Öğretici: ASP.NET Core kullanmaya başlama SignalR
Uyarı
ASP.NET Core'un bu sürümü artık desteklenmiyor. Daha fazla bilgi için bkz . .NET ve .NET Core Destek İlkesi. Geçerli sürüm için bu makalenin .NET 9 sürümüne bakın.
Bu öğreticide kullanarak SignalRgerçek zamanlı uygulama oluşturmanın temelleri öğretildi. Şunları yapmayı öğreneceksiniz:
- Web projesi oluşturma.
- İstemci kitaplığını SignalR ekleyin.
- Bir SignalR hub oluşturun.
- projeyi kullanacak SignalRşekilde yapılandırın.
- Tüm bağlı istemcilere herhangi bir istemciden ileti gönderen kod ekleyin.
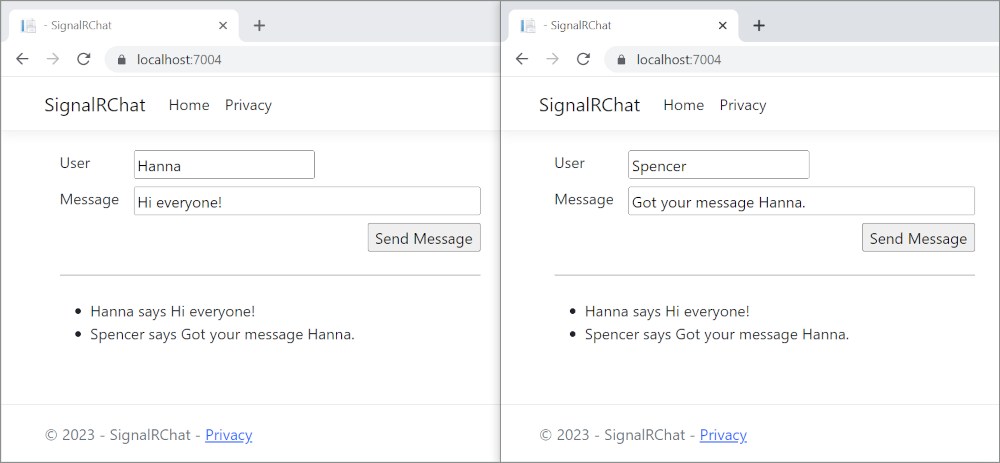
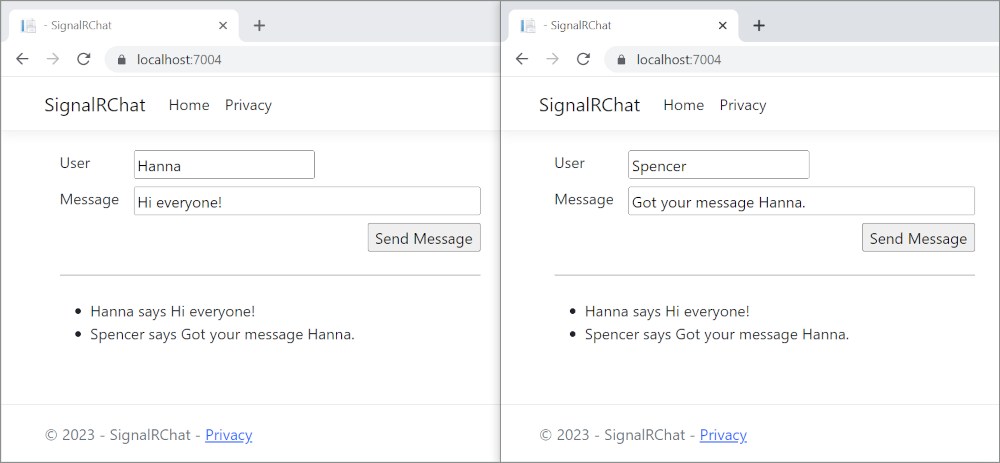
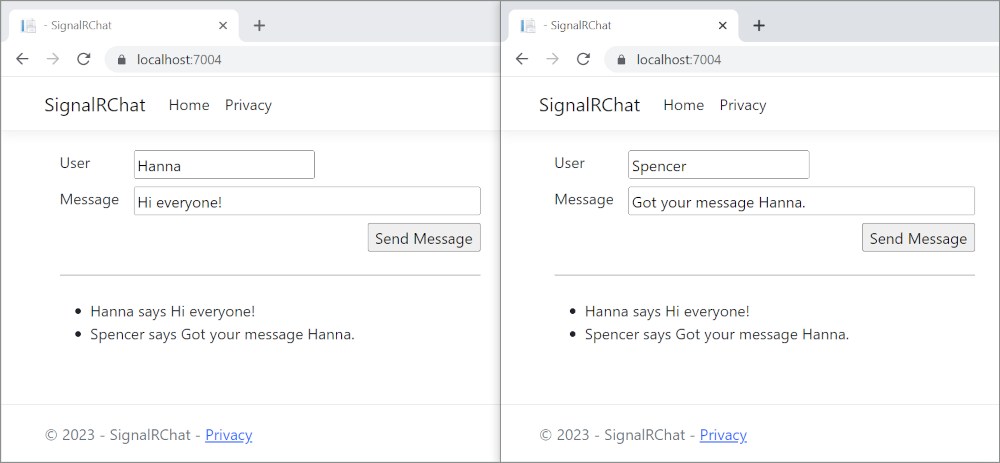
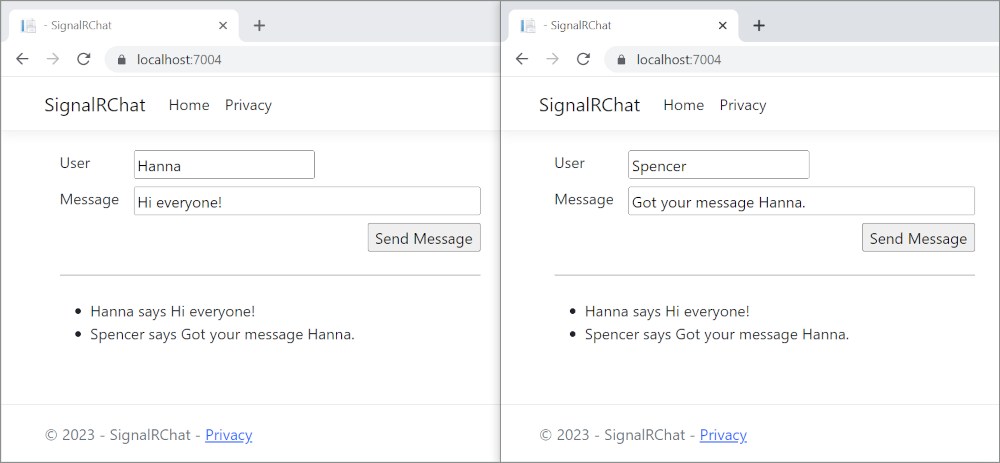
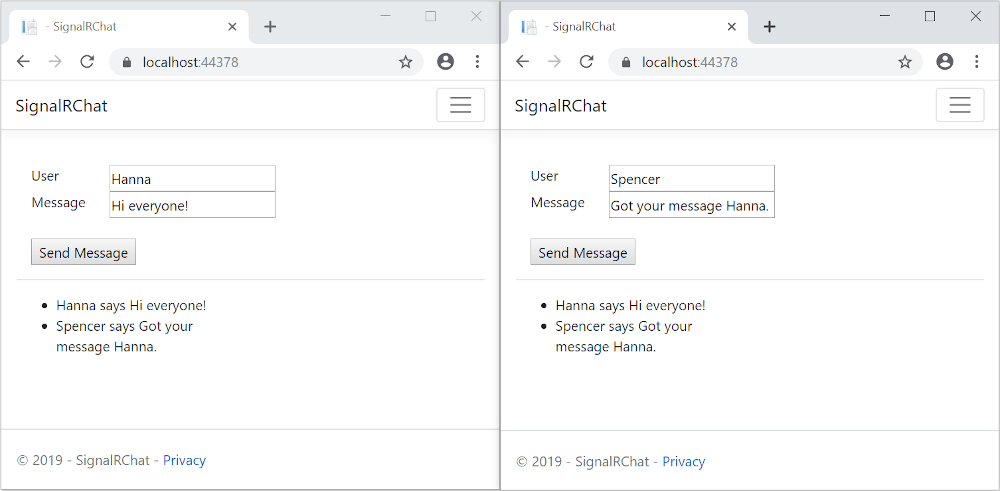
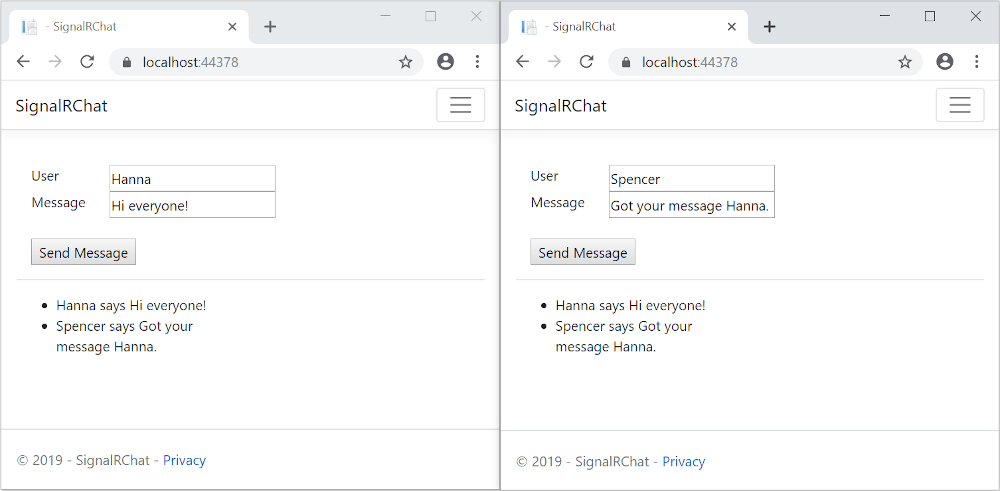
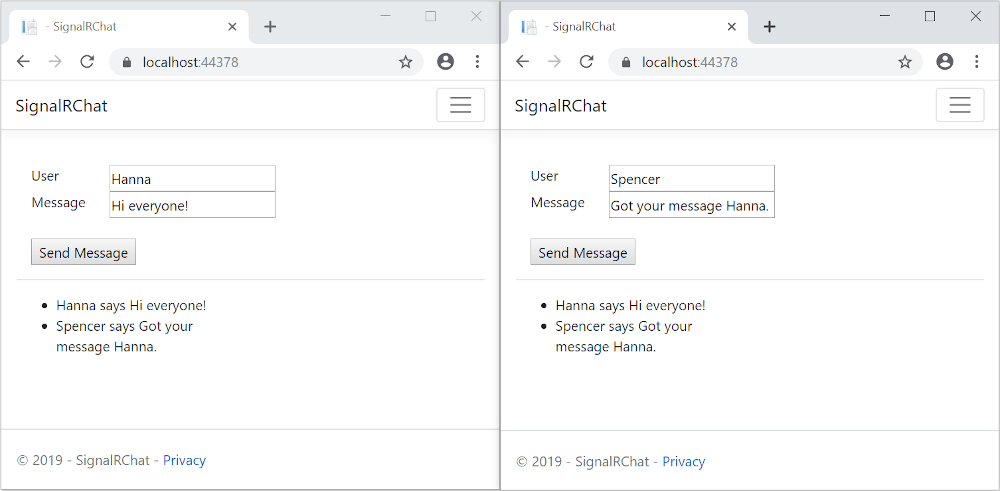
Sonunda çalışan bir sohbet uygulamanız olacak:

Önkoşullar
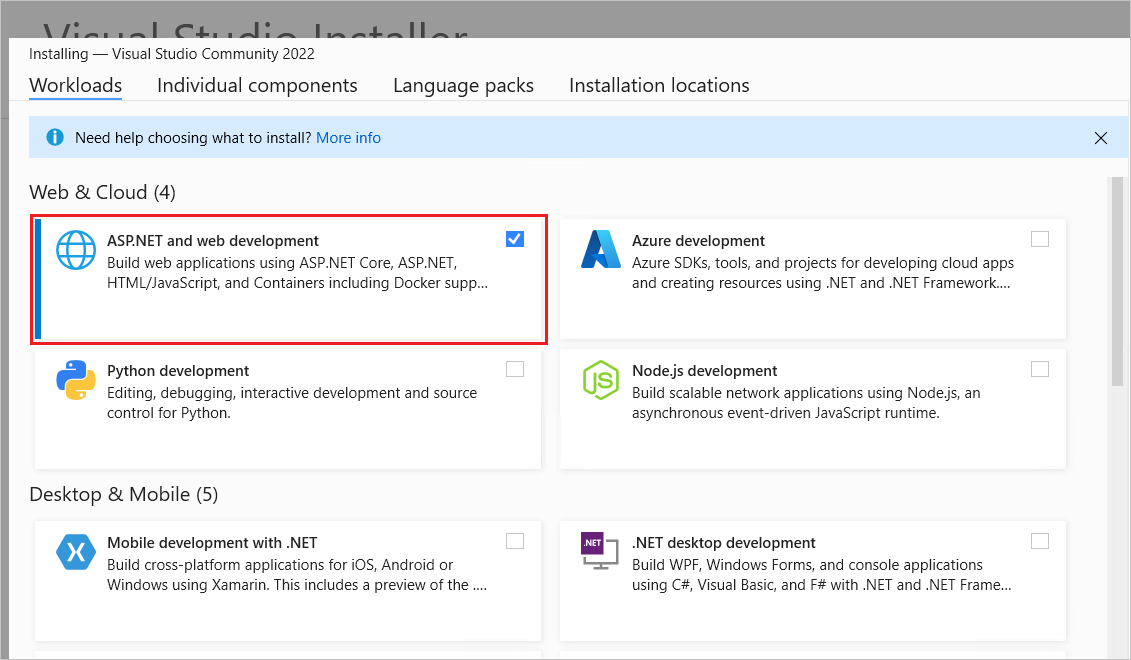
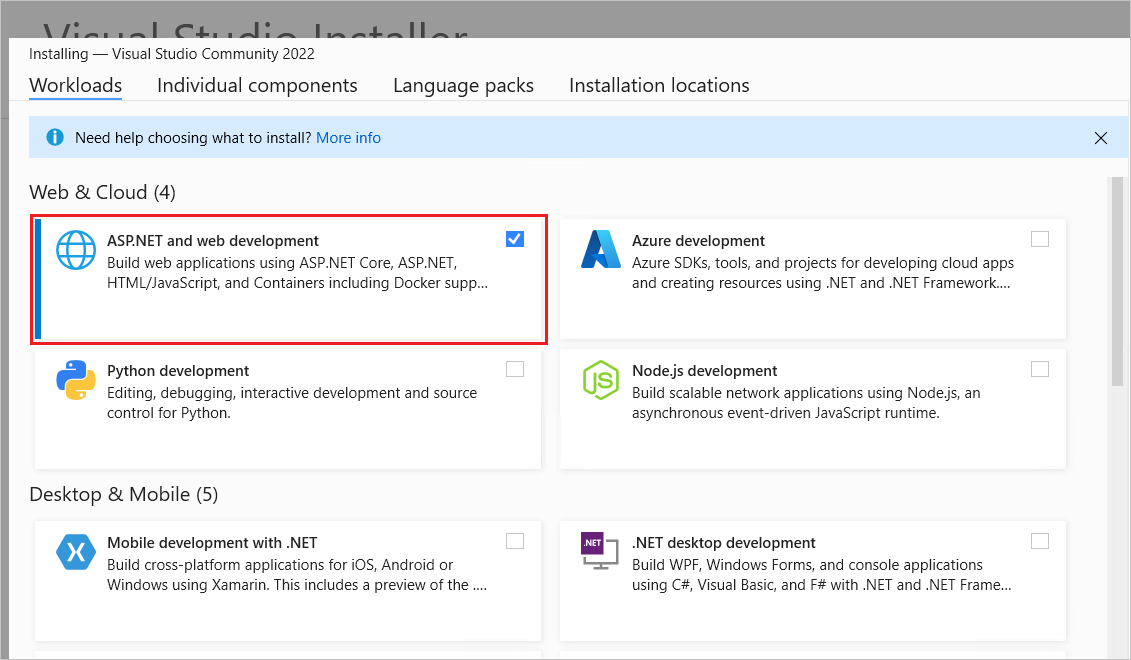
Visual Studio 2022 ile ASP.NET ve web geliştirme iş yükü.

Web uygulaması projesi oluşturma
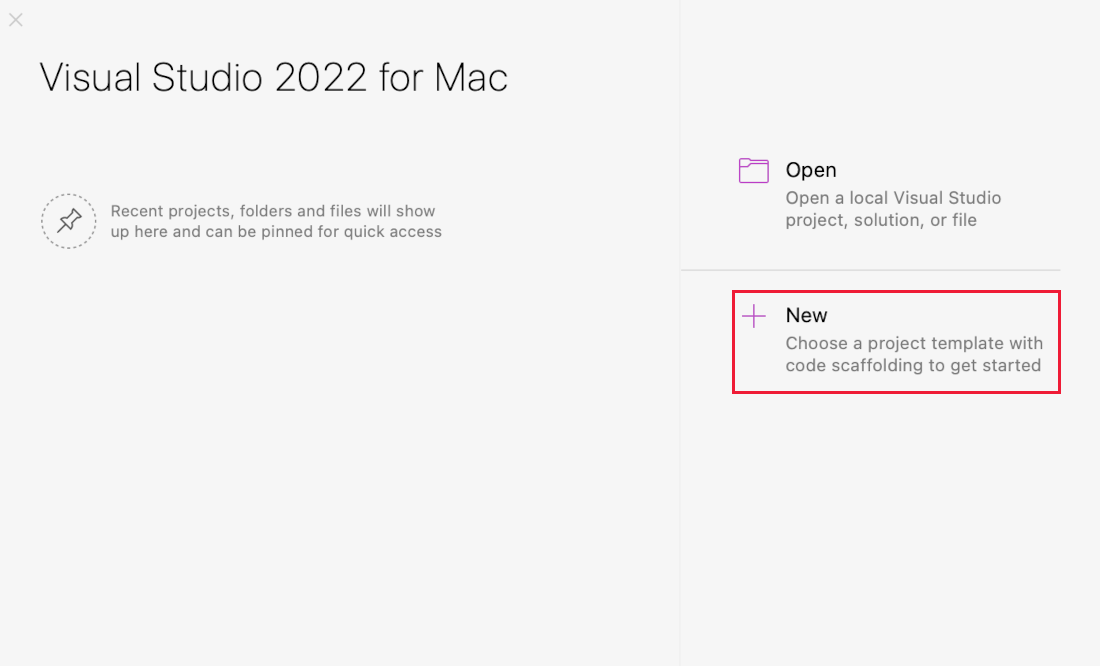
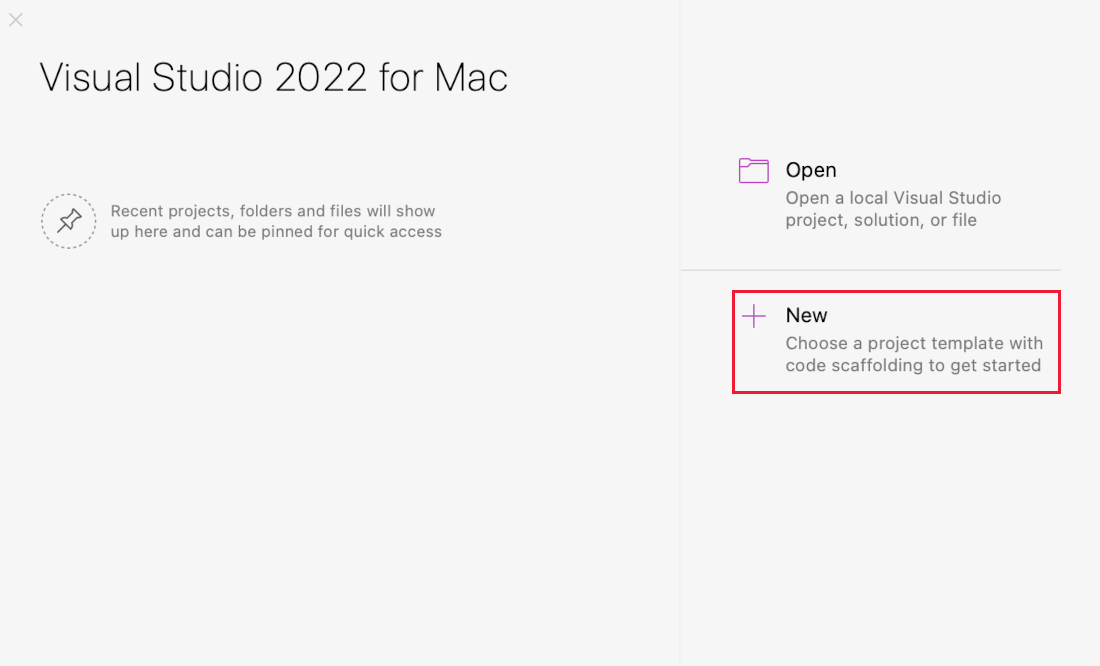
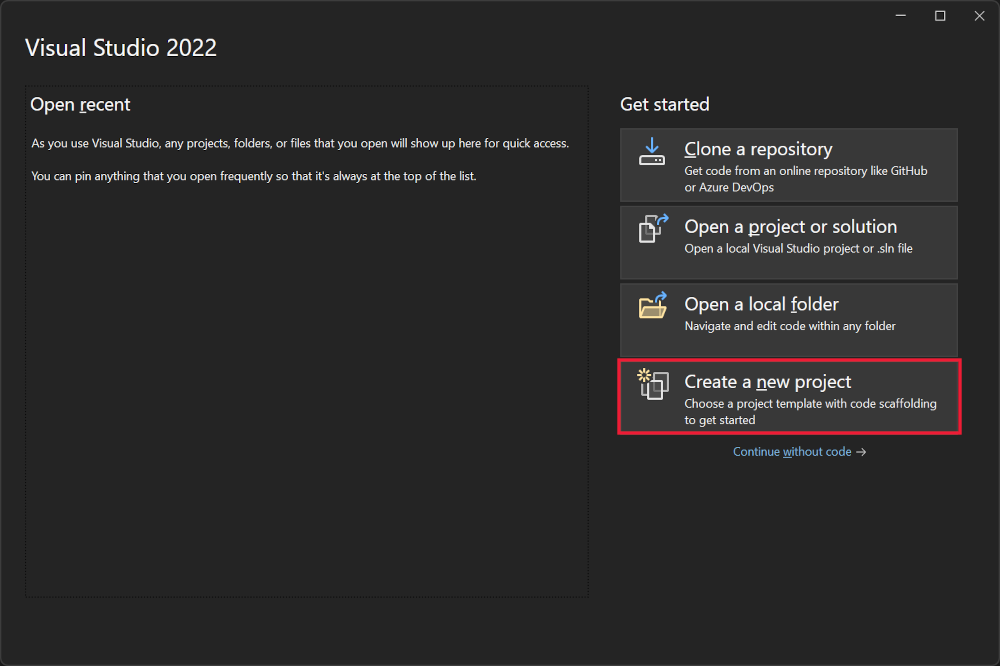
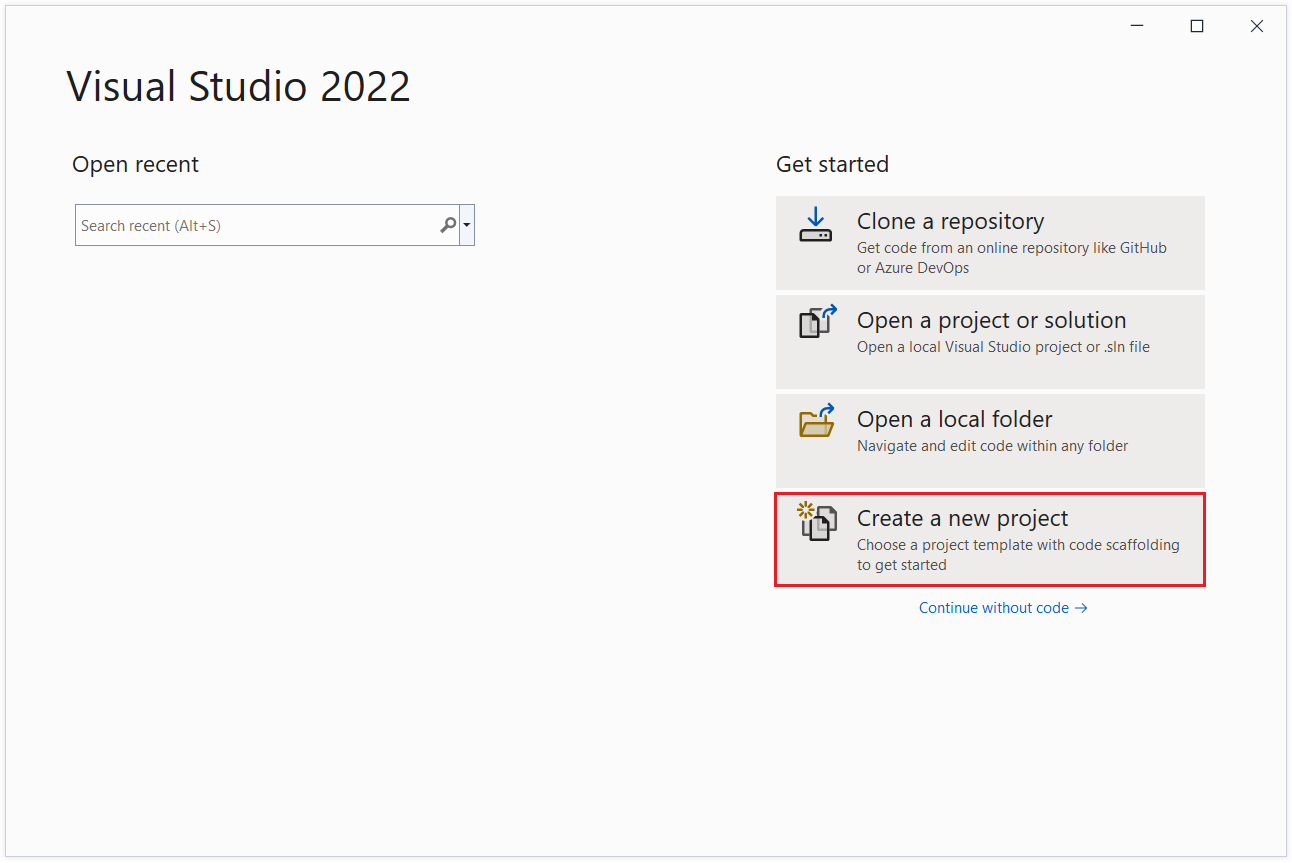
Visual Studio 2022'yi başlatın ve Yeni proje oluştur'u seçin.

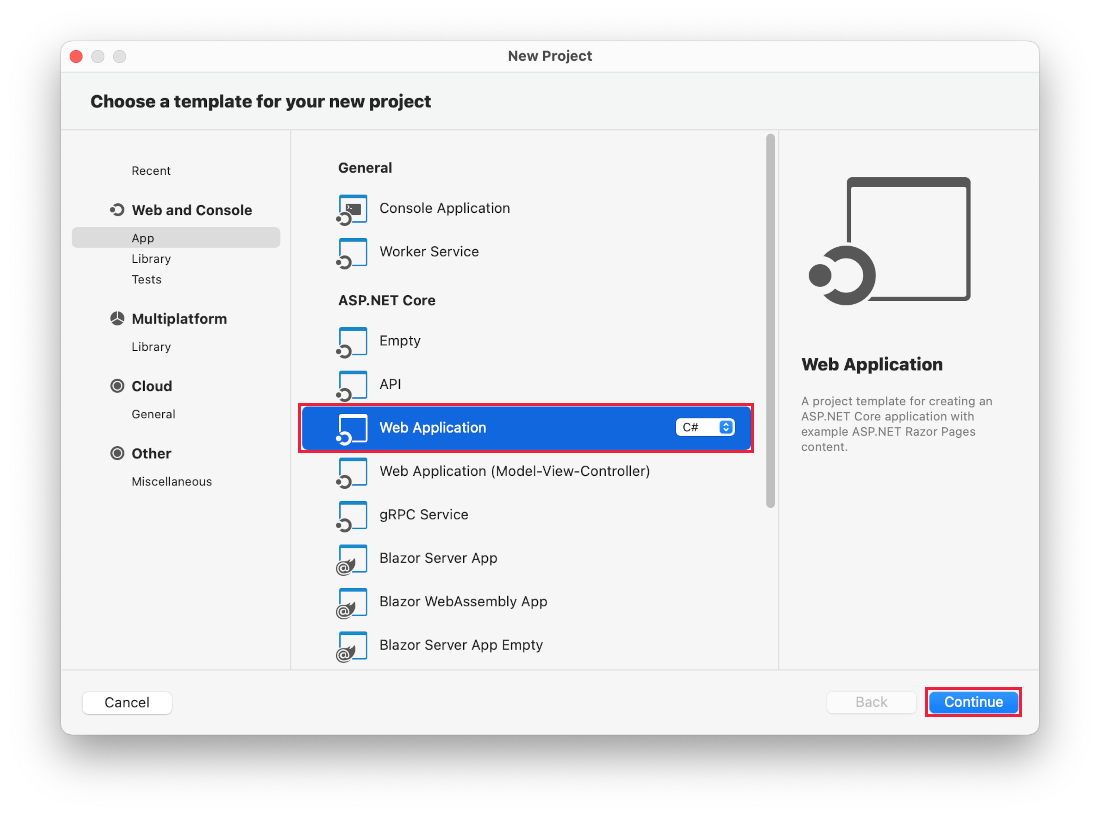
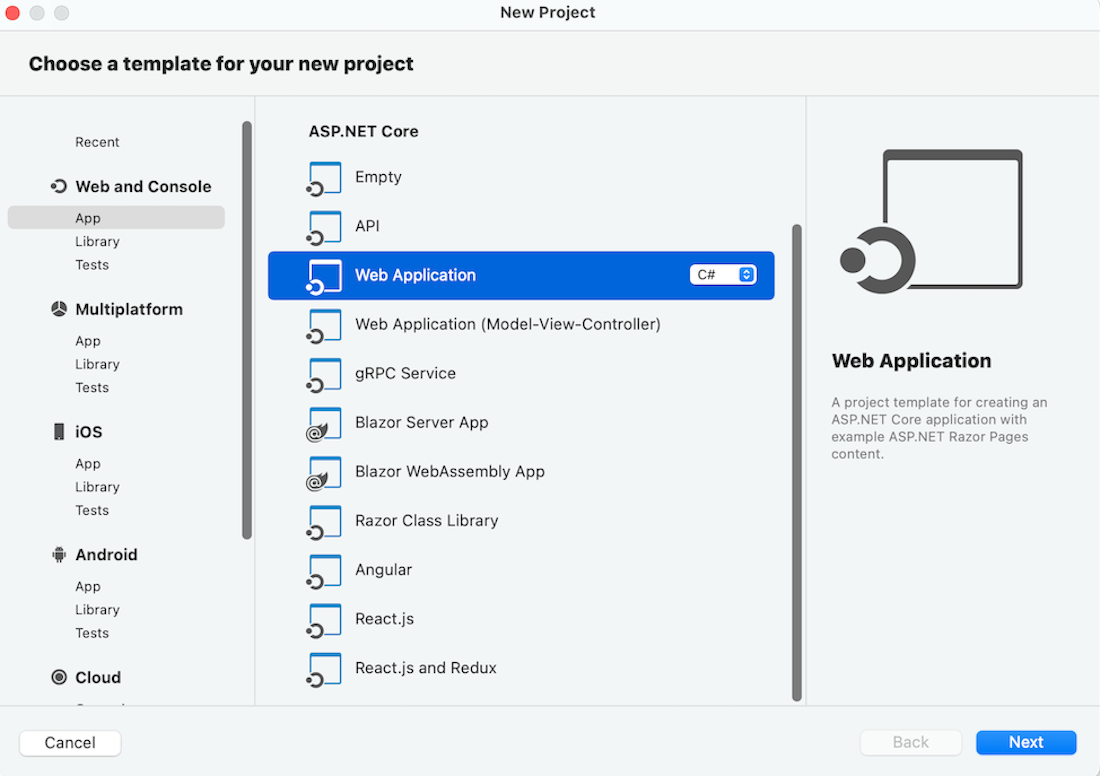
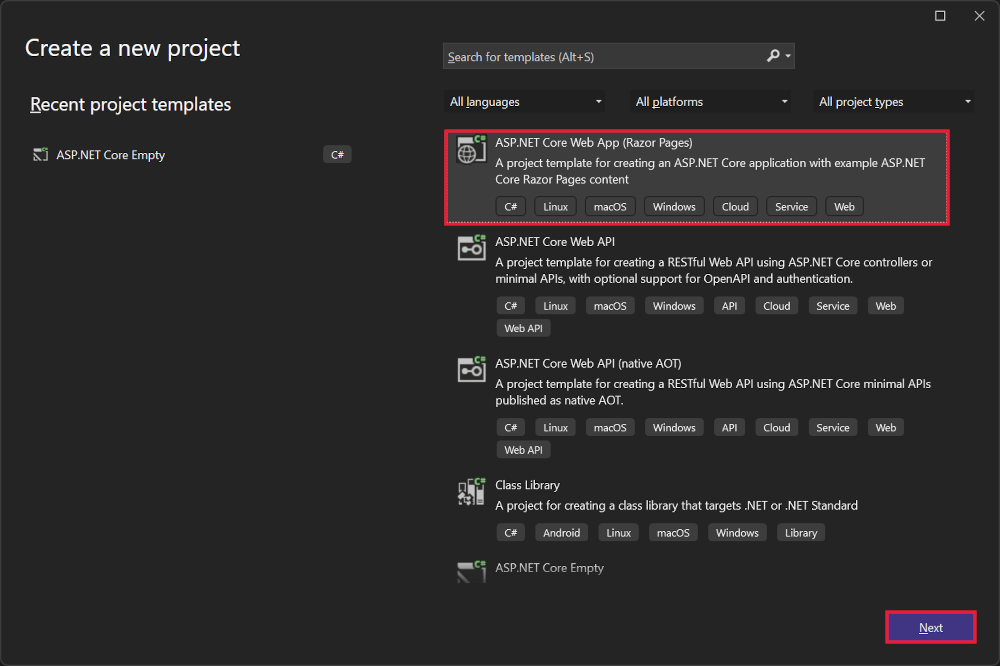
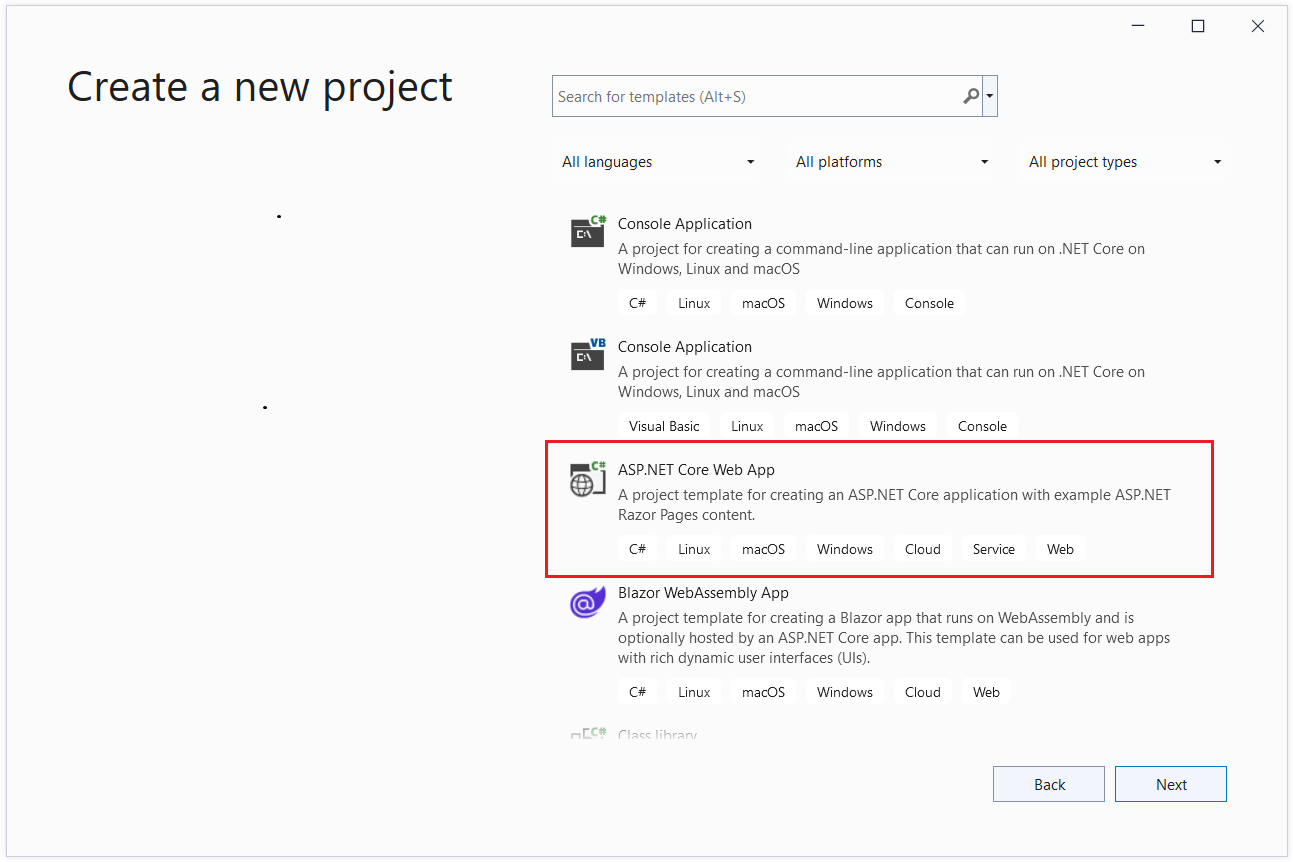
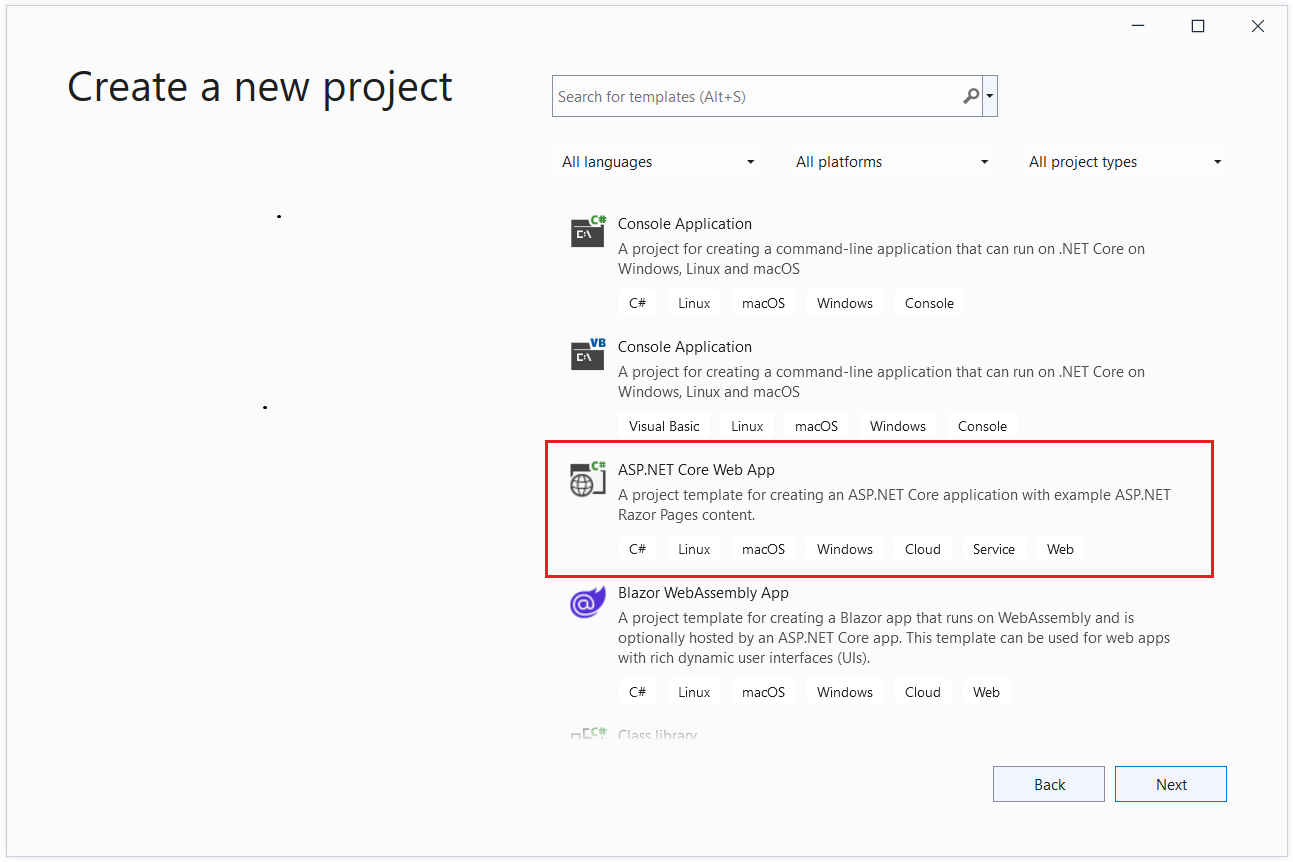
Yeni proje oluştur iletişim kutusunda ASP.NET Core Web App (RazorSayfalar) öğesini ve ardından İleri'yi seçin.

Yeni projenizi yapılandırın iletişim kutusunda Proje adıSignalRChatgirin. Ad alanlarının öğreticideki kodla eşleşmesi için projeyi SignalRChatbüyük harfle eşleştirme de dahil olmak üzere olarak adlandırmak önemlidir.
İleri'yi seçin.
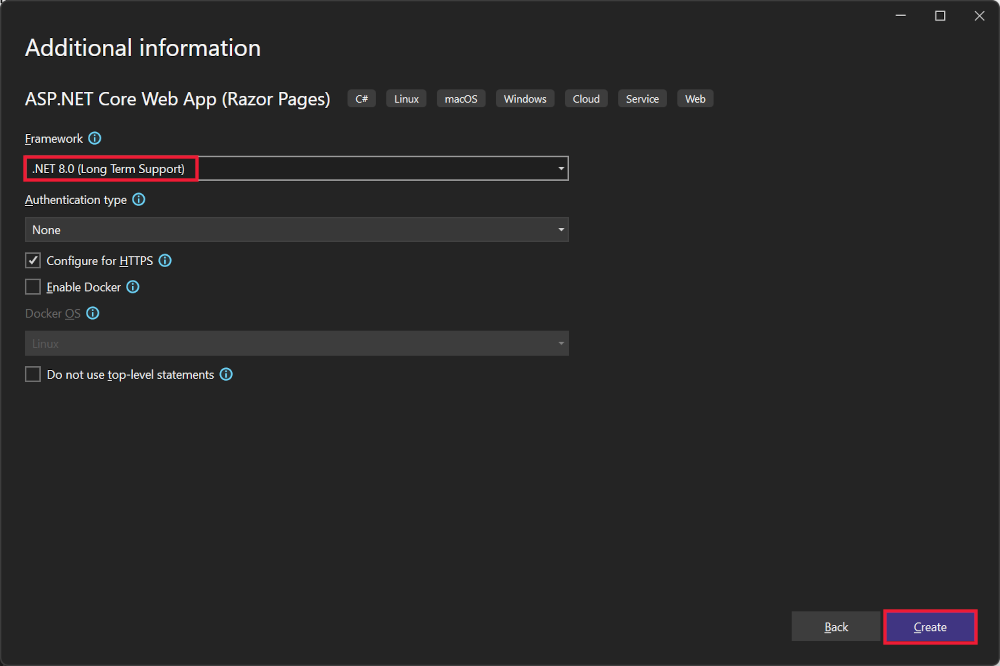
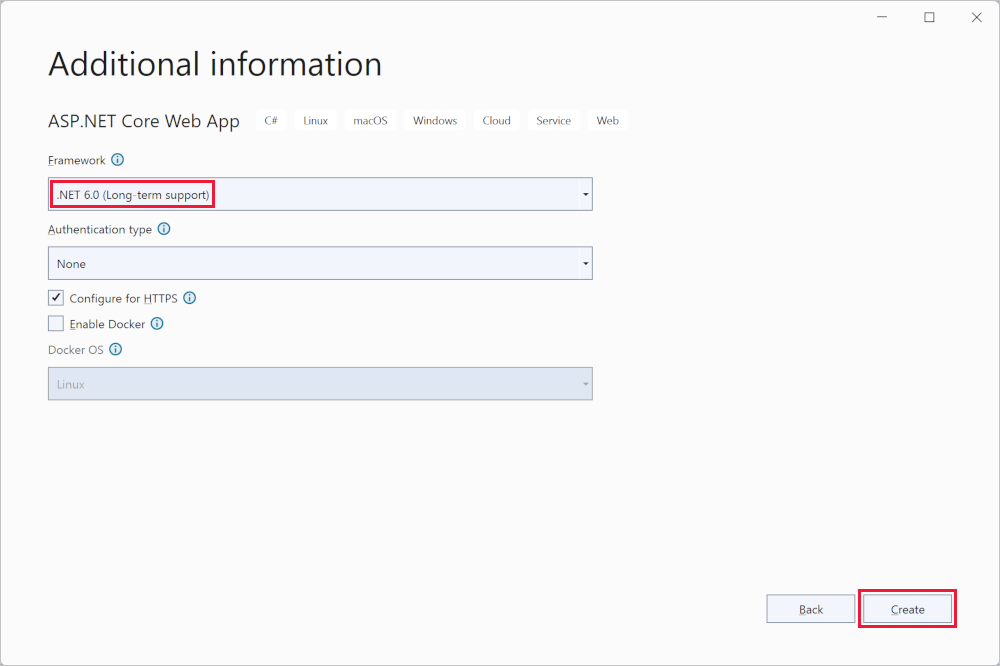
Ek bilgi iletişim kutusunda .NET 8.0 (Uzun Vadeli Destek) öğesini ve ardından Oluştur'u seçin.

İstemci kitaplığını SignalR ekleme
SignalR Sunucu kitaplığı, ASP.NET Core paylaşılan çerçevesine dahildir. JavaScript istemci kitaplığı projeye otomatik olarak dahil değildir. Bu öğreticide, istemci kitaplığını unpkg'den almak için Kitaplık Yöneticisi'ni (LibMan) kullanın.
unpkgnpm üzerindeki her şey için hızlı, genel bir içerik teslim ağıdır.
Çözüm Gezgini'da projeye sağ tıklayın ve İstemci Tarafı Kitaplığı Ekle'yi>seçin.
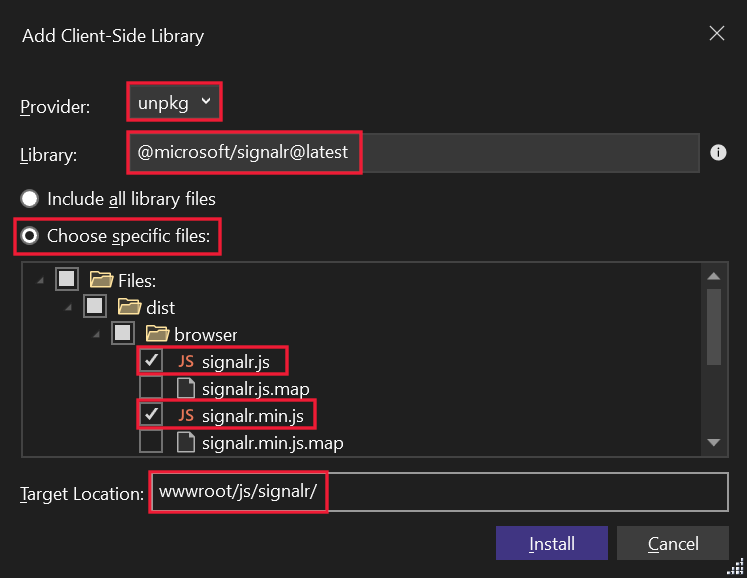
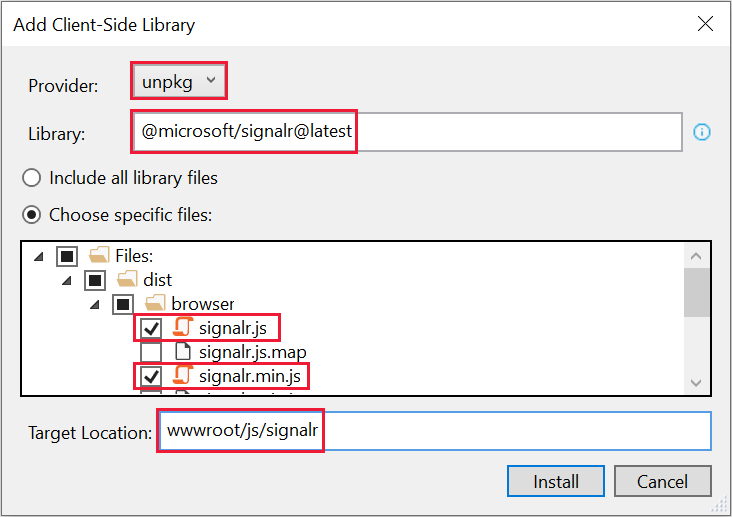
İstemci Tarafı Kitaplığı Ekle iletişim kutusunda:
- Sağlayıcı için unpkg'yi seçin
- Kitaplık
@microsoft/signalr@latestgirin. - Belirli dosyaları seç'i seçin
signalr.min.js - Hedef Konumu
wwwroot/js/signalr/. - Yükle'yi seçin.

LibMan bir wwwroot/js/signalr klasör oluşturur ve seçili dosyaları bu klasöre kopyalar.
Hub oluşturma SignalR
Hub, istemci-sunucu iletişimlerini işleyen üst düzey bir işlem hattı olarak hizmet veren bir sınıftır.
SignalRChat proje klasöründe bir Hubs klasör oluşturun.
Hubs klasöründe aşağıdaki kodla sınıfını oluşturunChatHub:
using Microsoft.AspNetCore.SignalR;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
sınıfı ChatHub sınıfından devralır SignalRHub .
Hub sınıfı bağlantıları, grupları ve mesajlaşmayı yönetir.
yöntemi SendMessage , tüm istemcilere ileti göndermek için bağlı bir istemci tarafından çağrılabilir. yöntemini çağıran JavaScript istemci kodu öğreticinin ilerleyen bölümlerinde gösterilir.
SignalR kod, maksimum ölçeklenebilirlik sağlamak için zaman uyumsuzdur.
Yapılandırmak SignalR
Sunucunun SignalR istekleri 'a geçirmek SignalR için yapılandırılması SignalRgerekir. Aşağıdaki vurgulanmış kodu dosyaya Program.cs ekleyin.
using SignalRChat.Hubs;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddSignalR();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.MapHub<ChatHub>("/chatHub");
app.Run();
Yukarıdaki vurgulanan kod, ASP.NET Core bağımlılık ekleme ve yönlendirme sistemlerine eklenir SignalR .
İstemci kodu ekleme SignalR
içindeki Pages/Index.cshtml içeriği aşağıdaki kodla değiştirin:
@page
<div class="container">
<div class="row p-1">
<div class="col-1">User</div>
<div class="col-5"><input type="text" id="userInput" /></div>
</div>
<div class="row p-1">
<div class="col-1">Message</div>
<div class="col-5"><input type="text" class="w-100" id="messageInput" /></div>
</div>
<div class="row p-1">
<div class="col-6 text-end">
<input type="button" id="sendButton" value="Send Message" />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<hr />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<ul id="messagesList"></ul>
</div>
</div>
</div>
<script src="~/js/signalr/dist/browser/signalr.js"></script>
<script src="~/js/chat.js"></script>
Yukarıdaki işaretleme:
- Metin kutuları ve gönder düğmesi oluşturur.
- Hub'dan
id="messagesList"alınan iletileri görüntülemek için ile SignalR bir liste oluşturur. - betik başvurularını SignalR içerir ve
chat.jsuygulama kodu sonraki adımda oluşturulur.
wwwroot/js klasöründe aşağıdaki koda sahip bir chat.js dosya oluşturun:
"use strict";
var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();
//Disable the send button until connection is established.
document.getElementById("sendButton").disabled = true;
connection.on("ReceiveMessage", function (user, message) {
var li = document.createElement("li");
document.getElementById("messagesList").appendChild(li);
// We can assign user-supplied strings to an element's textContent because it
// is not interpreted as markup. If you're assigning in any other way, you
// should be aware of possible script injection concerns.
li.textContent = `${user} says ${message}`;
});
connection.start().then(function () {
document.getElementById("sendButton").disabled = false;
}).catch(function (err) {
return console.error(err.toString());
});
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
Önceki JavaScript:
- Bir bağlantı oluşturur ve başlatır.
- Gönder düğmesine, hub'a ileti gönderen bir işleyici ekler.
- Bağlantı nesnesine, hub'dan ileti alan ve bunları listeye ekleyen bir işleyici ekler.
Uygulamayı çalıştırma
Uygulamayı hata ayıklamadan çalıştırmak için Ctrl+ seçin.
Adres çubuğundan URL'yi kopyalayın, başka bir tarayıcı örneği veya sekmesi açın ve URL'yi adres çubuğuna yapıştırın.
Tarayıcılardan birini seçin, bir ad ve ileti girin ve İleti Gönder düğmesini seçin.
Ad ve ileti her iki sayfada da anında görüntülenir.

İpucu
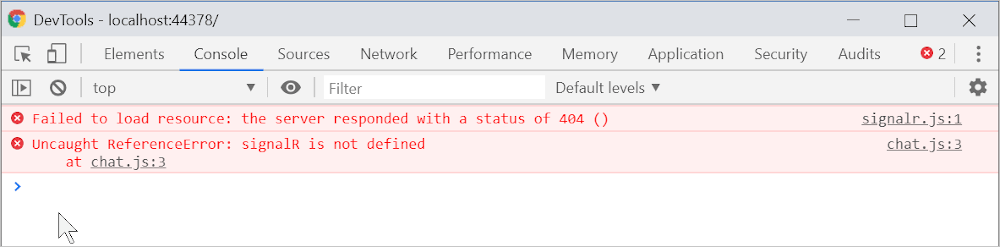
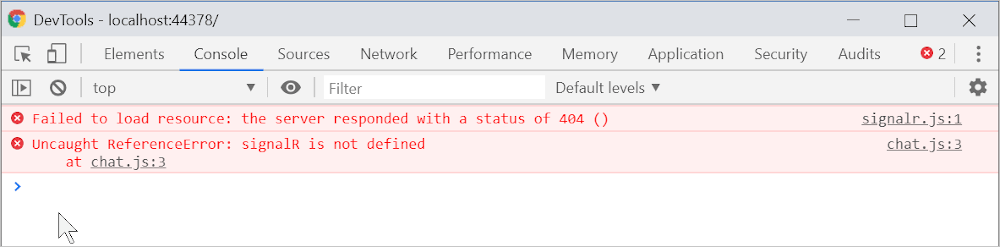
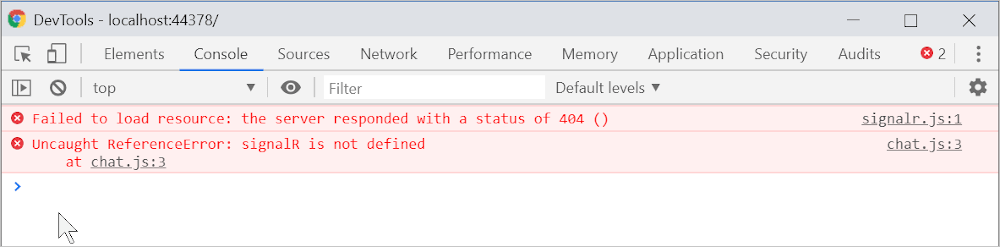
Uygulama çalışmazsa tarayıcı geliştirici araçlarını (F12) açın ve konsola gidin. HTML ve JavaScript koduyla ilgili olası hataları arayın. Örneğin, yönlendirilenden farklı bir klasöre konulduysa signalr.js , bu dosya başvurusu çalışmaz ve konsolda 404 hatasıyla sonuçlanır.
 Chrome'da bir
Chrome'da bir ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY hatası oluştuysa, geliştirme sertifikasını güncelleştirmek için aşağıdaki komutları çalıştırın:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Azure'a Yayımlama
Azure'a dağıtma hakkında bilgi için bkz . Hızlı Başlangıç: ASP.NET web uygulaması dağıtma. Azure SignalR Hizmeti hakkında daha fazla bilgi için bkz . Azure SignalR Hizmeti nedir?.
Sonraki adımlar
Bu öğreticide kullanarak SignalRgerçek zamanlı uygulama oluşturmanın temelleri öğretildi. Şunları yapmayı öğreneceksiniz:
- Web projesi oluşturma.
- İstemci kitaplığını SignalR ekleyin.
- Bir SignalR hub oluşturun.
- projeyi kullanacak SignalRşekilde yapılandırın.
- Tüm bağlı istemcilere herhangi bir istemciden ileti gönderen kod ekleyin.
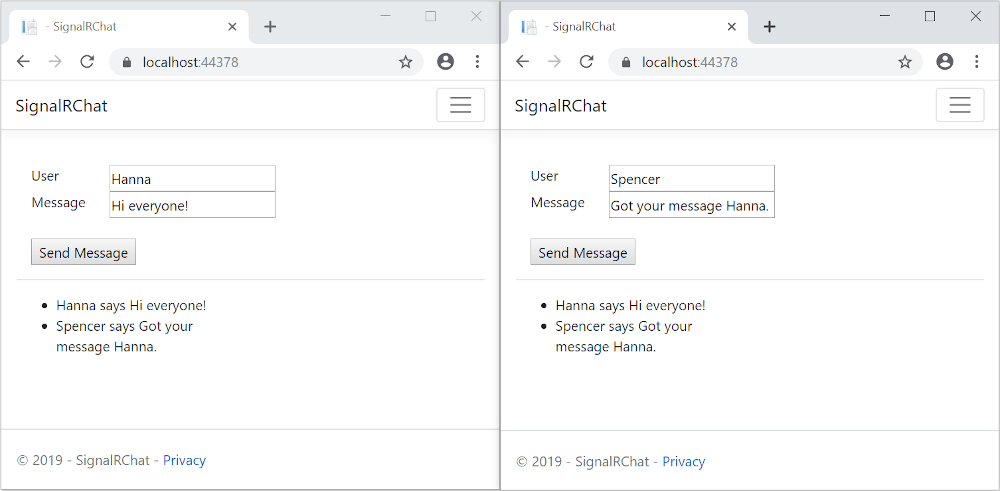
Sonunda çalışan bir sohbet uygulamanız olacak:

Önkoşullar
Visual Studio 2022 ile ASP.NET ve web geliştirme iş yükü.

Web uygulaması projesi oluşturma
Visual Studio 2022'yi başlatın ve Yeni proje oluştur'u seçin.

Yeni proje oluştur iletişim kutusunda ASP.NET Core Web App'i ve ardından İleri'yi seçin.

Yeni projenizi yapılandırın iletişim kutusunda Proje adıSignalRChatgirin. Ad alanlarının öğreticideki kodla eşleşmesi için projeyi SignalRChatbüyük harfle eşleştirme de dahil olmak üzere olarak adlandırmak önemlidir.
İleri'yi seçin.
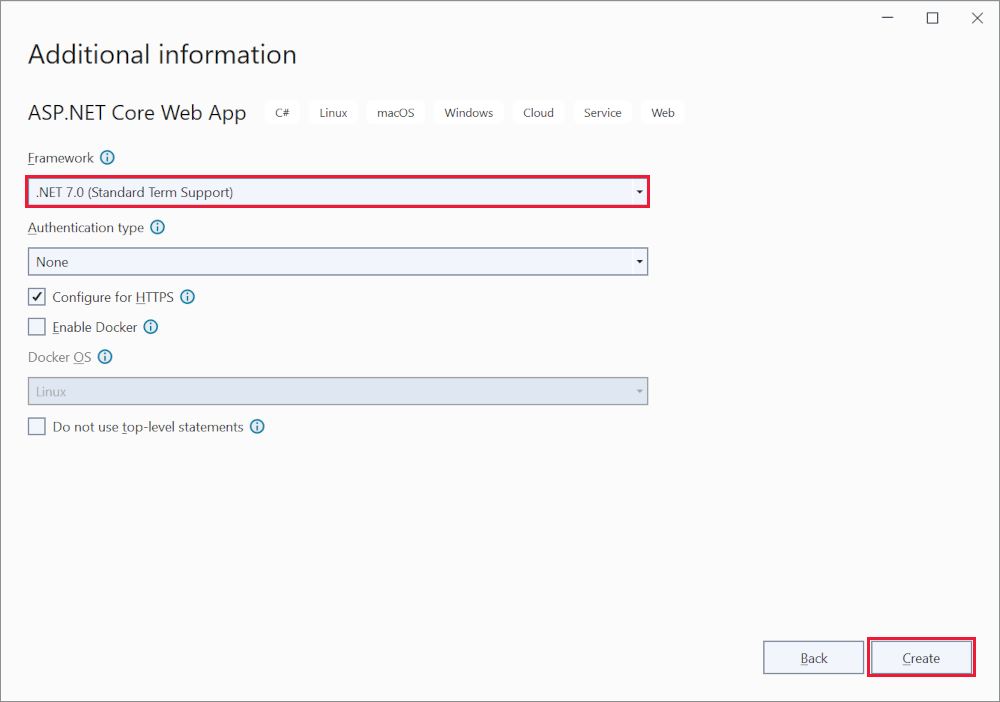
Ek bilgiler iletişim kutusunda .NET 7.0 (Standart Terim Desteği) öğesini ve ardından Oluştur'u seçin.

İstemci kitaplığını SignalR ekleme
SignalR Sunucu kitaplığı, ASP.NET Core paylaşılan çerçevesine dahildir. JavaScript istemci kitaplığı projeye otomatik olarak dahil değildir. Bu öğreticide, istemci kitaplığını unpkg'den almak için Kitaplık Yöneticisi'ni (LibMan) kullanın.
unpkgnpm üzerindeki her şey için hızlı, genel bir içerik teslim ağıdır.
Çözüm Gezgini'da projeye sağ tıklayın ve İstemci Tarafı Kitaplığı Ekle'yi>seçin.
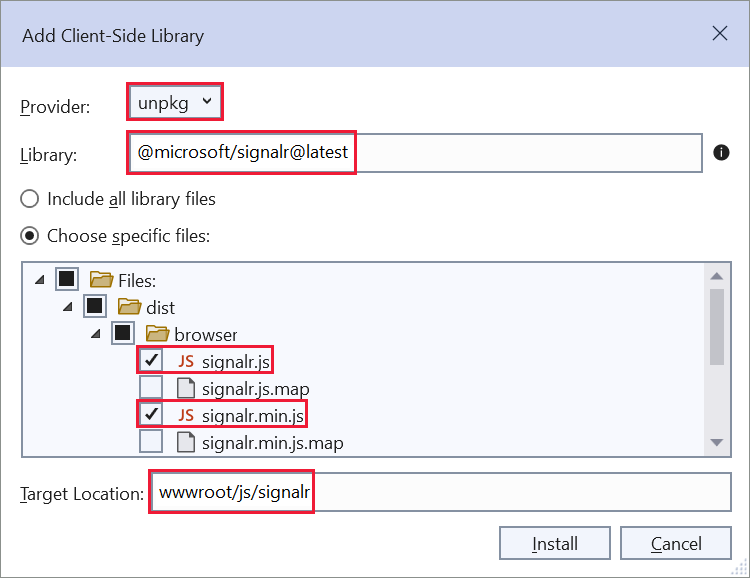
İstemci Tarafı Kitaplığı Ekle iletişim kutusunda:
- Sağlayıcı için unpkg'yi seçin
- Kitaplık
@microsoft/signalr@latestgirin. - Belirli dosyaları seç'i seçin
signalr.min.js - Hedef Konumu
wwwroot/js/signalr/. - Yükle'yi seçin.

LibMan bir wwwroot/js/signalr klasör oluşturur ve seçili dosyaları bu klasöre kopyalar.
Hub oluşturma SignalR
Hub, istemci-sunucu iletişimlerini işleyen üst düzey bir işlem hattı olarak hizmet veren bir sınıftır.
SignalRChat proje klasöründe bir Hubs klasör oluşturun.
Hubs klasöründe aşağıdaki kodla sınıfını oluşturunChatHub:
using Microsoft.AspNetCore.SignalR;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
sınıfı ChatHub sınıfından devralır SignalRHub .
Hub sınıfı bağlantıları, grupları ve mesajlaşmayı yönetir.
yöntemi SendMessage , tüm istemcilere ileti göndermek için bağlı bir istemci tarafından çağrılabilir. yöntemini çağıran JavaScript istemci kodu öğreticinin ilerleyen bölümlerinde gösterilir.
SignalR kod, maksimum ölçeklenebilirlik sağlamak için zaman uyumsuzdur.
Yapılandırmak SignalR
Sunucunun SignalR istekleri 'a geçirmek SignalR için yapılandırılması SignalRgerekir. Aşağıdaki vurgulanmış kodu dosyaya Program.cs ekleyin.
using SignalRChat.Hubs;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddSignalR();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.MapHub<ChatHub>("/chatHub");
app.Run();
Yukarıdaki vurgulanan kod, ASP.NET Core bağımlılık ekleme ve yönlendirme sistemlerine eklenir SignalR .
İstemci kodu ekleme SignalR
içindeki Pages/Index.cshtml içeriği aşağıdaki kodla değiştirin:
@page
<div class="container">
<div class="row p-1">
<div class="col-1">User</div>
<div class="col-5"><input type="text" id="userInput" /></div>
</div>
<div class="row p-1">
<div class="col-1">Message</div>
<div class="col-5"><input type="text" class="w-100" id="messageInput" /></div>
</div>
<div class="row p-1">
<div class="col-6 text-end">
<input type="button" id="sendButton" value="Send Message" />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<hr />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<ul id="messagesList"></ul>
</div>
</div>
</div>
<script src="~/js/signalr/dist/browser/signalr.js"></script>
<script src="~/js/chat.js"></script>
Yukarıdaki işaretleme:
- Metin kutuları ve gönder düğmesi oluşturur.
- Hub'dan
id="messagesList"alınan iletileri görüntülemek için ile SignalR bir liste oluşturur. - betik başvurularını SignalR içerir ve
chat.jsuygulama kodu sonraki adımda oluşturulur.
wwwroot/js klasöründe aşağıdaki koda sahip bir chat.js dosya oluşturun:
"use strict";
var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();
//Disable the send button until connection is established.
document.getElementById("sendButton").disabled = true;
connection.on("ReceiveMessage", function (user, message) {
var li = document.createElement("li");
document.getElementById("messagesList").appendChild(li);
// We can assign user-supplied strings to an element's textContent because it
// is not interpreted as markup. If you're assigning in any other way, you
// should be aware of possible script injection concerns.
li.textContent = `${user} says ${message}`;
});
connection.start().then(function () {
document.getElementById("sendButton").disabled = false;
}).catch(function (err) {
return console.error(err.toString());
});
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
Önceki JavaScript:
- Bir bağlantı oluşturur ve başlatır.
- Gönder düğmesine, hub'a ileti gönderen bir işleyici ekler.
- Bağlantı nesnesine, hub'dan ileti alan ve bunları listeye ekleyen bir işleyici ekler.
Uygulamayı çalıştırma
Uygulamayı hata ayıklamadan çalıştırmak için Ctrl+ seçin.
Adres çubuğundan URL'yi kopyalayın, başka bir tarayıcı örneği veya sekmesi açın ve URL'yi adres çubuğuna yapıştırın.
Tarayıcılardan birini seçin, bir ad ve ileti girin ve İleti Gönder düğmesini seçin.
Ad ve ileti her iki sayfada da anında görüntülenir.

İpucu
Uygulama çalışmazsa tarayıcı geliştirici araçlarını (F12) açın ve konsola gidin. HTML ve JavaScript koduyla ilgili olası hataları arayın. Örneğin, yönlendirilenden farklı bir klasöre konulduysa signalr.js , bu dosya başvurusu çalışmaz ve konsolda 404 hatasıyla sonuçlanır.
 Chrome'da bir
Chrome'da bir ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY hatası oluştuysa, geliştirme sertifikasını güncelleştirmek için aşağıdaki komutları çalıştırın:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Azure'a Yayımlama
Azure'a dağıtma hakkında bilgi için bkz . Hızlı Başlangıç: ASP.NET web uygulaması dağıtma. Azure SignalR Hizmeti hakkında daha fazla bilgi için bkz . Azure SignalR Hizmeti nedir?.
Sonraki adımlar
Bu öğreticide kullanarak SignalRgerçek zamanlı uygulama oluşturmanın temelleri öğretildi. Şunları yapmayı öğreneceksiniz:
- Web projesi oluşturma.
- İstemci kitaplığını SignalR ekleyin.
- Bir SignalR hub oluşturun.
- projeyi kullanacak SignalRşekilde yapılandırın.
- Tüm bağlı istemcilere herhangi bir istemciden ileti gönderen kod ekleyin.
Sonunda çalışan bir sohbet uygulamanız olacak:

Önkoşullar
- Visual Studio 2022 ile ASP.NET ve web geliştirme iş yükü.
- .NET 6.0 SDK
Web uygulaması projesi oluşturma
Visual Studio 2022'yi başlatın ve Yeni proje oluştur'u seçin.

Yeni proje oluştur iletişim kutusunda ASP.NET Core Web App'i ve ardından İleri'yi seçin.

Yeni projenizi yapılandırın iletişim kutusunda Proje adıSignalRChatgirin. Ad alanlarının öğreticideki kodla eşleşmesi için projeyi SignalRChatbüyük harfle eşleştirme de dahil olmak üzere olarak adlandırmak önemlidir.
İleri'yi seçin.
Ek bilgi iletişim kutusunda .NET 6.0 (uzun süreli destek) öğesini ve ardından Oluştur'u seçin.

İstemci kitaplığını SignalR ekleme
SignalR Sunucu kitaplığı, ASP.NET Core paylaşılan çerçevesine dahildir. JavaScript istemci kitaplığı projeye otomatik olarak dahil değildir. Bu öğreticide, istemci kitaplığını unpkg'den almak için Kitaplık Yöneticisi'ni (LibMan) kullanın.
unpkgnpm üzerindeki her şey için hızlı, genel bir içerik teslim ağıdır.
Çözüm Gezgini'da projeye sağ tıklayın ve İstemci Tarafı Kitaplığı Ekle'yi>seçin.
İstemci Tarafı Kitaplığı Ekle iletişim kutusunda:
- Sağlayıcı için unpkg'yi seçin
- Kitaplık
@microsoft/signalr@latestgirin. - Belirli dosyaları seç'i seçin
signalr.min.js - Hedef Konumu
wwwroot/js/signalr/. - Yükle'yi seçin.

LibMan bir wwwroot/js/signalr klasör oluşturur ve seçili dosyaları bu klasöre kopyalar.
Hub oluşturma SignalR
Hub, istemci-sunucu iletişimlerini işleyen üst düzey bir işlem hattı olarak hizmet veren bir sınıftır.
SignalRChat proje klasöründe bir Hubs klasör oluşturun.
Hubs klasöründe aşağıdaki kodla sınıfını oluşturunChatHub:
using Microsoft.AspNetCore.SignalR;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
sınıfı ChatHub sınıfından devralır SignalRHub .
Hub sınıfı bağlantıları, grupları ve mesajlaşmayı yönetir.
yöntemi SendMessage , tüm istemcilere ileti göndermek için bağlı bir istemci tarafından çağrılabilir. yöntemini çağıran JavaScript istemci kodu öğreticinin ilerleyen bölümlerinde gösterilir.
SignalR kod, maksimum ölçeklenebilirlik sağlamak için zaman uyumsuzdur.
Yapılandırmak SignalR
Sunucunun SignalR istekleri 'a geçirmek SignalR için yapılandırılması SignalRgerekir. Aşağıdaki vurgulanmış kodu dosyaya Program.cs ekleyin.
using SignalRChat.Hubs;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddSignalR();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.MapHub<ChatHub>("/chatHub");
app.Run();
Yukarıdaki vurgulanan kod, ASP.NET Core bağımlılık ekleme ve yönlendirme sistemlerine eklenir SignalR .
İstemci kodu ekleme SignalR
içindeki Pages/Index.cshtml içeriği aşağıdaki kodla değiştirin:
@page
<div class="container">
<div class="row p-1">
<div class="col-1">User</div>
<div class="col-5"><input type="text" id="userInput" /></div>
</div>
<div class="row p-1">
<div class="col-1">Message</div>
<div class="col-5"><input type="text" class="w-100" id="messageInput" /></div>
</div>
<div class="row p-1">
<div class="col-6 text-end">
<input type="button" id="sendButton" value="Send Message" />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<hr />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<ul id="messagesList"></ul>
</div>
</div>
</div>
<script src="~/js/signalr/dist/browser/signalr.js"></script>
<script src="~/js/chat.js"></script>
Yukarıdaki işaretleme:
- Metin kutuları ve gönder düğmesi oluşturur.
- Hub'dan
id="messagesList"alınan iletileri görüntülemek için ile SignalR bir liste oluşturur. - betik başvurularını SignalR içerir ve
chat.jsuygulama kodu sonraki adımda oluşturulur.
wwwroot/js klasöründe aşağıdaki koda sahip bir chat.js dosya oluşturun:
"use strict";
var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();
//Disable the send button until connection is established.
document.getElementById("sendButton").disabled = true;
connection.on("ReceiveMessage", function (user, message) {
var li = document.createElement("li");
document.getElementById("messagesList").appendChild(li);
// We can assign user-supplied strings to an element's textContent because it
// is not interpreted as markup. If you're assigning in any other way, you
// should be aware of possible script injection concerns.
li.textContent = `${user} says ${message}`;
});
connection.start().then(function () {
document.getElementById("sendButton").disabled = false;
}).catch(function (err) {
return console.error(err.toString());
});
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
Önceki JavaScript:
- Bir bağlantı oluşturur ve başlatır.
- Gönder düğmesine, hub'a ileti gönderen bir işleyici ekler.
- Bağlantı nesnesine, hub'dan ileti alan ve bunları listeye ekleyen bir işleyici ekler.
Uygulamayı çalıştırma
Uygulamayı hata ayıklamadan çalıştırmak için CTRL+F5 tuşlarına basın.
Adres çubuğundan URL'yi kopyalayın, başka bir tarayıcı örneği veya sekmesi açın ve URL'yi adres çubuğuna yapıştırın.
Tarayıcılardan birini seçin, bir ad ve ileti girin ve İleti Gönder düğmesini seçin.
Ad ve ileti her iki sayfada da anında görüntülenir.

İpucu
Uygulama çalışmazsa tarayıcı geliştirici araçlarını (F12) açın ve konsola gidin. HTML ve JavaScript koduyla ilgili olası hataları arayın. Örneğin, yönlendirilenden farklı bir klasöre konulduysa signalr.js , bu dosya başvurusu çalışmaz ve konsolda 404 hatasıyla sonuçlanır.
 Chrome'da bir
Chrome'da bir ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY hatası oluştuysa, geliştirme sertifikasını güncelleştirmek için aşağıdaki komutları çalıştırın:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Azure'a Yayımlama
Azure'a dağıtma hakkında bilgi için bkz . Hızlı Başlangıç: ASP.NET web uygulaması dağıtma. Azure SignalR Hizmeti hakkında daha fazla bilgi için bkz . Azure SignalR Hizmeti nedir?.
Sonraki adımlar
Bu öğreticide kullanarak SignalRgerçek zamanlı uygulama oluşturmanın temelleri öğretildi. Şunları yapmayı öğreneceksiniz:
- Web projesi oluşturma.
- İstemci kitaplığını SignalR ekleyin.
- Bir SignalR hub oluşturun.
- projeyi kullanacak SignalRşekilde yapılandırın.
- Tüm bağlı istemcilere herhangi bir istemciden ileti gönderen kod ekleyin.
Sonunda çalışan bir sohbet uygulamanız olacak:

Önkoşullar
- Visual Studio 2019 16.4 ve üzeri ile ASP.NET ve web geliştirme iş yükü
- .NET Core 3.1 SDK
Web uygulaması projesi oluşturma
- Menüden Dosya > Yeni Proje'yi seçin.
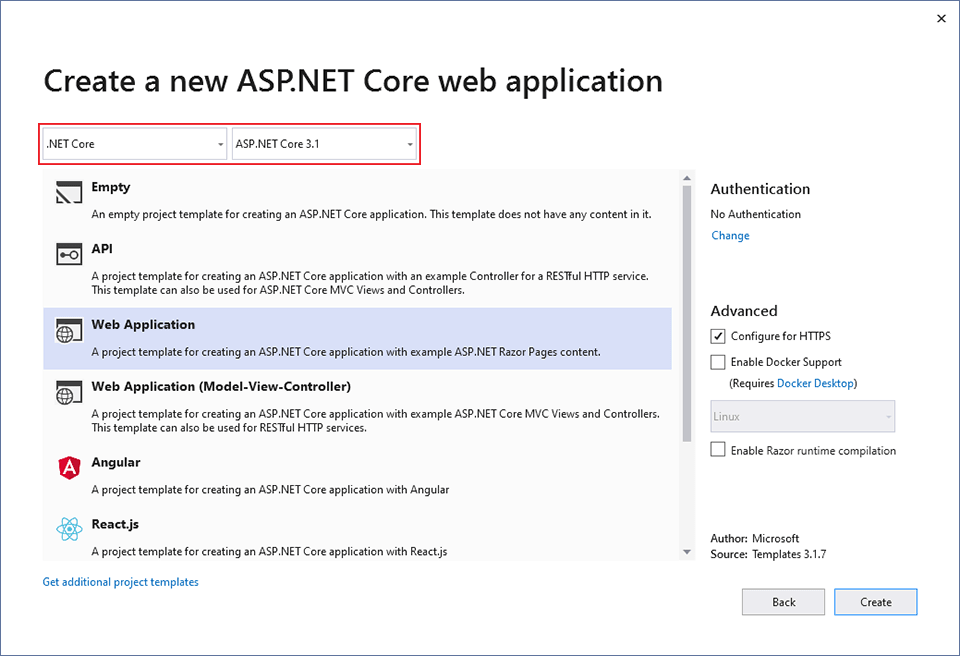
- Yeni proje oluştur iletişim kutusunda Çekirdek Web Uygulaması'nı ASP.NET ve ardından İleri'yi seçin.
- Yeni projenizi yapılandırın iletişim kutusunda projeyi SignalRChat olarak adlandırın ve oluştur'u seçin.
- Yeni ASP.NET Core web Uygulaması oluştur iletişim kutusunda .NET Core ve ASP.NET Core 3.1'i seçin.
- Sayfalar kullanan bir proje oluşturmak için Web Uygulaması'na ve ardından Oluştur'aRazor.

İstemci kitaplığını SignalR ekleme
Sunucu SignalR kitaplığı ASP.NET Core 3.1 paylaşılan çerçevesine dahildir. JavaScript istemci kitaplığı projeye otomatik olarak dahil değildir. Bu öğreticide, istemci kitaplığını unpkg'den almak için Kitaplık Yöneticisi'ni (LibMan) kullanırsınız. unpkg, Node.js paket yöneticisi npm'de bulunan her şeyi teslim abilen bir içerik teslim ağıdır (CDN).
- Çözüm Gezgini'da projeye sağ tıklayın ve İstemci Tarafı Kitaplığı Ekle'yi>seçin.
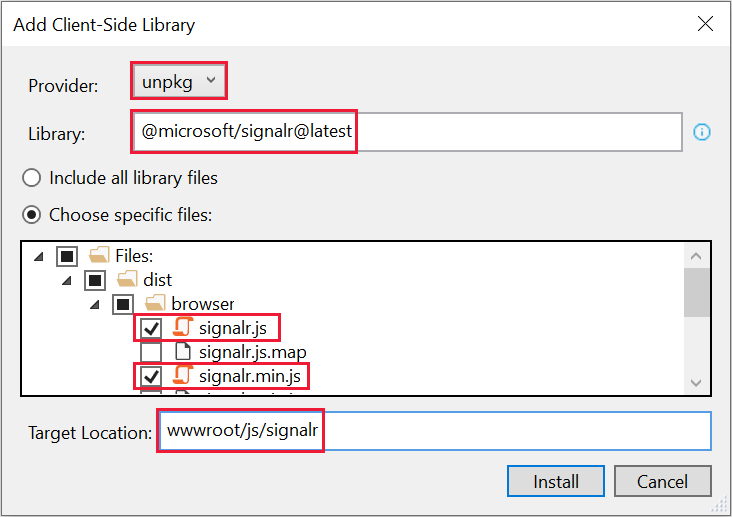
- İstemci Tarafı Kitaplığı Ekle iletişim kutusunda Sağlayıcı için unpkg seçeneğini belirleyin.
- Kitaplık alanına girin
@microsoft/signalr@latest. - Belirli dosyaları seç'i seçin
signalr.min.js - Hedef Konumwwwroot/js/signalr/ olarak ayarlayın
- Yükle'yi seçin

LibMan bir wwwroot/js/signalr klasörü oluşturur ve seçili dosyaları bu klasöre kopyalar.
Hub oluşturma SignalR
Hub, istemci-sunucu iletişimlerini işleyen üst düzey bir işlem hattı olarak hizmet veren bir sınıftır.
- SignalRChat proje klasöründe bir Hubs klasörü oluşturun.
-
Hubs klasöründe aşağıdaki koda sahip bir
ChatHub.csdosya oluşturun:
using Microsoft.AspNetCore.SignalR;
using System.Threading.Tasks;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
sınıfı ChatHub sınıfından devralır SignalRHub .
Hub sınıfı bağlantıları, grupları ve mesajlaşmayı yönetir.
yöntemi SendMessage , tüm istemcilere ileti göndermek için bağlı bir istemci tarafından çağrılabilir. yöntemini çağıran JavaScript istemci kodu öğreticinin ilerleyen bölümlerinde gösterilir.
SignalR kod, maksimum ölçeklenebilirlik sağlamak için zaman uyumsuzdur.
Yapılandırmak SignalR
Sunucunun SignalR istekleri 'a geçirmek SignalR için yapılandırılması SignalRgerekir.
Aşağıdaki vurgulanmış kodu dosyaya
Startup.csekleyin.using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using Microsoft.AspNetCore.Builder; using Microsoft.AspNetCore.Hosting; using Microsoft.AspNetCore.HttpsPolicy; using Microsoft.Extensions.Configuration; using Microsoft.Extensions.DependencyInjection; using Microsoft.Extensions.Hosting; using SignalRChat.Hubs; namespace SignalRChat { public class Startup { public Startup(IConfiguration configuration) { Configuration = configuration; } public IConfiguration Configuration { get; } // This method gets called by the runtime. Use this method to add services to the container. public void ConfigureServices(IServiceCollection services) { services.AddRazorPages(); services.AddSignalR(); } // This method gets called by the runtime. Use this method to configure the HTTP request pipeline. public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Error"); // The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts. app.UseHsts(); } app.UseHttpsRedirection(); app.UseStaticFiles(); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapRazorPages(); endpoints.MapHub<ChatHub>("/chatHub"); }); } } }Bu değişiklikler ASP.NET Core bağımlılık ekleme ve yönlendirme sistemlerine eklenir SignalR .
İstemci kodu ekleme SignalR
içindeki
Pages/Index.cshtmliçeriği aşağıdaki kodla değiştirin:@page <div class="container"> <div class="row p-1"> <div class="col-1">User</div> <div class="col-5"><input type="text" id="userInput" /></div> </div> <div class="row p-1"> <div class="col-1">Message</div> <div class="col-5"><input type="text" class="w-100" id="messageInput" /></div> </div> <div class="row p-1"> <div class="col-6 text-end"> <input type="button" id="sendButton" value="Send Message" /> </div> </div> <div class="row p-1"> <div class="col-6"> <hr /> </div> </div> <div class="row p-1"> <div class="col-6"> <ul id="messagesList"></ul> </div> </div> </div> <script src="~/js/signalr/dist/browser/signalr.js"></script> <script src="~/js/chat.js"></script>Yukarıdaki kod:
- Ad ve ileti metni için metin kutuları ve gönder düğmesi oluşturur.
- Hub'dan
id="messagesList"alınan iletileri görüntülemek için ile SignalR bir liste oluşturur. - betik başvurularını SignalR ve
chat.jssonraki adımda oluşturduğunuz uygulama kodunu içerir.
wwwroot/js
klasöründe aşağıdaki koda sahip bir dosyası oluşturun: "use strict"; var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build(); //Disable send button until connection is established document.getElementById("sendButton").disabled = true; connection.on("ReceiveMessage", function (user, message) { var li = document.createElement("li"); document.getElementById("messagesList").appendChild(li); // We can assign user-supplied strings to an element's textContent because it // is not interpreted as markup. If you're assigning in any other way, you // should be aware of possible script injection concerns. li.textContent = `${user} says ${message}`; }); connection.start().then(function () { document.getElementById("sendButton").disabled = false; }).catch(function (err) { return console.error(err.toString()); }); document.getElementById("sendButton").addEventListener("click", function (event) { var user = document.getElementById("userInput").value; var message = document.getElementById("messageInput").value; connection.invoke("SendMessage", user, message).catch(function (err) { return console.error(err.toString()); }); event.preventDefault(); });Yukarıdaki kod:
- Bir bağlantı oluşturur ve başlatır.
- Gönder düğmesine, hub'a ileti gönderen bir işleyici ekler.
- Bağlantı nesnesine, hub'dan ileti alan ve bunları listeye ekleyen bir işleyici ekler.
Uygulamayı çalıştırma
- Uygulamayı hata ayıklamadan çalıştırmak için CTRL+F5 tuşlarına basın.
- Adres çubuğundan URL'yi kopyalayın, başka bir tarayıcı örneği veya sekmesi açın ve URL'yi adres çubuğuna yapıştırın.
- Tarayıcılardan birini seçin, bir ad ve ileti girin ve İleti Gönder düğmesini seçin. Ad ve ileti her iki sayfada da anında görüntülenir.

İpucu
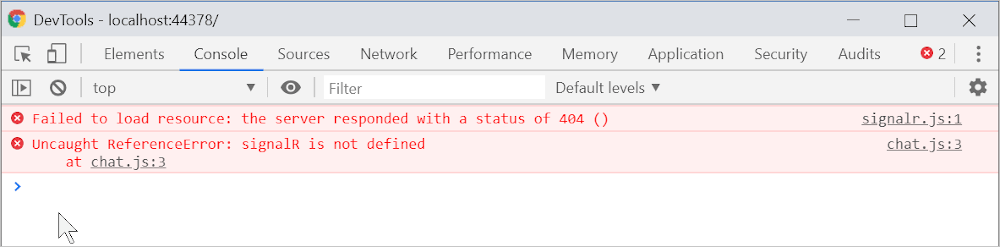
Uygulama çalışmazsa tarayıcı geliştirici araçlarınızı (F12) açın ve konsola gidin. HTML ve JavaScript kodunuzla ilgili hatalar görebilirsiniz. Örneğin, yönlendirilenden farklı bir klasör eklediğinizi
signalr.jsvarsayalım. Bu durumda bu dosyaya başvuru çalışmaz ve konsolda bir 404 hatası görürsünüz.
Chrome'da hata ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY alırsanız geliştirme sertifikanızı güncelleştirmek için şu komutları çalıştırın:
dotnet dev-certs https --clean dotnet dev-certs https --trust
Azure'a Yayımlama
Azure'a dağıtma hakkında bilgi için bkz . Hızlı Başlangıç: ASP.NET web uygulaması dağıtma.
Sonraki adımlar
ASP.NET Core