Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
tarafından Rick Anderson
Not
Bu öğreticinin ASP.NET MVC 5 ve Visual Studio 2013 kullanan güncelleştirilmiş bir sürümü burada sağlanır. Daha güvenlidir, takip etmek çok daha kolaydır ve daha fazla özellik gösterir.
Bu öğreticide, Microsoft Visual Studio'nun ücretsiz sürümü olan Microsoft Visual Web Developer 2010 Express Service Pack 1'i kullanarak ASP.NET MVC Web uygulaması oluşturmanın temelleri öğretilecektir. Başlamadan önce, aşağıda listelenen önkoşulları yüklediğinizden emin olun. Aşağıdaki bağlantıya tıklayarak bunların tümünü yükleyebilirsiniz: Web Platformu Yükleyicisi. Alternatif olarak, aşağıdaki bağlantıları kullanarak önkoşulları tek tek yükleyebilirsiniz:
- Visual Studio Web Developer Express SP1 önkoşulları
- ASP.NET MVC 3 Araçları Güncelleştirmesi
- SQL Server Compact 4.0(çalışma zamanı + araçlar desteği)
Visual Web Developer 2010 yerine Visual Studio 2010 kullanıyorsanız, aşağıdaki bağlantıya tıklayarak önkoşulları yükleyin: Visual Studio 2010 önkoşulları.
C# kaynak koduna sahip bir Visual Web Developer projesi bu konuya eşlik edebilir. C# sürümünü indirin. Visual Basic'i tercih ediyorsanız, bu öğreticinin Visual Basic sürümüne geçin.
Oluşturacakların
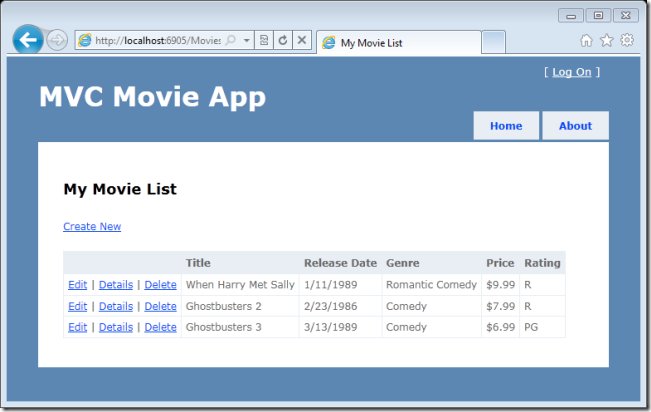
Bir veritabanından film oluşturmayı, düzenlemeyi ve listelemeyi destekleyen basit bir film listeleme uygulaması uygulayacaksınız. Oluşturabileceğiniz uygulamanın iki ekran görüntüsü aşağıdadır. Veritabanındaki filmlerin listesini görüntüleyen bir sayfa içerir:

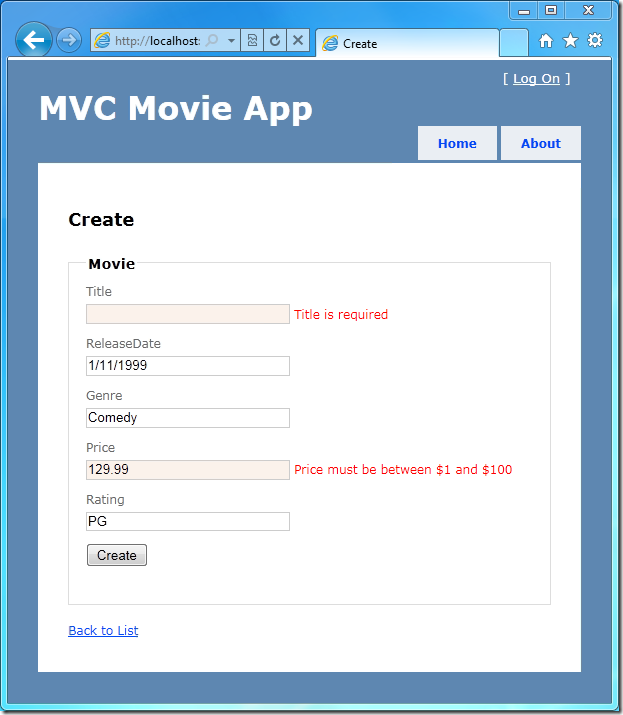
Uygulama ayrıca film eklemenizi, düzenlemenizi ve silmenizi ve ayrıca tek tek filmlerle ilgili ayrıntıları görmenizi sağlar. Tüm veri girişi senaryoları, veritabanında depolanan verilerin doğru olduğundan emin olmak için doğrulamayı içerir.

Öğreneceğiniz Beceriler
Şunları öğreneceksiniz:
- Yeni bir ASP.NET MVC projesi oluşturma.
- ASP.NET MVC denetleyicileri ve görünümleri oluşturma.
- Entity Framework Code First paradigması kullanarak yeni veritabanı oluşturma.
- Verileri alma ve görüntüleme.
- Verileri düzenleme ve veri doğrulamayı etkinleştirme.
Kullanmaya Başlama
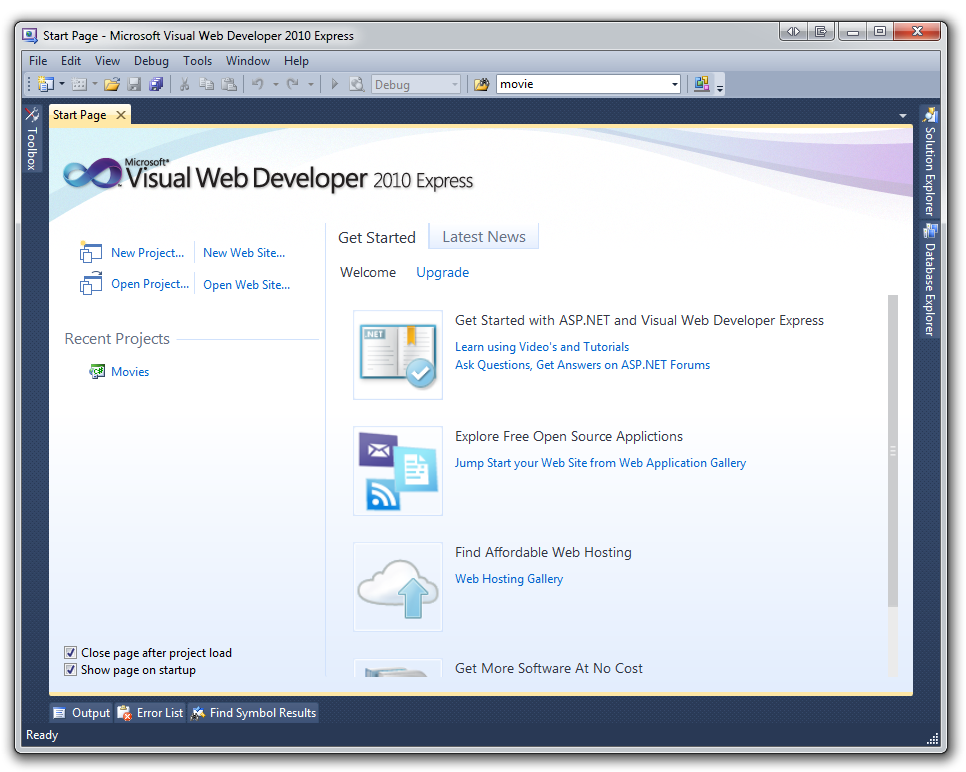
Visual Web Developer 2010 Express'i ("Kısaca Visual Web Geliştiricisi") çalıştırarak başlayın ve Başlangıç sayfasından Yeni Proje'yi seçin.
Visual Web Developer bir IDE veya tümleşik geliştirme ortamıdır. Belge yazmak için Microsoft Word'de kullandığınız gibi, uygulama oluşturmak için de IDE kullanırsınız. Visual Web Developer'da üst kısımda kullanabileceğiniz çeşitli seçenekleri gösteren bir araç çubuğu vardır. Ayrıca, IDE'de görevleri gerçekleştirmek için başka bir yol sağlayan bir menü de vardır. (Örneğin,Başlangıç sayfasından Yeni Proje menüsünü kullanabilir ve Dosya>Yeni Proje'yi seçebilirsiniz.)

İlk Uygulamanızı Oluşturma
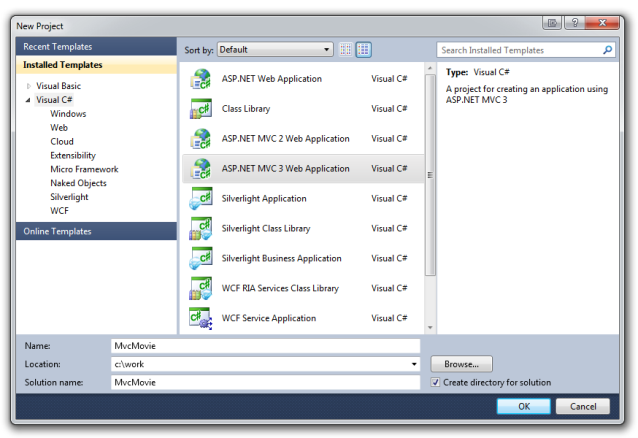
Programlama dili olarak Visual Basic veya Visual C# kullanarak uygulamalar oluşturabilirsiniz. Soldaki Visual C# öğesini ve ardından MVC 3 Web Uygulaması'nı ASP.NET seçin. Projenizi "MvcMovie" olarak adlandırıp Tamam'a tıklayın. (Visual Basic'i tercih ediyorsanızBu öğreticinin Visual Basic sürümü .)

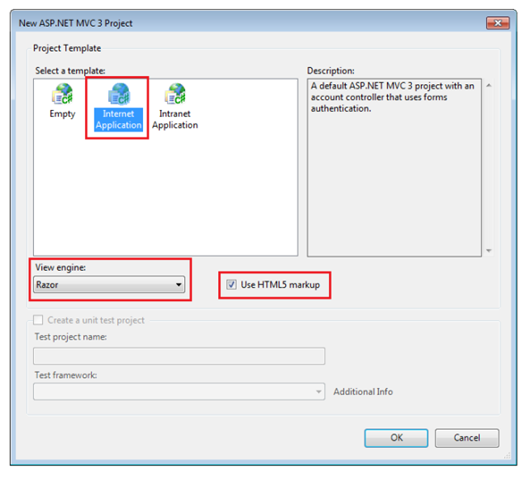
Yeni ASP.NET MVC 3 Projesi iletişim kutusunda İnternet Uygulaması'nı seçin. HTML5 işaretlemesini kullan'ı işaretleyin ve Razor'ı varsayılan görünüm altyapısı olarak bırakın.

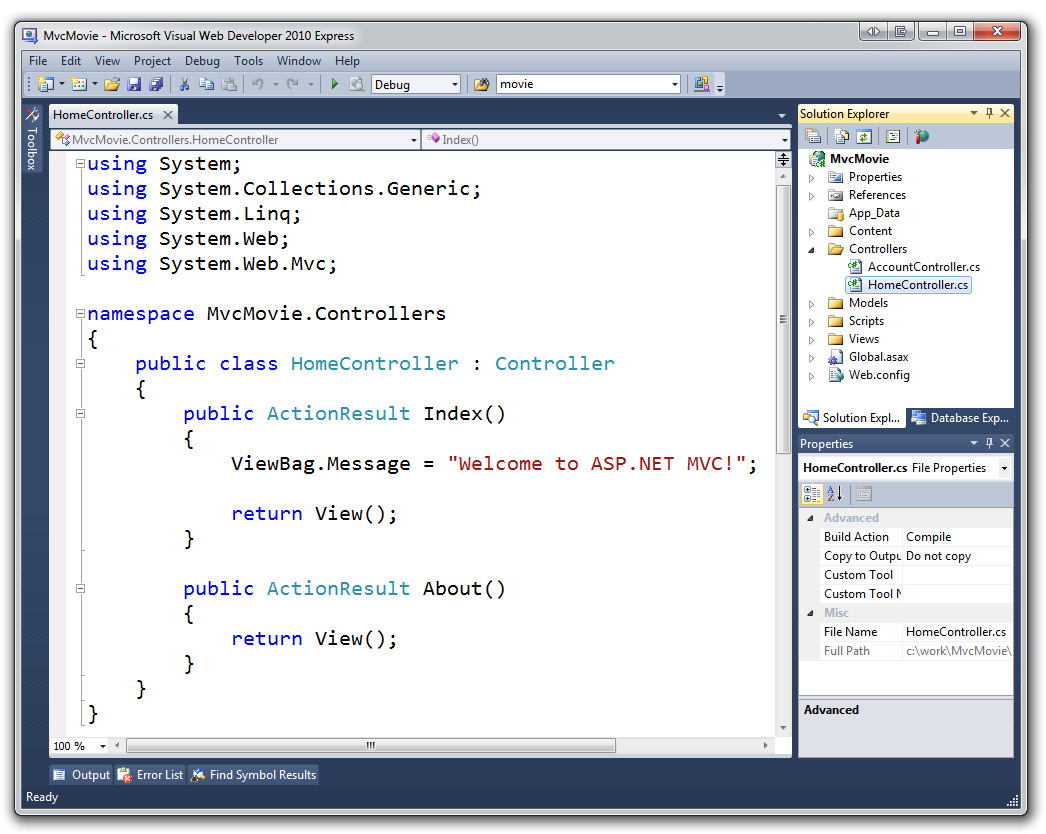
Tamam'a tıklayın. Visual Web Developer, az önce oluşturduğunuz ASP.NET MVC projesi için varsayılan bir şablon kullandığından, şu anda hiçbir şey yapmadan çalışan bir uygulamanız var! Bu basit bir "Merhaba Dünya!" projesidir ve uygulamanızı başlatmak için iyi bir yerdir.

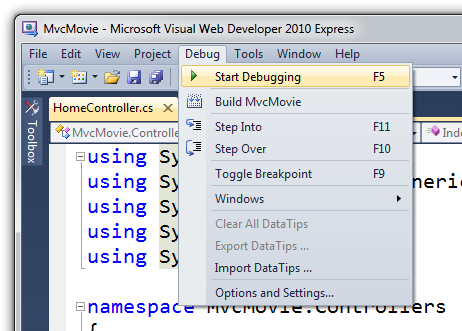
Hata Ayıkla menüsünden Hata Ayıklamayı Başlat'ı seçin.

Hata ayıklamayı başlatmak için klavye kısayolunun F5 olduğuna dikkat edin.
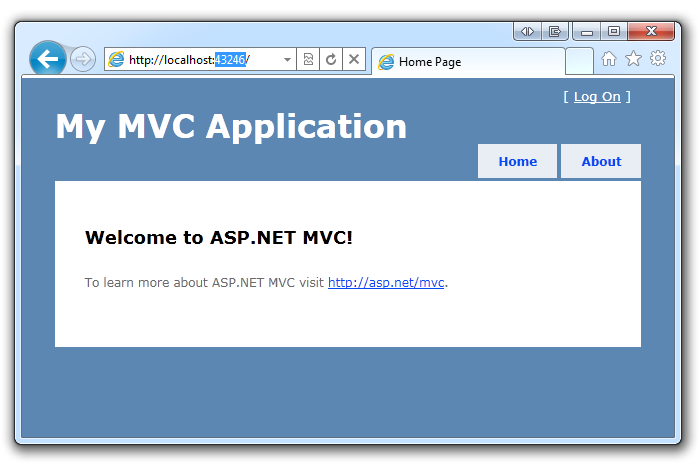
F5, Visual Web Developer'ın bir geliştirme web sunucusu başlatmasına ve web uygulamanızı çalıştırmasına neden olur. Visual Web Developer daha sonra bir tarayıcı başlatır ve uygulamanın giriş sayfasını açar. Tarayıcının adres çubuğunda gibi example.combir şey değil ifadesinin olduğuna localhost dikkat edin. Bunun nedeni localhost her zaman kendi yerel bilgisayarınıza işaret eder ve bu durumda yeni oluşturduğunuz uygulamayı çalıştırır. Visual Web Developer bir web projesi çalıştırdığında, web sunucusu için rastgele bir bağlantı noktası kullanılır. Aşağıdaki resimde rastgele bağlantı noktası numarası 43246'dır. Uygulamayı çalıştırdığınızda büyük olasılıkla farklı bir bağlantı noktası numarası görürsünüz.

Bu varsayılan şablon, ziyaret etmek için iki sayfa ve temel bir oturum açma sayfası sağlar. Sonraki adım, bu uygulamanın çalışma şeklini değiştirmek ve işlemdeki ASP.NET MVC hakkında biraz bilgi edinmektir. Tarayıcınızı kapatın ve kodu değiştirelim.