Öğretici: ASP.NET Core ile web API'si oluşturma
Yayımlayanlar Rick Anderson ve Kirk Larkin
Bu öğreticide, veritabanı kullanan denetleyici tabanlı bir web API'sini oluşturmanın temelleri öğretildi. ASP.NET Core'da API oluşturmanın bir diğer yaklaşımı da en düşük API'leri oluşturmaktır. En düşük API'ler ile denetleyici tabanlı API'ler arasında seçim yaparken yardım için bkz . API'lere genel bakış. En düşük API oluşturma öğreticisi için bkz . Öğretici: ASP.NET Core ile minimum API oluşturma.
Genel bakış
Bu öğretici aşağıdaki API'yi oluşturur:
| API | Açıklama | Request body | Yanıt gövdesi |
|---|---|---|---|
GET /api/todoitems |
Tüm yapılacaklar öğelerini alma | Hiçbiri | Yapılacaklar öğeleri dizisi |
GET /api/todoitems/{id} |
Öğeyi kimliğine göre alma | Hiçbiri | Yapılacaklar öğesi |
POST /api/todoitems |
Yeni öğe ekleme | Yapılacaklar öğesi | Yapılacaklar öğesi |
PUT /api/todoitems/{id} |
Var olan bir öğeyi güncelleştirme | Yapılacaklar öğesi | Hiçbiri |
DELETE /api/todoitems/{id} |
Öğe silme | Hiçbiri | Hiçbiri |
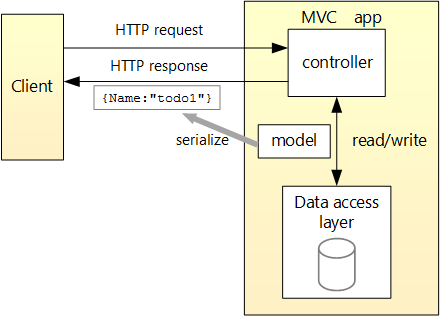
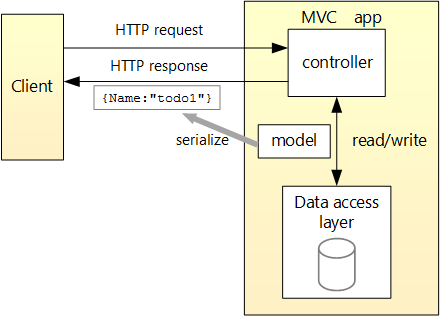
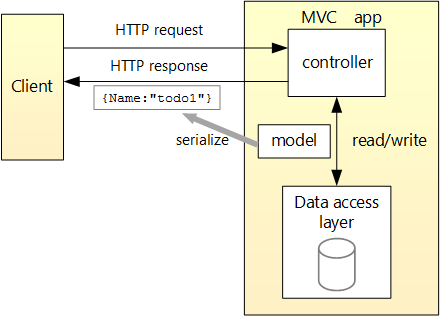
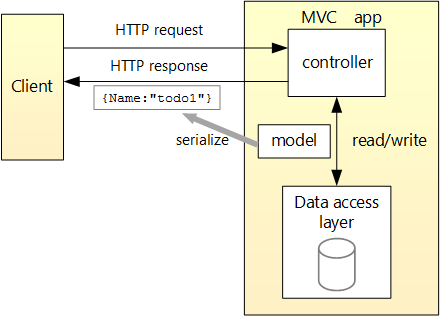
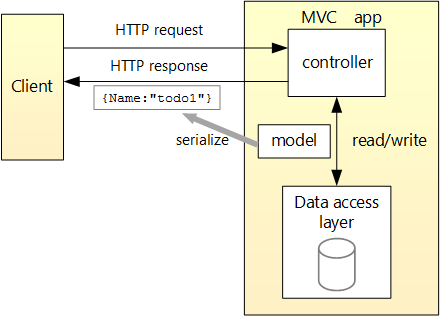
Aşağıdaki diyagramda uygulamanın tasarımı gösterilmektedir.

Önkoşullar
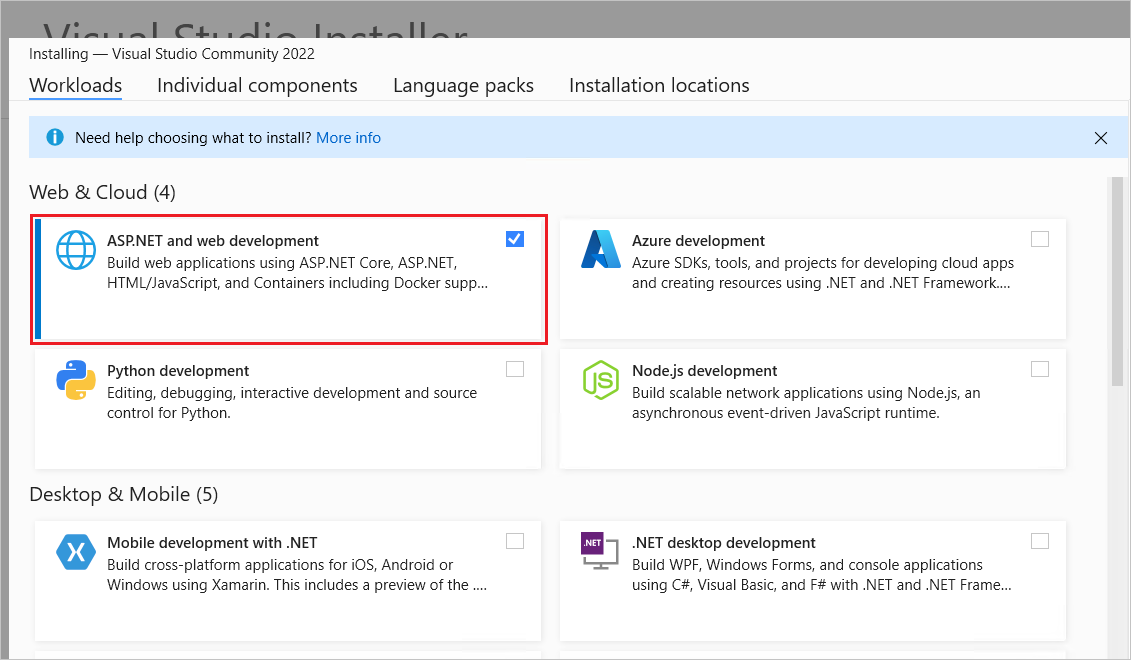
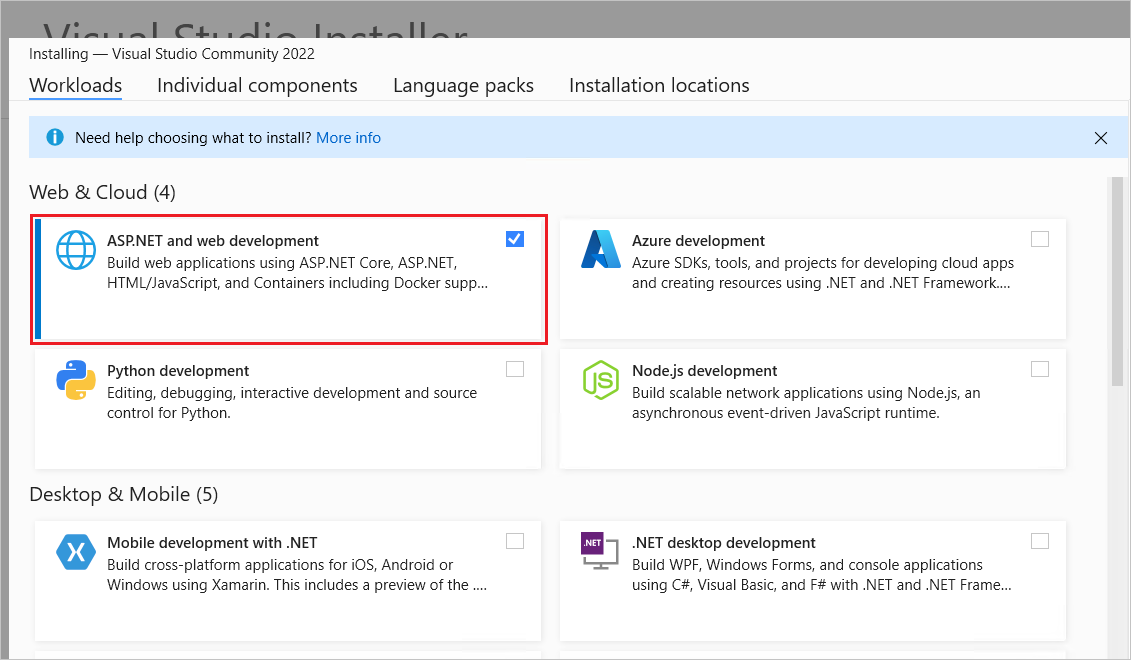
Visual Studio 2022 ile ASP.NET ve web geliştirme iş yükü.

Web projesi oluşturma
- Dosya menüsünden Yeni Proje'yi> seçin.
- Arama kutusuna Web API'sini girin.
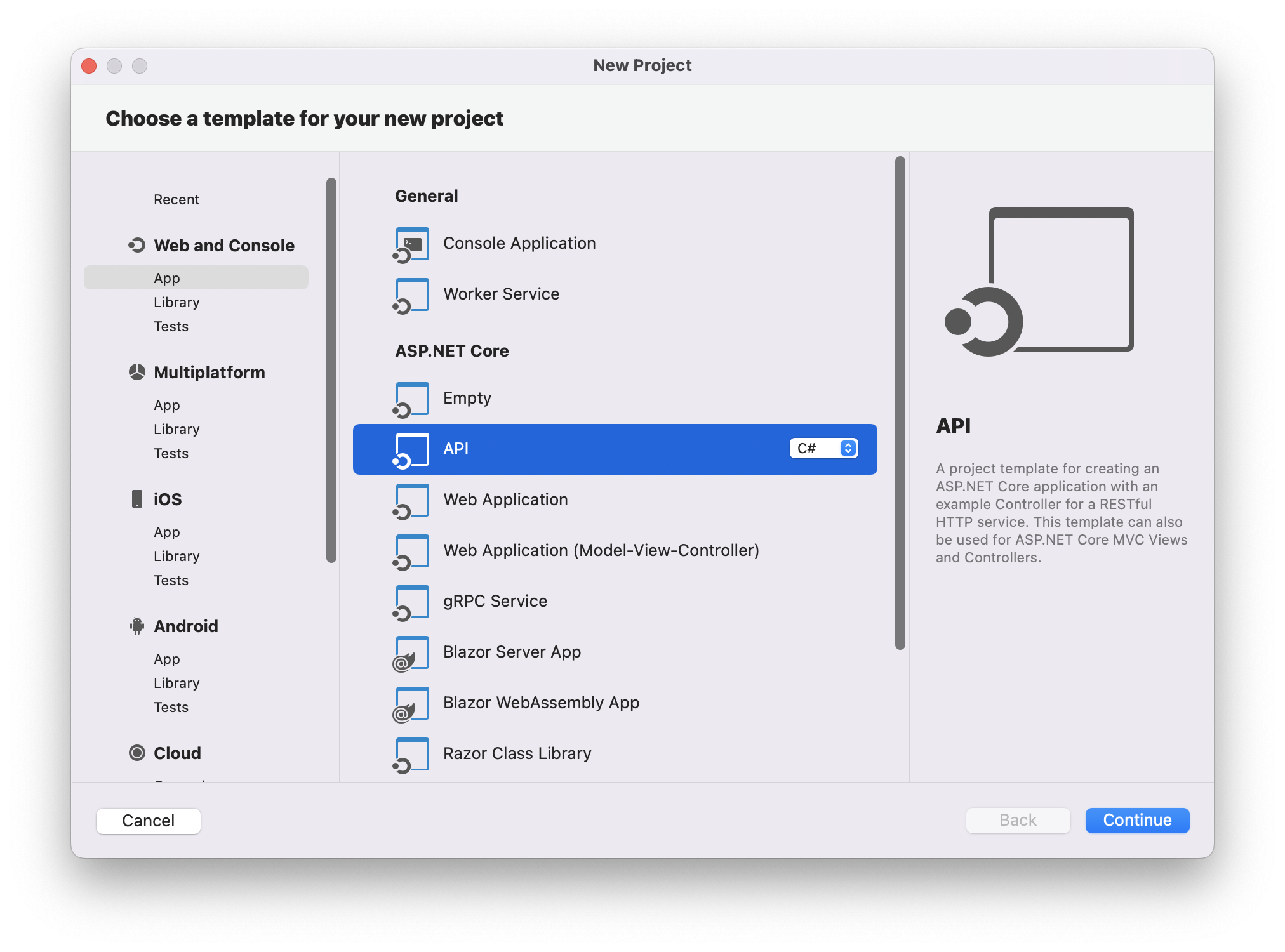
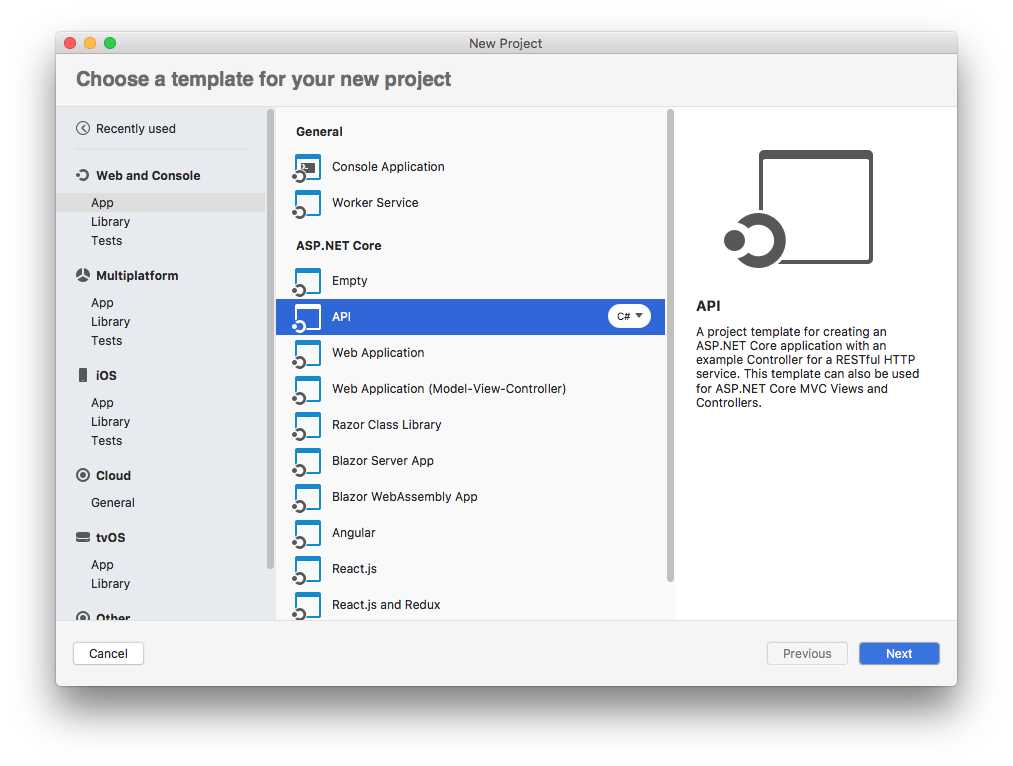
- ASP.NET Core Web API şablonunu seçin ve İleri'yi seçin.
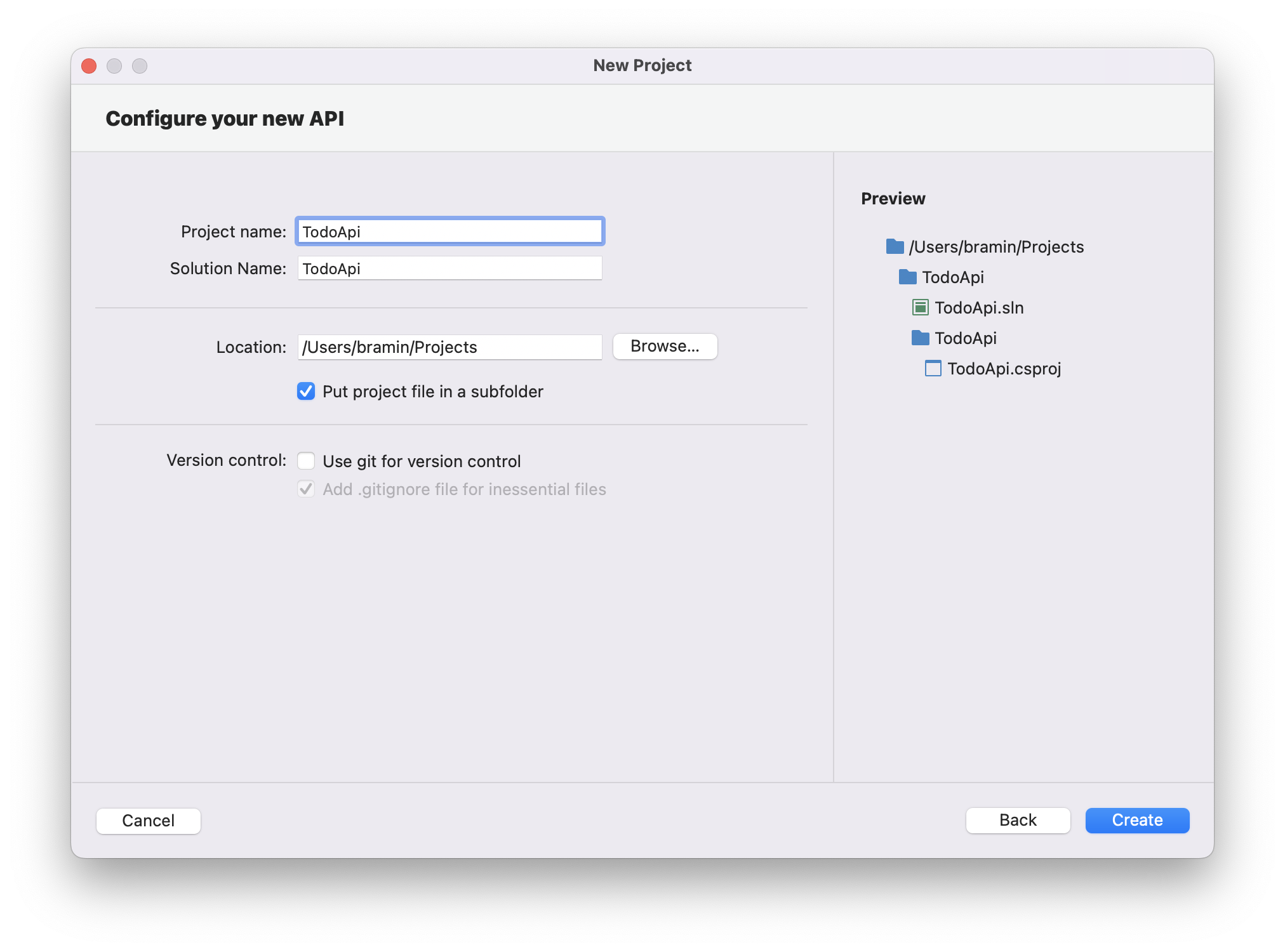
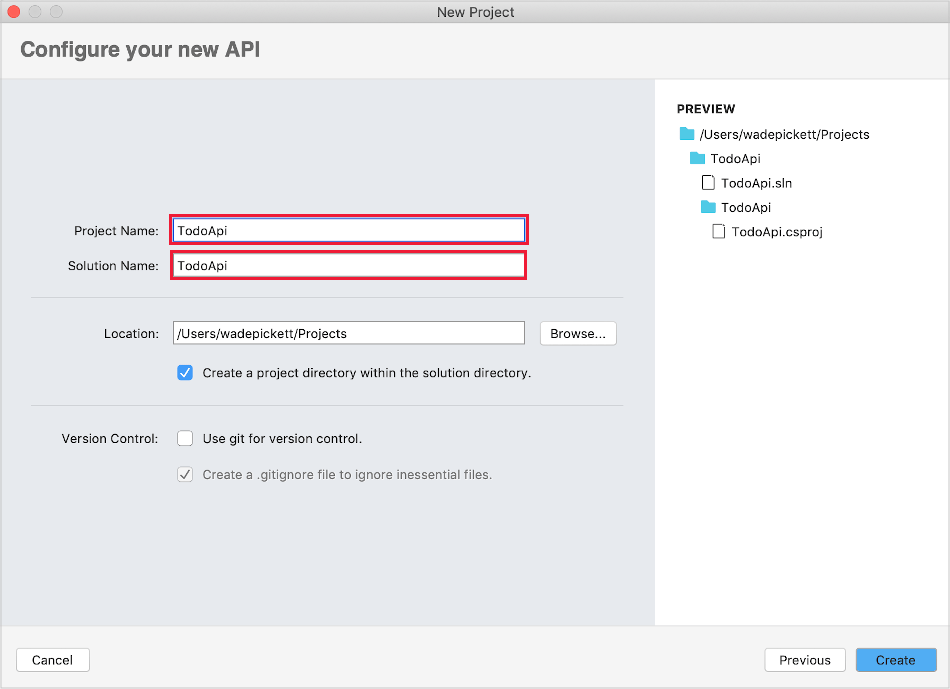
- Yeni projenizi yapılandırın iletişim kutusunda projeyi TodoApi olarak adlandırın ve İleri'yi seçin.
- Ek bilgi iletişim kutusunda:
- Çerçevenin .NET 8.0 (Uzun Vadeli Destek) olduğunu onaylayın.
- Denetleyicileri kullan (en az API kullanmak için işaretini kaldırın) onay kutusunun işaretli olduğunu onaylayın.
- OpenAPI desteğini etkinleştir onay kutusunun işaretli olduğunu onaylayın.
- Oluştur'u belirleyin.
NuGet paketi ekleme
Bu öğreticide kullanılan veritabanını desteklemek için bir NuGet paketi eklenmelidir.
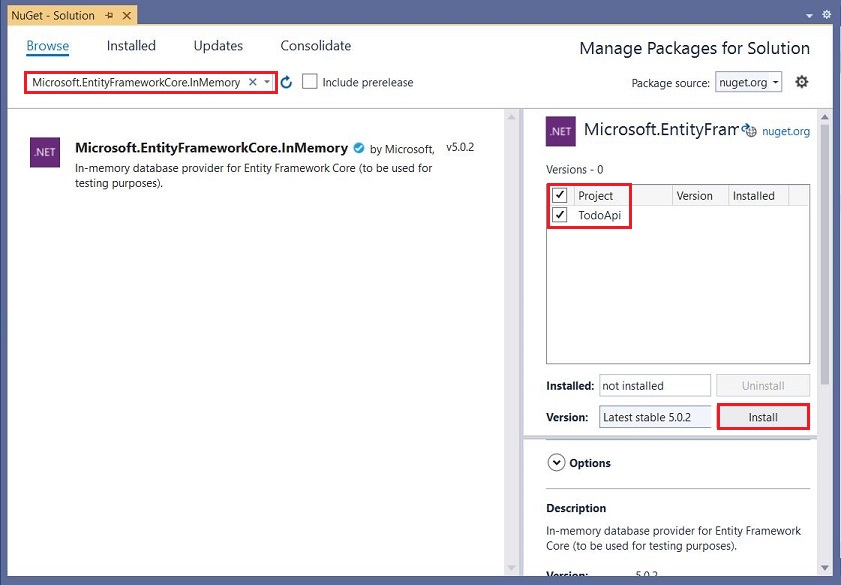
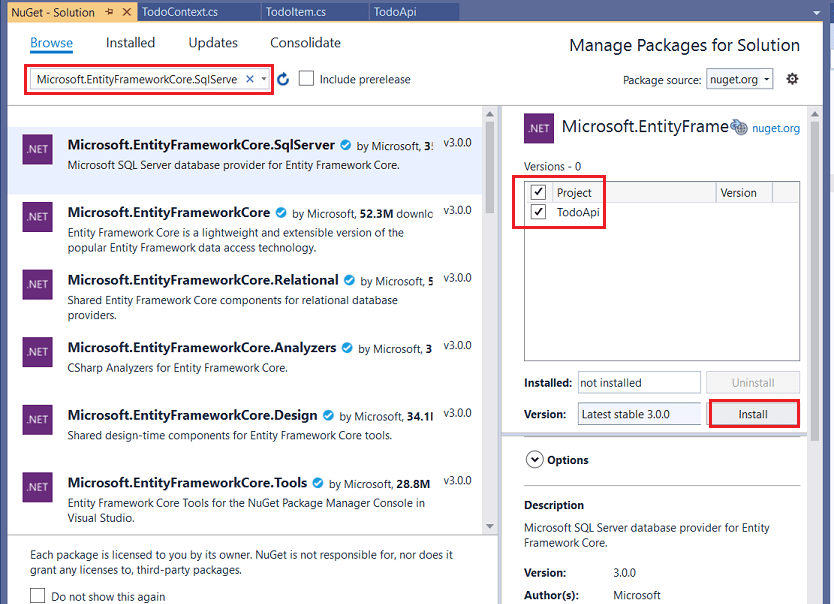
- Araçlar menüsünde NuGet Paket Yöneticisi > Çözüm için NuGet Paketlerini Yönet'i seçin.
- Gözat sekmesini seçin.
- Arama kutusuna Microsoft.EntityFrameworkCore.InMemory yazın ve öğesini seçin
Microsoft.EntityFrameworkCore.InMemory. - Sağ bölmede Proje onay kutusunu ve ardından Yükle'yi seçin.
Not
.NET uygulamalarına paket ekleme hakkında yönergeler için, Paket tüketimi iş akışında (NuGet belgeleri)paketleri yüklemek ve yönetmek altındaki makalelere bakın. NuGet.org'da doğru paket sürümlerini onaylayın.
Projeyi test etme
Proje şablonu, Swagger desteğine sahip bir WeatherForecast API oluşturur.
Hata ayıklayıcı olmadan çalıştırmak için Ctrl+F5 tuşlarına basın.
Proje henüz SSL kullanmak üzere yapılandırılmamışsa Visual Studio aşağıdaki iletişim kutusunu görüntüler:

IIS Express SSL sertifikasına güveniyorsanız Evet'i seçin.
Aşağıdaki iletişim kutusu görüntülenir:

Geliştirme sertifikasına güvenmeyi kabul ediyorsanız Evet'i seçin.
Firefox tarayıcısına güvenme hakkında bilgi için bkz . Firefox SEC_ERROR_INADEQUATE_KEY_USAGE sertifika hatası.
Visual Studio varsayılan tarayıcıyı başlatır ve adresine gider https://localhost:<port>/swagger/index.html; burada <port> proje oluşturma sırasında rastgele seçilen bir bağlantı noktası numarasıdır.
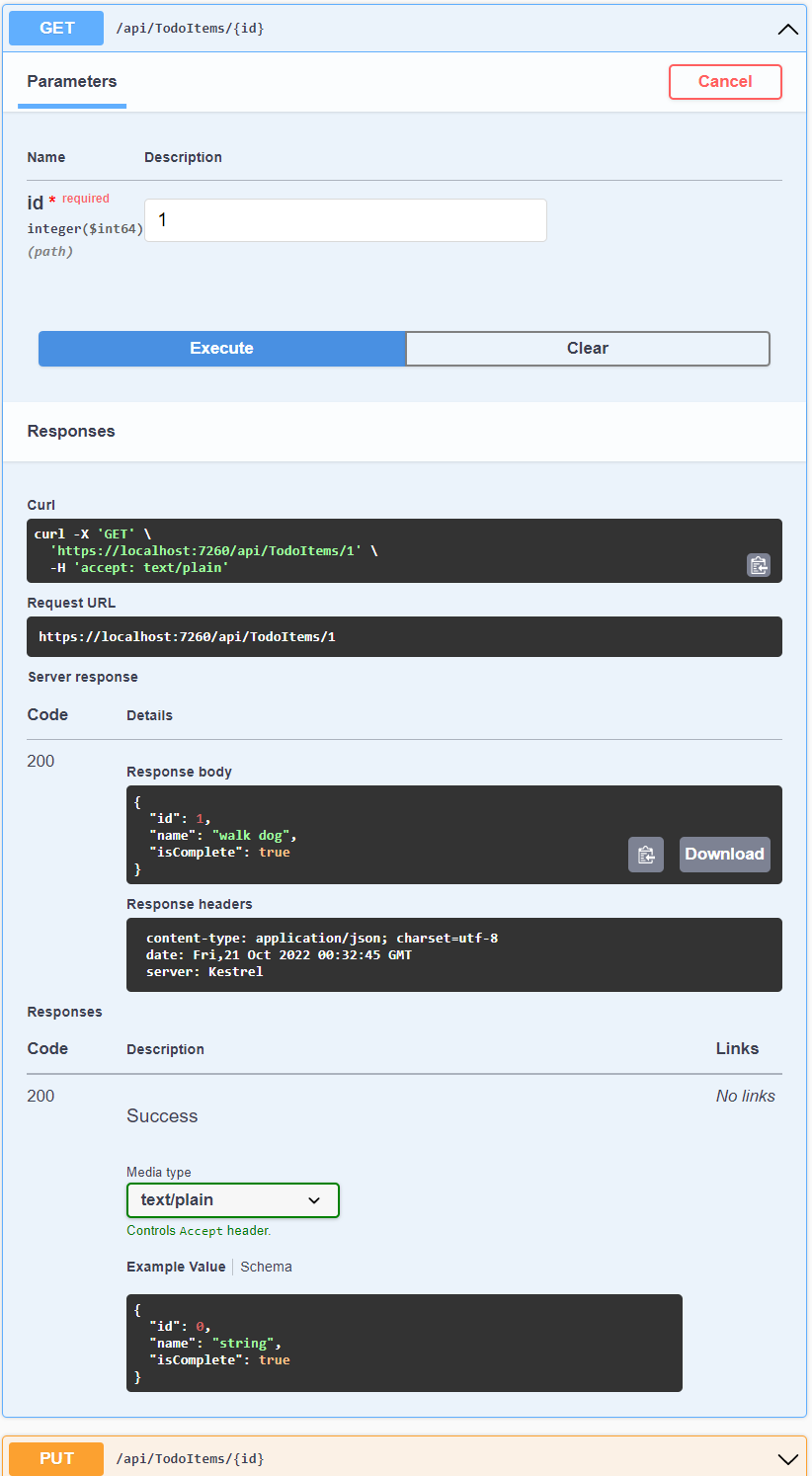
Swagger sayfası /swagger/index.html görüntülenir. GET>Try it out>Execute öğesini seçin. Sayfada şu görüntüler:
- WeatherForecast API'sini test etmek için Curl komutu.
- WeatherForecast API'sini test etmek için URL.
- Yanıt kodu, gövde ve üst bilgiler.
- Medya türlerinin ve örnek değerin ve şemanın yer aldığı bir açılan liste kutusu.
Swagger sayfası görünmüyorsa bu GitHub sorununa bakın.
Swagger, web API'leri için yararlı belgeler ve yardım sayfaları oluşturmak için kullanılır. Bu öğreticide, uygulamayı test etmek için Swagger kullanılır. Swagger hakkında daha fazla bilgi için Swagger / OpenAPI ile core web API'si belgelerine ASP.NET bakın.
İstek URL'sini kopyalayıp tarayıcıya yapıştırın:https://localhost:<port>/weatherforecast
JSAŞAĞıDAKI örneğe benzer şekilde ON döndürülür:
[
{
"date": "2019-07-16T19:04:05.7257911-06:00",
"temperatureC": 52,
"temperatureF": 125,
"summary": "Mild"
},
{
"date": "2019-07-17T19:04:05.7258461-06:00",
"temperatureC": 36,
"temperatureF": 96,
"summary": "Warm"
},
{
"date": "2019-07-18T19:04:05.7258467-06:00",
"temperatureC": 39,
"temperatureF": 102,
"summary": "Cool"
},
{
"date": "2019-07-19T19:04:05.7258471-06:00",
"temperatureC": 10,
"temperatureF": 49,
"summary": "Bracing"
},
{
"date": "2019-07-20T19:04:05.7258474-06:00",
"temperatureC": -1,
"temperatureF": 31,
"summary": "Chilly"
}
]
Model sınıfı ekleme
Model, uygulamanın yönettiği verileri temsil eden bir sınıf kümesidir. Bu uygulamanın modeli sınıfıdır TodoItem .
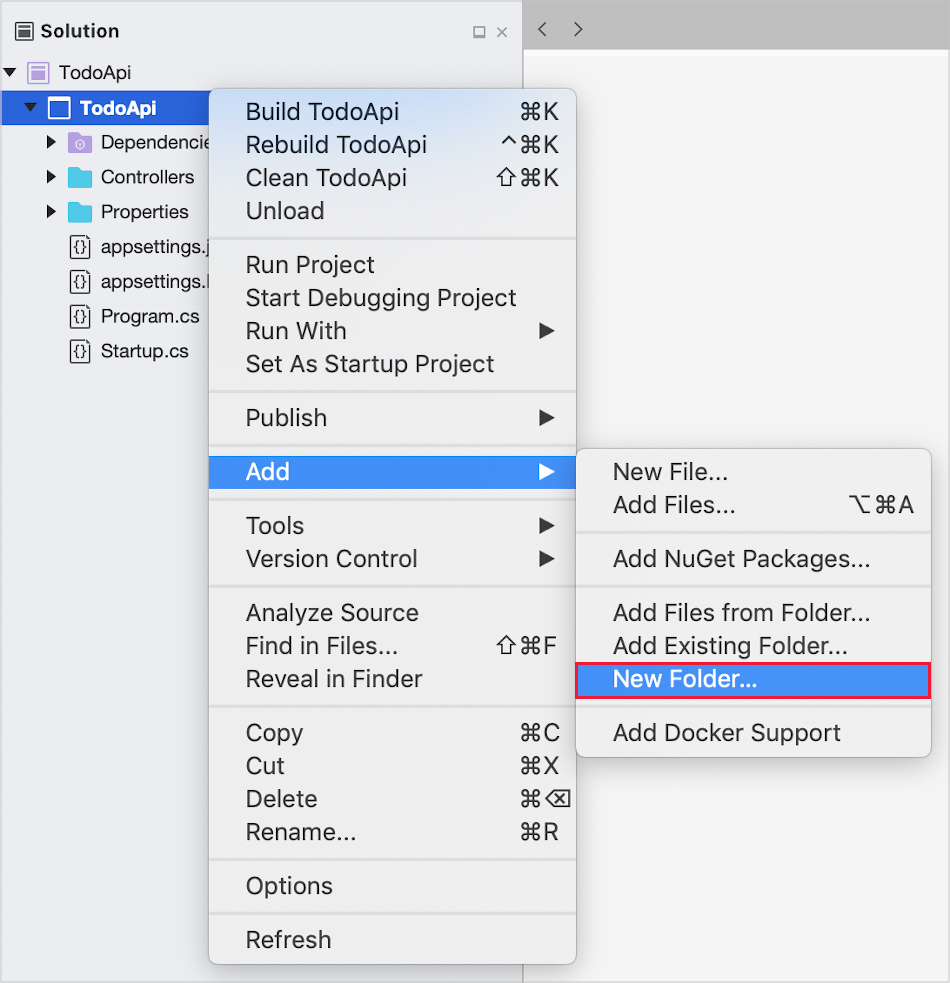
- Çözüm Gezgini'da projeye sağ tıklayın. Yeni Klasör Ekle'yi>seçin. klasörünü
Modelsadlandırın. - Klasöre sağ tıklayın ve Sınıf Ekle'yi
Models>seçin. Sınıfı TodoItem olarak adlandırın ve Ekle'yi seçin. - Şablon kodunu aşağıdakilerle değiştirin:
namespace TodoApi.Models;
public class TodoItem
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
}
özelliği, Id ilişkisel veritabanında benzersiz anahtar olarak çalışır.
Model sınıfları projede herhangi bir yere gidebilir, ancak Models klasör kural tarafından kullanılır.
Veritabanı bağlamı ekleme
Veritabanı bağlamı, bir veri modeli için Entity Framework işlevselliğini koordine eden ana sınıftır. Bu sınıf, sınıfından Microsoft.EntityFrameworkCore.DbContext türetilerek oluşturulur.
- Klasöre sağ tıklayın ve Sınıf Ekle'yi
Models>seçin. Sınıfı TodoContext olarak adlandırın ve Ekle'ye tıklayın.
Aşağıdaki kodu girin:
using Microsoft.EntityFrameworkCore; namespace TodoApi.Models; public class TodoContext : DbContext { public TodoContext(DbContextOptions<TodoContext> options) : base(options) { } public DbSet<TodoItem> TodoItems { get; set; } = null!; }
Veritabanı bağlamını kaydetme
ASP.NET Core'da, VERITABANı bağlamı gibi hizmetlerin bağımlılık ekleme (DI) kapsayıcısıyla kaydedilmesi gerekir. Kapsayıcı, denetleyicilere hizmeti sağlar.
Aşağıdaki vurgulanmış kodla güncelleştirin Program.cs :
using Microsoft.EntityFrameworkCore;
using TodoApi.Models;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddControllers();
builder.Services.AddDbContext<TodoContext>(opt =>
opt.UseInMemoryDatabase("TodoList"));
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
var app = builder.Build();
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
}
app.UseHttpsRedirection();
app.UseAuthorization();
app.MapControllers();
app.Run();
Yukarıdaki kod:
- Yönergeleri ekler
using. - Veritabanı bağlamını DI kapsayıcısına ekler.
- Veritabanı bağlamın bellek içi veritabanı kullanacağını belirtir.
Denetleyici iskelesi oluşturma
Denetleyiciler klasörüne sağ tıklayın.
Yeni yapı iskelesi oluşturulmuş öğe ekle'yi>seçin.
Entity Framework kullanarak eylemler içeren API Denetleyicisi'ni ve ardından Ekle'yi seçin.
Eylemlerle API Denetleyicisi Ekle iletişim kutusunda Entity Framework kullanarak:
- Model sınıfında TodoItem (TodoApi.Models) öğesini seçin.
- Veri bağlam sınıfında TodoContext (TodoApi.Models) öğesini seçin.
- Ekle'yi seçin.
yapı iskelesi işlemi başarısız olursa, yapı iskelesini ikinci kez denemek için Ekle'yi seçin.
Oluşturulan kod:
- sınıfını özniteliğiyle
[ApiController]işaretler. Bu öznitelik, denetleyicinin web API'sinin isteklerine yanıt verdiğini gösterir. Özniteliğin sağladığı belirli davranışlar hakkında bilgi için bkz . ASP.NET Core ile web API'leri oluşturma. - Veritabanı bağlamını (
TodoContext) denetleyiciye eklemek için DI kullanır. Veritabanı bağlamı, denetleyicideki CRUD yöntemlerinin her birinde kullanılır.
ASP.NET Core şablonları:
- Görünümlere sahip denetleyiciler rota şablonuna dahildir
[action]. - API denetleyicileri yol şablonuna dahil
[action]değildir.
[action] Belirteç yol şablonunda olmadığında, eylem adı (yöntem adı) uç noktaya dahil değildir. Diğer bir ifadeyle, eylemin ilişkili yöntem adı eşleşen yolda kullanılmaz.
PostTodoItem oluşturma yöntemini güncelleştirme
içindeki return deyimini PostTodoItem nameof işlecini kullanacak şekilde güncelleştirin:
[HttpPost]
public async Task<ActionResult<TodoItem>> PostTodoItem(TodoItem todoItem)
{
_context.TodoItems.Add(todoItem);
await _context.SaveChangesAsync();
// return CreatedAtAction("PostTodoItem", new { id = todoItem.Id }, todoItem);
return CreatedAtAction(nameof(PostTodoItem), new { id = todoItem.Id }, todoItem);
}
Yukarıdaki kod, özniteliği tarafından [HttpPost] gösterildiği gibi bir HTTP POST yöntemdir. yöntemi değerini HTTP isteğinin gövdesinden alır TodoItem .
Daha fazla bilgi için bkz . Http[Fiil] öznitelikleriyle öznitelik yönlendirme.
CreatedAtAction yöntemi:
- Başarılı olursa bir HTTP 201 durum kodu döndürür.
HTTP 201, sunucuda yeni bir kaynak oluşturan birHTTP POSTyöntemin standart yanıtıdır. - Yanıta bir Konum üst bilgisi ekler. Üst bilgi,
Locationyeni oluşturulan yapılacaklar öğesinin URI'sini belirtir. Daha fazla bilgi için bkz . 10.2.2 201 Oluşturuldu. PostTodoItemÜst bilginin URI'sini oluşturma eylemineLocationbaşvurur. C#nameofanahtar sözcüğü, çağrıdaCreatedAtActioneylem adını sabit kodlamaktan kaçınmak için kullanılır.
Test PostTodoItem
Uygulamayı çalıştırmak için Ctrl+F5 tuşlarına basın.
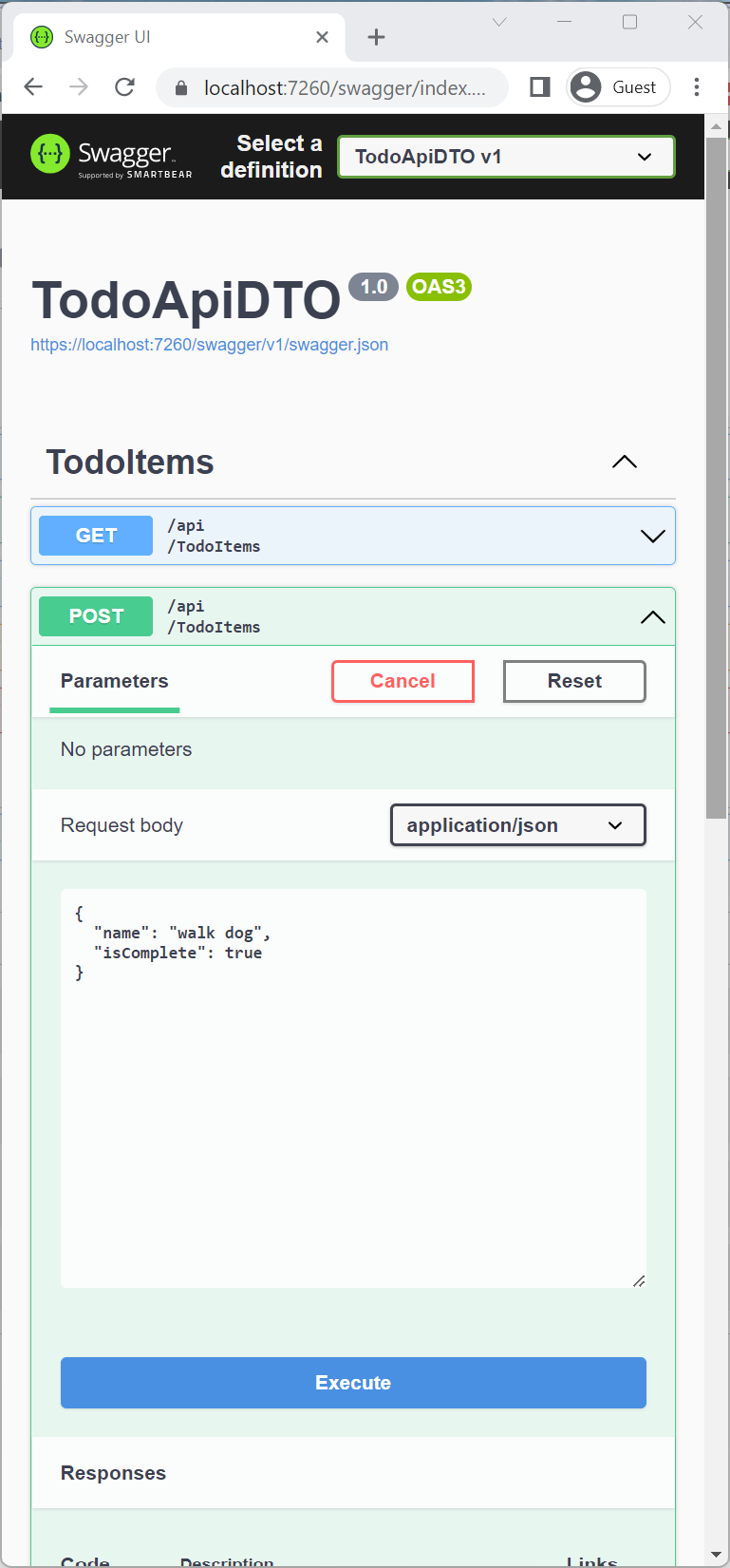
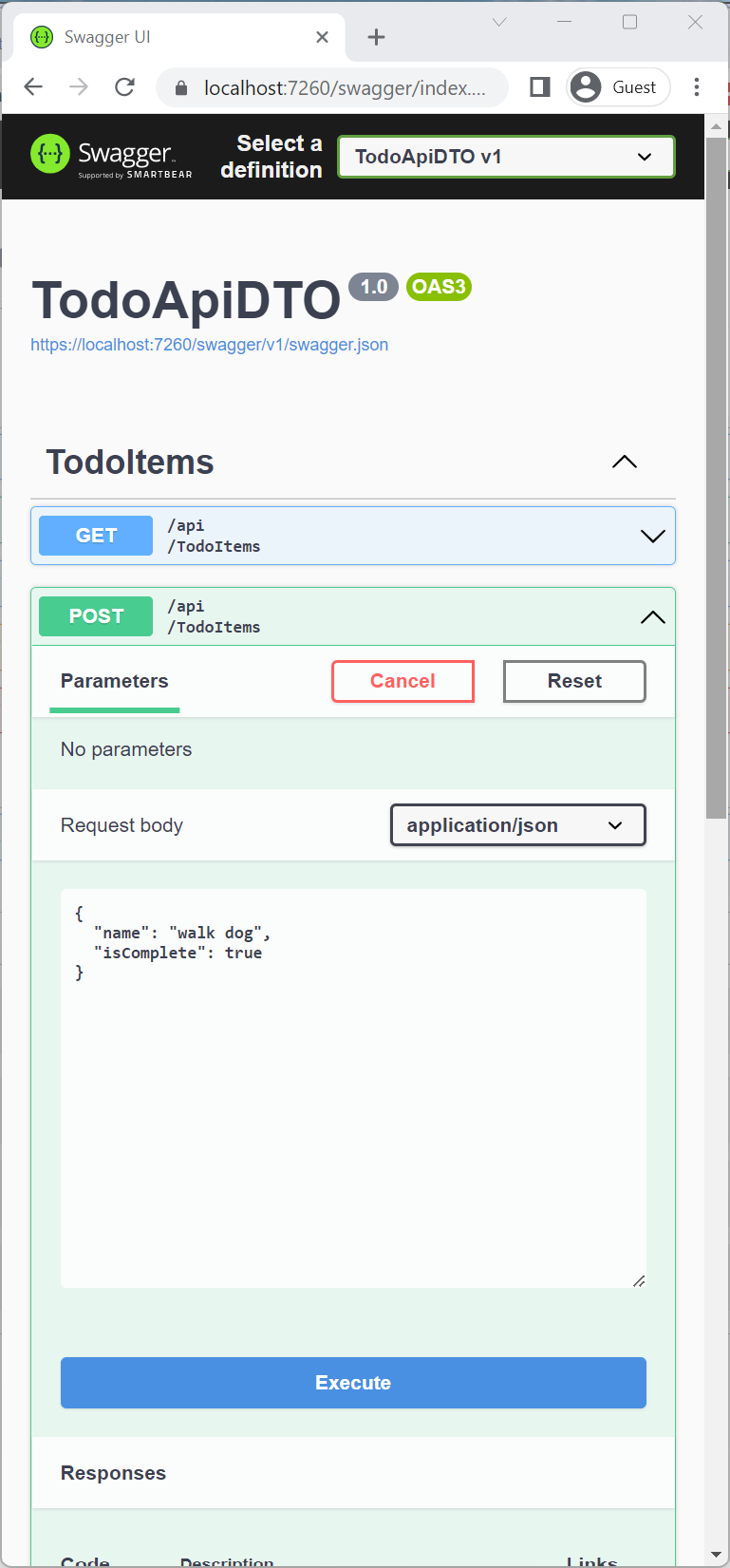
Swagger tarayıcı penceresinde POST /api/TodoItems öğesini ve ardından Deneyin'i seçin.
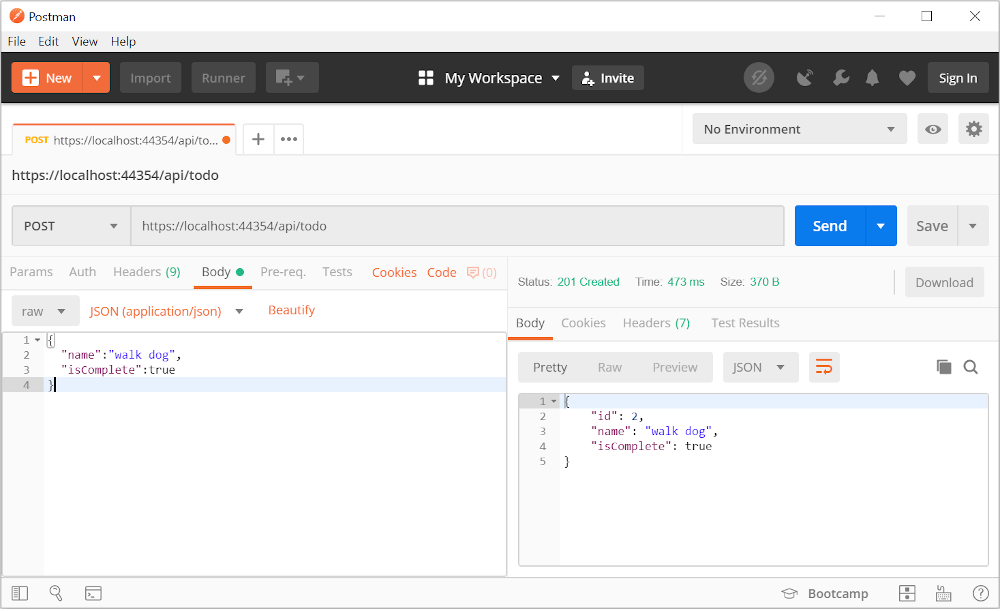
İstek gövdesi giriş penceresinde AÇI'yı güncelleştirinJS. Örneğin,
{ "name": "walk dog", "isComplete": true }Çalıştır’ı seçin

Konum üst bilgisi URI'sini test edin
Önceki POST'ta, Swagger kullanıcı arabirimi Yanıt üst bilgileri altında konum üst bilgisini gösterir. Örneğin, location: https://localhost:7260/api/TodoItems/1. Konum üst bilgisi, oluşturulan kaynağın URI'sini gösterir.
Konum üst bilgisini test etmek için:
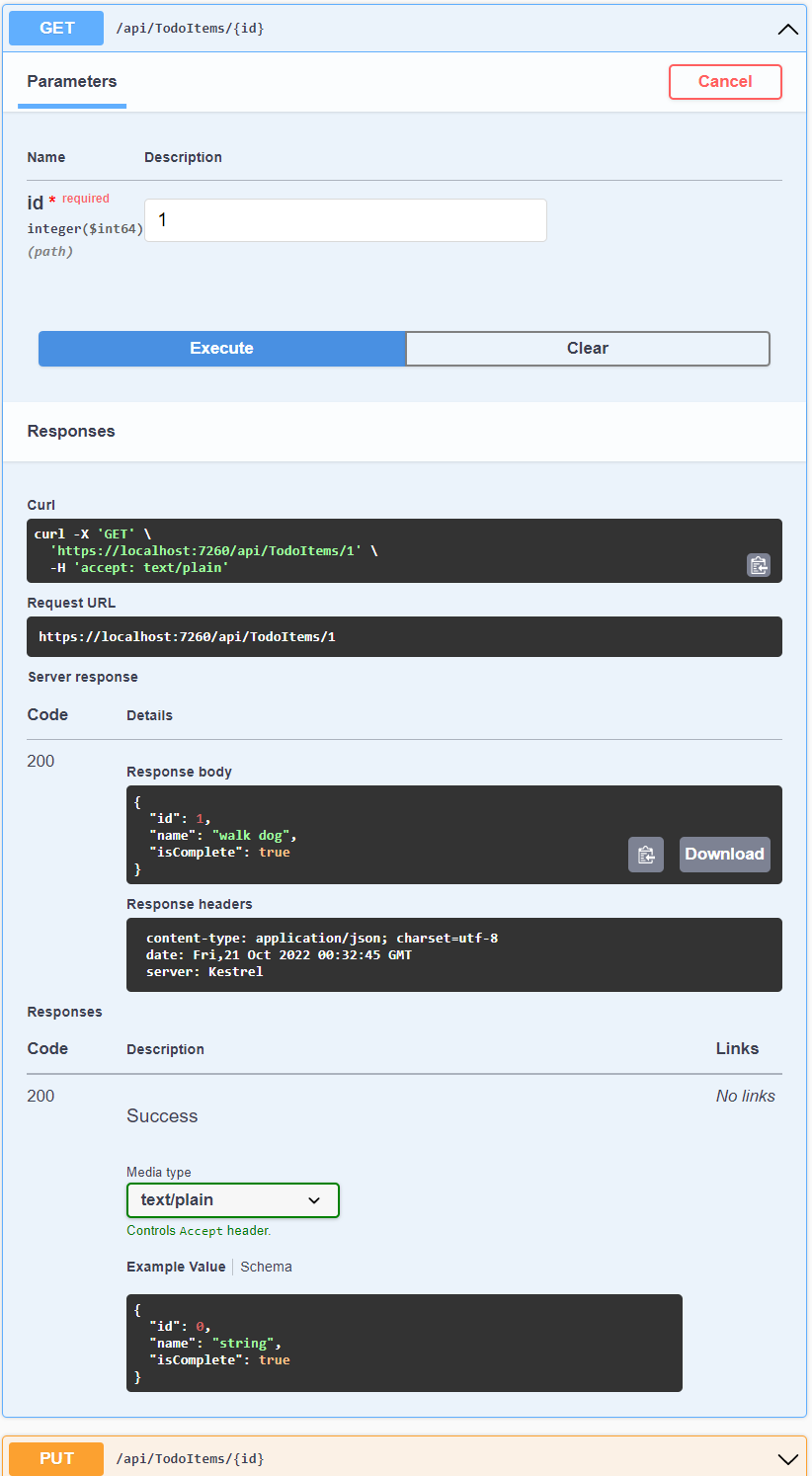
Swagger tarayıcı penceresinde GET /api/TodoItems/{id} öğesini ve ardından Deneyin'i seçin.
Giriş kutusuna
idyazın1ve Yürüt'e tıklayın.
GET yöntemlerini inceleme
İki GET uç noktası uygulanır:
GET /api/todoitemsGET /api/todoitems/{id}
Önceki bölümde rotanın bir örneği gösterildi /api/todoitems/{id} .
Başka bir yapılacaklar öğesi eklemek için POST yönergelerini izleyin ve ardından Swagger kullanarak yolu test /api/todoitems edin.
Bu uygulama bellek içi veritabanı kullanıyor. Uygulama durdurulup başlatılırsa, önceki GET isteği herhangi bir veri döndürmez. Veri döndürülmezse, uygulamaya POST verileri.
Yönlendirme ve URL yolları
özniteliği, [HttpGet] bir isteğe yanıt veren bir HTTP GET yöntemi belirtir. Her yöntemin URL yolu aşağıdaki gibi oluşturulur:
Denetleyicinin
Routeözniteliğindeki şablon dizesiyle başlayın:[Route("api/[controller]")] [ApiController] public class TodoItemsController : ControllerBasedeğerini denetleyicinin adıyla değiştirin
[controller]; kurala göre denetleyici sınıf adı eksi "Denetleyici" sonekidir. Bu örnek için denetleyici sınıf adı TodoItemsController olduğundan denetleyici adı "TodoItems" olur. ASP.NET Çekirdek yönlendirme büyük/küçük harfe duyarlı değildir.Özniteliğin
[HttpGet]bir yol şablonu varsa (örneğin,[HttpGet("products")]), bunu yola ekleyin. Bu örnek şablon kullanmaz. Daha fazla bilgi için bkz . Http[Fiil] öznitelikleriyle öznitelik yönlendirme.
Aşağıdaki GetTodoItem yöntemde, "{id}" yapılacaklar öğesinin benzersiz tanımlayıcısı için bir yer tutucu değişkendir. Çağrıldığında GetTodoItem URL'deki değeri "{id}" parametresindeki id yöntemine sağlanır.
[HttpGet("{id}")]
public async Task<ActionResult<TodoItem>> GetTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
return todoItem;
}
Dönüş değerleri
ve GetTodoItem yöntemlerinin GetTodoItems dönüş türü ActionResult<T> türüdür. ASP.NET Core, nesneyi JSotomatik olarak ON olarak serileştirir ve yanıt iletisinin gövdesine ON yazar JS. İşlenmeyen özel durum olmadığı varsayılarak, bu dönüş türünün yanıt kodu 200 Tamam'dır. İşlenmeyen özel durumlar 5xx hatalarına çevrilir.
ActionResult dönüş türleri çok çeşitli HTTP durum kodlarını temsil edebilir. Örneğin, GetTodoItem iki farklı durum değeri döndürebilir:
- İstenen kimlikle eşleşen öğe yoksa, yöntem bir 404 durumNotFound hata kodu döndürür.
- Aksi takdirde, yöntemi ON yanıt gövdesi ile JS200 döndürür. Sonuçları yanıt olarak
HTTP 200döndürmeitem.
PutTodoItem yöntemi
PutTodoItem yöntemini inceleyin:
[HttpPut("{id}")]
public async Task<IActionResult> PutTodoItem(long id, TodoItem todoItem)
{
if (id != todoItem.Id)
{
return BadRequest();
}
_context.Entry(todoItem).State = EntityState.Modified;
try
{
await _context.SaveChangesAsync();
}
catch (DbUpdateConcurrencyException)
{
if (!TodoItemExists(id))
{
return NotFound();
}
else
{
throw;
}
}
return NoContent();
}
PutTodoItem , ile benzerdir PostTodoItem, ancak kullanır HTTP PUT. Yanıt 204 (İçerik Yok) şeklindedir. HTTP belirtimine göre, bir PUT istek istemcinin yalnızca değişiklikleri değil güncelleştirilmiş varlığın tamamını göndermesini gerektirir. Kısmi güncelleştirmeleri desteklemek için HTTP PATCH kullanın.
PutTodoItem yöntemini test edin
Bu örnek, uygulama her başlatıldığında başlatılması gereken bir bellek içi veritabanı kullanır. PUT çağrısından önce veritabanında bir öğe olmalıdır. PUT çağrısı yapmadan önce veritabanında bir öğe olduğundan emin olmak için GET çağrısı yapın.
Swagger kullanıcı arabirimini kullanarak, Kimliği = 1 olan öğesini güncelleştirmek TodoItem ve adını olarak ayarlamak için "feed fish"PUT düğmesini kullanın. Yanıtın olduğunu HTTP 204 No Contentunutmayın.
DeleteTodoItem yöntemi
DeleteTodoItem yöntemini inceleyin:
[HttpDelete("{id}")]
public async Task<IActionResult> DeleteTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
_context.TodoItems.Remove(todoItem);
await _context.SaveChangesAsync();
return NoContent();
}
DeleteTodoItem yöntemini test edin
Kimliği = 1 olan kullanıcı arabirimini TodoItem silmek için Swagger kullanıcı arabirimini kullanın. Yanıtın olduğunu HTTP 204 No Contentunutmayın.
Diğer araçlarla test edin
Web API'lerini test etmek için kullanılabilecek başka birçok araç vardır, örneğin:
- Visual Studio Uç Nokta Gezgini ve .http dosyaları
- http-repl
- curl. Swagger gönderdiği komutları kullanır
curlve gösterircurl. - Fiddler
Daha fazla bilgi için bkz.
- Minimum API öğreticisi: .http dosyaları ve Uç Nokta Gezgini ile test
- ile API'leri yükleme ve test edin
http-repl
Fazla deftere nakledilmesini engelle
Şu anda örnek uygulama tüm TodoItem nesneyi kullanıma sunar. Üretim uygulamaları genellikle modelin bir alt kümesi kullanılarak giriş ve döndürülen verileri sınırlar. Bunun birden çok nedeni vardır ve güvenlik önemli bir nedendir. Modelin alt kümesi genellikle Veri Aktarım Nesnesi (DTO), giriş modeli veya görünüm modeli olarak adlandırılır. DTO bu öğreticide kullanılır.
DTO, şu durumlarda kullanılabilir:
- Fazla göndermeyi engelle.
- İstemcilerin görüntülememesi gereken özellikleri gizleyin.
- Yük boyutunu küçültmek için bazı özellikleri atla.
- İç içe nesneler içeren nesne grafiklerini düzleştirme. Düzleştirilmiş nesne grafikleri istemciler için daha kullanışlı olabilir.
DTO yaklaşımını göstermek için sınıfını bir gizli dizi alanı içerecek şekilde güncelleştirin TodoItem :
namespace TodoApi.Models
{
public class TodoItem
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
public string? Secret { get; set; }
}
}
Gizli dizi alanının bu uygulamadan gizlenmesi gerekir, ancak bir yönetim uygulaması bunu kullanıma sunma seçeneğini belirleyebilir.
Gizli dizi alanını gönderip alabildiğinizi doğrulayın.
DTO modeli oluşturma:
namespace TodoApi.Models;
public class TodoItemDTO
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
}
kullanılacak TodoItemDTOşekilde güncelleştirinTodoItemsController:
using Microsoft.AspNetCore.Mvc;
using Microsoft.EntityFrameworkCore;
using TodoApi.Models;
namespace TodoApi.Controllers;
[Route("api/[controller]")]
[ApiController]
public class TodoItemsController : ControllerBase
{
private readonly TodoContext _context;
public TodoItemsController(TodoContext context)
{
_context = context;
}
// GET: api/TodoItems
[HttpGet]
public async Task<ActionResult<IEnumerable<TodoItemDTO>>> GetTodoItems()
{
return await _context.TodoItems
.Select(x => ItemToDTO(x))
.ToListAsync();
}
// GET: api/TodoItems/5
// <snippet_GetByID>
[HttpGet("{id}")]
public async Task<ActionResult<TodoItemDTO>> GetTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
return ItemToDTO(todoItem);
}
// </snippet_GetByID>
// PUT: api/TodoItems/5
// To protect from overposting attacks, see https://go.microsoft.com/fwlink/?linkid=2123754
// <snippet_Update>
[HttpPut("{id}")]
public async Task<IActionResult> PutTodoItem(long id, TodoItemDTO todoDTO)
{
if (id != todoDTO.Id)
{
return BadRequest();
}
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
todoItem.Name = todoDTO.Name;
todoItem.IsComplete = todoDTO.IsComplete;
try
{
await _context.SaveChangesAsync();
}
catch (DbUpdateConcurrencyException) when (!TodoItemExists(id))
{
return NotFound();
}
return NoContent();
}
// </snippet_Update>
// POST: api/TodoItems
// To protect from overposting attacks, see https://go.microsoft.com/fwlink/?linkid=2123754
// <snippet_Create>
[HttpPost]
public async Task<ActionResult<TodoItemDTO>> PostTodoItem(TodoItemDTO todoDTO)
{
var todoItem = new TodoItem
{
IsComplete = todoDTO.IsComplete,
Name = todoDTO.Name
};
_context.TodoItems.Add(todoItem);
await _context.SaveChangesAsync();
return CreatedAtAction(
nameof(GetTodoItem),
new { id = todoItem.Id },
ItemToDTO(todoItem));
}
// </snippet_Create>
// DELETE: api/TodoItems/5
[HttpDelete("{id}")]
public async Task<IActionResult> DeleteTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
_context.TodoItems.Remove(todoItem);
await _context.SaveChangesAsync();
return NoContent();
}
private bool TodoItemExists(long id)
{
return _context.TodoItems.Any(e => e.Id == id);
}
private static TodoItemDTO ItemToDTO(TodoItem todoItem) =>
new TodoItemDTO
{
Id = todoItem.Id,
Name = todoItem.Name,
IsComplete = todoItem.IsComplete
};
}
Gizli dizi alanını gönderip alamadığınızdan emin olun.
JavaScript ile web API'sini çağırma
Bkz . Öğretici: JavaScript ile ASP.NET Core web API'lerini çağırma.
Web API video serisi
Bkz . Video: Başlangıç Serisi: Web API'leri.
Güvenilir web uygulaması desenleri
İster sıfırdan ister mevcut bir uygulamayı yeniden düzenleme olsun, modern, güvenilir, performanslı, test edilebilir, uygun maliyetli ve ölçeklenebilir bir ASP.NET Core uygulaması oluşturma yönergeleri için YouTube videolarınıve makalesini for.NET Güvenilir Web Uygulaması Düzeni'nebakın.
Web API'sine kimlik doğrulaması desteği ekleme
ASP.NET Core Identity , ASP.NET Core web uygulamalarına kullanıcı arabirimi (UI) oturum açma işlevi ekler. Web API'lerinin ve SPA'larının güvenliğini sağlamak için aşağıdakilerden birini kullanın:
- Microsoft Entra ID
- Azure Active Directory B2C (Azure AD B2C)
- Duende Identity Sunucusu
Duende Identity Server, ASP.NET Core için bir OpenID Bağlan ve OAuth 2.0 çerçevesidir. Duende Identity Sunucusu aşağıdaki güvenlik özelliklerini etkinleştirir:
- Hizmet Olarak Kimlik Doğrulaması (AaaS)
- Birden çok uygulama türü üzerinde çoklu oturum açma/kapatma (SSO)
- API'ler için erişim denetimi
- Federasyon Ağ Geçidi
Önemli
Duende Yazılımı, Duende Identity Server'ın üretim kullanımı için lisans ücreti ödemenizi gerektirebilir. Daha fazla bilgi için, bkz. ASP.NET Core 5.0'den 6.0'a geçiş.
Daha fazla bilgi için Duende Server belgelerine (Duende Yazılım web sitesi) bakın.Identity
Azure'a Yayımlama
Azure'a dağıtma hakkında bilgi için bkz . Hızlı Başlangıç: ASP.NET web uygulaması dağıtma.
Ek kaynaklar
Bu öğretici için örnek kodu görüntüleyin veya indirin. İndirmeyi öğrenin.
Daha fazla bilgi edinmek için aşağıdaki kaynaklara bakın:
- ASP.NET Core ile web API'leri oluşturma
- Öğretici: ASP.NET Core ile minimum API oluşturma
- Swagger / OpenAPI ile web API belgeleri ASP.NET Core
- Razor ASP.NET Core'da Entity Framework Core içeren sayfalar - Öğretici 1 / 8
- ASP.NET Core'de denetleyici eylemlerine yönlendirme
- ASP.NET Core web API'sinde denetleyici eylemi dönüş türleri
- ASP.NET Core uygulamalarını Azure App Service’e dağıtma
- ASP.NET Core'u barındırma ve dağıtma
- ASP.NET Core ile web API'si oluşturma
Bu öğreticide, veritabanı kullanan denetleyici tabanlı bir web API'sini oluşturmanın temelleri öğretildi. ASP.NET Core'da API oluşturmanın bir diğer yaklaşımı da en düşük API'leri oluşturmaktır. En düşük API'ler ile denetleyici tabanlı API'ler arasında seçim yaparken yardım için bkz . API'lere genel bakış. En düşük API oluşturma öğreticisi için bkz . Öğretici: ASP.NET Core ile minimum API oluşturma.
Genel bakış
Bu öğretici aşağıdaki API'yi oluşturur:
| API | Açıklama | Request body | Yanıt gövdesi |
|---|---|---|---|
GET /api/todoitems |
Tüm yapılacaklar öğelerini alma | Hiçbiri | Yapılacaklar öğeleri dizisi |
GET /api/todoitems/{id} |
Öğeyi kimliğine göre alma | Hiçbiri | Yapılacaklar öğesi |
POST /api/todoitems |
Yeni öğe ekleme | Yapılacaklar öğesi | Yapılacaklar öğesi |
PUT /api/todoitems/{id} |
Var olan bir öğeyi güncelleştirme | Yapılacaklar öğesi | Hiçbiri |
DELETE /api/todoitems/{id} |
Öğe silme | Hiçbiri | Hiçbiri |
Aşağıdaki diyagramda uygulamanın tasarımı gösterilmektedir.

Önkoşullar
Visual Studio 2022 ile ASP.NET ve web geliştirme iş yükü.

Web projesi oluşturma
- Dosya menüsünden Yeni Proje'yi> seçin.
- Arama kutusuna Web API'sini girin.
- ASP.NET Core Web API şablonunu seçin ve İleri'yi seçin.
- Yeni projenizi yapılandırın iletişim kutusunda projeyi TodoApi olarak adlandırın ve İleri'yi seçin.
- Ek bilgi iletişim kutusunda:
- Framework'ün.NET 7.0 (veya üzeri) olduğunu onaylayın.
- Denetleyicileri kullan (en az API kullanmak için işaretini kaldırın) onay kutusunun işaretli olduğunu onaylayın.
- Oluştur'u belirleyin.
Not
.NET uygulamalarına paket ekleme hakkında yönergeler için, Paket tüketimi iş akışında (NuGet belgeleri)paketleri yüklemek ve yönetmek altındaki makalelere bakın. NuGet.org'da doğru paket sürümlerini onaylayın.
Projeyi test etme
Proje şablonu, Swagger desteğine sahip bir WeatherForecast API oluşturur.
Hata ayıklayıcı olmadan çalıştırmak için Ctrl+F5 tuşlarına basın.
Proje henüz SSL kullanmak üzere yapılandırılmamışsa Visual Studio aşağıdaki iletişim kutusunu görüntüler:

IIS Express SSL sertifikasına güveniyorsanız Evet'i seçin.
Aşağıdaki iletişim kutusu görüntülenir:

Geliştirme sertifikasına güvenmeyi kabul ediyorsanız Evet'i seçin.
Firefox tarayıcısına güvenme hakkında bilgi için bkz . Firefox SEC_ERROR_INADEQUATE_KEY_USAGE sertifika hatası.
Visual Studio varsayılan tarayıcıyı başlatır ve konumuna https://localhost:<port>/swagger/index.htmlgider; burada <port> rastgele seçilen bir bağlantı noktası numarasıdır.
Swagger sayfası /swagger/index.html görüntülenir. GET>Try it out>Execute öğesini seçin. Sayfada şu görüntüler:
- WeatherForecast API'sini test etmek için Curl komutu.
- WeatherForecast API'sini test etmek için URL.
- Yanıt kodu, gövde ve üst bilgiler.
- Medya türlerinin ve örnek değerin ve şemanın yer aldığı bir açılan liste kutusu.
Swagger sayfası görünmüyorsa bu GitHub sorununa bakın.
Swagger, web API'leri için yararlı belgeler ve yardım sayfaları oluşturmak için kullanılır. Bu öğretici, web API'si oluşturmaya odaklanır. Swagger hakkında daha fazla bilgi için Swagger / OpenAPI ile core web API'si belgelerine ASP.NET bakın.
İstek URL'sini kopyalayıp tarayıcıya yapıştırın:https://localhost:<port>/weatherforecast
JSAŞAĞıDAKI örneğe benzer şekilde ON döndürülür:
[
{
"date": "2019-07-16T19:04:05.7257911-06:00",
"temperatureC": 52,
"temperatureF": 125,
"summary": "Mild"
},
{
"date": "2019-07-17T19:04:05.7258461-06:00",
"temperatureC": 36,
"temperatureF": 96,
"summary": "Warm"
},
{
"date": "2019-07-18T19:04:05.7258467-06:00",
"temperatureC": 39,
"temperatureF": 102,
"summary": "Cool"
},
{
"date": "2019-07-19T19:04:05.7258471-06:00",
"temperatureC": 10,
"temperatureF": 49,
"summary": "Bracing"
},
{
"date": "2019-07-20T19:04:05.7258474-06:00",
"temperatureC": -1,
"temperatureF": 31,
"summary": "Chilly"
}
]
Model sınıfı ekleme
Model, uygulamanın yönettiği verileri temsil eden bir sınıf kümesidir. Bu uygulamanın modeli sınıfıdır TodoItem .
- Çözüm Gezgini'da projeye sağ tıklayın. Yeni Klasör Ekle'yi>seçin. klasörünü
Modelsadlandırın. - Klasöre sağ tıklayın ve Sınıf Ekle'yi
Models>seçin. Sınıfı TodoItem olarak adlandırın ve Ekle'yi seçin. - Şablon kodunu aşağıdakilerle değiştirin:
namespace TodoApi.Models;
public class TodoItem
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
}
özelliği, Id ilişkisel veritabanında benzersiz anahtar olarak çalışır.
Model sınıfları projede herhangi bir yere gidebilir, ancak Models klasör kural tarafından kullanılır.
Veritabanı bağlamı ekleme
Veritabanı bağlamı, bir veri modeli için Entity Framework işlevselliğini koordine eden ana sınıftır. Bu sınıf, sınıfından Microsoft.EntityFrameworkCore.DbContext türetilerek oluşturulur.
NuGet paketlerini ekleme
- Araçlar menüsünde NuGet Paket Yöneticisi > Çözüm için NuGet Paketlerini Yönet'i seçin.
- Gözat sekmesini seçin ve arama kutusuna girin
Microsoft.EntityFrameworkCore.InMemory. - Sol bölmede öğesini seçin
Microsoft.EntityFrameworkCore.InMemory. - Sağ bölmede Proje onay kutusunu ve ardından Yükle'yi seçin.
TodoContext veritabanı bağlamını ekleme
- Klasöre sağ tıklayın ve Sınıf Ekle'yi
Models>seçin. Sınıfı TodoContext olarak adlandırın ve Ekle'ye tıklayın.
Aşağıdaki kodu girin:
using Microsoft.EntityFrameworkCore; namespace TodoApi.Models; public class TodoContext : DbContext { public TodoContext(DbContextOptions<TodoContext> options) : base(options) { } public DbSet<TodoItem> TodoItems { get; set; } = null!; }
Veritabanı bağlamını kaydetme
ASP.NET Core'da, VERITABANı bağlamı gibi hizmetlerin bağımlılık ekleme (DI) kapsayıcısıyla kaydedilmesi gerekir. Kapsayıcı, denetleyicilere hizmeti sağlar.
Aşağıdaki vurgulanmış kodla güncelleştirin Program.cs :
using Microsoft.EntityFrameworkCore;
using TodoApi.Models;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddControllers();
builder.Services.AddDbContext<TodoContext>(opt =>
opt.UseInMemoryDatabase("TodoList"));
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
var app = builder.Build();
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
}
app.UseHttpsRedirection();
app.UseAuthorization();
app.MapControllers();
app.Run();
Yukarıdaki kod:
- Yönergeleri ekler
using. - Veritabanı bağlamını DI kapsayıcısına ekler.
- Veritabanı bağlamın bellek içi veritabanı kullanacağını belirtir.
Denetleyici iskelesi oluşturma
Denetleyiciler klasörüne sağ tıklayın.
Yeni yapı iskelesi oluşturulmuş öğe ekle'yi>seçin.
Entity Framework kullanarak eylemler içeren API Denetleyicisi'ni ve ardından Ekle'yi seçin.
Eylemlerle API Denetleyicisi Ekle iletişim kutusunda Entity Framework kullanarak:
- Model sınıfında TodoItem (TodoApi.Models) öğesini seçin.
- Veri bağlam sınıfında TodoContext (TodoApi.Models) öğesini seçin.
- Ekle'yi seçin.
yapı iskelesi işlemi başarısız olursa, yapı iskelesini ikinci kez denemek için Ekle'yi seçin.
Oluşturulan kod:
- sınıfını özniteliğiyle
[ApiController]işaretler. Bu öznitelik, denetleyicinin web API'sinin isteklerine yanıt verdiğini gösterir. Özniteliğin sağladığı belirli davranışlar hakkında bilgi için bkz . ASP.NET Core ile web API'leri oluşturma. - Veritabanı bağlamını (
TodoContext) denetleyiciye eklemek için DI kullanır. Veritabanı bağlamı, denetleyicideki CRUD yöntemlerinin her birinde kullanılır.
ASP.NET Core şablonları:
- Görünümlere sahip denetleyiciler rota şablonuna dahildir
[action]. - API denetleyicileri yol şablonuna dahil
[action]değildir.
[action] Belirteç yol şablonunda olmadığında, eylem adı (yöntem adı) uç noktaya dahil değildir. Diğer bir ifadeyle, eylemin ilişkili yöntem adı eşleşen yolda kullanılmaz.
PostTodoItem oluşturma yöntemini güncelleştirme
içindeki return deyimini PostTodoItem nameof işlecini kullanacak şekilde güncelleştirin:
[HttpPost]
public async Task<ActionResult<TodoItem>> PostTodoItem(TodoItem todoItem)
{
_context.TodoItems.Add(todoItem);
await _context.SaveChangesAsync();
// return CreatedAtAction("PostTodoItem", new { id = todoItem.Id }, todoItem);
return CreatedAtAction(nameof(PostTodoItem), new { id = todoItem.Id }, todoItem);
}
Yukarıdaki kod, özniteliği tarafından [HttpPost] gösterildiği gibi bir HTTP POST yöntemdir. yöntemi değerini HTTP isteğinin gövdesinden alır TodoItem .
Daha fazla bilgi için bkz . Http[Fiil] öznitelikleriyle öznitelik yönlendirme.
CreatedAtAction yöntemi:
- Başarılı olursa bir HTTP 201 durum kodu döndürür.
HTTP 201, sunucuda yeni bir kaynak oluşturan birHTTP POSTyöntemin standart yanıtıdır. - Yanıta bir Konum üst bilgisi ekler. Üst bilgi,
Locationyeni oluşturulan yapılacaklar öğesinin URI'sini belirtir. Daha fazla bilgi için bkz . 10.2.2 201 Oluşturuldu. PostTodoItemÜst bilginin URI'sini oluşturma eylemineLocationbaşvurur. C#nameofanahtar sözcüğü, çağrıdaCreatedAtActioneylem adını sabit kodlamaktan kaçınmak için kullanılır.
Test PostTodoItem
Uygulamayı çalıştırmak için Ctrl+F5 tuşlarına basın.
Swagger tarayıcı penceresinde POST /api/TodoItems öğesini ve ardından Deneyin'i seçin.
İstek gövdesi giriş penceresinde AÇI'yı güncelleştirinJS. Örneğin,
{ "name": "walk dog", "isComplete": true }Çalıştır’ı seçin

Konum üst bilgisi URI'sini test edin
Önceki POST'ta, Swagger kullanıcı arabirimi Yanıt üst bilgileri altında konum üst bilgisini gösterir. Örneğin, location: https://localhost:7260/api/TodoItems/1. Konum üst bilgisi, oluşturulan kaynağın URI'sini gösterir.
Konum üst bilgisini test etmek için:
Swagger tarayıcı penceresinde GET /api/TodoItems/{id} öğesini ve ardından Deneyin'i seçin.
Giriş kutusuna
idyazın1ve Yürüt'e tıklayın.
GET yöntemlerini inceleme
İki GET uç noktası uygulanır:
GET /api/todoitemsGET /api/todoitems/{id}
Önceki bölümde rotanın bir örneği gösterildi /api/todoitems/{id} .
Başka bir yapılacaklar öğesi eklemek için POST yönergelerini izleyin ve ardından Swagger kullanarak yolu test /api/todoitems edin.
Bu uygulama bellek içi veritabanı kullanıyor. Uygulama durdurulup başlatılırsa, önceki GET isteği herhangi bir veri döndürmez. Veri döndürülmezse, uygulamaya POST verileri.
Yönlendirme ve URL yolları
özniteliği, [HttpGet] bir isteğe yanıt veren bir HTTP GET yöntemi belirtir. Her yöntemin URL yolu aşağıdaki gibi oluşturulur:
Denetleyicinin
Routeözniteliğindeki şablon dizesiyle başlayın:[Route("api/[controller]")] [ApiController] public class TodoItemsController : ControllerBasedeğerini denetleyicinin adıyla değiştirin
[controller]; kurala göre denetleyici sınıf adı eksi "Denetleyici" sonekidir. Bu örnek için denetleyici sınıf adı TodoItemsController olduğundan denetleyici adı "TodoItems" olur. ASP.NET Çekirdek yönlendirme büyük/küçük harfe duyarlı değildir.Özniteliğin
[HttpGet]bir yol şablonu varsa (örneğin,[HttpGet("products")]), bunu yola ekleyin. Bu örnek şablon kullanmaz. Daha fazla bilgi için bkz . Http[Fiil] öznitelikleriyle öznitelik yönlendirme.
Aşağıdaki GetTodoItem yöntemde, "{id}" yapılacaklar öğesinin benzersiz tanımlayıcısı için bir yer tutucu değişkendir. Çağrıldığında GetTodoItem URL'deki değeri "{id}" parametresindeki id yöntemine sağlanır.
[HttpGet("{id}")]
public async Task<ActionResult<TodoItem>> GetTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
return todoItem;
}
Dönüş değerleri
ve GetTodoItem yöntemlerinin GetTodoItems dönüş türü ActionResult<T> türüdür. ASP.NET Core, nesneyi JSotomatik olarak ON olarak serileştirir ve yanıt iletisinin gövdesine ON yazar JS. İşlenmeyen özel durum olmadığı varsayılarak, bu dönüş türünün yanıt kodu 200 Tamam'dır. İşlenmeyen özel durumlar 5xx hatalarına çevrilir.
ActionResult dönüş türleri çok çeşitli HTTP durum kodlarını temsil edebilir. Örneğin, GetTodoItem iki farklı durum değeri döndürebilir:
- İstenen kimlikle eşleşen öğe yoksa, yöntem bir 404 durumNotFound hata kodu döndürür.
- Aksi takdirde, yöntemi ON yanıt gövdesi ile JS200 döndürür. Sonuçları yanıt olarak
HTTP 200döndürmeitem.
PutTodoItem yöntemi
PutTodoItem yöntemini inceleyin:
[HttpPut("{id}")]
public async Task<IActionResult> PutTodoItem(long id, TodoItem todoItem)
{
if (id != todoItem.Id)
{
return BadRequest();
}
_context.Entry(todoItem).State = EntityState.Modified;
try
{
await _context.SaveChangesAsync();
}
catch (DbUpdateConcurrencyException)
{
if (!TodoItemExists(id))
{
return NotFound();
}
else
{
throw;
}
}
return NoContent();
}
PutTodoItem , ile benzerdir PostTodoItem, ancak kullanır HTTP PUT. Yanıt 204 (İçerik Yok) şeklindedir. HTTP belirtimine göre, bir PUT istek istemcinin yalnızca değişiklikleri değil güncelleştirilmiş varlığın tamamını göndermesini gerektirir. Kısmi güncelleştirmeleri desteklemek için HTTP PATCH kullanın.
PutTodoItem yöntemini test edin
Bu örnek, uygulama her başlatıldığında başlatılması gereken bir bellek içi veritabanı kullanır. PUT çağrısından önce veritabanında bir öğe olmalıdır. PUT çağrısı yapmadan önce veritabanında bir öğe olduğundan emin olmak için GET çağrısı yapın.
Swagger kullanıcı arabirimini kullanarak, Kimliği = 1 olan öğesini güncelleştirmek TodoItem ve adını olarak ayarlamak için "feed fish"PUT düğmesini kullanın. Yanıtın olduğunu HTTP 204 No Contentunutmayın.
DeleteTodoItem yöntemi
DeleteTodoItem yöntemini inceleyin:
[HttpDelete("{id}")]
public async Task<IActionResult> DeleteTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
_context.TodoItems.Remove(todoItem);
await _context.SaveChangesAsync();
return NoContent();
}
DeleteTodoItem yöntemini test edin
Kimliği = 1 olan kullanıcı arabirimini TodoItem silmek için Swagger kullanıcı arabirimini kullanın. Yanıtın olduğunu HTTP 204 No Contentunutmayın.
http-repl, Postman veya curl ile test edin
http-repl, Postman ve curl genellikle API'leri test etmek için kullanılır. Swagger, gönderdiği komutu kullanır curl ve gösterir curl .
Bu araçlarla ilgili yönergeler için aşağıdaki bağlantılara bakın:
hakkında http-repldaha fazla bilgi için bkz . HttpRepl ile web API'lerini test edin.
Fazla deftere nakledilmesini engelle
Şu anda örnek uygulama tüm TodoItem nesneyi kullanıma sunar. Üretim uygulamaları genellikle modelin bir alt kümesi kullanılarak giriş ve döndürülen verileri sınırlar. Bunun birden çok nedeni vardır ve güvenlik önemli bir nedendir. Modelin alt kümesi genellikle Veri Aktarım Nesnesi (DTO), giriş modeli veya görünüm modeli olarak adlandırılır. DTO bu öğreticide kullanılır.
DTO, şu durumlarda kullanılabilir:
- Fazla göndermeyi engelle.
- İstemcilerin görüntülememesi gereken özellikleri gizleyin.
- Yük boyutunu küçültmek için bazı özellikleri atla.
- İç içe nesneler içeren nesne grafiklerini düzleştirme. Düzleştirilmiş nesne grafikleri istemciler için daha kullanışlı olabilir.
DTO yaklaşımını göstermek için sınıfını bir gizli dizi alanı içerecek şekilde güncelleştirin TodoItem :
namespace TodoApi.Models
{
public class TodoItem
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
public string? Secret { get; set; }
}
}
Gizli dizi alanının bu uygulamadan gizlenmesi gerekir, ancak bir yönetim uygulaması bunu kullanıma sunma seçeneğini belirleyebilir.
Gizli dizi alanını gönderip alabildiğinizi doğrulayın.
DTO modeli oluşturma:
namespace TodoApi.Models;
public class TodoItemDTO
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
}
kullanılacak TodoItemDTOşekilde güncelleştirinTodoItemsController:
using Microsoft.AspNetCore.Mvc;
using Microsoft.EntityFrameworkCore;
using TodoApi.Models;
namespace TodoApi.Controllers;
[Route("api/[controller]")]
[ApiController]
public class TodoItemsController : ControllerBase
{
private readonly TodoContext _context;
public TodoItemsController(TodoContext context)
{
_context = context;
}
// GET: api/TodoItems
[HttpGet]
public async Task<ActionResult<IEnumerable<TodoItemDTO>>> GetTodoItems()
{
return await _context.TodoItems
.Select(x => ItemToDTO(x))
.ToListAsync();
}
// GET: api/TodoItems/5
// <snippet_GetByID>
[HttpGet("{id}")]
public async Task<ActionResult<TodoItemDTO>> GetTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
return ItemToDTO(todoItem);
}
// </snippet_GetByID>
// PUT: api/TodoItems/5
// To protect from overposting attacks, see https://go.microsoft.com/fwlink/?linkid=2123754
// <snippet_Update>
[HttpPut("{id}")]
public async Task<IActionResult> PutTodoItem(long id, TodoItemDTO todoDTO)
{
if (id != todoDTO.Id)
{
return BadRequest();
}
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
todoItem.Name = todoDTO.Name;
todoItem.IsComplete = todoDTO.IsComplete;
try
{
await _context.SaveChangesAsync();
}
catch (DbUpdateConcurrencyException) when (!TodoItemExists(id))
{
return NotFound();
}
return NoContent();
}
// </snippet_Update>
// POST: api/TodoItems
// To protect from overposting attacks, see https://go.microsoft.com/fwlink/?linkid=2123754
// <snippet_Create>
[HttpPost]
public async Task<ActionResult<TodoItemDTO>> PostTodoItem(TodoItemDTO todoDTO)
{
var todoItem = new TodoItem
{
IsComplete = todoDTO.IsComplete,
Name = todoDTO.Name
};
_context.TodoItems.Add(todoItem);
await _context.SaveChangesAsync();
return CreatedAtAction(
nameof(GetTodoItem),
new { id = todoItem.Id },
ItemToDTO(todoItem));
}
// </snippet_Create>
// DELETE: api/TodoItems/5
[HttpDelete("{id}")]
public async Task<IActionResult> DeleteTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
_context.TodoItems.Remove(todoItem);
await _context.SaveChangesAsync();
return NoContent();
}
private bool TodoItemExists(long id)
{
return _context.TodoItems.Any(e => e.Id == id);
}
private static TodoItemDTO ItemToDTO(TodoItem todoItem) =>
new TodoItemDTO
{
Id = todoItem.Id,
Name = todoItem.Name,
IsComplete = todoItem.IsComplete
};
}
Gizli dizi alanını gönderip alamadığınızdan emin olun.
JavaScript ile web API'sini çağırma
Bkz . Öğretici: JavaScript ile ASP.NET Core web API'lerini çağırma.
Web API video serisi
Bkz . Video: Başlangıç Serisi: Web API'leri.
Güvenilir web uygulaması desenleri
İster sıfırdan ister mevcut bir uygulamayı yeniden düzenleme olsun, modern, güvenilir, performanslı, test edilebilir, uygun maliyetli ve ölçeklenebilir bir ASP.NET Core uygulaması oluşturma yönergeleri için YouTube videolarınıve makalesini for.NET Güvenilir Web Uygulaması Düzeni'nebakın.
Web API'sine kimlik doğrulaması desteği ekleme
ASP.NET Core Identity , ASP.NET Core web uygulamalarına kullanıcı arabirimi (UI) oturum açma işlevi ekler. Web API'lerinin ve SPA'larının güvenliğini sağlamak için aşağıdakilerden birini kullanın:
- Microsoft Entra ID
- Azure Active Directory B2C (Azure AD B2C)
- Duende Identity Sunucusu
Duende Identity Server, ASP.NET Core için bir OpenID Bağlan ve OAuth 2.0 çerçevesidir. Duende Identity Sunucusu aşağıdaki güvenlik özelliklerini etkinleştirir:
- Hizmet Olarak Kimlik Doğrulaması (AaaS)
- Birden çok uygulama türü üzerinde çoklu oturum açma/kapatma (SSO)
- API'ler için erişim denetimi
- Federasyon Ağ Geçidi
Önemli
Duende Yazılımı, Duende Identity Server'ın üretim kullanımı için lisans ücreti ödemenizi gerektirebilir. Daha fazla bilgi için, bkz. ASP.NET Core 5.0'den 6.0'a geçiş.
Daha fazla bilgi için Duende Server belgelerine (Duende Yazılım web sitesi) bakın.Identity
Azure'a Yayımlama
Azure'a dağıtma hakkında bilgi için bkz . Hızlı Başlangıç: ASP.NET web uygulaması dağıtma.
Ek kaynaklar
Bu öğretici için örnek kodu görüntüleyin veya indirin. İndirmeyi öğrenin.
Daha fazla bilgi edinmek için aşağıdaki kaynaklara bakın:
- ASP.NET Core ile web API'leri oluşturma
- Öğretici: ASP.NET Core ile minimum API oluşturma
- Swagger / OpenAPI ile web API belgeleri ASP.NET Core
- Razor ASP.NET Core'da Entity Framework Core içeren sayfalar - Öğretici 1 / 8
- ASP.NET Core'de denetleyici eylemlerine yönlendirme
- ASP.NET Core web API'sinde denetleyici eylemi dönüş türleri
- ASP.NET Core uygulamalarını Azure App Service’e dağıtma
- ASP.NET Core'u barındırma ve dağıtma
- ASP.NET Core ile web API'si oluşturma
Bu öğreticide, veritabanı kullanan denetleyici tabanlı bir web API'sini oluşturmanın temelleri öğretildi. ASP.NET Core'da API oluşturmanın bir diğer yaklaşımı da en düşük API'leri oluşturmaktır. En düşük API'ler ile denetleyici tabanlı API'ler arasında seçim yaparken yardım için bkz . API'lere genel bakış. En düşük API oluşturma öğreticisi için bkz . Öğretici: ASP.NET Core ile minimum API oluşturma.
Bu öğreticide aşağıdakilerin nasıl yapılacağını öğreneceksiniz:
- Web API'si projesi oluşturma.
- Model sınıfı ve veritabanı bağlamı ekleyin.
- CRUD yöntemleriyle bir denetleyici iskelesi oluşturun.
- Yönlendirmeyi, URL yollarını ve dönüş değerlerini yapılandırın.
- http-repl ile web API'sini çağırın.
Sonunda, bir veritabanında depolanan "yapılacaklar" öğelerini yönetebilen bir web API'niz vardır.
Genel bakış
Bu öğretici aşağıdaki API'yi oluşturur:
| API | Açıklama | Request body | Yanıt gövdesi |
|---|---|---|---|
GET /api/todoitems |
Tüm yapılacaklar öğelerini alma | Hiçbiri | Yapılacaklar öğeleri dizisi |
GET /api/todoitems/{id} |
Öğeyi kimliğine göre alma | Hiçbiri | Yapılacaklar öğesi |
POST /api/todoitems |
Yeni öğe ekleme | Yapılacaklar öğesi | Yapılacaklar öğesi |
PUT /api/todoitems/{id} |
Var olan bir öğeyi güncelleştirme | Yapılacaklar öğesi | Hiçbiri |
DELETE /api/todoitems/{id} |
Öğe silme | Hiçbiri | Hiçbiri |
Aşağıdaki diyagramda uygulamanın tasarımı gösterilmektedir.

Önkoşullar
- Visual Studio 2022 ile ASP.NET ve web geliştirme iş yükü.
- .NET 6.0 SDK
Web projesi oluşturma
- Dosya menüsünden Yeni Proje'yi> seçin.
- Arama kutusuna Web API'sini girin.
- ASP.NET Core Web API şablonunu seçin ve İleri'yi seçin.
- Yeni projenizi yapılandırın iletişim kutusunda projeyi TodoApi olarak adlandırın ve İleri'yi seçin.
- Ek bilgi iletişim kutusunda:
- Framework'ün .NET 6.0 (Uzun vadeli destek) olduğunu onaylayın.
- Denetleyicileri kullan (en az API kullanmak için işaretini kaldırın) onay kutusunun işaretli olduğunu onaylayın.
- Oluştur'u belirleyin.
Not
.NET uygulamalarına paket ekleme hakkında yönergeler için, Paket tüketimi iş akışında (NuGet belgeleri)paketleri yüklemek ve yönetmek altındaki makalelere bakın. NuGet.org'da doğru paket sürümlerini onaylayın.
Projeyi test etme
Proje şablonu, Swagger desteğine sahip bir WeatherForecast API oluşturur.
Hata ayıklayıcı olmadan çalıştırmak için Ctrl+F5 tuşlarına basın.
Proje henüz SSL kullanmak üzere yapılandırılmamışsa Visual Studio aşağıdaki iletişim kutusunu görüntüler:

IIS Express SSL sertifikasına güveniyorsanız Evet'i seçin.
Aşağıdaki iletişim kutusu görüntülenir:

Geliştirme sertifikasına güvenmeyi kabul ediyorsanız Evet'i seçin.
Firefox tarayıcısına güvenme hakkında bilgi için bkz . Firefox SEC_ERROR_INADEQUATE_KEY_USAGE sertifika hatası.
Visual Studio varsayılan tarayıcıyı başlatır ve konumuna https://localhost:<port>/swagger/index.htmlgider; burada <port> rastgele seçilen bir bağlantı noktası numarasıdır.
Swagger sayfası /swagger/index.html görüntülenir. GET>Try it out>Execute öğesini seçin. Sayfada şu görüntüler:
- WeatherForecast API'sini test etmek için Curl komutu.
- WeatherForecast API'sini test etmek için URL.
- Yanıt kodu, gövde ve üst bilgiler.
- Medya türlerinin ve örnek değerin ve şemanın yer aldığı bir açılan liste kutusu.
Swagger sayfası görünmüyorsa bu GitHub sorununa bakın.
Swagger, web API'leri için yararlı belgeler ve yardım sayfaları oluşturmak için kullanılır. Bu öğretici, web API'si oluşturmaya odaklanır. Swagger hakkında daha fazla bilgi için Swagger / OpenAPI ile core web API'si belgelerine ASP.NET bakın.
İstek URL'sini kopyalayıp tarayıcıya yapıştırın:https://localhost:<port>/weatherforecast
JSAŞAĞıDAKI örneğe benzer şekilde ON döndürülür:
[
{
"date": "2019-07-16T19:04:05.7257911-06:00",
"temperatureC": 52,
"temperatureF": 125,
"summary": "Mild"
},
{
"date": "2019-07-17T19:04:05.7258461-06:00",
"temperatureC": 36,
"temperatureF": 96,
"summary": "Warm"
},
{
"date": "2019-07-18T19:04:05.7258467-06:00",
"temperatureC": 39,
"temperatureF": 102,
"summary": "Cool"
},
{
"date": "2019-07-19T19:04:05.7258471-06:00",
"temperatureC": 10,
"temperatureF": 49,
"summary": "Bracing"
},
{
"date": "2019-07-20T19:04:05.7258474-06:00",
"temperatureC": -1,
"temperatureF": 31,
"summary": "Chilly"
}
]
launchUrl güncelleştirme
Özellikler\başlat Ayarlar.json konumundan "swagger" olarak "api/todoitems"güncelleştirinlaunchUrl:
"launchUrl": "api/todoitems",
Swagger kaldırılacağından, yukarıdaki işaretleme, başlatılan URL'yi aşağıdaki bölümlerde eklenen denetleyicinin GET yöntemine değiştirir.
Model sınıfı ekleme
Model, uygulamanın yönettiği verileri temsil eden bir sınıf kümesidir. Bu uygulamanın modeli tek TodoItem bir sınıftır.
Çözüm Gezgini'da projeye sağ tıklayın. Yeni Klasör Ekle'yi>seçin. klasörünü
Modelsadlandırın.Klasöre sağ tıklayın ve Sınıf Ekle'yi
Models>seçin. Sınıfı TodoItem olarak adlandırın ve Ekle'yi seçin.Şablon kodunu aşağıdakilerle değiştirin:
namespace TodoApi.Models
{
public class TodoItem
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
}
}
özelliği, Id ilişkisel veritabanında benzersiz anahtar olarak çalışır.
Model sınıfları projede herhangi bir yere gidebilir, ancak Models klasör kural tarafından kullanılır.
Veritabanı bağlamı ekleme
Veritabanı bağlamı, bir veri modeli için Entity Framework işlevselliğini koordine eden ana sınıftır. Bu sınıf, sınıfından Microsoft.EntityFrameworkCore.DbContext türetilerek oluşturulur.
NuGet paketlerini ekleme
- Araçlar menüsünde NuGet Paket Yöneticisi > Çözüm için NuGet Paketlerini Yönet'i seçin.
- Gözat sekmesini seçin ve arama kutusuna girin
Microsoft.EntityFrameworkCore.InMemory. - Sol bölmede öğesini seçin
Microsoft.EntityFrameworkCore.InMemory. - Sağ bölmede Proje onay kutusunu ve ardından Yükle'yi seçin.
TodoContext veritabanı bağlamını ekleme
- Klasöre sağ tıklayın ve Sınıf Ekle'yi
Models>seçin. Sınıfı TodoContext olarak adlandırın ve Ekle'ye tıklayın.
Aşağıdaki kodu girin:
using Microsoft.EntityFrameworkCore; using System.Diagnostics.CodeAnalysis; namespace TodoApi.Models { public class TodoContext : DbContext { public TodoContext(DbContextOptions<TodoContext> options) : base(options) { } public DbSet<TodoItem> TodoItems { get; set; } = null!; } }
Veritabanı bağlamını kaydetme
ASP.NET Core'da, VERITABANı bağlamı gibi hizmetlerin bağımlılık ekleme (DI) kapsayıcısıyla kaydedilmesi gerekir. Kapsayıcı, denetleyicilere hizmeti sağlar.
Aşağıdaki kodla güncelleştirin Program.cs :
using Microsoft.EntityFrameworkCore;
using TodoApi.Models;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddControllers();
builder.Services.AddDbContext<TodoContext>(opt =>
opt.UseInMemoryDatabase("TodoList"));
//builder.Services.AddSwaggerGen(c =>
//{
// c.SwaggerDoc("v1", new() { Title = "TodoApi", Version = "v1" });
//});
var app = builder.Build();
// Configure the HTTP request pipeline.
if (builder.Environment.IsDevelopment())
{
app.UseDeveloperExceptionPage();
//app.UseSwagger(); // UseSwaggerUI Protected by if (env.IsDevelopment())
//app.UseSwaggerUI(c => c.SwaggerEndpoint("/swagger/v1/swagger.json", "TodoApi v1"));
}
app.UseHttpsRedirection();
app.UseAuthorization();
app.MapControllers();
app.Run();
Yukarıdaki kod:
- Swagger çağrılarını kaldırır.
- Kullanılmayan
usingyönergeleri kaldırır. - Veritabanı bağlamını DI kapsayıcısına ekler.
- Veritabanı bağlamın bellek içi veritabanı kullanacağını belirtir.
Denetleyici iskelesi oluşturma
Denetleyiciler klasörüne sağ tıklayın.
Yeni yapı iskelesi oluşturulmuş öğe ekle'yi>seçin.
Entity Framework kullanarak eylemler içeren API Denetleyicisi'ni ve ardından Ekle'yi seçin.
Eylemlerle API Denetleyicisi Ekle iletişim kutusunda Entity Framework kullanarak:
- Model sınıfında TodoItem (TodoApi.Models) öğesini seçin.
- Veri bağlam sınıfında TodoContext (TodoApi.Models) öğesini seçin.
- Ekle'yi seçin.
yapı iskelesi işlemi başarısız olursa, yapı iskelesini ikinci kez denemek için Ekle'yi seçin.
Oluşturulan kod:
- sınıfını özniteliğiyle
[ApiController]işaretler. Bu öznitelik, denetleyicinin web API'sinin isteklerine yanıt verdiğini gösterir. Özniteliğin sağladığı belirli davranışlar hakkında bilgi için bkz . ASP.NET Core ile web API'leri oluşturma. - Veritabanı bağlamını (
TodoContext) denetleyiciye eklemek için DI kullanır. Veritabanı bağlamı, denetleyicideki CRUD yöntemlerinin her birinde kullanılır.
ASP.NET Core şablonları:
- Görünümlere sahip denetleyiciler rota şablonuna dahildir
[action]. - API denetleyicileri yol şablonuna dahil
[action]değildir.
[action] Belirteç yol şablonunda olmadığında, eylem adı yolun dışında tutulur. Diğer bir ifadeyle, eylemin ilişkili yöntem adı eşleşen yolda kullanılmaz.
PostTodoItem oluşturma yöntemini güncelleştirme
içindeki return deyimini PostTodoItem nameof işlecini kullanacak şekilde güncelleştirin:
[HttpPost]
public async Task<ActionResult<TodoItem>> PostTodoItem(TodoItem todoItem)
{
_context.TodoItems.Add(todoItem);
await _context.SaveChangesAsync();
//return CreatedAtAction("PostTodoItem", new { id = todoItem.Id }, todoItem);
return CreatedAtAction(nameof(PostTodoItem), new { id = todoItem.Id }, todoItem);
}
Yukarıdaki kod, özniteliği tarafından [HttpPost] gösterildiği gibi bir HTTP POST yöntemidir. yöntemi, YAPıLACAKlar öğesinin değerini HTTP isteğinin gövdesinden alır.
Daha fazla bilgi için bkz . Http[Fiil] öznitelikleriyle öznitelik yönlendirme.
CreatedAtAction yöntemi:
- Başarılı olursa bir HTTP 201 durum kodu döndürür. HTTP 201, sunucuda yeni bir kaynak oluşturan bir HTTP POST yöntemi için standart yanıttır.
- Yanıta bir Konum üst bilgisi ekler. Üst bilgi,
Locationyeni oluşturulan yapılacaklar öğesinin URI'sini belirtir. Daha fazla bilgi için bkz . 10.2.2 201 Oluşturuldu. GetTodoItemÜst bilginin URI'sini oluşturma eylemineLocationbaşvurur. C#nameofanahtar sözcüğü, çağrıdaCreatedAtActioneylem adını sabit kodlamaktan kaçınmak için kullanılır.
http-repl yükleme
Bu öğreticide web API'sini test etmek için http-repl kullanılır.
Komut isteminde aşağıdaki komutu çalıştırın:
dotnet tool install -g Microsoft.dotnet-httpreplNot
Varsayılan olarak yüklenecek .NET ikili dosyalarının mimarisi şu anda çalışan işletim sistemi mimarisini temsil eder. Farklı bir işletim sistemi mimarisi belirtmek için bkz . dotnet tool install, --arch option. Daha fazla bilgi için bkz. GitHub sorunu dotnet/AspNetCore.Docs #29262.
.NET 6.0 SDK'nız veya çalışma zamanı yüklü değilse .NET 6.0 çalışma zamanını yükleyin.
Test PostTodoItem
Uygulamayı çalıştırmak için Ctrl+F5 tuşlarına basın.
Yeni bir terminal penceresi açın ve aşağıdaki komutları çalıştırın. Uygulamanız farklı bir bağlantı noktası numarası kullanıyorsa httprepl komutundaki 5001 değerini bağlantı noktası numaranızla değiştirin.
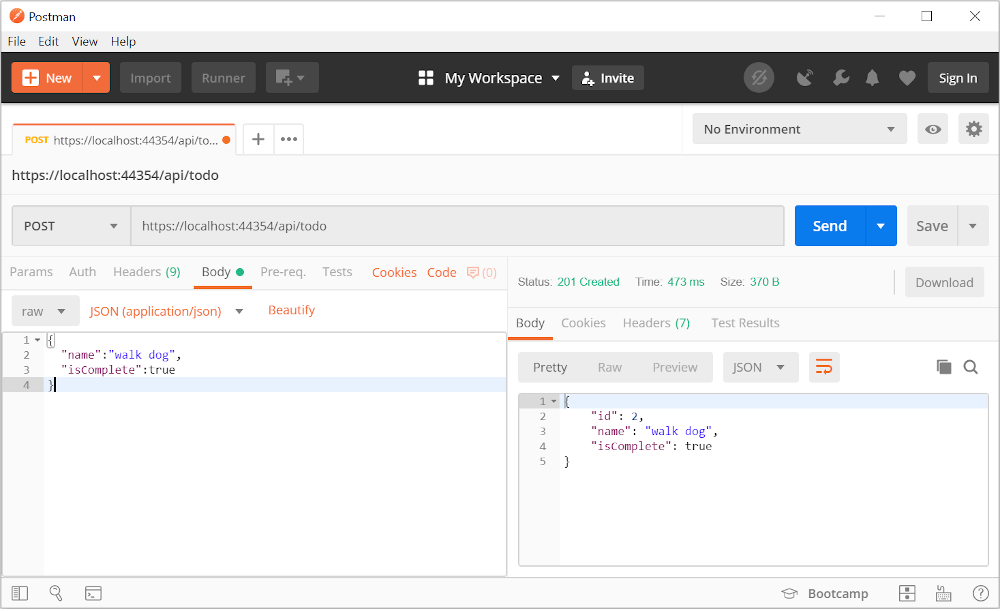
httprepl https://localhost:5001/api/todoitems post -h Content-Type=application/json -c "{"name":"walk dog","isComplete":true}"Aşağıda komutun çıktısının bir örneğini inceleyebilirsiniz:
HTTP/1.1 201 Created Content-Type: application/json; charset=utf-8 Date: Tue, 07 Sep 2021 20:39:47 GMT Location: https://localhost:5001/api/TodoItems/1 Server: Kestrel Transfer-Encoding: chunked { "id": 1, "name": "walk dog", "isComplete": true }
Konum üst bilgisi URI'sini test edin
Konum üst bilgisini test etmek için kopyalayıp bir httprepl get komutuna yapıştırın.
Aşağıdaki örnekte, hala bir httprepl oturumunda olduğunuz varsayılır. Önceki httprepl oturumunu sonlandırdıysanız aşağıdaki komutlarda ile httprepl değiştirinconnect:
connect https://localhost:5001/api/todoitems/1
get
Aşağıda komutun çıktısının bir örneğini inceleyebilirsiniz:
HTTP/1.1 200 OK
Content-Type: application/json; charset=utf-8
Date: Tue, 07 Sep 2021 20:48:10 GMT
Server: Kestrel
Transfer-Encoding: chunked
{
"id": 1,
"name": "walk dog",
"isComplete": true
}
GET yöntemlerini inceleme
İki GET uç noktası uygulanır:
GET /api/todoitemsGET /api/todoitems/{id}
Yolun bir örneğini /api/todoitems/{id} gördünüz. Yolu test edin /api/todoitems :
connect https://localhost:5001/api/todoitems
get
Aşağıda komutun çıktısının bir örneğini inceleyebilirsiniz:
HTTP/1.1 200 OK
Content-Type: application/json; charset=utf-8
Date: Tue, 07 Sep 2021 20:59:21 GMT
Server: Kestrel
Transfer-Encoding: chunked
[
{
"id": 1,
"name": "walk dog",
"isComplete": true
}
]
Bu kez, JSon döndürülen bir öğe dizisidir.
Bu uygulama bellek içi veritabanı kullanıyor. Uygulama durdurulup başlatılırsa, önceki GET isteği herhangi bir veri döndürmez. Veri döndürülmezse, uygulamaya POST verileri.
Yönlendirme ve URL yolları
özniteliği, [HttpGet] HTTP GET isteğine yanıt veren bir yöntemi belirtir. Her yöntemin URL yolu aşağıdaki gibi oluşturulur:
Denetleyicinin
Routeözniteliğindeki şablon dizesiyle başlayın:[Route("api/[controller]")] [ApiController] public class TodoItemsController : ControllerBasedeğerini denetleyicinin adıyla değiştirin
[controller]; kurala göre denetleyici sınıf adı eksi "Denetleyici" sonekidir. Bu örnek için denetleyici sınıf adı TodoItemsController olduğundan denetleyici adı "TodoItems" olur. ASP.NET Çekirdek yönlendirme büyük/küçük harfe duyarlı değildir.Özniteliğin
[HttpGet]bir yol şablonu varsa (örneğin,[HttpGet("products")]), bunu yola ekleyin. Bu örnek şablon kullanmaz. Daha fazla bilgi için bkz . Http[Fiil] öznitelikleriyle öznitelik yönlendirme.
Aşağıdaki GetTodoItem yöntemde, "{id}" yapılacaklar öğesinin benzersiz tanımlayıcısı için bir yer tutucu değişkendir. Çağrıldığında GetTodoItem URL'deki değeri "{id}" parametresindeki id yöntemine sağlanır.
[HttpGet("{id}")]
public async Task<ActionResult<TodoItem>> GetTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
return todoItem;
}
Dönüş değerleri
ve GetTodoItem yöntemlerinin GetTodoItems dönüş türü ActionResult<T> türüdür. ASP.NET Core, nesneyi JSotomatik olarak ON olarak serileştirir ve yanıt iletisinin gövdesine ON yazar JS. İşlenmeyen özel durum olmadığı varsayılarak, bu dönüş türünün yanıt kodu 200 Tamam'dır. İşlenmeyen özel durumlar 5xx hatalarına çevrilir.
ActionResult dönüş türleri çok çeşitli HTTP durum kodlarını temsil edebilir. Örneğin, GetTodoItem iki farklı durum değeri döndürebilir:
- İstenen kimlikle eşleşen öğe yoksa, yöntem bir 404 durumNotFound hata kodu döndürür.
- Aksi takdirde, yöntemi ON yanıt gövdesi ile JS200 döndürür. Http 200 yanıtında sonuç döndürme
item.
PutTodoItem yöntemi
PutTodoItem yöntemini inceleyin:
[HttpPut("{id}")]
public async Task<IActionResult> PutTodoItem(long id, TodoItem todoItem)
{
if (id != todoItem.Id)
{
return BadRequest();
}
_context.Entry(todoItem).State = EntityState.Modified;
try
{
await _context.SaveChangesAsync();
}
catch (DbUpdateConcurrencyException)
{
if (!TodoItemExists(id))
{
return NotFound();
}
else
{
throw;
}
}
return NoContent();
}
PutTodoItemPostTodoItem, HTTP PUT kullanması dışında benzerdir. Yanıt 204 (İçerik Yok) şeklindedir. HTTP belirtimine göre, PUT isteği istemcinin yalnızca değişiklikleri değil güncelleştirilmiş varlığın tamamını göndermesini gerektirir. Kısmi güncelleştirmeleri desteklemek için HTTP PATCH kullanın.
Aşağıdaki bölümde arama PutTodoItem hatası alırsanız, veritabanında bir öğe olduğundan emin olmak için arayın GET .
PutTodoItem yöntemini test edin
Bu örnek, uygulama her başlatıldığında başlatılması gereken bir bellek içi veritabanı kullanır. PUT çağrısından önce veritabanında bir öğe olmalıdır. PUT çağrısı yapmadan önce veritabanında bir öğe olduğundan emin olmak için GET çağrısı yapın.
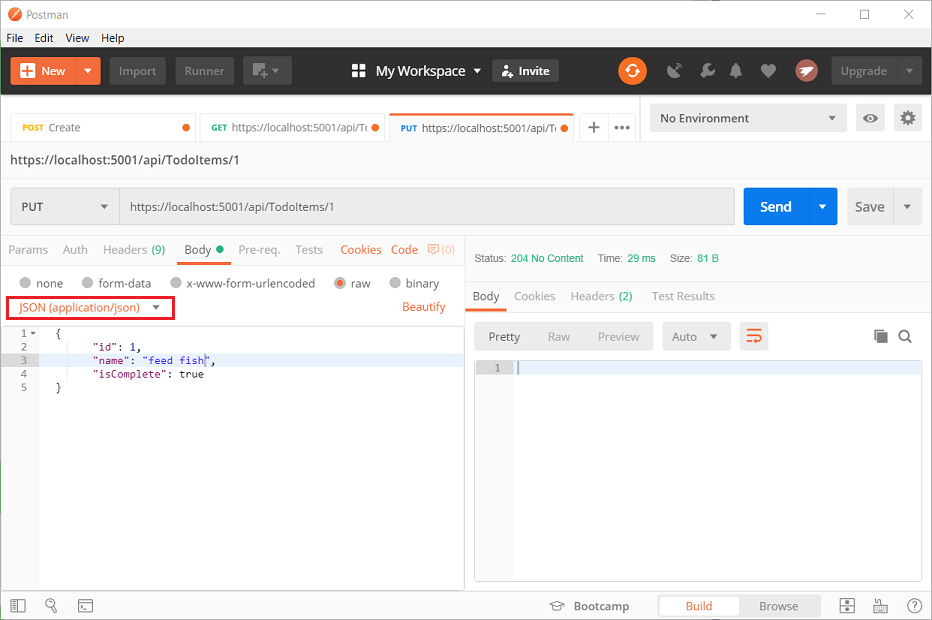
Kimliği = 1 olan yapılacaklar öğesini güncelleştirin ve adını olarak "feed fish"ayarlayın:
connect https://localhost:5001/api/todoitems/1
put -h Content-Type=application/json -c "{"id":1,"name":"feed fish","isComplete":true}"
Aşağıda komutun çıktısının bir örneğini inceleyebilirsiniz:
HTTP/1.1 204 No Content
Date: Tue, 07 Sep 2021 21:20:47 GMT
Server: Kestrel
DeleteTodoItem yöntemi
DeleteTodoItem yöntemini inceleyin:
[HttpDelete("{id}")]
public async Task<IActionResult> DeleteTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
_context.TodoItems.Remove(todoItem);
await _context.SaveChangesAsync();
return NoContent();
}
DeleteTodoItem yöntemini test edin
Kimliği = 1 olan yapılacaklar öğesini silin:
connect https://localhost:5001/api/todoitems/1
delete
Aşağıda komutun çıktısının bir örneğini inceleyebilirsiniz:
HTTP/1.1 204 No Content
Date: Tue, 07 Sep 2021 21:43:00 GMT
Server: Kestrel
Fazla deftere nakledilmesini engelle
Şu anda örnek uygulama tüm TodoItem nesneyi kullanıma sunar. Üretim uygulamaları genellikle modelin bir alt kümesi kullanılarak giriş ve döndürülen verileri sınırlar. Bunun birden çok nedeni vardır ve güvenlik önemli bir nedendir. Modelin alt kümesi genellikle Veri Aktarım Nesnesi (DTO), giriş modeli veya görünüm modeli olarak adlandırılır. DTO bu öğreticide kullanılır.
DTO, şu durumlarda kullanılabilir:
- Fazla göndermeyi engelle.
- İstemcilerin görüntülememesi gereken özellikleri gizleyin.
- Yük boyutunu küçültmek için bazı özellikleri atla.
- İç içe nesneler içeren nesne grafiklerini düzleştirme. Düzleştirilmiş nesne grafikleri istemciler için daha kullanışlı olabilir.
DTO yaklaşımını göstermek için sınıfını bir gizli dizi alanı içerecek şekilde güncelleştirin TodoItem :
namespace TodoApi.Models
{
public class TodoItem
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
public string? Secret { get; set; }
}
}
Gizli dizi alanının bu uygulamadan gizlenmesi gerekir, ancak bir yönetim uygulaması bunu kullanıma sunma seçeneğini belirleyebilir.
Gizli dizi alanını gönderip alabildiğinizi doğrulayın.
DTO modeli oluşturma:
namespace TodoApi.Models
{
public class TodoItemDTO
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
}
}
kullanılacak TodoItemDTOşekilde güncelleştirinTodoItemsController:
using Microsoft.AspNetCore.Mvc;
using Microsoft.EntityFrameworkCore;
using TodoApi.Models;
namespace TodoApi.Controllers
{
[Route("api/[controller]")]
[ApiController]
public class TodoItemsController : ControllerBase
{
private readonly TodoContext _context;
public TodoItemsController(TodoContext context)
{
_context = context;
}
// GET: api/TodoItems
[HttpGet]
public async Task<ActionResult<IEnumerable<TodoItemDTO>>> GetTodoItems()
{
return await _context.TodoItems
.Select(x => ItemToDTO(x))
.ToListAsync();
}
// GET: api/TodoItems/5
[HttpGet("{id}")]
public async Task<ActionResult<TodoItemDTO>> GetTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
return ItemToDTO(todoItem);
}
// PUT: api/TodoItems/5
// To protect from overposting attacks, see https://go.microsoft.com/fwlink/?linkid=2123754
[HttpPut("{id}")]
public async Task<IActionResult> UpdateTodoItem(long id, TodoItemDTO todoItemDTO)
{
if (id != todoItemDTO.Id)
{
return BadRequest();
}
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
todoItem.Name = todoItemDTO.Name;
todoItem.IsComplete = todoItemDTO.IsComplete;
try
{
await _context.SaveChangesAsync();
}
catch (DbUpdateConcurrencyException) when (!TodoItemExists(id))
{
return NotFound();
}
return NoContent();
}
// POST: api/TodoItems
// To protect from overposting attacks, see https://go.microsoft.com/fwlink/?linkid=2123754
[HttpPost]
public async Task<ActionResult<TodoItemDTO>> CreateTodoItem(TodoItemDTO todoItemDTO)
{
var todoItem = new TodoItem
{
IsComplete = todoItemDTO.IsComplete,
Name = todoItemDTO.Name
};
_context.TodoItems.Add(todoItem);
await _context.SaveChangesAsync();
return CreatedAtAction(
nameof(GetTodoItem),
new { id = todoItem.Id },
ItemToDTO(todoItem));
}
// DELETE: api/TodoItems/5
[HttpDelete("{id}")]
public async Task<IActionResult> DeleteTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
_context.TodoItems.Remove(todoItem);
await _context.SaveChangesAsync();
return NoContent();
}
private bool TodoItemExists(long id)
{
return _context.TodoItems.Any(e => e.Id == id);
}
private static TodoItemDTO ItemToDTO(TodoItem todoItem) =>
new TodoItemDTO
{
Id = todoItem.Id,
Name = todoItem.Name,
IsComplete = todoItem.IsComplete
};
}
}
Gizli dizi alanını gönderip alamadığınızdan emin olun.
JavaScript ile web API'sini çağırma
Bkz . Öğretici: JavaScript ile ASP.NET Core web API'lerini çağırma.
Web API video serisi
Bkz . Video: Başlangıç Serisi: Web API'leri.
Web API'sine kimlik doğrulaması desteği ekleme
ASP.NET Core Identity , ASP.NET Core web uygulamalarına kullanıcı arabirimi (UI) oturum açma işlevi ekler. Web API'lerinin ve SPA'larının güvenliğini sağlamak için aşağıdakilerden birini kullanın:
- Microsoft Entra ID
- Azure Active Directory B2C (Azure AD B2C)
- Duende Identity Sunucusu
Duende Identity Server, ASP.NET Core için bir OpenID Bağlan ve OAuth 2.0 çerçevesidir. Duende Identity Sunucusu aşağıdaki güvenlik özelliklerini etkinleştirir:
- Hizmet Olarak Kimlik Doğrulaması (AaaS)
- Birden çok uygulama türü üzerinde çoklu oturum açma/kapatma (SSO)
- API'ler için erişim denetimi
- Federasyon Ağ Geçidi
Önemli
Duende Yazılımı, Duende Identity Server'ın üretim kullanımı için lisans ücreti ödemenizi gerektirebilir. Daha fazla bilgi için, bkz. ASP.NET Core 5.0'den 6.0'a geçiş.
Daha fazla bilgi için Duende Server belgelerine (Duende Yazılım web sitesi) bakın.Identity
Azure'a Yayımlama
Azure'a dağıtma hakkında bilgi için bkz . Hızlı Başlangıç: ASP.NET web uygulaması dağıtma.
Ek kaynaklar
Bu öğretici için örnek kodu görüntüleyin veya indirin. İndirmeyi öğrenin.
Daha fazla bilgi edinmek için aşağıdaki kaynaklara bakın:
- ASP.NET Core ile web API'leri oluşturma
- Öğretici: ASP.NET Core ile minimum API oluşturma
- Swagger / OpenAPI ile web API belgeleri ASP.NET Core
- Razor ASP.NET Core'da Entity Framework Core içeren sayfalar - Öğretici 1 / 8
- ASP.NET Core'de denetleyici eylemlerine yönlendirme
- ASP.NET Core web API'sinde denetleyici eylemi dönüş türleri
- ASP.NET Core uygulamalarını Azure App Service’e dağıtma
- ASP.NET Core'u barındırma ve dağıtma
- ASP.NET Core ile web API'si oluşturma
Bu öğreticide, veritabanı kullanan denetleyici tabanlı bir web API'sini oluşturmanın temelleri öğretildi. ASP.NET Core'da API oluşturmanın bir diğer yaklaşımı da en düşük API'leri oluşturmaktır. En düşük API'ler ile denetleyici tabanlı API'ler arasında seçim yaparken yardım için bkz . API'lere genel bakış. En düşük API oluşturma öğreticisi için bkz . Öğretici: ASP.NET Core ile minimum API oluşturma.
Bu öğreticide aşağıdakilerin nasıl yapılacağını öğreneceksiniz:
- Web API'si projesi oluşturma.
- Model sınıfı ve veritabanı bağlamı ekleyin.
- CRUD yöntemleriyle bir denetleyici iskelesi oluşturun.
- Yönlendirmeyi, URL yollarını ve dönüş değerlerini yapılandırın.
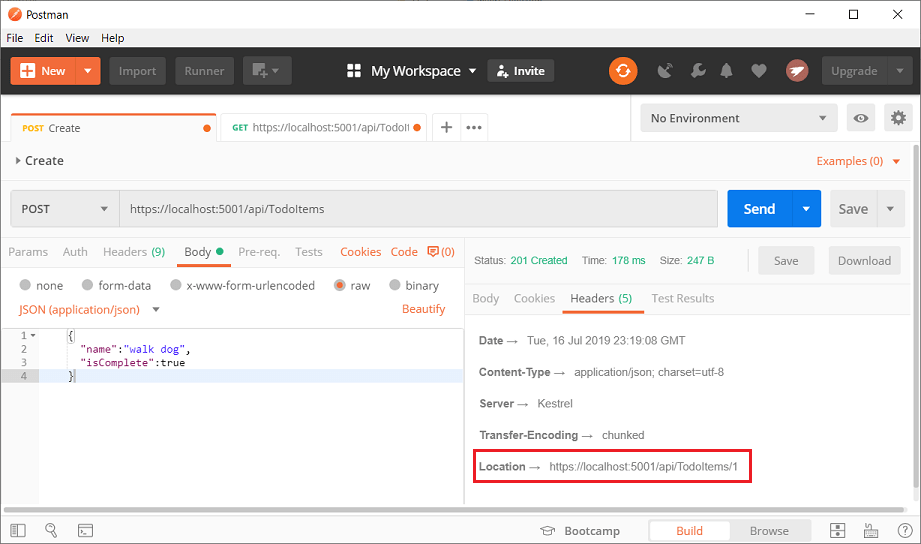
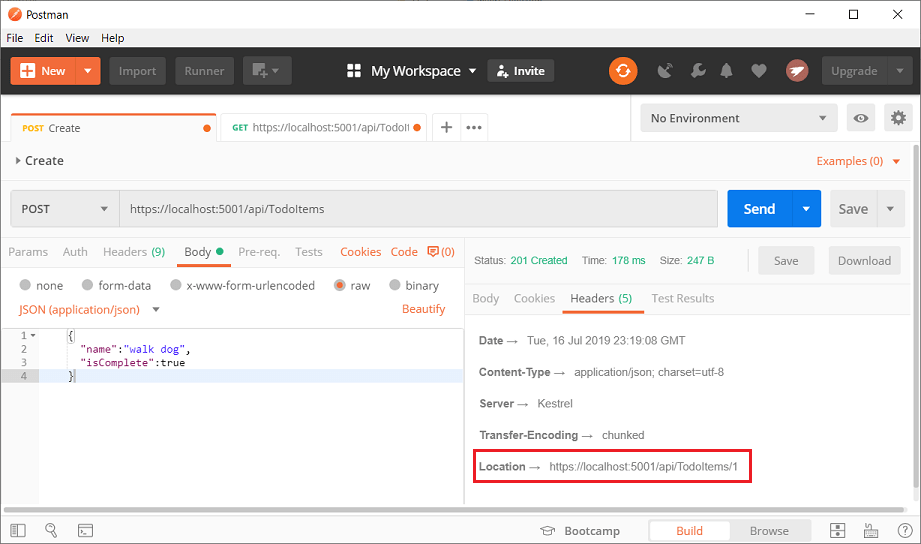
- Postman ile web API'sini çağırın.
Sonunda, bir veritabanında depolanan "yapılacaklar" öğelerini yönetebilen bir web API'niz vardır.
Genel bakış
Bu öğretici aşağıdaki API'yi oluşturur:
| API | Açıklama | Request body | Yanıt gövdesi |
|---|---|---|---|
GET /api/todoitems |
Tüm yapılacaklar öğelerini alma | Hiçbiri | Yapılacaklar öğeleri dizisi |
GET /api/todoitems/{id} |
Öğeyi kimliğine göre alma | Hiçbiri | Yapılacaklar öğesi |
POST /api/todoitems |
Yeni öğe ekleme | Yapılacaklar öğesi | Yapılacaklar öğesi |
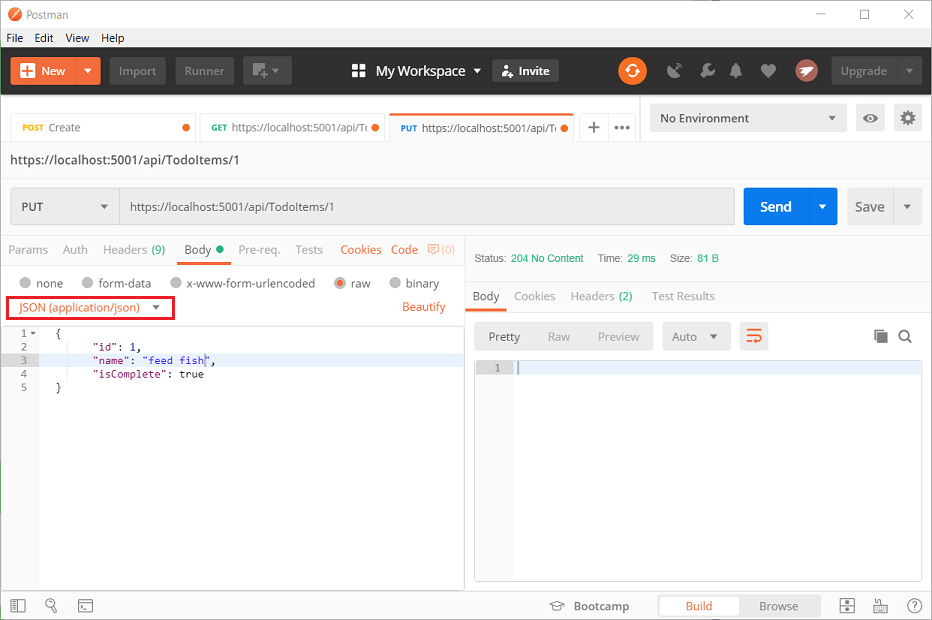
PUT /api/todoitems/{id} |
Var olan bir öğeyi güncelleştirme | Yapılacaklar öğesi | Hiçbiri |
DELETE /api/todoitems/{id} |
Öğe silme | Hiçbiri | Hiçbiri |
Aşağıdaki diyagramda uygulamanın tasarımı gösterilmektedir.

Önkoşullar
- Visual Studio 2019 16.8 ve üzeri ile ASP.NET ve web geliştirme iş yükü
- .NET 5.0 SDK
Web projesi oluşturma
- Dosya menüsünden Yeni Proje'yi> seçin.
- ASP.NET Core Web API şablonunu seçin ve İleri'ye tıklayın.
- Projeyi TodoApi olarak adlandırın ve Oluştur'a tıklayın.
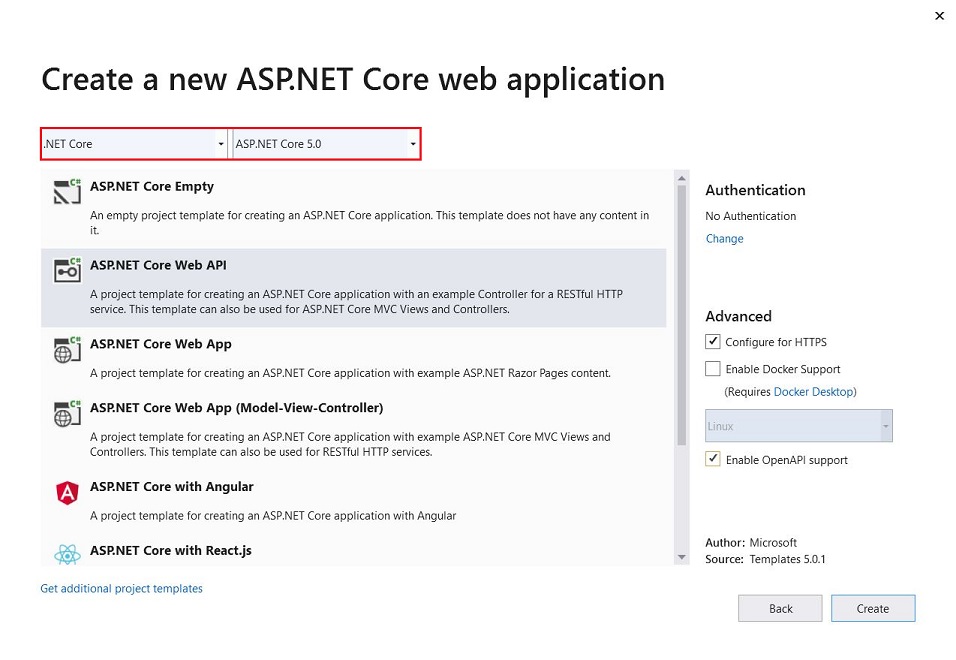
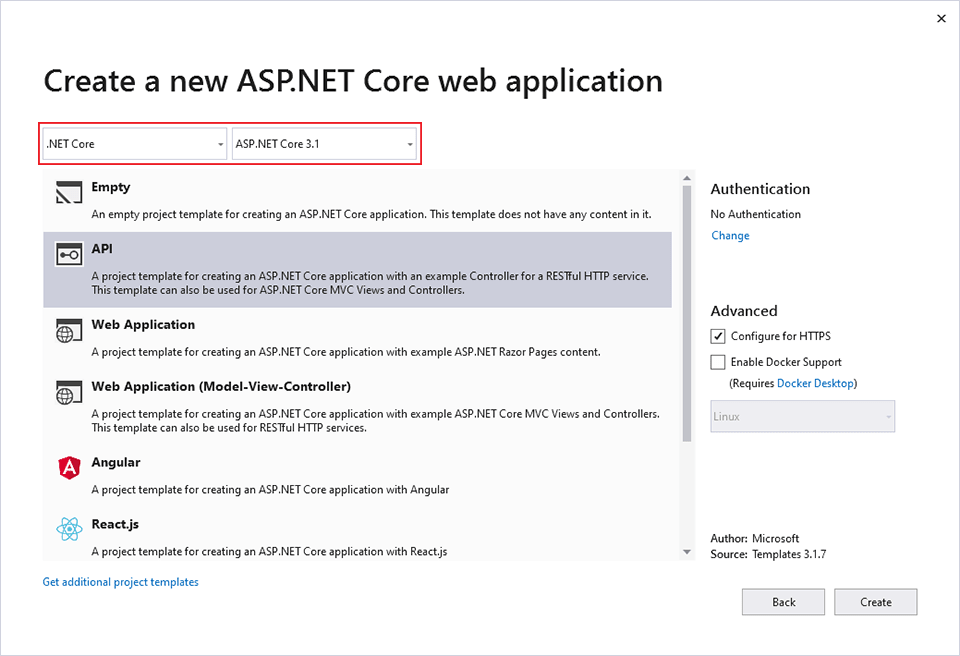
- Yeni ASP.NET Core Web Uygulaması oluştur iletişim kutusunda .NET Core ve ASP.NET Core 5.0'ın seçili olduğunu onaylayın. API şablonunu seçin ve Oluştur'a tıklayın.

Not
.NET uygulamalarına paket ekleme hakkında yönergeler için, Paket tüketimi iş akışında (NuGet belgeleri)paketleri yüklemek ve yönetmek altındaki makalelere bakın. NuGet.org'da doğru paket sürümlerini onaylayın.
Projeyi test etme
Proje şablonu, Swagger desteğine sahip bir WeatherForecast API oluşturur.
Hata ayıklayıcı olmadan çalıştırmak için Ctrl+F5 tuşlarına basın.
Proje henüz SSL kullanmak üzere yapılandırılmamışsa Visual Studio aşağıdaki iletişim kutusunu görüntüler:

IIS Express SSL sertifikasına güveniyorsanız Evet'i seçin.
Aşağıdaki iletişim kutusu görüntülenir:

Geliştirme sertifikasına güvenmeyi kabul ediyorsanız Evet'i seçin.
Firefox tarayıcısına güvenme hakkında bilgi için bkz . Firefox SEC_ERROR_INADEQUATE_KEY_USAGE sertifika hatası.
Visual Studio başlatılır:
- IIS Express web sunucusu.
- Varsayılan tarayıcı ve konumuna
https://localhost:<port>/swagger/index.htmlgider; burada<port>rastgele seçilen bir bağlantı noktası numarasıdır.
Swagger sayfası /swagger/index.html görüntülenir. GET>Try it out>Execute öğesini seçin. Sayfada şu görüntüler:
- WeatherForecast API'sini test etmek için Curl komutu.
- WeatherForecast API'sini test etmek için URL.
- Yanıt kodu, gövde ve üst bilgiler.
- Medya türlerinin ve örnek değerin ve şemanın yer aldığı bir açılan liste kutusu.
Swagger sayfası görünmüyorsa bu GitHub sorununa bakın.
Swagger, web API'leri için yararlı belgeler ve yardım sayfaları oluşturmak için kullanılır. Bu öğretici, web API'si oluşturmaya odaklanır. Swagger hakkında daha fazla bilgi için Swagger / OpenAPI ile core web API'si belgelerine ASP.NET bakın.
İstek URL'sini kopyalayıp tarayıcıya yapıştırın:https://localhost:<port>/weatherforecast
JSON aşağıdakine benzer şekilde döndürülür:
[
{
"date": "2019-07-16T19:04:05.7257911-06:00",
"temperatureC": 52,
"temperatureF": 125,
"summary": "Mild"
},
{
"date": "2019-07-17T19:04:05.7258461-06:00",
"temperatureC": 36,
"temperatureF": 96,
"summary": "Warm"
},
{
"date": "2019-07-18T19:04:05.7258467-06:00",
"temperatureC": 39,
"temperatureF": 102,
"summary": "Cool"
},
{
"date": "2019-07-19T19:04:05.7258471-06:00",
"temperatureC": 10,
"temperatureF": 49,
"summary": "Bracing"
},
{
"date": "2019-07-20T19:04:05.7258474-06:00",
"temperatureC": -1,
"temperatureF": 31,
"summary": "Chilly"
}
]
launchUrl güncelleştirme
Özellikler\başlat Ayarlar.json konumundan "swagger" olarak "api/todoitems"güncelleştirinlaunchUrl:
"launchUrl": "api/todoitems",
Swagger kaldırılacağından, yukarıdaki işaretleme, başlatılan URL'yi aşağıdaki bölümlerde eklenen denetleyicinin GET yöntemine değiştirir.
Model sınıfı ekleme
Model, uygulamanın yönettiği verileri temsil eden bir sınıf kümesidir. Bu uygulamanın modeli tek TodoItem bir sınıftır.
Çözüm Gezgini'da projeye sağ tıklayın. Yeni Klasör Ekle'yi>seçin. klasörünü
Modelsadlandırın.Klasöre sağ tıklayın ve Sınıf Ekle'yi
Models>seçin. Sınıfı TodoItem olarak adlandırın ve Ekle'yi seçin.Şablon kodunu aşağıdakilerle değiştirin:
namespace TodoApi.Models
{
public class TodoItem
{
public long Id { get; set; }
public string Name { get; set; }
public bool IsComplete { get; set; }
}
}
özelliği, Id ilişkisel veritabanında benzersiz anahtar olarak çalışır.
Model sınıfları projede herhangi bir yere gidebilir, ancak Models klasör kural tarafından kullanılır.
Veritabanı bağlamı ekleme
Veritabanı bağlamı, bir veri modeli için Entity Framework işlevselliğini koordine eden ana sınıftır. Bu sınıf, sınıfından Microsoft.EntityFrameworkCore.DbContext türetilerek oluşturulur.
NuGet paketlerini ekleme
- Araçlar menüsünde NuGet Paket Yöneticisi > Çözüm için NuGet Paketlerini Yönet'i seçin.
- Gözat sekmesini seçin ve arama kutusuna girin
Microsoft.EntityFrameworkCore.InMemory. - Sol bölmede öğesini seçin
Microsoft.EntityFrameworkCore.InMemory. - Sağ bölmede Proje onay kutusunu ve ardından Yükle'yi seçin.

TodoContext veritabanı bağlamını ekleme
- Klasöre sağ tıklayın ve Sınıf Ekle'yi
Models>seçin. Sınıfı TodoContext olarak adlandırın ve Ekle'ye tıklayın.
Aşağıdaki kodu girin:
using Microsoft.EntityFrameworkCore; namespace TodoApi.Models { public class TodoContext : DbContext { public TodoContext(DbContextOptions<TodoContext> options) : base(options) { } public DbSet<TodoItem> TodoItems { get; set; } } }
Veritabanı bağlamını kaydetme
ASP.NET Core'da, VERITABANı bağlamı gibi hizmetlerin bağımlılık ekleme (DI) kapsayıcısıyla kaydedilmesi gerekir. Kapsayıcı, denetleyicilere hizmeti sağlar.
Aşağıdaki kodla güncelleştirin Startup.cs :
// Unused usings removed
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Hosting;
using Microsoft.EntityFrameworkCore;
using TodoApi.Models;
namespace TodoApi
{
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
public void ConfigureServices(IServiceCollection services)
{
services.AddControllers();
services.AddDbContext<TodoContext>(opt =>
opt.UseInMemoryDatabase("TodoList"));
//services.AddSwaggerGen(c =>
//{
// c.SwaggerDoc("v1", new OpenApiInfo { Title = "TodoApi", Version = "v1" });
//});
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
//app.UseSwagger(); // UseSwaggerUI Protected by if (env.IsDevelopment())
//app.UseSwaggerUI(c => c.SwaggerEndpoint("/swagger/v1/swagger.json", "TodoApi v1"));
}
app.UseHttpsRedirection();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
}
}
Yukarıdaki kod:
- Swagger çağrılarını kaldırır.
- Kullanılmayan
usingbildirimleri kaldırır. - Veritabanı bağlamını DI kapsayıcısına ekler.
- Veritabanı bağlamın bellek içi veritabanı kullanacağını belirtir.
Denetleyici iskelesi oluşturma
Denetleyiciler klasörüne sağ tıklayın.
Yeni yapı iskelesi oluşturulmuş öğe ekle'yi>seçin.
Entity Framework kullanarak eylemler içeren API Denetleyicisi'ni ve ardından Ekle'yi seçin.
Eylemlerle API Denetleyicisi Ekle iletişim kutusunda Entity Framework kullanarak:
- Model sınıfında TodoItem (TodoApi.Models) öğesini seçin.
- Veri bağlam sınıfında TodoContext (TodoApi.Models) öğesini seçin.
- Ekle'yi seçin.
Oluşturulan kod:
- sınıfını özniteliğiyle
[ApiController]işaretler. Bu öznitelik, denetleyicinin web API'sinin isteklerine yanıt verdiğini gösterir. Özniteliğin sağladığı belirli davranışlar hakkında bilgi için bkz . ASP.NET Core ile web API'leri oluşturma. - Veritabanı bağlamını (
TodoContext) denetleyiciye eklemek için DI kullanır. Veritabanı bağlamı, denetleyicideki CRUD yöntemlerinin her birinde kullanılır.
ASP.NET Core şablonları:
- Görünümlere sahip denetleyiciler rota şablonuna dahildir
[action]. - API denetleyicileri yol şablonuna dahil
[action]değildir.
[action] Belirteç yol şablonunda olmadığında, eylem adı yolun dışında tutulur. Diğer bir ifadeyle, eylemin ilişkili yöntem adı eşleşen yolda kullanılmaz.
PostTodoItem oluşturma yöntemini güncelleştirme
içindeki return deyimini PostTodoItem nameof işlecini kullanacak şekilde güncelleştirin:
// POST: api/TodoItems
[HttpPost]
public async Task<ActionResult<TodoItem>> PostTodoItem(TodoItem todoItem)
{
_context.TodoItems.Add(todoItem);
await _context.SaveChangesAsync();
//return CreatedAtAction("PostTodoItem", new { id = todoItem.Id }, todoItem);
return CreatedAtAction(nameof(PostTodoItem), new { id = todoItem.Id }, todoItem);
}
Yukarıdaki kod, özniteliği tarafından [HttpPost] gösterildiği gibi bir HTTP POST yöntemidir. yöntemi, YAPıLACAKlar öğesinin değerini HTTP isteğinin gövdesinden alır.
Daha fazla bilgi için bkz . Http[Fiil] öznitelikleriyle öznitelik yönlendirme.
CreatedAtAction yöntemi:
- Başarılı olursa bir HTTP 201 durum kodu döndürür. HTTP 201, sunucuda yeni bir kaynak oluşturan bir HTTP POST yöntemi için standart yanıttır.
- Yanıta bir Konum üst bilgisi ekler. Üst bilgi,
Locationyeni oluşturulan yapılacaklar öğesinin URI'sini belirtir. Daha fazla bilgi için bkz . 201 Oluşturuldu. GetTodoItemÜst bilginin URI'sini oluşturma eylemineLocationbaşvurur. C#nameofanahtar sözcüğü, çağrıdaCreatedAtActioneylem adını sabit kodlamaktan kaçınmak için kullanılır.
Postman'i yükleme
Bu öğreticide web API'sini test etmek için Postman kullanılır.
- Postman'i yükleme
- Web uygulamasını başlatın.
- Postman'i başlatın.
- SSL sertifika doğrulamayı devre dışı bırak:
- Windows için Postman: Dosya> Ayarlar (Genel sekmesi) öğesini seçin, SSL sertifika doğrulamasını devre dışı bırakın.
- macOS için postman: Postman> Ayarlar (Genel sekmesi) öğesini seçin, SSL sertifika doğrulamasını devre dışı bırakın.
Uyarı
Denetleyiciyi test ettikten sonra SSL sertifika doğrulamasını yeniden etkinleştirin.
PostTodoItem'i Postman ile test edin
Yeni bir istek oluşturun.
HTTP yöntemini olarak
POSTayarlayın.URI'yi olarak
https://localhost:<port>/api/todoitemsayarlayın. Örneğin,https://localhost:5001/api/todoitems.Gövde sekmesini seçin.
Ham radyo düğmesini seçin.
Türü JSON (application/json) olarak ayarlayın.
İstek gövdesine yapılacaklar öğesi için ON girin JS:
{ "name":"walk dog", "isComplete":true }Gönder'i seçin.

Konum üst bilgisi URI'sini test edin
Konum üst bilgisi URI'sini tarayıcıda test edebilirsiniz. Konum üst bilgisi URI'sini kopyalayıp tarayıcıya yapıştırın.
Postman'de test etmek için:
Yanıt bölmesinde Üst Bilgiler sekmesini seçin.
Konum üst bilgisi değerini kopyalayın:

HTTP yöntemini olarak
GETayarlayın.URI'yi olarak
https://localhost:<port>/api/todoitems/1ayarlayın. Örneğin,https://localhost:5001/api/todoitems/1.Gönder'i seçin.
GET yöntemlerini inceleme
İki GET uç noktası uygulanır:
GET /api/todoitemsGET /api/todoitems/{id}
İki uç noktayı bir tarayıcıdan veya Postman'den çağırarak uygulamayı test edin. Örneğin:
https://localhost:5001/api/todoitemshttps://localhost:5001/api/todoitems/1
çağrısı GetTodoItemstarafından aşağıdakine benzer bir yanıt oluşturulur:
[
{
"id": 1,
"name": "Item1",
"isComplete": false
}
]
Postman ile Get'i test edin
- Yeni bir istek oluşturun.
- HTTP yöntemini GET olarak ayarlayın.
- İstek URI'sini olarak
https://localhost:<port>/api/todoitemsayarlayın. Örneğin,https://localhost:5001/api/todoitems. - Postman'de İki bölme görünümünü ayarlayın.
- Gönder'i seçin.
Bu uygulama bellek içi veritabanı kullanıyor. Uygulama durdurulup başlatılırsa, önceki GET isteği herhangi bir veri döndürmez. Veri döndürülmezse, uygulamaya POST verileri.
Yönlendirme ve URL yolları
özniteliği, [HttpGet] HTTP GET isteğine yanıt veren bir yöntemi belirtir. Her yöntemin URL yolu aşağıdaki gibi oluşturulur:
Denetleyicinin
Routeözniteliğindeki şablon dizesiyle başlayın:[Route("api/[controller]")] [ApiController] public class TodoItemsController : ControllerBase { private readonly TodoContext _context; public TodoItemsController(TodoContext context) { _context = context; }değerini denetleyicinin adıyla değiştirin
[controller]; kurala göre denetleyici sınıf adı eksi "Denetleyici" sonekidir. Bu örnek için denetleyici sınıf adı TodoItemsController olduğundan denetleyici adı "TodoItems" olur. ASP.NET Çekirdek yönlendirme büyük/küçük harfe duyarlı değildir.Özniteliğin
[HttpGet]bir yol şablonu varsa (örneğin,[HttpGet("products")]), bunu yola ekleyin. Bu örnek şablon kullanmaz. Daha fazla bilgi için bkz . Http[Fiil] öznitelikleriyle öznitelik yönlendirme.
Aşağıdaki GetTodoItem yöntemde, "{id}" yapılacaklar öğesinin benzersiz tanımlayıcısı için bir yer tutucu değişkendir. Çağrıldığında GetTodoItem URL'deki değeri "{id}" parametresindeki id yöntemine sağlanır.
// GET: api/TodoItems/5
[HttpGet("{id}")]
public async Task<ActionResult<TodoItem>> GetTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
return todoItem;
}
Dönüş değerleri
ve GetTodoItem yöntemlerinin GetTodoItems dönüş türü ActionResult<T> türüdür. ASP.NET Core, nesneyi JSotomatik olarak ON olarak serileştirir ve yanıt iletisinin gövdesine ON yazar JS. İşlenmeyen özel durum olmadığı varsayılarak, bu dönüş türünün yanıt kodu 200 Tamam'dır. İşlenmeyen özel durumlar 5xx hatalarına çevrilir.
ActionResult dönüş türleri çok çeşitli HTTP durum kodlarını temsil edebilir. Örneğin, GetTodoItem iki farklı durum değeri döndürebilir:
- İstenen kimlikle eşleşen öğe yoksa, yöntem bir 404 durumNotFound hata kodu döndürür.
- Aksi takdirde, yöntemi ON yanıt gövdesi ile JS200 döndürür. Http 200 yanıtında sonuç döndürme
item.
PutTodoItem yöntemi
PutTodoItem yöntemini inceleyin:
// PUT: api/TodoItems/5
[HttpPut("{id}")]
public async Task<IActionResult> PutTodoItem(long id, TodoItem todoItem)
{
if (id != todoItem.Id)
{
return BadRequest();
}
_context.Entry(todoItem).State = EntityState.Modified;
try
{
await _context.SaveChangesAsync();
}
catch (DbUpdateConcurrencyException)
{
if (!TodoItemExists(id))
{
return NotFound();
}
else
{
throw;
}
}
return NoContent();
}
PutTodoItemPostTodoItem, HTTP PUT kullanması dışında benzerdir. Yanıt 204 (İçerik Yok) şeklindedir. HTTP belirtimine göre, PUT isteği istemcinin yalnızca değişiklikleri değil güncelleştirilmiş varlığın tamamını göndermesini gerektirir. Kısmi güncelleştirmeleri desteklemek için HTTP PATCH kullanın.
çağrısı PutTodoItemsırasında hata alırsanız, veritabanında bir öğe olduğundan emin olmak için öğesini arayın GET .
PutTodoItem yöntemini test edin
Bu örnek, uygulama her başlatıldığında başlatılması gereken bir bellek içi veritabanı kullanır. PUT çağrısından önce veritabanında bir öğe olmalıdır. PUT çağrısı yapmadan önce veritabanında bir öğe olduğundan emin olmak için GET çağrısı yapın.
Kimliği = 1 olan yapılacaklar öğesini güncelleştirin ve adını olarak "feed fish"ayarlayın:
{
"Id":1,
"name":"feed fish",
"isComplete":true
}
Aşağıdaki görüntüde Postman güncelleştirmesi gösterilmektedir:

DeleteTodoItem yöntemi
DeleteTodoItem yöntemini inceleyin:
// DELETE: api/TodoItems/5
[HttpDelete("{id}")]
public async Task<IActionResult> DeleteTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
_context.TodoItems.Remove(todoItem);
await _context.SaveChangesAsync();
return NoContent();
}
DeleteTodoItem yöntemini test edin
Yapılacaklar öğesini silmek için Postman'i kullanın:
- yöntemini olarak
DELETEayarlayın. - Silinecek nesnenin URI'sini ayarlayın (örneğin
https://localhost:5001/api/todoitems/1). - Gönder'i seçin.
Fazla deftere nakledilmesini engelle
Şu anda örnek uygulama tüm TodoItem nesneyi kullanıma sunar. Üretim uygulamaları genellikle modelin bir alt kümesi kullanılarak giriş ve döndürülen verileri sınırlar. Bunun arkasında birden çok neden vardır ve güvenlik önemli bir nedendir. Modelin alt kümesi genellikle Veri Aktarım Nesnesi (DTO), giriş modeli veya görünüm modeli olarak adlandırılır. DTO bu makalede kullanılmıştır.
DTO, şu durumlarda kullanılabilir:
- Fazla göndermeyi engelle.
- İstemcilerin görüntülememesi gereken özellikleri gizleyin.
- Yük boyutunu küçültmek için bazı özellikleri atla.
- İç içe nesneler içeren nesne grafiklerini düzleştirme. Düzleştirilmiş nesne grafikleri istemciler için daha kullanışlı olabilir.
DTO yaklaşımını göstermek için sınıfını bir gizli dizi alanı içerecek şekilde güncelleştirin TodoItem :
namespace TodoApi.Models
{
public class TodoItem
{
public long Id { get; set; }
public string Name { get; set; }
public bool IsComplete { get; set; }
public string Secret { get; set; }
}
}
Gizli dizi alanının bu uygulamadan gizlenmesi gerekir, ancak bir yönetim uygulaması bunu kullanıma sunma seçeneğini belirleyebilir.
Gizli dizi alanını gönderip alabildiğinizi doğrulayın.
DTO modeli oluşturma:
public class TodoItemDTO
{
public long Id { get; set; }
public string Name { get; set; }
public bool IsComplete { get; set; }
}
kullanılacak TodoItemDTOşekilde güncelleştirinTodoItemsController:
// GET: api/TodoItems
[HttpGet]
public async Task<ActionResult<IEnumerable<TodoItemDTO>>> GetTodoItems()
{
return await _context.TodoItems
.Select(x => ItemToDTO(x))
.ToListAsync();
}
[HttpGet("{id}")]
public async Task<ActionResult<TodoItemDTO>> GetTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
return ItemToDTO(todoItem);
}
[HttpPut("{id}")]
public async Task<IActionResult> UpdateTodoItem(long id, TodoItemDTO todoItemDTO)
{
if (id != todoItemDTO.Id)
{
return BadRequest();
}
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
todoItem.Name = todoItemDTO.Name;
todoItem.IsComplete = todoItemDTO.IsComplete;
try
{
await _context.SaveChangesAsync();
}
catch (DbUpdateConcurrencyException) when (!TodoItemExists(id))
{
return NotFound();
}
return NoContent();
}
[HttpPost]
public async Task<ActionResult<TodoItemDTO>> CreateTodoItem(TodoItemDTO todoItemDTO)
{
var todoItem = new TodoItem
{
IsComplete = todoItemDTO.IsComplete,
Name = todoItemDTO.Name
};
_context.TodoItems.Add(todoItem);
await _context.SaveChangesAsync();
return CreatedAtAction(
nameof(GetTodoItem),
new { id = todoItem.Id },
ItemToDTO(todoItem));
}
[HttpDelete("{id}")]
public async Task<IActionResult> DeleteTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
_context.TodoItems.Remove(todoItem);
await _context.SaveChangesAsync();
return NoContent();
}
private bool TodoItemExists(long id) =>
_context.TodoItems.Any(e => e.Id == id);
private static TodoItemDTO ItemToDTO(TodoItem todoItem) =>
new TodoItemDTO
{
Id = todoItem.Id,
Name = todoItem.Name,
IsComplete = todoItem.IsComplete
};
Gizli dizi alanını gönderip alamadığınızdan emin olun.
JavaScript ile web API'sini çağırma
Bkz . Öğretici: JavaScript ile ASP.NET Core web API'lerini çağırma.
Web API'sine kimlik doğrulaması desteği ekleme
ASP.NET Core Identity , ASP.NET Core web uygulamalarına kullanıcı arabirimi (UI) oturum açma işlevi ekler. Web API'lerinin ve SPA'larının güvenliğini sağlamak için aşağıdakilerden birini kullanın:
- Microsoft Entra ID
- Azure Active Directory B2C (Azure AD B2C)
- Duende Identity Sunucusu
Duende Identity Server, ASP.NET Core için bir OpenID Bağlan ve OAuth 2.0 çerçevesidir. Duende Identity Sunucusu aşağıdaki güvenlik özelliklerini etkinleştirir:
- Hizmet Olarak Kimlik Doğrulaması (AaaS)
- Birden çok uygulama türü üzerinde çoklu oturum açma/kapatma (SSO)
- API'ler için erişim denetimi
- Federasyon Ağ Geçidi
Önemli
Duende Yazılımı, Duende Identity Server'ın üretim kullanımı için lisans ücreti ödemenizi gerektirebilir. Daha fazla bilgi için, bkz. ASP.NET Core 5.0'den 6.0'a geçiş.
Daha fazla bilgi için Duende Server belgelerine (Duende Yazılım web sitesi) bakın.Identity
Azure'a Yayımlama
Azure'a dağıtma hakkında bilgi için bkz . Hızlı Başlangıç: ASP.NET web uygulaması dağıtma.
Ek kaynaklar
Bu öğretici için örnek kodu görüntüleyin veya indirin. İndirmeyi öğrenin.
Daha fazla bilgi edinmek için aşağıdaki kaynaklara bakın:
- ASP.NET Core ile web API'leri oluşturma
- Öğretici: ASP.NET Core ile minimum API oluşturma
- Swagger / OpenAPI ile web API belgeleri ASP.NET Core
- Razor ASP.NET Core'da Entity Framework Core içeren sayfalar - Öğretici 1 / 8
- ASP.NET Core'de denetleyici eylemlerine yönlendirme
- ASP.NET Core web API'sinde denetleyici eylemi dönüş türleri
- ASP.NET Core uygulamalarını Azure App Service’e dağıtma
- ASP.NET Core'u barındırma ve dağıtma
- ASP.NET Core ile web API'si oluşturma
Bu öğreticide, veritabanı kullanan denetleyici tabanlı bir web API'sini oluşturmanın temelleri öğretildi. ASP.NET Core'da API oluşturmanın bir diğer yaklaşımı da en düşük API'leri oluşturmaktır. En düşük API'ler ile denetleyici tabanlı API'ler arasında seçim yaparken yardım için bkz . API'lere genel bakış. En düşük API oluşturma öğreticisi için bkz . Öğretici: ASP.NET Core ile minimum API oluşturma.
Bu öğreticide aşağıdakilerin nasıl yapılacağını öğreneceksiniz:
- Web API'si projesi oluşturma.
- Model sınıfı ve veritabanı bağlamı ekleyin.
- CRUD yöntemleriyle bir denetleyici iskelesi oluşturun.
- Yönlendirmeyi, URL yollarını ve dönüş değerlerini yapılandırın.
- Postman ile web API'sini çağırın.
Sonunda, bir veritabanında depolanan "yapılacaklar" öğelerini yönetebilen bir web API'niz vardır.
Genel bakış
Bu öğretici aşağıdaki API'yi oluşturur:
| API | Açıklama | Request body | Yanıt gövdesi |
|---|---|---|---|
GET /api/todoitems |
Tüm yapılacaklar öğelerini alma | Hiçbiri | Yapılacaklar öğeleri dizisi |
GET /api/todoitems/{id} |
Öğeyi kimliğine göre alma | Hiçbiri | Yapılacaklar öğesi |
POST /api/todoitems |
Yeni öğe ekleme | Yapılacaklar öğesi | Yapılacaklar öğesi |
PUT /api/todoitems/{id} |
Var olan bir öğeyi güncelleştirme | Yapılacaklar öğesi | Hiçbiri |
DELETE /api/todoitems/{id} |
Öğe silme | Hiçbiri | Hiçbiri |
Aşağıdaki diyagramda uygulamanın tasarımı gösterilmektedir.

Önkoşullar
- Visual Studio 2019 16.4 ve üzeri ile ASP.NET ve web geliştirme iş yükü
- .NET Core 3.1 SDK
Web projesi oluşturma
- Dosya menüsünden Yeni Proje'yi> seçin.
- ASP.NET Core Web Uygulaması şablonunu seçin ve İleri'ye tıklayın.
- Projeyi TodoApi olarak adlandırın ve Oluştur'a tıklayın.
- Yeni ASP.NET Core Web Uygulaması oluştur iletişim kutusunda .NET Core ve ASP.NET Core 3.1'in seçili olduğunu onaylayın. API şablonunu seçin ve Oluştur'a tıklayın.

Not
.NET uygulamalarına paket ekleme hakkında yönergeler için, Paket tüketimi iş akışında (NuGet belgeleri)paketleri yüklemek ve yönetmek altındaki makalelere bakın. NuGet.org'da doğru paket sürümlerini onaylayın.
API’yi test etme
Proje şablonu bir WeatherForecast API oluşturur. Get Uygulamayı test etmek için tarayıcıdan yöntemini çağırın.
Uygulamayı çalıştırmak için Ctrl+F5 tuşlarına basın. Visual Studio bir tarayıcı başlatır ve rastgele seçilen bağlantı noktası numarası olan <port> konumuna https://localhost:<port>/weatherforecastgider.
IIS Express sertifikasına güvenmeniz gerekip gerekmediğini soran bir iletişim kutusu alırsanız Evet'i seçin. Ardından görüntülenen Güvenlik Uyarısı iletişim kutusunda Evet'i seçin.
JSON aşağıdakine benzer şekilde döndürülür:
[
{
"date": "2019-07-16T19:04:05.7257911-06:00",
"temperatureC": 52,
"temperatureF": 125,
"summary": "Mild"
},
{
"date": "2019-07-17T19:04:05.7258461-06:00",
"temperatureC": 36,
"temperatureF": 96,
"summary": "Warm"
},
{
"date": "2019-07-18T19:04:05.7258467-06:00",
"temperatureC": 39,
"temperatureF": 102,
"summary": "Cool"
},
{
"date": "2019-07-19T19:04:05.7258471-06:00",
"temperatureC": 10,
"temperatureF": 49,
"summary": "Bracing"
},
{
"date": "2019-07-20T19:04:05.7258474-06:00",
"temperatureC": -1,
"temperatureF": 31,
"summary": "Chilly"
}
]
Model sınıfı ekleme
Model, uygulamanın yönettiği verileri temsil eden bir sınıf kümesidir. Bu uygulamanın modeli tek TodoItem bir sınıftır.
Çözüm Gezgini'da projeye sağ tıklayın. Yeni Klasör Ekle'yi>seçin. klasörünü
Modelsadlandırın.Klasöre sağ tıklayın ve Sınıf Ekle'yi
Models>seçin. Sınıfı TodoItem olarak adlandırın ve Ekle'yi seçin.Şablon kodunu aşağıdaki kodla değiştirin:
public class TodoItem
{
public long Id { get; set; }
public string Name { get; set; }
public bool IsComplete { get; set; }
}
özelliği, Id ilişkisel veritabanında benzersiz anahtar olarak çalışır.
Model sınıfları projede herhangi bir yere gidebilir, ancak Models klasör kural tarafından kullanılır.
Veritabanı bağlamı ekleme
Veritabanı bağlamı, bir veri modeli için Entity Framework işlevselliğini koordine eden ana sınıftır. Bu sınıf, sınıfından Microsoft.EntityFrameworkCore.DbContext türetilerek oluşturulur.
NuGet paketlerini ekleme
- Araçlar menüsünde NuGet Paket Yöneticisi > Çözüm için NuGet Paketlerini Yönet'i seçin.
- Gözat sekmesini seçin ve arama kutusuna Microsoft.EntityFrameworkCore.InMemory yazın.
- Sol bölmede Microsoft.EntityFrameworkCore.InMemory'yi seçin.
- Sağ bölmede Proje onay kutusunu ve ardından Yükle'yi seçin.

TodoContext veritabanı bağlamını ekleme
- Klasöre sağ tıklayın ve Sınıf Ekle'yi
Models>seçin. Sınıfı TodoContext olarak adlandırın ve Ekle'ye tıklayın.
Aşağıdaki kodu girin:
using Microsoft.EntityFrameworkCore; namespace TodoApi.Models { public class TodoContext : DbContext { public TodoContext(DbContextOptions<TodoContext> options) : base(options) { } public DbSet<TodoItem> TodoItems { get; set; } } }
Veritabanı bağlamını kaydetme
ASP.NET Core'da, VERITABANı bağlamı gibi hizmetlerin bağımlılık ekleme (DI) kapsayıcısıyla kaydedilmesi gerekir. Kapsayıcı, denetleyicilere hizmeti sağlar.
Aşağıdaki vurgulanmış kodla güncelleştirin Startup.cs :
// Unused usings removed
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Hosting;
using Microsoft.EntityFrameworkCore;
using TodoApi.Models;
namespace TodoApi
{
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
public void ConfigureServices(IServiceCollection services)
{
services.AddDbContext<TodoContext>(opt =>
opt.UseInMemoryDatabase("TodoList"));
services.AddControllers();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseHttpsRedirection();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
}
}
Yukarıdaki kod:
- Kullanılmayan
usingbildirimleri kaldırır. - Veritabanı bağlamını DI kapsayıcısına ekler.
- Veritabanı bağlamın bellek içi veritabanı kullanacağını belirtir.
Denetleyici iskelesi oluşturma
Denetleyiciler klasörüne sağ tıklayın.
Yeni yapı iskelesi oluşturulmuş öğe ekle'yi>seçin.
Entity Framework kullanarak eylemler içeren API Denetleyicisi'ni ve ardından Ekle'yi seçin.
Eylemlerle API Denetleyicisi Ekle iletişim kutusunda Entity Framework kullanarak:
- Model sınıfında TodoItem (TodoApi.Models) öğesini seçin.
- Veri bağlam sınıfında TodoContext (TodoApi.Models) öğesini seçin.
- Ekle'yi seçin.
Oluşturulan kod:
- sınıfını özniteliğiyle
[ApiController]işaretler. Bu öznitelik, denetleyicinin web API'sinin isteklerine yanıt verdiğini gösterir. Özniteliğin sağladığı belirli davranışlar hakkında bilgi için bkz . ASP.NET Core ile web API'leri oluşturma. - Veritabanı bağlamını (
TodoContext) denetleyiciye eklemek için DI kullanır. Veritabanı bağlamı, denetleyicideki CRUD yöntemlerinin her birinde kullanılır.
ASP.NET Core şablonları:
- Görünümlere sahip denetleyiciler rota şablonuna dahildir
[action]. - API denetleyicileri yol şablonuna dahil
[action]değildir.
[action] Belirteç yol şablonunda olmadığında, eylem adı yolun dışında tutulur. Diğer bir ifadeyle, eylemin ilişkili yöntem adı eşleşen yolda kullanılmaz.
PostTodoItem oluşturma yöntemini inceleme
içindeki return deyimini PostTodoItem nameof işlecini kullanacak şekilde değiştirin:
// POST: api/TodoItems
[HttpPost]
public async Task<ActionResult<TodoItem>> PostTodoItem(TodoItem todoItem)
{
_context.TodoItems.Add(todoItem);
await _context.SaveChangesAsync();
//return CreatedAtAction("PostTodoItem", new { id = todoItem.Id }, todoItem);
return CreatedAtAction(nameof(PostTodoItem), new { id = todoItem.Id }, todoItem);
}
Yukarıdaki kod, özniteliği tarafından [HttpPost] gösterildiği gibi bir HTTP POST yöntemidir. yöntemi, YAPıLACAKlar öğesinin değerini HTTP isteğinin gövdesinden alır.
Daha fazla bilgi için bkz . Http[Fiil] öznitelikleriyle öznitelik yönlendirme.
CreatedAtAction yöntemi:
- Başarılı olursa bir HTTP 201 durum kodu döndürür. HTTP 201, sunucuda yeni bir kaynak oluşturan bir HTTP POST yöntemi için standart yanıttır.
- Yanıta bir Konum üst bilgisi ekler. Üst bilgi,
Locationyeni oluşturulan yapılacaklar öğesinin URI'sini belirtir. Daha fazla bilgi için bkz . 201 Oluşturuldu. GetTodoItemÜst bilginin URI'sini oluşturma eylemineLocationbaşvurur. C#nameofanahtar sözcüğü, çağrıdaCreatedAtActioneylem adını sabit kodlamaktan kaçınmak için kullanılır.
Postman'i yükleme
Bu öğreticide web API'sini test etmek için Postman kullanılır.
- Postman'i yükleme
- Web uygulamasını başlatın.
- Postman'i başlatın.
- SSL sertifika doğrulamayı devre dışı bırak:
- Windows için Postman: Windows Dosyası> için Postman Ayarlar (Genel sekmesi), SSL sertifika doğrulamasını devre dışı bırakın.
- macOS için postman: Windows Postman için Postman> Ayarlar (Genel sekmesi), SSL sertifika doğrulamasını devre dışı bırakın.
Uyarı
Denetleyiciyi test ettikten sonra SSL sertifika doğrulamasını yeniden etkinleştirin.
PostTodoItem'i Postman ile test edin
Yeni bir istek oluşturun.
HTTP yöntemini olarak
POSTayarlayın.URI'yi olarak
https://localhost:<port>/api/todoitemsayarlayın. Örneğin,https://localhost:5001/api/todoitems.Gövde sekmesini seçin.
Ham radyo düğmesini seçin.
Türü JSON (application/json) olarak ayarlayın.
İstek gövdesine yapılacaklar öğesi için ON girin JS:
{ "name":"walk dog", "isComplete":true }Gönder'i seçin.

Postman ile konum üst bilgisi URI'sini test edin
Yanıt bölmesinde Üst Bilgiler sekmesini seçin.
Konum üst bilgisi değerini kopyalayın:

HTTP yöntemini olarak
GETayarlayın.URI'yi olarak
https://localhost:<port>/api/todoitems/1ayarlayın. Örneğin,https://localhost:5001/api/todoitems/1.Gönder'i seçin.
GET yöntemlerini inceleme
Bu yöntemler iki GET uç noktası uygular:
GET /api/todoitemsGET /api/todoitems/{id}
İki uç noktayı bir tarayıcıdan veya Postman'den çağırarak uygulamayı test edin. Örneğin:
https://localhost:5001/api/todoitemshttps://localhost:5001/api/todoitems/1
çağrısı GetTodoItemstarafından aşağıdakine benzer bir yanıt oluşturulur:
[
{
"id": 1,
"name": "Item1",
"isComplete": false
}
]
Postman ile Get'i test edin
- Yeni bir istek oluşturun.
- HTTP yöntemini GET olarak ayarlayın.
- İstek URI'sini olarak
https://localhost:<port>/api/todoitemsayarlayın. Örneğin,https://localhost:5001/api/todoitems. - Postman'de İki bölme görünümünü ayarlayın.
- Gönder'i seçin.
Bu uygulama bellek içi veritabanı kullanıyor. Uygulama durdurulup başlatılırsa, önceki GET isteği herhangi bir veri döndürmez. Veri döndürülmezse, uygulamaya POST verileri.
Yönlendirme ve URL yolları
özniteliği, [HttpGet] HTTP GET isteğine yanıt veren bir yöntemi belirtir. Her yöntemin URL yolu aşağıdaki gibi oluşturulur:
Denetleyicinin
Routeözniteliğindeki şablon dizesiyle başlayın:[Route("api/[controller]")] [ApiController] public class TodoItemsController : ControllerBase { private readonly TodoContext _context; public TodoItemsController(TodoContext context) { _context = context; }değerini denetleyicinin adıyla değiştirin
[controller]; kurala göre denetleyici sınıf adı eksi "Denetleyici" sonekidir. Bu örnek için denetleyici sınıf adı TodoItemsController olduğundan denetleyici adı "TodoItems" olur. ASP.NET Çekirdek yönlendirme büyük/küçük harfe duyarlı değildir.Özniteliğin
[HttpGet]bir yol şablonu varsa (örneğin,[HttpGet("products")]), bunu yola ekleyin. Bu örnek şablon kullanmaz. Daha fazla bilgi için bkz . Http[Fiil] öznitelikleriyle öznitelik yönlendirme.
Aşağıdaki GetTodoItem yöntemde, "{id}" yapılacaklar öğesinin benzersiz tanımlayıcısı için bir yer tutucu değişkendir. Çağrıldığında GetTodoItem URL'deki değeri "{id}" parametresindeki id yöntemine sağlanır.
// GET: api/TodoItems/5
[HttpGet("{id}")]
public async Task<ActionResult<TodoItem>> GetTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
return todoItem;
}
Dönüş değerleri
ve GetTodoItem yöntemlerinin GetTodoItems dönüş türü ActionResult<T> türüdür. ASP.NET Core, nesneyi JSotomatik olarak ON olarak serileştirir ve yanıt iletisinin gövdesine ON yazar JS. İşlenmeyen özel durum olmadığı varsayılarak bu dönüş türünün yanıt kodu 200'dür. İşlenmeyen özel durumlar 5xx hatalarına çevrilir.
ActionResult dönüş türleri çok çeşitli HTTP durum kodlarını temsil edebilir. Örneğin, GetTodoItem iki farklı durum değeri döndürebilir:
- İstenen kimlikle eşleşen öğe yoksa, yöntem bir 404 NotFound hata kodu döndürür.
- Aksi takdirde, yöntemi ON yanıt gövdesi ile JS200 döndürür. Http 200 yanıtında sonuç döndürme
item.
PutTodoItem yöntemi
PutTodoItem yöntemini inceleyin:
// PUT: api/TodoItems/5
[HttpPut("{id}")]
public async Task<IActionResult> PutTodoItem(long id, TodoItem todoItem)
{
if (id != todoItem.Id)
{
return BadRequest();
}
_context.Entry(todoItem).State = EntityState.Modified;
try
{
await _context.SaveChangesAsync();
}
catch (DbUpdateConcurrencyException)
{
if (!TodoItemExists(id))
{
return NotFound();
}
else
{
throw;
}
}
return NoContent();
}
PutTodoItemPostTodoItem, HTTP PUT kullanması dışında benzerdir. Yanıt 204 (İçerik Yok) şeklindedir. HTTP belirtimine göre, PUT isteği istemcinin yalnızca değişiklikleri değil güncelleştirilmiş varlığın tamamını göndermesini gerektirir. Kısmi güncelleştirmeleri desteklemek için HTTP PATCH kullanın.
çağrısı PutTodoItemsırasında hata alırsanız, veritabanında bir öğe olduğundan emin olmak için öğesini arayın GET .
PutTodoItem yöntemini test edin
Bu örnek, uygulama her başlatıldığında başlatılması gereken bir bellek içi veritabanı kullanır. PUT çağrısından önce veritabanında bir öğe olmalıdır. PUT çağrısı yapmadan önce veritabanında bir öğe olduğundan emin olmak için GET çağrısı yapın.
Kimlik = 1 olan yapılacaklar öğesini güncelleştirin ve adını "balık besleme" olarak ayarlayın:
{
"id":1,
"name":"feed fish",
"isComplete":true
}
Aşağıdaki görüntüde Postman güncelleştirmesi gösterilmektedir:

DeleteTodoItem yöntemi
DeleteTodoItem yöntemini inceleyin:
// DELETE: api/TodoItems/5
[HttpDelete("{id}")]
public async Task<ActionResult<TodoItem>> DeleteTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
_context.TodoItems.Remove(todoItem);
await _context.SaveChangesAsync();
return todoItem;
}
DeleteTodoItem yöntemini test edin
Yapılacaklar öğesini silmek için Postman'i kullanın:
- yöntemini olarak
DELETEayarlayın. - Silinecek nesnenin URI'sini ayarlayın (örneğin
https://localhost:5001/api/todoitems/1). - Gönder'i seçin.
Fazla deftere nakledilmesini engelle
Şu anda örnek uygulama tüm TodoItem nesneyi kullanıma sunar. Üretim uygulamaları genellikle modelin bir alt kümesi kullanılarak giriş ve döndürülen verileri sınırlar. Bunun arkasında birden çok neden vardır ve güvenlik önemli bir nedendir. Modelin alt kümesi genellikle Veri Aktarım Nesnesi (DTO), giriş modeli veya görünüm modeli olarak adlandırılır. DTO bu makalede kullanılmıştır.
DTO, şu durumlarda kullanılabilir:
- Fazla göndermeyi engelle.
- İstemcilerin görüntülememesi gereken özellikleri gizleyin.
- Yük boyutunu küçültmek için bazı özellikleri atla.
- İç içe nesneler içeren nesne grafiklerini düzleştirme. Düzleştirilmiş nesne grafikleri istemciler için daha kullanışlı olabilir.
DTO yaklaşımını göstermek için sınıfını bir gizli dizi alanı içerecek şekilde güncelleştirin TodoItem :
public class TodoItem
{
public long Id { get; set; }
public string Name { get; set; }
public bool IsComplete { get; set; }
public string Secret { get; set; }
}
Gizli dizi alanının bu uygulamadan gizlenmesi gerekir, ancak bir yönetim uygulaması bunu kullanıma sunma seçeneğini belirleyebilir.
Gizli dizi alanını gönderip alabildiğinizi doğrulayın.
DTO modeli oluşturma:
public class TodoItemDTO
{
public long Id { get; set; }
public string Name { get; set; }
public bool IsComplete { get; set; }
}
kullanılacak TodoItemDTOşekilde güncelleştirinTodoItemsController:
[HttpGet]
public async Task<ActionResult<IEnumerable<TodoItemDTO>>> GetTodoItems()
{
return await _context.TodoItems
.Select(x => ItemToDTO(x))
.ToListAsync();
}
[HttpGet("{id}")]
public async Task<ActionResult<TodoItemDTO>> GetTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
return ItemToDTO(todoItem);
}
[HttpPut("{id}")]
public async Task<IActionResult> UpdateTodoItem(long id, TodoItemDTO todoItemDTO)
{
if (id != todoItemDTO.Id)
{
return BadRequest();
}
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
todoItem.Name = todoItemDTO.Name;
todoItem.IsComplete = todoItemDTO.IsComplete;
try
{
await _context.SaveChangesAsync();
}
catch (DbUpdateConcurrencyException) when (!TodoItemExists(id))
{
return NotFound();
}
return NoContent();
}
[HttpPost]
public async Task<ActionResult<TodoItemDTO>> CreateTodoItem(TodoItemDTO todoItemDTO)
{
var todoItem = new TodoItem
{
IsComplete = todoItemDTO.IsComplete,
Name = todoItemDTO.Name
};
_context.TodoItems.Add(todoItem);
await _context.SaveChangesAsync();
return CreatedAtAction(
nameof(GetTodoItem),
new { id = todoItem.Id },
ItemToDTO(todoItem));
}
[HttpDelete("{id}")]
public async Task<IActionResult> DeleteTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
_context.TodoItems.Remove(todoItem);
await _context.SaveChangesAsync();
return NoContent();
}
private bool TodoItemExists(long id) =>
_context.TodoItems.Any(e => e.Id == id);
private static TodoItemDTO ItemToDTO(TodoItem todoItem) =>
new TodoItemDTO
{
Id = todoItem.Id,
Name = todoItem.Name,
IsComplete = todoItem.IsComplete
};
}
Gizli dizi alanını gönderip alamadığınızdan emin olun.
JavaScript ile web API'sini çağırma
Bkz . Öğretici: JavaScript ile ASP.NET Core web API'lerini çağırma.
Web API'sine kimlik doğrulaması desteği ekleme
ASP.NET Core Identity , ASP.NET Core web uygulamalarına kullanıcı arabirimi (UI) oturum açma işlevi ekler. Web API'lerinin ve SPA'larının güvenliğini sağlamak için aşağıdakilerden birini kullanın:
- Microsoft Entra ID
- Azure Active Directory B2C (Azure AD B2C)
- Duende Identity Sunucusu
Duende Identity Server, ASP.NET Core için bir OpenID Bağlan ve OAuth 2.0 çerçevesidir. Duende Identity Sunucusu aşağıdaki güvenlik özelliklerini etkinleştirir:
- Hizmet Olarak Kimlik Doğrulaması (AaaS)
- Birden çok uygulama türü üzerinde çoklu oturum açma/kapatma (SSO)
- API'ler için erişim denetimi
- Federasyon Ağ Geçidi
Önemli
Duende Yazılımı, Duende Identity Server'ın üretim kullanımı için lisans ücreti ödemenizi gerektirebilir. Daha fazla bilgi için, bkz. ASP.NET Core 5.0'den 6.0'a geçiş.
Daha fazla bilgi için Duende Server belgelerine (Duende Yazılım web sitesi) bakın.Identity
Azure'a Yayımlama
Azure'a dağıtma hakkında bilgi için bkz . Hızlı Başlangıç: ASP.NET web uygulaması dağıtma.
Ek kaynaklar
Bu öğretici için örnek kodu görüntüleyin veya indirin. İndirmeyi öğrenin.
Daha fazla bilgi edinmek için aşağıdaki kaynaklara bakın:
- ASP.NET Core ile web API'leri oluşturma
- Öğretici: ASP.NET Core ile minimum API oluşturma
- Swagger / OpenAPI ile web API belgeleri ASP.NET Core
- Razor ASP.NET Core'da Entity Framework Core içeren sayfalar - Öğretici 1 / 8
- ASP.NET Core'de denetleyici eylemlerine yönlendirme
- ASP.NET Core web API'sinde denetleyici eylemi dönüş türleri
- ASP.NET Core uygulamalarını Azure App Service’e dağıtma
- ASP.NET Core'u barındırma ve dağıtma
- ASP.NET Core ile web API'si oluşturma
ASP.NET Core
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin