ASP.NET Core'daki düzen
Tarafından Steve Smith ve Dave Brock
Sayfalar ve görünümler genellikle görsel ve programlı öğeleri paylaşır. Bu makalede şunların nasıl yapılacağını gösterilmektedir:
- Ortak düzenleri kullanın.
- Share yönergeleri.
- Sayfaları veya görünümleri işlemeden önce ortak kodu çalıştırın.
Bu belgede, ASP.NET Core MVC'ye yönelik iki farklı yaklaşımın düzenleri ele alınmaktadır: Razor Görünümlere sahip sayfalar ve denetleyiciler. Bu konu için farklar çok azdır:
- RazorSayfalar, Sayfalar klasöründedir.
- Görünümleri olan denetleyiciler, görünümler için bir Görünümler klasörü kullanır.
Düzen nedir?
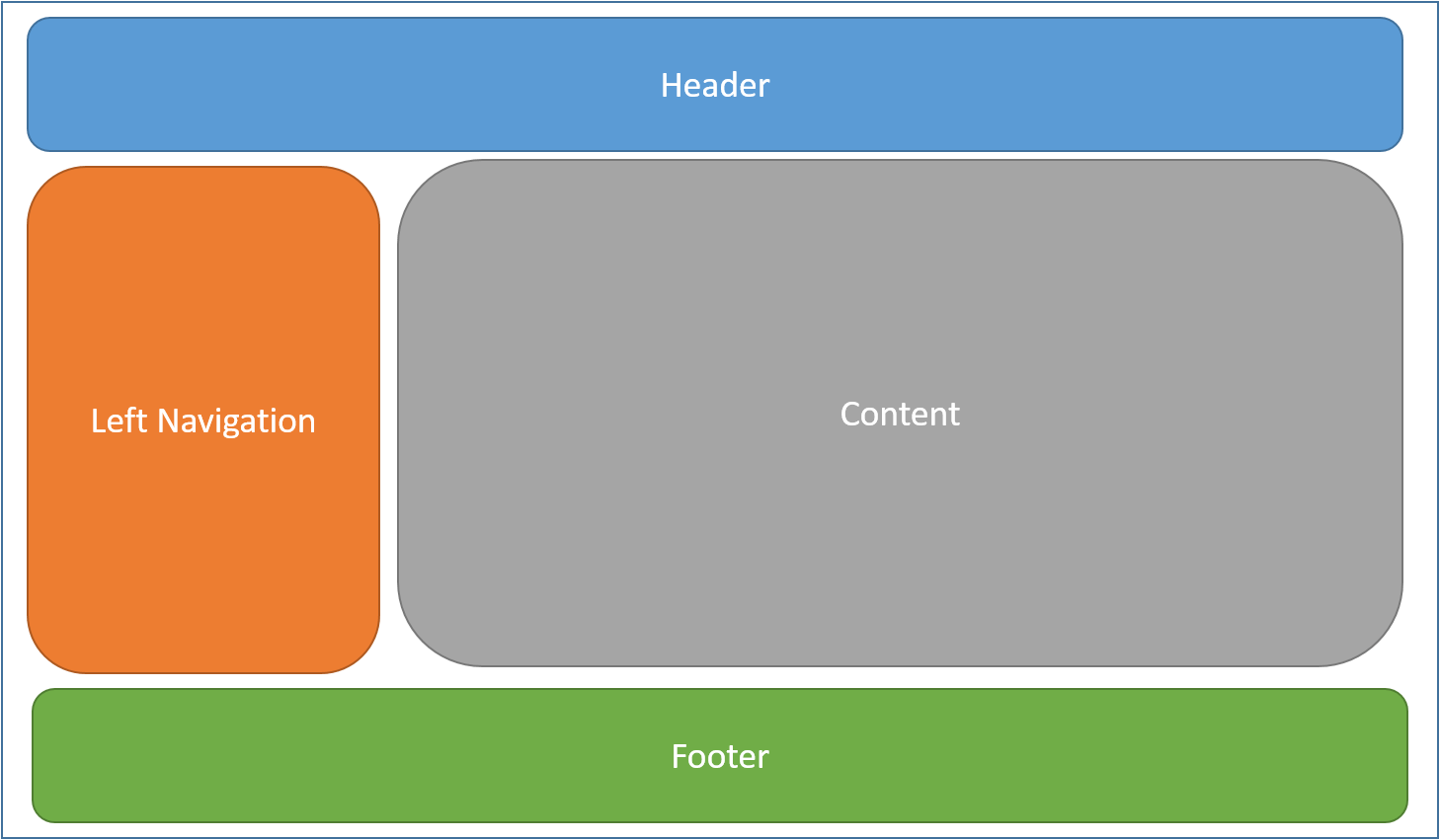
Çoğu web uygulaması, kullanıcıya sayfadan sayfaya gezinirken tutarlı bir deneyim sağlayan ortak bir düzene sahiptir. Düzen genellikle uygulama üst bilgisi, gezinti veya menü öğeleri ve alt bilgi gibi yaygın kullanıcı arabirimi öğelerini içerir.

Betikler ve stil sayfaları gibi yaygın HTML yapıları da bir uygulama içindeki birçok sayfa tarafından sıklıkla kullanılır. Bu paylaşılan öğelerin tümü bir düzen dosyasında tanımlanabilir ve bu dosyaya uygulama içinde kullanılan herhangi bir görünüm tarafından başvurulabilir. Düzenler görünümlerde yinelenen kodu azaltır.
Kural gereği, ASP.NET Core uygulamasının varsayılan düzeni olarak adlandırılır _Layout.cshtml. Şablonlarla oluşturulan yeni ASP.NET Core projelerinin düzen dosyaları şunlardır:
Razor Sayfa:
Pages/Shared/_Layout.cshtml
Görünümlere sahip denetleyici:
Views/Shared/_Layout.cshtml
Düzen, uygulamadaki görünümler için en üst düzey şablonu tanımlar. Uygulamalar için düzen gerekmez. Uygulamalar, farklı düzenler belirten farklı görünümlerle birden fazla düzen tanımlayabilir.
Aşağıdaki kod, denetleyici ve görünümlerle oluşturulan bir proje şablonu için düzen dosyasını gösterir:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - WebApplication1</title>
<environment include="Development">
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" />
</environment>
<environment exclude="Development">
<link rel="stylesheet" href="https://ajax.aspnetcdn.com/ajax/bootstrap/3.3.7/css/bootstrap.min.css"
asp-fallback-href="~/lib/bootstrap/dist/css/bootstrap.min.css"
asp-fallback-test-class="sr-only" asp-fallback-test-property="position" asp-fallback-test-value="absolute" />
<link rel="stylesheet" href="~/css/site.min.css" asp-append-version="true" />
</environment>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a asp-page="/Index" class="navbar-brand">WebApplication1</a>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li><a asp-page="/Index">Home</a></li>
<li><a asp-page="/About">About</a></li>
<li><a asp-page="/Contact">Contact</a></li>
</ul>
</div>
</div>
</nav>
<partial name="_CookieConsentPartial" />
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© 2018 - WebApplication1</p>
</footer>
</div>
<environment include="Development">
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
</environment>
<environment exclude="Development">
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-3.3.1.min.js"
asp-fallback-src="~/lib/jquery/dist/jquery.min.js"
asp-fallback-test="window.jQuery"
crossorigin="anonymous"
integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT">
</script>
<script src="https://ajax.aspnetcdn.com/ajax/bootstrap/3.3.7/bootstrap.min.js"
asp-fallback-src="~/lib/bootstrap/dist/js/bootstrap.min.js"
asp-fallback-test="window.jQuery && window.jQuery.fn && window.jQuery.fn.modal"
crossorigin="anonymous"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa">
</script>
<script src="~/js/site.min.js" asp-append-version="true"></script>
</environment>
@RenderSection("Scripts", required: false)
</body>
</html>
Düzen Belirtme
Razor görünümlerinin bir Layout özelliği vardır. Tek tek görünümler bu özelliği ayarlayarak bir düzen belirtir:
@{
Layout = "_Layout";
}
Belirtilen düzen tam yol (örneğin, /Pages/Shared/_Layout.cshtml veya ) veya /Views/Shared/_Layout.cshtmlkısmi bir ad (örnek: _Layout) kullanabilir. Kısmi bir ad sağlandığında, Razor görünüm altyapısı standart bulma işlemini kullanarak düzen dosyasını arar. İşleyici yönteminin (veya denetleyicinin) bulunduğu klasörde önce arama yapılır ve ardından Paylaşılan klasörü kullanılır. Bu bulma işlemi, kısmi görünümleri bulmak için kullanılan işlemle aynıdır.
Varsayılan olarak, her düzen öğesini çağırmalıdır RenderBody. çağrısının RenderBody yerleştirildiği her yerde, görünümün içeriği işlenir.
Bölümler
Düzen isteğe bağlı olarak çağrısı RenderSectionyaparak bir veya daha fazla bölüme başvurabilir. Bölümler, belirli sayfa öğelerinin yerleştirileceği yeri düzenlemek için bir yol sağlar. her çağrısı RenderSection , bu bölümün gerekli mi yoksa isteğe bağlı mı olduğunu belirtebilir:
<script type="text/javascript" src="~/scripts/global.js"></script>
@RenderSection("Scripts", required: false)
Gerekli bir bölüm bulunamazsa bir özel durum oluşturulur. Tek tek görünümler, söz dizimini @sectionRazor kullanarak bir bölümde işlenecek içeriği belirtir. Sayfa veya görünüm bir bölüm tanımlıyorsa, işlenmesi gerekir (aksi takdirde bir hata oluşur).
Sayfalar görünümünde örnek @section bir tanım Razor :
@section Scripts {
<script type="text/javascript" src="~/scripts/main.js"></script>
}
Yukarıdaki kodda, scripts/main.js sayfa veya görünümdeki scripts bölüme eklenir. Aynı uygulamadaki diğer sayfalar veya görünümler bu betiği gerektirmeyebilir ve bir betik bölümü tanımlamaz.
Aşağıdaki işaretleme, işlemek _ValidationScriptsPartial.cshtmliçin Kısmi Etiket Yardımcısı'nı kullanır:
@section Scripts {
<partial name="_ValidationScriptsPartial" />
}
Yukarıdaki işaretleme, yapı iskelesi tarafından Identityoluşturulmuştur.
Bir sayfada veya görünümde tanımlanan bölümler yalnızca hemen düzen sayfasında kullanılabilir. Bunlar kısmi bileşenlerden, görünüm bileşenlerinden veya görüntüleme sisteminin diğer bölümlerinden başvurulamaz.
Bölümleri yoksayma
Varsayılan olarak, içerik sayfasındaki gövde ve tüm bölümlerin tümü düzen sayfası tarafından işlenmelidir. Görünüm altyapısı, Razor gövdenin ve her bölümün işlenip işlenmediğini izleyerek bunu zorlar.
Görünüm altyapısına gövdeyi veya bölümleri yoksaymasını bildirmek için ve IgnoreSection yöntemlerini çağırınIgnoreBody.
Gövde ve sayfadaki Razor her bölüm işlenmeli veya yoksayılmalıdır.
Paylaşılan Yönergeleri İçeri Aktarma
Görünümler ve sayfalar, ad alanlarını içeri aktarmak ve bağımlılık ekleme özelliğini kullanmak için yönergeleri kullanabilir.Razor Birçok görünüm tarafından paylaşılan yönergeler ortak _ViewImports.cshtml bir dosyada belirtilebilir. Dosya _ViewImports aşağıdaki yönergeleri destekler:
@addTagHelper@removeTagHelper@tagHelperPrefix@using@model@inherits@inject@namespace
Dosya, işlevler ve bölüm tanımları gibi diğer Razor özellikleri desteklemez.
Örnek _ViewImports.cshtml bir dosya:
@using WebApplication1
@using WebApplication1.Models
@using WebApplication1.Models.AccountViewModels
@using WebApplication1.Models.ManageViewModels
@using Microsoft.AspNetCore.Identity
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
_ViewImports.cshtml ASP.NET Core MVC uygulamasının dosyası genellikle Sayfalar (veya Görünümler) klasörüne yerleştirilir. Bir _ViewImports.cshtml dosya herhangi bir klasörün içine yerleştirilebilir; bu durumda yalnızca bu klasör ve alt klasörleri içindeki sayfalara veya görünümlere uygulanır. _ViewImports dosyalar kök düzeyinden başlayarak ve ardından sayfanın veya görünümün konumuna giden her klasör için işlenir. _ViewImports kök düzeyinde belirtilen ayarlar klasör düzeyinde geçersiz kılınabilir.
Örneğin, şunları varsayalım:
- Kök düzey
_ViewImports.cshtmldosyası ve@addTagHelper *, MyTagHelper1içerir@model MyModel1. - Bir alt klasör
_ViewImports.cshtmldosyası ve@addTagHelper *, MyTagHelper2içerir@model MyModel2.
Alt klasördeki sayfalar ve görünümler hem Etiket Yardımcılarına hem de modele MyModel2 erişebilir.
Dosya hiyerarşisinde birden çok _ViewImports.cshtml dosya bulunursa, yönergelerin birleşik davranışı şunlardır:
@addTagHelper,@removeTagHelper: all run, sırayla@tagHelperPrefix: görünüme en yakın olan, diğerlerini geçersiz kılar@model: görünüme en yakın olan, diğerlerini geçersiz kılar@inherits: görünüme en yakın olan, diğerlerini geçersiz kılar@using: tümü dahildir; yinelenenler yoksayılır@inject: her özellik için görünüme en yakın olan, aynı özellik adına sahip diğer tüm diğer özellikleri geçersiz kılar
Her Görünümden Önce Kod Çalıştırma
Her görünüm veya sayfaya yerleştirilmeden önce çalışması gereken kod dosyaya _ViewStart.cshtml yerleştirilmelidir. Kural gereği_ViewStart.cshtml, dosya Sayfalar (veya Görünümler) klasöründe bulunur. içinde _ViewStart.cshtml listelenen deyimler her tam görünümden önce çalıştırılır (düzenler değil, kısmi görünümler değil). ViewImports.cshtml_ViewStart.cshtml gibi hiyerarşiktir. Bir _ViewStart.cshtml dosya görünüm veya sayfalar klasöründe tanımlanmışsa, Sayfalar (veya Görünümler) klasörünün kökünde (varsa) tanımlanan dosyadan sonra çalıştırılır.
Örnek _ViewStart.cshtml bir dosya:
@{
Layout = "_Layout";
}
Yukarıdaki dosya, tüm görünümlerin düzeni kullanacağını _Layout.cshtml belirtir.
_ViewStart.cshtmlve _ViewImports.cshtml genellikle /Pages/Shared (veya /Views/Shared) klasörüne yerleştirilmemiş olur. Bu dosyaların uygulama düzeyindeki sürümleri doğrudan /Pages (veya /Views) klasörüne yerleştirilmelidir.
ASP.NET Core
