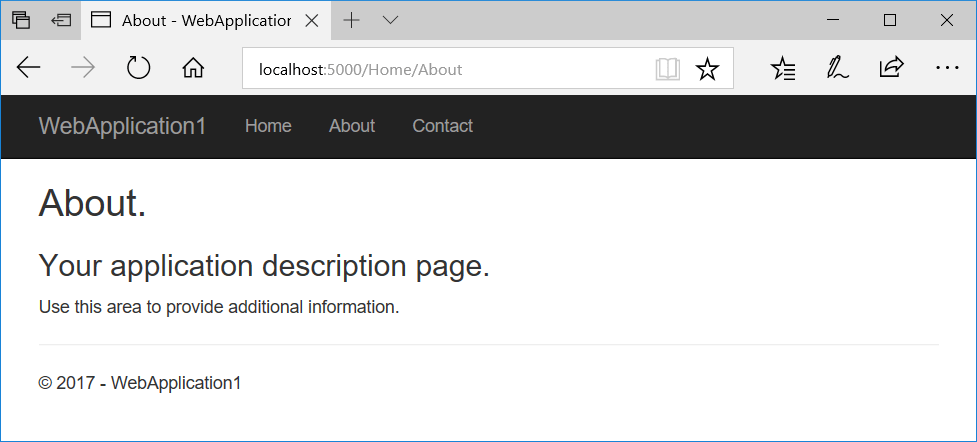
Bu eylem döndürdüğünde, About.cshtml son bölümde gösterilen görünüm aşağıdaki web sayfası olarak işlenir:

View Yardımcı yönteminde çeşitli aşırı yüklemeler vardır. İsteğe bağlı olarak şunları belirtebilirsiniz:
Döndürülecek açık bir görünüm:
return View("Orders");Görünüme geçirebilmek için bir model :
return View(Orders);Hem görünüm hem de model:
return View("Orders", Orders);
Bulmayı görüntüleme
Bir eylem bir görünüm döndürdüğünde, görünüm bulma adlı bir işlem gerçekleşir. Bu işlem, görünüm adına göre hangi görünüm dosyasının kullanılacağını belirler.
yönteminin View (return View();) varsayılan davranışı, çağrıldığı eylem yöntemiyle aynı ada sahip bir görünüm döndürmektir. Örneğin, denetleyicinin About ActionResult yöntem adı adlı About.cshtmlbir görünüm dosyasını aramak için kullanılır. İlk olarak, çalışma zamanı görünümün klasöründe arar Views/[ControllerName] . Orada eşleşen bir görünüm bulamazsa, Shared klasörde görünümü arar.
ile öğesini örtük olarak döndürmeniz ViewResult return View(); veya görünüm adını ile return View("<ViewName>");yöntemine View açıkça geçirmeniz önemli değildir. Her iki durumda da görünüm bulma, eşleşen bir görünüm dosyasını şu sırayla arar:
Views/\[ControllerName]/\[ViewName].cshtmlViews/Shared/\[ViewName].cshtml
Görünüm adı yerine bir görünüm dosyası yolu sağlanabilir. Uygulama kökünden başlayan mutlak bir yol kullanıyorsanız (isteğe bağlı olarak "/" veya "~/" ile başlıyorsa, .cshtml uzantı belirtilmelidir:
return View("Views/Home/About.cshtml");
Ayrıca, uzantı olmadan .cshtml farklı dizinlerdeki görünümleri belirtmek için göreli bir yol da kullanabilirsiniz. HomeControlleriçinde, görünümlerinizin Manage görünümünü göreli bir yolla döndürebilirsinizIndex:
return View("../Manage/Index");
Benzer şekilde, geçerli denetleyiciye özgü dizini "./" ön eki ile belirtebilirsiniz:
return View("./About");
Kısmi görünümler ve görünüm bileşenleri benzer (ancak aynı değil) bulma mekanizmaları kullanır.
Özel IViewLocationExpanderbir kullanarak görünümlerin uygulama içinde nasıl bulunduğuna ilişkin varsayılan kuralı özelleştirebilirsiniz.
Görünüm bulma, görünüm dosyalarını dosya adına göre bulmaya dayanır. Temel alınan dosya sistemi büyük/küçük harfe duyarlıysa, görünüm adları büyük olasılıkla büyük/küçük harfe duyarlıdır. İşletim sistemleri arasında uyumluluk için denetleyici ve eylem adları ile ilişkili görünüm klasörleri ve dosya adları arasında büyük/küçük harf eşleştirin. Büyük/küçük harfe duyarlı bir dosya sistemiyle çalışırken bir görünüm dosyasının bulunamadığını belirten bir hatayla karşılaşırsanız, büyük/küçük harfle istenen görünüm dosyası ile gerçek görünüm dosyası adı arasındaki büyük/küçük harf eşleşmesini onaylayın.
Bakım ve netlik için denetleyiciler, eylemler ve görünümler arasındaki ilişkileri yansıtacak şekilde görünümlerinizin dosya yapısını düzenlemenin en iyi uygulamasını izleyin.
Görünümlere veri geçirme
Çeşitli yaklaşımlar kullanarak görünümlere veri geçirme:
- Kesin olarak yazılan veriler: görünüm modeli
- Zayıf türemiş veriler
ViewData(ViewDataAttribute)ViewBag
Kesin türemiş veriler (görünüm modeli)
En güçlü yaklaşım, görünümde bir model türü belirtmektir. Bu model genellikle görünüm modeli olarak adlandırılır. Görünüm modeli türünün bir örneğini eylemden görünüme geçirirsiniz.
Görünüme veri geçirmek için görünüm modeli kullanmak görünümün güçlü tür denetiminden yararlanmasını sağlar. Güçlü yazma (veya kesin olarak yazılan), her değişkenin ve sabitin açıkça tanımlanmış bir türe (örneğin, string, intveya DateTime) sahip olduğu anlamına gelir. Bir görünümde kullanılan türlerin geçerliliği derleme zamanında denetlendi.
Visual Studio ve Visual Studio Code, IntelliSense adlı bir özelliği kullanarak kesin olarak yazılan sınıf üyelerini listeler. Görünüm modellerinin özelliklerini görmek istediğinizde, görünüm modeli için değişken adını ve ardından nokta (.) yazın. Bu, daha az hatayla daha hızlı kod yazmanıza yardımcı olur.
yönergesini @model kullanarak bir model belirtin. modeli ile @Modelkullanın:
@model WebApplication1.ViewModels.Address
<h2>Contact</h2>
<address>
@Model.Street<br>
@Model.City, @Model.State @Model.PostalCode<br>
<abbr title="Phone">P:</abbr> 425.555.0100
</address>
Modeli görünüme sağlamak için denetleyici bunu parametre olarak geçirir:
public IActionResult Contact()
{
ViewData["Message"] = "Your contact page.";
var viewModel = new Address()
{
Name = "Microsoft",
Street = "One Microsoft Way",
City = "Redmond",
State = "WA",
PostalCode = "98052-6399"
};
return View(viewModel);
}
Görünüme sağlayabileceğiniz model türleriyle ilgili herhangi bir kısıtlama yoktur. Çok az davranış (yöntem) tanımlı veya hiç olmayan Düz Eski CLR Nesnesi (POCO) görünüm modellerini kullanmanızı öneririz. Görünüm modeli sınıfları genellikle klasörüne Models veya uygulamanın kökündeki ayrı ViewModels bir klasöre depolanır. Address Yukarıdaki örnekte kullanılan görünüm modeli adlı Address.csbir dosyada depolanan bir POCO görünüm modelidir:
namespace WebApplication1.ViewModels
{
public class Address
{
public string Name { get; set; }
public string Street { get; set; }
public string City { get; set; }
public string State { get; set; }
public string PostalCode { get; set; }
}
}
Hiçbir şey hem görünüm modeli türleriniz hem de iş modeli türleriniz için aynı sınıfları kullanmanızı engellemez. Ancak, ayrı modeller kullanmak görünümlerinizin iş mantığından bağımsız olarak değişmesine ve uygulamanızın veri erişimi bölümlerine erişmesine olanak tanır. Modellerin ve görünüm modellerinin ayrılması, modeller kullanıcı tarafından uygulamaya gönderilen veriler için model bağlama ve doğrulama kullandığında da güvenlik avantajları sunar.
Zayıf türemiş veriler (ViewData, [ViewData] öznitelik ve ViewBag)
ViewBagvarsayılan olarak Razor Sayfa PageModel sınıfları.
Kesin olarak yazılan görünümlere ek olarak, görünümler zayıf yazılan (gevşek türlenmiş olarak da adlandırılır) veri koleksiyonuna erişebilir. Güçlü türlerin aksine, zayıf türler (veya gevşek türler), kullandığınız veri türünü açıkça bildirmediğiniz anlamına gelir. Az miktarda veriyi denetleyicilere ve görünümlere geçirmek için zayıf türemiş verilerin koleksiyonunu kullanabilirsiniz.
| Bir ... arasında veri geçirildi... | Örnek |
|---|---|
| Denetleyici ve görünüm | Açılan listeyi verilerle doldurma. |
| Görünüm ve düzen görünümü | Görünüm dosyasından <title> düzen görünümünde öğe içeriğini ayarlama. |
| Kısmi görünüm ve görünüm | Kullanıcının istediği web sayfasını temel alan verileri görüntüleyen pencere öğesi. |
Bu koleksiyona denetleyiciler ve görünümlerdeki veya ViewBag özellikleri aracılığıyla ViewData başvurulabilir. ViewData özelliği, zayıf türemiş nesnelerin sözlüğüdür. ViewBag özelliği, temel alınan ViewData koleksiyon için dinamik özellikler sağlayan bir ViewData sarmalayıcıdır. Not: Anahtar aramaları hem hem de ViewData ViewBagiçin büyük/küçük harfe duyarlı değildir.
ViewData ve ViewBag çalışma zamanında dinamik olarak çözümlenir. Derleme zamanı türü denetimi sunmadığından, her ikisi de genel olarak görünüm modeli kullanmaktan daha fazla hataya açıktır. Bu nedenle, bazı geliştiriciler ve 'yi en az düzeyde kullanmayı veya hiçbir zaman kullanmayı ViewData ViewBagtercih etmez.
ViewData
ViewDataanahtarlar aracılığıyla string erişilen bir ViewDataDictionary nesnedir. Dize verileri, atamaya gerek kalmadan doğrudan depolanabilir ve kullanılabilir, ancak diğer ViewData nesne değerlerini ayıklarken belirli türlere atamanız gerekir. Denetleyicilerden görünümlere ve görünümler içinde kısmi görünümler ve düzenler de dahil olmak üzere veri geçirmek için kullanabilirsinizViewData.
Aşağıda, bir eylemde kullanarak ViewData karşılama ve adres değerlerini ayarlayan bir örnek verilmiştir:
public IActionResult SomeAction()
{
ViewData["Greeting"] = "Hello";
ViewData["Address"] = new Address()
{
Name = "Steve",
Street = "123 Main St",
City = "Hudson",
State = "OH",
PostalCode = "44236"
};
return View();
}
Görünümde verilerle çalışma:
@{
// Since Address isn't a string, it requires a cast.
var address = ViewData["Address"] as Address;
}
@ViewData["Greeting"] World!
<address>
@address.Name<br>
@address.Street<br>
@address.City, @address.State @address.PostalCode
</address>
[ViewData] özniteliği
kullanan ViewDataDictionary bir diğer yaklaşım da şeklindedir ViewDataAttribute. Denetleyicilerdeki veya Razor Özniteliğiyle işaretlenmiş Sayfa modellerindeki özelliklerin [ViewData] değerleri sözlükten depolanır ve yüklenir.
Aşağıdaki örnekte denetleyici Home ile [ViewData]işaretlenmiş bir Title özellik içerir. yöntemi Hakkında About görünümünün başlığını ayarlar:
public class HomeController : Controller
{
[ViewData]
public string Title { get; set; }
public IActionResult About()
{
Title = "About Us";
ViewData["Message"] = "Your application description page.";
return View();
}
}
Düzende, title özelliği ViewData sözlüğünden okunur:
<!DOCTYPE html>
<html lang="en">
<head>
<title>@ViewData["Title"] - WebApplication</title>
...
ViewBag
ViewBagvarsayılan olarak Razor Sayfa PageModel sınıfları.
ViewBag , içinde depolanan nesnelere dinamik erişim sağlayan bir Microsoft.AspNetCore.Mvc.ViewFeatures.Internal.DynamicViewData nesnedir ViewData. ViewBag ile çalışmak daha kullanışlı olabilir, çünkü atama gerektirmez. Aşağıdaki örnekte, yukarıdaki ile aynı sonuçla ViewData nasıl kullanılacağı ViewBag gösterilmektedir:
public IActionResult SomeAction()
{
ViewBag.Greeting = "Hello";
ViewBag.Address = new Address()
{
Name = "Steve",
Street = "123 Main St",
City = "Hudson",
State = "OH",
PostalCode = "44236"
};
return View();
}
@ViewBag.Greeting World!
<address>
@ViewBag.Address.Name<br>
@ViewBag.Address.Street<br>
@ViewBag.Address.City, @ViewBag.Address.State @ViewBag.Address.PostalCode
</address>
Ve ViewBag aynı anda kullanma ViewData
ViewBagvarsayılan olarak Razor Sayfa PageModel sınıfları.
Aynı temel koleksiyona başvurduğundan ViewData ve ViewBag bu koleksiyona başvurduğundan, değerleri okurken ve yazarken hem hem de ViewData ViewBag bunları karıştırabilir ve eşleştirebilirsinizViewData.
kullanarak başlığı ViewBag ve görünümün en üstünde About.cshtml kullanarak açıklamayı ViewData ayarlayın:
@{
Layout = "/Views/Shared/_Layout.cshtml";
ViewBag.Title = "About Contoso";
ViewData["Description"] = "Let us tell you about Contoso's philosophy and mission.";
}
Özellikleri okuyun ancak ve ViewBagkullanımını tersine çevirinViewData. _Layout.cshtml dosyasında kullanarak başlığı ViewData alın ve kullanarak ViewBagaçıklamasını alın:
<!DOCTYPE html>
<html lang="en">
<head>
<title>@ViewData["Title"]</title>
<meta name="description" content="@ViewBag.Description">
...
Dizelerin için ViewDatabir atama gerektirmediğini unutmayın. Atama olmadan kullanabilirsiniz @ViewData["Title"] .
Hem hem de ViewData ViewBag aynı anda kullanmak, özelliklerin karıştırılması, eşleştirilmesi ve yazılması gibi çalışır. Aşağıdaki işaretleme işlenir:
<!DOCTYPE html>
<html lang="en">
<head>
<title>About Contoso</title>
<meta name="description" content="Let us tell you about Contoso's philosophy and mission.">
...
ile arasındaki ViewData farkların özeti ViewBag
ViewBagvarsayılan olarak Razor Sayfa PageModel sınıfları.
ViewData- , , ve
CleargibiContainsKeyAddRemoveyararlı olabilecek sözlük özelliklerine sahip olması için ' den ViewDataDictionarytüretilir. - Sözlükteki anahtarlar dizelerdir, bu nedenle boşluklara izin verilir. Örnek:
ViewData["Some Key With Whitespace"] - kullanmak
ViewDataiçin görünümde bir dışında herhangi birstringtürün yayınlanması gerekir.
- , , ve
ViewBag- öğesinden
Microsoft.AspNetCore.Mvc.ViewFeatures.Internal.DynamicViewDatatüretilir, böylece nokta gösterimi ()@ViewBag.SomeKey = <value or object>kullanılarak dinamik özelliklerin oluşturulmasına izin verir ve atama gerekmez. söz dizimiViewBag, denetleyicilere ve görünümlere ekleme işlemini daha hızlı hale getirir. - Null değerleri denetlemek daha kolaydır. Örnek:
@ViewBag.Person?.Name
- öğesinden
veya ne zaman kullanılır ViewData ? ViewBag
Hem hem ViewBag de ViewData denetleyiciler ve görünümler arasında az miktarda veri geçirmek için eşit oranda geçerli yaklaşımlardır. Hangisinin kullanılacağı tercih tercihe bağlıdır. ViewData ViewBag Ancak, tutarlı bir şekilde kullanılan tek bir yaklaşımla kodun okunması ve korunması daha kolaydır. Her iki yaklaşım da çalışma zamanında dinamik olarak çözümlenir ve bu nedenle çalışma zamanı hatalarına neden olabilir. Bazı geliştirme ekipleri bunlardan kaçınmış olur.
Dinamik görünümler
kullanarak @model bir model türü bildirmeyen ancak bunlara bir model örneği geçirilen görünümler (örneğin, return View(Address);) örneğin özelliklerine dinamik olarak başvurabilir:
<address>
@Model.Street<br>
@Model.City, @Model.State @Model.PostalCode<br>
<abbr title="Phone">P:</abbr> 425.555.0100
</address>
Bu özellik esneklik sunar ancak derleme koruması veya IntelliSense sunmaz. Özelliği yoksa, çalışma zamanında web sayfası oluşturma işlemi başarısız olur.
Diğer görünüm özellikleri
Etiket Yardımcıları , mevcut HTML etiketlerine sunucu tarafı davranışı eklemeyi kolaylaştırır. Etiket Yardımcıları'nı kullanmak, görünümlerinizde özel kod veya yardımcı yazma gereğini önler. Etiket yardımcıları HTML öğelerine öznitelik olarak uygulanır ve bunları işleyebilen düzenleyiciler tarafından yoksayılır. Bu, çeşitli araçlarda görünüm işaretlemesini düzenlemenize ve işlemenize olanak tanır.
Özel HTML işaretlemesi oluşturma işlemi birçok yerleşik HTML Yardımcısı ile yapılabilir. Daha karmaşık kullanıcı arabirimi mantığı, Görünüm Bileşenleri tarafından işlenebilir. Görünüm bileşenleri, denetleyicilerin ve görünümlerin sunduğu soC'nin aynısını sağlar. Ortak kullanıcı arabirimi öğeleri tarafından kullanılan verilerle ilgilenen eylemler ve görünümler gereksinimini ortadan kaldırabilir.
ASP.NET Core'un diğer birçok özelliği gibi görünümler de bağımlılık eklemeyi destekler ve hizmetlerin görünümlere eklenmesini sağlar.
CSS yalıtımı
Aşağıdakileri azaltmak veya önlemek için CSS stillerini tek tek sayfalara, görünümlere ve bileşenlere yalıtır:
- Bakımı zor olabilen genel stillere bağımlılıklar.
- İç içe yerleştirilmiş içerikte stil çakışmaları.
Bir sayfa veya görünüme kapsamlı CSS dosyası eklemek için CSS stillerini .cshtml dosyasının adıyla eşleşen bir yardımcı .cshtml.css dosyasına yerleştirir. Aşağıdaki örnekte, yalnızca Index.cshtml sayfası ya da görünümüne CSS stillerini sağlayan bir Index.cshtml.css dosyası bulunuyor.
Pages/Index.cshtml.css (Razor Pages) veya Views/Index.cshtml.css (MVC):
h1 {
color: red;
}
CSS yalıtımı derleme zamanında gerçekleşir. Çerçeve, uygulamanın sayfaları veya görünümleri tarafından işlenen işaretlemeyle eşleşecek şekilde CSS seçicileri yeniden yazar. Yeniden yazılan CSS stilleri statik bir varlık ({APP ASSEMBLY}.styles.css) olarak paketlenir ve oluşturulur. {APP ASSEMBLY} yer tutucusu projenin derleme adıdır. Paketlenmiş CSS stillerinin bağlantısı uygulamanın düzenine yerleştirilir.
Uygulamanın Pages/Shared/_Layout.cshtml (Razor Pages) veya Views/Shared/_Layout.cshtml (MVC) dosyasının <head> içeriğinde, paketlenmiş CSS stillerinin bağlantısını ekleyin veya bağlantının mevcut olduğunu onaylayın:
<link rel="stylesheet" href="~/{APP ASSEMBLY}.styles.css" />
Aşağıdaki örnekte uygulamanın derleme adı WebApp'tır:
<link rel="stylesheet" href="WebApp.styles.css" />
Kapsamlı CSS dosyasında tanımlanan stiller yalnızca eşleşen dosyanın işlenmiş çıkışına uygulanır. Yukarıdaki örnekte, uygulamanın başka bir yerinde tanımlanan h1 CSS bildirimlerinin hiçbiri Index başlık stiliyle çalışmaz. Kapsamlı CSS dosyaları için CSS stili basamaklandırma ve devralma kuralları etkin kalır. Örneğin doğrudan Index.cshtml dosyasındaki <h1> öğesine uygulanan stiller, Index.cshtml.css dosyasındaki kapsamlı CSS dosyası stillerini geçersiz kılar.
Not
Paketleme gerçekleşirken CSS stili yalıtımını garanti etmek için CSS'nin Razor kod bloklarına aktarılması desteklenmez.
CSS yalıtımı yalnızca HTML öğeleri için geçerlidir. CSS yalıtımı Etiket Yardımcıları için desteklenmez.
Paketlenmiş CSS dosyası içinde her sayfa, görünüm veya Razor bileşeni b-{STRING} biçiminde kapsam tanımlayıcısı ile ilişkilendirilir; burada {STRING} yer tutucusu, çerçeve tarafından oluşturulan on karakterli bir dizedir. Aşağıdaki örnek Razor Pages uygulamasının Index sayfasındaki önceki <h1> öğesi için stili sağlar:
/* /Pages/Index.cshtml.rz.scp.css */
h1[b-3xxtam6d07] {
color: red;
}
Paketlenmiş dosyadan CSS stilinin uygulandığı Index sayfasında, kapsam tanımlayıcısı bir HTML özniteliği olarak eklenir:
<h1 b-3xxtam6d07>
Tanımlayıcı bir uygulama için benzersizdir. Derleme zamanında {STATIC WEB ASSETS BASE PATH}/Project.lib.scp.css kuralıyla bir proje paketi oluşturulur; burada {STATIC WEB ASSETS BASE PATH} yer tutucusu, statik web varlıkları temel yoludur.
NuGet paketleri veya Razor sınıf kitaplıkları gibi başka projeler kullanılırsa, paketlenmiş dosya:
- CSS içeri aktarmalarını kullanarak stillere başvurur.
- Stilleri kullanan uygulamanın statik web varlığı olarak yayımlanmaz.
CSS ön işlemci desteği
CSS ön işlemcileri değişken, iç içe yerleştirme, modül, mixin ve devralma gibi özellikleri kullanarak CSS geliştirmeyi iyileştirmek için kullanışlıdır. CSS yalıtımı Sass veya Less gibi CSS ön işlemcilerini yerel olarak desteklemese de, ön işlemci derlemesi çerçevenin derleme işlemi sırasında CSS seçicileri yeniden yazmasından önce gerçekleştiği sürece, CSS ön işlemcileri sorunsuzca tümleştirilir. Örneğin Visual Studio'yu kullanarak mevcut ön işlemci derlemesini Visual Studio Görev Çalıştırıcı Gezgini'nde bir Derleme Öncesi görevi olarak yapılandırın.
AspNetCore.SassCompiler gibi birçok üçüncü taraf NuGet paketi SASS/SCSS dosyalarını CSS yalıtımı gerçekleşmeden önce, derleme işleminin başlangıcında derleyebilir ve ek yapılandırma gerekmez.
CSS yalıtımı yapılandırması
CSS yalıtımı bazı gelişmiş senaryolarda, örneğin mevcut araçlara veya iş akışlarına bağımlılıklar olduğunda yapılandırmaya izin verir.
Kapsam tanımlayıcısının biçimini özelleştirme
Bu bölümde {Pages|Views} yer tutucusu Razor Pages uygulamaları için Pages veya MVC uygulamaları için Views olur.
Varsayılan olarak kapsam tanımlayıcıları b-{STRING} biçimini kullanır; burada {STRING} yer tutucusu, çerçeve tarafından oluşturulan on karakterli bir dizedir. Kapsam tanımlayıcısının biçimini özelleştirmek için proje dosyasını istenen desene güncelleştirin:
<ItemGroup>
<None Update="{Pages|Views}/Index.cshtml.css" CssScope="custom-scope-identifier" />
</ItemGroup>
Yukarıdaki örnekte Index.cshtml.css için oluşturulan CSS, b-{STRING} olan kapsam tanımlayıcısını custom-scope-identifier olarak değiştirir.
Kapsamlı CSS dosyalarıyla devralma özelliği elde etmek için kapsam tanımlayıcılarını kullanın. Aşağıdaki proje dosyası örneğinde, BaseView.cshtml.css dosyası görünümler genelinde ortak olan stilleri içerir. DerivedView.cshtml.css dosyası bu stilleri devralır.
<ItemGroup>
<None Update="{Pages|Views}/BaseView.cshtml.css" CssScope="custom-scope-identifier" />
<None Update="{Pages|Views}/DerivedView.cshtml.css" CssScope="custom-scope-identifier" />
</ItemGroup>
Kapsam tanımlayıcılarını birden çok dosyada paylaşmak için joker karakter (*) işlecini kullanın:
<ItemGroup>
<None Update="{Pages|Views}/*.cshtml.css" CssScope="custom-scope-identifier" />
</ItemGroup>
Statik web varlıkları için temel yolu değiştirme
Kapsamlı CSS dosyası uygulamanın kökünde oluşturulur. Proje dosyasında varsayılan yolu değiştirmek için StaticWebAssetBasePath özelliğini kullanın. Aşağıdaki örnek, kapsamlı CSS dosyasını ve rest uygulama varlıklarını _content yola yerleştirir:
<PropertyGroup>
<StaticWebAssetBasePath>_content/$(PackageId)</StaticWebAssetBasePath>
</PropertyGroup>
Otomatik paketlemeyi devre dışı bırakma
Çerçevenin kapsamlı dosyaları çalışma zamanında yayımlamasını ve yüklemesini geri çevirmek için DisableScopedCssBundling özelliğini kullanın. Bu özelliği kullanırken, yalıtılmış CSS dosyalarını obj dizininden alma, çalışma zamanında bu dosyaları yayımlama ve yükleme görevleri diğer araçların veya işlemlerin sorumluluğundadır:
<PropertyGroup>
<DisableScopedCssBundling>true</DisableScopedCssBundling>
</PropertyGroup>
Razor sınıf kitaplığı (RCL) desteği
Razor sınıf kitaplığı (RCL) yalıtılmış stiller sağladığında, <link> etiketinin href özniteliği {STATIC WEB ASSET BASE PATH}/{PACKAGE ID}.bundle.scp.css dosyasına işaret eder. Buradaki yer tutucular:
{STATIC WEB ASSET BASE PATH}: Statik web varlığı temel yolu.{PACKAGE ID}: Kitaplığın paket tanımlayıcısı. Proje dosyasında paket tanımlayıcısı belirtilmezse, paket tanımlayıcısı varsayılan olarak projenin derleme adını alır.
Aşağıdaki örnekte:
- Statik web varlığı temel yolu
_content/ClassLibşeklindedir. - Sınıf kitaplığının derleme adı
ClassLibşeklindedir.
Pages/Shared/_Layout.cshtml (Razor Pages) veya Views/Shared/_Layout.cshtml (MVC):
<link href="_content/ClassLib/ClassLib.bundle.scp.css" rel="stylesheet">
RCL'ler hakkında daha fazla bilgi için aşağıdaki makaleleri inceleyin:
- ASP.NET Core ile sınıf kitaplıklarında yeniden kullanılabilir Razor kullanıcı arabirimi
- ASP.NET Core Razor bileşenlerini bir Razor sınıf kitaplığından (RCL) kullanma
Blazor CSS yalıtımı hakkında bilgi için bkz. ASP.NET Core Blazor CSS yalıtımı.
ASP.NET Core
