Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Note
Bu, bu makalenin en son sürümü değildir. Geçerli sürüm için bu makalenin .NET 10 sürümüne bakın.
Warning
ASP.NET Core'un bu sürümü artık desteklenmiyor. Daha fazla bilgi için bkz . .NET ve .NET Core Destek İlkesi. Geçerli sürüm için bu makalenin .NET 9 sürümüne bakın.
Tim Deschryver ve Rick Anderson
Bu öğreticide, veritabanı kullanan denetleyici tabanlı bir web API'sini oluşturmanın temelleri öğretildi. ASP.NET Core'da API oluşturmanın bir diğer yaklaşımı da en düşük API'leri oluşturmaktır. En düşük API'ler ile denetleyici tabanlı API'ler arasında seçim yaparken yardım için bkz . API'lere genel bakış. Minimal API oluşturma eğitimi için ASP.NET Core ile Minimal API Oluşturma Eğitimi bölümüne bakın.
Overview
Bu öğretici aşağıdaki API'yi oluşturur:
| API | Description | İstek içeriği | Yanıt gövdesi |
|---|---|---|---|
GET /api/todoitems |
Tüm yapılacak öğeleri al | None | Yapılacaklar listesi dizisi |
GET /api/todoitems/{id} |
Kimliğine göre öğeyi al | None | Yapılacaklar öğesi |
POST /api/todoitems |
Yeni öğe ekleme | Yapılacaklar öğesi | Yapılacaklar öğesi |
PUT /api/todoitems/{id} |
Var olan bir öğeyi güncelleştirme | Yapılacaklar öğesi | None |
DELETE /api/todoitems/{id} |
Öğe silme | None | None |
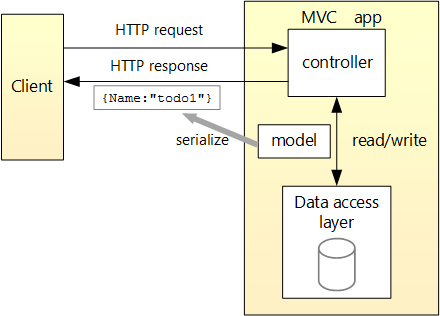
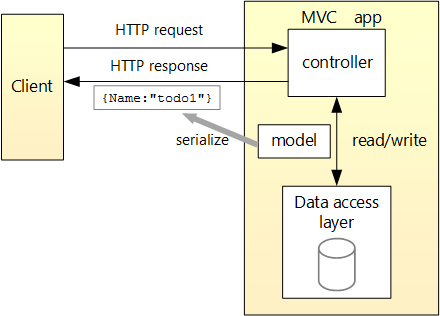
Aşağıdaki diyagramda uygulamanın tasarımı gösterilmektedir.

Prerequisites
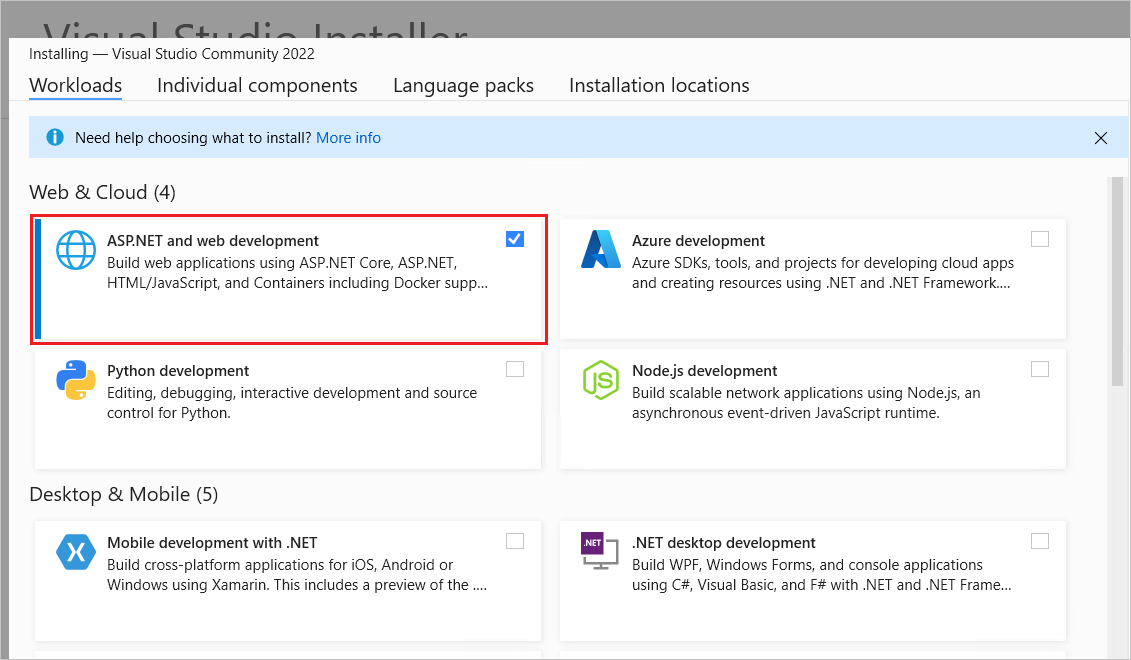
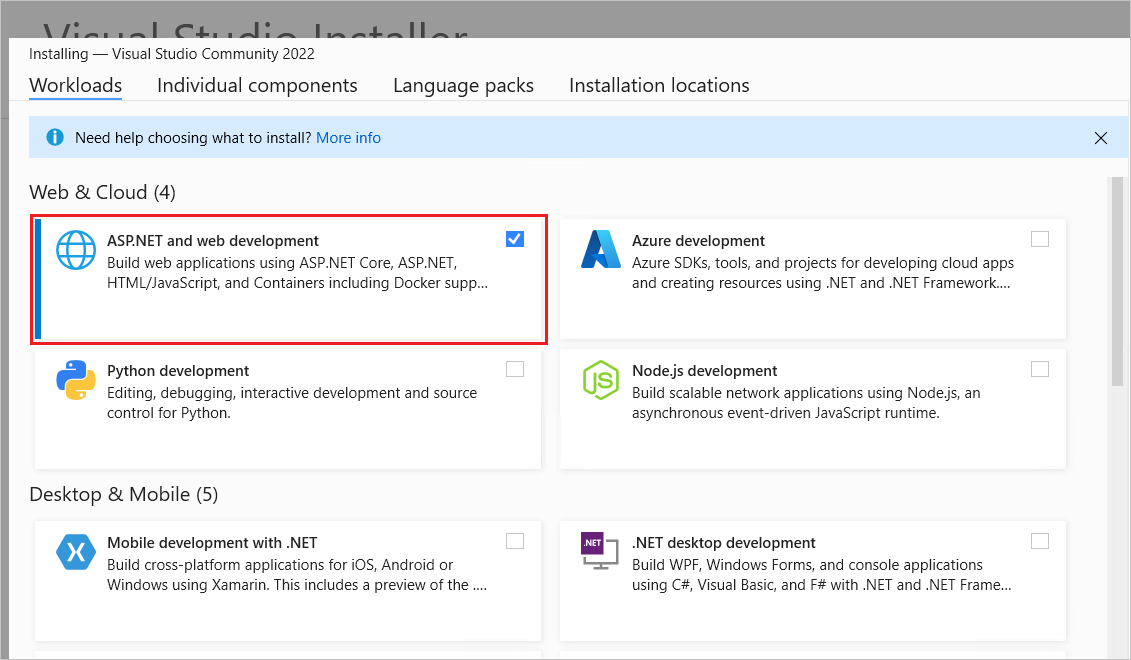
Visual Studio 2022 ile ASP.NET ve web geliştirme iş yükü.

Web API projesi oluşturma
- Dosya menüsünden Yeni>Proje seçin.
- Arama kutusuna Web API'sini girin.
- ASP.NET Core Web API şablonunu seçin ve İleri'yi seçin.
- Yeni projenizi yapılandırın iletişim kutusunda projeyi TodoApi olarak adlandırın ve İleri'yi seçin.
-
Ek bilgi iletişim kutusunda:
- Çerçevenin.NET 9.0 (Standart Terim Desteği) olduğunu onaylayın.
- OpenAPI desteğini etkinleştir onay kutusunun işaretli olduğunu onaylayın.
- Denetleyicileri kullan seçeneğinin işaretli olduğunu onaylayın (minimal API'ler kullanmak için işareti kaldırın).
- Oluştur'i seçin.
NuGet paketi ekleme
Bu öğreticide kullanılan veritabanını desteklemek için bir NuGet paketi eklenmelidir.
- Araçlar menüsünde NuGet Paket Yöneticisi> öğesini seçin.
- Gözat sekmesini seçin.
- Arama kutusuna Microsoft.EntityFrameworkCore.InMemory yazın ve öğesini seçin
Microsoft.EntityFrameworkCore.InMemory. - Sağ bölmede Proje onay kutusunu ve ardından Yükle'yi seçin.
Note
.NET uygulamalarına paket ekleme hakkında yönergeler için, Paket tüketimi iş akışında (NuGet belgeleri)paketleri yüklemek ve yönetmek altındaki makalelere bakın. NuGet.org'da doğru paket sürümlerini onaylayın.
Projeyi çalıştırma
Proje şablonu, WeatherForecastdesteğine sahip bir API oluşturur.
Hata ayıklayıcı olmadan çalıştırmak için Ctrl+F5 tuşlarına basın.
Proje henüz SSL kullanmak üzere yapılandırılmamışsa Visual Studio aşağıdaki iletişim kutusunu görüntüler:

IIS Express SSL sertifikasına güveniyorsanız Evet'i seçin.
Aşağıdaki iletişim kutusu görüntülenir:

Geliştirme sertifikasına güvenmeyi kabul ediyorsanız Evet'i seçin.
Firefox tarayıcısına güvenme hakkında bilgi için bkz . Firefox SEC_ERROR_INADEQUATE_KEY_USAGE sertifika hatası.
Visual Studio bir terminal penceresi başlatır ve çalışan uygulamanın URL'sini görüntüler. API, https://localhost:<port>konumunda barındırılır ve burada <port>, proje oluşturma sırasında rastgele seçilen bir bağlantı noktası numarasıdır.
...
info: Microsoft.Hosting.Lifetime[14]
Now listening on: https://localhost:7260
info: Microsoft.Hosting.Lifetime[14]
Now listening on: http://localhost:7261
info: Microsoft.Hosting.Lifetime[0]
Application started. Press Ctrl+C to shut down.
...
Web uygulamasını tarayıcıda test etmek için Ctrl+tuşunu basılı tutarak çıktıdaki HTTPS URL'sine tıklayın. konumunda https://localhost:<port>uç nokta olmadığından tarayıcı HTTP 404 Bulunamadı değerini döndürür.
WeatherForecast API'sini test etmek için URL'ye /weatherforecast ekleyin.
Tarayıcı JSON'ı aşağıdaki örneğe benzer şekilde görüntüler:
[
{
"date": "2025-07-16",
"temperatureC": 52,
"temperatureF": 125,
"summary": "Mild"
},
{
"date": "2025-07-17",
"temperatureC": 36,
"temperatureF": 96,
"summary": "Warm"
},
{
"date": "2025-07-18",
"temperatureC": 39,
"temperatureF": 102,
"summary": "Cool"
},
{
"date": "2025-07-19",
"temperatureC": 10,
"temperatureF": 49,
"summary": "Bracing"
},
{
"date": "2025-07-20",
"temperatureC": -1,
"temperatureF": 31,
"summary": "Chilly"
}
]
Projeyi test etme
Bu öğreticide API'yi test etmek için Uç Nokta Gezgini ve .http dosyaları kullanılır.
Model sınıfı ekleme
Model, uygulamanın yönettiği verileri temsil eden bir sınıf kümesidir. Bu uygulamanın modeli sınıfıdır TodoItem .
- Çözüm Gezgini'da projeye sağ tıklayın.
Ekle>Yeni Klasör'ü seçin. klasörünü
Modelsadlandırın. - Klasöre sağ tıklayın ve
Models>'ı seçin. Sınıfı TodoItem olarak adlandırın ve Ekle'yi seçin. - Şablon kodunu aşağıdakilerle değiştirin:
namespace TodoApi.Models;
public class TodoItem
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
}
özelliği, Id ilişkisel veritabanında benzersiz anahtar olarak çalışır.
Model sınıfları projede herhangi bir yere gidebilir, ancak Models klasör kural tarafından kullanılır.
Veritabanı bağlamı ekle
Veritabanı bağlamı, bir veri modeli için Entity Framework işlevselliğini koordine eden ana sınıftır. Bu sınıf, sınıfından Microsoft.EntityFrameworkCore.DbContext türetilerek oluşturulur.
Klasöre sağ tıklayın ve
Models>'ı seçin. Sınıfı TodoContext olarak adlandırın ve Ekle'ye tıklayın.Aşağıdaki kodu girin:
using Microsoft.EntityFrameworkCore; namespace TodoApi.Models; public class TodoContext : DbContext { public TodoContext(DbContextOptions<TodoContext> options) : base(options) { } public DbSet<TodoItem> TodoItems { get; set; } = null!; }
Veritabanı bağlamını kaydetme
ASP.NET Core'da, VERITABANı bağlamı gibi hizmetlerin bağımlılık ekleme (DI) kapsayıcısıyla kaydedilmesi gerekir. Kapsayıcı, denetleyicilere hizmeti sağlar.
Aşağıdaki vurgulanmış kodla güncelleştirin Program.cs :
using Microsoft.EntityFrameworkCore;
using TodoApi.Models;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddControllers();
builder.Services.AddOpenApi();
builder.Services.AddDbContext<TodoContext>(opt =>
opt.UseInMemoryDatabase("TodoList"));
var app = builder.Build();
if (app.Environment.IsDevelopment())
{
app.MapOpenApi();
}
app.UseHttpsRedirection();
app.UseAuthorization();
app.MapControllers();
app.Run();
Yukarıdaki kod:
-
usingdirektiflerini ekler. - Veritabanı bağlamını DI kapsayıcısına ekler.
- Veritabanı bağlamın bellek içi veritabanı kullanacağını belirtir.
Denetleyici için temel yapı oluşturma
Klasöre
Controllerssağ tıklayın.Ekle>New Scaffolded Item'yi seçin.
Entity Framework kullanarak eylemler içeren API Denetleyicisi'ni ve ardından Ekle'yi seçin.
Eylemlerle API Denetleyicisi Ekle iletişim kutusunda Entity Framework kullanarak:
- Model sınıfında TodoItem (TodoApi.Models) öğesini seçin.
- Veri bağlam sınıfında TodoContext (TodoApi.Models) öğesini seçin.
- Add (Ekle) seçeneğini belirleyin.
Eğer yapı iskelesi işlemi başarısız olursa, yapı iskelesini ikinci kez denemek için Ekle'yi seçin.
Bu adım, projeye Microsoft.VisualStudio.Web.CodeGeneration.Design ve Microsoft.EntityFrameworkCore.Tools NuGet paketlerini ekler.
Bu paketler yapı iskelesi için gereklidir.
Oluşturulan kod:
- sınıfını özniteliğiyle
[ApiController]işaretler. Bu öznitelik, denetleyicinin web API'sinin isteklerine yanıt verdiğini gösterir. Özniteliğin sağladığı belirli davranışlar hakkında bilgi için bkz . ASP.NET Core ile web API'leri oluşturma. - Veritabanı bağlamını (
TodoContext) denetleyiciye eklemek için DI kullanır. Veritabanı bağlamı, denetleyicideki CRUD yöntemlerinin her birinde kullanılır.
ASP.NET Core şablonları:
- Görünümlere sahip denetleyiciler
[action]rota şablonuna dahildir. - API denetleyicileri,
[action]'yi yol şablonuna dahil etmez.
[action] Belirteç yol şablonunda olmadığında, eylem adı (yöntem adı) uç noktaya dahil değildir. Diğer bir ifadeyle, eylemin ilişkili yöntem adı eşleşen yolda kullanılmaz.
PostTodoItem oluşturma yöntemini güncelleştirme
PostTodoItem içindeki return deyimini nameof işlecini kullanacak şekilde güncelleştirin:
[HttpPost]
public async Task<ActionResult<TodoItem>> PostTodoItem(TodoItem todoItem)
{
_context.TodoItems.Add(todoItem);
await _context.SaveChangesAsync();
// return CreatedAtAction("GetTodoItem", new { id = todoItem.Id }, todoItem);
return CreatedAtAction(nameof(GetTodoItem), new { id = todoItem.Id }, todoItem);
}
Yukarıdaki kod, HTTP POST özniteliği tarafından belirtildiği gibi bir [HttpPost] yöntemidir. Metod, TodoItem değerini HTTP isteğinin gövdesinden alır.
Daha fazla bilgi için Http[Fiil] öznitelikleriyle öznitelik yönlendirme kısmına bakın.
CreatedAtAction yöntemi:
- Başarılı olursa bir HTTP 201 durum kodu döndürür.
HTTP 201, sunucuda yeni bir kaynak oluşturan birHTTP POSTyöntemin standart yanıtıdır. - Yanıta bir Konum üst bilgisi ekler. Başlık,
Locationyeni oluşturulan yapılacaklar öğesinin URI'sini belirtir. Daha fazla bilgi için bkz . 10.2.2 201 Oluşturuldu. -
GetTodoItemeylemini,Locationüst bilginin URI'sini oluşturmak için başvurur. C#nameofanahtar sözcüğü, çağrıdaCreatedAtActioneylem adını sabit kodlamaktan kaçınmak için kullanılır.
Test PostTodoItem
Görünüm>Diğer Pencereler>Uç Noktalar Gezgini seçin.
POST uç noktasına sağ tıklayın ve İstek oluştur'a tıklayın.

adlı
TodoApi.httpproje klasöründe, içeriği aşağıdaki örneğe benzer şekilde yeni bir dosya oluşturulur:@TodoApi_HostAddress = https://localhost:49738 POST {{TodoApi_HostAddress}}/api/todoitems Content-Type: application/json { //TodoItem } ###- İlk satır, tüm uç noktalar için kullanılan bir değişken oluşturur.
- Sonraki satır bir POST isteği tanımlar.
- POST istek satırından sonraki satırlar, üst bilgileri ve istek gövdesi için bir yer tutucuyu tanımlar.
- Üçlü hashtag (
###) satırı bir talep sınırlayıcısıdır: bundan sonra gelenler farklı bir talep içindir.
POST isteği bir
TodoItembekler. Yapılacak eylemi tanımlamak için//TodoItemaçıklamasını aşağıdaki JSON ile değiştirin:{ "name": "walk dog", "isComplete": true }TodoApi.http dosyası artık aşağıdaki örnekteki gibi görünmelidir, ancak bağlantı noktası numaranızla birlikte:
@TodoApi_HostAddress = https://localhost:7260 Post {{TodoApi_HostAddress}}/api/todoitems Content-Type: application/json { "name": "walk dog", "isComplete": true } ###Uygulamayı çalıştırın.
istek satırının üstünde bulunan
POSTbağlantısını seçin.
POST isteği uygulamaya gönderilir ve yanıt Yanıt bölmesinde görüntülenir.

Konum üst bilgisi URI'sini test edin
Bir tarayıcıdan uç noktaları çağırarak GET veya Uç Nokta Gezgini'ni kullanarak uygulamayı test edin. Aşağıdaki adımlar Uç Nokta Gezgini'ne yöneliktir.
Uç Nokta Gezgini'nde ilk GET uç noktasına sağ tıklayın ve İstek oluştur'a tıklayın.
Dosyaya
TodoApi.httpaşağıdaki içerik eklenir:GET {{TodoApi_HostAddress}}/api/todoitems ###Yeni istek satırının üstündeki
GETbağlantısını seçin.GET isteği uygulamaya gönderilir ve yanıt Yanıt bölmesinde görüntülenir.
Yanıt gövdesi aşağıdaki JSON'a benzer:
[ { "id": 1, "name": "walk dog", "isComplete": true } ]Uç Nokta Gezgini'nde GET uç noktasına sağ tıklayın
/api/todoitems/{id}ve İstek oluştur'a tıklayın. DosyayaTodoApi.httpaşağıdaki içerik eklenir:@id=0 GET {{TodoApi_HostAddress}}/api/todoitems/{{id}} ###{@id}yerine1'ı0'e atayın.Yeni GET isteği satırının üzerindeki İstek gönder bağlantısını seçin.
GET isteği uygulamaya gönderilir ve yanıt Yanıt bölmesinde görüntülenir.
Yanıt gövdesi aşağıdaki JSON'a benzer:
{ "id": 1, "name": "walk dog", "isComplete": true }
GET yöntemlerini inceleme
İki GET uç noktası uygulanır:
GET /api/todoitemsGET /api/todoitems/{id}
Önceki bölümde rotanın bir örneği gösterildi /api/todoitems/{id} .
Başka bir yapılacaklar öğesi eklemek için POST yönergelerini izleyin ve ardından yolu Swagger kullanarak test edin.
Bu uygulama bellek içi veritabanı kullanıyor. Uygulama durdurulup başlatılırsa, önceki GET isteği herhangi bir veri döndürmez. Veri döndürülmezse, verileri POST olarak uygulamaya gönderin.
Yönlendirme ve URL yolları
özniteliği, [HttpGet] bir isteğe yanıt veren bir HTTP GET yöntemi belirtir. Her yöntemin URL yolu aşağıdaki gibi oluşturulur:
Denetleyicinin
Routeözniteliğindeki şablon dizesiyle başlayın:[Route("api/[controller]")] [ApiController] public class TodoItemsController : ControllerBasedeğerini denetleyicinin adıyla değiştirin
[controller]; kurala göre denetleyici sınıf adı eksi "Denetleyici" sonekidir. Bu örnek için denetleyici sınıf adı TodoItemsController olduğundan denetleyici adı "TodoItems" olur. ASP.NET Çekirdek yönlendirme büyük/küçük harfe duyarlı değildir.Özniteliğin
[HttpGet]bir yol şablonu varsa (örneğin,[HttpGet("products")]), bunu yola ekleyin. Bu örnek şablon kullanmaz. Daha fazla bilgi için Http[Fiil] öznitelikleriyle öznitelik yönlendirme kısmına bakın.
Aşağıdaki GetTodoItem yöntemde, "{id}" yapılacaklar öğesinin benzersiz tanımlayıcısı için bir yer tutucu değişkendir. Çağrıldığında GetTodoItem URL'deki değeri "{id}" parametresindeki id yöntemine sağlanır.
[HttpGet("{id}")]
public async Task<ActionResult<TodoItem>> GetTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
return todoItem;
}
Dönüş değerleri
ve GetTodoItems yöntemlerinin GetTodoItem dönüş türü ActionResult<T> türüdür. ASP.NET Core, nesneyi otomatik olarak JSON'a serileştirir ve JSON'ı yanıt iletisinin gövdesine yazar. İşlenmeyen özel durum olmadığı varsayılarak, bu dönüş türünün yanıt kodu 200 Tamam'dır. İşlenmeyen özel durumlar 5xx hatalarına çevrilir.
ActionResult dönüş türleri çok çeşitli HTTP durum kodlarını temsil edebilir. Örneğin, GetTodoItem iki farklı durum değeri döndürebilir:
- İstenen kimlikle eşleşen öğe yoksa, yöntem bir 404 durumNotFound hata kodu döndürür.
- Aksi takdirde, yöntemi bir JSON yanıt gövdesi ile 200 döndürür.
itemsonuçlarının birHTTP 200yanıtı olarak döndürülmesi.
PutTodoItem yöntemi
PutTodoItem yöntemini inceleyin:
[HttpPut("{id}")]
public async Task<IActionResult> PutTodoItem(long id, TodoItem todoItem)
{
if (id != todoItem.Id)
{
return BadRequest();
}
_context.Entry(todoItem).State = EntityState.Modified;
try
{
await _context.SaveChangesAsync();
}
catch (DbUpdateConcurrencyException)
{
if (!TodoItemExists(id))
{
return NotFound();
}
else
{
throw;
}
}
return NoContent();
}
PutTodoItem , ile benzerdir PostTodoItem, ancak kullanır HTTP PUT. Yanıt 204 (İçerik Yok) şeklindedir. HTTP belirtimine göre, bir PUT istek istemcinin yalnızca değişiklikleri değil güncelleştirilmiş varlığın tamamını göndermesini gerektirir. Kısmi güncelleştirmeleri desteklemek için HTTP PATCH kullanın.
PutTodoItem yöntemini test edin
Bu örnek, uygulama her başlatıldığında başlatılması gereken bir bellek içi veritabanı kullanır. PUT çağrısından önce veritabanında bir öğe olmalıdır. PUT çağrısı yapmadan önce veritabanında bir öğe olduğundan emin olmak için GET çağrısı yapın.
Kimlik = 1 olan PUT güncelleştirmek ve adını TodoItemolarak ayarlamak için "feed fish" yöntemini kullanın. Yanıtın HTTP 204 No Content olduğunu not edin.
Uç Nokta Gezgini'nde PUT uç noktasına sağ tıklayın ve İstek oluştur'a tıklayın.
Dosyaya
TodoApi.httpaşağıdaki içerik eklenir:PUT {{TodoApi_HostAddress}}/api/todoitems/{{id}} Content-Type: application/json { //TodoItem } ###PUT istek satırında,
{{id}}değerini1ile değiştirin.//TodoItemyer tutucusunun yerine aşağıdaki satırları yazın:PUT {{TodoApi_HostAddress}}/api/todoitems/1 Content-Type: application/json { "id": 1, "name": "feed fish", "isComplete": false }Yeni PUT istek satırının üzerindeki İstek gönder bağlantısını seçin.
PUT isteği uygulamaya gönderilir ve yanıt Yanıt bölmesinde görüntülenir. Yanıt gövdesi boş ve durum kodu 204'dür.
DeleteTodoItem yöntemi
DeleteTodoItem yöntemini inceleyin:
[HttpDelete("{id}")]
public async Task<IActionResult> DeleteTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
_context.TodoItems.Remove(todoItem);
await _context.SaveChangesAsync();
return NoContent();
}
DeleteTodoItem yöntemini test edin
Kimliği = 1 olan DELETE silmek için TodoItem yöntemini kullanın. Yanıtın HTTP 204 No Content olduğunu not edin.
Uç Nokta Gezgini'nde DELETE uç noktasına sağ tıklayın ve İstek oluştur'a tıklayın.
TodoApi.httpöğesine bir DELETE isteği eklenir.DELETE isteği satırında
{{id}}yerine1kullanın. DELETE isteği aşağıdaki örnekteki gibi görünmelidir:DELETE {{TodoApi_HostAddress}}/api/todoitems/{{id}} ###DELETE isteği için İstek gönder bağlantısını seçin.
DELETE isteği uygulamaya gönderilir ve yanıt Yanıt bölmesinde görüntülenir. Yanıt gövdesi boş ve durum kodu 204'dür.
Diğer araçlarla test edin
Web API'lerini test etmek için kullanılabilecek başka birçok araç vardır, örneğin:
Fazla deftere nakledilmesini engelle
Şu anda örnek uygulama tüm TodoItem nesneyi kullanıma sunar. Üretim uygulamaları genellikle modelin bir alt kümesi kullanılarak giriş ve döndürülen verileri sınırlar. Bunun birden çok nedeni vardır ve güvenlik önemli bir nedendir. Modelin alt kümesi genellikle Veri Aktarım Nesnesi (DTO), giriş modeli veya görünüm modeli olarak adlandırılır.
DTO bu öğreticide kullanılır.
DTO, şu durumlarda kullanılabilir:
- Fazla göndermeyi engelle.
- İstemcilerin görüntülememesi gereken özellikleri gizleyin.
- Yük boyutunu küçültmek için bazı özellikleri atla.
- İç içe nesneler içeren nesne grafiklerini düzleştirme. Düzleştirilmiş nesne grafikleri istemciler için daha kullanışlı olabilir.
DTO yaklaşımını göstermek için TodoItem sınıfını bir gizli özellik içerecek şekilde güncelleyin.
namespace TodoApi.Models;
public class TodoItem
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
public string? Secret { get; set; }
}
Gizli alanın bu uygulamadan gizlenmesi gerekir, ancak bir yönetim uygulaması onu göstermek isteyebilir.
Gizli alanı gönderip alabildiğinizi doğrulayın.
Models/TodoItemsDTO.cs dosyasında DTO modeli oluşturma:
namespace TodoApi.Models;
public class TodoItemDTO
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
}
TodoItemsController'ı TodoItemDTO kullanacak şekilde güncelleyin.
using Microsoft.AspNetCore.Mvc;
using Microsoft.EntityFrameworkCore;
using TodoApi.Models;
namespace TodoApi.Controllers;
[Route("api/[controller]")]
[ApiController]
public class TodoItemsController : ControllerBase
{
private readonly TodoContext _context;
public TodoItemsController(TodoContext context)
{
_context = context;
}
// GET: api/TodoItems
[HttpGet]
public async Task<ActionResult<IEnumerable<TodoItemDTO>>> GetTodoItems()
{
return await _context.TodoItems
.Select(x => ItemToDTO(x))
.ToListAsync();
}
// GET: api/TodoItems/5
// <snippet_GetByID>
[HttpGet("{id}")]
public async Task<ActionResult<TodoItemDTO>> GetTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
return ItemToDTO(todoItem);
}
// </snippet_GetByID>
// PUT: api/TodoItems/5
// To protect from overposting attacks, see https://go.microsoft.com/fwlink/?linkid=2123754
// <snippet_Update>
[HttpPut("{id}")]
public async Task<IActionResult> PutTodoItem(long id, TodoItemDTO todoDTO)
{
if (id != todoDTO.Id)
{
return BadRequest();
}
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
todoItem.Name = todoDTO.Name;
todoItem.IsComplete = todoDTO.IsComplete;
try
{
await _context.SaveChangesAsync();
}
catch (DbUpdateConcurrencyException) when (!TodoItemExists(id))
{
return NotFound();
}
return NoContent();
}
// </snippet_Update>
// POST: api/TodoItems
// To protect from overposting attacks, see https://go.microsoft.com/fwlink/?linkid=2123754
// <snippet_Create>
[HttpPost]
public async Task<ActionResult<TodoItemDTO>> PostTodoItem(TodoItemDTO todoDTO)
{
var todoItem = new TodoItem
{
IsComplete = todoDTO.IsComplete,
Name = todoDTO.Name
};
_context.TodoItems.Add(todoItem);
await _context.SaveChangesAsync();
return CreatedAtAction(
nameof(GetTodoItem),
new { id = todoItem.Id },
ItemToDTO(todoItem));
}
// </snippet_Create>
// DELETE: api/TodoItems/5
[HttpDelete("{id}")]
public async Task<IActionResult> DeleteTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
_context.TodoItems.Remove(todoItem);
await _context.SaveChangesAsync();
return NoContent();
}
private bool TodoItemExists(long id)
{
return _context.TodoItems.Any(e => e.Id == id);
}
private static TodoItemDTO ItemToDTO(TodoItem todoItem) =>
new TodoItemDTO
{
Id = todoItem.Id,
Name = todoItem.Name,
IsComplete = todoItem.IsComplete
};
}
Gizli alanı gönderemediğinizden veya alamadığınızdan emin olun.
JavaScript ile web API'sini çağırma
Bkz Eğitici: JavaScript ile bir ASP.NET Core web API'si Çağırma.
Web API video serisi
Bkz . Video: Başlangıç Serisi: Web API'leri.
Kurumsal web uygulaması desenleri
Güvenilir, güvenli, performanslı, test edilebilir ve ASP.NET ölçeklenebilir bir Core uygulaması oluşturma yönergeleri için bkz. Enterprise web uygulaması desenleri. Desenleri uygulayan eksiksiz bir üretim kalitesinde örnek web uygulaması mevcuttur.
Web API'sine kimlik doğrulaması desteği ekleme
ASP.NET Core Identity , ASP.NET Core web uygulamalarına kullanıcı arabirimi (UI) oturum açma işlevi ekler. Web API'lerinin ve SPA'larının güvenliğini sağlamak için aşağıdakilerden birini kullanın:
- Microsoft Entra ID
- Azure Active Directory B2C (Azure AD B2C)
- Duende Identity Sunucusu
Duende Identity Server, ASP.NET Core için bir OpenID Connect ve OAuth 2.0 çerçevesidir. Duende Identity Sunucusu aşağıdaki güvenlik özelliklerini etkinleştirir:
- Hizmet Olarak Kimlik Doğrulaması (AaaS)
- Birden çok uygulama türü üzerinde çoklu oturum açma/kapatma (SSO)
- API'ler için erişim denetimi
- Federasyon Ağ Geçidi
Important
Duende Yazılımı, Duende Identity Server'ın üretim kullanımı için lisans ücreti ödemenizi gerektirebilir. Daha fazla bilgi için bkz. .NET 5'te ASP.NET Core'dan .NET 6'ya geçiş.
Daha fazla bilgi için
Azure'a Yayımlama
Azure'a dağıtma hakkında bilgi için bkz . Hızlı Başlangıç: ASP.NET web uygulaması dağıtma.
Ek kaynaklar
Bu öğretici için örnek kodu görüntüleyin veya indirin. İndirmeyi öğrenin.
Daha fazla bilgi edinmek için aşağıdaki kaynaklara bakın:
- ASP.NET Core ile web API'leri oluşturma
- Öğretici: ASP.NET Core ile minimum API oluşturma
- Oluşturulan OpenAPI belgelerini kullanma
- ASP.NET Core web API belgelendirmesi Swagger / OpenAPI ile
- Razor ASP.NET Core'da Entity Framework Core içeren sayfalar - Öğretici 1 / 8
- ASP.NET Core'de denetleyici eylemlerine yönlendirme
- ASP.NET Core web API'sinde denetleyici eylemi dönüş türleri
- ASP.NET Core uygulamalarını Azure App Service’e dağıtma
- ASP.NET Core'u barındırma ve dağıtma
- ASP.NET Core ile web API'si oluşturma
Bu öğreticide, veritabanı kullanan denetleyici tabanlı bir web API'sini oluşturmanın temelleri öğretildi. ASP.NET Core'da API oluşturmanın bir diğer yaklaşımı da en düşük API'leri oluşturmaktır. En düşük API'ler ile denetleyici tabanlı API'ler arasında seçim yaparken yardım için bkz . API'lere genel bakış. Minimal API oluşturma eğitimi için ASP.NET Core ile Minimal API Oluşturma Eğitimi bölümüne bakın.
Overview
Bu öğretici aşağıdaki API'yi oluşturur:
| API | Description | İstek içeriği | Yanıt gövdesi |
|---|---|---|---|
GET /api/todoitems |
Tüm yapılacak öğeleri al | None | Yapılacaklar listesi dizisi |
GET /api/todoitems/{id} |
Kimliğine göre öğeyi al | None | Yapılacaklar öğesi |
POST /api/todoitems |
Yeni öğe ekleme | Yapılacaklar öğesi | Yapılacaklar öğesi |
PUT /api/todoitems/{id} |
Var olan bir öğeyi güncelleştirme | Yapılacaklar öğesi | None |
DELETE /api/todoitems/{id} |
Öğe silme | None | None |
Aşağıdaki diyagramda uygulamanın tasarımı gösterilmektedir.

Prerequisites
Visual Studio 2022 ile ASP.NET ve web geliştirme iş yükü.

Web projesi oluşturma
- Dosya menüsünden Yeni>Proje seçin.
- Arama kutusuna Web API'sini girin.
- ASP.NET Core Web API şablonunu seçin ve İleri'yi seçin.
- Yeni projenizi yapılandırın iletişim kutusunda projeyi TodoApi olarak adlandırın ve İleri'yi seçin.
-
Ek bilgi iletişim kutusunda:
- Çerçevenin .NET 8.0 (Uzun Vadeli Destek) olduğunu onaylayın.
- Denetleyicileri kullan onay kutusunun işaretli olduğundan emin olun (Minimal API'leri kullanmak için işareti kaldırın).
- OpenAPI desteğini etkinleştir onay kutusunun işaretli olduğunu onaylayın.
- Oluştur'i seçin.
NuGet paketi ekleme
Bu öğreticide kullanılan veritabanını desteklemek için bir NuGet paketi eklenmelidir.
- Araçlar menüsünde NuGet Paket Yöneticisi> öğesini seçin.
- Gözat sekmesini seçin.
- Arama kutusuna Microsoft.EntityFrameworkCore.InMemory yazın ve öğesini seçin
Microsoft.EntityFrameworkCore.InMemory. - Sağ bölmede Proje onay kutusunu ve ardından Yükle'yi seçin.
Note
.NET uygulamalarına paket ekleme hakkında yönergeler için, Paket tüketimi iş akışında (NuGet belgeleri)paketleri yüklemek ve yönetmek altındaki makalelere bakın. NuGet.org'da doğru paket sürümlerini onaylayın.
Projeyi test etme
Proje şablonu, WeatherForecast API'si için Swagger desteği oluşturur.
Hata ayıklayıcı olmadan çalıştırmak için Ctrl+F5 tuşlarına basın.
Proje henüz SSL kullanmak üzere yapılandırılmamışsa Visual Studio aşağıdaki iletişim kutusunu görüntüler:

IIS Express SSL sertifikasına güveniyorsanız Evet'i seçin.
Aşağıdaki iletişim kutusu görüntülenir:

Geliştirme sertifikasına güvenmeyi kabul ediyorsanız Evet'i seçin.
Firefox tarayıcısına güvenme hakkında bilgi için bkz . Firefox SEC_ERROR_INADEQUATE_KEY_USAGE sertifika hatası.
Visual Studio varsayılan tarayıcıyı başlatır ve adresine gider https://localhost:<port>/swagger/index.html; burada <port> proje oluşturma sırasında rastgele seçilen bir bağlantı noktası numarasıdır.
Swagger sayfası /swagger/index.html görüntülenir.
GET>Deneyin>Çalıştır öğesini seçin. Sayfada şu görüntüler:
- WeatherForecast API'sini test etmek için Curl komutu.
- WeatherForecast API'sini test etmek için URL.
- Yanıt kodu, gövde ve üst bilgiler.
- Medya türlerinin ve örnek değerin ve şemanın yer aldığı bir açılan liste kutusu.
Swagger sayfası görünmüyorsa bu GitHub sorununa bakın.
Swagger, web API'leri için yararlı belgeler ve yardım sayfaları oluşturmak için kullanılır. Bu öğreticide, uygulamayı test etmek için Swagger kullanılır. Swagger hakkında daha fazla bilgi için Swagger / OpenAPI ile ASP.NET Core web API belgelerine bakın.
İstek URL'sini kopyalayıp tarayıcıya yapıştırın:https://localhost:<port>/weatherforecast
Aşağıdaki örneğe benzer JSON döndürülür:
[
{
"date": "2019-07-16T19:04:05.7257911-06:00",
"temperatureC": 52,
"temperatureF": 125,
"summary": "Mild"
},
{
"date": "2019-07-17T19:04:05.7258461-06:00",
"temperatureC": 36,
"temperatureF": 96,
"summary": "Warm"
},
{
"date": "2019-07-18T19:04:05.7258467-06:00",
"temperatureC": 39,
"temperatureF": 102,
"summary": "Cool"
},
{
"date": "2019-07-19T19:04:05.7258471-06:00",
"temperatureC": 10,
"temperatureF": 49,
"summary": "Bracing"
},
{
"date": "2019-07-20T19:04:05.7258474-06:00",
"temperatureC": -1,
"temperatureF": 31,
"summary": "Chilly"
}
]
Model sınıfı ekleme
Model, uygulamanın yönettiği verileri temsil eden bir sınıf kümesidir. Bu uygulamanın modeli sınıfıdır TodoItem .
- Çözüm Gezgini'da projeye sağ tıklayın.
Ekle>Yeni Klasör'ü seçin. klasörünü
Modelsadlandırın. - Klasöre sağ tıklayın ve
Models>'ı seçin. Sınıfı TodoItem olarak adlandırın ve Ekle'yi seçin. - Şablon kodunu aşağıdakilerle değiştirin:
namespace TodoApi.Models;
public class TodoItem
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
}
özelliği, Id ilişkisel veritabanında benzersiz anahtar olarak çalışır.
Model sınıfları projede herhangi bir yere gidebilir, ancak Models klasör kural tarafından kullanılır.
Veritabanı bağlamı ekle
Veritabanı bağlamı, bir veri modeli için Entity Framework işlevselliğini koordine eden ana sınıftır. Bu sınıf, sınıfından Microsoft.EntityFrameworkCore.DbContext türetilerek oluşturulur.
- Klasöre sağ tıklayın ve
Models>'ı seçin. Sınıfı TodoContext olarak adlandırın ve Ekle'ye tıklayın.
Aşağıdaki kodu girin:
using Microsoft.EntityFrameworkCore; namespace TodoApi.Models; public class TodoContext : DbContext { public TodoContext(DbContextOptions<TodoContext> options) : base(options) { } public DbSet<TodoItem> TodoItems { get; set; } = null!; }
Veritabanı bağlamını kaydetme
ASP.NET Core'da, VERITABANı bağlamı gibi hizmetlerin bağımlılık ekleme (DI) kapsayıcısıyla kaydedilmesi gerekir. Kapsayıcı, denetleyicilere hizmeti sağlar.
Aşağıdaki vurgulanmış kodla güncelleştirin Program.cs :
using Microsoft.EntityFrameworkCore;
using TodoApi.Models;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddControllers();
builder.Services.AddDbContext<TodoContext>(opt =>
opt.UseInMemoryDatabase("TodoList"));
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
var app = builder.Build();
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
}
app.UseHttpsRedirection();
app.UseAuthorization();
app.MapControllers();
app.Run();
Yukarıdaki kod:
-
usingdirektiflerini ekler. - Veritabanı bağlamını DI kapsayıcısına ekler.
- Veritabanı bağlamın bellek içi veritabanı kullanacağını belirtir.
Denetleyici için temel yapı oluşturma
Klasöre
Controllerssağ tıklayın.Ekle>New Scaffolded Item'yi seçin.
Entity Framework kullanarak eylemler içeren API Denetleyicisi'ni ve ardından Ekle'yi seçin.
Eylemlerle API Denetleyicisi Ekle iletişim kutusunda Entity Framework kullanarak:
- Model sınıfında TodoItem (TodoApi.Models) öğesini seçin.
- Veri bağlam sınıfında TodoContext (TodoApi.Models) öğesini seçin.
- Add (Ekle) seçeneğini belirleyin.
Eğer yapı iskelesi işlemi başarısız olursa, yapı iskelesini ikinci kez denemek için Ekle'yi seçin.
Oluşturulan kod:
- sınıfını özniteliğiyle
[ApiController]işaretler. Bu öznitelik, denetleyicinin web API'sinin isteklerine yanıt verdiğini gösterir. Özniteliğin sağladığı belirli davranışlar hakkında bilgi için bkz . ASP.NET Core ile web API'leri oluşturma. - Veritabanı bağlamını (
TodoContext) denetleyiciye eklemek için DI kullanır. Veritabanı bağlamı, denetleyicideki CRUD yöntemlerinin her birinde kullanılır.
ASP.NET Core şablonları:
- Görünümlere sahip denetleyiciler
[action]rota şablonuna dahildir. - API denetleyicileri,
[action]'yi yol şablonuna dahil etmez.
[action] Belirteç yol şablonunda olmadığında, eylem adı (yöntem adı) uç noktaya dahil değildir. Diğer bir ifadeyle, eylemin ilişkili yöntem adı eşleşen yolda kullanılmaz.
PostTodoItem oluşturma yöntemini güncelleştirme
PostTodoItem içindeki return deyimini nameof işlecini kullanacak şekilde güncelleştirin:
[HttpPost]
public async Task<ActionResult<TodoItem>> PostTodoItem(TodoItem todoItem)
{
_context.TodoItems.Add(todoItem);
await _context.SaveChangesAsync();
// return CreatedAtAction("GetTodoItem", new { id = todoItem.Id }, todoItem);
return CreatedAtAction(nameof(GetTodoItem), new { id = todoItem.Id }, todoItem);
}
Yukarıdaki kod, HTTP POST özniteliği tarafından belirtildiği gibi bir [HttpPost] yöntemidir. Metod, TodoItem değerini HTTP isteğinin gövdesinden alır.
Daha fazla bilgi için Http[Fiil] öznitelikleriyle öznitelik yönlendirme kısmına bakın.
CreatedAtAction yöntemi:
- Başarılı olursa bir HTTP 201 durum kodu döndürür.
HTTP 201, sunucuda yeni bir kaynak oluşturan birHTTP POSTyöntemin standart yanıtıdır. - Yanıta bir Konum üst bilgisi ekler. Başlık,
Locationyeni oluşturulan yapılacaklar öğesinin URI'sini belirtir. Daha fazla bilgi için bkz . 10.2.2 201 Oluşturuldu. -
GetTodoItemeylemini,Locationüst bilginin URI'sini oluşturmak için başvurur. C#nameofanahtar sözcüğü, çağrıdaCreatedAtActioneylem adını sabit kodlamaktan kaçınmak için kullanılır.
Test PostTodoItem
Uygulamayı çalıştırmak için Ctrl+F5 tuşlarına basın.
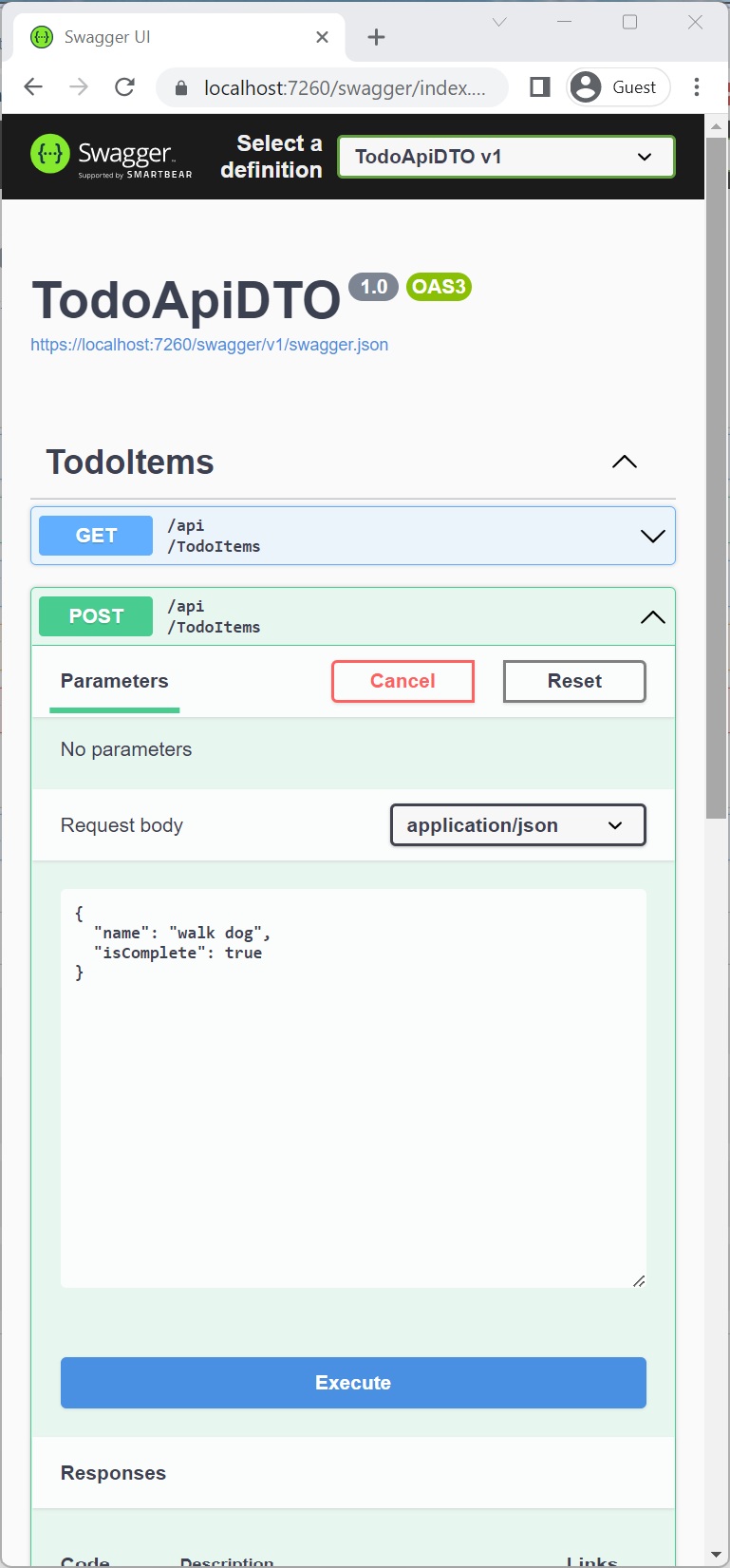
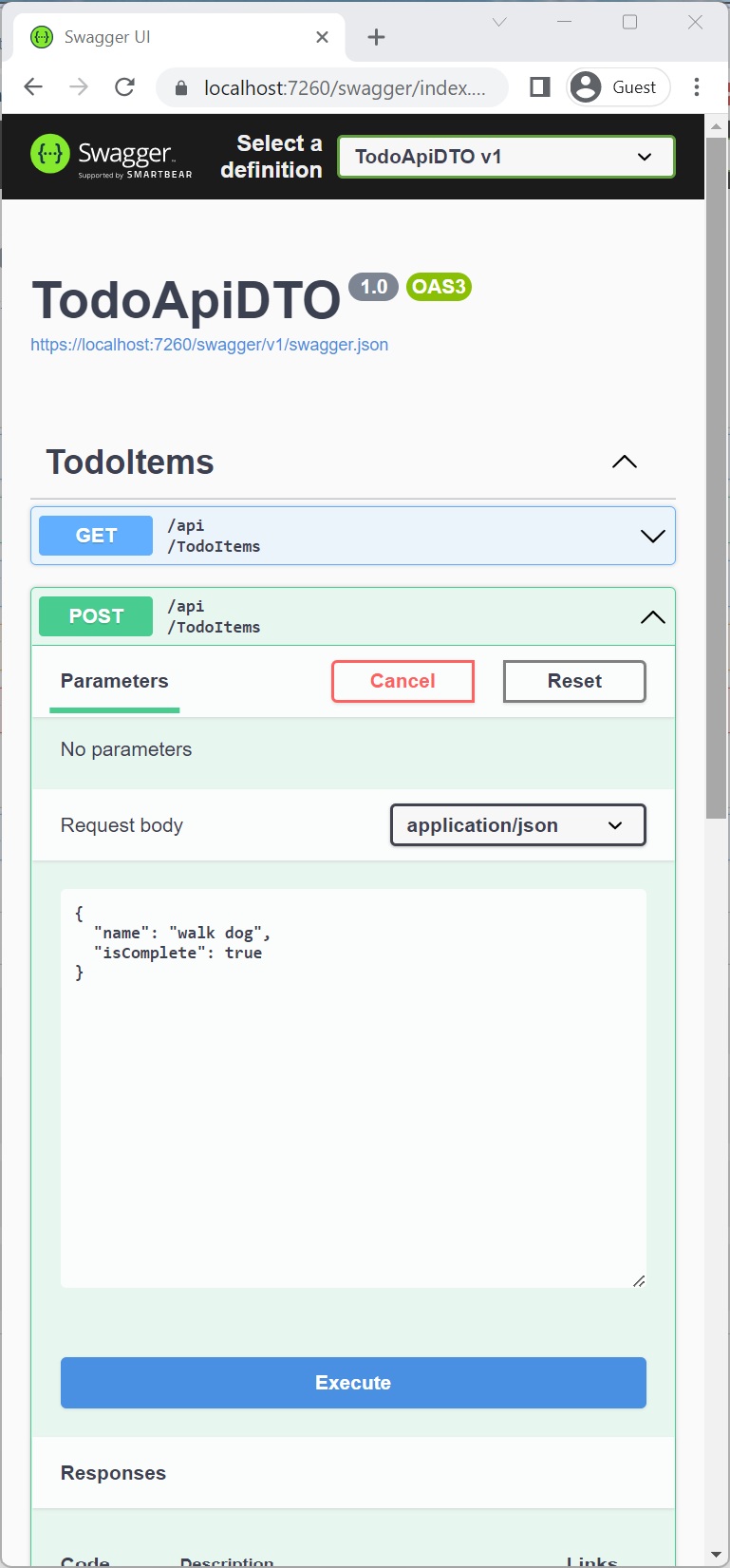
Swagger tarayıcı penceresinde POST /api/TodoItems öğesini ve ardından Deneyin'i seçin.
İstek gövdesi giriş penceresinde JSON'yi güncelleştirin. Örneğin
{ "name": "walk dog", "isComplete": true }Yürüt'e tıklayın

Konum üst bilgisi URI'sini test edin
Önceki POST'ta, Swagger kullanıcı arabirimi Yanıt üst bilgileri altında konum üst bilgisini gösterir. Örneğin, location: https://localhost:7260/api/TodoItems/1. Konum üst bilgisi, oluşturulan kaynağın URI'sini gösterir.
Konum üst bilgisini test etmek için:
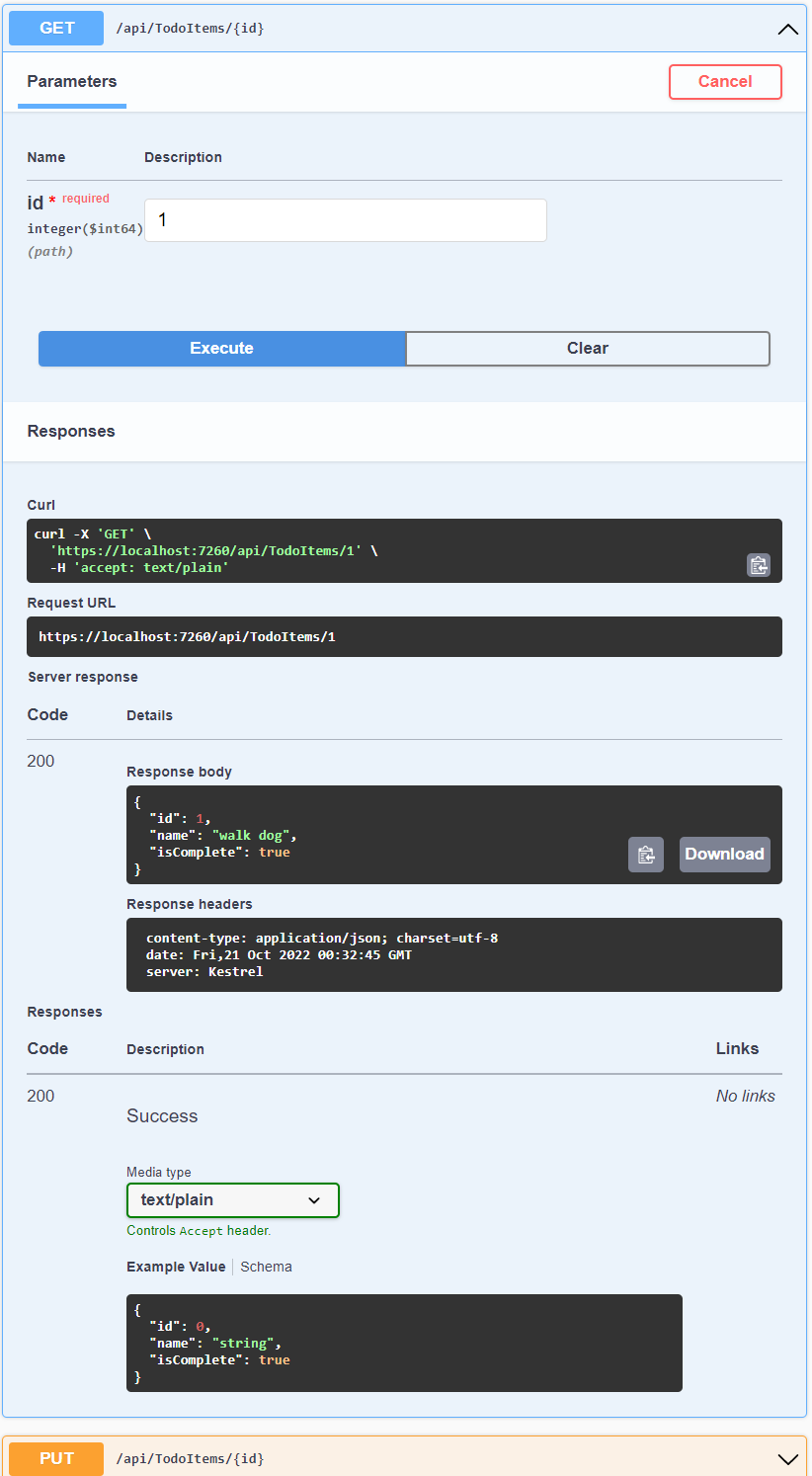
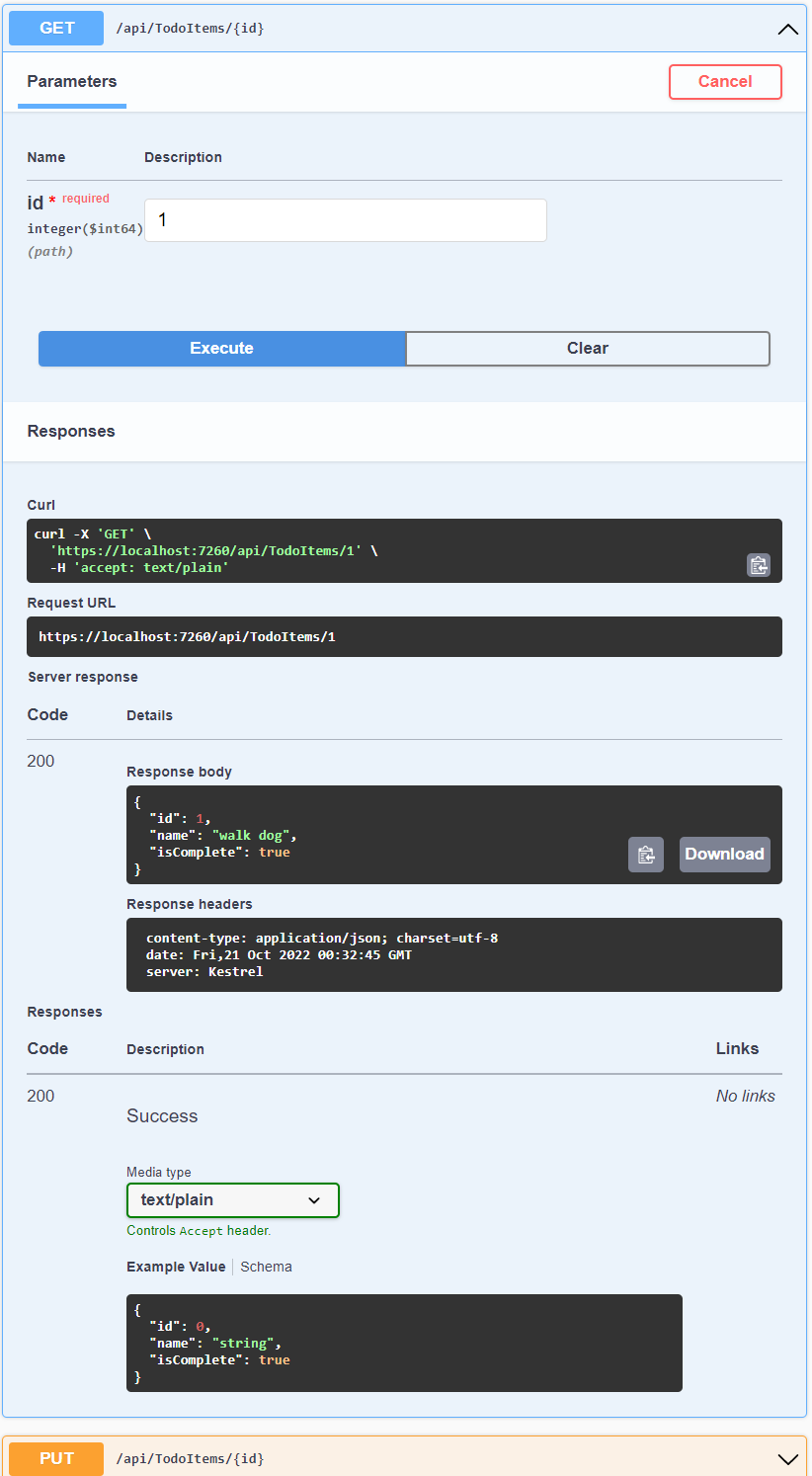
Swagger tarayıcı penceresinde GET /api/TodoItems/{id} öğesini ve ardından Deneyin'i seçin.
Giriş kutusuna
1yazınidve Yürüt'e tıklayın.
GET yöntemlerini inceleme
İki GET uç noktası uygulanır:
GET /api/todoitemsGET /api/todoitems/{id}
Önceki bölümde rotanın bir örneği gösterildi /api/todoitems/{id} .
Başka bir yapılacaklar öğesi eklemek için POST yönergelerini izleyin ve ardından yolu Swagger kullanarak test edin.
Bu uygulama bellek içi veritabanı kullanıyor. Uygulama durdurulup başlatılırsa, önceki GET isteği herhangi bir veri döndürmez. Veri döndürülmezse, verileri POST olarak uygulamaya gönderin.
Yönlendirme ve URL yolları
özniteliği, [HttpGet] bir isteğe yanıt veren bir HTTP GET yöntemi belirtir. Her yöntemin URL yolu aşağıdaki gibi oluşturulur:
Denetleyicinin
Routeözniteliğindeki şablon dizesiyle başlayın:[Route("api/[controller]")] [ApiController] public class TodoItemsController : ControllerBasedeğerini denetleyicinin adıyla değiştirin
[controller]; kurala göre denetleyici sınıf adı eksi "Denetleyici" sonekidir. Bu örnek için denetleyici sınıf adı TodoItemsController olduğundan denetleyici adı "TodoItems" olur. ASP.NET Çekirdek yönlendirme büyük/küçük harfe duyarlı değildir.Özniteliğin
[HttpGet]bir yol şablonu varsa (örneğin,[HttpGet("products")]), bunu yola ekleyin. Bu örnek şablon kullanmaz. Daha fazla bilgi için Http[Fiil] öznitelikleriyle öznitelik yönlendirme kısmına bakın.
Aşağıdaki GetTodoItem yöntemde, "{id}" yapılacaklar öğesinin benzersiz tanımlayıcısı için bir yer tutucu değişkendir. Çağrıldığında GetTodoItem URL'deki değeri "{id}" parametresindeki id yöntemine sağlanır.
[HttpGet("{id}")]
public async Task<ActionResult<TodoItem>> GetTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
return todoItem;
}
Dönüş değerleri
ve GetTodoItems yöntemlerinin GetTodoItem dönüş türü ActionResult<T> türüdür. ASP.NET Core, nesneyi otomatik olarak JSON'a serileştirir ve JSON'ı yanıt iletisinin gövdesine yazar. İşlenmeyen özel durum olmadığı varsayılarak, bu dönüş türünün yanıt kodu 200 Tamam'dır. İşlenmeyen özel durumlar 5xx hatalarına çevrilir.
ActionResult dönüş türleri çok çeşitli HTTP durum kodlarını temsil edebilir. Örneğin, GetTodoItem iki farklı durum değeri döndürebilir:
- İstenen kimlikle eşleşen öğe yoksa, yöntem bir 404 durumNotFound hata kodu döndürür.
- Aksi takdirde, yöntemi bir JSON yanıt gövdesi ile 200 döndürür.
itemsonuçlarının birHTTP 200yanıtı olarak döndürülmesi.
PutTodoItem yöntemi
PutTodoItem yöntemini inceleyin:
[HttpPut("{id}")]
public async Task<IActionResult> PutTodoItem(long id, TodoItem todoItem)
{
if (id != todoItem.Id)
{
return BadRequest();
}
_context.Entry(todoItem).State = EntityState.Modified;
try
{
await _context.SaveChangesAsync();
}
catch (DbUpdateConcurrencyException)
{
if (!TodoItemExists(id))
{
return NotFound();
}
else
{
throw;
}
}
return NoContent();
}
PutTodoItem , ile benzerdir PostTodoItem, ancak kullanır HTTP PUT. Yanıt 204 (İçerik Yok) şeklindedir. HTTP belirtimine göre, bir PUT istek istemcinin yalnızca değişiklikleri değil güncelleştirilmiş varlığın tamamını göndermesini gerektirir. Kısmi güncelleştirmeleri desteklemek için HTTP PATCH kullanın.
PutTodoItem yöntemini test edin
Bu örnek, uygulama her başlatıldığında başlatılması gereken bir bellek içi veritabanı kullanır. PUT çağrısından önce veritabanında bir öğe olmalıdır. PUT çağrısı yapmadan önce veritabanında bir öğe olduğundan emin olmak için GET çağrısı yapın.
Swagger kullanıcı arabirimini kullanarak, Kimliği 1 olan TodoItem öğesini güncellemek ve adını "feed fish" olarak ayarlamak için PUT düğmesini kullanın. Yanıtın HTTP 204 No Content olduğunu not edin.
DeleteTodoItem yöntemi
DeleteTodoItem yöntemini inceleyin:
[HttpDelete("{id}")]
public async Task<IActionResult> DeleteTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
_context.TodoItems.Remove(todoItem);
await _context.SaveChangesAsync();
return NoContent();
}
DeleteTodoItem yöntemini test edin
Id = 1 olan TodoItem öğesini silmek için Swagger kullanıcı arabirimini kullanın. Yanıtın HTTP 204 No Content olduğunu not edin.
Diğer araçlarla test edin
Web API'lerini test etmek için kullanılabilecek başka birçok araç vardır, örneğin:
- Visual Studio Uç Nokta Gezgini ve .http dosyaları
- http-repl
-
curl. Swagger
curlkullanır ve gönderdiğicurlkomutlarını gösterir. - Fiddler
Daha fazla bilgi için bkz.
Fazla deftere nakledilmesini engelle
Şu anda örnek uygulama tüm TodoItem nesneyi kullanıma sunar. Üretim uygulamaları genellikle modelin bir alt kümesi kullanılarak giriş ve döndürülen verileri sınırlar. Bunun birden çok nedeni vardır ve güvenlik önemli bir nedendir. Modelin alt kümesi genellikle Veri Aktarım Nesnesi (DTO), giriş modeli veya görünüm modeli olarak adlandırılır.
DTO bu öğreticide kullanılır.
DTO, şu durumlarda kullanılabilir:
- Fazla göndermeyi engelle.
- İstemcilerin görüntülememesi gereken özellikleri gizleyin.
- Yük boyutunu küçültmek için bazı özellikleri atla.
- İç içe nesneler içeren nesne grafiklerini düzleştirme. Düzleştirilmiş nesne grafikleri istemciler için daha kullanışlı olabilir.
DTO yaklaşımını göstermek için TodoItem sınıfını bir gizli özellik içerecek şekilde güncelleyin.
namespace TodoApi.Models
{
public class TodoItem
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
public string? Secret { get; set; }
}
}
Gizli alanın bu uygulamadan gizlenmesi gerekir, ancak bir yönetim uygulaması onu göstermek isteyebilir.
Gizli alanı gönderip alabildiğinizi doğrulayın.
Bir DTO modeli oluşturun:
namespace TodoApi.Models;
public class TodoItemDTO
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
}
TodoItemsController'ı TodoItemDTO kullanacak şekilde güncelleyin.
using Microsoft.AspNetCore.Mvc;
using Microsoft.EntityFrameworkCore;
using TodoApi.Models;
namespace TodoApi.Controllers;
[Route("api/[controller]")]
[ApiController]
public class TodoItemsController : ControllerBase
{
private readonly TodoContext _context;
public TodoItemsController(TodoContext context)
{
_context = context;
}
// GET: api/TodoItems
[HttpGet]
public async Task<ActionResult<IEnumerable<TodoItemDTO>>> GetTodoItems()
{
return await _context.TodoItems
.Select(x => ItemToDTO(x))
.ToListAsync();
}
// GET: api/TodoItems/5
// <snippet_GetByID>
[HttpGet("{id}")]
public async Task<ActionResult<TodoItemDTO>> GetTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
return ItemToDTO(todoItem);
}
// </snippet_GetByID>
// PUT: api/TodoItems/5
// To protect from overposting attacks, see https://go.microsoft.com/fwlink/?linkid=2123754
// <snippet_Update>
[HttpPut("{id}")]
public async Task<IActionResult> PutTodoItem(long id, TodoItemDTO todoDTO)
{
if (id != todoDTO.Id)
{
return BadRequest();
}
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
todoItem.Name = todoDTO.Name;
todoItem.IsComplete = todoDTO.IsComplete;
try
{
await _context.SaveChangesAsync();
}
catch (DbUpdateConcurrencyException) when (!TodoItemExists(id))
{
return NotFound();
}
return NoContent();
}
// </snippet_Update>
// POST: api/TodoItems
// To protect from overposting attacks, see https://go.microsoft.com/fwlink/?linkid=2123754
// <snippet_Create>
[HttpPost]
public async Task<ActionResult<TodoItemDTO>> PostTodoItem(TodoItemDTO todoDTO)
{
var todoItem = new TodoItem
{
IsComplete = todoDTO.IsComplete,
Name = todoDTO.Name
};
_context.TodoItems.Add(todoItem);
await _context.SaveChangesAsync();
return CreatedAtAction(
nameof(GetTodoItem),
new { id = todoItem.Id },
ItemToDTO(todoItem));
}
// </snippet_Create>
// DELETE: api/TodoItems/5
[HttpDelete("{id}")]
public async Task<IActionResult> DeleteTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
_context.TodoItems.Remove(todoItem);
await _context.SaveChangesAsync();
return NoContent();
}
private bool TodoItemExists(long id)
{
return _context.TodoItems.Any(e => e.Id == id);
}
private static TodoItemDTO ItemToDTO(TodoItem todoItem) =>
new TodoItemDTO
{
Id = todoItem.Id,
Name = todoItem.Name,
IsComplete = todoItem.IsComplete
};
}
Gizli alanı gönderemediğinizden veya alamadığınızdan emin olun.
JavaScript ile web API'sini çağırma
Bkz Eğitici: JavaScript ile bir ASP.NET Core web API'si Çağırma.
Web API video serisi
Bkz . Video: Başlangıç Serisi: Web API'leri.
Kurumsal web uygulaması desenleri
Güvenilir, güvenli, performanslı, test edilebilir ve ASP.NET ölçeklenebilir bir Core uygulaması oluşturma yönergeleri için bkz. Enterprise web uygulaması desenleri. Desenleri uygulayan eksiksiz bir üretim kalitesinde örnek web uygulaması mevcuttur.
Web API'sine kimlik doğrulaması desteği ekleme
ASP.NET Core Identity , ASP.NET Core web uygulamalarına kullanıcı arabirimi (UI) oturum açma işlevi ekler. Web API'lerinin ve SPA'larının güvenliğini sağlamak için aşağıdakilerden birini kullanın:
- Microsoft Entra ID
- Azure Active Directory B2C (Azure AD B2C)
- Duende Identity Sunucusu
Duende Identity Server, ASP.NET Core için bir OpenID Connect ve OAuth 2.0 çerçevesidir. Duende Identity Sunucusu aşağıdaki güvenlik özelliklerini etkinleştirir:
- Hizmet Olarak Kimlik Doğrulaması (AaaS)
- Birden çok uygulama türü üzerinde çoklu oturum açma/kapatma (SSO)
- API'ler için erişim denetimi
- Federasyon Ağ Geçidi
Important
Duende Yazılımı, Duende Identity Server'ın üretim kullanımı için lisans ücreti ödemenizi gerektirebilir. Daha fazla bilgi için bkz. .NET 5'te ASP.NET Core'dan .NET 6'ya geçiş.
Daha fazla bilgi için
Azure'a Yayımlama
Azure'a dağıtma hakkında bilgi için bkz . Hızlı Başlangıç: ASP.NET web uygulaması dağıtma.
Ek kaynaklar
Bu öğretici için örnek kodu görüntüleyin veya indirin. İndirmeyi öğrenin.
Daha fazla bilgi edinmek için aşağıdaki kaynaklara bakın:
- ASP.NET Core ile web API'leri oluşturma
- Öğretici: ASP.NET Core ile minimum API oluşturma
- ASP.NET Core web API belgelendirmesi Swagger / OpenAPI ile
- Razor ASP.NET Core'da Entity Framework Core içeren sayfalar - Öğretici 1 / 8
- ASP.NET Core'de denetleyici eylemlerine yönlendirme
- ASP.NET Core web API'sinde denetleyici eylemi dönüş türleri
- ASP.NET Core uygulamalarını Azure App Service’e dağıtma
- ASP.NET Core'u barındırma ve dağıtma
- ASP.NET Core ile web API'si oluşturma
Bu öğreticide, veritabanı kullanan denetleyici tabanlı bir web API'sini oluşturmanın temelleri öğretildi. ASP.NET Core'da API oluşturmanın bir diğer yaklaşımı da en düşük API'leri oluşturmaktır. En düşük API'ler ile denetleyici tabanlı API'ler arasında seçim yaparken yardım için bkz . API'lere genel bakış. Minimal API oluşturma eğitimi için ASP.NET Core ile Minimal API Oluşturma Eğitimi bölümüne bakın.
Overview
Bu öğretici aşağıdaki API'yi oluşturur:
| API | Description | İstek içeriği | Yanıt gövdesi |
|---|---|---|---|
GET /api/todoitems |
Tüm yapılacak öğeleri al | None | Yapılacaklar listesi dizisi |
GET /api/todoitems/{id} |
Kimliğine göre öğeyi al | None | Yapılacaklar öğesi |
POST /api/todoitems |
Yeni öğe ekleme | Yapılacaklar öğesi | Yapılacaklar öğesi |
PUT /api/todoitems/{id} |
Var olan bir öğeyi güncelleştirme | Yapılacaklar öğesi | None |
DELETE /api/todoitems/{id} |
Öğe silme | None | None |
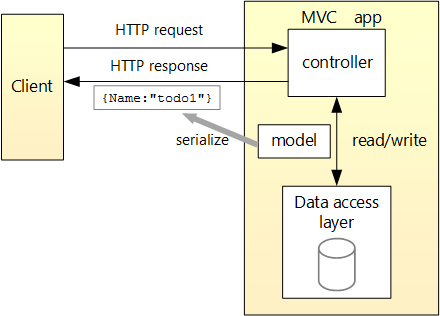
Aşağıdaki diyagramda uygulamanın tasarımı gösterilmektedir.

Prerequisites
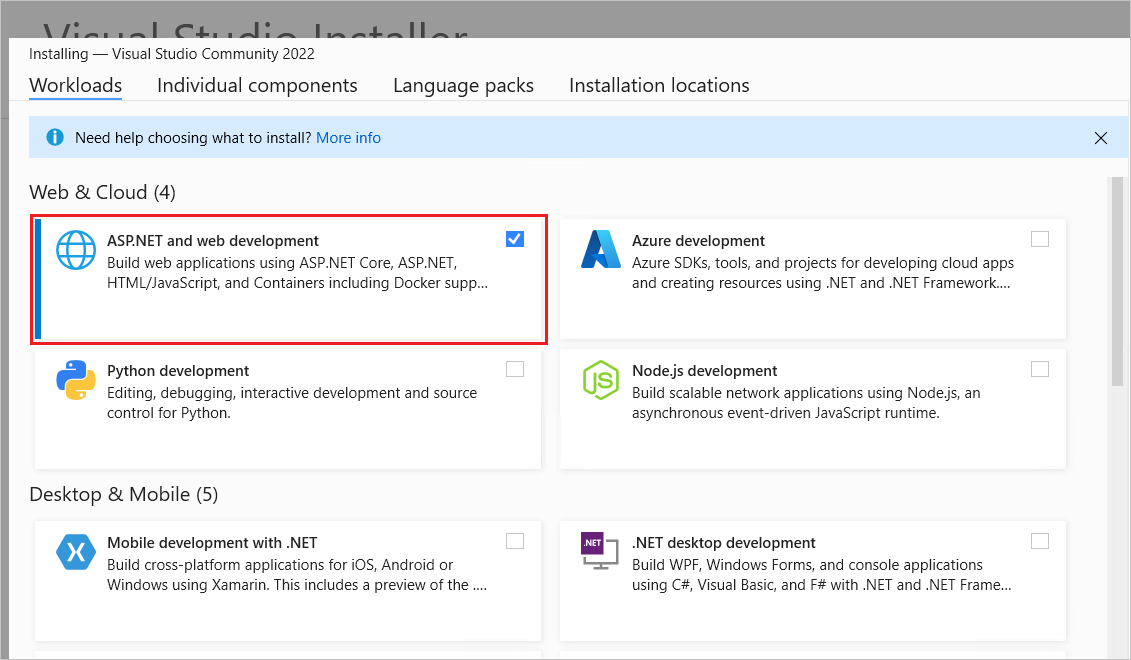
Visual Studio 2022 ile ASP.NET ve web geliştirme iş yükü.

Web projesi oluşturma
- Dosya menüsünden Yeni>Proje seçin.
- Arama kutusuna Web API'sini girin.
- ASP.NET Core Web API şablonunu seçin ve İleri'yi seçin.
- Yeni projenizi yapılandırın iletişim kutusunda projeyi TodoApi olarak adlandırın ve İleri'yi seçin.
-
Ek bilgi iletişim kutusunda:
- Çerçevenin .NET 8.0 (Uzun Vadeli Destek) olduğunu onaylayın.
- Denetleyicileri kullan onay kutusunun işaretli olduğundan emin olun (Minimal API'leri kullanmak için işareti kaldırın).
- OpenAPI desteğini etkinleştir onay kutusunun işaretli olduğunu onaylayın.
- Oluştur'i seçin.
NuGet paketi ekleme
Bu öğreticide kullanılan veritabanını desteklemek için bir NuGet paketi eklenmelidir.
- Araçlar menüsünde NuGet Paket Yöneticisi> öğesini seçin.
- Gözat sekmesini seçin.
- Arama kutusuna Microsoft.EntityFrameworkCore.InMemory yazın ve öğesini seçin
Microsoft.EntityFrameworkCore.InMemory. - Sağ bölmede Proje onay kutusunu ve ardından Yükle'yi seçin.
Note
.NET uygulamalarına paket ekleme hakkında yönergeler için, Paket tüketimi iş akışında (NuGet belgeleri)paketleri yüklemek ve yönetmek altındaki makalelere bakın. NuGet.org'da doğru paket sürümlerini onaylayın.
Projeyi test etme
Proje şablonu, WeatherForecast API'si için Swagger desteği oluşturur.
Hata ayıklayıcı olmadan çalıştırmak için Ctrl+F5 tuşlarına basın.
Proje henüz SSL kullanmak üzere yapılandırılmamışsa Visual Studio aşağıdaki iletişim kutusunu görüntüler:

IIS Express SSL sertifikasına güveniyorsanız Evet'i seçin.
Aşağıdaki iletişim kutusu görüntülenir:

Geliştirme sertifikasına güvenmeyi kabul ediyorsanız Evet'i seçin.
Firefox tarayıcısına güvenme hakkında bilgi için bkz . Firefox SEC_ERROR_INADEQUATE_KEY_USAGE sertifika hatası.
Visual Studio varsayılan tarayıcıyı başlatır ve adresine gider https://localhost:<port>/swagger/index.html; burada <port> proje oluşturma sırasında rastgele seçilen bir bağlantı noktası numarasıdır.
Swagger sayfası /swagger/index.html görüntülenir.
GET>Deneyin>Çalıştır öğesini seçin. Sayfada şu görüntüler:
- WeatherForecast API'sini test etmek için Curl komutu.
- WeatherForecast API'sini test etmek için URL.
- Yanıt kodu, gövde ve üst bilgiler.
- Medya türlerinin ve örnek değerin ve şemanın yer aldığı bir açılan liste kutusu.
Swagger sayfası görünmüyorsa bu GitHub sorununa bakın.
Swagger, web API'leri için yararlı belgeler ve yardım sayfaları oluşturmak için kullanılır. Bu öğreticide, uygulamayı test etmek için Swagger kullanılır. Swagger hakkında daha fazla bilgi için Swagger / OpenAPI ile ASP.NET Core web API belgelerine bakın.
İstek URL'sini kopyalayıp tarayıcıya yapıştırın:https://localhost:<port>/weatherforecast
Aşağıdaki örneğe benzer JSON döndürülür:
[
{
"date": "2019-07-16T19:04:05.7257911-06:00",
"temperatureC": 52,
"temperatureF": 125,
"summary": "Mild"
},
{
"date": "2019-07-17T19:04:05.7258461-06:00",
"temperatureC": 36,
"temperatureF": 96,
"summary": "Warm"
},
{
"date": "2019-07-18T19:04:05.7258467-06:00",
"temperatureC": 39,
"temperatureF": 102,
"summary": "Cool"
},
{
"date": "2019-07-19T19:04:05.7258471-06:00",
"temperatureC": 10,
"temperatureF": 49,
"summary": "Bracing"
},
{
"date": "2019-07-20T19:04:05.7258474-06:00",
"temperatureC": -1,
"temperatureF": 31,
"summary": "Chilly"
}
]
Model sınıfı ekleme
Model, uygulamanın yönettiği verileri temsil eden bir sınıf kümesidir. Bu uygulamanın modeli sınıfıdır TodoItem .
- Çözüm Gezgini'da projeye sağ tıklayın.
Ekle>Yeni Klasör'ü seçin. klasörünü
Modelsadlandırın. - Klasöre sağ tıklayın ve
Models>'ı seçin. Sınıfı TodoItem olarak adlandırın ve Ekle'yi seçin. - Şablon kodunu aşağıdakilerle değiştirin:
namespace TodoApi.Models;
public class TodoItem
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
}
özelliği, Id ilişkisel veritabanında benzersiz anahtar olarak çalışır.
Model sınıfları projede herhangi bir yere gidebilir, ancak Models klasör kural tarafından kullanılır.
Veritabanı bağlamı ekle
Veritabanı bağlamı, bir veri modeli için Entity Framework işlevselliğini koordine eden ana sınıftır. Bu sınıf, sınıfından Microsoft.EntityFrameworkCore.DbContext türetilerek oluşturulur.
- Klasöre sağ tıklayın ve
Models>'ı seçin. Sınıfı TodoContext olarak adlandırın ve Ekle'ye tıklayın.
Aşağıdaki kodu girin:
using Microsoft.EntityFrameworkCore; namespace TodoApi.Models; public class TodoContext : DbContext { public TodoContext(DbContextOptions<TodoContext> options) : base(options) { } public DbSet<TodoItem> TodoItems { get; set; } = null!; }
Veritabanı bağlamını kaydetme
ASP.NET Core'da, VERITABANı bağlamı gibi hizmetlerin bağımlılık ekleme (DI) kapsayıcısıyla kaydedilmesi gerekir. Kapsayıcı, denetleyicilere hizmeti sağlar.
Aşağıdaki vurgulanmış kodla güncelleştirin Program.cs :
using Microsoft.EntityFrameworkCore;
using TodoApi.Models;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddControllers();
builder.Services.AddDbContext<TodoContext>(opt =>
opt.UseInMemoryDatabase("TodoList"));
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
var app = builder.Build();
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
}
app.UseHttpsRedirection();
app.UseAuthorization();
app.MapControllers();
app.Run();
Yukarıdaki kod:
-
usingdirektiflerini ekler. - Veritabanı bağlamını DI kapsayıcısına ekler.
- Veritabanı bağlamın bellek içi veritabanı kullanacağını belirtir.
Denetleyici için temel yapı oluşturma
Klasöre
Controllerssağ tıklayın.Ekle>New Scaffolded Item'yi seçin.
Entity Framework kullanarak eylemler içeren API Denetleyicisi'ni ve ardından Ekle'yi seçin.
Eylemlerle API Denetleyicisi Ekle iletişim kutusunda Entity Framework kullanarak:
- Model sınıfında TodoItem (TodoApi.Models) öğesini seçin.
- Veri bağlam sınıfında TodoContext (TodoApi.Models) öğesini seçin.
- Add (Ekle) seçeneğini belirleyin.
Eğer yapı iskelesi işlemi başarısız olursa, yapı iskelesini ikinci kez denemek için Ekle'yi seçin.
Oluşturulan kod:
- sınıfını özniteliğiyle
[ApiController]işaretler. Bu öznitelik, denetleyicinin web API'sinin isteklerine yanıt verdiğini gösterir. Özniteliğin sağladığı belirli davranışlar hakkında bilgi için bkz . ASP.NET Core ile web API'leri oluşturma. - Veritabanı bağlamını (
TodoContext) denetleyiciye eklemek için DI kullanır. Veritabanı bağlamı, denetleyicideki CRUD yöntemlerinin her birinde kullanılır.
ASP.NET Core şablonları:
- Görünümlere sahip denetleyiciler
[action]rota şablonuna dahildir. - API denetleyicileri,
[action]'yi yol şablonuna dahil etmez.
[action] Belirteç yol şablonunda olmadığında, eylem adı (yöntem adı) uç noktaya dahil değildir. Diğer bir ifadeyle, eylemin ilişkili yöntem adı eşleşen yolda kullanılmaz.
PostTodoItem oluşturma yöntemini güncelleştirme
PostTodoItem içindeki return deyimini nameof işlecini kullanacak şekilde güncelleştirin:
[HttpPost]
public async Task<ActionResult<TodoItem>> PostTodoItem(TodoItem todoItem)
{
_context.TodoItems.Add(todoItem);
await _context.SaveChangesAsync();
// return CreatedAtAction("GetTodoItem", new { id = todoItem.Id }, todoItem);
return CreatedAtAction(nameof(GetTodoItem), new { id = todoItem.Id }, todoItem);
}
Yukarıdaki kod, HTTP POST özniteliği tarafından belirtildiği gibi bir [HttpPost] yöntemidir. Metod, TodoItem değerini HTTP isteğinin gövdesinden alır.
Daha fazla bilgi için Http[Fiil] öznitelikleriyle öznitelik yönlendirme kısmına bakın.
CreatedAtAction yöntemi:
- Başarılı olursa bir HTTP 201 durum kodu döndürür.
HTTP 201, sunucuda yeni bir kaynak oluşturan birHTTP POSTyöntemin standart yanıtıdır. - Yanıta bir Konum üst bilgisi ekler. Başlık,
Locationyeni oluşturulan yapılacaklar öğesinin URI'sini belirtir. Daha fazla bilgi için bkz . 10.2.2 201 Oluşturuldu. -
GetTodoItemeylemini,Locationüst bilginin URI'sini oluşturmak için başvurur. C#nameofanahtar sözcüğü, çağrıdaCreatedAtActioneylem adını sabit kodlamaktan kaçınmak için kullanılır.
Test PostTodoItem
Uygulamayı çalıştırmak için Ctrl+F5 tuşlarına basın.
Swagger tarayıcı penceresinde POST /api/TodoItems öğesini ve ardından Deneyin'i seçin.
İstek gövdesi giriş penceresinde JSON'yi güncelleştirin. Örneğin
{ "name": "walk dog", "isComplete": true }Yürüt'e tıklayın

Konum üst bilgisi URI'sini test edin
Önceki POST'ta, Swagger kullanıcı arabirimi Yanıt üst bilgileri altında konum üst bilgisini gösterir. Örneğin, location: https://localhost:7260/api/TodoItems/1. Konum üst bilgisi, oluşturulan kaynağın URI'sini gösterir.
Konum üst bilgisini test etmek için:
Swagger tarayıcı penceresinde GET /api/TodoItems/{id} öğesini ve ardından Deneyin'i seçin.
Giriş kutusuna
1yazınidve Yürüt'e tıklayın.
GET yöntemlerini inceleme
İki GET uç noktası uygulanır:
GET /api/todoitemsGET /api/todoitems/{id}
Önceki bölümde rotanın bir örneği gösterildi /api/todoitems/{id} .
Başka bir yapılacaklar öğesi eklemek için POST yönergelerini izleyin ve ardından yolu Swagger kullanarak test edin.
Bu uygulama bellek içi veritabanı kullanıyor. Uygulama durdurulup başlatılırsa, önceki GET isteği herhangi bir veri döndürmez. Veri döndürülmezse, verileri POST olarak uygulamaya gönderin.
Yönlendirme ve URL yolları
özniteliği, [HttpGet] bir isteğe yanıt veren bir HTTP GET yöntemi belirtir. Her yöntemin URL yolu aşağıdaki gibi oluşturulur:
Denetleyicinin
Routeözniteliğindeki şablon dizesiyle başlayın:[Route("api/[controller]")] [ApiController] public class TodoItemsController : ControllerBasedeğerini denetleyicinin adıyla değiştirin
[controller]; kurala göre denetleyici sınıf adı eksi "Denetleyici" sonekidir. Bu örnek için denetleyici sınıf adı TodoItemsController olduğundan denetleyici adı "TodoItems" olur. ASP.NET Çekirdek yönlendirme büyük/küçük harfe duyarlı değildir.Özniteliğin
[HttpGet]bir yol şablonu varsa (örneğin,[HttpGet("products")]), bunu yola ekleyin. Bu örnek şablon kullanmaz. Daha fazla bilgi için Http[Fiil] öznitelikleriyle öznitelik yönlendirme kısmına bakın.
Aşağıdaki GetTodoItem yöntemde, "{id}" yapılacaklar öğesinin benzersiz tanımlayıcısı için bir yer tutucu değişkendir. Çağrıldığında GetTodoItem URL'deki değeri "{id}" parametresindeki id yöntemine sağlanır.
[HttpGet("{id}")]
public async Task<ActionResult<TodoItem>> GetTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
return todoItem;
}
Dönüş değerleri
ve GetTodoItems yöntemlerinin GetTodoItem dönüş türü ActionResult<T> türüdür. ASP.NET Core, nesneyi otomatik olarak JSON'a serileştirir ve JSON'ı yanıt iletisinin gövdesine yazar. İşlenmeyen özel durum olmadığı varsayılarak, bu dönüş türünün yanıt kodu 200 Tamam'dır. İşlenmeyen özel durumlar 5xx hatalarına çevrilir.
ActionResult dönüş türleri çok çeşitli HTTP durum kodlarını temsil edebilir. Örneğin, GetTodoItem iki farklı durum değeri döndürebilir:
- İstenen kimlikle eşleşen öğe yoksa, yöntem bir 404 durumNotFound hata kodu döndürür.
- Aksi takdirde, yöntemi bir JSON yanıt gövdesi ile 200 döndürür.
itemsonuçlarının birHTTP 200yanıtı olarak döndürülmesi.
PutTodoItem yöntemi
PutTodoItem yöntemini inceleyin:
[HttpPut("{id}")]
public async Task<IActionResult> PutTodoItem(long id, TodoItem todoItem)
{
if (id != todoItem.Id)
{
return BadRequest();
}
_context.Entry(todoItem).State = EntityState.Modified;
try
{
await _context.SaveChangesAsync();
}
catch (DbUpdateConcurrencyException)
{
if (!TodoItemExists(id))
{
return NotFound();
}
else
{
throw;
}
}
return NoContent();
}
PutTodoItem , ile benzerdir PostTodoItem, ancak kullanır HTTP PUT. Yanıt 204 (İçerik Yok) şeklindedir. HTTP belirtimine göre, bir PUT istek istemcinin yalnızca değişiklikleri değil güncelleştirilmiş varlığın tamamını göndermesini gerektirir. Kısmi güncelleştirmeleri desteklemek için HTTP PATCH kullanın.
PutTodoItem yöntemini test edin
Bu örnek, uygulama her başlatıldığında başlatılması gereken bir bellek içi veritabanı kullanır. PUT çağrısından önce veritabanında bir öğe olmalıdır. PUT çağrısı yapmadan önce veritabanında bir öğe olduğundan emin olmak için GET çağrısı yapın.
Swagger kullanıcı arabirimini kullanarak, Kimliği 1 olan TodoItem öğesini güncellemek ve adını "feed fish" olarak ayarlamak için PUT düğmesini kullanın. Yanıtın HTTP 204 No Content olduğunu not edin.
DeleteTodoItem yöntemi
DeleteTodoItem yöntemini inceleyin:
[HttpDelete("{id}")]
public async Task<IActionResult> DeleteTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
_context.TodoItems.Remove(todoItem);
await _context.SaveChangesAsync();
return NoContent();
}
DeleteTodoItem yöntemini test edin
Id = 1 olan TodoItem öğesini silmek için Swagger kullanıcı arabirimini kullanın. Yanıtın HTTP 204 No Content olduğunu not edin.
Diğer araçlarla test edin
Web API'lerini test etmek için kullanılabilecek başka birçok araç vardır, örneğin:
- Visual Studio Uç Nokta Gezgini ve .http dosyaları
- http-repl
-
curl. Swagger
curlkullanır ve gönderdiğicurlkomutlarını gösterir. - Fiddler
Daha fazla bilgi için bkz.
Fazla deftere nakledilmesini engelle
Şu anda örnek uygulama tüm TodoItem nesneyi kullanıma sunar. Üretim uygulamaları genellikle modelin bir alt kümesi kullanılarak giriş ve döndürülen verileri sınırlar. Bunun birden çok nedeni vardır ve güvenlik önemli bir nedendir. Modelin alt kümesi genellikle Veri Aktarım Nesnesi (DTO), giriş modeli veya görünüm modeli olarak adlandırılır.
DTO bu öğreticide kullanılır.
DTO, şu durumlarda kullanılabilir:
- Fazla göndermeyi engelle.
- İstemcilerin görüntülememesi gereken özellikleri gizleyin.
- Yük boyutunu küçültmek için bazı özellikleri atla.
- İç içe nesneler içeren nesne grafiklerini düzleştirme. Düzleştirilmiş nesne grafikleri istemciler için daha kullanışlı olabilir.
DTO yaklaşımını göstermek için TodoItem sınıfını bir gizli özellik içerecek şekilde güncelleyin.
namespace TodoApi.Models
{
public class TodoItem
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
public string? Secret { get; set; }
}
}
Gizli alanın bu uygulamadan gizlenmesi gerekir, ancak bir yönetim uygulaması onu göstermek isteyebilir.
Gizli alanı gönderip alabildiğinizi doğrulayın.
Bir DTO modeli oluşturun:
namespace TodoApi.Models;
public class TodoItemDTO
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
}
TodoItemsController'ı TodoItemDTO kullanacak şekilde güncelleyin.
using Microsoft.AspNetCore.Mvc;
using Microsoft.EntityFrameworkCore;
using TodoApi.Models;
namespace TodoApi.Controllers;
[Route("api/[controller]")]
[ApiController]
public class TodoItemsController : ControllerBase
{
private readonly TodoContext _context;
public TodoItemsController(TodoContext context)
{
_context = context;
}
// GET: api/TodoItems
[HttpGet]
public async Task<ActionResult<IEnumerable<TodoItemDTO>>> GetTodoItems()
{
return await _context.TodoItems
.Select(x => ItemToDTO(x))
.ToListAsync();
}
// GET: api/TodoItems/5
// <snippet_GetByID>
[HttpGet("{id}")]
public async Task<ActionResult<TodoItemDTO>> GetTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
return ItemToDTO(todoItem);
}
// </snippet_GetByID>
// PUT: api/TodoItems/5
// To protect from overposting attacks, see https://go.microsoft.com/fwlink/?linkid=2123754
// <snippet_Update>
[HttpPut("{id}")]
public async Task<IActionResult> PutTodoItem(long id, TodoItemDTO todoDTO)
{
if (id != todoDTO.Id)
{
return BadRequest();
}
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
todoItem.Name = todoDTO.Name;
todoItem.IsComplete = todoDTO.IsComplete;
try
{
await _context.SaveChangesAsync();
}
catch (DbUpdateConcurrencyException) when (!TodoItemExists(id))
{
return NotFound();
}
return NoContent();
}
// </snippet_Update>
// POST: api/TodoItems
// To protect from overposting attacks, see https://go.microsoft.com/fwlink/?linkid=2123754
// <snippet_Create>
[HttpPost]
public async Task<ActionResult<TodoItemDTO>> PostTodoItem(TodoItemDTO todoDTO)
{
var todoItem = new TodoItem
{
IsComplete = todoDTO.IsComplete,
Name = todoDTO.Name
};
_context.TodoItems.Add(todoItem);
await _context.SaveChangesAsync();
return CreatedAtAction(
nameof(GetTodoItem),
new { id = todoItem.Id },
ItemToDTO(todoItem));
}
// </snippet_Create>
// DELETE: api/TodoItems/5
[HttpDelete("{id}")]
public async Task<IActionResult> DeleteTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
_context.TodoItems.Remove(todoItem);
await _context.SaveChangesAsync();
return NoContent();
}
private bool TodoItemExists(long id)
{
return _context.TodoItems.Any(e => e.Id == id);
}
private static TodoItemDTO ItemToDTO(TodoItem todoItem) =>
new TodoItemDTO
{
Id = todoItem.Id,
Name = todoItem.Name,
IsComplete = todoItem.IsComplete
};
}
Gizli alanı gönderemediğinizden veya alamadığınızdan emin olun.
JavaScript ile web API'sini çağırma
Bkz Eğitici: JavaScript ile bir ASP.NET Core web API'si Çağırma.
Web API video serisi
Bkz . Video: Başlangıç Serisi: Web API'leri.
Kurumsal web uygulaması desenleri
Güvenilir, güvenli, performanslı, test edilebilir ve ASP.NET ölçeklenebilir bir Core uygulaması oluşturma yönergeleri için bkz. Enterprise web uygulaması desenleri. Desenleri uygulayan eksiksiz bir üretim kalitesinde örnek web uygulaması mevcuttur.
Web API'sine kimlik doğrulaması desteği ekleme
ASP.NET Core Identity , ASP.NET Core web uygulamalarına kullanıcı arabirimi (UI) oturum açma işlevi ekler. Web API'lerinin ve SPA'larının güvenliğini sağlamak için aşağıdakilerden birini kullanın:
- Microsoft Entra ID
- Azure Active Directory B2C (Azure AD B2C)
- Duende Identity Sunucusu
Duende Identity Server, ASP.NET Core için bir OpenID Connect ve OAuth 2.0 çerçevesidir. Duende Identity Sunucusu aşağıdaki güvenlik özelliklerini etkinleştirir:
- Hizmet Olarak Kimlik Doğrulaması (AaaS)
- Birden çok uygulama türü üzerinde çoklu oturum açma/kapatma (SSO)
- API'ler için erişim denetimi
- Federasyon Ağ Geçidi
Important
Duende Yazılımı, Duende Identity Server'ın üretim kullanımı için lisans ücreti ödemenizi gerektirebilir. Daha fazla bilgi için bkz. .NET 5'te ASP.NET Core'dan .NET 6'ya geçiş.
Daha fazla bilgi için
Azure'a Yayımlama
Azure'a dağıtma hakkında bilgi için bkz . Hızlı Başlangıç: ASP.NET web uygulaması dağıtma.
Ek kaynaklar
Bu öğretici için örnek kodu görüntüleyin veya indirin. İndirmeyi öğrenin.
Daha fazla bilgi edinmek için aşağıdaki kaynaklara bakın:
- ASP.NET Core ile web API'leri oluşturma
- Öğretici: ASP.NET Core ile minimum API oluşturma
- ASP.NET Core web API belgelendirmesi Swagger / OpenAPI ile
- Razor ASP.NET Core'da Entity Framework Core içeren sayfalar - Öğretici 1 / 8
- ASP.NET Core'de denetleyici eylemlerine yönlendirme
- ASP.NET Core web API'sinde denetleyici eylemi dönüş türleri
- ASP.NET Core uygulamalarını Azure App Service’e dağıtma
- ASP.NET Core'u barındırma ve dağıtma
- ASP.NET Core ile web API'si oluşturma
ASP.NET Core



