Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Microsoft tarafından
Bu öğreticide, bir veritabanı kayıtları kümesini görüntülemenin iki yöntemini gösteriyorum. BIR HTML tablosunda veritabanı kayıtları kümesini biçimlendirmenin iki yöntemini gösteriyorum. İlk olarak, veritabanı kayıtlarını doğrudan bir görünüm içinde nasıl biçimlendirebileceğinizi gösteriyorum. Ardından, veritabanı kayıtlarını biçimlendirirken kısmi avantajlardan nasıl yararlanabileceğinizi gösteriyorum.
Bu öğreticinin amacı, bir ASP.NET MVC uygulamasında veritabanı verilerinin HTML tablosunu nasıl görüntüleyebileceğinizi açıklamaktır. İlk olarak, Visual Studio'da bulunan yapı iskelesi araçlarını kullanarak bir kayıt kümesini otomatik olarak görüntüleyen bir görünüm oluşturmayı öğreneceksiniz. Ardından, veritabanı kayıtlarını biçimlendirirken şablon olarak kısmi bir şablon kullanmayı öğreneceksiniz.
Model Sınıfları Oluşturma
Filmler veritabanı tablosundaki kayıt kümesini görüntüleyeceğiz. Filmler veritabanı tablosu aşağıdaki sütunları içerir:
| Sütun Adı | Veri Türü | Null'lara İzin Ver |
|---|---|---|
| Id | int | Yanlış |
| Başlık | Nvarchar(200) | Yanlış |
| Yönetmen | NVarchar(50) | Yanlış |
| DateReleased | DateTime | Yanlış |
ASP.NET MVC uygulamamızda Filmler tablosunu temsil etmek için bir model sınıfı oluşturmamız gerekir. Bu öğreticide, model sınıflarımızı oluşturmak için Microsoft Entity Framework'i kullanacağız.
Not
Bu öğreticide Microsoft Entity Framework'i kullanacağız. Ancak, LINQ to SQL, NHibernate veya ADO.NET gibi ASP.NET bir MVC uygulamasından veritabanıyla etkileşime geçmek için çeşitli teknolojiler kullanabileceğinizi anlamak önemlidir.
Varlık Veri Modeli Sihirbazı'nı başlatmak için şu adımları izleyin:
- Çözüm Gezgini penceresinde Modeller klasörüne sağ tıklayın ve Ekle, Yeni Öğe menü seçeneğini belirleyin.
- Veri kategorisini seçin ve ADO.NET Varlık Veri Modeli şablonunu seçin.
- Veri modelinize MoviesDBModel.edmx adını verin ve Ekle düğmesine tıklayın.
Ekle düğmesine tıkladıktan sonra Varlık Veri Modeli Sihirbazı görüntülenir (bkz. Şekil 1). Sihirbazı tamamlamak için şu adımları izleyin:
- Model İçeriğiNi Seçin adımında Veritabanından oluştur seçeneğini belirleyin.
- Veri Bağlantınızı Seçin adımında MoviesDB.mdf veri bağlantısını ve bağlantı ayarları için MoviesDBEntities adını kullanın. İleri düğmesine tıklayın.
- Veritabanı Nesnelerinizi Seçin adımında Tablolar düğümünü genişletin ve Filmler tablosunu seçin. Ad alanı Modelleri'ni girin ve Son düğmesine tıklayın.
Şekil 01: LINQ to SQL sınıfları oluşturma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Varlık Veri Modeli Sihirbazı'nı tamamladıktan sonra Varlık Veri Modeli Tasarım Aracı açılır. Tasarım Aracı Filmler varlığını görüntülemelidir (bkz. Şekil 2).
Şekil 02: Varlık Veri Modeli Tasarım Aracı (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Devam etmeden önce bir değişiklik yapmalıyız. Varlık Verileri Sihirbazı, Filmler veritabanı tablosunu temsil eden Filmler adlı bir model sınıfı oluşturur. Belirli bir filmi temsil etmek için Filmler sınıfını kullanacağımızdan, sınıfın adını Filmler yerine Film (çoğul yerine tekil) olacak şekilde değiştirmemiz gerekir.
Tasarımcı yüzeyinde sınıfın adına çift tıklayın ve sınıfın adını Filmler'den Film'e değiştirin. Bu değişikliği yaptıktan sonra, Movie sınıfını oluşturmak için Kaydet düğmesine (disketin simgesi) tıklayın.
Film Denetleyicisi Oluşturma
Artık veritabanı kayıtlarımızı temsil etmenin bir yolunu elde ettiğimize göre, film koleksiyonunu döndüren bir denetleyici oluşturabiliriz. Visual Studio Çözüm Gezgini penceresinde Denetleyiciler klasörüne sağ tıklayın ve Ekle, Denetleyici menü seçeneğini belirleyin (bkz. Şekil 3).
Şekil 03: Denetleyici Ekle Menüsü (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Denetleyici Ekle iletişim kutusu görüntülendiğinde, MovieController denetleyici adını girin (bkz. Şekil 4). Yeni denetleyiciyi eklemek için Ekle düğmesine tıklayın.
Şekil 04: Denetleyici Ekle iletişim kutusu (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Film denetleyicisi tarafından kullanıma sunulan Index() eylemini değiştirerek veritabanı kayıtları kümesini döndürmemiz gerekir. Denetleyiciyi Liste 1'deki denetleyici gibi görünecek şekilde değiştirin.
Listeleme 1 – Controllers\MovieController.cs
using System.Linq;
using System.Web.Mvc;
using MvcApplication1.Models;
namespace MvcApplication1.Controllers
{
public class MovieController : Controller
{
//
// GET: /Movie/
public ActionResult Index()
{
var entities = new MoviesDBEntities();
return View(entities.MovieSet.ToList());
}
}
}
Liste 1'de MoviesDBEntities sınıfı, MoviesDB veritabanını temsil etmek için kullanılır. Bu sınıfı kullanmak için MvcApplication1.Models ad alanını şu şekilde içeri aktarmanız gerekir:
MvcApplication1.Models kullanarak;
İfade varlıkları. MovieSet.ToList() , Filmler veritabanı tablosundaki tüm filmlerin kümesini döndürür.
Görünüm Oluşturma
BIR HTML tablosunda veritabanı kayıtları kümesini görüntülemenin en kolay yolu, Visual Studio tarafından sağlanan yapı iskelelerinden yararlanmaktır.
Oluştur, Çözüm Derle menü seçeneğini belirleyerek uygulamanızı derleyin. Görünüm Ekle iletişim kutusunu açmadan önce uygulamanızı oluşturmanız gerekir, aksi durumda veri sınıflarınız iletişim kutusunda görünmez.
Index() eylemine sağ tıklayın ve Görünüm Ekle menü seçeneğini belirleyin (bkz. Şekil 5).
Şekil 05: Görünüm ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Görünüm Ekle iletişim kutusunda, Kesin olarak yazılan görünüm oluştur etiketli onay kutusunu işaretleyin. Veri görüntüleme sınıfı olarak Movie sınıfını seçin. Görünüm içeriği olarak Liste'yi seçin (bkz. Şekil 6). Bu seçeneklerin seçilmesi, filmlerin listesini görüntüleyen kesin olarak belirlenmiş bir görünüm oluşturur.
Şekil 06: Görünüm Ekle iletişim kutusu (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Ekle düğmesine tıkladıktan sonra, Liste 2'deki görünüm otomatik olarak oluşturulur. Bu görünüm, film koleksiyonunda yineleme yapmak ve bir filmin özelliklerinin her birini görüntülemek için gereken kodu içerir.
Listeleme 2 – Views\Movie\Index.aspx
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<IEnumerable<MvcApplication1.Models.Movie>>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Index
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Index</h2>
<table>
<tr>
<th></th>
<th>
Id
</th>
<th>
Title
</th>
<th>
Director
</th>
<th>
DateReleased
</th>
</tr>
<% foreach (var item in Model) { %>
<tr>
<td>
<%= Html.ActionLink("Edit", "Edit", new { id=item.Id }) %> |
<%= Html.ActionLink("Details", "Details", new { id=item.Id })%>
</td>
<td>
<%= Html.Encode(item.Id) %>
</td>
<td>
<%= Html.Encode(item.Title) %>
</td>
<td>
<%= Html.Encode(item.Director) %>
</td>
<td>
<%= Html.Encode(String.Format("{0:g}", item.DateReleased)) %>
</td>
</tr>
<% } %>
</table>
<p>
<%= Html.ActionLink("Create New", "Create") %>
</p>
</asp:Content>
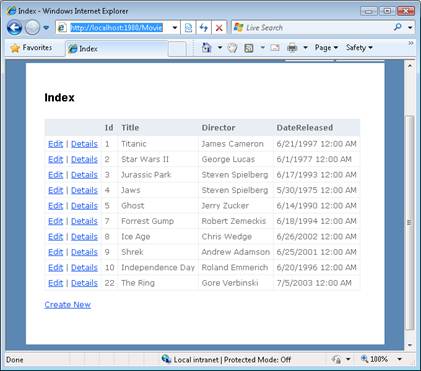
Hata Ayıkla, Hata Ayıklamayı Başlat menü seçeneğini belirleyerek (veya F5 tuşuna basarak) uygulamayı çalıştırabilirsiniz. Uygulamayı çalıştırmak Internet Explorer'ı başlatır. /Movie URL'sine giderseniz sayfayı Şekil 7'de görürsünüz.
Şekil 07: Film tablosu (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 7'de veritabanı kayıtlarının kılavuzunun görünümü hakkında hiçbir şey beğenmezseniz Dizin görünümünü değiştirmeniz yeterlidir. Örneğin, Dizin görünümünü değiştirerek DateReleased üst bilgisini Yayın Tarihi olarak değiştirebilirsiniz.
Kısmi Şablon Oluşturma
Görünüm çok karmaşık hale geldiğinde, görünümü kısmi bölümlere ayırmaya başlamak iyi bir fikirdir. Kısmi değerlerin kullanılması, görünümlerinizin anlaşılmasını ve bakımını kolaylaştırır. Film veritabanı kayıtlarının her birini biçimlendirmek için şablon olarak kullanabileceğimiz bir kısmi oluşturacağız.
Kısmi oluşturmak için şu adımları izleyin:
- Görünümler\Film klasörüne sağ tıklayın ve Görünüm Ekle menü seçeneğini belirleyin.
- Kısmi görünüm oluştur (.ascx) etiketli onay kutusunu işaretleyin.
- Kısmi MovieTemplate adını verin.
- Kesin olarak belirlenmiş bir görünüm oluştur etiketli onay kutusunu işaretleyin.
- Veri görüntüleme sınıfı olarak Film'i seçin.
- Görünüm içeriği olarak Boş'a tıklayın.
- Projenize kısmi eklemek için Ekle düğmesine tıklayın.
Bu adımları tamamladıktan sonra MovieTemplate kısmi öğesini Liste 3 gibi görünecek şekilde değiştirin.
Listeleme 3 – Views\Movie\MovieTemplate.ascx
<%@ Control Language="C#" Inherits="System.Web.Mvc.ViewUserControl<MvcApplication1.Models.Movie>" %>
<tr>
<td>
<%= Html.Encode(Model.Id) %>
</td>
<td>
<%= Html.Encode(Model.Title) %>
</td>
<td>
<%= Html.Encode(Model.Director) %>
</td>
<td>
<%= Html.Encode(String.Format("{0:g}", Model.DateReleased)) %>
</td>
</tr>
Liste 3'teki kısmi, tek bir kayıt satırı için bir şablon içerir.
Liste 4'teki değiştirilmiş Dizin görünümünde MovieTemplate kısmi kullanılır.
Listeleme 4 – Views\Movie\Index.aspx
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<IEnumerable<MvcApplication1.Models.Movie>>" %>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Index</h2>
<table>
<tr>
<th>
Id
</th>
<th>
Title
</th>
<th>
Director
</th>
<th>
DateReleased
</th>
</tr>
<% foreach (var item in Model) { %>
<% Html.RenderPartial("MovieTemplate", item); %>
<% } %>
</table>
</asp:Content>
Listeleme 4'teki görünüm, tüm filmlerde yineleyen bir foreach döngüsü içerir. Her film için, filmi biçimlendirmek için MovieTemplate kısmi kullanılır. MovieTemplate, RenderPartial() yardımcı yöntemi çağrılarak işlenir.
Değiştirilen Dizin görünümü, veritabanı kayıtlarının aynı HTML tablosunu işler. Ancak, görünüm büyük ölçüde basitleştirilmiştir.
RenderPartial() yöntemi, dize döndürmediğinden diğer yardımcı yöntemlerin çoğundan farklıdır. Bu nedenle, %= Html.RenderPartial() yerine <% Html.RenderPartial()); %> kullanarak <RenderPartial>() yöntemini çağırmanız gerekir.
Özet
Bu öğreticinin amacı, bir HTML tablosunda veritabanı kayıtları kümesini nasıl görüntüleyebileceğinizi açıklamaktı. İlk olarak, Microsoft Entity Framework'ten yararlanarak bir denetleyici eyleminden veritabanı kayıtları kümesini döndürmeyi öğrendinsiniz. Ardından, bir öğe koleksiyonunu otomatik olarak görüntüleyen bir görünüm oluşturmak için Visual Studio iskelesini kullanmayı öğrendinsiniz. Son olarak, kısmi bir avantajdan yararlanarak görünümü basitleştirmeyi öğrendinsiniz. Her veritabanı kaydını biçimlendirebilmek için şablon olarak kısmi kullanmayı öğrendiniz.