Sayfalar'da Razor öğretici serisinin 8. bölümü
Uyarı
ASP.NET Core'un bu sürümü artık desteklenmiyor. Daha fazla bilgi için bkz . .NET ve .NET Core Destek İlkesi. Geçerli sürüm için bu makalenin .NET 8 sürümüne bakın.
Gönderen Rick Anderson
Bu bölümde, doğrulama mantığı modele Movie eklenir. Doğrulama kuralları, bir kullanıcı bir film oluşturduğunda veya düzenlediğinde uygulanır.
Doğrulama
Yazılım geliştirmenin önemli bir ağı DRY ("D on't Repeat Yourself") olarak adlandırılır. Razor Sayfalar, işlevselliğin bir kez belirtildiği ve uygulamanın tamamında yansıtıldığı geliştirmeyi teşvik eder. DRY yardımcı olabilir:
- Bir uygulamadaki kod miktarını azaltın.
- Kodu daha az hataya açık hale getirin ve test edip bakımını kolaylaştırın.
Pages ve Entity Framework tarafından Razor sağlanan doğrulama desteği DRY ilkesinin iyi bir örneğidir:
- Doğrulama kuralları, model sınıfında tek bir yerde bildirim temelli olarak belirtilir.
- Kurallar uygulamanın her yerinde uygulanır.
Film modeline doğrulama kuralları ekleme
Ad System.ComponentModel.DataAnnotations alanı aşağıdakileri sağlar:
- Bir sınıfa veya özelliğe bildirim temelli olarak uygulanan yerleşik doğrulama öznitelikleri kümesi.
- Bunun gibi
[DataType]biçimlendirme öznitelikleri biçimlendirmeye yardımcı olur ve herhangi bir doğrulama sağlamaz.
Movie Yerleşik [Required], , [StringLength][RegularExpression]ve [Range] doğrulama özniteliklerinden yararlanmak için sınıfını güncelleştirin.
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
namespace RazorPagesMovie.Models;
public class Movie
{
public int Id { get; set; }
[StringLength(60, MinimumLength = 3)]
[Required]
public string Title { get; set; } = string.Empty;
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[Range(1, 100)]
[DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z\s]*$")]
[Required]
[StringLength(30)]
public string Genre { get; set; } = string.Empty;
[RegularExpression(@"^[A-Z]+[a-zA-Z0-9""'\s-]*$")]
[StringLength(5)]
[Required]
public string Rating { get; set; } = string.Empty;
}
Doğrulama öznitelikleri, uygulandıkları model özelliklerinde zorlanacak davranışı belirtir:
[Required]ve[MinimumLength]öznitelikleri, bir özelliğin bir değerine sahip olması gerektiğini gösterir. Hiçbir şey kullanıcının bu doğrulamayı karşılamak için boşluk girmesini engellemez.[RegularExpression]özniteliği girilebilecek karakterleri sınırlamak için kullanılır. Yukarıdaki kodda:Genre- Yalnızca harfleri kullanmalıdır.
- İlk harf büyük harf olmalıdır. Boşluklara izin verilirken sayılara ve özel karakterlere izin verilmez.
:
RegularExpressionRating- İlk karakterin büyük harf olmasını gerektirir.
- Sonraki alanlarda özel karakterlere ve sayılara izin verir. "PG-13" derecelendirme için geçerlidir, ancak için
Genrebaşarısız olur.
[Range]özniteliği, bir değeri belirtilen bir aralık içinde kısıtlar.[StringLength]özniteliği, bir dize özelliğinin uzunluk üst sınırını ve isteğe bağlı olarak en düşük uzunluğunu ayarlayabilir.,
int, ,DateTimefloat, gibidecimaldeğer türleri doğal olarak gereklidir ve özniteliği gerekmez[Required].
Önceki doğrulama kuralları gösterim için kullanılır, üretim sistemi için en uygun değildir. Örneğin, yukarıdaki yalnızca iki karakterli bir film girmeyi engeller ve içinde Genreözel karakterlere izin vermez.
doğrulama kurallarının ASP.NET Core tarafından otomatik olarak uygulanması aşağıdakilere yardımcı olur:
- Uygulamayı daha sağlam hale getirin.
- Geçersiz verileri veritabanına kaydetme olasılığını azaltın.
Sayfalarda Razor Doğrulama Hatası Kullanıcı Arabirimi
Uygulamayı çalıştırın ve Sayfalar/Filmler'e gidin.
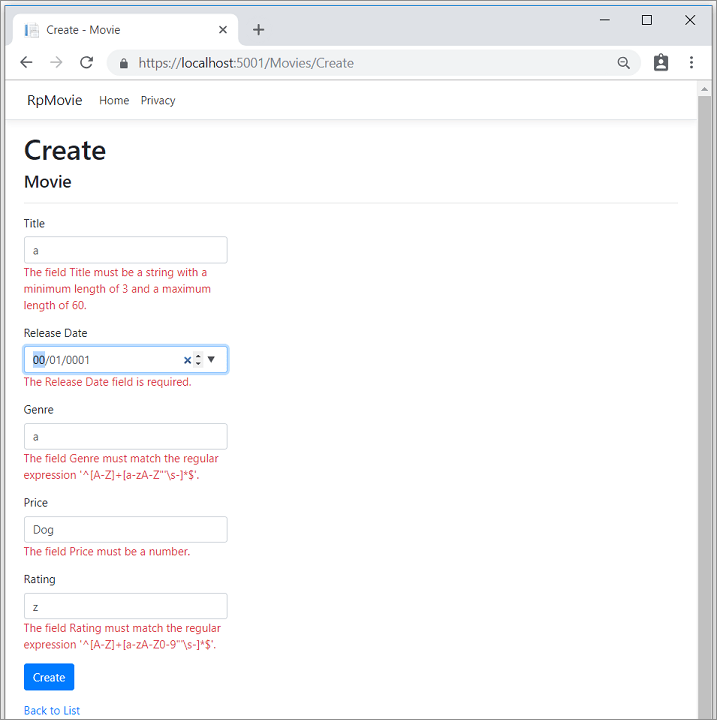
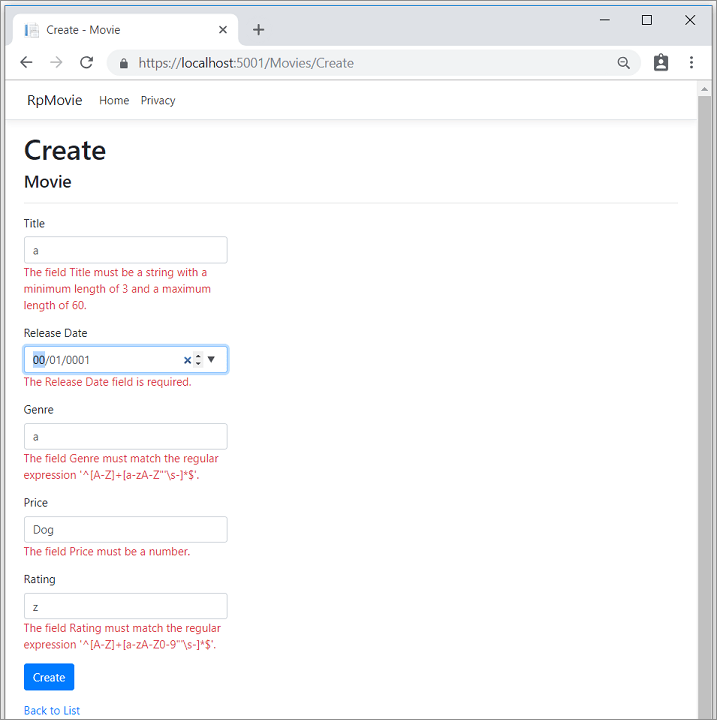
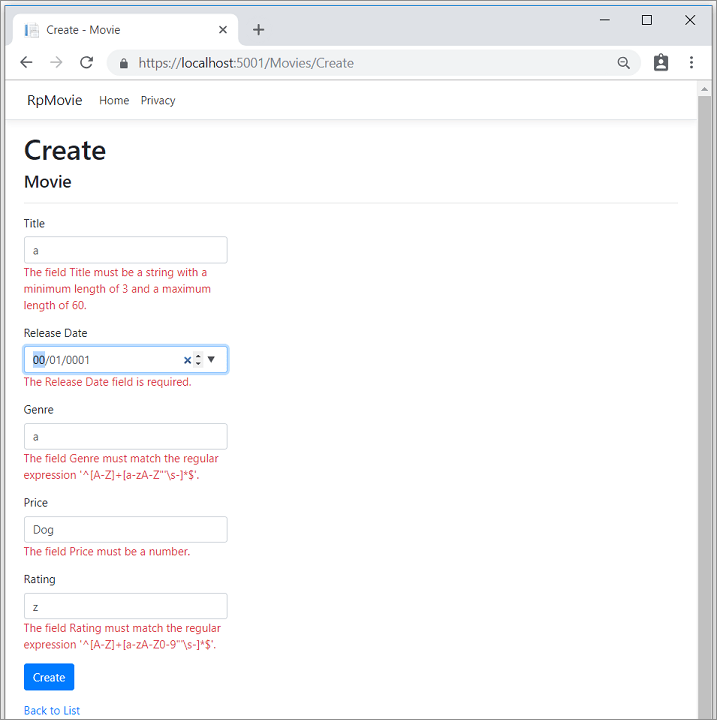
Yeni Oluştur bağlantısını seçin. Formu bazı geçersiz değerlerle doldurun. jQuery istemci tarafı doğrulaması hatayı algıladığında bir hata iletisi görüntüler.

Not
Ondalık alanlara ondalık virgül giremeyebilirsiniz. Ondalık ayırıcı için virgül (",") ve ABD İngilizcesi olmayan tarih biçimleri kullanan İngilizce olmayan yerel ayarlar için jQuery doğrulamasını desteklemek için uygulamanızı genelleştirme adımlarını uygulamanız gerekir. Ondalık virgül ekleme yönergeleri için bu GitHub açıklama 4076'ya bakın.
Formun her alanda geçersiz değer içeren bir doğrulama hata iletisini otomatik olarak işlediğine dikkat edin. Hatalar, bir kullanıcı JavaScript devre dışı bırakıldığında JavaScript ve jQuery kullanılarak hem istemci tarafında hem de sunucu tarafında zorlanır.
Önemli bir avantaj, Oluştur veya Düzenle sayfalarında kod değişikliğine gerek olmamasıdır . Modele veri ek açıklamaları uygulandıktan sonra doğrulama kullanıcı arabirimi etkinleştirildi. Razor Bu öğreticide oluşturulan Sayfalar, model sınıfının özelliklerindeki Movie doğrulama özniteliklerini kullanarak doğrulama kurallarını otomatik olarak aldı. Düzenleme sayfasını kullanarak doğrulamayı test edin; aynı doğrulama uygulanır.
form verileri, istemci tarafı doğrulama hatası olmayana kadar sunucuya gönderilmez. Form verilerinin aşağıdaki yaklaşımlardan biri veya daha fazlası tarafından gönderilmediğinden emin olun:
- yöntemine
OnPostAsyncbir kesme noktası koyun. Oluştur veya Kaydet'i seçerek formu gönderin. Kesme noktası asla isabet etmez. - Fiddler aracını kullanın.
- Ağ trafiğini izlemek için tarayıcı geliştirici araçlarını kullanın.
Sunucu tarafı doğrulama
Tarayıcıda JavaScript devre dışı bırakıldığında, formun hatalarla gönderilmesi sunucuya gönderilir.
İsteğe bağlı, sunucu tarafı doğrulamayı test edin:
Tarayıcıda JavaScript'i devre dışı bırakın. JavaScript, tarayıcının geliştirici araçları kullanılarak devre dışı bırakılabilir. Tarayıcıda JavaScript devre dışı bırakılamıyorsa başka bir tarayıcı deneyin.
Oluştur veya Düzenle sayfasının yönteminde
OnPostAsyncbir kesme noktası ayarlayın.Geçersiz veri içeren bir form gönderin.
Model durumunun geçersiz olduğunu doğrulayın:
if (!ModelState.IsValid) { return Page(); }
Alternatif olarak, sunucuda istemci tarafı doğrulamasını devre dışı bırakın.
Aşağıdaki kod, öğreticinin Create.cshtml önceki bölümlerinde iskelesi oluşturulmuş sayfanın bir bölümünü gösterir. Oluştur ve Düzenle sayfaları tarafından aşağıdakiler için kullanılır:
- İlk formu görüntüleyin.
- Bir hata durumunda formu yeniden dağıtın.
<form method="post">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<div class="form-group">
<label asp-for="Movie.Title" class="control-label"></label>
<input asp-for="Movie.Title" class="form-control" />
<span asp-validation-for="Movie.Title" class="text-danger"></span>
</div>
Giriş Etiketi Yardımcısı DataAnnotations özniteliklerini kullanır ve istemci tarafında jQuery Doğrulaması için gereken HTML özniteliklerini üretir. Doğrulama Etiketi Yardımcısı doğrulama hatalarını görüntüler. Daha fazla bilgi için bkz . Doğrulama .
Oluştur ve Düzenle sayfalarının içinde doğrulama kuralı yoktur. Doğrulama kuralları ve hata dizeleri yalnızca sınıfında Movie belirtilir. Bu doğrulama kuralları, modeli düzenleyen Movie Sayfalara Razor otomatik olarak uygulanır.
Doğrulama mantığının değişmesi gerektiğinde, yalnızca modelde yapılır. Doğrulama uygulama genelinde tutarlı bir şekilde uygulanır, doğrulama mantığı tek bir yerde tanımlanır. Tek bir yerde doğrulama, kodun temiz kalmasına yardımcı olur ve bakımını ve güncelleştirmesini kolaylaştırır.
DataType Özniteliklerini Kullanma
sınıfını Movie inceleyin. Ad alanı, System.ComponentModel.DataAnnotations yerleşik doğrulama öznitelikleri kümesine ek olarak biçimlendirme öznitelikleri sağlar. [DataType] özniteliği ReleaseDate ve Price özelliklerine uygulanır.
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[Range(1, 100)]
[DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
[DataType] Öznitelikler aşağıdakileri sağlar:
- Verileri biçimlendirmek için görünüm altyapısına yönelik ipuçları.
- URL'ler ve
<a href="mailto:EmailAddress.com">e-posta için gibi<a>öznitelikler sağlar.
[RegularExpression] Veri biçimini doğrulamak için özniteliğini kullanın. [DataType] özniteliği, veritabanı iç türünden daha özel bir veri türü belirtmek için kullanılır. [DataType] öznitelikleri doğrulama öznitelikleri değildir. Örnek uygulamada, zaman olmadan yalnızca tarih görüntülenir.
Numaralandırma DataType , , Time, PhoneNumberCurrencyEmailAddressve daha fazlası gibi Datebirçok veri türü sağlar.
Öznitelikler [DataType] :
- Uygulamanın türe özgü özellikleri otomatik olarak sağlamasına olanak sağlayabilir. Örneğin, için
DataType.EmailAddressbirmailto:bağlantı oluşturulabilir. - HTML5'i destekleyen tarayıcılarda bir tarih seçici
DataType.Datesağlayabilir. - HTML 5
data-tarayıcılarının tükettiği öznitelikler olan "veri tiresi" olarak telaffuz edilen HTML 5'i yayın. - Herhangi bir doğrulama sağlama.
DataType.Date görüntülenen tarihin biçimini belirtmez. Varsayılan olarak, veri alanı sunucunun CultureInfoöğesine göre varsayılan biçimlere göre görüntülenir.
Entity Framework Core'un [Column(TypeName = "decimal(18, 2)")] veritabanındaki para birimine doğru şekilde eşlenebilmesi Price için veri ek açıklaması gereklidir. Daha fazla bilgi için bkz . Veri Türleri.
[DisplayFormat] özniteliği, tarih biçimini açıkça belirtmek için kullanılır:
[DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}", ApplyFormatInEditMode = true)]
public DateTime ReleaseDate { get; set; }
ayarı, ApplyFormatInEditMode değer düzenleme için görüntülendiğinde biçimlendirmenin uygulanacağını belirtir. Bu davranış bazı alanlar için istenmeyebilir. Örneğin, para birimi değerlerinde, para birimi simgesi genellikle düzenleme kullanıcı arabiriminde istenmiyor.
[DisplayFormat] Özniteliği tek başına kullanılabilir, ancak özniteliğini [DataType] kullanmak genellikle iyi bir fikirdir. özniteliği, [DataType] verilerin ekranda nasıl işlendiğinin aksine semantiğini iletir. [DataType] özniteliği ile [DisplayFormat]sağlanmayan aşağıdaki avantajları sağlar:
- Tarayıcı html5 özelliklerini etkinleştirebilir, örneğin bir takvim denetimi, yerel ayara uygun para birimi simgesi, e-posta bağlantıları vb.
- Varsayılan olarak, tarayıcı verileri yerel ayarına göre doğru biçimi kullanarak işler.
[DataType]özniteliği, ASP.NET Core çerçevesinin verileri işlemek için doğru alan şablonunu seçmesini sağlayabilir.DisplayFormatkendi başına kullanılırsa, dize şablonunu kullanır.
Not: jQuery doğrulaması ve DateTimeözniteliğiyle [Range] çalışmaz. Örneğin, tarih belirtilen aralıkta olsa bile aşağıdaki kod her zaman bir istemci tarafı doğrulama hatası görüntüler:
[Range(typeof(DateTime), "1/1/1966", "1/1/2020")]
Modellerde sabit tarihleri derlemekten kaçınmak en iyi yöntemdir, bu nedenle özniteliğini [Range] kullanmak önerilmez.DateTime Kodda belirtmek yerine sık yapılan değişikliğe tabi olan tarih aralıkları ve diğer değerler için Yapılandırma kullanın.
Aşağıdaki kod öznitelikleri tek satırda birleştirmeyi gösterir:
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
namespace RazorPagesMovie.Models;
public class Movie
{
public int Id { get; set; }
[StringLength(60, MinimumLength = 3)]
public string Title { get; set; } = string.Empty;
[Display(Name = "Release Date"), DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z\s]*$"), Required, StringLength(30)]
public string Genre { get; set; } = string.Empty;
[Range(1, 100), DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z0-9""'\s-]*$"), StringLength(5)]
public string Rating { get; set; } = string.Empty;
}
Sayfalar'ı kullanmaya Razor başlayın ve EF Core Pages ile Razor gelişmiş EF Core işlemleri gösterir.
Geçişleri uygulama
Sınıfına uygulanan DataAnnotations şemayı değiştirir. Örneğin, alana uygulanan Title DataAnnotations:
[StringLength(60, MinimumLength = 3)]
[Required]
public string Title { get; set; } = string.Empty;
- Karakterleri 60 ile sınırlar.
- Değere
nullizin vermez.
Tablo Movie şu anda aşağıdaki şemaya sahiptir:
CREATE TABLE [dbo].[Movie] (
[ID] INT IDENTITY (1, 1) NOT NULL,
[Title] NVARCHAR (MAX) NULL,
[ReleaseDate] DATETIME2 (7) NOT NULL,
[Genre] NVARCHAR (MAX) NULL,
[Price] DECIMAL (18, 2) NOT NULL,
[Rating] NVARCHAR (MAX) NULL,
CONSTRAINT [PK_Movie] PRIMARY KEY CLUSTERED ([ID] ASC)
);
Yukarıdaki şema değişiklikleri EF'nin özel durum oluşturmasına neden olmaz. Ancak, şemanın modelle tutarlı olması için bir geçiş oluşturun.
Araçlar menüsünde NuGet Paket Yöneticisi Paket Yöneticisi > Konsolu'nu seçin. PMC'de aşağıdaki komutları girin:
Add-Migration New_DataAnnotations
Update-Database
Update-DatabaseUp sınıfının yöntemini New_DataAnnotations çalıştırır.
Up yöntemini inceleyin:
public partial class New_DataAnnotations : Migration
{
/// <inheritdoc />
protected override void Up(MigrationBuilder migrationBuilder)
{
migrationBuilder.AlterColumn<string>(
name: "Title",
table: "Movie",
type: "nvarchar(60)",
maxLength: 60,
nullable: false,
oldClrType: typeof(string),
oldType: "nvarchar(max)");
migrationBuilder.AlterColumn<string>(
name: "Rating",
table: "Movie",
type: "nvarchar(5)",
maxLength: 5,
nullable: false,
oldClrType: typeof(string),
oldType: "nvarchar(max)");
migrationBuilder.AlterColumn<string>(
name: "Genre",
table: "Movie",
type: "nvarchar(30)",
maxLength: 30,
nullable: false,
oldClrType: typeof(string),
oldType: "nvarchar(max)");
}
Güncelleştirilmiş Movie tablo aşağıdaki şemaya sahiptir:
CREATE TABLE [dbo].[Movie] (
[ID] INT IDENTITY (1, 1) NOT NULL,
[Title] NVARCHAR (60) NOT NULL,
[ReleaseDate] DATETIME2 (7) NOT NULL,
[Genre] NVARCHAR (30) NOT NULL,
[Price] DECIMAL (18, 2) NOT NULL,
[Rating] NVARCHAR (5) NOT NULL,
CONSTRAINT [PK_Movie] PRIMARY KEY CLUSTERED ([ID] ASC)
);
Azure'a Yayımlama
Azure'a dağıtma hakkında bilgi için bkz. Öğretici: SQL Veritabanı ile Azure'da ASP.NET Core uygulaması derleme.
Sayfalar'a Razor giriş niteliğindeki bu tanıtımı tamamladıktan sonra teşekkür ederiz. Pages ile Razor çalışmaya başlayın ve EF Core bu öğretici için mükemmel bir izlemedir.
Ek kaynaklar
- ASP.NET Core'daki formlardaki Yardımcıları etiketleme
- ASP.NET Core'da genelleştirme ve yerelleştirme
- ASP.NET Core’da Etiket Yardımcıları
- ASP.NET Core'da Etiket Yardımcıları Yazma
Sonraki adımlar
Bu bölümde, doğrulama mantığı modele Movie eklenir. Doğrulama kuralları, bir kullanıcı bir film oluşturduğunda veya düzenlediğinde uygulanır.
Doğrulama
Yazılım geliştirmenin önemli bir ağı DRY ("D on't Repeat Yourself") olarak adlandırılır. Razor Sayfalar, işlevselliğin bir kez belirtildiği ve uygulamanın tamamında yansıtıldığı geliştirmeyi teşvik eder. DRY yardımcı olabilir:
- Bir uygulamadaki kod miktarını azaltın.
- Kodu daha az hataya açık hale getirin ve test edip bakımını kolaylaştırın.
Pages ve Entity Framework tarafından Razor sağlanan doğrulama desteği DRY ilkesinin iyi bir örneğidir:
- Doğrulama kuralları, model sınıfında tek bir yerde bildirim temelli olarak belirtilir.
- Kurallar uygulamanın her yerinde uygulanır.
Film modeline doğrulama kuralları ekleme
Ad System.ComponentModel.DataAnnotations alanı aşağıdakileri sağlar:
- Bir sınıfa veya özelliğe bildirim temelli olarak uygulanan yerleşik doğrulama öznitelikleri kümesi.
- Bunun gibi
[DataType]biçimlendirme öznitelikleri biçimlendirmeye yardımcı olur ve herhangi bir doğrulama sağlamaz.
Movie Yerleşik [Required], , [StringLength][RegularExpression]ve [Range] doğrulama özniteliklerinden yararlanmak için sınıfını güncelleştirin.
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
namespace RazorPagesMovie.Models;
public class Movie
{
public int Id { get; set; }
[StringLength(60, MinimumLength = 3)]
[Required]
public string Title { get; set; } = string.Empty;
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[Range(1, 100)]
[DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z\s]*$")]
[Required]
[StringLength(30)]
public string Genre { get; set; } = string.Empty;
[RegularExpression(@"^[A-Z]+[a-zA-Z0-9""'\s-]*$")]
[StringLength(5)]
[Required]
public string Rating { get; set; } = string.Empty;
}
Doğrulama öznitelikleri, uygulandıkları model özelliklerinde zorlanacak davranışı belirtir:
[Required]ve[MinimumLength]öznitelikleri, bir özelliğin bir değerine sahip olması gerektiğini gösterir. Hiçbir şey kullanıcının bu doğrulamayı karşılamak için boşluk girmesini engellemez.[RegularExpression]özniteliği girilebilecek karakterleri sınırlamak için kullanılır. Yukarıdaki kodda:Genre- Yalnızca harfleri kullanmalıdır.
- İlk harf büyük harf olmalıdır. Boşluklara izin verilirken sayılara ve özel karakterlere izin verilmez.
:
RegularExpressionRating- İlk karakterin büyük harf olmasını gerektirir.
- Sonraki alanlarda özel karakterlere ve sayılara izin verir. "PG-13" derecelendirme için geçerlidir, ancak için
Genrebaşarısız olur.
[Range]özniteliği, bir değeri belirtilen bir aralık içinde kısıtlar.[StringLength]özniteliği, bir dize özelliğinin uzunluk üst sınırını ve isteğe bağlı olarak en düşük uzunluğunu ayarlayabilir.,
int, ,DateTimefloat, gibidecimaldeğer türleri doğal olarak gereklidir ve özniteliği gerekmez[Required].
Önceki doğrulama kuralları gösterim için kullanılır, üretim sistemi için en uygun değildir. Örneğin, yukarıdaki yalnızca iki karakterli bir film girmeyi engeller ve içinde Genreözel karakterlere izin vermez.
doğrulama kurallarının ASP.NET Core tarafından otomatik olarak uygulanması aşağıdakilere yardımcı olur:
- Uygulamayı daha sağlam hale getirin.
- Geçersiz verileri veritabanına kaydetme olasılığını azaltın.
Sayfalarda Razor Doğrulama Hatası Kullanıcı Arabirimi
Uygulamayı çalıştırın ve Sayfalar/Filmler'e gidin.
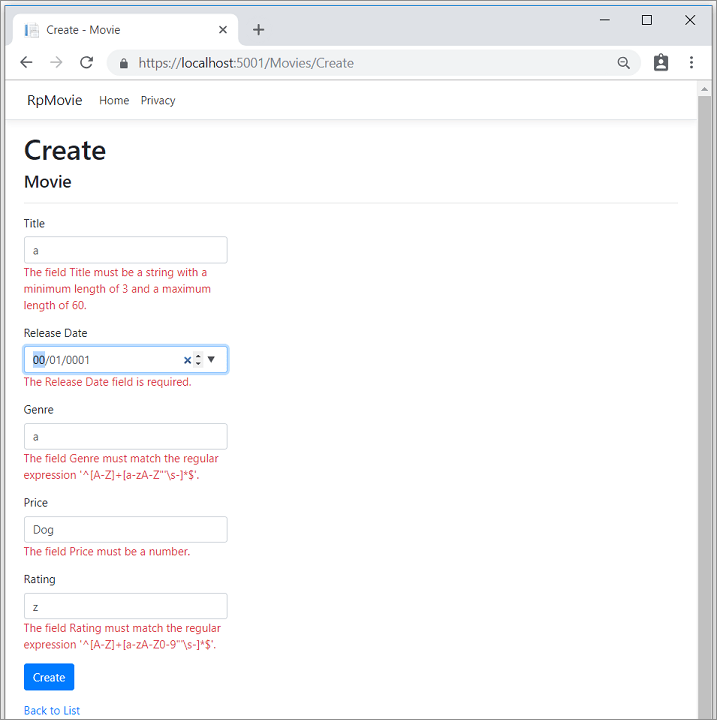
Yeni Oluştur bağlantısını seçin. Formu bazı geçersiz değerlerle doldurun. jQuery istemci tarafı doğrulaması hatayı algıladığında bir hata iletisi görüntüler.

Not
Ondalık alanlara ondalık virgül giremeyebilirsiniz. Ondalık ayırıcı için virgül (",") ve ABD İngilizcesi olmayan tarih biçimleri kullanan İngilizce olmayan yerel ayarlar için jQuery doğrulamasını desteklemek için uygulamanızı genelleştirme adımlarını uygulamanız gerekir. Ondalık virgül ekleme yönergeleri için bu GitHub açıklama 4076'ya bakın.
Formun her alanda geçersiz değer içeren bir doğrulama hata iletisini otomatik olarak işlediğine dikkat edin. Hatalar, bir kullanıcı JavaScript devre dışı bırakıldığında JavaScript ve jQuery kullanılarak hem istemci tarafında hem de sunucu tarafında zorlanır.
Önemli bir avantaj, Oluştur veya Düzenle sayfalarında kod değişikliğine gerek olmamasıdır . Modele veri ek açıklamaları uygulandıktan sonra doğrulama kullanıcı arabirimi etkinleştirildi. Razor Bu öğreticide oluşturulan Sayfalar, model sınıfının özelliklerindeki Movie doğrulama özniteliklerini kullanarak doğrulama kurallarını otomatik olarak aldı. Düzenleme sayfasını kullanarak doğrulamayı test edin; aynı doğrulama uygulanır.
form verileri, istemci tarafı doğrulama hatası olmayana kadar sunucuya gönderilmez. Form verilerinin aşağıdaki yaklaşımlardan biri veya daha fazlası tarafından gönderilmediğinden emin olun:
- yöntemine
OnPostAsyncbir kesme noktası koyun. Oluştur veya Kaydet'i seçerek formu gönderin. Kesme noktası asla isabet etmez. - Fiddler aracını kullanın.
- Ağ trafiğini izlemek için tarayıcı geliştirici araçlarını kullanın.
Sunucu tarafı doğrulama
Tarayıcıda JavaScript devre dışı bırakıldığında, formun hatalarla gönderilmesi sunucuya gönderilir.
İsteğe bağlı, sunucu tarafı doğrulamayı test edin:
Tarayıcıda JavaScript'i devre dışı bırakın. JavaScript, tarayıcının geliştirici araçları kullanılarak devre dışı bırakılabilir. Tarayıcıda JavaScript devre dışı bırakılamıyorsa başka bir tarayıcı deneyin.
Oluştur veya Düzenle sayfasının yönteminde
OnPostAsyncbir kesme noktası ayarlayın.Geçersiz veri içeren bir form gönderin.
Model durumunun geçersiz olduğunu doğrulayın:
if (!ModelState.IsValid) { return Page(); }
Alternatif olarak, sunucuda istemci tarafı doğrulamasını devre dışı bırakın.
Aşağıdaki kod, öğreticinin Create.cshtml önceki bölümlerinde iskelesi oluşturulmuş sayfanın bir bölümünü gösterir. Oluştur ve Düzenle sayfaları tarafından aşağıdakiler için kullanılır:
- İlk formu görüntüleyin.
- Bir hata durumunda formu yeniden dağıtın.
<form method="post">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<div class="form-group">
<label asp-for="Movie.Title" class="control-label"></label>
<input asp-for="Movie.Title" class="form-control" />
<span asp-validation-for="Movie.Title" class="text-danger"></span>
</div>
Giriş Etiketi Yardımcısı DataAnnotations özniteliklerini kullanır ve istemci tarafında jQuery Doğrulaması için gereken HTML özniteliklerini üretir. Doğrulama Etiketi Yardımcısı doğrulama hatalarını görüntüler. Daha fazla bilgi için bkz . Doğrulama .
Oluştur ve Düzenle sayfalarının içinde doğrulama kuralı yoktur. Doğrulama kuralları ve hata dizeleri yalnızca sınıfında Movie belirtilir. Bu doğrulama kuralları, modeli düzenleyen Movie Sayfalara Razor otomatik olarak uygulanır.
Doğrulama mantığının değişmesi gerektiğinde, yalnızca modelde yapılır. Doğrulama uygulama genelinde tutarlı bir şekilde uygulanır, doğrulama mantığı tek bir yerde tanımlanır. Tek bir yerde doğrulama, kodun temiz kalmasına yardımcı olur ve bakımını ve güncelleştirmesini kolaylaştırır.
DataType Özniteliklerini Kullanma
sınıfını Movie inceleyin. Ad alanı, System.ComponentModel.DataAnnotations yerleşik doğrulama öznitelikleri kümesine ek olarak biçimlendirme öznitelikleri sağlar. [DataType] özniteliği ReleaseDate ve Price özelliklerine uygulanır.
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[Range(1, 100)]
[DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
[DataType] Öznitelikler aşağıdakileri sağlar:
- Verileri biçimlendirmek için görünüm altyapısına yönelik ipuçları.
- URL'ler ve
<a href="mailto:EmailAddress.com">e-posta için gibi<a>öznitelikler sağlar.
[RegularExpression] Veri biçimini doğrulamak için özniteliğini kullanın. [DataType] özniteliği, veritabanı iç türünden daha özel bir veri türü belirtmek için kullanılır. [DataType] öznitelikleri doğrulama öznitelikleri değildir. Örnek uygulamada, zaman olmadan yalnızca tarih görüntülenir.
Numaralandırma DataType , , Time, PhoneNumberCurrencyEmailAddressve daha fazlası gibi Datebirçok veri türü sağlar.
Öznitelikler [DataType] :
- Uygulamanın türe özgü özellikleri otomatik olarak sağlamasına olanak sağlayabilir. Örneğin, için
DataType.EmailAddressbirmailto:bağlantı oluşturulabilir. - HTML5'i destekleyen tarayıcılarda bir tarih seçici
DataType.Datesağlayabilir. - HTML 5
data-tarayıcılarının tükettiği öznitelikler olan "veri tiresi" olarak telaffuz edilen HTML 5'i yayın. - Herhangi bir doğrulama sağlama.
DataType.Date görüntülenen tarihin biçimini belirtmez. Varsayılan olarak, veri alanı sunucunun CultureInfoöğesine göre varsayılan biçimlere göre görüntülenir.
Entity Framework Core'un [Column(TypeName = "decimal(18, 2)")] veritabanındaki para birimine doğru şekilde eşlenebilmesi Price için veri ek açıklaması gereklidir. Daha fazla bilgi için bkz . Veri Türleri.
[DisplayFormat] özniteliği, tarih biçimini açıkça belirtmek için kullanılır:
[DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}", ApplyFormatInEditMode = true)]
public DateTime ReleaseDate { get; set; }
ayarı, ApplyFormatInEditMode değer düzenleme için görüntülendiğinde biçimlendirmenin uygulanacağını belirtir. Bu davranış bazı alanlar için istenmeyebilir. Örneğin, para birimi değerlerinde, para birimi simgesi genellikle düzenleme kullanıcı arabiriminde istenmiyor.
[DisplayFormat] Özniteliği tek başına kullanılabilir, ancak özniteliğini [DataType] kullanmak genellikle iyi bir fikirdir. özniteliği, [DataType] verilerin ekranda nasıl işlendiğinin aksine semantiğini iletir. [DataType] özniteliği ile [DisplayFormat]sağlanmayan aşağıdaki avantajları sağlar:
- Tarayıcı html5 özelliklerini etkinleştirebilir, örneğin bir takvim denetimi, yerel ayara uygun para birimi simgesi, e-posta bağlantıları vb.
- Varsayılan olarak, tarayıcı verileri yerel ayarına göre doğru biçimi kullanarak işler.
[DataType]özniteliği, ASP.NET Core çerçevesinin verileri işlemek için doğru alan şablonunu seçmesini sağlayabilir.DisplayFormatkendi başına kullanılırsa, dize şablonunu kullanır.
Not: jQuery doğrulaması ve DateTimeözniteliğiyle [Range] çalışmaz. Örneğin, tarih belirtilen aralıkta olsa bile aşağıdaki kod her zaman bir istemci tarafı doğrulama hatası görüntüler:
[Range(typeof(DateTime), "1/1/1966", "1/1/2020")]
Modellerde sabit tarihleri derlemekten kaçınmak en iyi yöntemdir, bu nedenle özniteliğini [Range] kullanmak önerilmez.DateTime Kodda belirtmek yerine sık yapılan değişikliğe tabi olan tarih aralıkları ve diğer değerler için Yapılandırma kullanın.
Aşağıdaki kod öznitelikleri tek satırda birleştirmeyi gösterir:
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
namespace RazorPagesMovie.Models;
public class Movie
{
public int Id { get; set; }
[StringLength(60, MinimumLength = 3)]
public string Title { get; set; } = string.Empty;
[Display(Name = "Release Date"), DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z\s]*$"), Required, StringLength(30)]
public string Genre { get; set; } = string.Empty;
[Range(1, 100), DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z0-9""'\s-]*$"), StringLength(5)]
public string Rating { get; set; } = string.Empty;
}
Sayfalar'ı kullanmaya Razor başlayın ve EF Core Pages ile Razor gelişmiş EF Core işlemleri gösterir.
Geçişleri uygulama
Sınıfına uygulanan DataAnnotations şemayı değiştirir. Örneğin, alana uygulanan Title DataAnnotations:
[StringLength(60, MinimumLength = 3)]
[Required]
public string Title { get; set; } = string.Empty;
- Karakterleri 60 ile sınırlar.
- Değere
nullizin vermez.
Tablo Movie şu anda aşağıdaki şemaya sahiptir:
CREATE TABLE [dbo].[Movie] (
[ID] INT IDENTITY (1, 1) NOT NULL,
[Title] NVARCHAR (MAX) NULL,
[ReleaseDate] DATETIME2 (7) NOT NULL,
[Genre] NVARCHAR (MAX) NULL,
[Price] DECIMAL (18, 2) NOT NULL,
[Rating] NVARCHAR (MAX) NULL,
CONSTRAINT [PK_Movie] PRIMARY KEY CLUSTERED ([ID] ASC)
);
Yukarıdaki şema değişiklikleri EF'nin özel durum oluşturmasına neden olmaz. Ancak, şemanın modelle tutarlı olması için bir geçiş oluşturun.
Araçlar menüsünde NuGet Paket Yöneticisi Paket Yöneticisi > Konsolu'nu seçin. PMC'de aşağıdaki komutları girin:
Add-Migration New_DataAnnotations
Update-Database
Update-DatabaseUp sınıfının yöntemini New_DataAnnotations çalıştırır.
Up yöntemini inceleyin:
public partial class New_DataAnnotations : Migration
{
/// <inheritdoc />
protected override void Up(MigrationBuilder migrationBuilder)
{
migrationBuilder.AlterColumn<string>(
name: "Title",
table: "Movie",
type: "nvarchar(60)",
maxLength: 60,
nullable: false,
oldClrType: typeof(string),
oldType: "nvarchar(max)");
migrationBuilder.AlterColumn<string>(
name: "Rating",
table: "Movie",
type: "nvarchar(5)",
maxLength: 5,
nullable: false,
oldClrType: typeof(string),
oldType: "nvarchar(max)");
migrationBuilder.AlterColumn<string>(
name: "Genre",
table: "Movie",
type: "nvarchar(30)",
maxLength: 30,
nullable: false,
oldClrType: typeof(string),
oldType: "nvarchar(max)");
}
Güncelleştirilmiş Movie tablo aşağıdaki şemaya sahiptir:
CREATE TABLE [dbo].[Movie] (
[ID] INT IDENTITY (1, 1) NOT NULL,
[Title] NVARCHAR (60) NOT NULL,
[ReleaseDate] DATETIME2 (7) NOT NULL,
[Genre] NVARCHAR (30) NOT NULL,
[Price] DECIMAL (18, 2) NOT NULL,
[Rating] NVARCHAR (5) NOT NULL,
CONSTRAINT [PK_Movie] PRIMARY KEY CLUSTERED ([ID] ASC)
);
Azure'a Yayımlama
Azure'a dağıtma hakkında bilgi için bkz. Öğretici: SQL Veritabanı ile Azure'da ASP.NET Core uygulaması derleme.
Sayfalar'a Razor giriş niteliğindeki bu tanıtımı tamamladıktan sonra teşekkür ederiz. Pages ile Razor çalışmaya başlayın ve EF Core bu öğretici için mükemmel bir izlemedir.
Ek kaynaklar
- ASP.NET Core'daki formlardaki Yardımcıları etiketleme
- ASP.NET Core'da genelleştirme ve yerelleştirme
- ASP.NET Core’da Etiket Yardımcıları
- ASP.NET Core'da Etiket Yardımcıları Yazma
Sonraki adımlar
Bu bölümde, doğrulama mantığı modele Movie eklenir. Doğrulama kuralları, bir kullanıcı bir film oluşturduğunda veya düzenlediğinde uygulanır.
Doğrulama
Yazılım geliştirmenin önemli bir ağı DRY ("D on't Repeat Yourself") olarak adlandırılır. Razor Sayfalar, işlevselliğin bir kez belirtildiği ve uygulamanın tamamında yansıtıldığı geliştirmeyi teşvik eder. DRY yardımcı olabilir:
- Bir uygulamadaki kod miktarını azaltın.
- Kodu daha az hataya açık hale getirin ve test edip bakımını kolaylaştırın.
Pages ve Entity Framework tarafından Razor sağlanan doğrulama desteği DRY ilkesinin iyi bir örneğidir:
- Doğrulama kuralları, model sınıfında tek bir yerde bildirim temelli olarak belirtilir.
- Kurallar uygulamanın her yerinde uygulanır.
Film modeline doğrulama kuralları ekleme
Ad System.ComponentModel.DataAnnotations alanı aşağıdakileri sağlar:
- Bir sınıfa veya özelliğe bildirim temelli olarak uygulanan yerleşik doğrulama öznitelikleri kümesi.
- Bunun gibi
[DataType]biçimlendirme öznitelikleri biçimlendirmeye yardımcı olur ve herhangi bir doğrulama sağlamaz.
Movie Yerleşik [Required], , [StringLength][RegularExpression]ve [Range] doğrulama özniteliklerinden yararlanmak için sınıfını güncelleştirin.
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
namespace RazorPagesMovie.Models;
public class Movie
{
public int Id { get; set; }
[StringLength(60, MinimumLength = 3)]
[Required]
public string Title { get; set; } = string.Empty;
// [Display(Name = "Release Date")]
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[Range(1, 100)]
[DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z\s]*$")]
[Required]
[StringLength(30)]
public string Genre { get; set; } = string.Empty;
[RegularExpression(@"^[A-Z]+[a-zA-Z0-9""'\s-]*$")]
[StringLength(5)]
[Required]
public string Rating { get; set; } = string.Empty;
}
Doğrulama öznitelikleri, uygulandıkları model özelliklerinde zorlanacak davranışı belirtir:
[Required]ve[MinimumLength]öznitelikleri, bir özelliğin bir değerine sahip olması gerektiğini gösterir. Hiçbir şey kullanıcının bu doğrulamayı karşılamak için boşluk girmesini engellemez.[RegularExpression]özniteliği girilebilecek karakterleri sınırlamak için kullanılır. Yukarıdaki kodda:Genre- Yalnızca harfleri kullanmalıdır.
- İlk harfin büyük harf olması gerekir. Sayılara ve özel karakterlere izin verilmezken boşluklara izin verilir.
:
RegularExpressionRating- İlk karakterin büyük harf olmasını gerektirir.
- Sonraki alanlarda özel karakterlere ve sayılara izin verir. "PG-13" derecelendirme için geçerlidir, ancak için
Genrebaşarısız olur.
[Range]özniteliği, bir değeri belirtilen bir aralık içinde kısıtlar.[StringLength]özniteliği, bir dize özelliğinin uzunluk üst sınırını ve isteğe bağlı olarak en düşük uzunluğunu ayarlayabilir.,
int, ,DateTimefloat, gibidecimaldeğer türleri doğal olarak gereklidir ve özniteliği gerekmez[Required].
Önceki doğrulama kuralları gösterim için kullanılır, üretim sistemi için en uygun değildir. Örneğin, yukarıdaki yalnızca iki karakterli bir film girmeyi engeller ve içinde Genreözel karakterlere izin vermez.
doğrulama kurallarının ASP.NET Core tarafından otomatik olarak uygulanması aşağıdakilere yardımcı olur:
- Uygulamayı daha sağlam hale getirin.
- Geçersiz verileri veritabanına kaydetme olasılığını azaltın.
Sayfalarda Razor Doğrulama Hatası Kullanıcı Arabirimi
Uygulamayı çalıştırın ve Sayfalar/Filmler'e gidin.
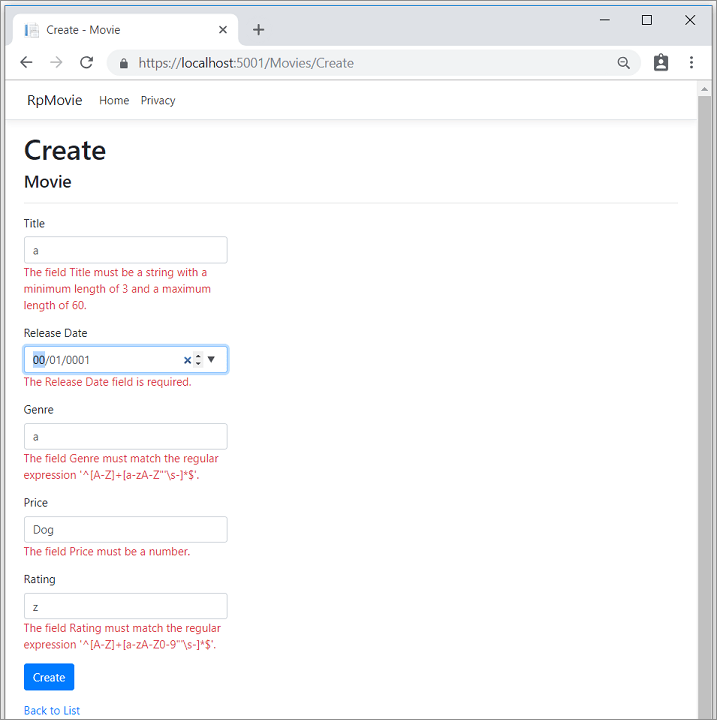
Yeni Oluştur bağlantısını seçin. Formu bazı geçersiz değerlerle doldurun. jQuery istemci tarafı doğrulaması hatayı algıladığında bir hata iletisi görüntüler.

Not
Ondalık alanlara ondalık virgül giremeyebilirsiniz. Ondalık ayırıcı için virgül (",") ve ABD İngilizcesi olmayan tarih biçimleri kullanan İngilizce olmayan yerel ayarlar için jQuery doğrulamasını desteklemek için uygulamanızı genelleştirme adımlarını uygulamanız gerekir. Ondalık virgül ekleme yönergeleri için bu GitHub açıklama 4076'ya bakın.
Formun her alanda geçersiz değer içeren bir doğrulama hata iletisini otomatik olarak işlediğine dikkat edin. Hatalar, bir kullanıcı JavaScript devre dışı bırakıldığında JavaScript ve jQuery kullanılarak hem istemci tarafında hem de sunucu tarafında zorlanır.
Önemli bir avantaj, Oluştur veya Düzenle sayfalarında kod değişikliğine gerek olmamasıdır . Modele veri ek açıklamaları uygulandıktan sonra doğrulama kullanıcı arabirimi etkinleştirildi. Razor Bu öğreticide oluşturulan Sayfalar, model sınıfının özelliklerindeki Movie doğrulama özniteliklerini kullanarak doğrulama kurallarını otomatik olarak aldı. Düzenleme sayfasını kullanarak doğrulamayı test edin; aynı doğrulama uygulanır.
form verileri, istemci tarafı doğrulama hatası olmayana kadar sunucuya gönderilmez. Form verilerinin aşağıdaki yaklaşımlardan biri veya daha fazlası tarafından gönderilmediğinden emin olun:
- yöntemine
OnPostAsyncbir kesme noktası koyun. Oluştur veya Kaydet'i seçerek formu gönderin. Kesme noktası asla isabet etmez. - Fiddler aracını kullanın.
- Ağ trafiğini izlemek için tarayıcı geliştirici araçlarını kullanın.
Sunucu tarafı doğrulama
Tarayıcıda JavaScript devre dışı bırakıldığında, formun hatalarla gönderilmesi sunucuya gönderilir.
İsteğe bağlı, sunucu tarafı doğrulamayı test edin:
Tarayıcıda JavaScript'i devre dışı bırakın. JavaScript, tarayıcının geliştirici araçları kullanılarak devre dışı bırakılabilir. Tarayıcıda JavaScript devre dışı bırakılamıyorsa başka bir tarayıcı deneyin.
Oluştur veya Düzenle sayfasının yönteminde
OnPostAsyncbir kesme noktası ayarlayın.Geçersiz veri içeren bir form gönderin.
Model durumunun geçersiz olduğunu doğrulayın:
if (!ModelState.IsValid) { return Page(); }
Alternatif olarak, sunucuda istemci tarafı doğrulamasını devre dışı bırakın.
Aşağıdaki kod, öğreticinin Create.cshtml önceki bölümlerinde iskelesi oluşturulmuş sayfanın bir bölümünü gösterir. Oluştur ve Düzenle sayfaları tarafından aşağıdakiler için kullanılır:
- İlk formu görüntüleyin.
- Bir hata durumunda formu yeniden dağıtın.
<form method="post">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<div class="form-group">
<label asp-for="Movie.Title" class="control-label"></label>
<input asp-for="Movie.Title" class="form-control" />
<span asp-validation-for="Movie.Title" class="text-danger"></span>
</div>
Giriş Etiketi Yardımcısı DataAnnotations özniteliklerini kullanır ve istemci tarafında jQuery Doğrulaması için gereken HTML özniteliklerini üretir. Doğrulama Etiketi Yardımcısı doğrulama hatalarını görüntüler. Daha fazla bilgi için bkz . Doğrulama .
Oluştur ve Düzenle sayfalarının içinde doğrulama kuralı yoktur. Doğrulama kuralları ve hata dizeleri yalnızca sınıfında Movie belirtilir. Bu doğrulama kuralları, modeli düzenleyen Movie Sayfalara Razor otomatik olarak uygulanır.
Doğrulama mantığının değişmesi gerektiğinde, yalnızca modelde yapılır. Doğrulama uygulama genelinde tutarlı bir şekilde uygulanır, doğrulama mantığı tek bir yerde tanımlanır. Tek bir yerde doğrulama, kodun temiz kalmasına yardımcı olur ve bakımını ve güncelleştirmesini kolaylaştırır.
DataType Özniteliklerini Kullanma
sınıfını Movie inceleyin. Ad alanı, System.ComponentModel.DataAnnotations yerleşik doğrulama öznitelikleri kümesine ek olarak biçimlendirme öznitelikleri sağlar. [DataType] özniteliği ReleaseDate ve Price özelliklerine uygulanır.
// [Display(Name = "Release Date")]
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[Range(1, 100)]
[DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
[DataType] Öznitelikler aşağıdakileri sağlar:
- Verileri biçimlendirmek için görünüm altyapısına yönelik ipuçları.
- URL'ler ve
<a href="mailto:EmailAddress.com">e-posta için gibi<a>öznitelikler sağlar.
[RegularExpression] Veri biçimini doğrulamak için özniteliğini kullanın. [DataType] özniteliği, veritabanı iç türünden daha özel bir veri türü belirtmek için kullanılır. [DataType] öznitelikleri doğrulama öznitelikleri değildir. Örnek uygulamada, zaman olmadan yalnızca tarih görüntülenir.
Numaralandırma DataType , , Time, PhoneNumberCurrencyEmailAddressve daha fazlası gibi Datebirçok veri türü sağlar.
Öznitelikler [DataType] :
- Uygulamanın türe özgü özellikleri otomatik olarak sağlamasına olanak sağlayabilir. Örneğin, için
DataType.EmailAddressbirmailto:bağlantı oluşturulabilir. - HTML5'i destekleyen tarayıcılarda bir tarih seçici
DataType.Datesağlayabilir. - HTML 5
data-tarayıcılarının tükettiği öznitelikler olan "veri tiresi" olarak telaffuz edilen HTML 5'i yayın. - Herhangi bir doğrulama sağlama.
DataType.Date görüntülenen tarihin biçimini belirtmez. Varsayılan olarak, veri alanı sunucunun CultureInfoöğesine göre varsayılan biçimlere göre görüntülenir.
Entity Framework Core'un [Column(TypeName = "decimal(18, 2)")] veritabanındaki para birimine doğru şekilde eşlenebilmesi Price için veri ek açıklaması gereklidir. Daha fazla bilgi için bkz . Veri Türleri.
[DisplayFormat] özniteliği, tarih biçimini açıkça belirtmek için kullanılır:
[DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}", ApplyFormatInEditMode = true)]
public DateTime ReleaseDate { get; set; }
ayarı, ApplyFormatInEditMode değer düzenleme için görüntülendiğinde biçimlendirmenin uygulanacağını belirtir. Bu davranış bazı alanlar için istenmeyebilir. Örneğin, para birimi değerlerinde, para birimi simgesi genellikle düzenleme kullanıcı arabiriminde istenmiyor.
[DisplayFormat] Özniteliği tek başına kullanılabilir, ancak özniteliğini [DataType] kullanmak genellikle iyi bir fikirdir. özniteliği, [DataType] verilerin ekranda nasıl işlendiğinin aksine semantiğini iletir. [DataType] özniteliği ile [DisplayFormat]sağlanmayan aşağıdaki avantajları sağlar:
- Tarayıcı html5 özelliklerini etkinleştirebilir, örneğin bir takvim denetimi, yerel ayara uygun para birimi simgesi, e-posta bağlantıları vb.
- Varsayılan olarak, tarayıcı verileri yerel ayarına göre doğru biçimi kullanarak işler.
[DataType]özniteliği, ASP.NET Core çerçevesinin verileri işlemek için doğru alan şablonunu seçmesini sağlayabilir.DisplayFormatkendi başına kullanılırsa, dize şablonunu kullanır.
Not: jQuery doğrulaması ve DateTimeözniteliğiyle [Range] çalışmaz. Örneğin, tarih belirtilen aralıkta olsa bile aşağıdaki kod her zaman bir istemci tarafı doğrulama hatası görüntüler:
[Range(typeof(DateTime), "1/1/1966", "1/1/2020")]
Modellerde sabit tarihleri derlemekten kaçınmak en iyi yöntemdir, bu nedenle özniteliğini [Range] kullanmak önerilmez.DateTime Kodda belirtmek yerine sık yapılan değişikliğe tabi olan tarih aralıkları ve diğer değerler için Yapılandırma kullanın.
Aşağıdaki kod öznitelikleri tek satırda birleştirmeyi gösterir:
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
namespace RazorPagesMovie.Models;
public class Movie
{
public int Id { get; set; }
[StringLength(60, MinimumLength = 3)]
public string Title { get; set; } = string.Empty;
[Display(Name = "Release Date"), DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z\s]*$"), Required, StringLength(30)]
public string Genre { get; set; } = string.Empty;
[Range(1, 100), DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z0-9""'\s-]*$"), StringLength(5)]
public string Rating { get; set; } = string.Empty;
}
Sayfalar'ı kullanmaya Razor başlayın ve EF Core Pages ile Razor gelişmiş EF Core işlemleri gösterir.
Geçişleri uygulama
Sınıfına uygulanan DataAnnotations şemayı değiştirir. Örneğin, alana uygulanan Title DataAnnotations:
[StringLength(60, MinimumLength = 3)]
[Required]
public string Title { get; set; } = string.Empty;
- Karakterleri 60 ile sınırlar.
- Değere
nullizin vermez.
Tablo Movie şu anda aşağıdaki şemaya sahiptir:
CREATE TABLE [dbo].[Movie] (
[ID] INT IDENTITY (1, 1) NOT NULL,
[Title] NVARCHAR (MAX) NULL,
[ReleaseDate] DATETIME2 (7) NOT NULL,
[Genre] NVARCHAR (MAX) NULL,
[Price] DECIMAL (18, 2) NOT NULL,
[Rating] NVARCHAR (MAX) NULL,
CONSTRAINT [PK_Movie] PRIMARY KEY CLUSTERED ([ID] ASC)
);
Yukarıdaki şema değişiklikleri EF'nin özel durum oluşturmasına neden olmaz. Ancak, şemanın modelle tutarlı olması için bir geçiş oluşturun.
Araçlar menüsünde NuGet Paket Yöneticisi Paket Yöneticisi > Konsolu'nu seçin. PMC'de aşağıdaki komutları girin:
Add-Migration New_DataAnnotations
Update-Database
Update-DatabaseUp sınıfının yöntemini New_DataAnnotations çalıştırır.
Up yöntemini inceleyin:
public partial class NewDataAnnotations : Migration
{
/// <inheritdoc />
protected override void Up(MigrationBuilder migrationBuilder)
{
migrationBuilder.AlterColumn<string>(
name: "Title",
table: "Movie",
type: "nvarchar(60)",
maxLength: 60,
nullable: false,
oldClrType: typeof(string),
oldType: "nvarchar(max)");
migrationBuilder.AlterColumn<string>(
name: "Rating",
table: "Movie",
type: "nvarchar(5)",
maxLength: 5,
nullable: false,
oldClrType: typeof(string),
oldType: "nvarchar(max)");
migrationBuilder.AlterColumn<string>(
name: "Genre",
table: "Movie",
type: "nvarchar(30)",
maxLength: 30,
nullable: false,
oldClrType: typeof(string),
oldType: "nvarchar(max)");
}
Güncelleştirilmiş Movie tablo aşağıdaki şemaya sahiptir:
CREATE TABLE [dbo].[Movie] (
[ID] INT IDENTITY (1, 1) NOT NULL,
[Title] NVARCHAR (60) NOT NULL,
[ReleaseDate] DATETIME2 (7) NOT NULL,
[Genre] NVARCHAR (30) NOT NULL,
[Price] DECIMAL (18, 2) NOT NULL,
[Rating] NVARCHAR (5) NOT NULL,
CONSTRAINT [PK_Movie] PRIMARY KEY CLUSTERED ([ID] ASC)
);
Azure'a Yayımlama
Azure'a dağıtma hakkında bilgi için bkz. Öğretici: SQL Veritabanı ile Azure'da ASP.NET Core uygulaması derleme.
Sayfalar'a Razor giriş niteliğindeki bu tanıtımı tamamladıktan sonra teşekkür ederiz. Pages ile Razor çalışmaya başlayın ve EF Core bu öğretici için mükemmel bir izlemedir.
Ek kaynaklar
- ASP.NET Core'daki formlardaki Yardımcıları etiketleme
- ASP.NET Core'da genelleştirme ve yerelleştirme
- ASP.NET Core’da Etiket Yardımcıları
- ASP.NET Core'da Etiket Yardımcıları Yazma
Sonraki adımlar
Bu bölümde, doğrulama mantığı modele Movie eklenir. Doğrulama kuralları, bir kullanıcı bir film oluşturduğunda veya düzenlediğinde uygulanır.
Doğrulama
Yazılım geliştirmenin önemli bir ağı DRY ("D on't Repeat Yourself") olarak adlandırılır. Razor Sayfalar, işlevselliğin bir kez belirtildiği ve uygulamanın tamamında yansıtıldığı geliştirmeyi teşvik eder. DRY yardımcı olabilir:
- Bir uygulamadaki kod miktarını azaltın.
- Kodu daha az hataya açık hale getirin ve test edip bakımını kolaylaştırın.
Pages ve Entity Framework tarafından Razor sağlanan doğrulama desteği DRY ilkesinin iyi bir örneğidir:
- Doğrulama kuralları, model sınıfında tek bir yerde bildirim temelli olarak belirtilir.
- Kurallar uygulamanın her yerinde uygulanır.
Film modeline doğrulama kuralları ekleme
Ad System.ComponentModel.DataAnnotations alanı aşağıdakileri sağlar:
- Bir sınıfa veya özelliğe bildirim temelli olarak uygulanan yerleşik doğrulama öznitelikleri kümesi.
- Bunun gibi
[DataType]biçimlendirme öznitelikleri biçimlendirmeye yardımcı olur ve herhangi bir doğrulama sağlamaz.
Movie Yerleşik [Required], , [StringLength][RegularExpression]ve [Range] doğrulama özniteliklerinden yararlanmak için sınıfını güncelleştirin.
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
namespace RazorPagesMovie.Models
{
public class Movie
{
public int ID { get; set; }
[StringLength(60, MinimumLength = 3)]
[Required]
public string Title { get; set; } = string.Empty;
[Display(Name = "Release Date")]
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[Range(1, 100)]
[DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z\s]*$")]
[Required]
[StringLength(30)]
public string Genre { get; set; } = string.Empty;
[RegularExpression(@"^[A-Z]+[a-zA-Z0-9""'\s-]*$")]
[StringLength(5)]
[Required]
public string Rating { get; set; } = string.Empty;
}
}
Doğrulama öznitelikleri, uygulandıkları model özelliklerinde zorlanacak davranışı belirtir:
[Required]ve[MinimumLength]öznitelikleri, bir özelliğin bir değerine sahip olması gerektiğini gösterir. Hiçbir şey kullanıcının bu doğrulamayı karşılamak için boşluk girmesini engellemez.[RegularExpression]özniteliği girilebilecek karakterleri sınırlamak için kullanılır. Yukarıdaki kodda:Genre- Yalnızca harfleri kullanmalıdır.
- İlk harfin büyük harf olması gerekir. Sayılara ve özel karakterlere izin verilmezken boşluklara izin verilir.
:
RegularExpressionRating- İlk karakterin büyük harf olmasını gerektirir.
- Sonraki alanlarda özel karakterlere ve sayılara izin verir. "PG-13" derecelendirme için geçerlidir, ancak için
Genrebaşarısız olur.
[Range]özniteliği, bir değeri belirtilen bir aralık içinde kısıtlar.[StringLength]özniteliği, bir dize özelliğinin uzunluk üst sınırını ve isteğe bağlı olarak en düşük uzunluğunu ayarlayabilir.,
int, ,DateTimefloat, gibidecimaldeğer türleri doğal olarak gereklidir ve özniteliği gerekmez[Required].
Önceki doğrulama kuralları gösterim için kullanılır, üretim sistemi için en uygun değildir. Örneğin, yukarıdaki yalnızca iki karakterli bir film girmeyi engeller ve içinde Genreözel karakterlere izin vermez.
doğrulama kurallarının ASP.NET Core tarafından otomatik olarak uygulanması aşağıdakilere yardımcı olur:
- Uygulamayı daha sağlam hale getirin.
- Geçersiz verileri veritabanına kaydetme olasılığını azaltın.
Sayfalarda Razor Doğrulama Hatası Kullanıcı Arabirimi
Uygulamayı çalıştırın ve Sayfalar/Filmler'e gidin.
Yeni Oluştur bağlantısını seçin. Formu bazı geçersiz değerlerle doldurun. jQuery istemci tarafı doğrulaması hatayı algıladığında bir hata iletisi görüntüler.

Not
Ondalık alanlara ondalık virgül giremeyebilirsiniz. Ondalık ayırıcı için virgül (",") ve ABD İngilizcesi olmayan tarih biçimleri kullanan İngilizce olmayan yerel ayarlar için jQuery doğrulamasını desteklemek için uygulamanızı genelleştirme adımlarını uygulamanız gerekir. Ondalık virgül ekleme yönergeleri için bu GitHub açıklama 4076'ya bakın.
Formun her alanda geçersiz değer içeren bir doğrulama hata iletisini otomatik olarak işlediğine dikkat edin. Hatalar, bir kullanıcı JavaScript devre dışı bırakıldığında JavaScript ve jQuery kullanılarak hem istemci tarafında hem de sunucu tarafında zorlanır.
Önemli bir avantaj, Oluştur veya Düzenle sayfalarında kod değişikliğine gerek olmamasıdır . Modele veri ek açıklamaları uygulandıktan sonra doğrulama kullanıcı arabirimi etkinleştirildi. Razor Bu öğreticide oluşturulan Sayfalar, model sınıfının özelliklerindeki Movie doğrulama özniteliklerini kullanarak doğrulama kurallarını otomatik olarak aldı. Düzenleme sayfasını kullanarak doğrulamayı test edin; aynı doğrulama uygulanır.
form verileri, istemci tarafı doğrulama hatası olmayana kadar sunucuya gönderilmez. Form verilerinin aşağıdaki yaklaşımlardan biri veya daha fazlası tarafından gönderilmediğinden emin olun:
- yöntemine
OnPostAsyncbir kesme noktası koyun. Oluştur veya Kaydet'i seçerek formu gönderin. Kesme noktası asla isabet etmez. - Fiddler aracını kullanın.
- Ağ trafiğini izlemek için tarayıcı geliştirici araçlarını kullanın.
Sunucu tarafı doğrulama
Tarayıcıda JavaScript devre dışı bırakıldığında, formun hatalarla gönderilmesi sunucuya gönderilir.
İsteğe bağlı, sunucu tarafı doğrulamayı test edin:
Tarayıcıda JavaScript'i devre dışı bırakın. JavaScript, tarayıcının geliştirici araçları kullanılarak devre dışı bırakılabilir. Tarayıcıda JavaScript'i devre dışı bırakamıyorsanız başka bir tarayıcı deneyin.
Oluştur veya Düzenle sayfasının yönteminde
OnPostAsyncbir kesme noktası ayarlayın.Geçersiz veri içeren bir form gönderin.
Model durumunun geçersiz olduğunu doğrulayın:
if (!ModelState.IsValid) { return Page(); }
Alternatif olarak, sunucuda istemci tarafı doğrulamasını devre dışı bırakın.
Aşağıdaki kod, öğreticinin Create.cshtml önceki bölümlerinde iskelesi oluşturulmuş sayfanın bir bölümünü gösterir. Oluştur ve Düzenle sayfaları tarafından aşağıdakiler için kullanılır:
- İlk formu görüntüleyin.
- Bir hata durumunda formu yeniden dağıtın.
<form method="post">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<div class="form-group">
<label asp-for="Movie.Title" class="control-label"></label>
<input asp-for="Movie.Title" class="form-control" />
<span asp-validation-for="Movie.Title" class="text-danger"></span>
</div>
Giriş Etiketi Yardımcısı DataAnnotations özniteliklerini kullanır ve istemci tarafında jQuery Doğrulaması için gereken HTML özniteliklerini üretir. Doğrulama Etiketi Yardımcısı doğrulama hatalarını görüntüler. Daha fazla bilgi için bkz . Doğrulama .
Oluştur ve Düzenle sayfalarının içinde doğrulama kuralı yoktur. Doğrulama kuralları ve hata dizeleri yalnızca sınıfında Movie belirtilir. Bu doğrulama kuralları, modeli düzenleyen Movie Sayfalara Razor otomatik olarak uygulanır.
Doğrulama mantığının değişmesi gerektiğinde, yalnızca modelde yapılır. Doğrulama uygulama genelinde tutarlı bir şekilde uygulanır, doğrulama mantığı tek bir yerde tanımlanır. Tek bir yerde doğrulama, kodun temiz kalmasına yardımcı olur ve bakımını ve güncelleştirmesini kolaylaştırır.
DataType Özniteliklerini Kullanma
sınıfını Movie inceleyin. Ad alanı, System.ComponentModel.DataAnnotations yerleşik doğrulama öznitelikleri kümesine ek olarak biçimlendirme öznitelikleri sağlar. [DataType] özniteliği ReleaseDate ve Price özelliklerine uygulanır.
[Display(Name = "Release Date")]
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[Range(1, 100)]
[DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
[DataType] Öznitelikler aşağıdakileri sağlar:
- Verileri biçimlendirmek için görünüm altyapısına yönelik ipuçları.
- URL'ler ve
<a href="mailto:EmailAddress.com">e-posta için gibi<a>öznitelikler sağlar.
[RegularExpression] Veri biçimini doğrulamak için özniteliğini kullanın. [DataType] özniteliği, veritabanı iç türünden daha özel bir veri türü belirtmek için kullanılır. [DataType] öznitelikleri doğrulama öznitelikleri değildir. Örnek uygulamada, zaman olmadan yalnızca tarih görüntülenir.
Numaralandırma DataType , , Time, PhoneNumberCurrencyEmailAddressve daha fazlası gibi Datebirçok veri türü sağlar.
Öznitelikler [DataType] :
- Uygulamanın türe özgü özellikleri otomatik olarak sağlamasına olanak sağlayabilir. Örneğin, için
DataType.EmailAddressbirmailto:bağlantı oluşturulabilir. - HTML5'i destekleyen tarayıcılarda bir tarih seçici
DataType.Datesağlayabilir. - HTML 5
data-tarayıcılarının tükettiği öznitelikler olan "veri tiresi" olarak telaffuz edilen HTML 5'i yayın. - Herhangi bir doğrulama sağlama.
DataType.Date görüntülenen tarihin biçimini belirtmez. Varsayılan olarak, veri alanı sunucunun CultureInfoöğesine göre varsayılan biçimlere göre görüntülenir.
Entity Framework Core'un [Column(TypeName = "decimal(18, 2)")] veritabanındaki para birimine doğru şekilde eşlenebilmesi Price için veri ek açıklaması gereklidir. Daha fazla bilgi için bkz . Veri Türleri.
[DisplayFormat] özniteliği, tarih biçimini açıkça belirtmek için kullanılır:
[DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}", ApplyFormatInEditMode = true)]
public DateTime ReleaseDate { get; set; }
ayarı, ApplyFormatInEditMode değer düzenleme için görüntülendiğinde biçimlendirmenin uygulanacağını belirtir. Bu davranış bazı alanlar için istenmeyebilir. Örneğin, para birimi değerlerinde, para birimi simgesi genellikle düzenleme kullanıcı arabiriminde istenmiyor.
[DisplayFormat] Özniteliği tek başına kullanılabilir, ancak özniteliğini [DataType] kullanmak genellikle iyi bir fikirdir. özniteliği, [DataType] verilerin ekranda nasıl işlendiğinin aksine semantiğini iletir. [DataType] özniteliği ile [DisplayFormat]sağlanmayan aşağıdaki avantajları sağlar:
- Tarayıcı html5 özelliklerini etkinleştirebilir, örneğin bir takvim denetimi, yerel ayara uygun para birimi simgesi, e-posta bağlantıları vb.
- Varsayılan olarak, tarayıcı verileri yerel ayarına göre doğru biçimi kullanarak işler.
[DataType]özniteliği, ASP.NET Core çerçevesinin verileri işlemek için doğru alan şablonunu seçmesini sağlayabilir.DisplayFormatkendi başına kullanılırsa, dize şablonunu kullanır.
Not: jQuery doğrulaması ve DateTimeözniteliğiyle [Range] çalışmaz. Örneğin, tarih belirtilen aralıkta olsa bile aşağıdaki kod her zaman bir istemci tarafı doğrulama hatası görüntüler:
[Range(typeof(DateTime), "1/1/1966", "1/1/2020")]
Modellerde sabit tarihleri derlemekten kaçınmak en iyi yöntemdir, bu nedenle özniteliğini [Range] kullanmak önerilmez.DateTime Kodda belirtmek yerine sık yapılan değişikliğe tabi olan tarih aralıkları ve diğer değerler için Yapılandırma kullanın.
Aşağıdaki kod öznitelikleri tek satırda birleştirmeyi gösterir:
using System;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
namespace RazorPagesMovie.Models
{
public class Movie
{
public int ID { get; set; }
[StringLength(60, MinimumLength = 3)]
public string Title { get; set; } = string.Empty;
[Display(Name = "Release Date"), DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z\s]*$"), Required, StringLength(30)]
public string Genre { get; set; } = string.Empty;
[Range(1, 100), DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z0-9""'\s-]*$"), StringLength(5)]
public string Rating { get; set; } = string.Empty;
}
}
Sayfalar'ı kullanmaya Razor başlayın ve EF Core Pages ile Razor gelişmiş EF Core işlemleri gösterir.
Geçişleri uygulama
Sınıfına uygulanan DataAnnotations şemayı değiştirir. Örneğin, alana uygulanan Title DataAnnotations:
[StringLength(60, MinimumLength = 3)]
[Required]
public string Title { get; set; } = string.Empty;
- Karakterleri 60 ile sınırlar.
- Değere
nullizin vermez.
Tablo Movie şu anda aşağıdaki şemaya sahiptir:
CREATE TABLE [dbo].[Movie] (
[ID] INT IDENTITY (1, 1) NOT NULL,
[Title] NVARCHAR (MAX) NULL,
[ReleaseDate] DATETIME2 (7) NOT NULL,
[Genre] NVARCHAR (MAX) NULL,
[Price] DECIMAL (18, 2) NOT NULL,
[Rating] NVARCHAR (MAX) NULL,
CONSTRAINT [PK_Movie] PRIMARY KEY CLUSTERED ([ID] ASC)
);
Yukarıdaki şema değişiklikleri EF'nin özel durum oluşturmasına neden olmaz. Ancak, şemanın modelle tutarlı olması için bir geçiş oluşturun.
Araçlar menüsünde NuGet Paket Yöneticisi Paket Yöneticisi > Konsolu'nu seçin. PMC'de aşağıdaki komutları girin:
Add-Migration New_DataAnnotations
Update-Database
Update-DatabaseUp sınıfının yöntemini New_DataAnnotations çalıştırır.
Up yöntemini inceleyin:
public partial class New_DataAnnotations : Migration
{
protected override void Up(MigrationBuilder migrationBuilder)
{
migrationBuilder.AlterColumn<string>(
name: "Title",
table: "Movie",
type: "nvarchar(60)",
maxLength: 60,
nullable: false,
oldClrType: typeof(string),
oldType: "nvarchar(max)");
migrationBuilder.AlterColumn<string>(
name: "Rating",
table: "Movie",
type: "nvarchar(5)",
maxLength: 5,
nullable: false,
oldClrType: typeof(string),
oldType: "nvarchar(max)");
migrationBuilder.AlterColumn<string>(
name: "Genre",
table: "Movie",
type: "nvarchar(30)",
maxLength: 30,
nullable: false,
oldClrType: typeof(string),
oldType: "nvarchar(max)");
}
Güncelleştirilmiş Movie tablo aşağıdaki şemaya sahiptir:
CREATE TABLE [dbo].[Movie] (
[ID] INT IDENTITY (1, 1) NOT NULL,
[Title] NVARCHAR (60) NOT NULL,
[ReleaseDate] DATETIME2 (7) NOT NULL,
[Genre] NVARCHAR (30) NOT NULL,
[Price] DECIMAL (18, 2) NOT NULL,
[Rating] NVARCHAR (5) NOT NULL,
CONSTRAINT [PK_Movie] PRIMARY KEY CLUSTERED ([ID] ASC)
);
Azure'a Yayımlama
Azure'a dağıtma hakkında bilgi için bkz. Öğretici: SQL Veritabanı ile Azure'da ASP.NET Core uygulaması derleme.
Sayfalar'a Razor giriş niteliğindeki bu tanıtımı tamamladıktan sonra teşekkür ederiz. Pages ile Razor çalışmaya başlayın ve EF Core bu öğretici için mükemmel bir izlemedir.
Ek kaynaklar
- ASP.NET Core'daki formlardaki Yardımcıları etiketleme
- ASP.NET Core'da genelleştirme ve yerelleştirme
- ASP.NET Core’da Etiket Yardımcıları
- ASP.NET Core'da Etiket Yardımcıları Yazma
Sonraki adımlar
Bu bölümde, doğrulama mantığı modele Movie eklenir. Doğrulama kuralları, bir kullanıcı bir film oluşturduğunda veya düzenlediğinde uygulanır.
Doğrulama
Yazılım geliştirmenin önemli bir ağı DRY ("D on't Repeat Yourself") olarak adlandırılır. Razor Sayfalar, işlevselliğin bir kez belirtildiği ve uygulamanın tamamında yansıtıldığı geliştirmeyi teşvik eder. DRY yardımcı olabilir:
- Bir uygulamadaki kod miktarını azaltın.
- Kodu daha az hataya açık hale getirin ve test edip bakımını kolaylaştırın.
Pages ve Entity Framework tarafından Razor sağlanan doğrulama desteği DRY ilkesinin iyi bir örneğidir:
- Doğrulama kuralları, model sınıfında tek bir yerde bildirim temelli olarak belirtilir.
- Kurallar uygulamanın her yerinde uygulanır.
Film modeline doğrulama kuralları ekleme
Ad DataAnnotations alanı aşağıdakileri sağlar:
- Bir sınıfa veya özelliğe bildirim temelli olarak uygulanan yerleşik doğrulama öznitelikleri kümesi.
- Bunun gibi
[DataType]biçimlendirme öznitelikleri biçimlendirmeye yardımcı olur ve herhangi bir doğrulama sağlamaz.
Movie Yerleşik [Required], , [StringLength][RegularExpression]ve [Range] doğrulama özniteliklerinden yararlanmak için sınıfını güncelleştirin.
using System;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
namespace RazorPagesMovie.Models
{
public class Movie
{
public int ID { get; set; }
[StringLength(60, MinimumLength = 3)]
[Required]
public string Title { get; set; }
[Display(Name = "Release Date")]
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[Range(1, 100)]
[DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z\s]*$")]
[Required]
[StringLength(30)]
public string Genre { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z0-9""'\s-]*$")]
[StringLength(5)]
[Required]
public string Rating { get; set; }
}
}
Doğrulama öznitelikleri, uygulandıkları model özelliklerinde zorlanacak davranışı belirtir:
[Required]ve[MinimumLength]öznitelikleri, bir özelliğin bir değerine sahip olması gerektiğini gösterir. Hiçbir şey kullanıcının bu doğrulamayı karşılamak için boşluk girmesini engellemez.[RegularExpression]özniteliği girilebilecek karakterleri sınırlamak için kullanılır. Yukarıdaki kodda:Genre- Yalnızca harfleri kullanmalıdır.
- İlk harfin büyük harf olması gerekir. Sayılara ve özel karakterlere izin verilmezken boşluklara izin verilir.
:
RegularExpressionRating- İlk karakterin büyük harf olmasını gerektirir.
- Sonraki alanlarda özel karakterlere ve sayılara izin verir. "PG-13" derecelendirme için geçerlidir, ancak için
Genrebaşarısız olur.
[Range]özniteliği, bir değeri belirtilen bir aralık içinde kısıtlar.[StringLength]özniteliği, bir dize özelliğinin uzunluk üst sınırını ve isteğe bağlı olarak en düşük uzunluğunu ayarlayabilir.,
int, ,DateTimefloat, gibidecimaldeğer türleri doğal olarak gereklidir ve özniteliği gerekmez[Required].
Önceki doğrulama kuralları gösterim için kullanılır, üretim sistemi için en uygun değildir. Örneğin, yukarıdaki yalnızca iki karakterli bir film girmeyi engeller ve içinde Genreözel karakterlere izin vermez.
doğrulama kurallarının ASP.NET Core tarafından otomatik olarak uygulanması aşağıdakilere yardımcı olur:
- Uygulamayı daha sağlam hale getirin.
- Geçersiz verileri veritabanına kaydetme olasılığını azaltın.
Sayfalarda Razor Doğrulama Hatası Kullanıcı Arabirimi
Uygulamayı çalıştırın ve Sayfalar/Filmler'e gidin.
Yeni Oluştur bağlantısını seçin. Formu bazı geçersiz değerlerle doldurun. jQuery istemci tarafı doğrulaması hatayı algıladığında bir hata iletisi görüntüler.

Not
Ondalık alanlara ondalık virgül giremeyebilirsiniz. Ondalık ayırıcı için virgül (",") ve ABD İngilizcesi olmayan tarih biçimleri kullanan İngilizce olmayan yerel ayarlar için jQuery doğrulamasını desteklemek için uygulamanızı genelleştirme adımlarını uygulamanız gerekir. Ondalık virgül ekleme yönergeleri için bu GitHub açıklama 4076'ya bakın.
Formun her alanda geçersiz değer içeren bir doğrulama hata iletisini otomatik olarak işlediğine dikkat edin. Hatalar, bir kullanıcı JavaScript devre dışı bırakıldığında JavaScript ve jQuery kullanılarak hem istemci tarafında hem de sunucu tarafında zorlanır.
Önemli bir avantaj, Oluştur veya Düzenle sayfalarında kod değişikliğine gerek olmamasıdır . Modele veri ek açıklamaları uygulandıktan sonra doğrulama kullanıcı arabirimi etkinleştirildi. Razor Bu öğreticide oluşturulan Sayfalar, model sınıfının özelliklerindeki Movie doğrulama özniteliklerini kullanarak doğrulama kurallarını otomatik olarak aldı. Düzenleme sayfasını kullanarak doğrulamayı test edin; aynı doğrulama uygulanır.
form verileri, istemci tarafı doğrulama hatası olmayana kadar sunucuya gönderilmez. Form verilerinin aşağıdaki yaklaşımlardan biri veya daha fazlası tarafından gönderilmediğinden emin olun:
- yöntemine
OnPostAsyncbir kesme noktası koyun. Oluştur veya Kaydet'i seçerek formu gönderin. Kesme noktası asla isabet etmez. - Fiddler aracını kullanın.
- Ağ trafiğini izlemek için tarayıcı geliştirici araçlarını kullanın.
Sunucu tarafı doğrulama
Tarayıcıda JavaScript devre dışı bırakıldığında, formun hatalarla gönderilmesi sunucuya gönderilir.
İsteğe bağlı, sunucu tarafı doğrulamayı test edin:
Tarayıcıda JavaScript'i devre dışı bırakın. JavaScript, tarayıcının geliştirici araçları kullanılarak devre dışı bırakılabilir. Tarayıcıda JavaScript devre dışı bırakılamıyorsa başka bir tarayıcı deneyin.
Oluştur veya Düzenle sayfasının yönteminde
OnPostAsyncbir kesme noktası ayarlayın.Geçersiz veri içeren bir form gönderin.
Model durumunun geçersiz olduğunu doğrulayın:
if (!ModelState.IsValid) { return Page(); }
Alternatif olarak, sunucuda istemci tarafı doğrulamasını devre dışı bırakın.
Aşağıdaki kod, öğreticinin Create.cshtml önceki bölümlerinde iskelesi oluşturulmuş sayfanın bir bölümünü gösterir. Oluştur ve Düzenle sayfaları tarafından aşağıdakiler için kullanılır:
- İlk formu görüntüleyin.
- Bir hata durumunda formu yeniden dağıtın.
<form method="post">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<div class="form-group">
<label asp-for="Movie.Title" class="control-label"></label>
<input asp-for="Movie.Title" class="form-control" />
<span asp-validation-for="Movie.Title" class="text-danger"></span>
</div>
Giriş Etiketi Yardımcısı DataAnnotations özniteliklerini kullanır ve istemci tarafında jQuery Doğrulaması için gereken HTML özniteliklerini üretir. Doğrulama Etiketi Yardımcısı doğrulama hatalarını görüntüler. Daha fazla bilgi için bkz . Doğrulama .
Oluştur ve Düzenle sayfalarının içinde doğrulama kuralı yoktur. Doğrulama kuralları ve hata dizeleri yalnızca sınıfında Movie belirtilir. Bu doğrulama kuralları, modeli düzenleyen Movie Sayfalara Razor otomatik olarak uygulanır.
Doğrulama mantığının değişmesi gerektiğinde, yalnızca modelde yapılır. Doğrulama uygulama genelinde tutarlı bir şekilde uygulanır, doğrulama mantığı tek bir yerde tanımlanır. Tek bir yerde doğrulama, kodun temiz kalmasına yardımcı olur ve bakımını ve güncelleştirmesini kolaylaştırır.
DataType Özniteliklerini Kullanma
sınıfını Movie inceleyin. Ad alanı, System.ComponentModel.DataAnnotations yerleşik doğrulama öznitelikleri kümesine ek olarak biçimlendirme öznitelikleri sağlar. [DataType] özniteliği ReleaseDate ve Price özelliklerine uygulanır.
[Display(Name = "Release Date")]
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[Range(1, 100)]
[DataType(DataType.Currency)]
public decimal Price { get; set; }
[DataType] Öznitelikler aşağıdakileri sağlar:
- Verileri biçimlendirmek için görünüm altyapısına yönelik ipuçları.
- URL'ler ve
<a href="mailto:EmailAddress.com">e-posta için gibi<a>öznitelikler sağlar.
[RegularExpression] Veri biçimini doğrulamak için özniteliğini kullanın. [DataType] özniteliği, veritabanı iç türünden daha özel bir veri türü belirtmek için kullanılır. [DataType] öznitelikleri doğrulama öznitelikleri değildir. Örnek uygulamada, zaman olmadan yalnızca tarih görüntülenir.
Numaralandırma DataType , , Time, PhoneNumberCurrencyEmailAddressve daha fazlası gibi Datebirçok veri türü sağlar.
Öznitelikler [DataType] :
- Uygulamanın türe özgü özellikleri otomatik olarak sağlamasına olanak sağlayabilir. Örneğin, için
DataType.EmailAddressbirmailto:bağlantı oluşturulabilir. - HTML5'i destekleyen tarayıcılarda bir tarih seçici
DataType.Datesağlayabilir. - HTML 5
data-tarayıcılarının tükettiği öznitelikler olan "veri tiresi" olarak telaffuz edilen HTML 5'i yayın. - Herhangi bir doğrulama sağlama.
DataType.Date görüntülenen tarihin biçimini belirtmez. Varsayılan olarak, veri alanı sunucunun CultureInfoöğesine göre varsayılan biçimlere göre görüntülenir.
Entity Framework Core'un [Column(TypeName = "decimal(18, 2)")] veritabanındaki para birimine doğru şekilde eşlenebilmesi Price için veri ek açıklaması gereklidir. Daha fazla bilgi için bkz . Veri Türleri.
[DisplayFormat] özniteliği, tarih biçimini açıkça belirtmek için kullanılır:
[DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}", ApplyFormatInEditMode = true)]
public DateTime ReleaseDate { get; set; }
ayarı, ApplyFormatInEditMode değer düzenleme için görüntülendiğinde biçimlendirmenin uygulanacağını belirtir. Bu davranış bazı alanlar için istenmeyebilir. Örneğin, para birimi değerlerinde, para birimi simgesi genellikle düzenleme kullanıcı arabiriminde istenmiyor.
[DisplayFormat] Özniteliği tek başına kullanılabilir, ancak özniteliğini [DataType] kullanmak genellikle iyi bir fikirdir. özniteliği, [DataType] verilerin ekranda nasıl işlendiğinin aksine semantiğini iletir. [DataType] özniteliği ile [DisplayFormat]sağlanmayan aşağıdaki avantajları sağlar:
- Tarayıcı html5 özelliklerini etkinleştirebilir, örneğin bir takvim denetimi, yerel ayara uygun para birimi simgesi, e-posta bağlantıları vb.
- Varsayılan olarak, tarayıcı verileri yerel ayarına göre doğru biçimi kullanarak işler.
[DataType]özniteliği, ASP.NET Core çerçevesinin verileri işlemek için doğru alan şablonunu seçmesini sağlayabilir.DisplayFormatkendi başına kullanılırsa, dize şablonunu kullanır.
Not: jQuery doğrulaması ve DateTimeözniteliğiyle [Range] çalışmaz. Örneğin, tarih belirtilen aralıkta olsa bile aşağıdaki kod her zaman bir istemci tarafı doğrulama hatası görüntüler:
[Range(typeof(DateTime), "1/1/1966", "1/1/2020")]
Modellerde sabit tarihleri derlemekten kaçınmak en iyi yöntemdir, bu nedenle özniteliğini [Range] kullanmak önerilmez.DateTime Kodda belirtmek yerine sık yapılan değişikliğe tabi olan tarih aralıkları ve diğer değerler için Yapılandırma kullanın.
Aşağıdaki kod öznitelikleri tek satırda birleştirmeyi gösterir:
public class Movie
{
public int ID { get; set; }
[StringLength(60, MinimumLength = 3)]
public string Title { get; set; }
[Display(Name = "Release Date"), DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z\s]*$"), Required, StringLength(30)]
public string Genre { get; set; }
[Range(1, 100), DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z0-9""'\s-]*$"), StringLength(5)]
public string Rating { get; set; }
}
Sayfalar'ı kullanmaya Razor başlayın ve EF Core Pages ile Razor gelişmiş EF Core işlemleri gösterir.
Geçişleri uygulama
Sınıfına uygulanan DataAnnotations şemayı değiştirir. Örneğin, alana uygulanan Title DataAnnotations:
[StringLength(60, MinimumLength = 3)]
[Required]
public string Title { get; set; }
- Karakterleri 60 ile sınırlar.
- Değere
nullizin vermez.
Tablo Movie şu anda aşağıdaki şemaya sahiptir:
CREATE TABLE [dbo].[Movie] (
[ID] INT IDENTITY (1, 1) NOT NULL,
[Title] NVARCHAR (MAX) NULL,
[ReleaseDate] DATETIME2 (7) NOT NULL,
[Genre] NVARCHAR (MAX) NULL,
[Price] DECIMAL (18, 2) NOT NULL,
[Rating] NVARCHAR (MAX) NULL,
CONSTRAINT [PK_Movie] PRIMARY KEY CLUSTERED ([ID] ASC)
);
Yukarıdaki şema değişiklikleri EF'nin özel durum oluşturmasına neden olmaz. Ancak, şemanın modelle tutarlı olması için bir geçiş oluşturun.
Araçlar menüsünde NuGet Paket Yöneticisi Paket Yöneticisi > Konsolu'nu seçin. PMC'de aşağıdaki komutları girin:
Add-Migration New_DataAnnotations
Update-Database
Update-DatabaseUp sınıfının yöntemlerini New_DataAnnotations çalıştırır. Up yöntemini inceleyin:
public partial class New_DataAnnotations : Migration
{
protected override void Up(MigrationBuilder migrationBuilder)
{
migrationBuilder.AlterColumn<string>(
name: "Title",
table: "Movie",
maxLength: 60,
nullable: false,
oldClrType: typeof(string),
oldNullable: true);
migrationBuilder.AlterColumn<string>(
name: "Rating",
table: "Movie",
maxLength: 5,
nullable: false,
oldClrType: typeof(string),
oldNullable: true);
migrationBuilder.AlterColumn<string>(
name: "Genre",
table: "Movie",
maxLength: 30,
nullable: false,
oldClrType: typeof(string),
oldNullable: true);
}
Güncelleştirilmiş Movie tablo aşağıdaki şemaya sahiptir:
CREATE TABLE [dbo].[Movie] (
[ID] INT IDENTITY (1, 1) NOT NULL,
[Title] NVARCHAR (60) NOT NULL,
[ReleaseDate] DATETIME2 (7) NOT NULL,
[Genre] NVARCHAR (30) NOT NULL,
[Price] DECIMAL (18, 2) NOT NULL,
[Rating] NVARCHAR (5) NOT NULL,
CONSTRAINT [PK_Movie] PRIMARY KEY CLUSTERED ([ID] ASC)
);
Azure'a Yayımlama
Azure'a dağıtma hakkında bilgi için bkz. Öğretici: SQL Veritabanı ile Azure'da ASP.NET Core uygulaması derleme.
Sayfalar'a Razor giriş niteliğindeki bu tanıtımı tamamladıktan sonra teşekkür ederiz. Pages ile Razor çalışmaya başlayın ve EF Core bu öğretici için mükemmel bir izlemedir.
Güvenilir web uygulaması desenleri
İster sıfırdan ister mevcut bir uygulamayı yeniden düzenleme olsun, modern, güvenilir, performanslı, test edilebilir, uygun maliyetli ve ölçeklenebilir bir ASP.NET Core uygulaması oluşturma yönergeleri için YouTube videolarını ve makalesini for.NET Güvenilir Web Uygulaması Düzeni'ne bakın.
Ek kaynaklar
- ASP.NET Core'daki formlardaki Yardımcıları etiketleme
- ASP.NET Core'da genelleştirme ve yerelleştirme
- ASP.NET Core’da Etiket Yardımcıları
- ASP.NET Core'da Etiket Yardımcıları Yazma
Sonraki adımlar
ASP.NET Core
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin
