Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
tarafından Rick Anderson
Bu öğreticide, bir ASP.NET MVC Web uygulamasında düzenleyici şablonları, görüntüleme şablonları ve jQuery UI datepicker açılır takvimiyle nasıl çalışılacağına ilişkin temel bilgiler öğretilecektir.
Bu öğreticide, bir ASP.NET MVC Web uygulamasında düzenleyici şablonları, görüntüleme şablonları ve jQuery UI datepicker açılır takvimiyle nasıl çalışılacağına ilişkin temel bilgiler öğretilecektir. Bu öğretici için, Microsoft Visual Studio'nun ücretsiz bir sürümü olan Microsoft Visual Web Developer 2010 Express Service Pack 1 ("Visual Web Developer") kullanabilir veya zaten varsa Visual Studio 2010 SP1'i kullanabilirsiniz.
Başlamadan önce, aşağıda listelenen önkoşulları yüklediğinizden emin olun. Aşağıdaki bağlantıya tıklayarak bunların tümünü yükleyebilirsiniz: Web Platformu Yükleyicisi. Alternatif olarak, aşağıdaki bağlantıları kullanarak gerekli yazılımları tek tek yükleyebilirsiniz:
- Visual Studio Web Developer Express SP1 önkoşulları
- ASP.NET MVC 3 Araçları Güncelleştirmesi
- SQL Server Compact 4.0(çalışma zamanı + araçlar desteği)
Visual Web Developer yerine Visual Studio 2010 kullanıyorsanız, aşağıdaki bağlantıya tıklayarak önkoşulları yükleyin: Visual Studio 2010 önkoşulları.
Bu öğreticide, MVC 3 ile Çalışmaya Başlama öğreticisini tamamladığınız veya ASP.NET MVC geliştirme hakkında bilgi sahibi olduğunuz varsayılır. Bu öğretici, MVC 3 ile Çalışmaya Başlama öğreticisinin tamamlanmış projesiyle başlar.
Oluşturacakların
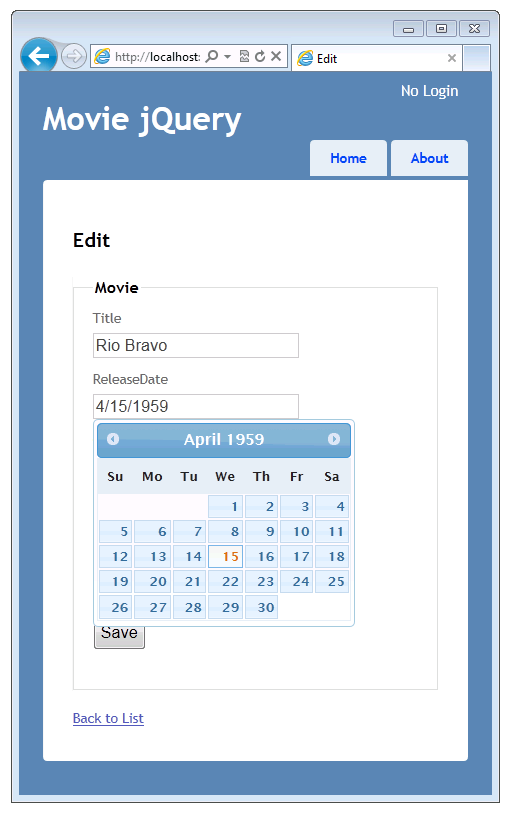
MVC 3 ile Çalışmaya Başlama öğreticisinde oluşturulan basit film listeleme uygulamasına şablonlar (özellikle, düzenleme ve görüntüleme şablonları) ekleyeceksiniz. Ayrıca, tarih girme işlemini basitleştirmek için bir jQuery UI datepicker açılır takvimi de ekleyebilirsiniz. Aşağıdaki ekran görüntüsünde jQuery UI datepicker açılır takviminin görüntülendiği değiştirilmiş uygulama gösterilmektedir.

Öğreneceğiniz Beceriler
Şunları öğreneceksiniz:
- DataAnnotations ad alanında görüntülenen ve düzenleme modunda olan verilerin biçimini denetlemek için öznitelikleri kullanma.
- Verilerin biçimlendirmesini denetlemek için şablon oluşturma (şablonları düzenleme ve görüntüleme).
- Tarih alanlarını girmenin bir yolu olarak jQuery UI datepicker'ı ekleme.
Kullanmaya Başlama
Başlangıç projesinden film listeleme uygulamasına henüz sahip değilseniz indirin:
- İndir.
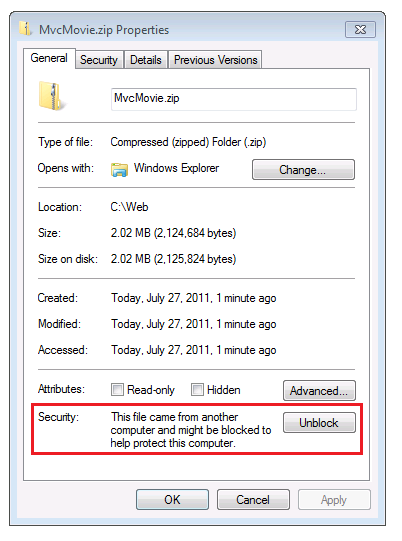
- Windows Gezgini'nde MvcMovie.zip dosyasına sağ tıklayın ve Özellikler'i seçin.
- MvcMovie.zip Özellikleri iletişim kutusunda Engeli Kaldır'ı seçin. (Engellemeyi kaldırma, web'den indirdiğiniz bir .zip dosyası kullanmaya çalıştığınızda oluşan bir güvenlik uyarısının oluşmasını önler.)

MvcMovie.zip dosyasına sağ tıklayın ve dosyanın sıkıştırmasını açmak için Tümünü Ayıkla'yı seçin. Visual Web Developer veya Visual Studio 2010'da MvcMovieCS_TU.sln dosyasını açın.
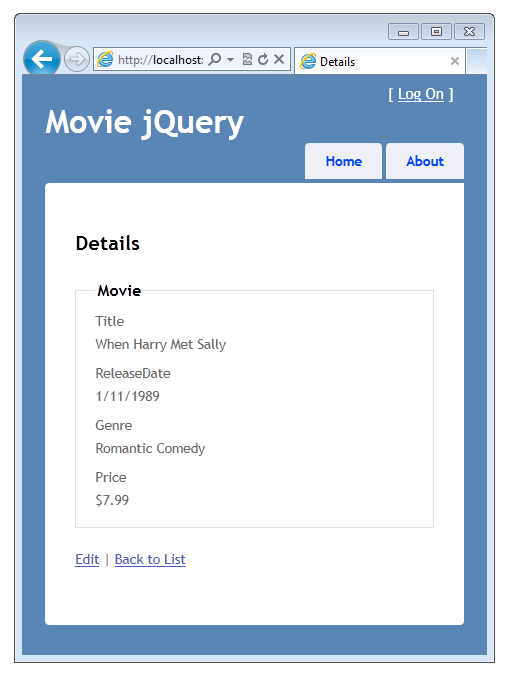
Çözüm Gezgini'da Views\Shared\_Layout.cshtml dosyasına çift tıklayarak açın. H1 MVC Film Uygulaması üst bilgisini Movie jQuery olarak değiştirin. Uygulamayı çalıştırmak için CTRL+F5 tuşlarına basın ve sizi film denetleyicisinin yöntemine götüren Giriş sekmesine Index tıklayın. Uygulamayı denemek için, filmlerden birinin Düzenle bağlantısını ve Ayrıntılar bağlantısını seçin. Dizin, Düzenle ve Ayrıntılar görünümlerinde sürüm tarihinin ve fiyatının güzel bir şekilde biçimlendirildiğini unutmayın:

Tarih ve fiyat biçimlendirmesi, sınıfın özelliklerinde DisplayFormat özniteliğinin kullanılmasının Movie sonucudur.
Movie.cs dosyasını açın ve ve Price özelliklerindeki özniteliğine DisplayFormat ReleaseDate açıklama ekleyin. Sonuçta elde edilen Movie sınıf şöyle görünür:
public class Movie {
public int ID { get; set; }
[Required(ErrorMessage = "Title is required")]
public string Title { get; set; }
// [DisplayFormat(DataFormatString = "{0:d}")]
public DateTime ReleaseDate { get; set; }
[Required(ErrorMessage = "Genre must be specified")]
public string Genre { get; set; }
[Range(1, 100, ErrorMessage = "Price must be between $1 and $100")]
//[DisplayFormat(DataFormatString = "{0:c}")]
public decimal Price { get; set; }
[StringLength(5)]
public string Rating { get; set; }
}
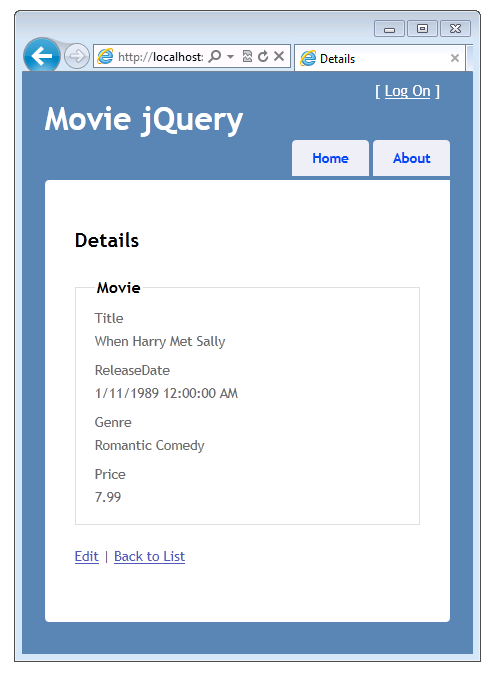
Uygulamayı çalıştırmak için yeniden CTRL+F5 tuşlarına basın ve film listesini görüntülemek için Giriş sekmesini seçin. Bu kez yayın tarihi tarih ve saati gösterirken, fiyat alanında artık para birimi simgesi gösterilemeyecektir. Sınıfta yaptığınız Movie değişiklik, daha önce gördüğünüz güzel biçimlendirmeyi geri alır, ancak bunu birazdan düzeltirsiniz.

Veri Türünü Belirtmek için DataAnnotations DataType Özniteliğini Kullanma
numaralandırmasını kullanarak özelliği için ReleaseDate commented-out DisplayFormat özniteliğini DataType özniteliğiyle Date değiştirin. Özelliğinin DisplayFormat özniteliğini Price datatype özniteliğiyle değiştirin, bu kez numaralandırmayı Currency kullanarak. Tamamlanmış kod şöyle görünür:
public class Movie {
public int ID { get; set; }
[Required(ErrorMessage = "Title is required")]
public string Title { get; set; }
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[Required(ErrorMessage = "Genre must be specified")]
public string Genre { get; set; }
[Range(1, 100, ErrorMessage = "Price must be between $1 and $100")]
[DataType(DataType.Currency)]
public decimal Price { get; set; }
[StringLength(5)]
public string Rating { get; set; }
}
Uygulamayı çalıştırın. Artık sürüm tarihi ve fiyat özellikleri doğru biçimlendirilir (uygun tarih ve para birimi biçimleri kullanılarak). DataType özniteliği, alanların doğru biçimde işlenmesi için yerleşik ASP.NET MVC şablonları için tür meta verileri sağlar. özniteliği, DataType modeli uluslararasılaştırma gibi amaçlar için daha temiz ve daha esnek hale getirdiğinden, DataType özniteliğinin kullanılması, başlangıçta kodda olan özniteliğin kullanılmasına DisplayFormat tercih edilir.
Sonraki bölümde, tarih alanlarını görüntülemek için özel şablonlar oluşturma işlemini göreceksiniz.