Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
tarafından Tom Dykstra
Bu öğretici serisi, Visual Studio 2012 veya Visual Studio 2010 kullanarak ASP.NET web uygulamasını Azure Uygulaması Service Web Apps'e veya üçüncü taraf barındırma sağlayıcısına dağıtmayı (yayımlamayı) gösterir. Seri hakkında bilgi için serinin ilk öğreticisine bakın.
Genel bakış
İlk dağıtımdan sonra, web sitenizi koruma ve geliştirme çalışmalarınız devam eder ve çok geçmeden bir güncelleştirme dağıtmak istersiniz. Bu öğretici, uygulama kodunuz için bir güncelleştirme dağıtma işleminde size yol gösterir. Bu öğreticide uyguladığınız ve dağıttığınız güncelleştirme bir veritabanı değişikliği içermez; bir sonraki öğreticide veritabanı değişikliğini dağıtmayla ilgili farklı olan şeyleri göreceksiniz.
Anımsatıcı: Bir hata iletisi alırsanız veya öğretici boyunca bir şey çalışmıyorsa sorun giderme sayfasını kontrol edin.
Kod değişikliği yapma
Uygulamanıza yönelik basit bir güncelleştirme örneği olarak, Eğitmenler sayfasına seçili eğitmen tarafından öğretilen derslerin listesini ekleyeceksiniz.
Eğitmenler sayfasını çalıştırırsanız kılavuzda Bağlantıları seç olduğunu fark edersiniz, ancak satır arka planının griye dönmesi dışında hiçbir şey yapmazlar.

Şimdi Seç bağlantısına tıklandığında çalışan ve seçilen eğitmen tarafından öğretilen derslerin listesini görüntüleyen bir kod ekleyeceksiniz.
Instructors.aspx,ErrorMessageLabel
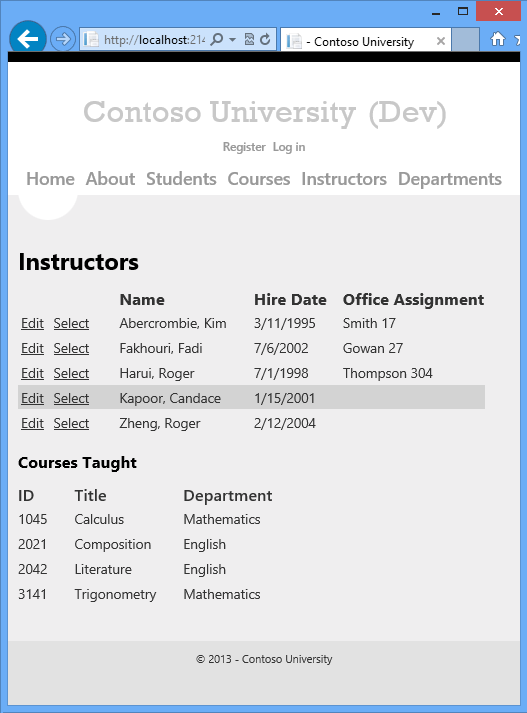
Labeldenetiminden hemen sonra aşağıdaki işaretlemeyi ekleyin:<h3>Courses Taught</h3> <asp:ObjectDataSource ID="CoursesObjectDataSource" runat="server" TypeName="ContosoUniversity.BLL.SchoolBL" DataObjectTypeName="ContosoUniversity.DAL.Course" SelectMethod="GetCoursesByInstructor"> <SelectParameters> <asp:ControlParameter ControlID="InstructorsGridView" Name="PersonID" PropertyName="SelectedDataKey.Value" Type="Int32" /> </SelectParameters> </asp:ObjectDataSource> <asp:GridView ID="CoursesGridView" runat="server" DataSourceID="CoursesObjectDataSource" AllowSorting="True" AutoGenerateColumns="False" SelectedRowStyle-BackColor="LightGray" DataKeyNames="CourseID"> <EmptyDataTemplate> <p>No courses found.</p> </EmptyDataTemplate> <Columns> <asp:BoundField DataField="CourseID" HeaderText="ID" ReadOnly="True" SortExpression="CourseID" /> <asp:BoundField DataField="Title" HeaderText="Title" SortExpression="Title" /> <asp:TemplateField HeaderText="Department" SortExpression="DepartmentID"> <ItemTemplate> <asp:Label ID="GridViewDepartmentLabel" runat="server" Text='<%# Eval("Department.Name") %>'></asp:Label> </ItemTemplate> </asp:TemplateField> </Columns> </asp:GridView>Sayfayı çalıştırın ve bir eğitmen seçin. Bu eğitmen tarafından öğretilen derslerin listesini görürsünüz.

Tarayıcıyı kapatın.
Kod güncelleştirmesini test ortamına dağıtma
Yayımlama profillerinizi test, hazırlama ve üretim için dağıtmak üzere kullanabilmeniz için önce veritabanı yayımlama seçeneklerini değiştirmeniz gerekir. Artık üyelik veritabanı için verme ve veri dağıtım betiklerini çalıştırmanız gerekmez.
- ContosoUniversity projesine sağ tıklayıp Yayımla'ya tıklayarak Web'i Yayımla sihirbazını açın.
- Profil açılan listesinde Test profiline tıklayın.
- Ayarlar sekmesine tıklayın.
- Veritabanları bölümündeki DefaultConnection altında Veritabanını güncelleştir onay kutusunu temizleyin.
- Profil sekmesine tıklayın ve ardından Profil açılan listesinde Hazırlama profiline tıklayın.
- Test profilinde yapılan değişiklikleri kaydetmek isteyip istemediğiniz sorulduğunda Evet'e tıklayın.
- Hazırlama profilinde de aynı değişikliği yapın.
- Aynı değişikliği Üretim profilinde yapmak için işlemi yineleyin.
- Web Yayımlama sihirbazını kapatın.
Test ortamına dağıtmak artık tek tıklamayla yayımlamayı yeniden çalıştırmak için basit bir işlemdir. Bu işlemi daha hızlı hale getirmek için Web One Click Yayımla araç çubuğunu kullanabilirsiniz.
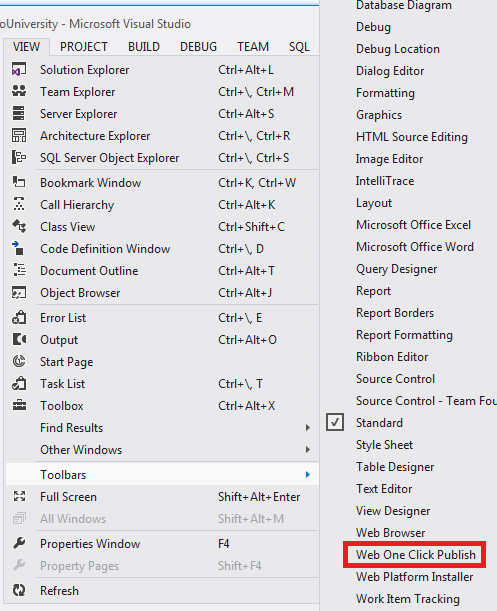
Görünüm menüsünde Araç Çubukları'nı ve ardından Web Tek Tıklamayla Yayımla'yı seçin.

Çözüm Gezgini contosoUniversity projesini seçin.
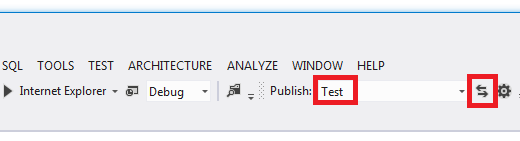
Web One Click Yayımla araç çubuğuna tıklayın, Test yayımlama profilini seçin ve ardından Web'i Yayımla'ya tıklayın (okların sola ve sağa işaret eden simgesi).

Visual Studio güncelleştirilmiş uygulamayı dağıtır ve tarayıcı otomatik olarak giriş sayfasına açılır.
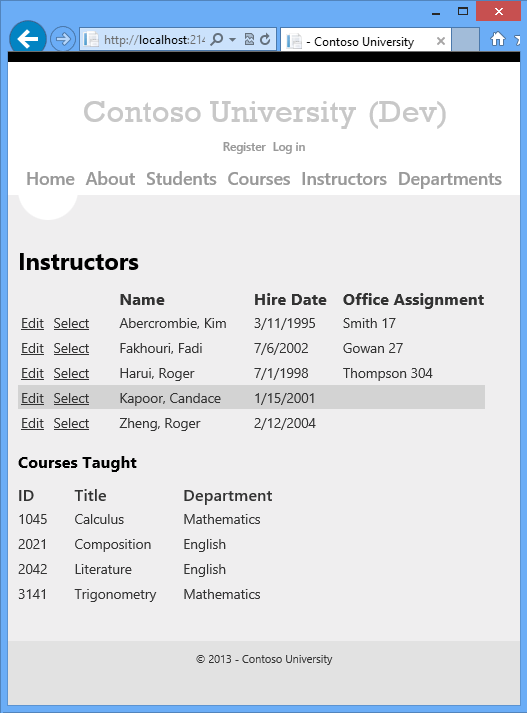
Eğitmenler sayfasını çalıştırın ve güncelleştirmenin başarıyla dağıtıldığını doğrulamak için bir eğitmen seçin.
Normalde regresyon testi de yaparsınız (yani, yeni değişikliğin mevcut işlevleri bozmadığından emin olmak için sitenin geri kalanını test edin). Ancak bu öğretici için bu adımı atlayıp güncelleştirmeyi hazırlama ve üretime dağıtmaya devam edersiniz.
Yeniden dağıttığınızda, Web Dağıtımı hangi dosyaların değiştirildiğini otomatik olarak belirler ve değiştirilen dosyaları yalnızca sunucuya kopyalar. Varsayılan olarak, Web Dağıtımı hangilerinin değiştiğini belirlemek için dosyalarda son değiştirilen tarihleri kullanır. Bazı kaynak denetim sistemleri, dosya içeriğini değiştirmeseniz bile dosya tarihlerini değiştirir. Bu durumda, hangi dosyaların değiştiğini belirlemek için Dosya sağlama toplamlarını kullanmak üzere Web Dağıtımı'nın yapılandırılmasını isteyebilirsiniz. Daha fazla bilgi için ASP.NET Dağıtım SSS bölümünde tüm dosyalarım neden yeniden dağıtılsın? bölümüne bakın.
Dağıtım sırasında uygulamayı çevrimdışına alma
Şimdi dağıttığınız değişiklik, tek bir sayfada yapılan basit bir değişikliktir. Ancak bazen daha büyük değişiklikler dağıtırsınız veya hem kod hem de veritabanı değişikliklerini dağıtırsınız ve kullanıcı dağıtım tamamlanmadan önce bir sayfa isterse site yanlış davranabilir. Dağıtım devam ederken kullanıcıların siteye erişmesini önlemek için bir app_offline.htm dosyası kullanabilirsiniz. uygulamanızın kök klasörüne app_offline.htm adlı bir dosya yerleştirdiğinizde IIS, uygulamanızı çalıştırmak yerine bu dosyayı otomatik olarak görüntüler. Bu nedenle dağıtım sırasında erişimi önlemek için app_offline.htm kök klasöre koyar, dağıtım işlemini çalıştırır ve başarılı dağıtımdan sonra app_offline.htm kaldırırsınız.
Web Dağıtımı'nı, dağıtıma başladığında sunucuya otomatik olarak bir varsayılan app_offline.htm dosyası koyacak ve tamamlandığında kaldıracak şekilde yapılandırabilirsiniz. Bunu yapmak için tek yapmanız gereken yayımlama profili (.pubxml) dosyanıza aşağıdaki XML öğesini eklemektir:
<EnableMSDeployAppOffline>true</EnableMSDeployAppOffline>
Bu öğreticide özel bir app_offline.htm dosyası oluşturma ve kullanma hakkında bilgi edineceksiniz.
Hazırlama sitesinde app_offline.htm kullanmak gerekli değildir, çünkü hazırlama sitesine erişen kullanıcılarınız yoktur. Ancak her şeyi üretimde dağıtmayı planladığınız şekilde test etmek için hazırlamayı kullanmak iyi bir uygulamadır.
app_offline.htm oluşturma
Çözüm Gezgini'da çözüme sağ tıklayın, Ekle'ye ve ardından Yeni Öğe'ye tıklayın.
app_offline.htm adlı bir HTML Sayfası oluşturun (Visual Studio'nın varsayılan olarak oluşturduğu .html uzantısında son "l"yi silin).
Şablon işaretlemesini aşağıdaki işaretlemeyle değiştirin:
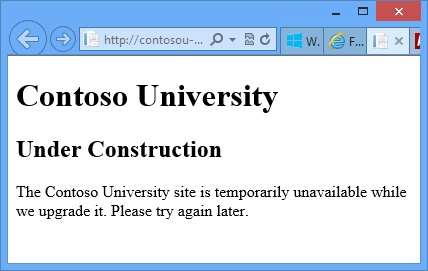
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Contoso University - Under Construction</title> </head> <body> <h1>Contoso University</h1> <h2>Under Construction</h2> <p>The Contoso University site is temporarily unavailable while we upgrade it. Please try again later.</p> </body> </html>Dosyayı kaydedip kapatın
app_offline.htm web sitesinin kök klasörüne kopyalama
Dosyaları web sitesine kopyalamak için herhangi bir FTP aracını kullanabilirsiniz. FileZilla popüler bir FTP aracıdır ve ekran görüntülerinde gösterilir.
FTP aracı kullanmak için üç şey gerekir: FTP URL'si, kullanıcı adı ve parola.
URL, Web sitesinin Azure Yönetim Portalı'ndaki pano sayfasında gösterilir ve FTP kullanıcı adı ve parolası daha önce indirdiğiniz .publishsettings dosyasında bulunabilir. Aşağıdaki adımlarda bu değerlerin nasıl alınıyor olduğu gösterilmektedir.
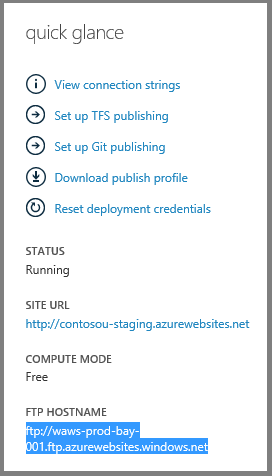
Azure Yönetim Portalı'nda Web Siteleri sekmesine ve ardından hazırlama web sitesine tıklayın.
Pano sayfasında, Hızlı Bakış bölümünde FTP ana bilgisayar adını bulmak için ekranı aşağı kaydırın.

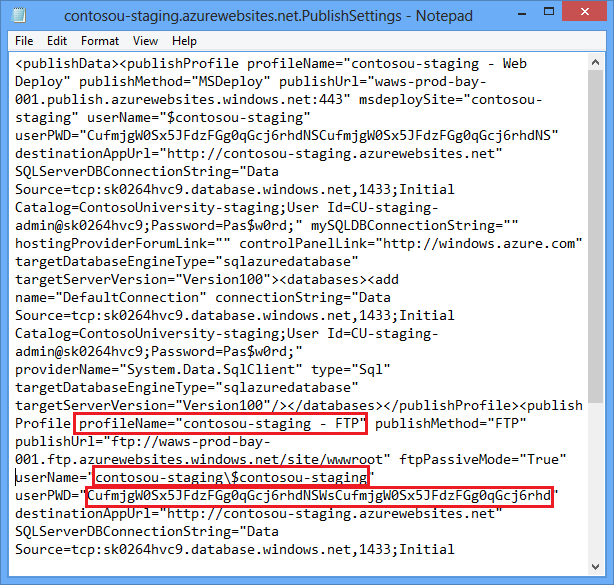
Hazırlama .publishsettings dosyasını Not Defteri'nde veya başka bir metin düzenleyicisinde açın.
publishProfileFTP profili için öğesini bulun.userNameveuserPWDdeğerlerini kopyalayın.
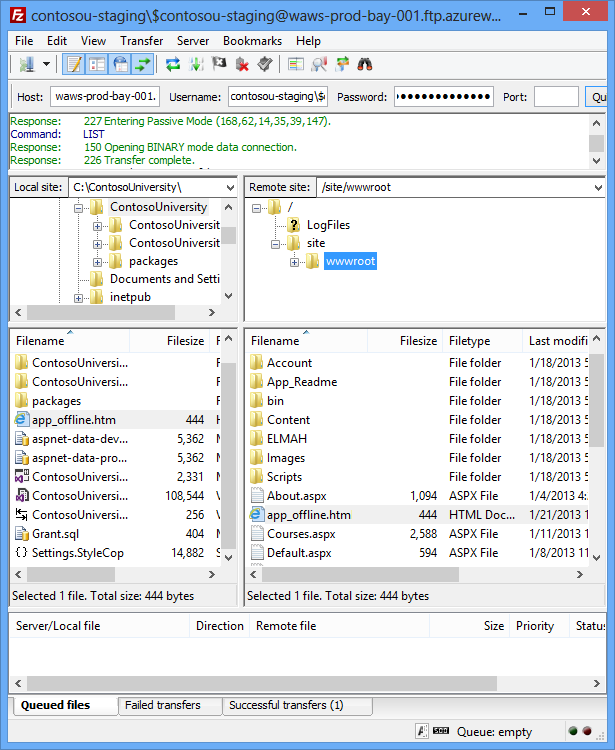
FTP aracınızı açın ve FTP URL'sinde oturum açın.
app_offline.htm çözüm klasöründen hazırlama sitesindeki /site/wwwroot klasörüne kopyalayın.

Hazırlama sitenizin URL'sine göz atın. Artık giriş sayfanız yerine app_offline.htm sayfasının görüntülendiğini görürsünüz.

Artık hazırlamaya dağıtmaya hazırsınız.
Kod güncelleştirmesini hazırlama ve üretime dağıtma
Web Tek Tıkla Yayımla araç çubuğunda Hazırlama yayımlama profilini seçin ve web'i Yayımla'ya tıklayın.
Visual Studio güncelleştirilmiş uygulamayı dağıtır ve tarayıcıyı sitenin giriş sayfasına açar. app_offline.htm dosyası görüntülenir. Başarılı dağıtımı doğrulamayı test etmeden önce app_offline.htm dosyasını kaldırmanız gerekir.
FTP aracınıza dönün ve hazırlama sitesinden app_offline.htm silin.
Tarayıcıda, hazırlama sitesinde Eğitmenler sayfasını açın ve güncelleştirmenin başarıyla dağıtıldığını doğrulamak için bir eğitmen seçin.
Üretim için hazırlama işlemiyle aynı yordamı izleyin.
Değişiklikleri Gözden Geçirme ve Belirli Dosyaları Dağıtma
Visual Studio 2012 ayrıca tek tek dosyaları dağıtma olanağı sağlar. Seçili bir dosya için yerel sürümle dağıtılan sürüm arasındaki farkları görüntüleyebilir, dosyayı hedef ortama dağıtabilir veya dosyayı hedef ortamdan yerel projeye kopyalayabilirsiniz. Öğreticinin bu bölümünde bu özelliklerin nasıl kullanılacağını göreceksiniz.
Dağıtmak için değişiklik yapma
İçerik/Site.css açın ve etiketin bloğunu
bodybulun.için
background-colordeğerini olarak#fffdarkbluedeğiştirin.body { background-color: darkblue; border-top: solid 10px #000; color: #333; font-size: .85em; font-family: "Segoe UI", Verdana, Helvetica, Sans-Serif; margin: 0; padding: 0; }
Önizlemeyi Yayımla penceresinde değişikliği görüntüleme
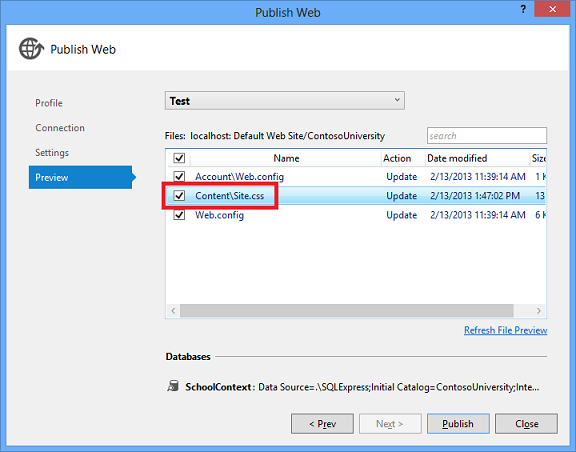
Projeyi yayımlamak için Web'i Yayımla sihirbazını kullandığınızda, Önizleme penceresinde dosyaya çift tıklayarak hangi değişikliklerin yayımlandığını görebilirsiniz.
ContosoUniversity projesine sağ tıklayın ve Yayımla'ya tıklayın.
Profil açılan listesinden Yayımlama profilini test et'i seçin.
Önizleme'ye ve ardından Önizlemeyi Başlat'a tıklayın.
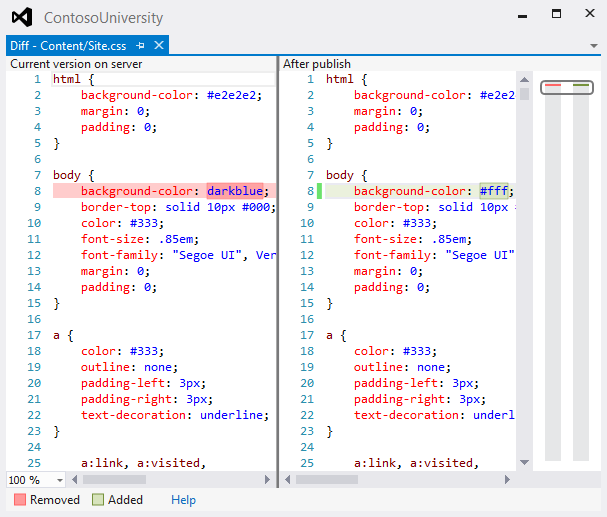
Önizleme bölmesinde Site.css çift tıklayın.

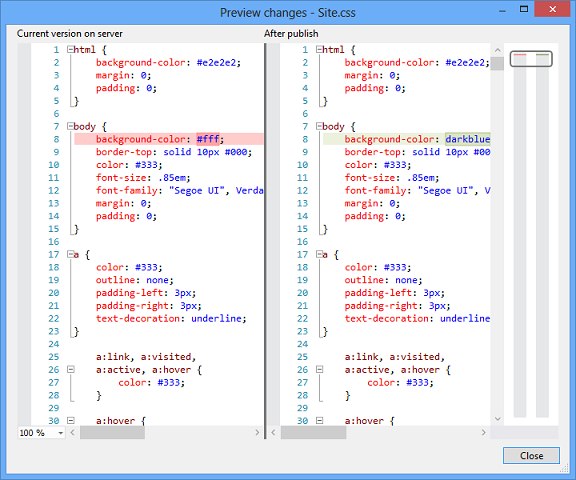
Değişiklikleri önizle iletişim kutusunda dağıtılacak değişikliklerin önizlemesi gösterilir.

Web.config dosyasına çift tıklarsanız, Değişiklikleri önizle iletişim kutusu derleme yapılandırma dönüşümlerinizin ve yayımlama profili dönüşümlerinizin etkisini gösterir. Bu noktada, sunucudaki Web.config dosyasının değişmesine neden olacak hiçbir şey yapmadınız, bu nedenle hiçbir değişiklik görmeyi beklemiyorsunuz. Ancak, Değişiklikleri önizleme penceresi yanlış iki değişiklik gösterir. İki XML öğesi kaldırılacak gibi görünüyor. Bu öğeler, bir Code First bağlam sınıfı için uygulama başlangıcında Kod İlk Geçişlerini Yürüt'i seçtiğinizde yayımlama işlemi tarafından eklenir. Karşılaştırma, yayımlama işlemi bu öğeleri eklemeden önce yapılır, bu nedenle kaldırılmamasına rağmen kaldırılıyor gibi görünür. Bu hata gelecek bir sürümde düzeltilecektir.
Kapat'a tıklayın.
Yayımla öğesine tıklayın.
Tarayıcı Test sitesinin giriş sayfasında açıldığında, CSS değişikliğinin etkisini görmek için CTRL+F5 tuşlarına basarak sabit bir yenilemeye neden olun.

Tarayıcıyı kapatın.
Çözüm Gezgini belirli dosyaları yayımlama
Mavi arka planı sevmediğinizi ve özgün renge geri dönmek istediğinizi varsayalım. Bu bölümde, doğrudan Çözüm Gezgini belirli bir dosyayı yayımlayarak özgün ayarları geri yükleyeceksiniz.
İçerik/Site.css açın ve ayarını olarak
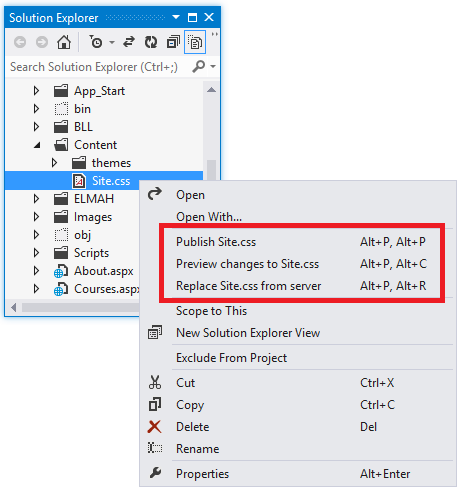
#fffgeri yükleyinbackground-color.Çözüm Gezgini'da İçerik/Site.css dosyasına sağ tıklayın.
Bağlam menüsünde üç yayımlama seçeneği gösterilir.

Değişiklikleri Site.css önizleme'ye tıklayın.
Hedef ortamda yerel dosya ile sürümü arasındaki farkları gösteren bir pencere açılır.

Çözüm Gezgini yeniden Site.css sağ tıklayın ve Site.css Yayımla'ya tıklayın.
Web Yayımlama Etkinliği penceresinde dosyanın yayımlandığı gösterilir.

URL'ye bir tarayıcı açın ve css değişikliğinin
http://localhost/contosouniversityetkisini görmek için CTRL+F5 tuşlarına basarak sabit yenilemeye neden olun.
Tarayıcıyı kapatın.
Özet
Veritabanı değişikliği içermeyen bir uygulama güncelleştirmesini dağıtmanın birkaç yolunu gördünüz ve güncelleştirileceklerin beklediğiniz gibi olduğunu doğrulamak için değişikliklerin önizlemesini nasıl yapacağınızı gördünüz. Eğitmenler sayfasında artık Bir Öğretilen Kurslar bölümü vardır.

Sonraki öğreticide veritabanı değişikliğinin nasıl dağıtılacağı gösterilmektedir: veritabanına ve Eğitmenler sayfasına doğum tarihi alanı ekleyeceksiniz.