Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
tarafından Rick Anderson
Bu öğreticide, Microsoft Visual Studio'nun ücretsiz sürümü olan Microsoft Visual Web Developer 2010 Express Service Pack 1'i kullanarak ASP.NET MVC Web uygulaması oluşturmanın temelleri öğretilecektir. Başlamadan önce, aşağıda listelenen önkoşulları yüklediğinizden emin olun. Aşağıdaki bağlantıya tıklayarak bunların tümünü yükleyebilirsiniz: Web Platformu Yükleyicisi. Alternatif olarak, aşağıdaki bağlantıları kullanarak önkoşulları tek tek yükleyebilirsiniz:
- Visual Studio Web Developer Express SP1 önkoşulları
- ASP.NET MVC 3 Araçları Güncelleştirmesi
- SQL Server Compact 4.0(çalışma zamanı + araçlar desteği)
Visual Web Developer 2010 yerine Visual Studio 2010 kullanıyorsanız, aşağıdaki bağlantıya tıklayarak önkoşulları yükleyin: Visual Studio 2010 önkoşulları.
VB.NET kaynak koduna sahip bir Visual Web Geliştirici projesi bu konuya eşlik edebilir. VB.NET sürümünü indirin. C# dilini tercih ediyorsanız bu öğreticinin C# sürümüne geçin.
Bu bölümde, film denetleyicisi için oluşturulan eylem yöntemlerini ve görünümlerini inceleyeceksiniz. Ardından özel bir arama sayfası ekleyeceksiniz.
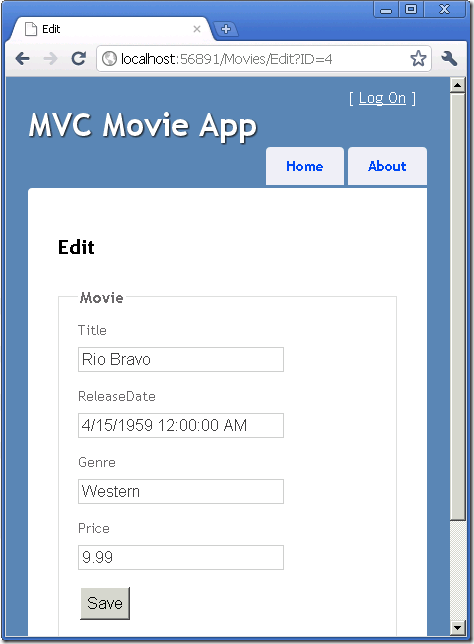
Uygulamayı çalıştırın ve tarayıcınızın Movies adres çubuğundaKI URL'ye /Filmler'i ekleyerek denetleyiciye göz atın. Bağlandığını URL'yi görmek için fare işaretçisini Düzenle bağlantısının üzerinde tutun.

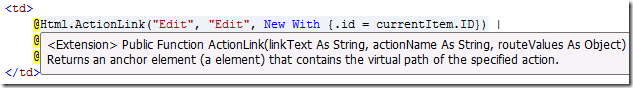
Düzenle bağlantısı Views\Movies\Index.vbhtml görünümünde yöntemi tarafından Html.ActionLink oluşturuldu:
@Html.ActionLink("Edit", "Edit", New With {.id = currentItem.ID}) |
Html nesnesi, temel sınıftaki bir özellik WebViewPage kullanılarak kullanıma sunulan bir yardımcıdır. ActionLink Yardımcının yöntemi, denetleyicilerdeki eylem yöntemlerine bağlanan HTML köprülerini dinamik olarak oluşturmayı kolaylaştırır. yönteminin ActionLink ilk bağımsız değişkeni, işlenmek üzere bağlantı metnidir (örneğin, <a>Edit Me</a>). İkinci bağımsız değişken, çağrılacak eylem yönteminin adıdır. Son bağımsız değişken, yol verilerini oluşturan anonim bir nesnedir (bu örnekte 4 kimliği).
Önceki görüntüde gösterilen oluşturulan bağlantı şeklindedir http://localhost:xxxxx/Movies/Edit/4. Varsayılan yol URL desenini {controller}/{action}/{id}alır. Bu nedenle, ASP.NET parametresi 4'e Edit eşit olan denetleyicinin Movies eylem yöntemine bir isteğe çevrilirhttp://localhost:xxxxx/Movies/Edit/4.ID
Sorgu dizesini kullanarak eylem yöntemi parametrelerini de geçirebilirsiniz. Örneğin, URL http://localhost:xxxxx/Movies/Edit?ID=4 ayrıca 4 parametresini ID denetleyicinin Edit eylem yöntemine Movies geçirir.
Denetleyiciyi Movies açın. İki Edit eylem yöntemi aşağıda gösterilmiştir.
'
' GET: /Movies/Edit/5
Function Edit(id As Integer) As ViewResult
Dim movie As Movie = db.Movies.Find(id)
Return View(movie)
End Function
'
' POST: /Movies/Edit/5
<HttpPost()>
Function Edit(movie As Movie) As ActionResult
If ModelState.IsValid Then
db.Entry(movie).State = EntityState.Modified
db.SaveChanges()
Return RedirectToAction("Index")
End If
Return View(movie)
End Function
İkinci Edit eylem yönteminin önünde özniteliğinin HttpPost olduğuna dikkat edin. Bu öznitelik, yöntemin aşırı yüklemesinin Edit yalnızca POST istekleri için çağrılabileceğini belirtir. özniteliğini HttpGet ilk düzenleme yöntemine uygulayabilirsiniz, ancak varsayılan olduğu için bu gerekli değildir. (Özniteliği örtük olarak yöntem olarak HttpGet atanmış eylem yöntemlerine HttpGet başvuracağız.)
HttpGet Edit yöntemi film kimliği parametresini alır, Entity Framework Find yöntemini kullanarak filmi arar ve seçili filmi Düzenle görünümüne döndürür. yapı iskelesi sistemi Düzenleme görünümünü oluşturduğunda sınıfını inceledi ve sınıfın Movie her özelliği için ve <input> öğelerini işlemek <label> için kod oluşturdu. Aşağıdaki örnek, oluşturulan Düzenleme görünümünü gösterir:
@ModelType MvcMovie.Movie
@Code
ViewData("Title") = "Edit"
End Code
<h2>Edit</h2>
<script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>
@Using Html.BeginForm()
@Html.ValidationSummary(True)
@<fieldset>
<legend>Movie</legend>
@Html.HiddenFor(Function(model) model.ID)
<div class="editor-label">
@Html.LabelFor(Function(model) model.Title)
</div>
<div class="editor-field">
@Html.EditorFor(Function(model) model.Title)
@Html.ValidationMessageFor(Function(model) model.Title)
</div>
<div class="editor-label">
@Html.LabelFor(Function(model) model.ReleaseDate)
</div>
<div class="editor-field">
@Html.EditorFor(Function(model) model.ReleaseDate)
@Html.ValidationMessageFor(Function(model) model.ReleaseDate)
</div>
<div class="editor-label">
@Html.LabelFor(Function(model) model.Genre)
</div>
<div class="editor-field">
@Html.EditorFor(Function(model) model.Genre)
@Html.ValidationMessageFor(Function(model) model.Genre)
</div>
<div class="editor-label">
@Html.LabelFor(Function(model) model.Price)
</div>
<div class="editor-field">
@Html.EditorFor(Function(model) model.Price)
@Html.ValidationMessageFor(Function(model) model.Price)
</div>
<p>
<input type="submit" value="Save" />
</p>
</fieldset>
End Using
<div>
@Html.ActionLink("Back to List", "Index")
</div>
Görünüm şablonunun dosyanın en üstünde bir @ModelType MvcMovie.Models.Movie deyimi olduğuna dikkat edin; bu, görünümün görünüm şablonu için modelin türünde Movieolmasını beklediğini belirtir.
yapı iskelesi oluşturulmuş kod, HTML işaretlemesini kolaylaştırmak için çeşitli yardımcı yöntemler kullanır. Yardımcı, Html.LabelFor alanın adını ("Title", "ReleaseDate", "Genre" veya "Price") görüntüler. Yardımcı Html.EditorFor bir HTML <input> öğesi görüntüler. Yardımcı, Html.ValidationMessageFor bu özellik ile ilişkili tüm doğrulama iletilerini görüntüler.
Uygulamayı çalıştırın ve /Filmler URL'sine gidin. Düzenle bağlantısına tıklayın. Tarayıcıda sayfanın kaynağını görüntüleyin. Sayfadaki HTML aşağıdaki örneğe benzer. (Menü işaretlemesi netlik için dışlandı.)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Edit</title>
<link href="/Content/Site.css" rel="stylesheet" type="text/css" />
<script src="/Scripts/jquery-1.5.1.min.js" type="text/javascript"></script>
<script src="/Scripts/modernizr-1.7.min.js" type="text/javascript"></script>
</head>
<body>
<div class="page">
<header>
<div id="title">
<h1>MVC Movie App</h1>
</div>
...
</header>
<section id="main">
<h2>Edit</h2>
<script src="/Scripts/jquery.validate.min.js" type="text/javascript"></script>
<script src="/Scripts/jquery.validate.unobtrusive.min.js" type="text/javascript"></script>
<form action="/Movies/Edit/4" method="post"> <fieldset>
<legend>Movie</legend>
<input data-val="true" data-val-number="The field ID must be a number."
data-val-required="The ID field is required." id="ID" name="ID" type="hidden" value="4" />
<div class="editor-label">
<label for="Title">Title</label>
</div>
<div class="editor-field">
<input class="text-box single-line" id="Title" name="Title" type="text" value="Rio Bravo" />
<span class="field-validation-valid" data-valmsg-for="Title" data-valmsg-replace="true"></span>
</div>
<div class="editor-label">
<label for="ReleaseDate">ReleaseDate</label>
</div>
<div class="editor-field">
<input class="text-box single-line" data-val="true" data-val-required="The ReleaseDate field is required."
id="ReleaseDate" name="ReleaseDate" type="text" value="4/15/1959 12:00:00 AM" />
<span class="field-validation-valid" data-valmsg-for="ReleaseDate" data-valmsg-replace="true"></span>
</div>
<div class="editor-label">
<label for="Genre">Genre</label>
</div>
<div class="editor-field">
<input class="text-box single-line" id="Genre" name="Genre" type="text" value="Western" />
<span class="field-validation-valid" data-valmsg-for="Genre" data-valmsg-replace="true"></span>
</div>
<div class="editor-label">
<label for="Price">Price</label>
</div>
<div class="editor-field">
<input class="text-box single-line" data-val="true" data-val-number="The field Price must be a number."
data-val-required="The Price field is required." id="Price" name="Price" type="text" value="9.99" />
<span class="field-validation-valid" data-valmsg-for="Price" data-valmsg-replace="true"></span>
</div>
<p>
<input type="submit" value="Save" />
</p>
</fieldset>
</form>
<div>
<a href="/Movies">Back to List</a>
</div>
</section>
<footer>
</footer>
</div>
</body>
</html>
Öğeler<input>, özniteliği /Movies/Edit URL'sine gönderi olarak ayarlanmış bir HTML <form> öğesindedir action . Düzenle düğmesine tıklandığında form verileri sunucuya gönderilir.
POST İsteğini İşleme
Aşağıdaki listede eylem yönteminin Edit sürümü gösterilmektedirHttpPost.
'
' POST: /Movies/Edit/5
<HttpPost()>
Function Edit(movie As Movie) As ActionResult
If ModelState.IsValid Then
db.Entry(movie).State = EntityState.Modified
db.SaveChanges()
Return RedirectToAction("Index")
End If
Return View(movie)
End Function
ASP.NET çerçeve modeli bağlayıcısı, gönderilen form değerlerini alır ve parametre olarak movie geçirilen bir Movie nesne oluşturur. ModelState.IsValid Koddaki denetim, formda gönderilen verilerin bir Movie nesneyi değiştirmek için kullanılabileceğini doğrular. Veriler geçerliyse kod, film verilerini örneğin koleksiyonuna Movies MovieDBContext kaydeder. Kod daha sonra veritabanındaki değişiklikleri kalıcı hale getirmek için yöntemini MovieDBContextçağırarak SaveChanges yeni film verilerini veritabanına kaydeder. Kod, verileri kaydettikten sonra kullanıcıyı sınıfın Index MoviesController eylem yöntemine yönlendirir ve bu da güncelleştirilmiş filmin film listesinde görüntülenmesine neden olur.
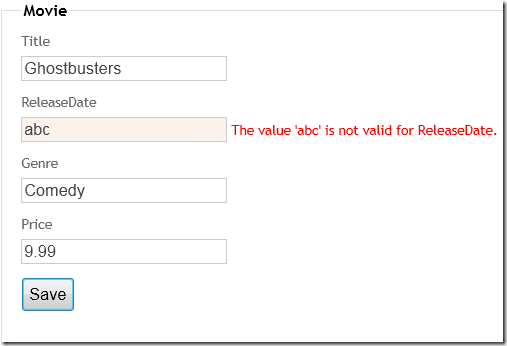
Postalanan değerler geçerli değilse, formda yeniden görüntülenir. Html.ValidationMessageFor Edit.vbhtml görünüm şablonundaki yardımcılar uygun hata iletilerinin görüntülenmesini sağlar.
Yerel ayarlar hakkında not Normalde İngilizce dışında bir yerel ayarla çalışıyorsanız bkz . İngilizce Olmayan Yerel Ayarlarla MVC 3 Doğrulaması ASP.NET Destekleme.
Düzenleme Yöntemini Daha Sağlam Hale Getirme
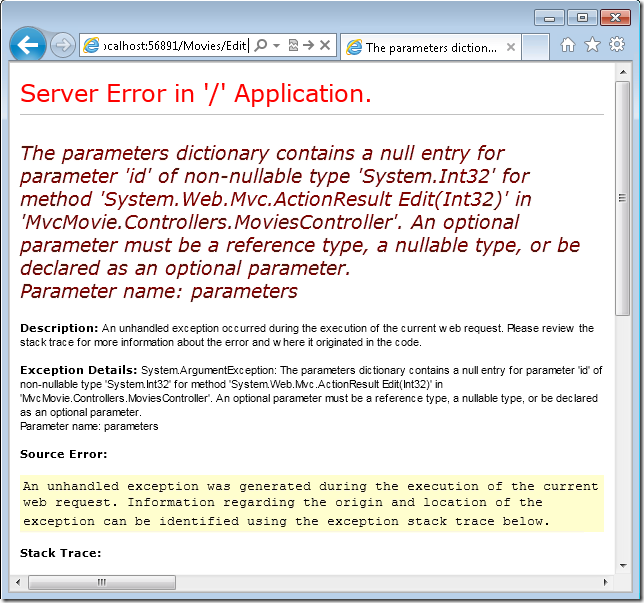
yapı HttpGet Edit iskelesi sistemi tarafından oluşturulan yöntem, ona geçirilen kimliğin geçerli olup olmadığını denetlemez. Bir kullanıcı URL' den kimlik kesimini kaldırırsa (http://localhost:xxxxx/Movies/Edit ), aşağıdaki hata görüntülenir:
Bir kullanıcı, veritabanında mevcut olmayan bir kimliği de (gibi http://localhost:xxxxx/Movies/Edit/1234) geçirebilir. Bu sınırlamayı gidermek için eylem yönteminde HttpGet Edit iki değişiklik yapabilirsiniz. İlk olarak, bir kimlik açıkça geçirilmediğinde parametreyi sıfır varsayılan değerine sahip olacak şekilde değiştirin ID . Ayrıca, film nesnesini görünüm şablonuna Find döndürmeden önce yöntemin bir film bulup bulmadığını da de kontrol edebilirsiniz. Güncelleştirilmiş Edit yöntem aşağıda gösterilmiştir.
Public Function Edit(Optional ByVal id As Integer = 0) As ActionResult
Dim movie As Movie = db.Movies.Find(id)
If movie Is Nothing Then
Return HttpNotFound()
End If
Return View(movie)
End Function
Hiçbir film bulunamazsa HttpNotFound yöntemi çağrılır.
HttpGet Tüm yöntemler benzer bir desen izler. Bir film nesnesi (veya nesne Indexlistesi) alır ve modeli görünüme geçirir. yöntemi, Create boş bir film nesnesini Oluştur görünümüne geçirir. Verileri oluşturan, düzenleyen, silecek veya başka bir şekilde değiştiren tüm yöntemler, yöntemin HttpPost aşırı yüklemesinde bunu yapar. HTTP GET yöntemindeki verileri değiştirmek bir güvenlik riskidir. GET yöntemindeki verilerin değiştirilmesi, HTTP en iyi yöntemlerini ve GET isteklerinin uygulamanızın durumunu değiştirmemesi gerektiğini belirten mimari REST desenini de ihlal eder. Başka bir deyişle GET işleminin gerçekleştirilmesi, yan etkisi olmayan güvenli bir işlem olmalıdır.
Arama Yöntemi ve Arama Görünümü Ekleme
Bu bölümde, filmleri türe veya ada göre aramanıza olanak tanıyan bir SearchIndex eylem yöntemi ekleyeceksiniz. Bu, /Movies/SearchIndex URL'si kullanılarak kullanılabilir. İstek, kullanıcının film aramak için doldurabileceği giriş öğelerini içeren bir HTML formu görüntüler. Kullanıcı formu gönderdiğinde, eylem yöntemi kullanıcı tarafından gönderilen arama değerlerini alır ve veritabanında arama yapmak için değerleri kullanır.

SearchIndex Formunu Görüntüleme
Mevcut MoviesController sınıfa bir SearchIndex eylem yöntemi ekleyerek başlayın. yöntemi, HTML formu içeren bir görünüm döndürür. Kod şu şekildedir:
Public Function SearchIndex(ByVal searchString As String) As ActionResult
Dim movies = From m In db.Movies
Select m
If Not String.IsNullOrEmpty(searchString) Then
movies = movies.Where(Function(s) s.Title.Contains(searchString))
End If
Return View(movies)
End Function
Yöntemin SearchIndex ilk satırı, filmleri seçmek için aşağıdaki LINQ sorgusunu oluşturur:
Dim movies = From m In db.Movies Select m
Sorgu bu noktada tanımlanır, ancak henüz veri deposunda çalıştırılmamıştır.
searchString Parametresi bir dize içeriyorsa, filmler sorgusu arama dizesinin değerine göre filtre uygulamak için aşağıdaki kod kullanılarak değiştirilir:
String.IsNullOrEmpty(searchString) değilse
filmler = filmler. Where(İşlevler s.Title.Contains(searchString))
Bitiş If
LINQ sorguları tanımlandığında veya veya OrderBygibi Where bir yöntem çağrılarak değiştirildiğinde yürütülür. Bunun yerine sorgu yürütme ertelenir; başka bir deyişle, bir ifadenin değerlendirmesi, gerçekleştirilen değeri gerçekten yinelenene veya yöntemi çağrılana ToList kadar geciktirilir. SearchIndex Örnekte sorgu SearchIndex görünümünde yürütülür. Ertelenen sorgu yürütme hakkında daha fazla bilgi için bkz . Sorgu Yürütme.
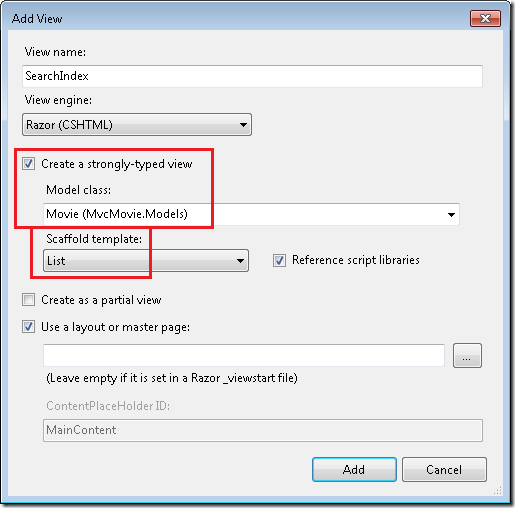
Artık formu kullanıcıya görüntüleyecek görünümü uygulayabilirsiniz SearchIndex . Yöntemin SearchIndex içine sağ tıklayın ve ardından Görünüm Ekle'ye tıklayın. Görünüm Ekle iletişim kutusunda, bir Movie nesneyi görünüm şablonuna model sınıfı olarak geçireceğinizi belirtin. İskele şablonu listesinde Liste'yi seçin ve Ekle'ye tıklayın.
Ekle düğmesine tıkladığınızda Views\Movies\SearchIndex.vbhtml görünüm şablonu oluşturulur. yapı iskelesi şablon listesinde Liste'yi seçtiğinizden, Visual Web Developer görünümde bazı varsayılan içeriği otomatik olarak oluşturdu (iskelesi oluşturuldu). yapı iskelesi bir HTML formu oluşturdu. sınıfını inceledi ve sınıfın Movie her özelliği için öğeleri işlemek <label> için kod oluşturdu. Aşağıdaki liste, oluşturulan Oluştur görünümünü gösterir:
@ModelType IEnumerable(Of MvcMovie.Movie)
@Code
ViewData("Title") = "SearchIndex"
End Code
<h2>SearchIndex</h2>
<p>
@Html.ActionLink("Create New", "Create")
</p>
<table>
<tr>
<th>
Title
</th>
<th>
ReleaseDate
</th>
<th>
Genre
</th>
<th>
Price
</th>
<th></th>
</tr>
@For Each item In Model
Dim currentItem = item
@<tr>
<td>
@Html.DisplayFor(Function(modelItem) currentItem.Title)
</td>
<td>
@Html.DisplayFor(Function(modelItem) currentItem.ReleaseDate)
</td>
<td>
@Html.DisplayFor(Function(modelItem) currentItem.Genre)
</td>
<td>
@Html.DisplayFor(Function(modelItem) currentItem.Price)
</td>
<td>
@Html.ActionLink("Edit", "Edit", New With {.id = currentItem.ID}) |
@Html.ActionLink("Details", "Details", New With {.id = currentItem.ID}) |
@Html.ActionLink("Delete", "Delete", New With {.id = currentItem.ID})
</td>
</tr>
Next
</table>
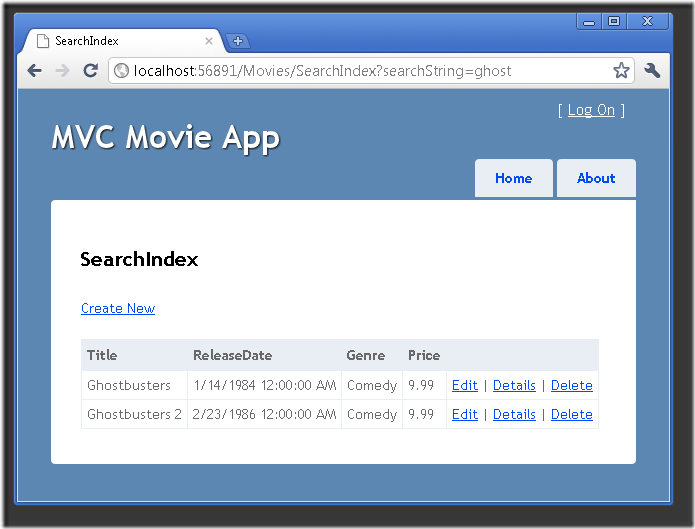
Uygulamayı çalıştırın ve /Movies/SearchIndex konumuna gidin. GIBI ?searchString=ghost bir sorgu dizesini URL'ye ekleyin. Filtrelenen filmler görüntülenir.
yönteminin imzasını SearchIndex adlı idid bir parametreye sahip olacak şekilde değiştirirseniz, parametre Global.asax dosyasında ayarlanan varsayılan yolların yer tutucusuyla eşleşecektir{id}.
{controller}/{action}/{id}
Değiştirilen SearchIndex yöntem aşağıdaki gibi görünür:
Public Function SearchIndex(ByVal id As String) As ActionResult
Dim searchString As String = id
Dim movies = From m In db.Movies
Select m
If Not String.IsNullOrEmpty(searchString) Then
movies = movies.Where(Function(s) s.Title.Contains(searchString))
End If
Return View(movies)
End Function
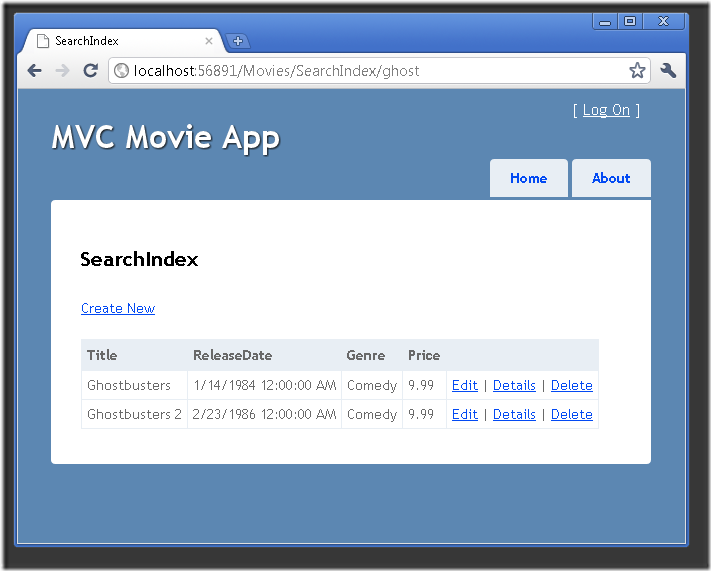
Artık arama başlığını sorgu dizesi değeri yerine yönlendirme verileri (URL segmenti) olarak geçirebilirsiniz.
Ancak, kullanıcıların bir film için her arama yapmak istediklerinde URL'yi değiştirmelerini bekleyemezsiniz. Şimdi filmleri filtrelemelerine yardımcı olmak için kullanıcı arabirimi ekleyeceksiniz. Yöntemin imzasını rotaya bağlı kimlik parametresinin SearchIndex nasıl geçirildiğini test etmek için değiştirdiyseniz, yönteminizin SearchIndex adlı searchStringbir dize parametresi alması için bu parametreyi geri değiştirin:
Views\Movies\SearchIndex.vbhtml dosyasını açın ve hemen sonra @Html.ActionLink("Create New", "Create")aşağıdakileri ekleyin:
@Code
ViewData("Title") = "SearchIndex"
Using (Html.BeginForm())
@<p> Title: @Html.TextBox("SearchString")
<input type="submit" value="Filter" /></p>
End Using
End Code
Yardımcı Html.BeginForm bir açma <form> etiketi oluşturur. Yardımcı, Html.BeginForm kullanıcı Filtre düğmesine tıklayarak formu gönderdiğinde formun kendisine göndermesine neden olur.
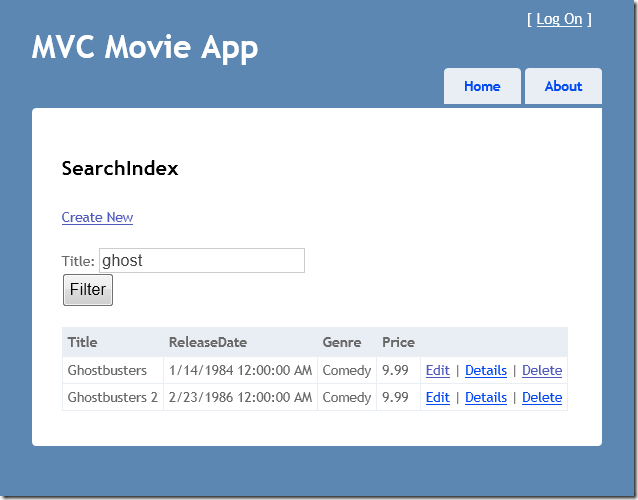
Uygulamayı çalıştırın ve film aramayı deneyin.
yönteminin SearchIndex aşırı yüklemesi yokturHttpPost. Yöntem uygulamanın durumunu değiştiremediğinden, yalnızca verileri filtrelediğinden buna ihtiyacınız yoktur. Aşağıdaki HttpPost SearchIndex yöntemi eklediyseniz, eylem çağırıcı yöntemiyle HttpPost SearchIndex eşleşecek ve HttpPost SearchIndex yöntem aşağıdaki görüntüde gösterildiği gibi çalışacaktır.
<HttpPost()>
Public Function SearchIndex(ByVal fc As FormCollection, ByVal searchString As String) As String
Return "<h3> From [HttpPost]SearchIndex: " & searchString & "</h3>"
End Function
Tarza Göre Arama Ekleme
Yönteminin HttpPost sürümünü SearchIndex eklediyseniz şimdi silin.
Ardından, kullanıcıların türe göre film aramasına izin vermek için bir özellik ekleyeceksiniz. SearchIndex yöntemini aşağıdaki kod ile değiştirin:
Public Function SearchIndex(ByVal movieGenre As String, ByVal searchString As String) As ActionResult
Dim GenreLst = New List(Of String)()
Dim GenreQry = From d In db.Movies
Order By d.Genre
Select d.Genre
GenreLst.AddRange(GenreQry.Distinct())
ViewBag.movieGenre = New SelectList(GenreLst)
Dim movies = From m In db.Movies
Select m
If Not String.IsNullOrEmpty(searchString) Then
movies = movies.Where(Function(s) s.Title.Contains(searchString))
End If
If String.IsNullOrEmpty(movieGenre) Then
Return View(movies)
Else
Return View(movies.Where(Function(x) x.Genre = movieGenre))
End If
End Function
Yöntemin SearchIndex bu sürümü ek bir parametre alır, yani movieGenre. Kodun ilk birkaç satırı, veritabanından film türlerini tutmak için bir List nesne oluşturur.
Aşağıdaki kod, veritabanından tüm türleri alan bir LINQ sorgusudur.
Dim GenreQry = From d In db.Movies
Order By d.Genre
Select d.Genre
Kod, genel koleksiyonun List yöntemini kullanarak AddRange tüm benzersiz türleri listeye ekler. (Değiştirici olmadan Distinct yinelenen türler eklenir; örneğin, örneğimize iki kez komedi eklenir). Kod daha sonra nesnesinde ViewBag türlerin listesini depolar.
Aşağıdaki kod, parametresinin nasıl denetleneceklerini movieGenre gösterir. Boş değilse kod, seçili filmleri belirtilen türle sınırlamak için film sorgusunu daha da kısıtlar.
If String.IsNullOrEmpty(movieGenre) Then
Return View(movies)
Else
Return View(movies.Where(Function(x) x.Genre = movieGenre))
End If
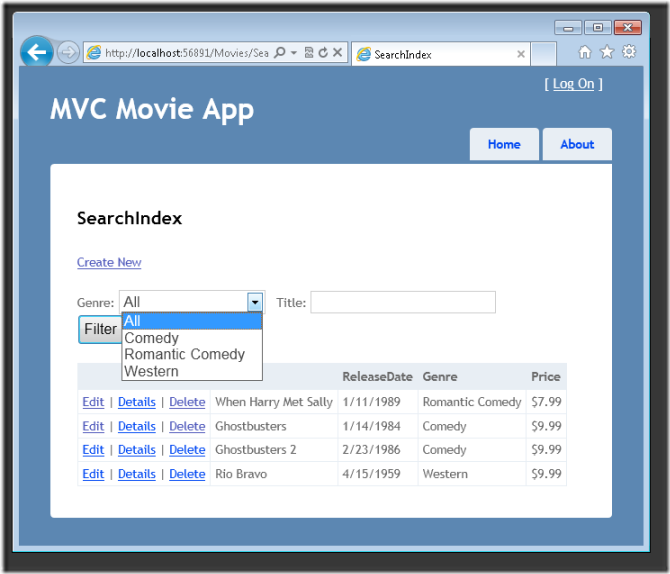
Türe Göre Aramayı Desteklemek için SearchIndex Görünümüne İşaretlemeyi Ekleme
Views\Movies\SearchIndex.vbhtml dosyasına yardımcının TextBox hemen önüne bir Html.DropDownList yardımcı ekleyin. Tamamlanan işaretleme aşağıda gösterilmiştir:
<p>
@Html.ActionLink("Create New", "Create")
@Code
ViewData("Title") = "SearchIndex"
Using (Html.BeginForm())
@<p> Genre: @Html.DropDownList("movieGenre", "All")
Title: @Html.TextBox("SearchString")
<input type="submit" value="Filter" /></p>
End Using
End Code
</p>
Uygulamayı çalıştırın ve /Movies/SearchIndex konumuna gidin. Türe, film adına ve her iki ölçüte göre arama yapmayı deneyin.
Bu bölümde, çerçeve tarafından oluşturulan CRUD eylem yöntemlerini ve görünümlerini incelediniz. Kullanıcıların film başlığına ve tarza göre arama yapmasına olanak sağlayan bir arama eylemi yöntemi ve görünümü oluşturdunuz. Sonraki bölümde modele özellik Movie ekleme ve otomatik olarak test veritabanı oluşturacak başlatıcı ekleme adımlarını inceleyeceksiniz.