Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
tarafından Scott Mitchell
Kullanıcı dostu web sitelerinin ortak bir özelliği, tutarlı, site genelinde bir sayfa düzenine ve gezinme şemasına sahip olmalarıdır. Bu eğitici, kolayca güncellenebilen tüm sayfalarda nasıl tutarlı bir görünüm ve his oluşturabileceğinizi inceler.
Giriş
Kullanıcı dostu web sitelerinin ortak bir özelliği, tutarlı, site genelinde bir sayfa düzenine ve gezinme şemasına sahip olmalarıdır. ASP.NET 2.0, hem site genelinde sayfa düzeni hem de gezinme şeması uygulanmasını büyük ölçüde basitleştiren iki yeni özellik sunar: ana sayfalar ve site gezintisi. Ana sayfalar, geliştiricilerin belirlenmiş düzenlenebilir bölgelere sahip site genelinde bir şablon oluşturmasına olanak tanır. Bu şablon daha sonra sitedeki ASP.NET sayfalara uygulanabilir. Bu tür ASP.NET sayfaların yalnızca kalıp sayfanın belirtilen düzenlenebilir bölgeleri için içerik sağlaması gerekir; kalıp sayfadaki diğer tüm biçimlendirmeler, kalıp sayfayı kullanan tüm ASP.NET sayfalarda aynıdır. Bu model, geliştiricilerin site genelinde bir sayfa düzeni tanımlamasına ve merkezileştirmesine olanak tanır, böylece kolayca güncellenebilen tüm sayfalarda tutarlı bir görünüm ve his oluşturmayı kolaylaştırır.
Site gezinme sistemi, hem sayfa geliştiricilerin bir site haritası tanımlaması için bir mekanizma hem de bu site haritasının programlı olarak sorgulanması için bir API sağlar. Menu, TreeView ve SiteMapPath gibi yeni gezinti Web denetimleri, site haritasının tamamını veya bir kısmını ortak bir gezinti kullanıcı arabirimi öğesinde oluşturmayı kolaylaştırır. Varsayılan site gezinme sağlayıcısını kullanacağız, bu da site haritamızın XML biçimli bir dosyada tanımlanacağı anlamına gelir.
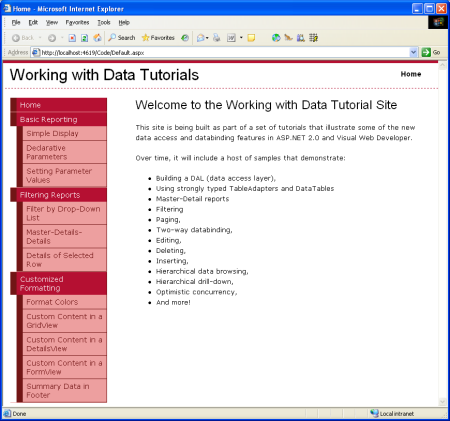
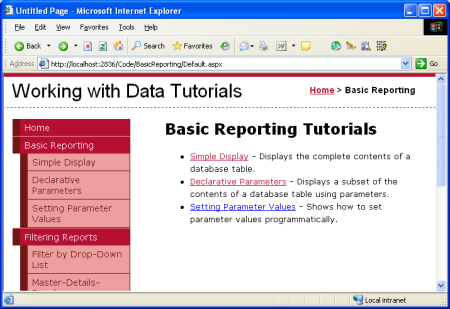
Bu kavramları açıklamak ve öğretici web sitemizi daha kullanışlı hale getirmek için, bu dersi site genelinde bir sayfa düzeni tanımlamak, bir site haritası uygulamak ve gezinti kullanıcı arayüzünü eklemek için harcayalım. Bu eğitimin sonunda, öğretici web sayfalarımızı oluşturmak için gösterişli bir web sitesi tasarımına sahip olacağız.
Şekil 1: Bu Eğitimin Sonucu (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Adım 1: Ana Sayfayı Oluşturma
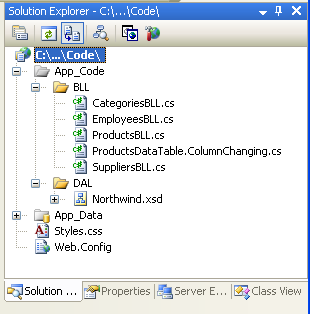
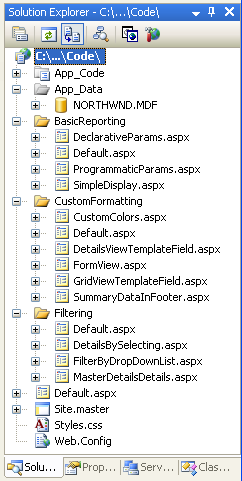
İlk adım, site için ana sayfayı oluşturmaktır. Şu anda web sitemiz yalnızca Yazılan Veri Kümesi (klasördeNorthwind.xsd), BLL sınıflarında (App_CodeProductsBLL.cs, CategoriesBLL.cs, vb., tümü klasördeApp_Code), veritabanından (NORTHWND.MDFklasördeApp_Data), yapılandırma dosyasından (Web.config) ve bir CSS stil sayfası dosyasından (Styles.css) oluşmaktadır. Gelecekteki eğitimlerde bu örnekleri daha ayrıntılı olarak yeniden inceleyeceğimiz için ilk iki öğreticiden DAL ve BLL kullanmayı gösteren sayfaları ve dosyaları temizledim.

Şekil 2: Projemizdeki Dosyalar
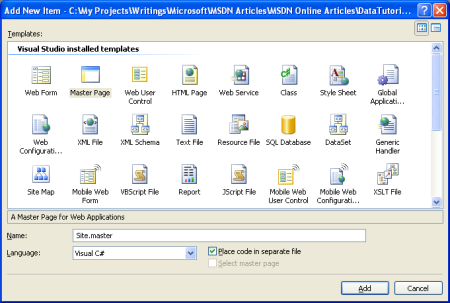
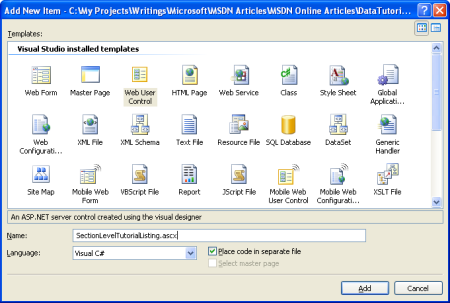
Bir ana sayfa oluşturmak için, Çözüm Gezgini'nde proje adına sağ tıklayın ve Yeni Öğe Ekle'yi seçin. Ardından, şablonlar listesinden Ana Sayfa türünü seçin ve adlandırın Site.master.
Şekil 3: Web Sitesine Yeni Bir Ana Sayfa Ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Site genelindeki sayfa düzenini burada, ana sayfada tanımlayın. Tasarım görünümünü kullanabilir ve ihtiyacınız olan Düzen veya Web denetimlerini ekleyebilir ya da işaretlemeyi Kaynak görünümünde el ile ekleyebilirsiniz. Ana sayfamda, harici dosyada tanımlanan CSS ayarlarıyla konumlandırma ve stiller için Style.css kullanıyorum. Aşağıda gösterilen işaretlemeden anlayamasanız da, CSS kuralları, gezinme <div>içeriğinin kesinlikle solda görünecek ve 200 piksellik sabit bir genişliğe sahip olacak şekilde konumlandırılacağı şekilde tanımlanmıştır.
Site.master
<%@ Master Language="C#" AutoEventWireup="true"
CodeFile="Site.master.cs" Inherits="Site" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Working with Data Tutorials</title>
<link href="Styles.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="wrapper">
<form id="form1" runat="server">
<div id="header">
<span class="title">Working with Data Tutorials</span>
<span class="breadcrumb">
TODO: Breadcrumb will go here...</span>
</div>
<div id="content">
<asp:contentplaceholder id="MainContent"
runat="server">
<!-- Page-specific content will go here... -->
</asp:contentplaceholder>
</div>
<div id="navigation">
TODO: Menu will go here...
</div>
</form>
</div>
</body>
</html>
Ana sayfa, hem statik sayfa düzenini hem de ana sayfayı kullanan ASP.NET sayfalar tarafından düzenlenebilen bölgeleri tanımlar. Bu içerik düzenlenebilir bölgeler, içerik <div>içinde görülebilen ContentPlaceHolder denetimi ile belirtilir. Ana sayfamızda tek bir ContentPlaceHolder (MainContent) vardır, ancak ana sayfamızda birden çok ContentPlaceHolder olabilir.
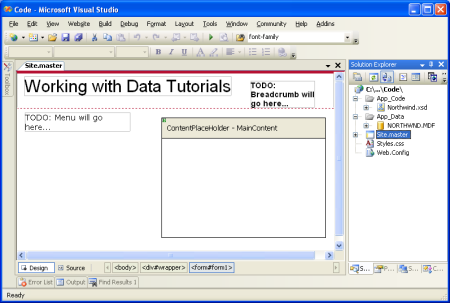
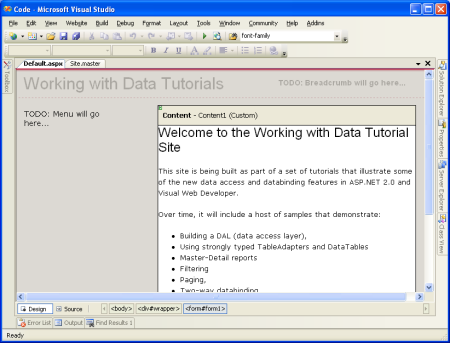
Yukarıda girilen işaretleme ile Tasarım görünümüne geçildiğinde ana sayfanın düzeni gösterilir. Bu ana sayfayı kullanan tüm ASP.NET sayfalar, bölge için işaretlemeyi belirtme özelliğiyle birlikte bu tekdüzen düzene MainContent sahip olacaktır.
Şekil 4: Tasarım Görünümünden Görüntülendiğinde Ana Sayfa (Tam boyutlu görüntüyü görüntülemek için tıklayın)
2. Adım: Web Sitesine Bir Ana Sayfa Ekleme
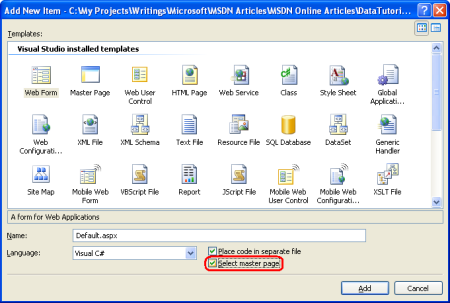
Ana sayfa tanımlandıktan sonra, web sitesi için ASP.NET sayfaları eklemeye hazırız. Web sitemizin ana sayfasını ekleyerek Default.aspxbaşlayalım. Çözüm Gezgini'nde proje adına sağ tıklayın ve Yeni Öğe Ekle'yi seçin. Şablon listesinden Web Formu seçeneğini belirleyin ve dosyayı Default.aspxadlandırın. Ayrıca, "Ana sayfayı seç" onay kutusunu işaretleyin.
Şekil 5: Yeni Bir Web Formu Ekleyin, Ana sayfayı seç Onay Kutusunu işaretleyin (Tam boyutlu görüntüyü görüntülemek için tıklayın)
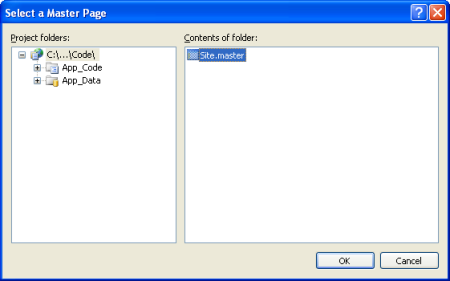
Tamam düğmesine tıkladıktan sonra, bu yeni ASP.NET sayfasının hangi ana sayfayı kullanması gerektiğini seçmemiz istenir. Projenizde birden fazla ana sayfanız olabilirken, bizde yalnızca bir tane var.
Şekil 6: Bu ASP.NET Sayfasının Kullanması Gereken Ana Sayfayı Seçin (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Ana sayfayı seçtikten sonra, yeni ASP.NET sayfaları aşağıdaki işaretlemeyi içerecektir:
Default.aspx
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true"
CodeFile="Default.aspx.cs" Inherits="_Default" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent"
Runat="Server">
</asp:Content>
Yönergede @Page , kullanılan ana sayfa dosyasına (MasterPageFile="~/Site.master") bir başvuru vardır ve ASP.NET sayfasının işaretlemesi, ana sayfada tanımlanan ContentPlaceHolder denetimlerinin her biri için bir İçerik denetimi içerir ve denetim ContentPlaceHolderID , İçerik denetimini belirli bir ContentPlaceHolder ile eşler. İçerik denetimi, ilgili ContentPlaceHolder'da görünmesini istediğiniz işaretlemeyi yerleştirdiğiniz yerdir. Yönergenin özniteliğini @PageTitle Giriş olarak ayarlayın ve İçerik denetimine bazı hoş geldiniz içeriği ekleyin:
Default.aspx
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true"
CodeFile="Default.aspx.cs" Inherits="_Default" Title="Home" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent"
Runat="Server">
<h1>Welcome to the Working with Data Tutorial Site</h1>
<p>This site is being built as part of a set of tutorials that
illustrate some of the new data access and databinding features in
ASP.NET 2.0 and Visual Web Developer.</p>
<p>Over time, it will include a host of samples that
demonstrate:</p>
<ul>
<li>Building a DAL (data access layer),</li>
<li>Using strongly typed TableAdapters and DataTables</li>
<li>Master-Detail reports</li>
<li>Filtering</li>
<li>Paging,</li>
<li>Two-way databinding,</li>
<li>Editing,</li>
<li>Deleting,</li>
<li>Inserting,</li>
<li>Hierarchical data browsing,</li>
<li>Hierarchical drill-down,</li>
<li>Optimistic concurrency,</li>
<li>And more!</li>
</ul>
</asp:Content>
Yönergedeki Title@Page öznitelik, öğe ana sayfada tanımlanmış olsa bile, sayfanın başlığını <title> ASP.NET sayfasından ayarlamamıza izin verir. Başlığı kullanarak programlı olarak da ayarlayabiliriz.Page.Title Ayrıca, kalıp sayfanın stil sayfalarına yaptığı başvuruların ( ) Style.cssotomatik olarak güncellendiğini, böylece ASP.NET sayfanın kalıp sayfaya göre hangi dizinde olduğuna bakılmaksızın herhangi bir ASP.NET sayfada çalışacaklarını unutmayın.
Tasarım görünümüne geçerek, sayfamızın bir tarayıcıda nasıl görüneceğini görebiliriz. Yalnızca içeriğin düzenlenebilir olduğu ASP.NET sayfasının Tasarım görünümünde, kalıp sayfada tanımlanan ContentPlaceHolder olmayan işaretlemenin gri renkte olduğunu unutmayın.
Şekil 7: ASP.NET Sayfasının Tasarım Görünümü Hem Düzenlenebilir Hem de Düzenlenemeyen Bölgeleri Gösterir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Default.aspx Sayfa bir tarayıcı tarafından ziyaret edildiğinde, ASP.NET altyapısı sayfanın ana sayfa içeriğini ve ASP. NET'in içeriğini oluşturur ve birleştirilmiş içeriği, istekte bulunan tarayıcıya gönderilen son HTML'ye dönüştürür. Ana sayfanın içeriği güncelleştirildiğinde, bu ana sayfayı kullanan tüm ASP.NET sayfaların içerikleri, bir sonraki istenişlerinde yeni ana sayfa içeriğiyle yeniden birleştirilir. Kısacası, ana sayfa modeli, değişiklikleri tüm siteye hemen yansıtılan tek bir sayfa düzeni şablonunun (ana sayfa) tanımlanmasına olanak tanır.
Web Sitesine Ek ASP.NET Sayfaları Ekleme
Sonunda çeşitli raporlama demolarını tutacak olan siteye ek ASP.NET sayfası taslakları eklemek için bir dakikanızı ayıralım. Toplamda 35'ten fazla demo olacak, bu yüzden tüm taslak sayfaları oluşturmak yerine ilk birkaçını oluşturalım. Ayrıca birçok demo kategorisi olacağından, demoları daha iyi yönetmek için kategoriler için bir klasör ekleyin. Şimdilik aşağıdaki üç klasörü ekleyin:
BasicReportingFilteringCustomFormatting
Son olarak, Şekil 8'deki Çözüm Gezgini'nde gösterildiği gibi yeni dosyalar ekleyin. Her dosyayı eklerken, "Ana sayfayı seç" onay kutusunu işaretlemeyi unutmayın.

Şekil 8: Aşağıdaki dosyaları ekleyin
2. Adım: Site Haritası Oluşturma
Bir avuç sayfadan oluşan bir web sitesini yönetmenin zorluklarından biri, ziyaretçilerin sitede gezinmesi için basit bir yol sağlamaktır. Başlangıç olarak, sitenin gezinme yapısı tanımlanmalıdır. Daha sonra, bu yapının menüler veya ekmek kırıntıları gibi gezilebilir kullanıcı arayüzü öğelerine çevrilmesi gerekir. Son olarak, siteye yeni sayfalar eklendikçe ve mevcut sayfalar kaldırıldıkça tüm bu sürecin sürdürülmesi ve güncellenmesi gerekir. ASP.NET 2.0'dan önce, geliştiriciler sitenin gezinme yapısını oluşturmak, bakımını yapmak ve gezilebilir kullanıcı arayüzü öğelerine çevirmek için kendi başlarınaydı. Bununla birlikte, ASP.NET 2.0 ile geliştiriciler, çok esnek yerleşik site navigasyon sistemini kullanabilirler.
ASP.NET 2.0 site gezinme sistemi, bir geliştiricinin bir site haritası tanımlaması ve ardından bu bilgilere programlı bir API aracılığıyla erişmesi için bir araç sağlar. ASP.NET, site haritası verilerinin belirli bir şekilde biçimlendirilmiş bir XML dosyasında depolanmasını bekleyen bir site haritası sağlayıcısıyla birlikte gelir. Ancak, site gezinme sistemi sağlayıcı modeli üzerine kurulduğundan, site haritası bilgilerinin seri hale getirilmesi için alternatif yolları destekleyecek şekilde genişletilebilir. Jeff Prosise'in The SQL Site Map Provider You've Been Waiting For adlı makalesi, site haritasını bir SQL Server veritabanında depolayan bir site haritası sağlayıcısının nasıl oluşturulacağını gösterir; Başka bir seçenek de dosya sistemi yapısını temel alan bir site haritası sağlayıcısı oluşturmaktır.
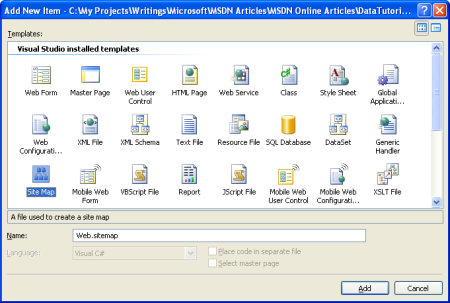
Ancak bu öğretici için, ASP.NET 2.0 ile birlikte gelen varsayılan site haritası sağlayıcısını kullanalım. Site haritasını oluşturmak için Çözüm Gezgini'nde proje adına sağ tıklayın, Yeni Öğe Ekle'yi seçin ve Site Haritası seçeneğini belirleyin. Adı olduğu gibi Web.sitemap bırakın ve Ekle düğmesine tıklayın.
Şekil 9: Projenize Site Haritası Ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Site haritası dosyası bir XML dosyasıdır. Visual Studio'nun site haritası yapısı için IntelliSense sağladığını unutmayın. Site eşleme dosyasının, tam olarak bir <siteMap> alt öğe içermesi gereken kök düğümü olarak düğüme <siteMapNode> sahip olması gerekir. Bu ilk <siteMapNode> öğe daha sonra rastgele sayıda alt <siteMapNode> öğe içerebilir.
Dosya sistemi yapısını taklit etmek için site haritasını tanımlayın. Diğer bir deyişle, üç klasörün her biri için bir <siteMapNode> öğe ve bu klasörlerdeki ASP.NET sayfaların her biri için aşağıdaki gibi alt <siteMapNode> öğeler ekleyin:
Web.site haritası
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="~/Default.aspx" title="Home" description="Home">
<siteMapNode title="Basic Reporting"
url="~/BasicReporting/Default.aspx"
description="Basic Reporting Samples">
<siteMapNode url="~/BasicReporting/SimpleDisplay.aspx"
title="Simple Display"
description="Displays the complete contents
of a database table." />
<siteMapNode url="~/BasicReporting/DeclarativeParams.aspx"
title="Declarative Parameters"
description="Displays a subset of the contents
of a database table using parameters." />
<siteMapNode url="~/BasicReporting/ProgrammaticParams.aspx"
title="Setting Parameter Values"
description="Shows how to set parameter values
programmatically." />
</siteMapNode>
<siteMapNode title="Filtering Reports"
url="~/Filtering/Default.aspx"
description="Samples of Reports that Support Filtering">
<siteMapNode url="~/Filtering/FilterByDropDownList.aspx"
title="Filter by Drop-Down List"
description="Filter results using a drop-down list." />
<siteMapNode url="~/Filtering/MasterDetailsDetails.aspx"
title="Master-Details-Details"
description="Filter results two levels down." />
<siteMapNode url="~/Filtering/DetailsBySelecting.aspx"
title="Details of Selected Row"
description="Show detail results for a selected item in a GridView." />
</siteMapNode>
<siteMapNode title="Customized Formatting"
url="~/CustomFormatting/Default.aspx"
description="Samples of Reports Whose Formats are Customized">
<siteMapNode url="~/CustomFormatting/CustomColors.aspx"
title="Format Colors"
description="Format the grid s colors based
on the underlying data." />
<siteMapNode
url="~/CustomFormatting/GridViewTemplateField.aspx"
title="Custom Content in a GridView"
description="Shows using the TemplateField to
customize the contents of a field in a GridView." />
<siteMapNode
url="~/CustomFormatting/DetailsViewTemplateField.aspx"
title="Custom Content in a DetailsView"
description="Shows using the TemplateField to customize
the contents of a field in a DetailsView." />
<siteMapNode url="~/CustomFormatting/FormView.aspx"
title="Custom Content in a FormView"
description="Illustrates using a FormView for a
highly customized view." />
<siteMapNode url="~/CustomFormatting/SummaryDataInFooter.aspx"
title="Summary Data in Footer"
description="Display summary data in the grids footer." />
</siteMapNode>
</siteMapNode>
</siteMap>
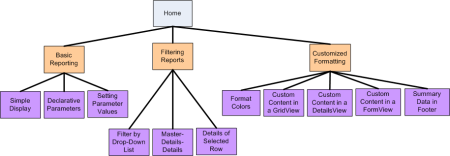
Site haritası, sitenin çeşitli bölümlerini açıklayan bir hiyerarşi olan web sitesinin gezinme yapısını tanımlar. 'daki her <siteMapNode> öğe, Web.sitemap sitenin gezinme yapısındaki bir bölümü temsil eder.
Şekil 10: Site Haritası Hiyerarşik Bir Gezinme Yapısını Temsil Eder (Tam boyutlu görüntüyü görüntülemek için tıklayın)
ASP.NET, .NET Framework'ün SiteMap sınıfı aracılığıyla site haritasının yapısını kullanıma sunar. Bu sınıf, kullanıcının şu anda ziyaret etmekte olduğu bölüm hakkında bilgi döndüren bir CurrentNode özelliğe sahiptir; RootNode özellik, site haritasının kökünü döndürür (Ana Sayfa, site haritamızda).
CurrentNode Her iki ve RootNode özelliği, site haritası hiyerarşisinin yürütülmesine izin veren , , ParentNode, ChildNodesvb. gibi NextSiblingözelliklere sahip PreviousSibling örneklerini döndürür.
Adım 3: Site Haritasına Dayalı Bir Menü Görüntüleme
ASP.NET 2.0'daki verilere erişim, ASP.NET 1.x'teki gibi programlama yoluyla veya yeni veri kaynağı denetimleri aracılığıyla bildirimli olarak gerçekleştirilebilir. İlişkisel veritabanı verilerine erişmek için SqlDataSource denetimi, sınıflardan verilere erişmek için ObjectDataSource denetimi ve diğerleri gibi çeşitli yerleşik veri kaynağı denetimleri vardır. Kendi özel veri kaynağı denetimlerinizi bile oluşturabilirsiniz.
Veri kaynağı denetimleri, ASP.NET sayfanız ile temel alınan veriler arasında bir proxy görevi görür. Bir veri kaynağı denetiminin alınan verilerini görüntülemek için, genellikle sayfaya başka bir Web denetimi ekler ve bunu veri kaynağı denetimine bağlarız. Bir Web denetimini bir veri kaynağı denetimine bağlamak için, Web denetiminin DataSourceID özelliğini veri kaynağı denetiminin özelliğinin değerine ayarlamanız ID yeterlidir.
Site haritasının verileriyle çalışmaya yardımcı olmak için, ASP.NET, bir Web denetimini web sitemizin site haritasına bağlamamıza olanak tanıyan SiteMapDataSource denetimini içerir. İki Web denetimi, TreeView ve Menu, bir gezinti kullanıcı arabirimi sağlamak için yaygın olarak kullanılır. Site haritası verilerini bu iki denetimden birine bağlamak için, özelliği uygun şekilde ayarlanmış bir TreeView veya Menu denetimiyle DataSourceID birlikte sayfaya bir SiteMapDataSource eklemeniz yeterlidir. Örneğin, aşağıdaki işaretlemeyi kullanarak ana sayfaya bir Menü denetimi ekleyebiliriz:
<div id="navigation">
<asp:Menu ID="Menu1" runat="server"
DataSourceID="SiteMapDataSource1">
</asp:Menu>
<asp:SiteMapDataSource ID="SiteMapDataSource1" runat="server" />
</div>
Yayılan HTML üzerinde daha iyi bir denetim derecesi için, SiteMapDataSource denetimini Repeater denetimine şu şekilde bağlayabiliriz:
<div id="navigation">
<ul>
<li><asp:HyperLink runat="server" ID="lnkHome"
NavigateUrl="~/Default.aspx">Home</asp:HyperLink></li>
<asp:Repeater runat="server" ID="menu"
DataSourceID="SiteMapDataSource1">
<ItemTemplate>
<li>
<asp:HyperLink runat="server"
NavigateUrl='<%# Eval("Url") %>'>
<%# Eval("Title") %></asp:HyperLink>
</li>
</ItemTemplate>
</asp:Repeater>
</ul>
<asp:SiteMapDataSource ID="SiteMapDataSource1"
runat="server" ShowStartingNode="false" />
</div>
SiteMapDataSource denetimi, kök site haritası düğümünden (Giriş, site haritamızda) başlayarak, ardından bir sonraki düzeye (Temel Raporlama, Raporları Filtreleme ve Özelleştirilmiş Biçimlendirme) vb. başlayarak site haritası hiyerarşisini bir kerede bir düzey döndürür. SiteMapDataSource'u bir Repeater'a bağlarken, döndürülen ilk düzeyi numaralandırır ve bu ilk düzeydeki her ItemTemplate örnek için örneğini SiteMapNode oluşturur. 'nin SiteMapNodebelirli bir özelliğine erişmek için kullanabiliriz Eval(propertyName), bu da HyperLink kontrolü için her SiteMapNodebir 's Url ve Title özelliğini bu şekilde elde ederiz.
Yukarıdaki Tekrarlayıcı örneği aşağıdaki işaretlemeyi işleyecektir:
<li>
<a href="/Code/BasicReporting/Default.aspx">Basic Reporting</a>
</li>
<li>
<a href="/Code/Filtering/Default.aspx">Filtering Reports</a>
</li>
<li>
<a href="/Code/CustomFormatting/Default.aspx">
Customized Formatting</a>
</li>
Bu site haritası düğümleri (Temel Raporlama, Filtreleme Raporları ve Özelleştirilmiş Biçimlendirme), işlenmekte olan site haritasının ilk düzeyini değil, ikinci düzeyini oluşturur. Bunun nedeni, SiteMapDataSource'un özelliğinin False olarak ayarlanması ve SiteMapDataSource'un ShowStartingNode kök site eşlemesi düğümünü atlamasına ve bunun yerine site haritası hiyerarşisinde ikinci düzeyi döndürerek başlamasına neden olmasıdır.
Temel Raporlama, Filtreleme Raporları ve Özelleştirilmiş Biçimlendirme SiteMapNode öğeleri için alt öğeleri görüntülemek için, ilk Tekrarlayıcıya ItemTemplatebaşka bir Tekrarlayıcı ekleyebiliriz. Bu ikinci Tekrarlayıcı, örneğin SiteMapNode özelliğine aşağıdaki gibi bağlanacaktırChildNodes:
<asp:Repeater runat="server" ID="menu" DataSourceID="SiteMapDataSource1">
<ItemTemplate>
<li>
<asp:HyperLink runat="server"
NavigateUrl='<%# Eval("Url") %>'>
<%# Eval("Title") %></asp:HyperLink>
<asp:Repeater runat="server"
DataSource='<%# ((SiteMapNode) Container.DataItem).ChildNodes %>'>
<HeaderTemplate>
<ul>
</HeaderTemplate>
<ItemTemplate>
<li>
<asp:HyperLink runat="server"
NavigateUrl='<%# Eval("Url") %>'>
<%# Eval("Title") %></asp:HyperLink>
</li>
</ItemTemplate>
<FooterTemplate>
</ul>
</FooterTemplate>
</asp:Repeater>
</li>
</ItemTemplate>
</asp:Repeater>
Bu iki Tekrarlayıcı aşağıdaki işaretlemeyle sonuçlanır (kısa olması için bazı işaretlemeler kaldırılmıştır):
<li>
<a href="/Code/BasicReporting/Default.aspx">Basic Reporting</a>
<ul>
<li>
<a href="/Code/BasicReporting/SimpleDisplay.aspx">
Simple Display</a>
</li>
<li>
<a href="/Code/BasicReporting/DeclarativeParams.aspx">
Declarative Parameters</a>
</li>
<li>
<a href="/Code/BasicReporting/ProgrammaticParams.aspx">
Setting Parameter Values</a>
</li>
</ul>
</li>
<li>
<a href="/Code/Filtering/Default.aspx">Filtering Reports</a>
...
</li>
<li>
<a href="/Code/CustomFormatting/Default.aspx">
Customized Formatting</a>
...
</li>
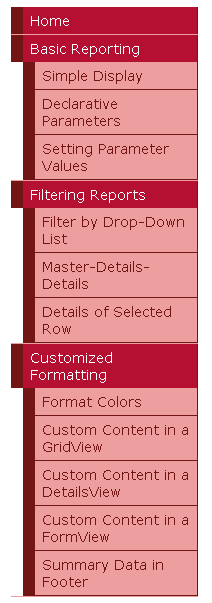
Rachel Andrew'unThe CSS Anthology: 101 Essential Tips, Tricks, & Hacks adlı kitabından seçilen CSS stilleri kullanılarak, ve <ul> öğeleri, <li> işaretleme aşağıdaki görsel çıktıyı üretecek şekilde biçimlendirilir:

Şekil 11: İki Tekrarlayıcı ve Bazı CSS'lerden Oluşan Bir Menü
Bu menü ana sayfada yer alır ve uygulamasında tanımlanan Web.sitemapsite haritasına bağlıdır, başka bir deyişle, site haritasında yapılan herhangi bir değişiklik ana sayfayı kullanan Site.master tüm sayfalara hemen yansıtılır.
ViewState'i Devre Dışı Bırakma
Tüm ASP.NET denetimleri, isteğe bağlı olarak, işlenen HTML'de gizli bir form alanı olarak serileştirilmiş olan görünüm durumuna durumlarını kalıcı hale getirebilir. Görünüm durumu, denetimler tarafından, bir veri Web denetimine bağlı veriler gibi, geri göndermeler arasında program aracılığıyla değiştirilen durumlarını hatırlamak için kullanılır. Görüntüleme durumu, bilgilerin geri göndermeler arasında hatırlanmasına izin verirken, istemciye gönderilmesi gereken işaretlemenin boyutunu artırır ve yakından izlenmezse ciddi sayfa şişmesine yol açabilir. Veri Web kontrolleri, özellikle GridView, bir sayfaya düzinelerce ekstra kilobayt işaretleme eklemekle ünlüdür. Geniş bant veya intranet kullanıcıları için bu tür bir artış ihmal edilebilir düzeyde olsa da, çevirmeli ağ kullanıcıları için görüntüleme durumu gidiş dönüşe birkaç saniye ekleyebilir.
Görünüm durumunun etkisini görmek için, tarayıcıda bir sayfayı ziyaret edin ve ardından web sayfası tarafından gönderilen kaynağı görüntüleyin (Internet Explorer'da Görünüm menüsüne gidin ve Kaynak seçeneğini belirleyin). Sayfadaki denetimlerin her biri tarafından kullanılan görünüm durumu atamasını görmek için sayfa izlemeyi de açabilirsiniz. Görünüm durumu bilgileri, açılış __VIEWSTATE etiketinden hemen sonra bir öğede bulunan adlı gizli bir <div> form alanında <form>serileştirilir. Görünüm durumu yalnızca kullanılmakta olan bir Web Formu olduğunda kalıcı olur; ASP.NET sayfanız bildirim temelli sözdiziminde A <form runat="server"> ifadesini içermiyorsa, oluşturulan işaretlemede gizli bir __VIEWSTATE form alanı olmayacaktır.
Kalıp __VIEWSTATE sayfa tarafından oluşturulan form alanı, sayfanın oluşturulan işaretlemesine yaklaşık 1.800 bayt ekler. Bu ek şişkinlik öncelikle Yineleyici denetiminden kaynaklanır, çünkü SiteMapDataSource denetiminin içeriği durumu görüntülemek için kalıcı hale getirilir. Fazladan 1.800 bayt heyecanlanacak çok fazla gibi görünmese de, birçok alan ve kayıt içeren bir GridView kullanırken, görünüm durumu kolayca 10 kat veya daha fazla şişebilir.
Görünüm durumu, özellik olarak EnableViewStateayarlanarak false sayfa veya kontrol düzeyinde devre dışı bırakılabilir, böylece oluşturulan işaretlemenin boyutu azaltılabilir. Bir veri Web denetiminin görünüm durumu, veri Web denetimine bağlı verileri geri göndermeler arasında sürdürdüğü için, bir veri Web denetimi için görünüm durumu devre dışı bırakılırken, verilerin her bir geri göndermede bağlı olması gerekir. ASP.NET sürüm 1.x'te bu sorumluluk sayfa geliştiricisinin omuzlarına düştü; Bununla birlikte, ASP.NET 2.0 ile, veri Web denetimleri, gerekirse her geri göndermede veri kaynağı denetimine yeniden bağlanacaktır.
Sayfanın görünüm durumunu azaltmak için, Repeater denetiminin EnableViewState özelliğini olarak falseayarlayalım. Bu, Tasarımcı'daki Özellikler penceresi aracılığıyla veya bildirimli olarak Kaynak görünümünde yapılabilir. Bu değişikliği yaptıktan sonra, Tekrarlayıcı'nın bildirime dayalı işaretlemesi şöyle görünmelidir:
<asp:Repeater runat="server" ID="menu" DataSourceID="SiteMapDataSource1"
EnableViewState="False">
<ItemTemplate>
... <i>ItemTemplate contents omitted for brevity</i> ...
</ItemTemplate>
</asp:Repeater>
Bu değişiklikten sonra, sayfanın oluşturulan görünüm durumu boyutu yalnızca 52 bayta küçüldü, bu da görünüm durumu boyutunda% 97'lik bir tasarruf sağladı! Bu serideki öğreticilerde, işlenen işaretlemenin boyutunu azaltmak için veri Web denetimlerinin görünüm durumunu varsayılan olarak devre dışı bırakacağız. Örneklerin çoğunda, EnableViewState özellik şu şekilde false ayarlanır ve bahsedilmeden yapılır. Görünüm durumunun ele alınacağı tek zaman, veri Web denetiminin beklenen işlevselliği sağlaması için etkinleştirilmesi gereken senaryolardır.
4. Adım: Breadcrumb Navigasyonu Ekleme
Ana sayfayı tamamlamak için her sayfaya bir içerik haritası gezinti kullanıcı arabirimi öğesi ekleyelim. Ekmek kırıntısı, kullanıcılara site hiyerarşisi içindeki mevcut konumlarını hızlı bir şekilde gösterir. ASP.NET 2.0'da bir ekmek kırıntısı eklemek kolaydır, sayfaya bir SiteMapPath denetimi eklemeniz yeterlidir; Kod gerekmez.
Sitemiz için bu kontrolü başlığa <div>ekleyin:
<span class="breadcrumb">
<asp:SiteMapPath ID="SiteMapPath1" runat="server">
</asp:SiteMapPath>
</span>
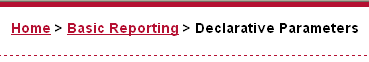
İçerik haritası, kullanıcının site haritası hiyerarşisinde ziyaret ettiği geçerli sayfanın yanı sıra bu site haritası düğümünün "atalarını" köke kadar (Ana Sayfa, site haritamızda) gösterir.

Şekil 12: İçerik Haritası, Geçerli Sayfayı ve Site Haritası Hiyerarşisindeki Üst Öğelerini Görüntüler
Adım 5: Her Bölüm için Varsayılan Sayfayı Ekleme
Sitemizdeki öğreticiler, Temel Raporlama, Filtreleme, Özel Biçimlendirme vb. olmak üzere farklı kategorilere ayrılmıştır ve her kategori için bir klasör ve bu klasör içinde ASP.NET sayfalar olarak karşılık gelen öğreticiler bulunur. Ayrıca, her klasör bir Default.aspx sayfa içerir. Bu varsayılan sayfa için, geçerli bölüm için tüm öğreticileri görüntüleyelim. Diğer bir deyişle, Default.aspx klasördeki BasicReportingSimpleDisplay.aspxiçin , DeclarativeParams.aspx, ve ProgrammaticParams.aspx. Burada yine, içinde tanımlanan SiteMapsite haritasına Web.sitemap dayalı olarak bu bilgileri görüntülemek için sınıfı ve bir veri Web denetimini kullanabiliriz.
Tekrar bir Tekrarlayıcı kullanarak sıralanmamış bir liste gösterelim, ancak bu sefer öğreticilerin başlığını ve açıklamasını göstereceğiz. Bunu gerçekleştirmek için işaretleme ve kodun her Default.aspx sayfa için tekrarlanması gerekeceğinden, bu UI mantığını bir Kullanıcı Denetimi'nde kapsülleyebiliriz. adlı web sitesinde UserControls bir klasör oluşturun ve buna Web Kullanıcı Denetimi adında SectionLevelTutorialListing.ascxyeni bir öğe ekleyin ve aşağıdaki işaretlemeyi ekleyin:
Şekil 13: Klasöre Yeni Bir Web Kullanıcı Denetimi UserControls Ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
SectionLevelTutorialListing.ascx
<%@ Control Language="CS" AutoEventWireup="true"
CodeFile="SectionLevelTutorialListing.ascx.cs"
Inherits="UserControls_SectionLevelTutorialListing" %>
<asp:Repeater ID="TutorialList" runat="server" EnableViewState="False">
<HeaderTemplate><ul></HeaderTemplate>
<ItemTemplate>
<li><asp:HyperLink runat="server"
NavigateUrl='<%# Eval("Url") %>'
Text='<%# Eval("Title") %>'></asp:HyperLink>
- <%# Eval("Description") %></li>
</ItemTemplate>
<FooterTemplate></ul></FooterTemplate>
</asp:Repeater>
SectionLevelTutorialListing.ascx.cs
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class UserControls_SectionLevelTutorialListing : UserControl
{
protected void Page_Load(object sender, EventArgs e)
{
// If SiteMap.CurrentNode is not null,
// bind CurrentNode ChildNodes to the GridView
if (SiteMap.CurrentNode != null)
{
TutorialList.DataSource = SiteMap.CurrentNode.ChildNodes;
TutorialList.DataBind();
}
}
}
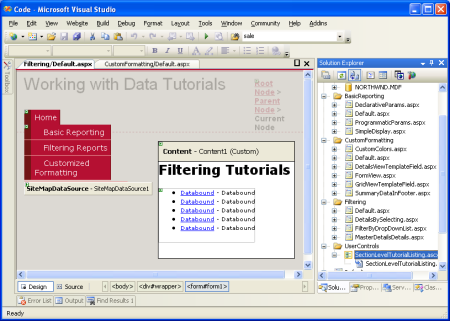
Önceki Tekrarlayıcı örneğinde, verileri Tekrarlayıcı'ya bildirimsel olarak bağladık SiteMap ; SectionLevelTutorialListing ancak Kullanıcı Kontrolü bunu programlı olarak yapar. Olay işleyicisinde Page_Load , bu sayfanın URL'sinin site haritasındaki bir düğümle eşleştiğinden emin olmak için bir kontrol yapılır. Bu Kullanıcı Denetimi, karşılık gelen <siteMapNode> bir girişi olmayan bir sayfada kullanılırsa, SiteMap.CurrentNode geri dönecek null ve Tekrarlayıcıya hiçbir veri bağlanmayacaktır. Bir 'ye sahip CurrentNodeolduğumuzu varsayarsak, koleksiyonunu ChildNodes Tekrarlayıcı'ya bağlarız. Site haritamız, her bölümdeki sayfa, o bölümdeki tüm öğreticilerin üst düğümü olacak şekilde Default.aspx ayarlandığından, bu kod, aşağıdaki ekran görüntüsünde gösterildiği gibi, bölümün tüm öğreticilerinin bağlantılarını ve açıklamalarını görüntüler.
Bu Yineleyici oluşturulduktan sonra, klasörlerin Default.aspx her birindeki sayfaları açın, Tasarım görünümüne gidin ve Kullanıcı Denetimi'ni Çözüm Gezgini'nden öğretici listesinin görünmesini istediğiniz Tasarım yüzeyine sürükleyin.
Şekil 14: Kullanıcı Denetimi Şuraya Default.aspx Eklendi (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 15: Temel Raporlama Eğitimleri Listelenmiştir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Özet
Site haritası tanımlandıktan ve ana sayfa tamamlandıktan sonra, artık verilerle ilgili eğitimlerimiz için tutarlı bir sayfa düzenine ve gezinti şemasına sahibiz. Sitemize kaç sayfa eklersek ekleyelim, site genelindeki sayfa düzenini veya site gezinme bilgilerini güncellemek, bu bilgilerin merkezileşmesi nedeniyle hızlı ve basit bir işlemdir. Özellikle, sayfa düzeni bilgileri ana sayfada Site.master ve site haritası 'ta 'ta Web.sitemaptanımlanır. Bu site genelinde sayfa düzeni ve gezinti mekanizmasını elde etmek için herhangi bir kod yazmamız gerekmedi ve Visual Studio'da tam WYSIWYG tasarımcı desteğini sürdürüyoruz.
Veri Erişim Katmanı ve İş Mantığı Katmanı'nı tamamladıktan ve tutarlı bir sayfa düzeni ve site gezintisi tanımladıktan sonra, yaygın raporlama modellerini keşfetmeye başlamaya hazırız. Sonraki üç öğreticide, GridView, DetailsView ve FormView denetimlerinde BLL'den alınan verileri görüntüleyen temel raporlama görevlerine bakacağız.
Mutlu Programlama!
Daha Fazla Okuma
Bu öğreticide ele alınan konular hakkında daha fazla bilgi için aşağıdaki kaynaklara bakın:
- ASP.NET Ana Sayfalara Genel Bakış
- ASP.NET 2.0'daki Ana Sayfalar
- ASP.NET 2.0 Tasarım Şablonları
- ASP.NET Sitede Gezinmeye Genel Bakış
- ASP.NET 2.0'ın Site Navigasyonunun İncelenmesi
- ASP.NET 2.0 Sitede Gezinme Özellikleri
- ASP.NET Görünüm Durumunu Anlama
- Nasıl yapılır: Bir ASP.NET Sayfası için İzlemeyi Etkinleştirme
- ASP.NET Kullanıcı Denetimleri
Yazar Hakkında
Yedi ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışır. Son kitabı Sams Teach Yourself ASP.NET 24 Hours 2.0'dır. Ona adresinden mitchell@4GuysFromRolla.comulaşabilirsiniz.
Özel Teşekkürler
Bu eğitim serisi, birçok yararlı kişi tarafından incelendi. Bu öğreticinin baş gözden geçirenleri Liz Shulok, Dennis Patterson ve Hilton Giesenow'du. Yaklaşan MSDN makalelerimi gözden geçirmek istiyor musunuz? Öyleyse, mitchell@4GuysFromRolla.com'a bir mesaj bırakın.