Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Bu hızlı başlangıçta, ilk ASP.NET web uygulamanızı Azure App Service üzerine nasıl oluşturacağınızı ve dağıtacağınızı öğreneceksiniz. App Service, çeşitli .NET uygulama sürümlerini destekler. Yüksek ölçeklenebilir, kendi kendini yamalayan bir web barındırma hizmeti sağlar. ASP.NET web uygulamaları platformlar arasıdır ve Linux veya Windows üzerinde barındırılabilir. İşiniz bittiğinde, bir App Service barındırma planı ve dağıtılmış bir web uygulaması içeren bir Azure kaynak grubuna sahip olursunuz.
Alternatif olarak, bir Windows veya Linux konteyneri içinde Uygulama Hizmetinin parçası olarak bir ASP.NET web uygulaması dağıtabilirsiniz.
Tavsiye
Visual Studio, Visual Studio Code ve Azure portalı adımlarında GitHub Copilot ipuçlarını bulun.
Önkoşullar
- Aktif bir aboneliği olan bir Azure hesabı. Ücretsiz hesap oluşturun.
- ASP.NET ve web geliştirme iş yüküyle Visual Studio 2026.
Visual Studio 2026'yi zaten yüklediyseniz:
- Visual Studio'nun en son güncellemelerini yüklemek için Yardım>Güncellemeleri Denetle seçeneklerini seçin.
- Araçlar>Araçları ve Özellikleri Al'ı seçerek iş yükünü ekleyin.
- Aktif bir aboneliği olan bir Azure hesabı. Ücretsiz hesap oluşturun.
- Visual Studio Code.
- Azure Araçları uzantısı.
- En son .NET 10.0 SDK'sı.
- Aktif bir aboneliği olan bir Azure hesabı. Ücretsiz hesap oluşturun.
- Azure CLI.
- En son .NET 10.0 SDK'sı.
- Aktif bir aboneliği olan bir Azure hesabı. Ücretsiz hesap oluşturun.
- Azure PowerShell.
- En son .NET 10.0 SDK'sı.
- Aktif bir aboneliği olan bir Azure hesabı. Ücretsiz hesap oluşturun.
- Bir GitHub hesabı Ücretsiz bir hesap oluşturun.
Sonuna geç
Azure Geliştirici CLI'sını kullanarak bu öğreticide ASP.NET Core örnek uygulamasını hızla dağıtabilir ve Azure'da çalıştığını görebilirsiniz. Azure Cloud Shell'de sadece aşağıdaki komutları çalıştırın ve istemleri takip edin:
mkdir dotnetcore-quickstart
cd dotnetcore-quickstart
azd init --template https://github.com/Azure-Samples/quickstart-deploy-aspnet-core-app-service.git
azd up
Kaynakları silmek için:
azd down
ASP.NET web uygulaması oluşturun
Visual Studio'yu açın ve ardından Yeni bir proje oluştur seçeneğini seçin.
Yeni proje oluştur bölümünde Blazor Web App'i bulup seçin, ardından İleri'yi seçin.
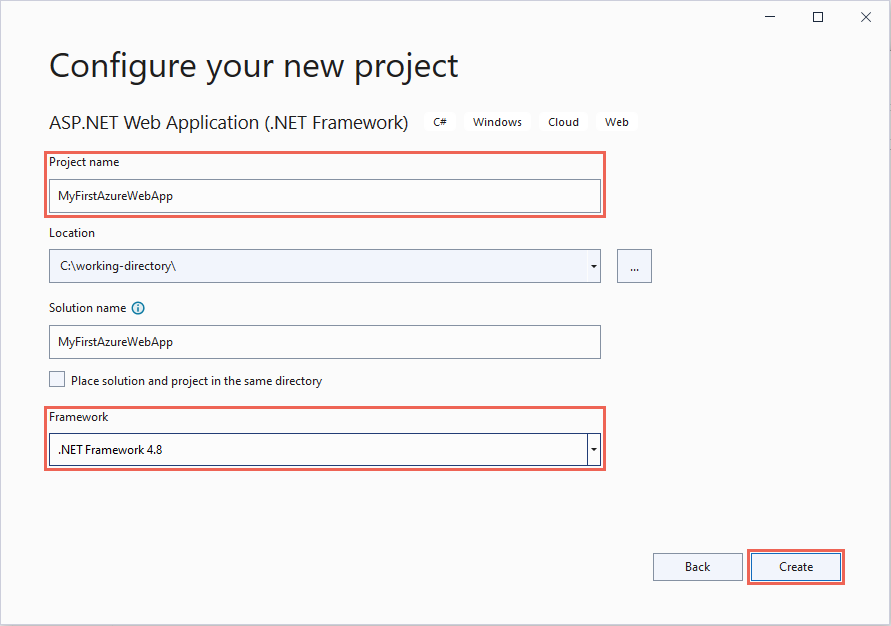
Yeni projenizi yapılandırın bölümünde, uygulamayı MyFirstAzureWebApp olarak adlandırın ve ardından Next'i seçin.
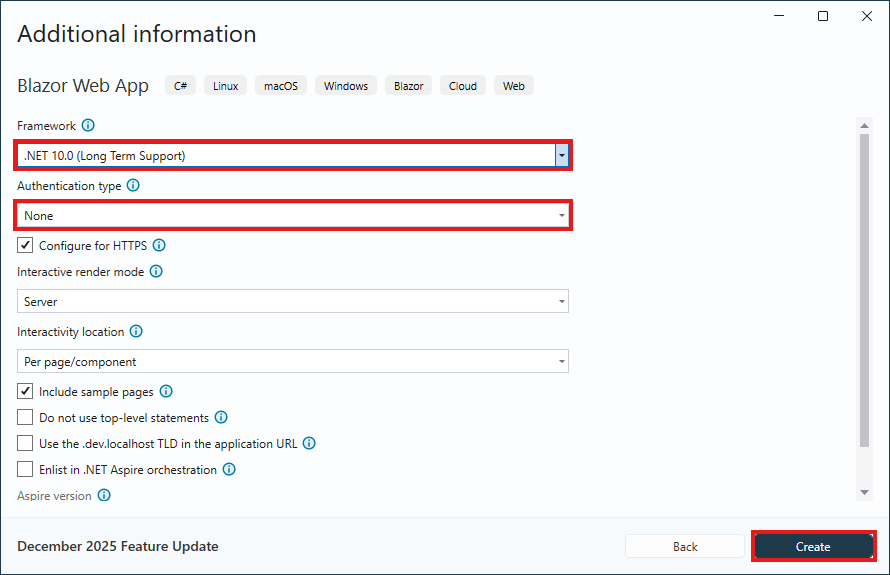
.NET 10.0 (Uzun Vadeli Destek) seçeneğini belirleyin.
Authentication type ayarının None olarak belirlendiğinden emin olun. Oluştur'i seçin.
Visual Studio menüsünden Hata Ayıkla>Hata Ayıklamadan Başlat seçeneğini seçin ve web uygulamasını yerel olarak çalıştırın. Otomatik olarak imzalanan bir sertifikaya güvenmenizi isteyen iletişim kutuları görürseniz Evet'i seçin.
Tavsiye
GitHub Copilot hesabınız varsa, Visual Studio için GitHub Copilot özelliklerini deneyin.
Makinenizde bir terminal penceresi açarak çalışma dizinine gidin. Yeni bir .NET web uygulaması oluşturmak için dotnet new webapp komutunu kullanın ve ardından yeni oluşturulan uygulama dizinine geçin.
dotnet new blazor -n MyFirstAzureWebApp --framework net10.0 cd MyFirstAzureWebAppAynı terminal oturumundan dotnet run komutunu kullanarak uygulamayı yerel olarak çalıştırın.
dotnet run --urls=https://localhost:5001/Bir web tarayıcısı açın ve
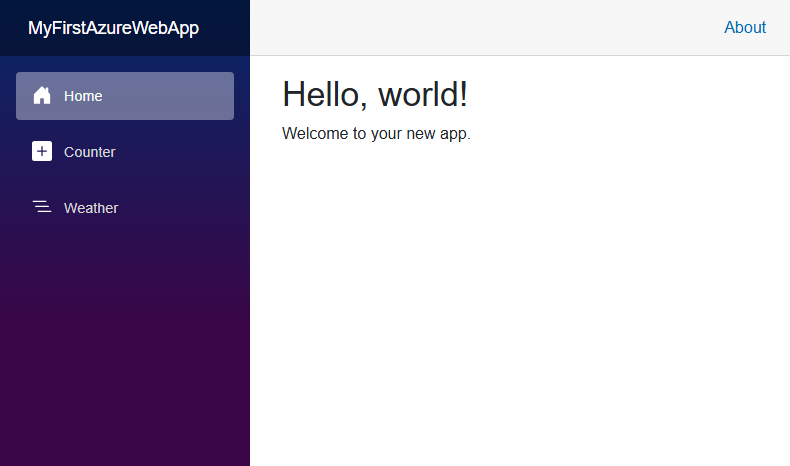
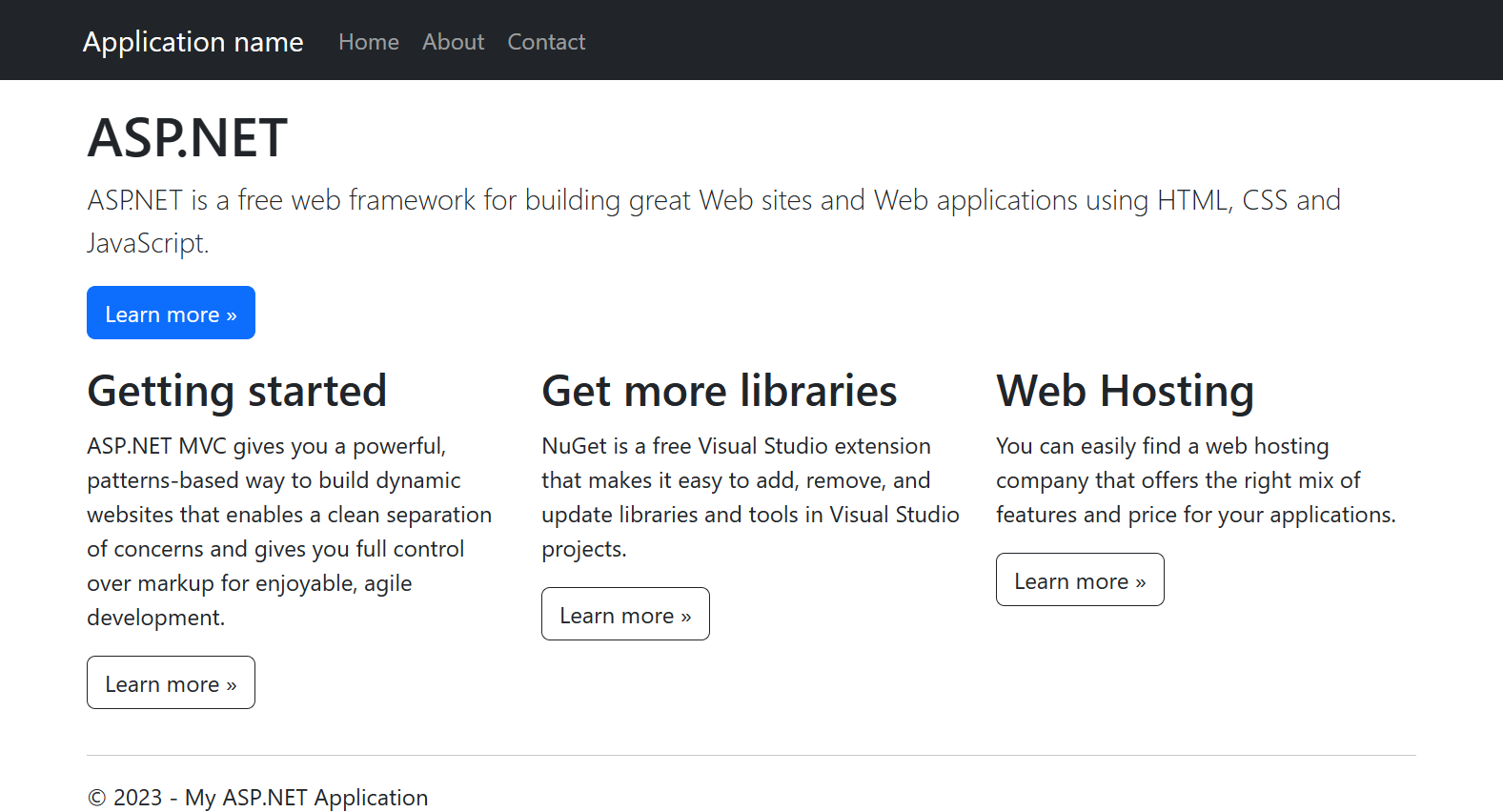
https://localhost:5001konumundaki uygulamayı açın.Şablon ASP.NET Core 10.0 web uygulamasının sayfada görüntülendiğini görürsünüz.
Bu adımda, dağıtım için bir örnek proje çatalı oluşturursunuz.
- .NET 10.0 örnek uygulamasına gidin.
- GitHub sayfasının sağ üst köşesindeki Fork düğmesine tıklayın.
- Sahibi seçin ve varsayılan Havuz adı bırakın.
- Çatal oluştur'u seçin.
Web uygulamanızı yayınlayın
Uygulama Hizmeti kaynaklarınızı oluşturmak ve projenizi yayımlamak için bu adımları izleyin:
Çözüm Gezgini'ndeMyFirstAzureWebApp projesine sağ tıklayın ve Yayımla'yı seçin.
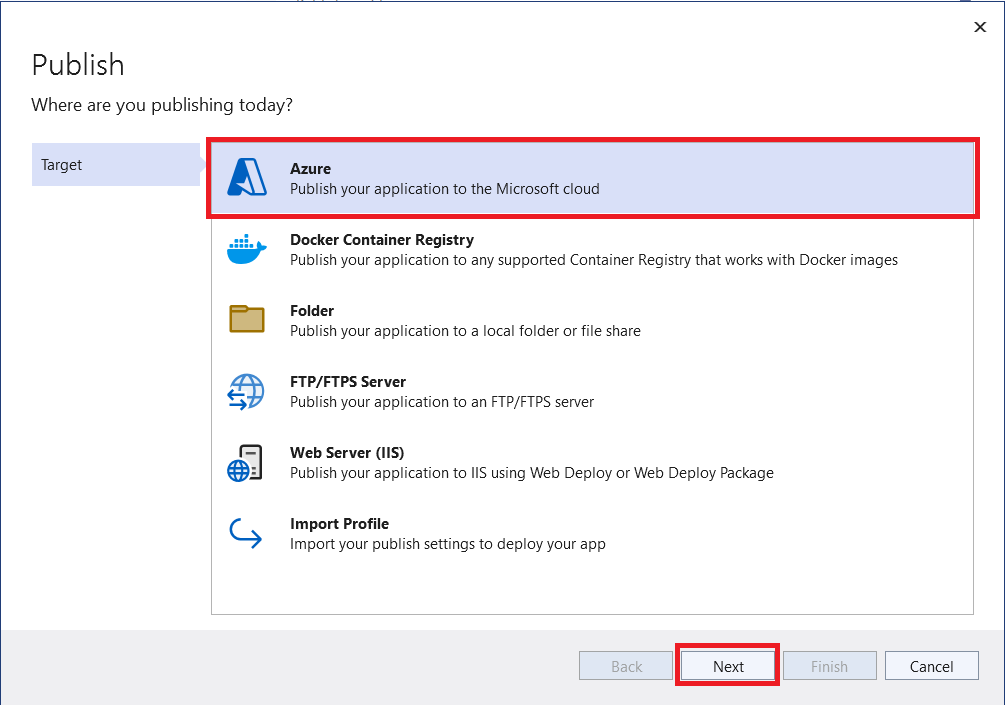
Yayımla'daAzure'ı ve ardından İleri'yi seçin.
Özel hedef olarak Azure Uygulama Hizmeti (Linux) veya Azure Uygulama Hizmeti (Windows)'u seçin. sonrakiseçin.
Önemli
ASP.NET Framework 4.8'i hedeflerken, Azure App Service (Windows)'i kullanın.
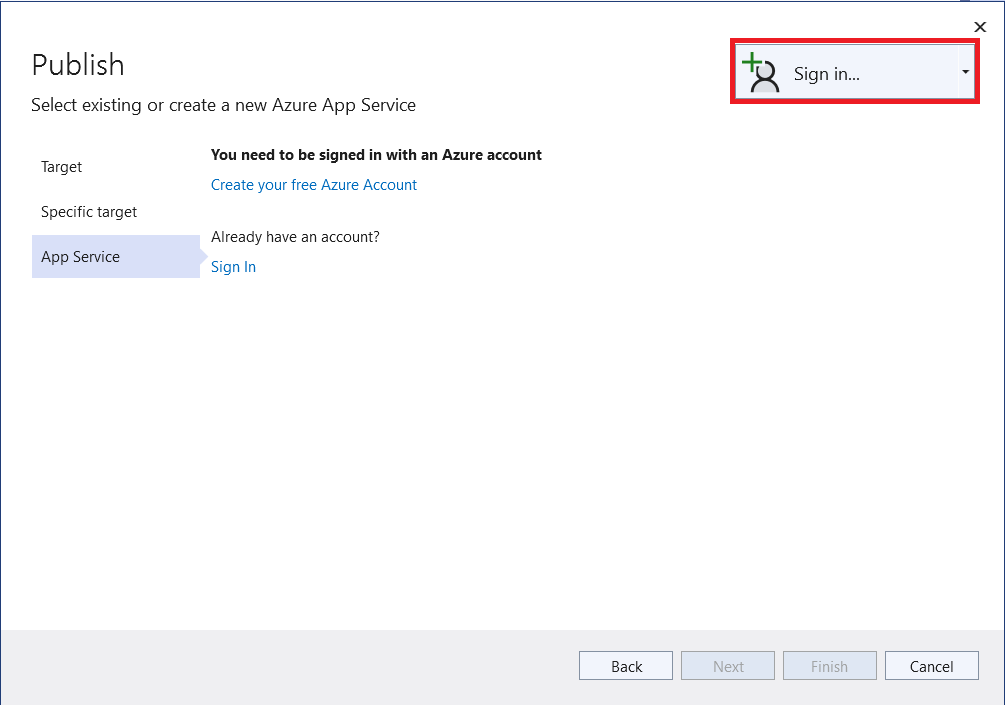
Seçenekleriniz, Azure'da zaten oturum açıp açmadığınıza ve azure hesabına bağlı bir Visual Studio hesabınız olup olmadığına bağlıdır. Azure aboneliğinizde oturum açmak için Hesap ekle veya Oturum aç'ı seçin. Zaten oturum açtıysanız, istediğiniz hesabı seçin.
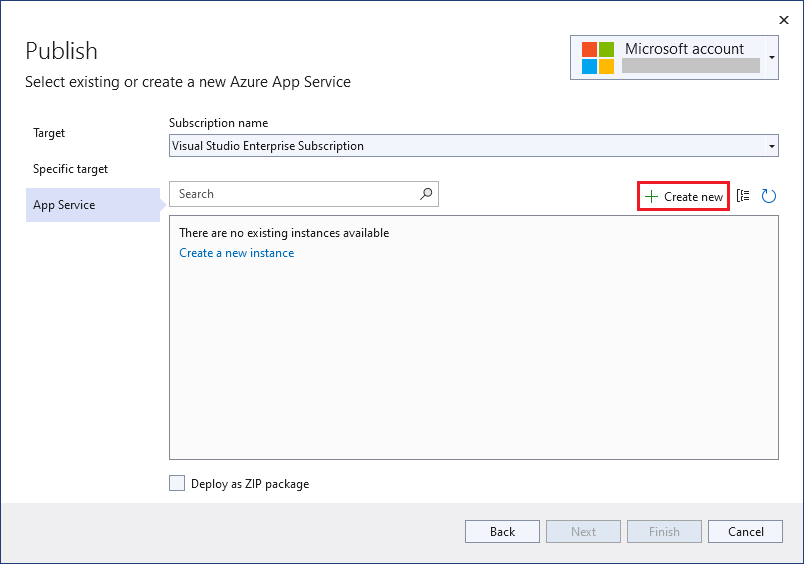
Yeni Oluştur'u seçin.
Abonelik için, listelenen aboneliği kabul edin veya açılır listeden yeni bir abonelik seçin.
Kaynak grubu için, Yeni'yi seçin. Yeni kaynak grubu adı alanına myResourceGroup yazın ve Tamam'ı seçin.
Hosting Plan için, Yeni'yi seçin.
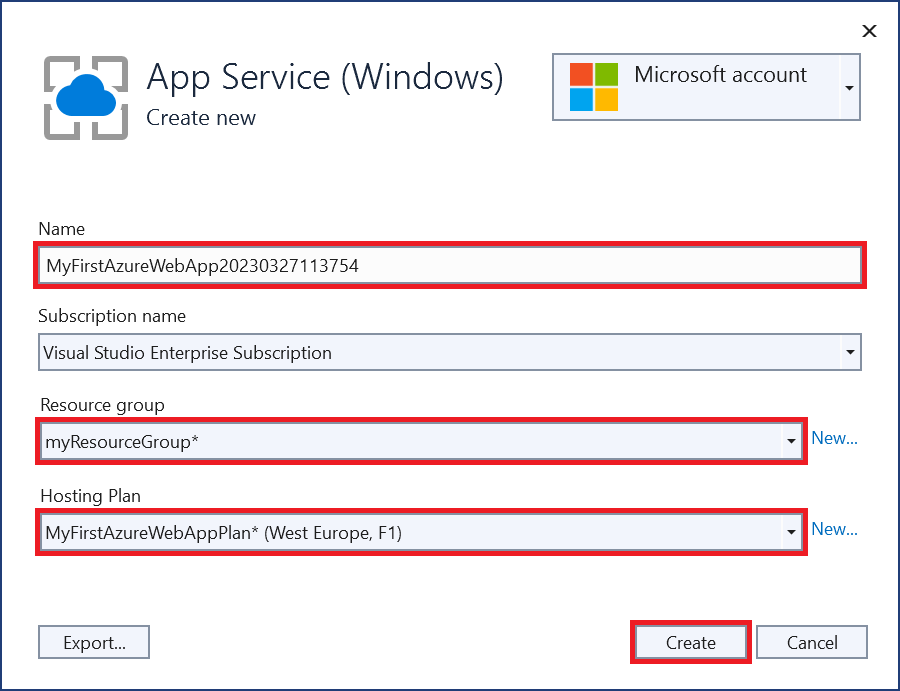
"Hosting Plan: Yeni Oluştur penceresinde, aşağıdaki tabloda belirtilen değerleri girin:"
Ayar Önerilen değer Açıklama Barındırma Planı MyFirstAzureWebAppPlan Uygulama Hizmeti planının adı. Yer Batı Avrupa Web uygulamasının barındırıldığı veri merkezi. Boyut En düşük seviyeyi seçin. Fiyatlandırma katmanları barındırma özelliklerini tanımlar. "Ad alanına, benzersiz bir uygulama adı girin." Yalnızca
a-z,A-Z,0-9ve-karakterlerini dahil edin. Otomatik olarak oluşturulan benzersiz ismi kabul edebilirsiniz.Oluştur'u seçerek Azure kaynaklarını oluşturun.
İşlem tamamlandığında, Azure kaynakları sizin için oluşturulur. ASP.NET Core projenizi yayınlamaya hazırsınız.
Yayınla iletişim kutusunda, yeni App Service uygulamanızın seçili olduğundan emin olun, ardından Tamamla'yı seçin ve ardından Kapat'ı seçin. Visual Studio, seçilen App Service uygulaması için sizin adınıza bir yayın profili oluşturur.
Yayımla sayfasında Yayımla'yı seçin. Uyarı mesajı görürseniz, Continue'u seçin.
Visual Studio, uygulamayı Azure'a derler, paketler ve yayımlar, ardından uygulamayı varsayılan tarayıcıda başlatır.
sayfada ASP.NET Core 10.0 web uygulamasının görüntülendiğini görürsünüz.
Proje kök dizininizden Visual Studio Code'u açın.
code .İstendiğinde, Evet, yazarlara güveniyorum. seçeneğini seçin.
Tavsiye
GitHub Copilot hesabınız varsa Visual Studio Code için GitHub Copilot özelliklerini almayı deneyin.
Visual Studio Code'da Görünüm>Komut Paleti'ni seçerek Komut Paleti'ni açın.
Azure Uygulama Hizmeti: Yeni Web Uygulaması Oluştur (Gelişmiş) ifadesini arayın ve seçin.
Talimatlara şu şekilde yanıt verin:
- İstenirse Azure hesabınızda oturum açın.
- Aboneliğinizi seçin.
- Size yakın bir konum seçin.
- Güvenli benzersiz varsayılan ana makine adını seçin.
-
Yeni kaynak grubu oluştur'u seçin ve
myResourceGroupgibi bir ad sağlayın. - Yeni web uygulaması için bir ad girin.
- Çalışma zamanı yığını seçin sorulduğunda .NET 10 (LTS) öğesini seçin.
- bir işletim sistemi (Windows veya Linux) seçin.
- Yeni App Service planı oluştur'u seçin, bir ad belirtin ve Ücretsiz (F1)fiyatlandırma katmanını seçin.
- Uygulama İçgörüleri kaynağı için, şimdi Atla'yı seçin.
Visual Studio'da Azure kaynaklarının oluşturulmasının tamamlanmasını bekleyin.
Visual Studio Code'daKomut Paleti> yeniden seçin.
Azure App Service: Web Uygulamasına Dağıt ifadesini arayın ve seçin.
- Dağıtılacak klasör olarak MyFirstAzureWebApp öğesini seçin.
- İstendiğinde Yapılandırma Ekle'yi seçin.
- Aboneliğinizi seçin.
- Web uygulamanızı seçin.
- İstendiğinde Dağıt'ı seçin.
"MyFirstAzureWebApp" çalışma alanını her zaman uygulama adına< dağıt" >iletişim kutusunda Evet'i seçerek Visual Studio Code'un bu çalışma alanında her zaman aynı App Service uygulamasına dağıtılması için Evet'i seçin.
Yayınlama tamamlandığında, bildirimde Web Sitesine Göz At seçeneğini seçin.
Sayfada Blazor web uygulamasının görüntülendiğini görürsünüz.
az login komutunu kullanarak ve istemi izleyerek Azure hesabınızda oturum açın:
az login- Komut tanınmıyorsa
az, Önkoşullar'da açıklandığı gibi Azure CLI'nin yüklü olduğundan emin olun.
- Komut tanınmıyorsa
Yerel MyFirstAzureWebApp dizininizdeki kodu dağıtmak için az webapp up kullanın.
az webapp up --sku F1 --name <app-name> --os-type <os>-
<app-name>öğesini, Azure genelinde benzersiz bir adla değiştirin. Geçerli karakterlera-z,0-9ve-. İyi bir örnek, şirket adınızı ve bir uygulama kimliğini birleştirmek olacaktır. - Argüman,
--sku F1Ücretsiz Fiyatlandırma Katmanında web uygulamasını oluşturur. Bu argümanı atlayarak saatlik maliyeti olan daha hızlı bir premium katmanı kullanabilirsiniz. -
<os>ilelinuxveyawindows'yi değiştirin. - İsteğe bağlı olarak,
--location <location-name>parametresini dahil edebilirsiniz ve burada<location-name>mevcut bir Azure bölgesidir. Azure hesabınız için izin verilebilen bölgelerin listesini almak için az account list-locations komutunu çalıştırın.
Komutun tamamlanması birkaç dakika sürebilir. Komut çalışırken kaynak grubunu, App Service planını ve barındırma uygulamasını oluşturma, günlüğe kaydetmeyi yapılandırma ve ardından ZIP dağıtımı gerçekleştirme hakkında iletiler sağlar. Ardından uygulamanın URL'sini içeren bir ileti gösterilir.
-
Bir web tarayıcısı açın ve URL'ye gidin. sayfada ASP.NET Core 10.0 web uygulamasının görüntülendiğini görürsünüz.
Uyarı
Windows barındırma platformunda uygulama oluşturmak için Azure PowerShell'i öneririz. Linux'ta uygulama oluşturmak için Azure CLI gibi farklı bir araç kullanın.
Connect-AzAccount komutunu kullanarak ve istemi izleyerek Azure hesabınızda oturum açın:
Connect-AzAccountYeni bir uygulama oluşturmak için New-AzWebApp komutunu kullanın:
New-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -Location westeurope-
<app-name>öğesini, Azure genelinde benzersiz bir adla değiştirin. Geçerli karakterlera-z,0-9, ve-. Şirket adınızla bir uygulama tanıtıcısının kombinasyonu iyi bir desendir. - Parametreyi
-Location <location-name>ekleme seçeneğiniz vardır; burada<location-name>kullanılabilir bir Azure bölgesidir. Azure hesabınız için izin verilen bölgelerin listesini almak üzere, Get-AzLocation komutunu çalıştırın.
Komutun tamamlanması birkaç dakika sürebilir. Komut, bir kaynak grubu, bir Uygulama Hizmeti planı ve Uygulama Hizmeti kaynağı oluşturur.
-
Uygulama kök klasöründen, yerel MyFirstAzureWebApp uygulamanızı dağıtıma hazırlamak için dotnet publish komutunu çalıştırın.
dotnet publish --configuration ReleaseYayın dizinine geçin ve içerikten bir zip dosyası oluşturun.
cd bin\Release\net10.0\publish Compress-Archive -Path * -DestinationPath deploy.zipZip dosyasını Azure uygulamasına yayımlamak için Publish-AzWebApp komutunu kullanın.
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForceUyarı
-ArchivePathzip dosyasının tam yoluna ihtiyaç duyar.Bir web tarayıcısı açın ve URL'ye gidin. Sayfada Blazor web uygulamasının görüntülendiğini görürsünüz.
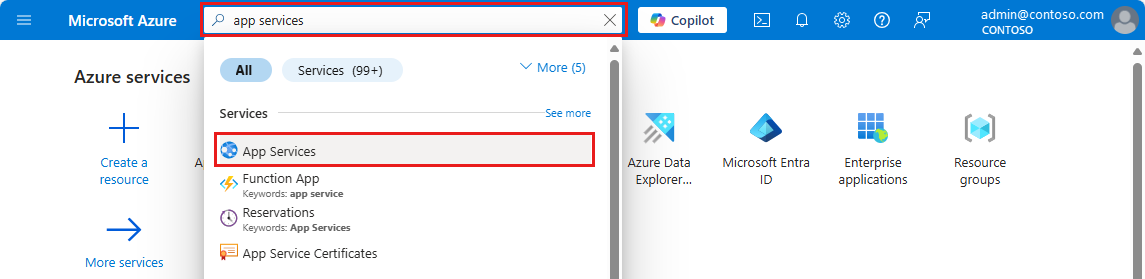
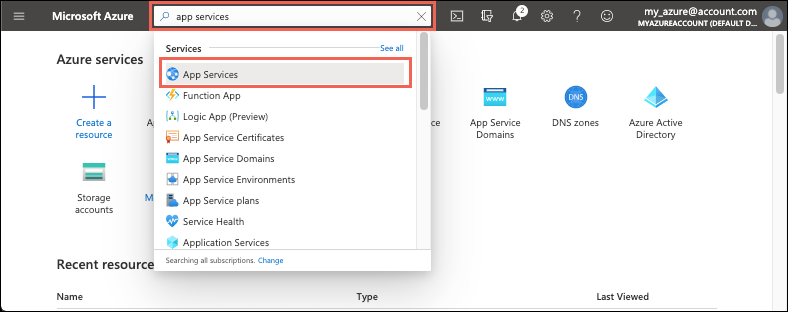
Azure portalında, aramaya uygulama hizmetleri yazın. Hizmetler'in altında Uygulama Hizmetleri'ne tıklayın.
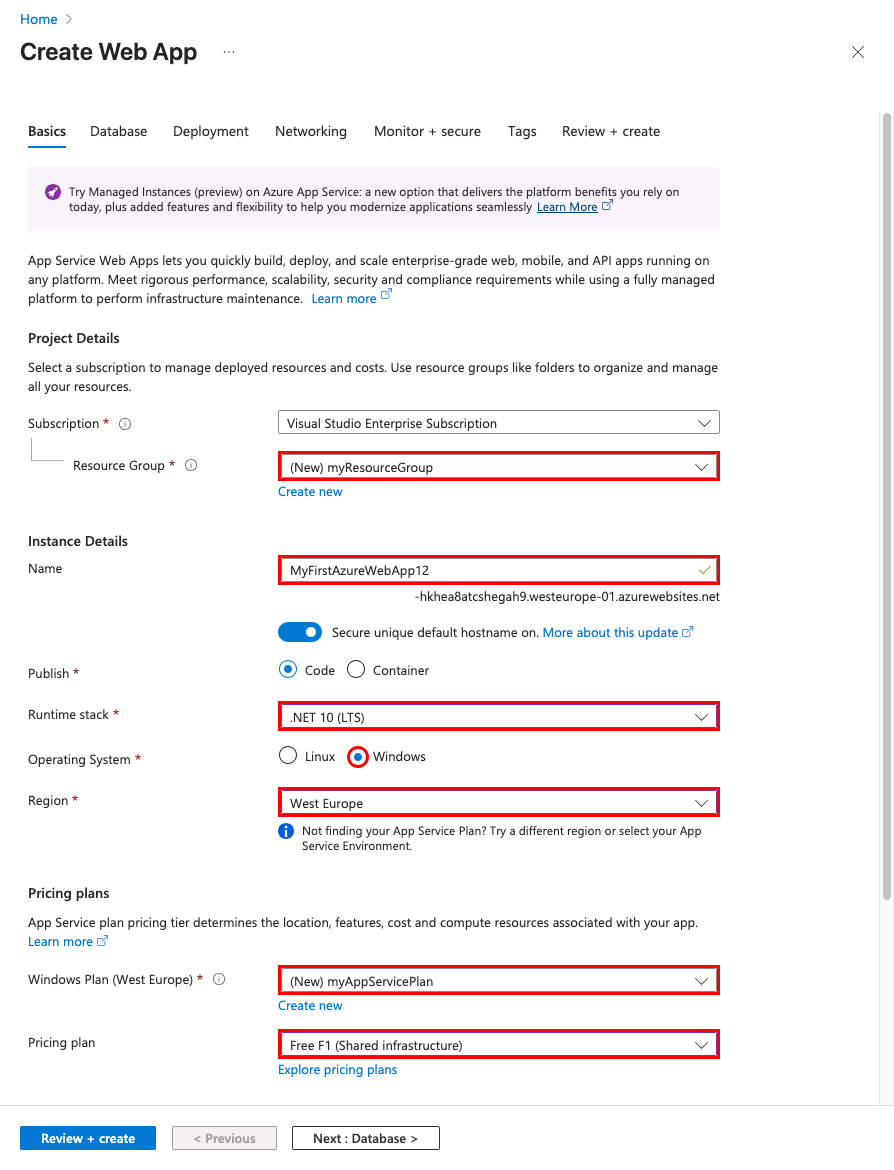
App Services sayfasında Web Uygulaması.
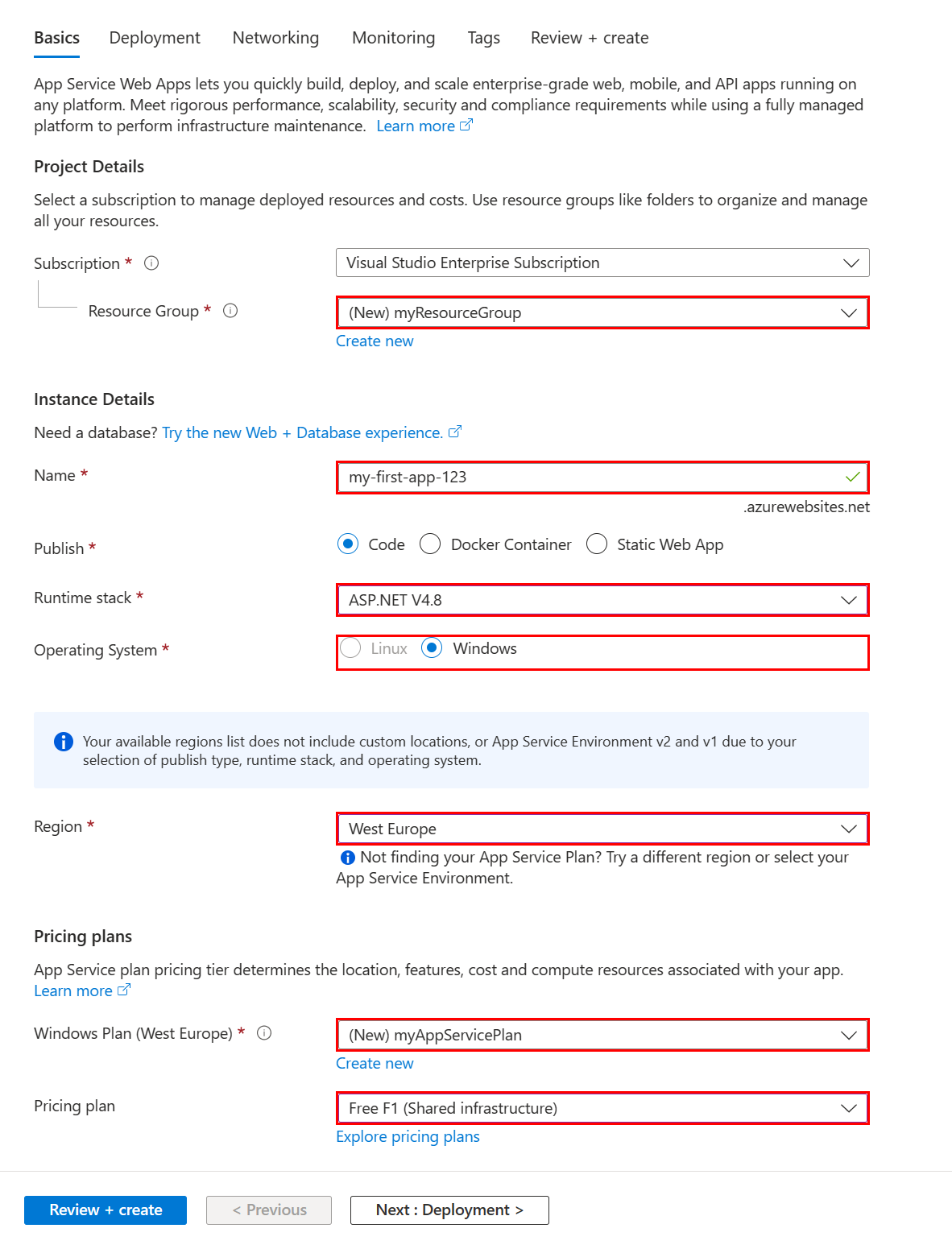
Temel Bilgiler sekmesinde:
- Kaynak grubu altında, Yeni oluştur seçeneğini seçin. İsim için myResourceGroup girin.
- İsim Adı altında, web uygulamanız için küresel olarak benzersiz bir isim girin.
- Yayımla'nın altında Kod'a tıklayın.
- Çalışma zamanı yığını altında.NET 8 (LTS) öğesini seçin.
- İşletim Sistemi'nin altında Windows'a tıklayın. Eğer Linux seçerseniz, bir sonraki adımda GitHub dağıtımını yapılandıramazsınız, ancak Dağıtım Merkezi sayfasında uygulamayı oluşturduktan sonra bunu yine de yapabilirsiniz.
- Uygulamanızı barındırmak istediğiniz bir Bölge seçin.
- App Service Plan altında, Yeni oluştur'u seçin ve ad için myAppServicePlan yazın.
- Fiyatlandırma planı altında, Ücretsiz F1'i seçin.
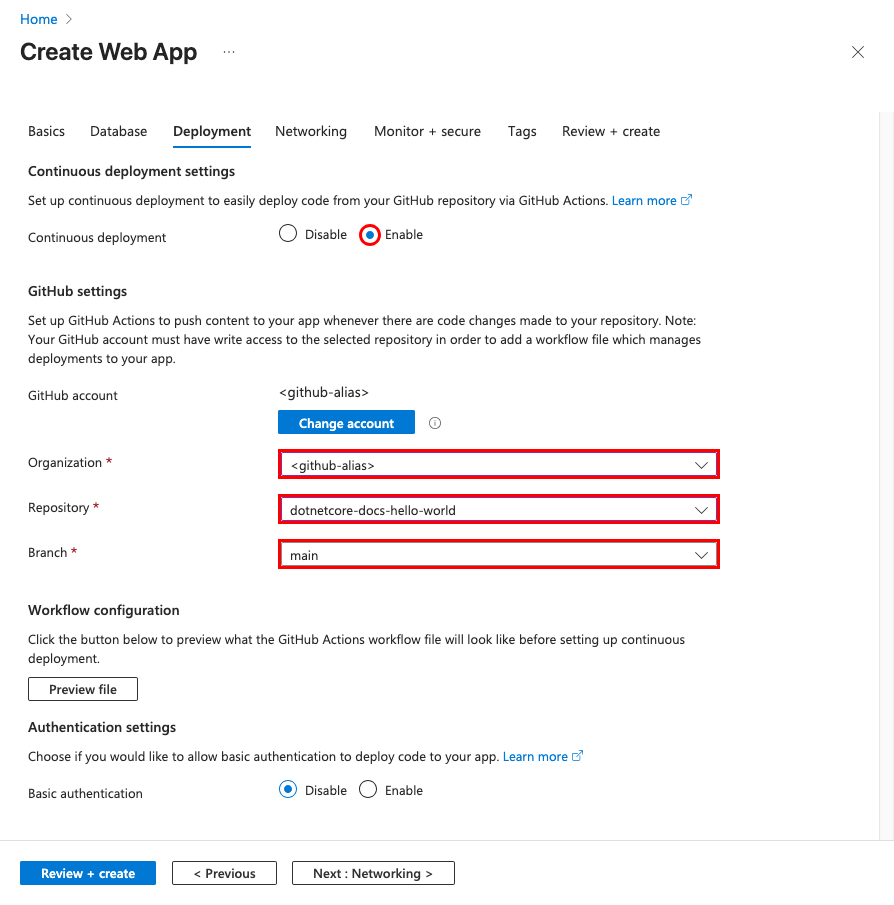
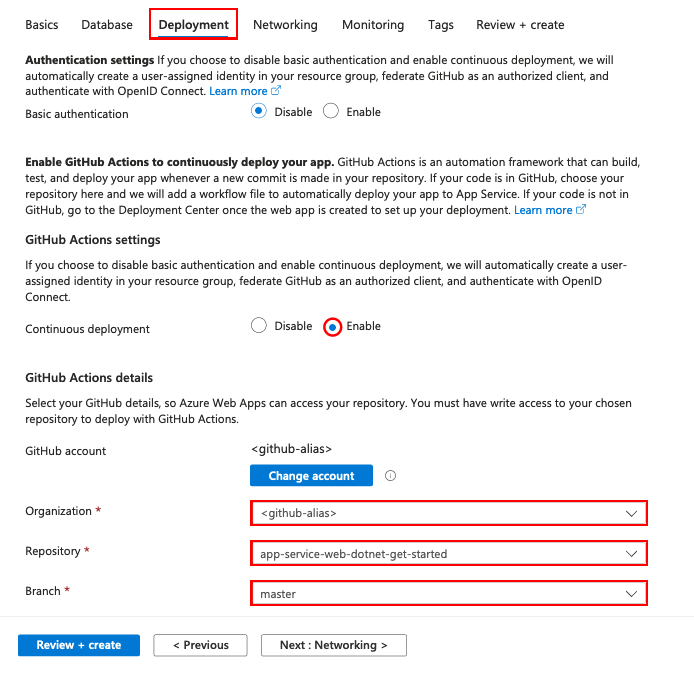
Sayfanın üst kısmındaki Dağıtım sekmesini seçin.
GitHub Actions ayarları altında, Sürekli dağıtım ayarını Etkinleştir olarak belirleyin.
GitHub İşlemleri ayrıntıları altında, GitHub hesabınızla kimlik doğrulaması yapın ve aşağıdaki seçenekleri seçin:
- Organizasyon için, demo projesini çatalladığınız organizasyonu seçin.
- Depo için, dotnetcore-docs-hello-world projesini seçin.
- Dal için ana seçin.
Sayfanın altında Gözden geçir + oluştur seçin.
Doğrulama çalıştırıldıktan sonra, sayfanın altındaki Create seçeneğini tıklayın.
Dağıtım tamamlandıktan sonra, Kaynağa git seçeneğini seçin.

Oluşturulan uygulamaya göz atmak için Genel Bakış sayfasında varsayılan etki alanını seçin. Eğer "Your web app is running and waiting for your content" mesajını görüyorsanız, GitHub dağıtımı hala çalışıyor demektir. Birkaç dakika bekleyin ve sayfayı yenileyin.
Uygulamayı güncelle ve tekrar dağıt.
Değişiklikleri görmek için varsayılan sayfayı değiştirin ve yeniden dağıtın.
Çözüm Gezgini'nde projenizde varsayılan sayfayı bulun ve içeriği aşağıdaki gibi değiştirin:
Components/Pages/Home.razor içinde her şeyi aşağıdaki kodla değiştirin:
@page "/" <PageTitle>Home</PageTitle> <h1>.NET 💜 Azure</h1> Example .NET app to Azure App Service.Tavsiye
Visual Studio'da GitHub Copilot etkin olduğunda, aşağıdaki adımları deneyin:
- Alt+/ yazın.
- Copilot'a sor, "Bir Bootstrap kartına değiştir ki o .NET 💜 Azure desin."
Değişikliklerinizi kaydedin.
Azure'a yeniden dağıtmak için, Çözüm Gezgini'nde MyFirstAzureWebApp projesine sağ tıklayın ve Yayınla'yı seçin.
Yayımlama özeti sayfasında Yayımla'yı seçin.
Yayımlama tamamlandığında, Visual Studio web uygulamasının URL'sine bir tarayıcı başlatır.
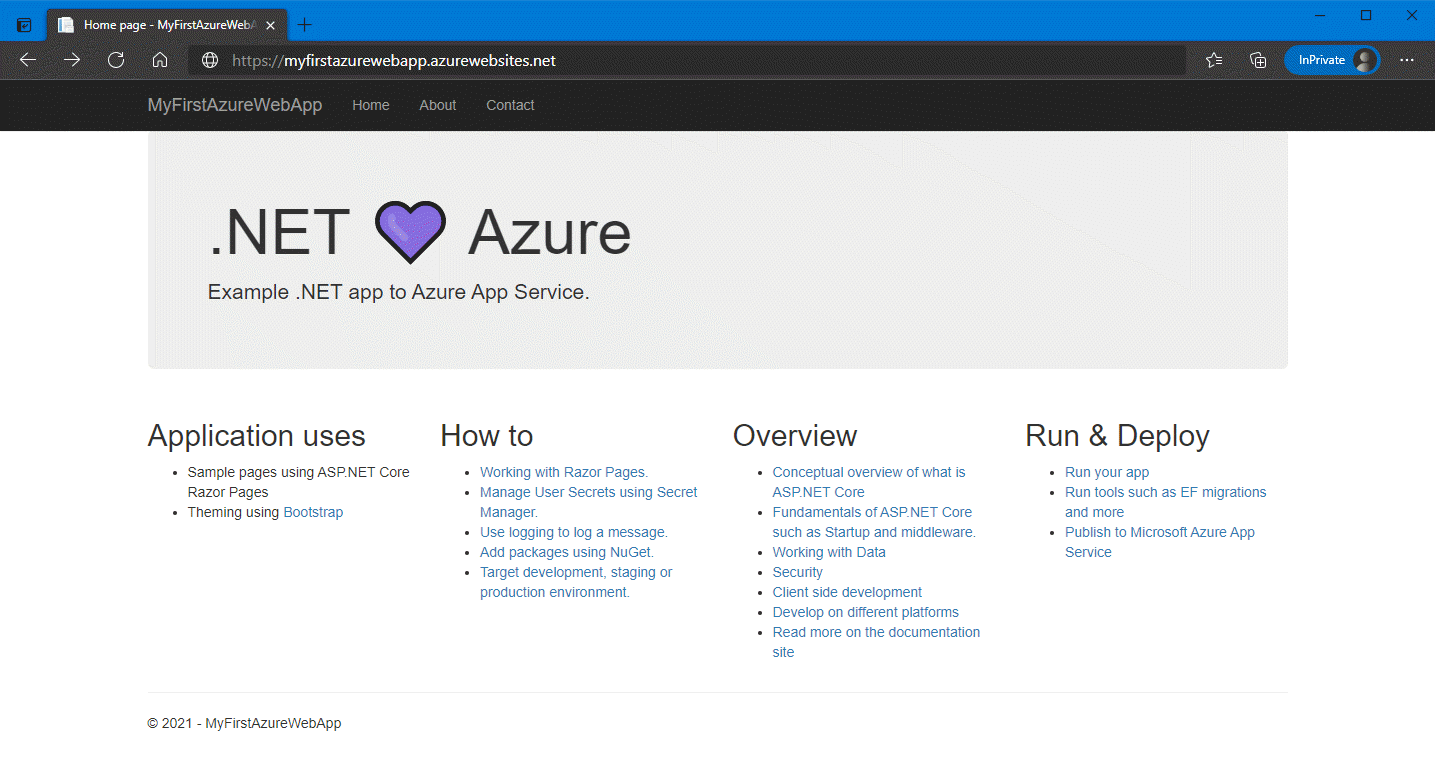
Güncelleştirilmiş ASP.NET Core 10.0 web uygulamasının sayfada görüntülendiğini görürsünüz.
Çalışma alanınızda Components/Pages/Home.razor dosyasını bulun ve her şeyi aşağıdaki kodla değiştirin:
@page "/" <PageTitle>Home</PageTitle> <h1>.NET 💜 Azure</h1> Example .NET app to Azure App Service.Tavsiye
Bu yaklaşımı GitHub Copilot ile deneyin:
- İçeriği seçin ve
 'yi seçin.
'yi seçin. - Değiştir'i seçin.
- ".NET 💜 Azure yazan bir Bootstrap kartına geçin" yazın.
Değişikliklerinizi kaydedin.
- İçeriği seçin ve
Visual Studio Code'daKomut Paleti> yeniden seçin.
Azure App Service: Web Uygulamasına Dağıt ifadesini arayın ve seçin.
Aboneliği ve önce kullandığınız web uygulamasını seçin.
İstendiğinde Dağıt'ı seçin.
Yayınlama tamamlandığında, bildirimde Web Sitesine Göz At seçeneğini seçin.
Güncelleştirilmiş ASP.NET Core 10.0 web uygulamasının sayfada görüntülendiğini görürsünüz.
Tavsiye
GitHub Copilot ile Visual Studio Code'un web geliştirme deneyiminizi geliştirmeye nasıl yardımcı olduğunu görmek için Bkz. Visual Studio Code adımları.
Yerel dizinde Components/Pages/Home.razor dosyasını bulun ve her şeyi aşağıdaki kodla değiştirin:
@page "/" <PageTitle>Home</PageTitle> <h1>.NET 💜 Azure</h1> Example .NET app to Azure App Service.Değişikliklerinizi kaydedin, ardından uygulamayı
az webapp upkomutunu kullanarak yeniden dağıtın ve<os>'ilinuxveyawindowsile değiştirin.az webapp up --os-type <os>Bu komut, uygulama adı, kaynak grubu ve Uygulama Hizmeti planı dahil olmak üzere, .azure/config dosyasında yerel olarak önbelleğe alınmış değerleri kullanır.
Dağıtım tamamlandıktan sonra, Uygulamaya Göz At adımında açılan tarayıcı penceresine geri dönün ve yenileyin.
Güncelleştirilmiş ASP.NET Core 10.0 web uygulamasının sayfada görüntülendiğini görürsünüz.
Yerel dizinde Components/Pages/Home.razor dosyasını açın ve her şeyi aşağıdaki kodla değiştirin:
@page "/" <PageTitle>Home</PageTitle> <h1>.NET 💜 Azure</h1> Example .NET app to Azure App Service.Uygulama kök klasöründen, yerel MyFirstAzureWebApp uygulamanızı dağıtıma hazırlamak için dotnet publish komutunu kullanın.
dotnet publish --configuration ReleaseYayın dizinine geçin ve içerikten bir zip dosyası oluşturun.
cd bin\Release\net10.0\publish Compress-Archive -Path * -DestinationPath deploy.zip -ForceZip dosyasını Azure uygulamasına yayımlamak için Publish-AzWebApp komutunu kullanın.
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForceUyarı
-ArchivePathzip dosyasının tam yoluna ihtiyaç duyar.Dağıtım tamamlandıktan sonra, Uygulamaya Göz At adımında açılan tarayıcı penceresine geri dönün ve yenileyin.
Sayfada güncelleştirilmiş Blazor web uygulamasının görüntülendiğini görürsünüz.
GitHub'daki örnek kod çatalınızı görüntüleyin.
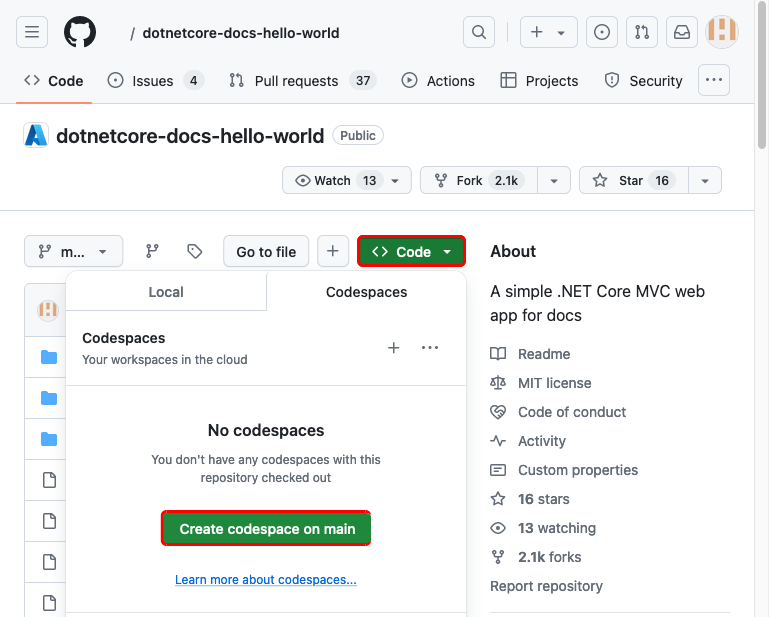
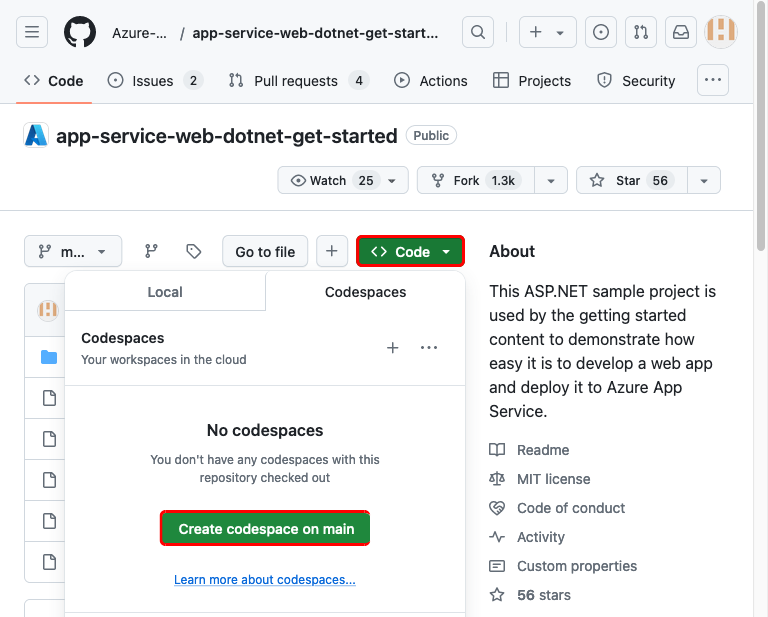
Depo sayfanızda, Code>Create codespace on main seçeneğini belirleyerek bir kod alanı oluşturun.
Çözüm Gezgini'nde projenizde varsayılan sayfayı bulun ve içeriği aşağıdaki gibi değiştirin:
Components/Pages/Home.razor içinde her şeyi aşağıdaki kodla değiştirin. Değişiklikler otomatik olarak kaydedilir.
@page "/" <PageTitle>Home</PageTitle> <h1>.NET 💜 Azure</h1> Example .NET app to Azure App Service.Tavsiye
Bu yaklaşımı GitHub Copilot ile deneyin:
- Tüm içeriği seçin ve
 öğesini seçin.
öğesini seçin. - Copilot'a sor, "Bir Bootstrap kartına değiştir ki o .NET 💜 Azure desin."
- Tüm içeriği seçin ve
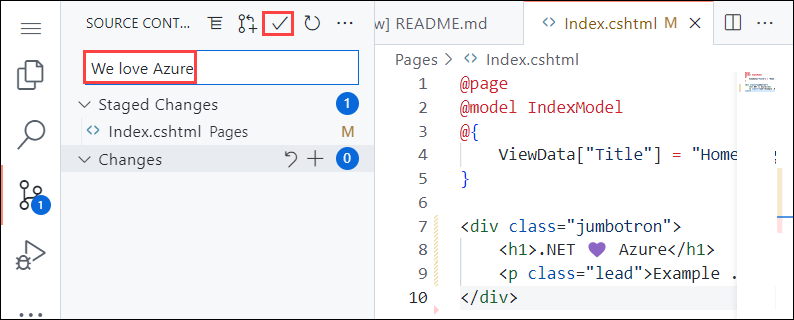
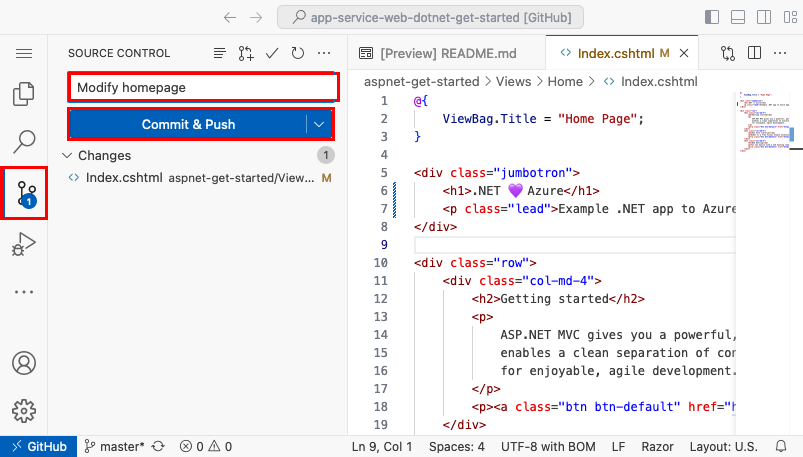
Kaynak Kontrolü menüsünden,
Modify homepagegibi bir commit mesajı girin. Önce Commit'i seçin ve Evet'i seçerek değişikliklerin sahnelendiğini onaylayın."Sync değişiklikleri 1'i seçin, ardından Tamam'ı seçerek onaylayın."
Dağıtımın çalışması birkaç dakika sürer. İlerlemenizi görmek için
https://github.com/<your-github-alias>/dotnetcore-docs-hello-world/actionsadresine gidin.Uygulamaya göz at adımında açılan tarayıcı penceresine geri dönün ve sayfayı yenileyin.
Güncelleştirilmiş ASP.NET Core 10.0 web uygulamasının sayfada görüntülendiğini görürsünüz.
Azure uygulamasını yönetin
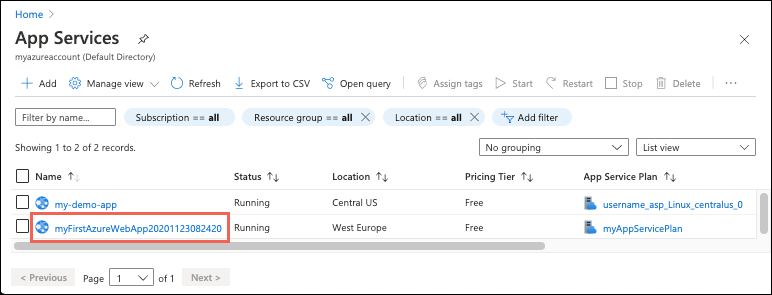
Web uygulamanızı yönetmek için Azure portalına gidin ve App Services arayıp seçin.
Uygulama Hizmetleri sayfasında, web uygulamanızın adını seçin.

Web uygulamanız için Genel Bakış sayfası, göz atma, durdurma, başlatma, yeniden başlatma ve silme gibi temel yönetim seçeneklerini içerir. Sol menü, uygulamanızı yapılandırmak için ek sayfalar sağlar.
Kaynakları temizle
Önceki adımlarda, bir kaynak grubunda Azure kaynakları oluşturdunuz. Gelecekte bu kaynaklara ihtiyaç duymayacağınızı düşünüyorsanız, kaynak grubunu silerek onları silebilirsiniz.
- Azure portalındaki web uygulamanızın Genel Bakış sayfasından, Kaynak grubu altında yer alan myResourceGroup bağlantısını seçin.
- Kaynak grubu sayfasında, listelenen kaynakların silmek istediğiniz kaynaklar olduğundan emin olun.
- "Kaynak grubunu sil'i seçin, metin kutusuna myResourceGroup'u yazın ve ardından Sil'i seçin."
- Sil'i seçerek yeniden onaylayın.
Kaynakları temizle
Önceki adımlarda, bir kaynak grubunda Azure kaynakları oluşturdunuz. Gelecekte bu kaynaklara ihtiyaç duymayacağınızı düşünüyorsanız, kaynak grubunu silerek onları silebilirsiniz.
- Azure portalındaki web uygulamanızın Genel Bakış sayfasından, Kaynak grubu altında yer alan myResourceGroup bağlantısını seçin.
- Kaynak grubu sayfasında, listelenen kaynakların silmek istediğiniz kaynaklar olduğundan emin olun.
- "Kaynak grubunu sil'i seçin, metin kutusuna myResourceGroup'u yazın ve ardından Sil'i seçin."
- Sil'i seçerek yeniden onaylayın.
Önceki adımlarda, bir kaynak grubunda Azure kaynakları oluşturdunuz. Eğer bu kaynaklara gelecekte ihtiyaç duymayacağınızı düşünüyorsanız, kaynak grubunu Cloud Shell'de şu komutu çalıştırarak silin:
az group delete
Kolaylığınız için, bu projede daha önce çalıştırdığınız az webapp up komutu, bu projeden az komutlar çalıştırdığınızda kaynak grubu adını varsayılan değer olarak kaydeder.
Kaynakları temizle
Önceki adımlarda, bir kaynak grubunda Azure kaynakları oluşturdunuz. Gelecekte bu kaynaklara ihtiyacınız olmayacağını düşünüyorsanız, aşağıdaki PowerShell komutunu çalıştırarak kaynak grubunu silin.
Remove-AzResourceGroup -Name myResourceGroup
Bu komutun çalışması bir dakika sürebilir.
Kaynakları temizle
Önceki adımlarda, bir kaynak grubunda Azure kaynakları oluşturdunuz. Gelecekte bu kaynaklara ihtiyaç duymayacağınızı düşünüyorsanız, kaynak grubunu silerek onları silebilirsiniz.
- Azure portalındaki web uygulamanızın Genel Bakış sayfasından, Kaynak grubu altında yer alan myResourceGroup bağlantısını seçin.
- Kaynak grubu sayfasında, listelenen kaynakların silmek istediğiniz kaynaklar olduğundan emin olun.
- "Kaynak grubunu sil'i seçin, metin kutusuna myResourceGroup'u yazın ve ardından Sil'i seçin."
- Sil'i seçerek yeniden onaylayın.
Sonraki adımlar
Sonraki makaleye geçerek .NET Core uygulaması oluşturmayı ve bunu bir SQL Veritabanına bağlamayı öğrenin: