Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
tarafından Scott Mitchell
Önceki öğreticilerde verileri görüntülemek için GridView denetimini kullandık. Bu öğreticiden başlayarak, bu denetimlerle verileri görüntülemenin temellerinden başlayarak DataList ve Repeater denetimleriyle ortak raporlama desenleri oluşturmaya bakacağız.
Giriş
Son 28 öğreticideki tüm örneklerde, bir veri kaynağından birden çok kaydı görüntülememiz gerekirse GridView denetimine yöneldik. GridView, veri kaynağındaki her kayıt için bir satır oluşturur ve kaydın veri alanlarını sütunlarda görüntüler. GridView verileri görüntülemek, sayfalandırmak, sıralamak, düzenlemek ve silmek için çok kolay olsa da, görünümü biraz kutucuklu olur. Ayrıca, GridView yapısından sorumlu işaretleme, her kayıt için tablo satırı (<table>) içeren bir HTML <tr> ve her alan için bir tablo hücresi (<td>) içerdiği sabittir.
ASP.NET 2.0, birden çok kayıt görüntülerken görünümde ve işlenmiş işaretlemede daha fazla özelleştirme sağlamak için DataList ve Repeater denetimlerini sunar (her ikisi de ASP.NET sürüm 1.x'te de kullanılabilir). DataList ve Repeater denetimleri, içeriğini BoundFields, CheckBoxFields, ButtonFields vb. yerine şablonları kullanarak işler. GridView gibi DataList de HTML <table>olarak işlenir, ancak tablo satırı başına birden çok veri kaynağı kaydının görüntülenmesine izin verir. Yineleyici ise açıkça belirttiğinizden daha fazla işaretleme işlemez ve gösterilen işaretleme üzerinde tam denetime ihtiyacınız olduğunda ideal bir adaydır.
Sonraki düzine veya daha fazla öğreticide, bu denetim şablonlarıyla verileri görüntülemenin temellerinden başlayarak DataList ve Repeater denetimleriyle ortak raporlama desenleri oluşturmaya göz atacağız. Bu denetimleri biçimlendirmeyi, DataList'te veri kaynağı kayıtlarının düzenini değiştirmeyi, yaygın ana/ayrıntı senaryolarını, verileri düzenlemenin ve silmenin yollarını, kayıtlarda sayfalandırmayı vb. göreceğiz.
1. Adım: DataList ve Repeater Öğreticisi Web Sayfalarını Ekleme
Bu öğreticiye başlamadan önce, bu öğretici için ihtiyacımız olan ASP.NET sayfalarını ve DataList ve Repeater kullanarak verileri görüntülemeyle ilgili sonraki birkaç öğreticiyi eklemek için biraz zaman ayıralım. Projede adlı DataListRepeaterBasicsyeni bir klasör oluşturarak başlayın. Ardından, aşağıdaki beş ASP.NET sayfasını bu klasöre ekleyin ve tümünün ana sayfayı Site.masterkullanacak şekilde yapılandırılmasını sağlayın:
Default.aspxBasics.aspxFormatting.aspxRepeatColumnAndDirection.aspxNestedControls.aspx

Şekil 1: Klasör Oluşturma DataListRepeaterBasics ve Öğretici ASP.NET Sayfaları Ekleme
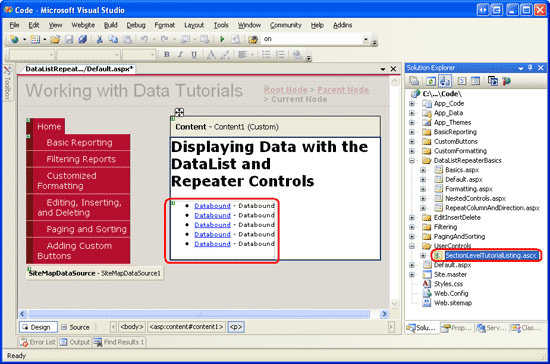
Sayfayı Default.aspx açın ve Kullanıcı Denetimi'ni klasörden SectionLevelTutorialListing.ascx Tasarım yüzeyine sürükleyinUserControls. Ana Sayfalar ve Site Gezintisi öğreticisinde oluşturduğumuz bu Kullanıcı Denetimi, site haritasını numaralandırır ve geçerli bölümdeki öğreticileri madde işaretli bir listede görüntüler.
Şekil 2: Kullanıcı Denetimini ekleme SectionLevelTutorialListing.ascxDefault.aspx (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Madde işaretli listenin oluşturacağımız DataList ve Repeater öğreticilerini görüntülemesini sağlamak için bunları site haritasına eklememiz gerekir.
Web.sitemap Dosyayı açın ve Özel Düğmeler Ekleme site eşleme düğümü işaretlemesinin ardından aşağıdaki işaretlemeyi ekleyin:
<siteMapNode
title="Displaying Data with the DataList and Repeater"
description="Samples of Reports that Use the DataList and Repeater Controls"
url="~/DataListRepeaterBasics/Default.aspx" >
<siteMapNode
title="Basic Examples"
description="Examines the basics for displaying data using the
DataList and Repeater controls."
url="~/DataListRepeaterBasics/Basics.aspx" />
<siteMapNode
title="Formatting"
description="Learn how to format the DataList and the Web controls within
the DataList and Repeater's templates."
url="~/DataListRepeaterBasics/Formatting.aspx" />
<siteMapNode
title="Adjusting the DataList s Layout"
description="Illustrates how to alter the DataList's layout, showing
multiple data source records per table row."
url="~/DataListRepeaterBasics/RepeatColumnAndDirection.aspx" />
<siteMapNode
title="Nesting a Repeater within a DataList"
description="Learn how to nest a Repeater within the template of a DataList."
url="~/DataListRepeaterBasics/NestedControls.aspx" />
</siteMapNode>

Şekil 3: Site Haritasını Yeni ASP.NET Sayfalarını Içerecek Şekilde Güncelleştirme
2. Adım: DataList ile Ürün Bilgilerini Görüntüleme
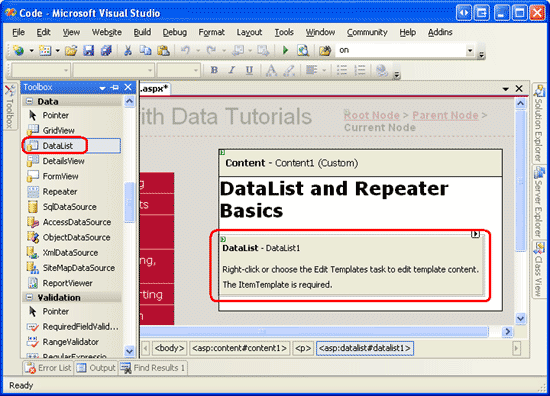
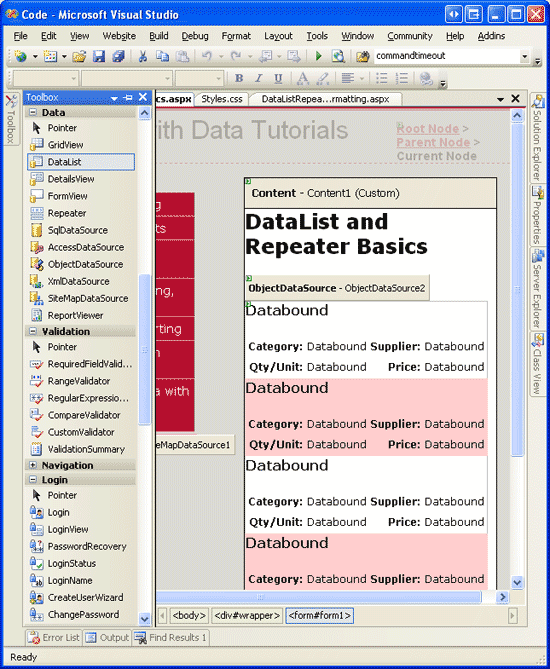
FormView'a benzer şekilde, DataList denetiminin işlenen çıkışı, BoundFields, CheckBoxFields vb. yerine şablonlara bağlıdır. FormView'dan farklı olarak, DataList tek bir kayıt yerine bir kayıt kümesini görüntülemek için tasarlanmıştır. Bu öğreticiye, ürün bilgilerini DataList'e bağlamaya göz atarak başlayalım. Klasördeki Basics.aspx sayfayı DataListRepeaterBasics açarak başlayın. Ardından Araç Kutusu'ndan Bir DataList'i Tasarımcı'ya sürükleyin. Şekil 4'ün gösterdiği gibi, DataList şablonlarını belirtmeden önce Tasarımcı bunu gri bir kutu olarak görüntüler.
Şekil 4: DataList'i Araç Kutusundan Tasarımcıya Sürükleyin (Tam boyutlu görüntüyü görüntülemek için tıklayın)
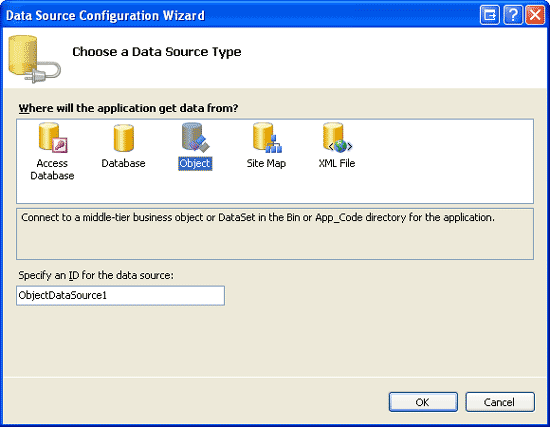
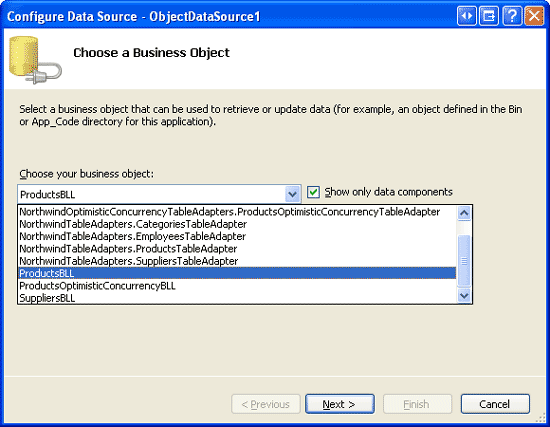
DataList'in akıllı etiketinden yeni bir ObjectDataSource ekleyin ve sınıfın ProductsBLLGetProducts yöntemini kullanacak şekilde yapılandırın. Bu öğreticide salt okunur bir DataList oluşturduğumuz için, sihirbazın INSERT, UPDATE ve DELETE sekmelerinde açılan listeyi (Yok) olarak ayarlayın.
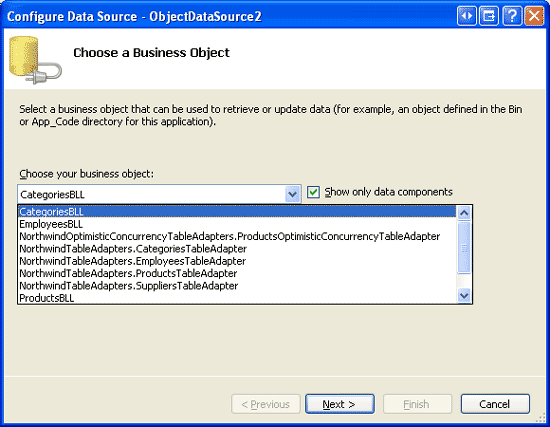
Şekil 5: Yeni ObjectDataSource Oluşturmayı Kabul Etme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 6: ObjectDataSource'ı Sınıfı Kullanacak ProductsBLL Şekilde Yapılandırma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
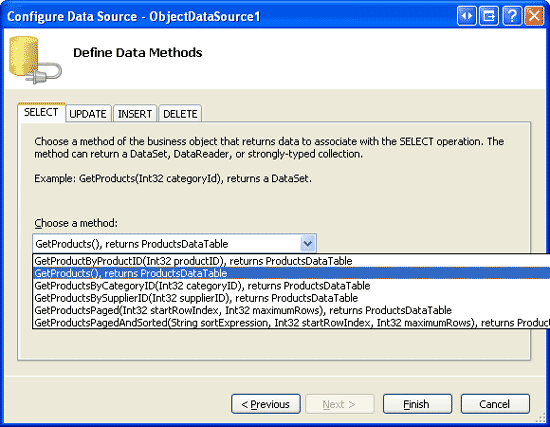
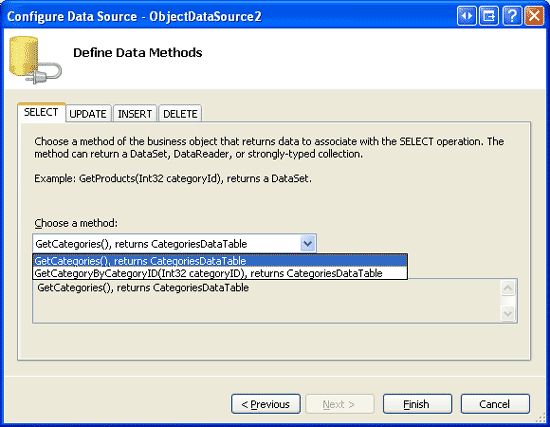
Şekil 7: Yöntemini Kullanarak GetProducts Tüm Ürünler Hakkında Bilgi Alma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
ObjectDataSource'u yapılandırdıktan ve akıllı etiketi aracılığıyla DataList ile ilişkilendirdikten sonra, Visual Studio DataList'te otomatik olarak veri kaynağı tarafından döndürülen her veri alanının adını ve değerini görüntüleyen bir ItemTemplate oluşturur (aşağıdaki işaretlemeye bakın). Bu varsayılan ItemTemplate görünüm, Tasarımcı aracılığıyla bir veri kaynağını FormView'a bağlarken otomatik olarak oluşturulan şablonların görünümüyle aynıdır.
<asp:DataList ID="DataList1" runat="server" DataKeyField="ProductID"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<ItemTemplate>
ProductID: <asp:Label ID="ProductIDLabel" runat="server"
Text='<%# Eval("ProductID") %>' /><br />
ProductName: <asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Eval("ProductName") %>' /><br />
SupplierID: <asp:Label ID="SupplierIDLabel" runat="server"
Text='<%# Eval("SupplierID") %>' /><br />
CategoryID: <asp:Label ID="CategoryIDLabel" runat="server"
Text='<%# Eval("CategoryID") %>'/><br />
QuantityPerUnit: <asp:Label ID="QuantityPerUnitLabel" runat="server"
Text='<%# Eval("QuantityPerUnit") %>' /><br />
UnitPrice: <asp:Label ID="UnitPriceLabel" runat="server"
Text='<%# Eval("UnitPrice") %>' /><br />
UnitsInStock: <asp:Label ID="UnitsInStockLabel" runat="server"
Text='<%# Eval("UnitsInStock") %>' /><br />
UnitsOnOrder: <asp:Label ID="UnitsOnOrderLabel" runat="server"
Text='<%# Eval("UnitsOnOrder") %>' /><br />
ReorderLevel: <asp:Label ID="ReorderLevelLabel" runat="server"
Text='<%# Eval("ReorderLevel") %>' /><br />
Discontinued: <asp:Label ID="DiscontinuedLabel" runat="server"
Text='<%# Eval("Discontinued") %>' /><br />
CategoryName: <asp:Label ID="CategoryNameLabel" runat="server"
Text='<%# Eval("CategoryName") %>' /><br />
SupplierName: <asp:Label ID="SupplierNameLabel" runat="server"
Text='<%# Eval("SupplierName") %>' /><br />
<br />
</ItemTemplate>
</asp:DataList>
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProducts" TypeName="ProductsBLL">
</asp:ObjectDataSource>
Not
Bir veri kaynağını FormView'un akıllı etiketi aracılığıyla bir FormView denetimine bağlarken Visual Studio'nun bir ItemTemplate, InsertItemTemplateve EditItemTemplateoluşturduğunu hatırlayın. Ancak DataList ile yalnızca bir ItemTemplate oluşturulur. Bunun nedeni, DataList'in FormView tarafından sunulan aynı yerleşik düzenleme ve ekleme desteğine sahip olmamasıdır. DataList düzenleme ve silme ile ilgili olaylar içerir ve düzenleme ve silme desteği biraz kodla eklenebilir, ancak FormView'da olduğu gibi basit bir kullanıma açık destek yoktur. Gelecek bir öğreticide DataList ile desteği düzenleme ve silmeyi nasıl ekleyebileceğimizi göreceğiz.
Bu şablonun görünümünü geliştirmek için biraz zaman ayıralım. Tüm veri alanlarını görüntülemek yerine yalnızca ürün adını, sağlayıcıyı, kategoriyi, birim başına miktarı ve birim fiyatını görüntüleyelim. Ayrıca, adı bir <h4> başlıkta görüntüleyelim ve başlığın altında bir <table> kullanarak kalan alanları düzenleyelim.
Bu değişiklikleri yapmak için, DataList'in akıllı etiketinden Tasarımcı'daki şablon düzenleme özelliklerini kullanabilir, Şablonları Düzenle bağlantısına tıklayabilir veya sayfanın bildirim temelli söz dizimi aracılığıyla şablonu el ile değiştirebilirsiniz. Tasarımcı'da Şablonları Düzenle seçeneğini kullanıyorsanız, sonuçta elde ettiğiniz işaretleme aşağıdaki işaretlemeyle tam olarak eşleşmeyebilir, ancak tarayıcı üzerinden görüntülendiğinde Şekil 8'de gösterilen ekran görüntüsüne çok benzer görünmelidir.
<asp:DataList ID="DataList1" runat="server" DataKeyField="ProductID"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<ItemTemplate>
<h4><asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Eval("ProductName") %>' /></h4>
<table border="0">
<tr>
<td class="ProductPropertyLabel">Category:</td>
<td><asp:Label ID="CategoryNameLabel" runat="server"
Text='<%# Eval("CategoryName") %>' /></td>
<td class="ProductPropertyLabel">Supplier:</td>
<td><asp:Label ID="SupplierNameLabel" runat="server"
Text='<%# Eval("SupplierName") %>' /></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Qty/Unit:</td>
<td><asp:Label ID="QuantityPerUnitLabel" runat="server"
Text='<%# Eval("QuantityPerUnit") %>' /></td>
<td class="ProductPropertyLabel">Price:</td>
<td><asp:Label ID="UnitPriceLabel" runat="server"
Text='<%# Eval("UnitPrice", "{0:C}") %>' /></td>
</tr>
</table>
</ItemTemplate>
</asp:DataList>
Not
Yukarıdaki örnekte, özelliğine veri bağlama söz diziminin değeri atanmış Olan Etiket Web denetimleri Text kullanılır. Alternatif olarak, Yalnızca veri bağlama söz dizimini yazarak Etiketleri tamamen atlayabilirdik. Başka bir ifadeyle, kullanmak <asp:Label ID="CategoryNameLabel" runat="server" Text='<%# Eval("CategoryName") %>' /> yerine bildirim temelli söz dizimini <%# Eval("CategoryName") %>kullanabilirdik.
Ancak Etiket Web denetimlerinden çıkmak iki avantaj sunar. İlk olarak, sonraki öğreticide göreceğimiz gibi verileri verilere göre biçimlendirmek için daha kolay bir araç sağlar. İkincisi, Tasarımcı'daki Şablonları Düzenle seçeneği, bazı Web denetiminin dışında görünen bildirim temelli veri bağlama söz dizimini görüntülemez. Bunun yerine, Şablonları Düzenle arabirimi statik işaretleme ve Web denetimleriyle çalışmayı kolaylaştırmak için tasarlanmıştır ve tüm veri bağlama işlemlerinin Web denetimleri akıllı etiketlerinden erişilebilen Veri Bağlamalarını Düzenle iletişim kutusu aracılığıyla yapılacağını varsayar.
Bu nedenle, Şablonları Tasarımcı aracılığıyla düzenleme seçeneği sunan DataList ile çalışırken, içeriğe Şablonları Düzenle arabiriminden erişilebilecek şekilde Etiket Web denetimlerini kullanmayı tercih ediyorum. Kısa süre sonra göreceğimiz gibi Repeater, şablonun içeriğinin Kaynak görünümünden düzenlenmesini gerektirir. Sonuç olarak, Repeater şablonlarını oluştururken, veriye bağlı metnin görünümünü programlı mantığa göre biçimlendirmem gerekmediği sürece etiket web denetimlerini atlarım.
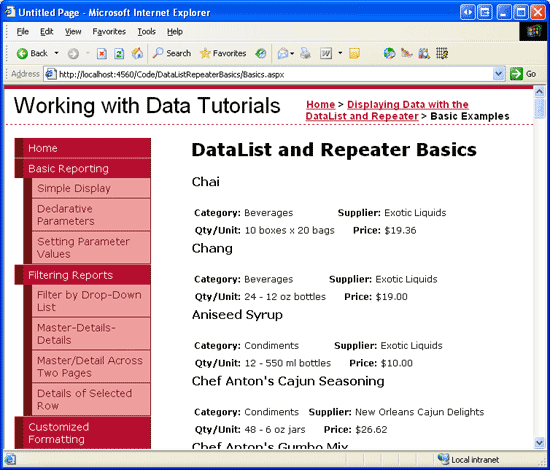
Şekil 8: Her Ürünün Çıkışı DataList'ler ItemTemplate Kullanılarak İşleniyor (Tam boyutlu görüntüyü görüntülemek için tıklayın)
3. Adım: DataList Görünümünü Geliştirme
GridView gibi DataList de , , , Font, , ForeColorBackColor, , , CssClassve ItemStylegibi AlternatingItemStylestille ilgili bir dizi özellik sunar. SelectedItemStyle GridView ve DetailsView denetimleriyle çalışırken, Temada bu iki denetimin DataWebControls özelliklerini ve CssClass bunların bazı alt özellikleri (CssClass, RowStylevb.) için özelliği önceden tanımlayan HeaderStyle Dış görünüm dosyaları oluşturduk. DataList için de aynısını yapalım.
ObjectDataSource ile Veri Görüntüleme öğreticisinde açıklandığı gibi, Dış Görünüm dosyası Web denetimi için varsayılan görünümle ilgili özellikleri belirtir; Tema, web sitesi için belirli bir görünüm ve hissi tanımlayan Bir Görünüm, CSS, görüntü ve JavaScript dosyaları koleksiyonudur.
ObjectDataSource ile Verileri Görüntüleme öğreticisinde, şu anda ve olmak üzere iki Dış Görünüm dosyası DataWebControlsApp_Themes içeren bir GridView.skin Tema (klasör içinde DetailsView.skin bir klasör olarak uygulanır) oluşturduk. DataList için önceden tanımlanmış stil ayarlarını belirtmek üzere üçüncü bir Dış Görünüm dosyası ekleyelim.
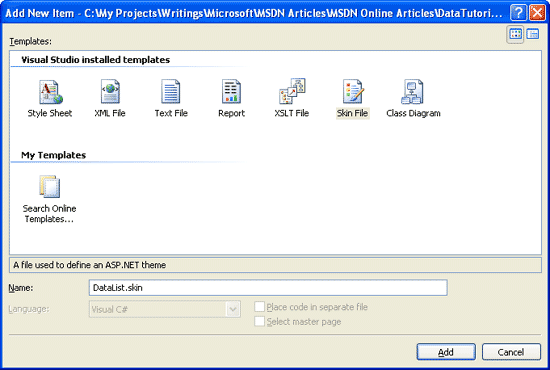
Dış görünüm dosyası eklemek için klasöre sağ tıklayın App_Themes/DataWebControls , Yeni Öğe Ekle'yi seçin ve listeden Dış görünüm dosyası seçeneğini belirleyin. Dosyayı DataList.skin olarak adlandırın.
Şekil 9: Adlı DataList.skin Yeni Bir Dış Görünüm Dosyası Oluşturma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Dosya için aşağıdaki işaretlemeyi DataList.skin kullanın:
<asp:DataList runat="server" CssClass="DataWebControlStyle">
<AlternatingItemStyle CssClass="AlternatingRowStyle" />
<ItemStyle CssClass="RowStyle" />
<HeaderStyle CssClass="HeaderStyle" />
<FooterStyle CssClass="FooterStyle" />
<SelectedItemStyle CssClass="SelectedRowStyle" />
</asp:DataList>
Bu ayarlar, GridView ve DetailsView denetimleriyle birlikte kullanılan uygun DataList özelliklerine aynı CSS sınıflarını atar. Burada , , DataWebControlStyleAlternatingRowStylevb. RowStylekullanılan CSS sınıfları dosyada Styles.css tanımlanır ve önceki öğreticilerde eklenmiştir.
Bu Dış Görünüm dosyasının eklenmesiyle, DataList'in görünümü Tasarımcı'da güncelleştirilir (yeni Dış Görünüm dosyasının etkilerini görmek için Tasarımcı görünümünü yenilemeniz gerekebilir; Görünüm menüsünde Yenile'yi seçin). Şekil 10'da gösterildiği gibi, değişen her ürünün açık pembe arka plan rengi vardır.
Şekil 10: Adlı DataList.skin Yeni Bir Dış Görünüm Dosyası Oluşturma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
4. Adım: DataList'in Diğer Şablonlarını Keşfetme
DataList, öğesine ItemTemplateek olarak altı isteğe bağlı şablonu daha destekler:
-
HeaderTemplatesağlanırsa, çıkışa bir üst bilgi satırı ekler ve bu satırı işlemek için kullanılır -
AlternatingItemTemplatedeğişen öğeleri işlemek için kullanılır -
SelectedItemTemplateseçili öğeyi işlemek için kullanılır; seçilen öğe, dizini DataList'inSelectedIndexözelliğine karşılık gelen öğedir -
EditItemTemplatedüzenlenen öğeyi işlemek için kullanılır -
SeparatorTemplatesağlanırsa, her öğe arasına bir ayırıcı ekler ve bu ayırıcıyı işlemek için kullanılır -
FooterTemplate- sağlanırsa, çıkışa bir alt bilgi satırı ekler ve bu satırı işlemek için kullanılır
veya HeaderTemplatedeğerini belirtirkenFooterTemplate, DataList işlenen çıkışa ek bir üst bilgi veya alt bilgi satırı ekler. GridView'un üst bilgi ve alt bilgi satırlarında olduğu gibi, DataList'teki üst bilgi ve alt bilgi de verilere bağlı değildir. Bu nedenle, veya HeaderTemplate içindeki FooterTemplate ilişkili verilere erişmeye çalışan tüm veri bağlama söz dizimleri boş bir dize döndürür.
Not
GridView Alt Bilgi öğreticisindeki Özet Bilgileri Görüntüleme öğreticisinde gördüğümüz gibi, üst bilgi ve alt bilgi satırları veri bağlama söz dizimini desteklemese de, verilere özgü bilgiler GridView olay RowDataBound işleyicisinden doğrudan bu satırlara eklenebilir. Bu teknik, hem çalışan toplamları hem de denetime bağlı verilerden diğer bilgileri hesaplamak ve bu bilgileri alt bilgiye atamak için kullanılabilir. Bu kavram DataList ve Repeater denetimlerine de uygulanabilir; tek fark, DataList ve Repeater için olay için bir olay işleyicisi oluşturmasıdır ItemDataBound (olay için RowDataBound değil).
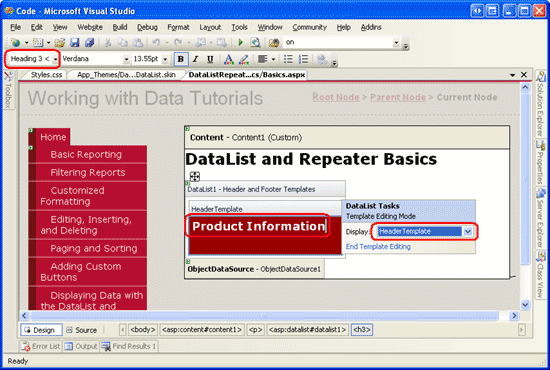
Örneğimiz için, DataList sonuçlarının en üstünde Ürün Bilgileri başlığının bir <h3> başlıkta görüntülenmesini sağlayalım. Bunu yapmak için uygun işaretlemeye sahip bir HeaderTemplate ekleyin. Tasarımcı'dan bu, DataList'in akıllı etiketindeki Şablonları Düzenle bağlantısına tıklayarak, açılan listeden Üst Bilgi Şablonu'nu seçerek ve stil açılan listesinden Başlık 3 seçeneğini seçtikten sonra metni yazarak gerçekleştirilebilir (bkz. Şekil 11).
Şekil 11: Metin Ürün Bilgileri ile ekleme HeaderTemplate (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Alternatif olarak, etiketlere <asp:DataList> aşağıdaki işaretleme girilerek bildirim temelli olarak eklenebilir:
<HeaderTemplate>
<h3>Product Information</h3>
</HeaderTemplate>
Her ürün listesi arasına biraz alan eklemek için, her bölüm arasına bir satır içeren bir ekleyelim SeparatorTemplate . Yatay kural etiketi ()<hr> böyle bir ayırıcı ekler. aşağıdaki işaretlemeye SeparatorTemplate sahip olması için öğesini oluşturun:
<SeparatorTemplate>
<hr />
</SeparatorTemplate>
Not
HeaderTemplate ve FooterTemplatesgibi, SeparatorTemplate veri kaynağından herhangi bir kayda bağlı değildir ve bu nedenle DataList'e bağlı veri kaynağı kayıtlarına doğrudan erişemez.
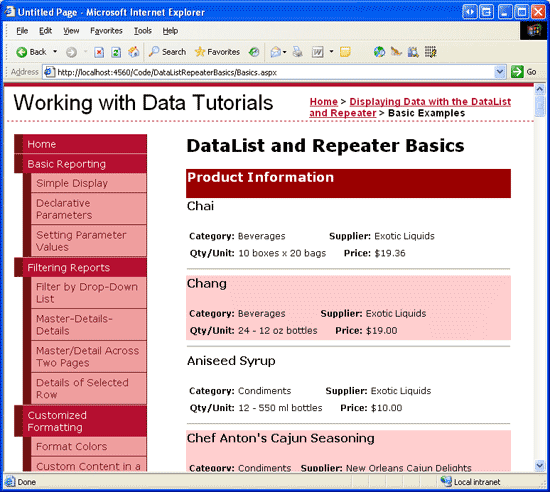
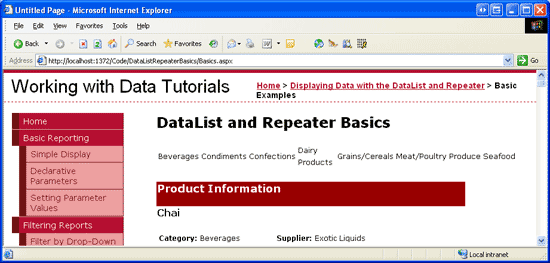
Bu eklemeden sonra, sayfayı bir tarayıcı üzerinden görüntülerken Şekil 12'ye benzer görünmelidir. Üst bilgi satırını ve her ürün listesi arasındaki satırı not edin.
Şekil 12: DataList, Her Ürün Listesi Arasında Bir Üst Bilgi Satırı ve Yatay Kural Içerir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
5. Adım: Repeater Denetimi ile Belirli İşaretlemeyi İşleme
Şekil 12'den DataList örneğini ziyaret ederken tarayıcınızdan bir Görünüm/Kaynak yaparsanız, DataList'in DataList'e bağlı her öğe için tek bir tablo hücresi () içeren bir tablo satırı (<table><tr>) içeren bir HTML <td> yaydığını görürsünüz. Bu çıkış, aslında tek bir TemplateField ile GridView'dan yayılacak olan çıktıyla aynıdır. Sonraki bir öğreticide de göreceğimiz gibi DataList, çıktının daha fazla özelleştirmesine olanak tanıyarak tablo satırı başına birden çok veri kaynağı kaydı görüntülememizi sağlar.
Html yaymak <table>istemiyorsanız ne olur? Veri Web denetimi tarafından oluşturulan işaretleme üzerinde toplam ve tam denetim için Repeater denetimini kullanmamız gerekir. DataList gibi Repeater da şablonlara göre oluşturulur. Ancak Repeater yalnızca aşağıdaki beş şablonu sunar:
-
HeaderTemplatesağlanırsa, belirtilen işaretlemeyi öğelerden önce ekler -
ItemTemplateöğeleri işlemek için kullanılır -
AlternatingItemTemplatesağlanırsa, değişen öğeleri işlemek için kullanılır -
SeparatorTemplatesağlanırsa, her öğe arasına belirtilen işaretlemeyi ekler -
FooterTemplate- sağlanırsa, öğelerden sonra belirtilen işaretlemeyi ekler
ASP.NET 1.x'te Repeater denetimi genellikle verileri bazı veri kaynaklarından gelen madde işaretli bir listeyi görüntülemek için kullanılırdı. Böyle bir durumda, HeaderTemplate ve FooterTemplates sırasıyla açma ve kapatma <ul> etiketlerini içerirken ItemTemplate , veri bağlama söz dizimine sahip öğeleri içerir <li> . Bu yaklaşım, Ana Sayfalar ve Site Gezintisi öğreticisindeki iki örnekte gördüğümüz gibi ASP.NET 2.0'da da kullanılabilir:
-
Site.masterAna sayfada, en üst düzey site haritası içeriğinin madde işaretli bir listesini (Temel Raporlama, Filtreleme Raporları, Özelleştirilmiş Biçimlendirme vb.) görüntülemek için bir Repeater kullanıldı; üst düzey bölümlerin alt bölümlerini görüntülemek için iç içe geçmiş başka bir Repeater kullanıldı - içinde
SectionLevelTutorialListing.ascx, geçerli site haritası bölümünün alt bölümlerinin madde işaretli listesini görüntülemek için bir Repeater kullanıldı
Not
ASP.NET 2.0, basit bir madde işaretli liste görüntülemek için bir veri kaynağı denetimine bağlanabilen yeni BulletedList denetimini tanıtır. BulletedList denetimiyle listeyle ilgili HTML'lerden herhangi birini belirtmemiz gerekmez; bunun yerine, her liste öğesi için metin olarak görüntülenecek veri alanını gösteririz.
Repeater, tüm veri yakalama Web denetimi görevi görür. Gerekli işaretlemeyi oluşturan mevcut bir denetim yoksa Repeater denetimi kullanılabilir. Repeater'ı kullanmayı göstermek için, 2. Adımda oluşturulan Ürün Bilgileri Veri Listesi'nin üzerinde kategori listesinin görüntülenmesini sağlayın. Özellikle, kategorilerin tek satırlık HTML <table> biçiminde görüntülenmesini ve her kategorinin tabloda sütun olarak görüntülenmesini sağlayalım.
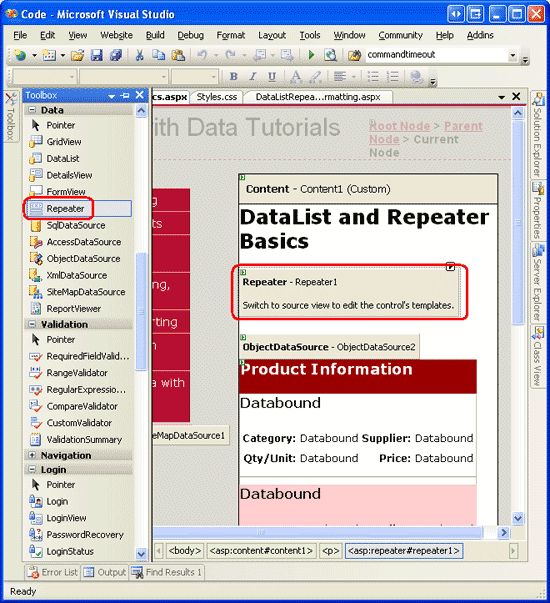
Bunu yapmak için, araç kutusundan Ürün Bilgileri Veri Listesi'nin üstündeki Tasarımcı'ya bir Repeater denetimi sürükleyerek başlayın. DataList'de olduğu gibi, Repeater başlangıçta şablonları tanımlanana kadar gri bir kutu olarak görüntülenir.
Şekil 13: Tasarımcıya Yineleyici Ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
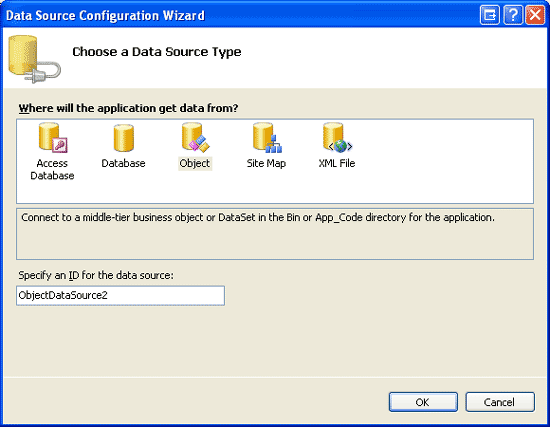
Repeater'ın akıllı etiketinde yalnızca bir seçenek vardır: Veri Kaynağı'nı seçin. Yeni bir ObjectDataSource oluşturmayı ve sınıfın CategoriesBLL yöntemini kullanacak şekilde yapılandırmayı GetCategories tercih edin.
Şekil 14: Yeni ObjectDataSource Oluşturma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 15: ObjectDataSource'ı Sınıfı Kullanacak CategoriesBLL Şekilde Yapılandırma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 16: Yöntemini Kullanarak GetCategories Tüm Kategoriler Hakkında Bilgi Alma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
DataList'in aksine Visual Studio, Repeater'ı bir veri kaynağına bağladıktan sonra otomatik olarak bir ItemTemplate oluşturmaz. Ayrıca Repeater şablonları Tasarımcı aracılığıyla yapılandırılamaz ve bildirim temelli olarak belirtilmelidir.
Kategorileri her kategori için bir sütun içeren tek satırlı bir satır <table> olarak görüntülemek için Yineleyici'nin aşağıdakine benzer bir işaretleme yaymasına ihtiyacımız vardır:
<table>
<tr>
<td>Category 1</td>
<td>Category 2</td>
...
<td>Category N</td>
</tr>
</table>
<td>Category X</td> Metin tekrarlanan bölüm olduğundan bu, Repeater'ın ItemTemplate öğesinde görünür. Önünde görünen işaretleme - <table><tr> - bitiş işaretlemesi HeaderTemplate içine yerleştirilirken - </tr></table> içine yerleştirilir FooterTemplate. Bu şablon ayarlarını girmek için sol alt köşedeki Kaynak düğmesine tıklayarak ASP.NET sayfasının bildirim temelli bölümüne gidin ve aşağıdaki söz dizimini yazın:
<asp:Repeater ID="Repeater1" runat="server" DataSourceID="ObjectDataSource2"
EnableViewState="False">
<HeaderTemplate>
<table>
<tr>
</HeaderTemplate>
<ItemTemplate>
<td><%# Eval("CategoryName") %></td>
</ItemTemplate>
<FooterTemplate>
</tr>
</table>
</FooterTemplate>
</asp:Repeater>
Repeater, şablonları tarafından belirtilen kesin işaretlemeyi yayar, daha fazlasını değil, daha azını göstermez. Şekil 17'de tarayıcı üzerinden görüntülendiğinde Repeater çıkışı gösterilmektedir.
Şekil 17: Tek Satırlı HTML <table> Ayrı Sütundaki Her Kategoriyi Listeler (Tam boyutlu görüntüyü görüntülemek için tıklayın)
6. Adım: Repeater'ın Görünümünü Geliştirme
Repeater, şablonları tarafından belirtilen işaretlemeyi kesin olarak yaydığından, Repeater için stille ilgili özellikler olmaması sürpriz olmaz. Repeater tarafından oluşturulan içeriğin görünümünü değiştirmek için gerekli HTML veya CSS içeriğini doğrudan Repeater şablonlarına el ile eklemeliyiz.
Örneğimiz için kategori sütunlarının, DataList'teki değişen satırlar gibi alternatif arka plan renklerine sahip olmasına izin verelim. Bunu başarmak için css sınıfını her Repeater öğesine, RowStyle CSS sınıfını ise ve AlternatingRowStyle şablonları aracılığıyla ItemTemplate değişen her Repeater öğesine atamamız AlternatingItemTemplate gerekir, örneğin:
<ItemTemplate>
<td class="RowStyle"><%# Eval("CategoryName") %></td>
</ItemTemplate>
<AlternatingItemTemplate>
<td class="AlternatingRowStyle"><%# Eval("CategoryName") %></td>
</AlternatingItemTemplate>
Çıktıya Ürün Kategorileri metnini içeren bir üst bilgi satırı da ekleyelim. Elde <table> ettiğimiz sütunların sayısını bilmediğimizden, tüm sütunlara yayılması garanti edilen bir üst bilgi satırı oluşturmanın en kolay yolu iki. birincisi <table> , üst bilgi satırı olmak üzere iki satır ve sistemdeki her kategori için bir sütunu olan ikinci, tek satırı içeren bir satır <table> içerir. Yani, aşağıdaki işaretlemeyi yaymak istiyoruz:
<table>
<tr>
<th>Product Categories</th>
</tr>
<tr>
<td>
<table>
<tr>
<td>Category 1</td>
<td>Category 2</td>
...
<td>Category N</td>
</tr>
</table>
</td>
</tr>
</table>
Aşağıdaki HeaderTemplate ve FooterTemplate sonuç olarak istenen işaretleme elde edilir:
<asp:Repeater ID="Repeater1" runat="server" DataSourceID="ObjectDataSource2"
EnableViewState="False">
<HeaderTemplate>
<table cellpadding="0" cellspacing="0">
<tr>
<th class="HeaderStyle">Product Categories</th>
</tr>
<tr>
<td>
<table cellpadding="4" cellspacing="0">
<tr>
</HeaderTemplate>
<ItemTemplate>
<td class="RowStyle"><%# Eval("CategoryName") %></td>
</ItemTemplate>
<AlternatingItemTemplate>
<td class="AlternatingRowStyle">
<%# Eval("CategoryName") %></td>
</AlternatingItemTemplate>
<FooterTemplate>
</tr>
</table>
</td>
</tr>
</table>
</FooterTemplate>
</asp:Repeater>
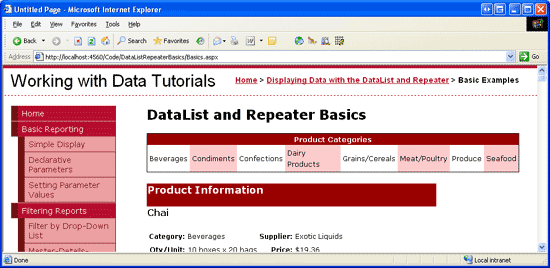
Şekil 18'de bu değişiklikler yapıldıktan sonra Yineleyici gösterilmektedir.
Şekil 18: Arka Plan Renginde Alternatif Kategori Sütunları ve Üst Bilgi Satırı İçerir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Özet
GridView denetimi verileri görüntülemeyi, düzenlemeyi, silmeyi, sıralamayı ve sayfalandırmayı kolaylaştırırken, görünüm çok kutucuklu ve kılavuz benzeridir. Görünüm üzerinde daha fazla denetim için DataList veya Repeater denetimlerine dönmemiz gerekir. Bu denetimlerin her ikisi de BoundFields, CheckBoxFields vb. yerine şablonları kullanan bir kayıt kümesi görüntüler.
DataList, varsayılan olarak her veri kaynağı kaydını tek bir tablo satırında görüntüleyen bir HTML <table> olarak işlenir. Aynı tek bir TemplateField içeren GridView gibi. Ancak sonraki bir öğreticide de göreceğimiz gibi DataList, tablo satırı başına birden çok kaydın görüntülenmesine izin verir. Öte yandan Repeater, şablonlarında belirtilen işaretlemeyi kesinlikle yayar; ek işaretleme eklemez ve bu nedenle genellikle verileri bir <table> dışındaki HTML öğelerinde (madde işaretli liste gibi) görüntülemek için kullanılır.
DataList ve Repeater işlenen çıkışlarında daha fazla esneklik sunsa da GridView'da bulunan yerleşik özelliklerin birçoğundan yoksundur. Gelecek öğreticilerde inceleyeceğimiz gibi, bu özelliklerden bazıları çok fazla çaba harcamadan tekrar takılabilir, ancak GridView yerine DataList veya Repeater kullanmanın bu özellikleri kendiniz uygulamak zorunda kalmadan kullanabileceğiniz özellikleri sınırladığını unutmayın.
Mutlu Programlama!
Yazar hakkında
Yedi ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışır. Son kitabı Sams Teach Yourself ASP.NET 24 Hours 2.0'dır. Ona adresinden mitchell@4GuysFromRolla.comulaşabilirsiniz.
Özel Teşekkürler
Bu öğretici serisi birçok yararlı gözden geçiren tarafından gözden geçirildi. Bu öğreticinin baş gözden geçirenleri Yaakov Ellis, Liz Shulok, Randy Schmidt ve Stacy Park'tı. Yaklaşan MSDN makalelerimi gözden geçirmek istiyor musunuz? Öyleyse, mitchell@4GuysFromRolla.com'a bir mesaj bırakın.