ASP.NET Core'daki formlardaki Yardımcıları etiketleme
Rick Anderson, N. Taylor Mullen, Dave Paquette ve Jerrie Pelser tarafından
Bu belge, Formlar ve Bir Formda yaygın olarak kullanılan HTML öğeleriyle çalışmayı gösterir. HTML Formu öğesi, web uygulamalarının verileri sunucuya geri göndermek için kullandığı birincil mekanizmayı sağlar. Bu belgenin çoğunda Etiket Yardımcıları ve bunların verimli bir şekilde sağlam HTML formları oluşturmanıza nasıl yardımcı olabileceği açıklanır. Bu belgeyi okumadan önce Etiket Yardımcılarına Giriş'i okumanızı öneririz.
Çoğu durumda, HTML Yardımcıları belirli bir Etiket Yardımcısı'na alternatif bir yaklaşım sağlar, ancak Etiket Yardımcılarının HTML Yardımcılarının yerini almadığını ve her HTML Yardımcısı için bir Etiket Yardımcısı olmadığını bilmek önemlidir. BIR HTML Yardımcısı alternatifi mevcut olduğunda, bundan bahsedilir.
Form Etiketi Yardımcısı
MVC denetleyicisi eylemi veya adlandırılmış yol için HTML <FORM>
actionöznitelik değerini oluştururSiteler arası istek sahteciliğini önlemek için gizli bir İstek Doğrulama Belirteci oluşturur (HTTP Post eylem yönteminde özniteliğiyle
[ValidateAntiForgeryToken]kullanıldığında)Yol değerlerine
asp-route-<Parameter Name>eklendiği özniteliği<Parameter Name>sağlar.routeValuesve parametreleriHtml.BeginFormHtml.BeginRouteFormbenzer işlevler sağlar.Bir HTML Yardımcısı alternatifi
Html.BeginFormvardır veHtml.BeginRouteForm
Örnek:
<form asp-controller="Demo" asp-action="Register" method="post">
<!-- Input and Submit elements -->
</form>
Yukarıdaki Form Etiketi Yardımcısı aşağıdaki HTML'yi oluşturur:
<form method="post" action="/Demo/Register">
<!-- Input and Submit elements -->
<input name="__RequestVerificationToken" type="hidden" value="<removed for brevity>">
</form>
MVC çalışma zamanı, Form Etiketi Yardımcısı özniteliklerinden asp-controller ve asp-action'den öznitelik değerini oluştururaction. Form Etiketi Yardımcısı, siteler arası istek sahteciliğini önlemek için gizli bir İstek Doğrulama Belirteci de oluşturur (HTTP Post eylem yönteminde özniteliğiyle kullanıldığında [ValidateAntiForgeryToken] ). Saf HTML Formunu siteler arası istek sahteciliğinden korumak zordur, Form Etiketi Yardımcısı bu hizmeti sizin için sağlar.
Adlandırılmış yol kullanma
asp-route Etiket Yardımcısı özniteliği, HTML action özniteliği için işaretleme de oluşturabilir. adlı register bir yol içeren bir uygulama, kayıt sayfası için aşağıdaki işaretlemeyi kullanabilir:
<form asp-route="register" method="post">
<!-- Input and Submit elements -->
</form>
Görünümler/Hesap klasöründeki görünümlerin çoğu (Bireysel Kullanıcı Hesapları ile yeni bir web uygulaması oluşturduğunuzda oluşturulur) asp-route-returnurl özniteliğini içerir:
<form asp-controller="Account" asp-action="Login"
asp-route-returnurl="@ViewData["ReturnUrl"]"
method="post" class="form-horizontal" role="form">
Not
Yerleşik şablonlarla, returnUrl yalnızca yetkili bir kaynağa erişmeye çalıştığınızda otomatik olarak doldurulur, ancak kimliği doğrulanmaz veya yetkilendirilmemiş olur. Yetkisiz erişim denediğinizde, güvenlik ara yazılımı sizi kümeyle oturum returnUrl açma sayfasına yönlendirir.
Form Eylem Etiketi Yardımcısı
Form Eylem Etiketi Yardımcısı, oluşturulan <button ...> veya <input type="image" ...> etikette özniteliğini oluştururformaction. Özniteliği, formaction formun verilerini nereye gönderdiğini denetler. Tür image ve< düğme> öğelerinin giriş> öğelerine <bağlanır. Form Eylem Etiketi Yardımcısı, ilgili öğe için hangi formaction bağlantının oluşturulduğunu denetlemek için birkaç AnchorTagHelper asp- özniteliğinin kullanımını etkinleştirir.
değerini formactiondenetlemek için AnchorTagHelper öznitelikleri destekleniyor:
| Öznitelik | Açıklama |
|---|---|
| asp-controller | Denetleyicinin adı. |
| asp-action | Eylem yönteminin adı. |
| asp-area | Alanın adı. |
| asp-page | Sayfanın adı Razor . |
| asp-page-handler | Sayfa işleyicisinin Razor adı. |
| asp-route | Yolun adı. |
| asp-route-{value} | Tek bir URL yol değeri. Örneğin, asp-route-id="1234". |
| asp-all-route-data | Tüm yol değerleri. |
| asp-fragment | URL parçası. |
Denetleyiciye gönder örneği
Aşağıdaki işaretleme formu Index giriş veya düğme seçildiğinde eylemine HomeController gönderir:
<form method="post">
<button asp-controller="Home" asp-action="Index">Click Me</button>
<input type="image" src="..." alt="Or Click Me" asp-controller="Home"
asp-action="Index">
</form>
Önceki işaretleme aşağıdaki HTML'yi oluşturur:
<form method="post">
<button formaction="/Home">Click Me</button>
<input type="image" src="..." alt="Or Click Me" formaction="/Home">
</form>
Sayfa örneğine gönder
Aşağıdaki işaretleme formu Sayfaya AboutRazor gönderir:
<form method="post">
<button asp-page="About">Click Me</button>
<input type="image" src="..." alt="Or Click Me" asp-page="About">
</form>
Önceki işaretleme aşağıdaki HTML'yi oluşturur:
<form method="post">
<button formaction="/About">Click Me</button>
<input type="image" src="..." alt="Or Click Me" formaction="/About">
</form>
Yol örneğine gönder
Uç noktayı göz /Home/Test önünde bulundurun:
public class HomeController : Controller
{
[Route("/Home/Test", Name = "Custom")]
public string Test()
{
return "This is the test page";
}
}
Aşağıdaki işaretleme formu /Home/Test uç noktaya gönderir.
<form method="post">
<button asp-route="Custom">Click Me</button>
<input type="image" src="..." alt="Or Click Me" asp-route="Custom">
</form>
Önceki işaretleme aşağıdaki HTML'yi oluşturur:
<form method="post">
<button formaction="/Home/Test">Click Me</button>
<input type="image" src="..." alt="Or Click Me" formaction="/Home/Test">
</form>
Giriş Etiketi Yardımcısı
Giriş Etiketi Yardımcısı, bir HTML <giriş> öğesini görünümünüzdeki razor bir model ifadesine bağlar.
Söz dizimi:
<input asp-for="<Expression Name>">
Giriş Etiketi Yardımcısı:
özniteliğinde
idbelirtilenasp-forifade adı için venameHTML özniteliklerini oluşturur.asp-for="Property1.Property2"eşdeğeri,m => m.Property1.Property2olur. İfadenin adı, öznitelik değeri içinasp-forkullanılan addır. Ek bilgi için İfade adları bölümüne bakın.MODEL özelliğine uygulanan model türüne ve veri ek açıklama özniteliklerine göre HTML
typeöznitelik değerini ayarlarBelirtildiğinde HTML
typeöznitelik değerinin üzerine yazılmıyorModel özelliklerine uygulanan veri ek açıklaması özniteliklerinden HTML5 doğrulama öznitelikleri oluşturur
ve
Html.EditorForileHtml.TextBoxForçakışan bir HTML Yardımcısı özelliği vardır. Ayrıntılar için Giriş Etiketi Yardımcısı'nın HTML Yardımcısı alternatifleri bölümüne bakın.Güçlü yazma sağlar. Özelliğin adı değişirse ve Etiket Yardımcısı'nı güncelleştirmezseniz aşağıdakine benzer bir hata alırsınız:
An error occurred during the compilation of a resource required to process this request. Please review the following specific error details and modify your source code appropriately. Type expected 'RegisterViewModel' does not contain a definition for 'Email' and no extension method 'Email' accepting a first argument of type 'RegisterViewModel' could be found (are you missing a using directive or an assembly reference?)
Input Etiket Yardımcısı, HTML type özniteliğini .NET türüne göre ayarlar. Aşağıdaki tabloda bazı yaygın .NET türleri ve oluşturulan HTML türleri listelenmektedir (her .NET türü listelenmez).
| .NET türü | Giriş Türü |
|---|---|
| Boole | type="onay kutusu" |
| String | type="text" |
| DateTime | type="datetime-local" |
| Bayt | type="number" |
| Int | type="number" |
| Tek, Çift | type="number" |
Aşağıdaki tabloda, giriş etiketi yardımcısının belirli giriş türleriyle eşlenecek bazı yaygın veri ek açıklamaları öznitelikleri gösterilmektedir (her doğrulama özniteliği listelenmez):
| Öznitelik | Giriş Türü |
|---|---|
| [EmailAddress] | type="email" |
| [Url] | type="url" |
| [HiddenInput] | type="hidden" |
| [Telefon] | type="tel" |
| [DataType(DataType.Password)] | type="password" |
| [DataType(DataType.Date)] | type="date" |
| [DataType(DataType.Time)] | type="time" |
Örnek:
using System.ComponentModel.DataAnnotations;
namespace FormsTagHelper.ViewModels
{
public class RegisterViewModel
{
[Required]
[EmailAddress]
[Display(Name = "Email Address")]
public string Email { get; set; }
[Required]
[DataType(DataType.Password)]
public string Password { get; set; }
}
}
@model RegisterViewModel
<form asp-controller="Demo" asp-action="RegisterInput" method="post">
<label>Email: <input asp-for="Email" /></label> <br />
<label>Password: <input asp-for="Password" /></label><br />
<button type="submit">Register</button>
</form>
Yukarıdaki kod aşağıdaki HTML'yi oluşturur:
<form method="post" action="/Demo/RegisterInput">
Email:
<input type="email" data-val="true"
data-val-email="The Email Address field is not a valid email address."
data-val-required="The Email Address field is required."
id="Email" name="Email" value=""><br>
Password:
<input type="password" data-val="true"
data-val-required="The Password field is required."
id="Password" name="Password"><br>
<button type="submit">Register</button>
<input name="__RequestVerificationToken" type="hidden" value="<removed for brevity>">
</form>
ve Password özelliklerine Email uygulanan veri ek açıklamaları modelde meta veriler oluşturur. Giriş Etiketi Yardımcısı model meta verilerini kullanır ve HTML5 öznitelikleri üretir (bkz. Model Doğrulama). data-val-* Bu öznitelikler, giriş alanlarına eklenecek doğrulayıcıları açıklar. Bu, göze çarpmayan HTML5 ve jQuery doğrulaması sağlar. Göze çarpmayan öznitelikler biçimindedirdata-val-rule="Error Message"; burada kural geçerlilik kuralının adıdır (, data-val-requireddata-val-email, , data-val-maxlengthvb.) Özniteliğinde bir hata iletisi sağlanırsa, özniteliğin değeri data-val-rule olarak görüntülenir. Ayrıca, formun data-val-ruleName-argumentName="argumentValue" kural hakkında ek ayrıntılar sağlayan öznitelikleri de vardır, örneğin, data-val-maxlength-max="1024" .
Birden çok input denetimi aynı özelliğe bağlarken, oluşturulan denetimler aynı idöğesini paylaşır ve bu da oluşturulan işaretlemeyi geçersiz kılar. Yinelenenleri önlemek için, her denetim için özniteliği açıkça belirtin id .
Onay kutusu gizli giriş işleme
HTML5'teki onay kutuları, işaretsiz olduklarında bir değer göndermez. İşaretsiz onay kutusu için varsayılan bir değerin gönderilmesini etkinleştirmek için Giriş Etiketi Yardımcısı, onay kutuları için ek bir gizli giriş oluşturur.
Örneğin, boole modeli özelliği IsCheckediçin Giriş Etiketi Yardımcısı'nı kullanan aşağıdaki Razor işaretlemeyi göz önünde bulundurun:
<form method="post">
<input asp-for="@Model.IsChecked" />
<button type="submit">Submit</button>
</form>
Yukarıdaki Razor işaretleme aşağıdakine benzer BIR HTML işaretlemesi oluşturur:
<form method="post">
<input name="IsChecked" type="checkbox" value="true" />
<button type="submit">Submit</button>
<input name="IsChecked" type="hidden" value="false" />
</form>
Yukarıdaki HTML işaretlemesi, adı IsChecked ve değeri falseolan ek bir gizli giriş gösterir. Varsayılan olarak, bu gizli giriş formun sonunda işlenir. Form gönderildiğinde:
IsCheckedOnay kutusu girişi işaretliyse, hem hem detruefalsedeğer olarak gönderilir.IsCheckedOnay kutusu girişi işaretlenmemişse, yalnızca gizli giriş değerifalsegönderilir.
ASP.NET Core model bağlama işlemi, bir bool değere bağlanırken yalnızca ilk değeri okur ve bu da işaretli onay kutularına ve false işaretsiz onay kutularına neden true olur.
Gizli giriş işleme davranışını yapılandırmak için özelliğini üzerinde MvcViewOptions.HtmlHelperOptionsayarlayınCheckBoxHiddenInputRenderMode. Örneğin:
services.Configure<MvcViewOptions>(options =>
options.HtmlHelperOptions.CheckBoxHiddenInputRenderMode =
CheckBoxHiddenInputRenderMode.None);
Yukarıdaki kod olarak ayarlayarak CheckBoxHiddenInputRenderMode onay kutuları için gizli giriş işlemeyi CheckBoxHiddenInputRenderMode.Nonedevre dışı bırakır. Tüm kullanılabilir işleme modları için numaralandırmaya CheckBoxHiddenInputRenderMode bakın.
Giriş Etiketi Yardımcısı'na alternatif HTML Yardımcısı
Html.TextBox, Html.TextBoxForHtml.Editor ve Html.EditorFor Giriş Etiketi Yardımcısı ile çakışan özelliklere sahiptir. Giriş Etiketi Yardımcısı özniteliği Html.TextBox otomatik olarak ayarlar ve Html.TextBoxFor ayarlamaztype. Html.Editor ve Html.EditorFor koleksiyonları, karmaşık nesneleri ve şablonları işler; Giriş Etiketi Yardımcısı bunu yapmaz. Giriş Etiketi Yardımcısı Html.EditorFor ve Html.TextBoxFor kesin olarak yazıldı (lambda ifadeleri kullanıyorlar) Html.TextBox ve Html.Editor değil (ifade adlarını kullanıyorlar).
HtmlAttributes
@Html.Editor()ve @Html.EditorFor() varsayılan şablonlarını yürütürken adlı htmlAttributes özel ViewDataDictionary bir giriş kullanın. Bu davranış isteğe bağlı olarak parametreler kullanılarak additionalViewData artırılır. "htmlAttributes" anahtarı büyük/küçük harfe duyarlı değildir. "htmlAttributes" anahtarı, gibi @Html.TextBox()giriş yardımcılarına geçirilen nesneye benzer şekilde htmlAttributes işlenir.
@Html.EditorFor(model => model.YourProperty,
new { htmlAttributes = new { @class="myCssClass", style="Width:100px" } })
İfade adları
asp-for Öznitelik değeri, lambda ModelExpression ifadesinin bir ve sağ tarafıdır. Bu nedenle, asp-for="Property1" oluşturulan koda dönüşür m => m.Property1 ve bu nedenle ön ekini kullanmanız Modelgerekmez. Satır içi ifade başlatmak ve öncesinde m.hareket etmek için "@" karakterini kullanabilirsiniz:
@{
var joe = "Joe";
}
<input asp-for="@joe">
Aşağıdakileri oluşturur:
<input type="text" id="joe" name="joe" value="Joe">
Koleksiyon özellikleriyle, asp-for="CollectionProperty[23].Member" değerine 23sahip olduğunda i ile asp-for="CollectionProperty[i].Member" aynı adı oluşturur.
ASP.NET Core MVC değerini ModelExpressionhesapladığında, dahil olmak üzere ModelStateçeşitli kaynakları inceler. göz önünde bulundurun <input type="text" asp-for="Name">. Hesaplanan value öznitelik, aşağıdakilerden ilk null olmayan değerdir:
ModelStategirdisi ve "Ad" anahtarıyla.- ifadesinin
Model.Namesonucu.
Alt özelliklerde gezinme
Görünüm modelinin özellik yolunu kullanarak alt özelliklere de gidebilirsiniz. Alt Address özellik içeren daha karmaşık bir model sınıfı düşünün.
public class AddressViewModel
{
public string AddressLine1 { get; set; }
}
public class RegisterAddressViewModel
{
public string Email { get; set; }
[DataType(DataType.Password)]
public string Password { get; set; }
public AddressViewModel Address { get; set; }
}
Görünümde öğesine Address.AddressLine1bağlanıyoruz:
@model RegisterAddressViewModel
<form asp-controller="Demo" asp-action="RegisterAddress" method="post">
<label>Email: <input asp-for="Email" /></label> <br />
<label>Password: <input asp-for="Password" /></label><br />
<label>Address: <input asp-for="Address.AddressLine1" /></label><br />
<button type="submit">Register</button>
</form>
için Address.AddressLine1aşağıdaki HTML oluşturulur:
<input type="text" id="Address_AddressLine1" name="Address.AddressLine1" value="">
İfade adları ve Koleksiyonlar
Örnek, dizisini Colorsiçeren bir model:
public class Person
{
public List<string> Colors { get; set; }
public int Age { get; set; }
}
Eylem yöntemi:
public IActionResult Edit(int id, int colorIndex)
{
ViewData["Index"] = colorIndex;
return View(GetPerson(id));
}
Aşağıda Razor belirli Color bir öğeye nasıl erişdiğiniz gösterilmektedir:
@model Person
@{
var index = (int)ViewData["index"];
}
<form asp-controller="ToDo" asp-action="Edit" method="post">
@Html.EditorFor(m => m.Colors[index])
<label asp-for="Age"></label>
<input asp-for="Age" /><br />
<button type="submit">Post</button>
</form>
Şablon Views/Shared/EditorTemplates/String.cshtml :
@model string
<label asp-for="@Model"></label>
<input asp-for="@Model" /> <br />
kullanarak List<T>örnek:
public class ToDoItem
{
public string Name { get; set; }
public bool IsDone { get; set; }
}
Aşağıda Razor , bir koleksiyon üzerinde yineleme gösterilmektedir:
@model List<ToDoItem>
<form asp-controller="ToDo" asp-action="Edit" method="post">
<table>
<tr> <th>Name</th> <th>Is Done</th> </tr>
@for (int i = 0; i < Model.Count; i++)
{
<tr>
@Html.EditorFor(model => model[i])
</tr>
}
</table>
<button type="submit">Save</button>
</form>
Şablon Views/Shared/EditorTemplates/ToDoItem.cshtml :
@model ToDoItem
<td>
<label asp-for="@Model.Name"></label>
@Html.DisplayFor(model => model.Name)
</td>
<td>
<input asp-for="@Model.IsDone" />
</td>
@*
This template replaces the following Razor which evaluates the indexer three times.
<td>
<label asp-for="@Model[i].Name"></label>
@Html.DisplayFor(model => model[i].Name)
</td>
<td>
<input asp-for="@Model[i].IsDone" />
</td>
*@
foreach veya eşdeğer bir asp-for Html.DisplayFor bağlamda kullanılacaksa, mümkünse kullanılmalıdır. Genel olarak, for bir numaralandırıcı ayırması gerekmediğinden (senaryo izin veriyorsa) daha iyidir foreach ; ancak LINQ ifadesindeki bir dizin oluşturucuyu değerlendirmek pahalı olabilir ve simge durumuna küçültülmelidir.
Not
Yukarıdaki açıklamalı örnek kod, lambda ifadesini listedeki her ToDoItem birine erişmek için işleciyle @ nasıl değiştireceğini gösterir.
Textarea Etiket Yardımcısı
Etiket Textarea Tag Helper yardımcısı, Giriş Etiketi Yardımcısı'na benzer.
idbir <textarea> öğesi için modelden venameözniteliklerini ve veri doğrulama özniteliklerini oluşturur.Güçlü yazma sağlar.
HTML Yardımcısı alternatifi:
Html.TextAreaFor
Örnek:
using System.ComponentModel.DataAnnotations;
namespace FormsTagHelper.ViewModels
{
public class DescriptionViewModel
{
[MinLength(5)]
[MaxLength(1024)]
public string Description { get; set; }
}
}
@model DescriptionViewModel
<form asp-controller="Demo" asp-action="RegisterTextArea" method="post">
<textarea asp-for="Description"></textarea>
<button type="submit">Test</button>
</form>
Aşağıdaki HTML oluşturulur:
<form method="post" action="/Demo/RegisterTextArea">
<textarea data-val="true"
data-val-maxlength="The field Description must be a string or array type with a maximum length of '1024'."
data-val-maxlength-max="1024"
data-val-minlength="The field Description must be a string or array type with a minimum length of '5'."
data-val-minlength-min="5"
id="Description" name="Description">
</textarea>
<button type="submit">Test</button>
<input name="__RequestVerificationToken" type="hidden" value="<removed for brevity>">
</form>
Etiket Etiketi Yardımcısı
bir ifade adı için etiket <öğesinde etiket> başlığı ve
forözniteliği oluştururHTML Yardımcısı alternatifi:
Html.LabelFor.
, Label Tag Helper saf HTML etiket öğesi üzerinde aşağıdaki avantajları sağlar:
Özniteliğinden
Displayaçıklayıcı etiket değerini otomatik olarak alırsınız. Hedeflenen görünen ad zaman içinde değişebilir ve özniteliğin ve Etiket Etiketi Yardımcısı'nınDisplaybirleşimi kullanıldığı her yere uygulanırDisplay.Kaynak kodunda daha az işaretleme
Model özelliğiyle güçlü yazma.
Örnek:
using System.ComponentModel.DataAnnotations;
namespace FormsTagHelper.ViewModels
{
public class SimpleViewModel
{
[Required]
[EmailAddress]
[Display(Name = "Email Address")]
public string Email { get; set; }
}
}
@model SimpleViewModel
<form asp-controller="Demo" asp-action="RegisterLabel" method="post">
<label asp-for="Email"></label>
<input asp-for="Email" /> <br />
</form>
öğesi için <label> aşağıdaki HTML oluşturulur:
<label for="Email">Email Address</label>
Etiket Etiketi Yardımcısı, öğesiyle <input> ilişkilendirilmiş kimlik olan "Email" öznitelik değerini oluşturdufor. Etiket Yardımcıları, doğru şekilde ilişkilendirilebilmeleri için tutarlı id ve for öğeler oluşturur. Bu örnekteki resim yazısı özniteliğinden Display gelir. Model bir Display öznitelik içermiyorsa, açıklamalı alt yazı ifadenin özellik adı olacaktır. Varsayılan resim yazısını geçersiz kılmak için etiket etiketinin içine bir resim yazısı ekleyin.
Doğrulama Etiketi Yardımcıları
İki Doğrulama Etiketi Yardımcısı vardır. Validation Message Tag Helper (modelinizdeki tek bir özellik için doğrulama iletisi görüntüler) ve Validation Summary Tag Helper (doğrulama hatalarının özetini görüntüler). , Input Tag Helper model sınıflarınızdaki veri ek açıklaması özniteliklerine göre giriş öğelerine HTML5 istemci tarafı doğrulama öznitelikleri ekler. Doğrulama sunucuda da gerçekleştirilir. Doğrulama Etiketi Yardımcısı, doğrulama hatası oluştuğunda bu hata iletilerini görüntüler.
Doğrulama İletisi Etiketi Yardımcısı
BELIRTILEN model özelliğinin giriş alanına doğrulama hata iletilerini ekleyen span öğesine HTML5
data-valmsg-for="property"özniteliğini ekler. İstemci tarafı doğrulama hatası oluştuğunda, jQuery öğesinde<span>hata iletisini görüntüler.Doğrulama sunucuda da gerçekleşir. İstemcilerde JavaScript devre dışı bırakılmış olabilir ve bazı doğrulamalar yalnızca sunucu tarafında yapılabilir.
HTML Yardımcısı alternatifi:
Html.ValidationMessageFor
bir Validation Message Tag Helper HTML span öğesinde asp-validation-for özniteliğiyle birlikte kullanılır.
<span asp-validation-for="Email"></span>
Doğrulama İletisi Etiketi Yardımcısı aşağıdaki HTML'yi oluşturur:
<span class="field-validation-valid"
data-valmsg-for="Email"
data-valmsg-replace="true"></span>
Genellikle aynı özellik için bir Input Etiket Yardımcısı'nın sonrasını kullanırsınızValidation Message Tag Helper. Bunu yaptığınızda, hataya neden olan girişin yakınında doğrulama hata iletileri görüntülenir.
Not
İstemci tarafı doğrulaması için doğru JavaScript ve jQuery betik başvurularını içeren bir görünüme sahip olmanız gerekir. Daha fazla bilgi için bkz . Model Doğrulama .
Bir sunucu tarafı doğrulama hatası oluştuğunda (örneğin, özel sunucu tarafı doğrulamanız varsa veya istemci tarafı doğrulaması devre dışı bırakıldığında), MVC bu hata iletisini öğenin gövdesi <span> olarak yerleştirir.
<span class="field-validation-error" data-valmsg-for="Email"
data-valmsg-replace="true">
The Email Address field is required.
</span>
Doğrulama Özeti Etiketi Yardımcısı
Özniteliğine sahip
asp-validation-summaryöğeleri hedefler<div>HTML Yardımcısı alternatifi:
@Html.ValidationSummary
Validation Summary Tag Helper, doğrulama iletilerinin özetini görüntülemek için kullanılır. asp-validation-summary Öznitelik değeri aşağıdakilerden biri olabilir:
| asp-validation-summary | Görüntülenen doğrulama iletileri |
|---|---|
All |
Özellik ve model düzeyi |
ModelOnly |
Model |
None |
Hiçbiri |
Örnek
Aşağıdaki örnekte, veri modelinin öğesinde <input> doğrulama hata iletileri oluşturan öznitelikleri vardırDataAnnotation. Doğrulama hatası oluştuğunda Doğrulama Etiketi Yardımcısı şu hata iletisini görüntüler:
using System.ComponentModel.DataAnnotations;
namespace FormsTagHelper.ViewModels
{
public class RegisterViewModel
{
[Required]
[EmailAddress]
[Display(Name = "Email Address")]
public string Email { get; set; }
[Required]
[DataType(DataType.Password)]
public string Password { get; set; }
}
}
@model RegisterViewModel
<form asp-controller="Demo" asp-action="RegisterValidation" method="post">
<div asp-validation-summary="ModelOnly"></div>
<label>Email: <input asp-for="Email" /></label> <br />
<span asp-validation-for="Email"></span><br />
<label>Password: <input asp-for="Password" /></label><br />
<span asp-validation-for="Password"></span><br />
<button type="submit">Register</button>
</form>
Oluşturulan HTML (model geçerli olduğunda):
<form action="/DemoReg/Register" method="post">
<label>Email: <input name="Email" id="Email" type="email" value=""
data-val-required="The Email field is required."
data-val-email="The Email field is not a valid email address."
data-val="true"></label><br>
<span class="field-validation-valid" data-valmsg-replace="true"
data-valmsg-for="Email"></span><br>
<label>Password: <input name="Password" id="Password" type="password"
data-val-required="The Password field is required." data-val="true"></label><br>
<span class="field-validation-valid" data-valmsg-replace="true"
data-valmsg-for="Password"></span><br>
<button type="submit">Register</button>
<input name="__RequestVerificationToken" type="hidden" value="<removed for brevity>">
</form>
Etiket Seç Yardımcısı
Modelinizin özellikleri için seçme ve ilişkili seçenek öğeleri oluşturur.
Bir HTML Yardımcısı alternatifi
Html.DropDownListForvardır veHtml.ListBoxFor
, Select Tag Helper select öğesinin model özellik adını ve asp-items seçenek öğelerini belirtir. asp-for Örneğin:
<select asp-for="Country" asp-items="Model.Countries"></select>
Örnek:
using Microsoft.AspNetCore.Mvc.Rendering;
using System.Collections.Generic;
namespace FormsTagHelper.ViewModels
{
public class CountryViewModel
{
public string Country { get; set; }
public List<SelectListItem> Countries { get; } = new List<SelectListItem>
{
new SelectListItem { Value = "MX", Text = "Mexico" },
new SelectListItem { Value = "CA", Text = "Canada" },
new SelectListItem { Value = "US", Text = "USA" },
};
}
}
Index yöntemiCountryViewModel, seçili ülkeyi ayarlar ve görünüme Index geçirir.
public IActionResult Index()
{
var model = new CountryViewModel();
model.Country = "CA";
return View(model);
}
HTTP POST Index yöntemi şu seçimi görüntüler:
[HttpPost]
[ValidateAntiForgeryToken]
public IActionResult Index(CountryViewModel model)
{
if (ModelState.IsValid)
{
var msg = model.Country + " selected";
return RedirectToAction("IndexSuccess", new { message = msg });
}
// If we got this far, something failed; redisplay form.
return View(model);
}
Görünüm Index :
@model CountryViewModel
<form asp-controller="Home" asp-action="Index" method="post">
<select asp-for="Country" asp-items="Model.Countries"></select>
<br /><button type="submit">Register</button>
</form>
Bu, aşağıdaki HTML'yi oluşturur ("CA" seçili durumda):
<form method="post" action="/">
<select id="Country" name="Country">
<option value="MX">Mexico</option>
<option selected="selected" value="CA">Canada</option>
<option value="US">USA</option>
</select>
<br /><button type="submit">Register</button>
<input name="__RequestVerificationToken" type="hidden" value="<removed for brevity>">
</form>
Not
Etiket Seçin Yardımcısı'nı veya ile kullanmanızı ViewBag ViewData önermeyiz. Görünüm modeli, MVC meta verileri sağlama konusunda daha güçlüdür ve genellikle daha az sorunludur.
asp-for Öznitelik değeri özel bir durumdur ve ön Model ek gerektirmez, diğer Etiket Yardımcısı öznitelikleri bunu yapar (örneğin asp-items)
<select asp-for="Country" asp-items="Model.Countries"></select>
Sabit listesi bağlama
Genellikle bir enum özellik ile kullanmak <select> ve değerlerden enum öğeleri oluşturmak SelectListItem uygundur.
Örnek:
public class CountryEnumViewModel
{
public CountryEnum EnumCountry { get; set; }
}
using System.ComponentModel.DataAnnotations;
namespace FormsTagHelper.ViewModels
{
public enum CountryEnum
{
[Display(Name = "United Mexican States")]
Mexico,
[Display(Name = "United States of America")]
USA,
Canada,
France,
Germany,
Spain
}
}
yöntemi bir GetEnumSelectList sabit listesi için bir nesne oluşturur SelectList .
@model CountryEnumViewModel
<form asp-controller="Home" asp-action="IndexEnum" method="post">
<select asp-for="EnumCountry"
asp-items="Html.GetEnumSelectList<CountryEnum>()">
</select>
<br /><button type="submit">Register</button>
</form>
Daha zengin bir kullanıcı arabirimi elde etmek için numaralandırıcı listenizi özniteliğiyle Display işaretleyebilirsiniz:
using System.ComponentModel.DataAnnotations;
namespace FormsTagHelper.ViewModels
{
public enum CountryEnum
{
[Display(Name = "United Mexican States")]
Mexico,
[Display(Name = "United States of America")]
USA,
Canada,
France,
Germany,
Spain
}
}
Aşağıdaki HTML oluşturulur:
<form method="post" action="/Home/IndexEnum">
<select data-val="true" data-val-required="The EnumCountry field is required."
id="EnumCountry" name="EnumCountry">
<option value="0">United Mexican States</option>
<option value="1">United States of America</option>
<option value="2">Canada</option>
<option value="3">France</option>
<option value="4">Germany</option>
<option selected="selected" value="5">Spain</option>
</select>
<br /><button type="submit">Register</button>
<input name="__RequestVerificationToken" type="hidden" value="<removed for brevity>">
</form>
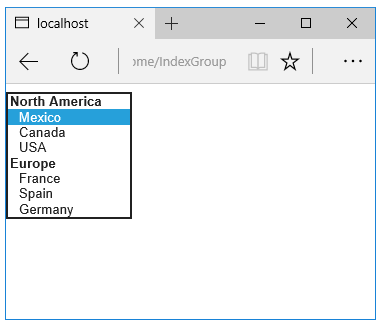
Seçenek Grubu
HTML <optgroup> öğesi, görünüm modeli bir veya daha fazla SelectListGroup nesne içerdiğinde oluşturulur.
SelectListItem öğeleri CountryViewModelGroup "Kuzey Amerika" ve "Avrupa" gruplarına göre gruplandıran:
public class CountryViewModelGroup
{
public CountryViewModelGroup()
{
var NorthAmericaGroup = new SelectListGroup { Name = "North America" };
var EuropeGroup = new SelectListGroup { Name = "Europe" };
Countries = new List<SelectListItem>
{
new SelectListItem
{
Value = "MEX",
Text = "Mexico",
Group = NorthAmericaGroup
},
new SelectListItem
{
Value = "CAN",
Text = "Canada",
Group = NorthAmericaGroup
},
new SelectListItem
{
Value = "US",
Text = "USA",
Group = NorthAmericaGroup
},
new SelectListItem
{
Value = "FR",
Text = "France",
Group = EuropeGroup
},
new SelectListItem
{
Value = "ES",
Text = "Spain",
Group = EuropeGroup
},
new SelectListItem
{
Value = "DE",
Text = "Germany",
Group = EuropeGroup
}
};
}
public string Country { get; set; }
public List<SelectListItem> Countries { get; }
İki grup aşağıda gösterilmiştir:

Oluşturulan HTML:
<form method="post" action="/Home/IndexGroup">
<select id="Country" name="Country">
<optgroup label="North America">
<option value="MEX">Mexico</option>
<option value="CAN">Canada</option>
<option value="US">USA</option>
</optgroup>
<optgroup label="Europe">
<option value="FR">France</option>
<option value="ES">Spain</option>
<option value="DE">Germany</option>
</optgroup>
</select>
<br /><button type="submit">Register</button>
<input name="__RequestVerificationToken" type="hidden" value="<removed for brevity>">
</form>
Birden çok seçim
Özniteliğinde asp-for belirtilen özellik bir IEnumerableise, Etiket Seç Yardımcısı otomatik olarak multiple = "multiple" özniteliğini oluşturur. Örneğin, aşağıdaki model göz önünde bulundurulduğunda:
using Microsoft.AspNetCore.Mvc.Rendering;
using System.Collections.Generic;
namespace FormsTagHelper.ViewModels
{
public class CountryViewModelIEnumerable
{
public IEnumerable<string> CountryCodes { get; set; }
public List<SelectListItem> Countries { get; } = new List<SelectListItem>
{
new SelectListItem { Value = "MX", Text = "Mexico" },
new SelectListItem { Value = "CA", Text = "Canada" },
new SelectListItem { Value = "US", Text = "USA" },
new SelectListItem { Value = "FR", Text = "France" },
new SelectListItem { Value = "ES", Text = "Spain" },
new SelectListItem { Value = "DE", Text = "Germany"}
};
}
}
Aşağıdaki görünümle:
@model CountryViewModelIEnumerable
<form asp-controller="Home" asp-action="IndexMultiSelect" method="post">
<select asp-for="CountryCodes" asp-items="Model.Countries"></select>
<br /><button type="submit">Register</button>
</form>
Aşağıdaki HTML'yi oluşturur:
<form method="post" action="/Home/IndexMultiSelect">
<select id="CountryCodes"
multiple="multiple"
name="CountryCodes"><option value="MX">Mexico</option>
<option value="CA">Canada</option>
<option value="US">USA</option>
<option value="FR">France</option>
<option value="ES">Spain</option>
<option value="DE">Germany</option>
</select>
<br /><button type="submit">Register</button>
<input name="__RequestVerificationToken" type="hidden" value="<removed for brevity>">
</form>
Seçim yok
Kendinizi birden çok sayfada "belirtilmemiş" seçeneğini kullanırken bulursanız, HTML'nin yinelenmesini ortadan kaldırmak için bir şablon oluşturabilirsiniz:
@model CountryViewModel
<form asp-controller="Home" asp-action="IndexEmpty" method="post">
@Html.EditorForModel()
<br /><button type="submit">Register</button>
</form>
Şablon Views/Shared/EditorTemplates/CountryViewModel.cshtml :
@model CountryViewModel
<select asp-for="Country" asp-items="Model.Countries">
<option value="">--none--</option>
</select>
HTML <seçeneği> öğeleri ekleme, Seçim yok büyük/küçük harfle sınırlı değildir. Örneğin, aşağıdaki görünüm ve eylem yöntemi yukarıdaki koda benzer BIR HTML oluşturur:
public IActionResult IndexNone()
{
var model = new CountryViewModel();
model.Countries.Insert(0, new SelectListItem("<none>", ""));
return View(model);
}
@model CountryViewModel
<form asp-controller="Home" asp-action="IndexEmpty" method="post">
<select asp-for="Country">
<option value=""><none></option>
<option value="MX">Mexico</option>
<option value="CA">Canada</option>
<option value="US">USA</option>
</select>
<br /><button type="submit">Register</button>
</form>
Geçerli Country değere bağlı olarak doğru <option> öğe seçilir (özniteliği içerirselected="selected").
public IActionResult IndexOption(int id)
{
var model = new CountryViewModel();
model.Country = "CA";
return View(model);
}
<form method="post" action="/Home/IndexEmpty">
<select id="Country" name="Country">
<option value=""><none></option>
<option value="MX">Mexico</option>
<option value="CA" selected="selected">Canada</option>
<option value="US">USA</option>
</select>
<br /><button type="submit">Register</button>
<input name="__RequestVerificationToken" type="hidden" value="<removed for brevity>">
</form>
Ek kaynaklar
ASP.NET Core
