Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
tarafından Stephen Walther
ASP.NET MVC uygulamasında doğrulama gerçekleştirmeyi öğrenin. Bu öğreticide Stephen Walther size model durumunu ve doğrulama HTML yardımcılarını tanıtır.
Bu öğreticinin amacı, bir ASP.NET MVC uygulamasında doğrulamayı nasıl gerçekleştirebileceğinizi açıklamaktır. Örneğin, birinin gerekli bir alan için değer içermeyen bir form göndermesini engellemeyi öğrenirsiniz. Model durumunu ve doğrulama HTML yardımcılarını kullanmayı öğrenirsiniz.
Model Durumunu Anlama
Doğrulama hatalarını göstermek için model durumu (veya daha doğru bir şekilde) model durumu sözlüğü kullanırsınız. Örneğin, Liste 1'deki Create() eylemi, Product sınıfını veritabanına eklemeden önce Product sınıfının özelliklerini doğrular.
Doğrulama veya veritabanı mantığınızı bir denetleyiciye eklemenizi önermiyorum. Denetleyici yalnızca uygulama akışı denetimiyle ilgili mantık içermelidir. İşleri basit tutmak için bir kısayol kullanıyoruz.
Liste 1 - Controllers\ProductController.cs
//
// POST: /Product/Create
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Create([Bind(Exclude="Id")] Product productToCreate)
{
// Validation logic
if (productToCreate.Name.Trim().Length == 0)
ModelState.AddModelError("Name", "Name is required.");
if (productToCreate.Description.Trim().Length == 0)
ModelState.AddModelError("Description", "Description is required.");
if (productToCreate.UnitsInStock
Liste 1'de, Product sınıfının Name, Description ve UnitsInStock özellikleri doğrulanır. Bu özelliklerden herhangi biri doğrulama testi başarısız olursa model durumu sözlüğüne bir hata eklenir (Controller sınıfının ModelState özelliğiyle gösterilir).
Model durumunda herhangi bir hata varsa ModelState.IsValid özelliği false döndürür. Bu durumda, yeni ürün oluşturmaya yönelik HTML formu yeniden görüntülenir. Aksi takdirde doğrulama hatası yoksa yeni Ürün veritabanına eklenir.
Doğrulama Yardımcılarını Kullanma
ASP.NET MVC çerçevesi iki doğrulama yardımcısı içerir: Html.ValidationMessage() yardımcı ve Html.ValidationSummary() yardımcı. Doğrulama hata iletilerini görüntülemek için bu iki yardımcıyı bir görünümde kullanırsınız.
Html.ValidationMessage() ve Html.ValidationSummary() yardımcıları, ASP.NET MVC yapı iskelesi tarafından otomatik olarak oluşturulan Oluşturma ve Düzenleme görünümlerinde kullanılır. Oluştur görünümünü oluşturmak için şu adımları izleyin:
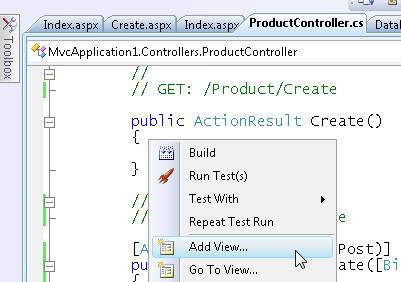
- Ürün denetleyicisinde Create() eylemine sağ tıklayın ve Görünüm Ekle menü seçeneğini belirleyin (bkz. Şekil 1).
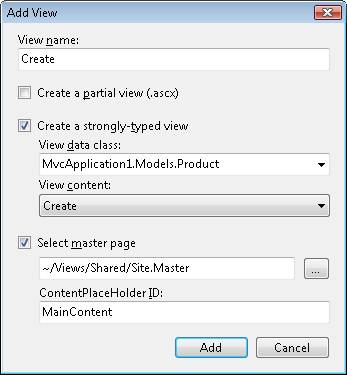
- Görünüm Ekle iletişim kutusunda, Kesin olarak yazılan görünüm oluşturma etiketli onay kutusunu işaretleyin (bkz. Şekil 2).
- Veri sınıfını görüntüle açılan listesinden Product sınıfını seçin.
- İçeriği görüntüle açılan listesinde Oluştur'u seçin.
- Ekle düğmesine tıklayın.
Görünüm eklemeden önce uygulamanızı derlediğinizden emin olun. Aksi takdirde, sınıf listesi Veri sınıfını görüntüle açılan listesinde görünmez.
Şekil 01: Görünüm ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 02: Kesin olarak belirlenmiş bir görünüm oluşturma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Bu adımları tamamladıktan sonra, Liste 2'de Oluştur görünümüne ulaşabilirsiniz.
Liste 2 - Views\Product\Create.aspx
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<MvcApplication1.Models.Product>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
<title>Create</title>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Create</h2>
<%= Html.ValidationSummary() %>
<% using (Html.BeginForm()) {%>
<fieldset>
<legend>Fields</legend>
<p>
<label for="Name">Name:</label>
<%= Html.TextBox("Name") %>
<%= Html.ValidationMessage("Name", "*") %>
</p>
<p>
<label for="Description">Description:</label>
<%= Html.TextBox("Description") %>
<%= Html.ValidationMessage("Description", "*") %>
</p>
<p>
<label for="Price">Price:</label>
<%= Html.TextBox("Price") %>
<%= Html.ValidationMessage("Price", "*") %>
</p>
<p>
<label for="UnitsInStock">UnitsInStock:</label>
<%= Html.TextBox("UnitsInStock") %>
<%= Html.ValidationMessage("UnitsInStock", "*") %>
</p>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
<% } %>
<div>
<%=Html.ActionLink("Back to List", "Index") %>
</div>
</asp:Content>
Liste 2'de Html.ValidationSummary() yardımcısı HTML formunun hemen üstünde çağrılır. Bu yardımcı doğrulama hata iletilerinin listesini görüntülemek için kullanılır. Html.ValidationSummary() yardımcısı, hataları madde işaretli bir listede işler.
Html.ValidationMessage() yardımcısı, HTML form alanlarının her birinin yanında çağrılır. Bu yardımcı, form alanının hemen yanında bir hata iletisi görüntülemek için kullanılır. Liste 2 söz konusu olduğunda, Html.ValidationMessage() yardımcısı bir hata olduğunda bir yıldız işareti görüntüler.
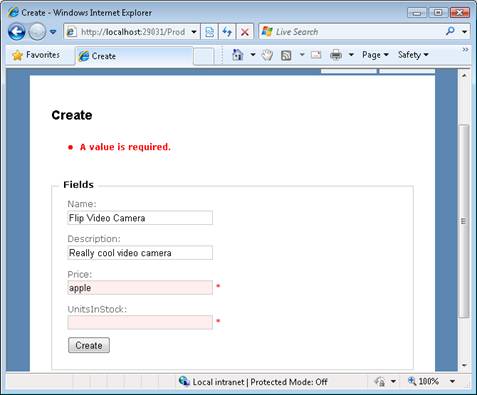
Şekil 3'teki sayfa, form eksik alanlar ve geçersiz değerlerle gönderildiğinde doğrulama yardımcıları tarafından işlenen hata iletilerini gösterir.
Şekil 03: Sorunlarla gönderilen Oluşturma görünümü (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Doğrulama hatası olduğunda HTML giriş alanlarının görünümünün de değiştirildiğine dikkat edin. Html.TextBox() yardımcısı, Html.TextBox() yardımcısı tarafından işlenen özelliğiyle ilişkili bir doğrulama hatası olduğunda class ="input-validation-error" özniteliğini işler.
Doğrulama hatalarının görünümünü denetlemek için kullanılan üç basamaklı stil sayfası sınıfı vardır:
- input-validation-error - Html.TextBox() yardımcısı tarafından işlenen giriş> etiketine <uygulanır.
- field-validation-error - Html.ValidationMessage() yardımcısı tarafından işlenen span> etiketine uygulanır<.
- validation-summary-errors - Html.ValidationSummary() yardımcısı tarafından işlenen ul> etiketine uygulanır<.
İçerik klasöründe bulunan Site.css dosyasını değiştirerek bu basamaklı stil sayfası sınıflarını değiştirebilir ve bu nedenle doğrulama hatalarının görünümünü değiştirebilirsiniz.
Not
HtmlHelper sınıfı, doğrulamayla ilgili CSS sınıflarının adlarını almak için salt okunur statik özellikler içerir. Bu statik özellikler ValidationInputCssClassName, ValidationFieldCssClassName ve ValidationSummaryCssClassName olarak adlandırılır.
Ön Bağlama Doğrulama ve Son Bağlama Doğrulama
Ürün oluşturmak için HTML formunu gönderirseniz ve fiyat alanı için geçersiz bir değer girerseniz ve UnitsInStock alanı için değer girmezseniz, Şekil 4'te görüntülenen doğrulama iletilerini alırsınız. Bu doğrulama hata iletileri nereden geliyor?
Şekil 04: Doğrulama Hatalarını Önceden Kesinleştirme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Aslında iki tür doğrulama hata iletisi vardır: HTML form alanları bir sınıfa bağlanmadan önce oluşturulanlar ve form alanlarından sonra oluşturulanlar sınıfa bağlanır. Başka bir deyişle, önceden bağlama doğrulama hataları ve doğrulamayı sonlama hataları vardır.
Liste 1'de Ürün denetleyicisi tarafından kullanıma sunulan Create() eylemi, Product sınıfının bir örneğini kabul eder. Create yönteminin imzası şöyle görünür:
public ActionResult Create([Bind(Exclude="Id")] Product productToCreate)
Oluştur formundaki HTML formu alanlarının değerleri productToCreate sınıfına model bağlayıcısı adı verilen bir değerle bağlıdır. Varsayılan model bağlayıcısı, form alanını form özelliğine bağlayamadığında model durumuna otomatik olarak bir hata iletisi ekler.
Varsayılan model bağlayıcısı, "apple" dizesini Product sınıfının Price özelliğine bağlayamaz. Ondalık özelliğine dize atayamazsınız. Bu nedenle, model bağlayıcısı model durumuna bir hata ekler.
Varsayılan model bağlayıcısı ayrıca null değerleri kabul etmeyen bir özelliğe null değer atayamaz. Özellikle, model bağlayıcısı UnitsInStock özelliğine null değer atayamaz. Bir kez daha model bağlayıcısı vazgeçer ve model durumuna bir hata iletisi ekler.
Bu ön bağlama hata iletilerinin görünümünü özelleştirmek istiyorsanız, bu iletiler için kaynak dizeleri oluşturmanız gerekir.
Özet
Bu öğreticinin amacı, ASP.NET MVC çerçevesindeki temel doğrulama mekaniğinin açıklanmasıydı. Model durumunu ve doğrulama HTML yardımcılarını kullanmayı öğrendiniz. Ayrıca ön bağlama ve son bağlama doğrulama arasındaki ayrımı da ele aldık. Diğer öğreticilerde doğrulama kodunuzu denetleyicilerinizden ve model sınıflarınıza taşımaya yönelik çeşitli stratejileri ele alacağız.