Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
tarafından Rick Anderson
Bu öğreticide, Microsoft Visual Studio'nun ücretsiz sürümü olan Microsoft Visual Web Developer 2010 Express Service Pack 1'i kullanarak ASP.NET MVC Web uygulaması oluşturmanın temelleri öğretilecektir. Başlamadan önce, aşağıda listelenen önkoşulları yüklediğinizden emin olun. Aşağıdaki bağlantıya tıklayarak bunların tümünü yükleyebilirsiniz: Web Platformu Yükleyicisi. Alternatif olarak, aşağıdaki bağlantıları kullanarak önkoşulları tek tek yükleyebilirsiniz:
- Visual Studio Web Developer Express SP1 önkoşulları
- ASP.NET MVC 3 Araçları Güncelleştirmesi
- SQL Server Compact 4.0(çalışma zamanı + araçlar desteği)
Visual Web Developer 2010 yerine Visual Studio 2010 kullanıyorsanız, aşağıdaki bağlantıya tıklayarak önkoşulları yükleyin: Visual Studio 2010 önkoşulları.
VB.NET kaynak koduna sahip bir Visual Web Geliştirici projesi bu konuya eşlik edebilir. VB.NET sürümünü indirin. C# dilini tercih ediyorsanız bu öğreticinin C# sürümüne geçin.
Bu bölümde, yeni MoviesController bir sınıf oluşturacak ve film verilerini alan ve bir görünüm şablonu kullanarak tarayıcıda görüntüleyen kod yazacaksınız. Devam etmeden önce uygulamanızı derlemeyi unutmayın.
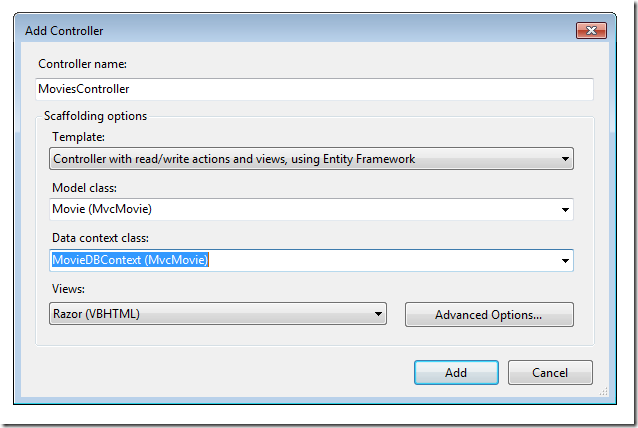
Denetleyiciler klasörüne sağ tıklayın ve yeni MoviesController bir denetleyici oluşturun. Aşağıdaki seçenekleri belirleyin:
- Denetleyici adı: MoviesController. (Bu varsayılandır.)
- Şablon: Entity Framework kullanarak okuma/yazma eylemleri ve görünümleri olan denetleyici.
- Model sınıfı: Movie (MvcMovie.Models).
- Veri bağlamı sınıfı: MovieDBContext (MvcMovie.Models).
- Görünümler: Razor (CSHTML). (Varsayılan değerdir.)
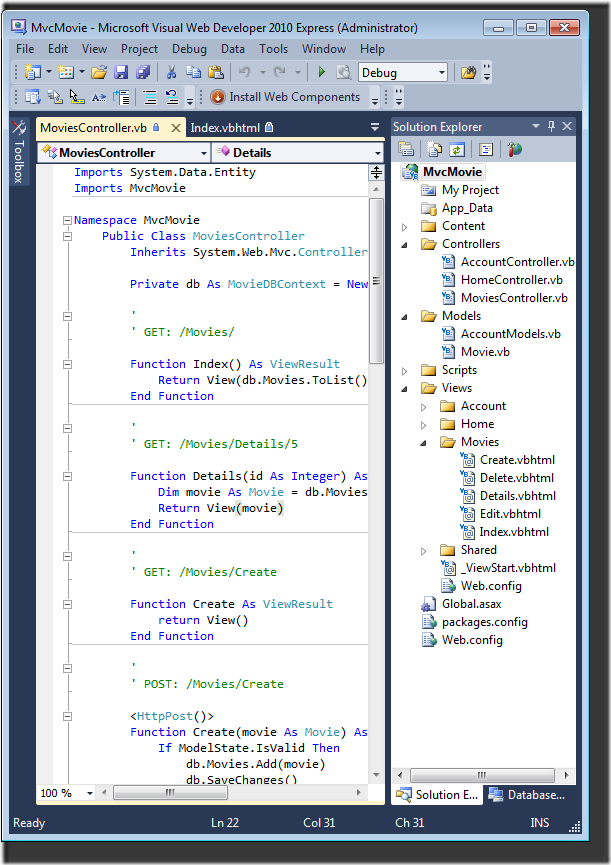
Ekle'yi tıklatın. Visual Web Developer aşağıdaki dosya ve klasörleri oluşturur:
- Projenin Denetleyiciler klasöründeki bir MoviesController.vb dosyası.
- Projenin Görünümler klasöründeki Filmler klasörü.
- Yeni Views\Movies klasöründe Create.vbhtml, Delete.vbhtml, Details.vbhtml, Edit.vbhtml ve Index.vbhtml.
ASP.NET MVC 3 iskele mekanizması, CRUD (oluşturma, okuma, güncelleştirme ve silme) eylem yöntemlerini ve görünümlerini sizin için otomatik olarak oluşturmuştur. Artık film girdileri oluşturmanıza, listelemenize, düzenlemenize ve silmenize olanak tanıyan tam işlevsel bir web uygulamanız var.
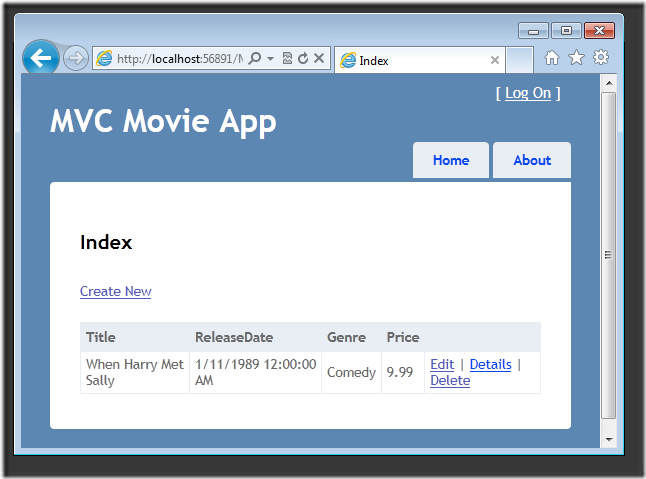
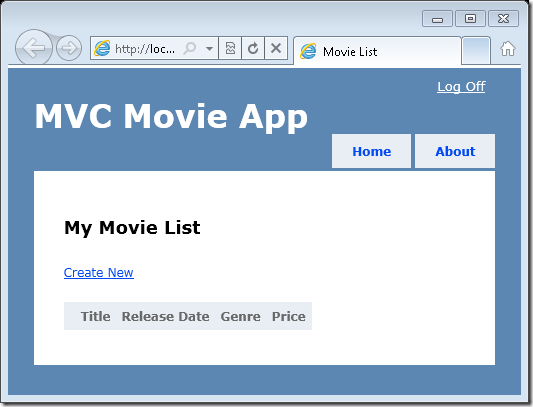
Uygulamayı çalıştırın ve tarayıcınızın Movies adres çubuğundaKI URL'ye /Filmler'i ekleyerek denetleyiciye göz atın. Uygulama varsayılan yönlendirmeye bağlı olduğundan (Global.asax dosyasında tanımlanır), tarayıcı isteği http://localhost:xxxxx/Movies denetleyicinin varsayılan Index eylem yöntemine Movies yönlendirilir. Başka bir deyişle, tarayıcı isteği http://localhost:xxxxx/Movies etkin bir şekilde tarayıcı isteği http://localhost:xxxxx/Movies/Indexile aynıdır. Sonuç, henüz hiç film eklemediğiniz için boş bir film listesidir.

Film Oluşturma
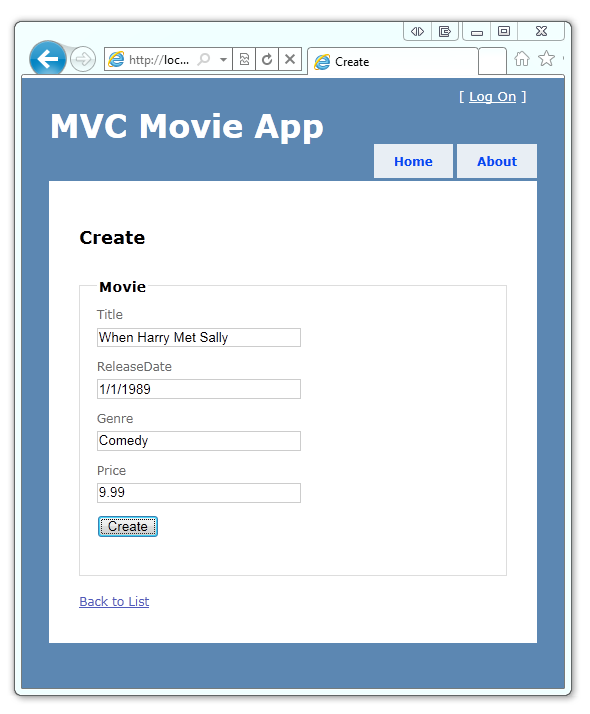
Yeni Oluştur bağlantısını seçin. Filmle ilgili bazı ayrıntıları girin ve Oluştur düğmesine tıklayın.

Oluştur düğmesine tıklandığında form, film bilgilerinin veritabanına kaydedildiği sunucuya gönderilir. Daha sonra listede yeni oluşturulan filmi görebileceğiniz /Movies URL'sine yönlendirilirsiniz.
Birkaç film girdisi daha oluşturun. Tümü işlevsel olan Düzenle, Ayrıntılar ve Sil bağlantılarını deneyin.
Oluşturulan Kodu inceleme
Controllers\MoviesController.vb dosyasını açın ve oluşturulan Index yöntemi inceleyin. Film denetleyicisinin yöntemiyle Index bir bölümü aşağıda gösterilmiştir.
Public Class MoviesController
Inherits System.Web.Mvc.Controller
Private db As MovieDBContext = New MovieDBContext
'
' GET: /Movies/
Function Index() As ViewResult
Return View(db.Movies.ToList())
End Function
Sınıfından MoviesController aşağıdaki satır, daha önce açıklandığı gibi bir film veritabanı bağlamı oluşturur. Filmleri sorgulamak, düzenlemek ve silmek için film veritabanı bağlamını kullanabilirsiniz.
Private db As MovieDBContext = New MovieDBContex
Denetleyiciye yönelik Movies bir istek, film veritabanının tablosundaki Movies tüm girişleri döndürür ve ardından sonuçları görünüme Index geçirir.
Kesin Türemiş Modeller ve @model Anahtar Sözcük
Bu öğreticinin önceki bölümlerinde, bir denetleyicinin nesnesini kullanarak verileri veya nesneleri bir görünüm şablonuna ViewBag nasıl geçirebileceğini gördünüz. ViewBag, bilgileri bir görünüme geçirmek için uygun bir geç bağlı yol sağlayan dinamik bir nesnedir.
ASP.NET MVC, kesin olarak yazılan verileri veya nesneleri bir görünüm şablonuna geçirme olanağı da sağlar. Bu kesin olarak belirlenmiş yaklaşım, Visual Web Developer düzenleyicisinde kodunuzun daha iyi derlenmesine ve daha zengin IntelliSense'e olanak tanır. Bu yaklaşımı sınıf ve Index.vbhtml görünüm şablonuyla MoviesController kullanıyoruz.
Kodun eylem yönteminde yardımcı yöntemini çağırdığında View nasıl bir List nesne oluşturduğuna Index dikkat edin. Kod daha sonra bu Movies listeyi denetleyiciden görünüme geçirir:
Function Index() As ViewResult
Return View(db.Movies.ToList())
End Function
Görünüm şablonu dosyasının en üstüne bir @ModelType deyim ekleyerek, görünümün beklediği nesne türünü belirtebilirsiniz. Film denetleyicisini oluşturduğunuzda Visual Web Developer, Index.vbhtml dosyasının en üstüne otomatik olarak aşağıdaki @model deyimi ekledi:
@ModelType IEnumerable(Of MvcMovie.Movie)
Bu @ModelType yönerge, kesin olarak yazılan bir Model nesne kullanarak denetleyicinin görünüme iletmiş olduğu film listesine erişmenizi sağlar. Örneğin, Index.vbhtml şablonunda kod, kesin olarak yazılan Model nesne üzerinde bir foreach deyim yaparak filmlerde döngü yapar:
@For Each item In Model
Dim currentItem = item
@<tr>
<td>
@Html.DisplayFor(Function(modelItem) currentItem.Title)
</td>
<td>
@Html.DisplayFor(Function(modelItem) currentItem.ReleaseDate)
</td>
<td>
@Html.DisplayFor(Function(modelItem) currentItem.Genre)
</td>
<td>
@Html.DisplayFor(Function(modelItem) currentItem.Price)
</td>
<td>
@Html.ActionLink("Edit", "Edit", New With {.id = currentItem.ID}) |
@Html.ActionLink("Details", "Details", New With {.id = currentItem.ID}) |
@Html.ActionLink("Delete", "Delete", New With {.id = currentItem.ID})
</td>
</tr>
Next
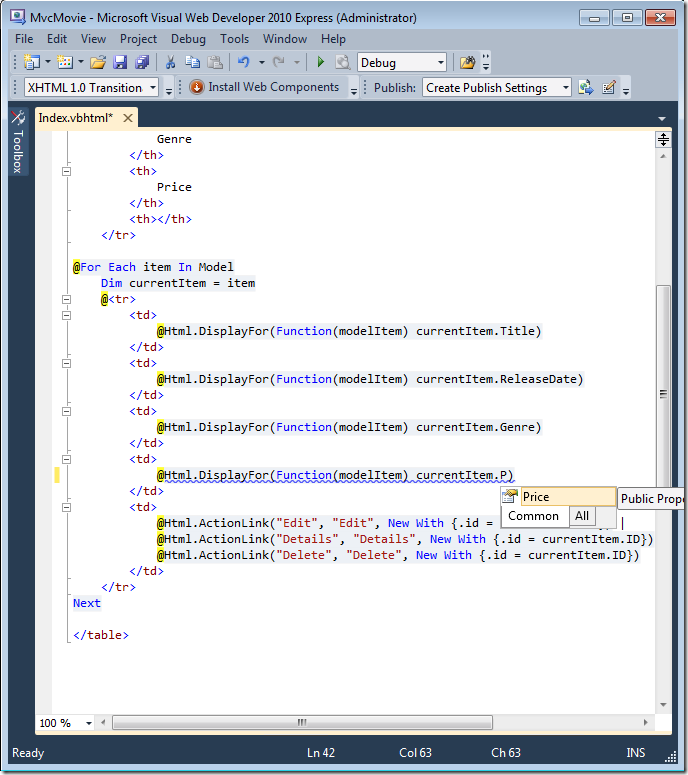
Model Nesne kesin olarak yazıldığı için (nesne IEnumerable<Movie> olarak), döngüdeki her item nesne olarak Movieyazılır. Diğer avantajların yanı üzere, kod düzenleyicisinde kodun derleme zamanı denetimini ve tam IntelliSense desteğini elde ettiğiniz anlamına gelir:
SQL Server Compact ile çalışma
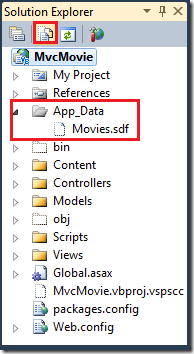
Entity Framework Code First, sağlanan veritabanının bağlantı dizesi henüz var olmayan bir Movies veritabanına işaret ettiğini algıladı, bu nedenle Code First veritabanını otomatik olarak oluşturdu. App_Data klasörüne bakarak oluşturulduğunu doğrulayabilirsiniz. Movies.sdf dosyasını görmüyorsanız, Çözüm Gezgini araç çubuğunda Tüm Dosyaları Göster düğmesine tıklayın, Yenile düğmesine tıklayın ve ardından App_Data klasörünü genişletin.
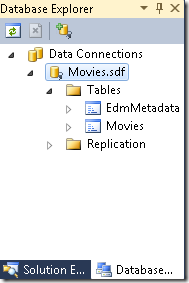
Sunucu Gezgini'ne çift tıklayarak Movies.sdf dosyasını açın. Ardından, veritabanında oluşturulan tabloları görmek için Tablolar klasörünü genişletin.
Not
Movies.sdf'ye çift tıkladığınızda hata alırsanız SQL Server Compact 4.0 için Visual Studio 2010 SP1 Araçları'nı yüklediğinizden emin olun. (Yazılımın bağlantıları için bu öğretici serisinin 1. bölümündeki önkoşullar listesine bakın.) Sürümü şimdi yüklerseniz Visual Web Developer'ı kapatıp yeniden açmanız gerekir.
Varlık kümesi ve ardından EdmMetadata tablo için Movie bir tane olan iki tablo vardır. Tablo EdmMetadata , modelle veritabanının ne zaman eşitlenmediğini belirlemek için Entity Framework tarafından kullanılır.
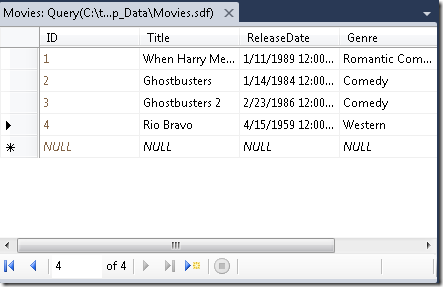
Oluşturduğunuz verileri görmek için tabloya Movies sağ tıklayın ve Tablo Verilerini Göster'i seçin.
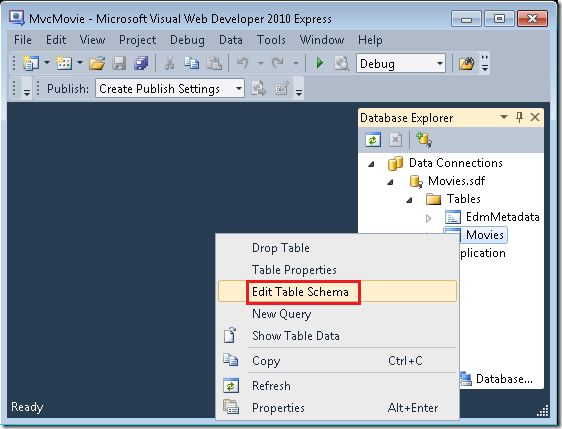
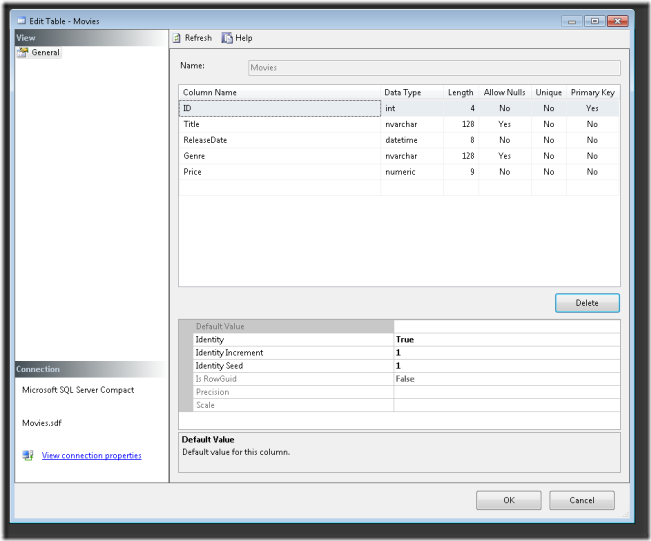
Tabloya sağ tıklayın ve Tablo Şemasını MoviesDüzenle'yi seçin.

Tablo şemasının Movies daha önce oluşturduğunuz sınıfla nasıl eşlediğinize Movie dikkat edin. Entity Framework Code First, sınıfınızı Movie temel alarak bu şemayı sizin için otomatik olarak oluşturmuştur.
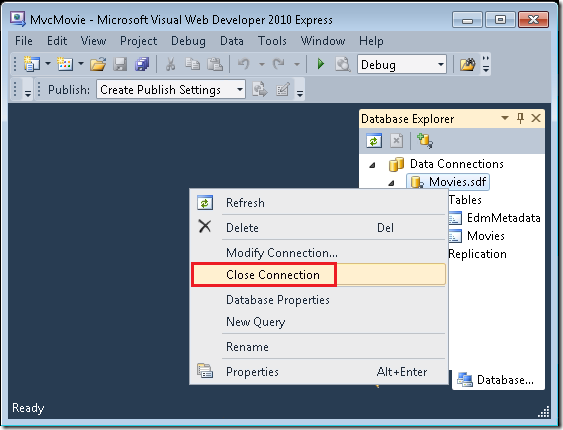
İşiniz bittiğinde bağlantıyı kapatın. (Bağlantıyı kapatmıyorsanız, projeyi bir sonraki çalıştırmanızda hata alabilirsiniz).
Artık veritabanının içeriğini görüntülemek için basit bir listeleme sayfasına sahipsiniz. Sonraki öğreticide, iskelesi oluşturulmuş kodun geri kalanını inceleyeceğiz ve bu veritabanında film aramanızı sağlayan bir SearchIndex SearchIndex yöntem ve görünüm ekleyeceğiz.