Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
tarafından Tom Dykstra
Bu öğretici serisi, Visual Studio 2012 veya Visual Studio 2010 kullanarak ASP.NET web uygulamasını Azure Uygulaması Service Web Apps'e veya üçüncü taraf barındırma sağlayıcısına dağıtmayı (yayımlamayı) gösterir. Seri hakkında bilgi için serinin ilk öğreticisine bakın.
Genel bakış
Bu öğreticide bir veritabanı değişikliği ve ilgili kod değişiklikleri yapacak, Visual Studio'daki değişiklikleri test edip güncelleştirmeyi test, hazırlama ve üretim ortamlarına dağıtacaksınız.
Öğreticide önce Code First Migrations tarafından yönetilen bir veritabanının nasıl güncelleştirildiği ve daha sonra dbDacFx sağlayıcısı kullanılarak veritabanının nasıl güncelleştirildiği gösterilir.
Anımsatıcı: Bir hata iletisi alırsanız veya öğretici boyunca bir şey çalışmıyorsa sorun giderme sayfasını kontrol edin.
Code First Migrations kullanarak veritabanı güncelleştirmesi dağıtma
Bu bölümde, ve Instructor varlıkları için Student temel sınıfa Person bir doğum tarihi sütunu eklersiniz. Ardından eğitmen verilerini görüntüleyen sayfayı yeni sütunu görüntüleyebilecek şekilde güncelleştirirsiniz. Son olarak, değişiklikleri test, hazırlama ve üretim için dağıtırsınız.
Uygulama veritabanındaki bir tabloya sütun ekleme
ContosoUniversity.DAL projesinde Person.cs açın ve sınıfın
Personsonuna aşağıdaki özelliği ekleyin (bunu izleyen iki kapanış küme ayracı olmalıdır):[DisplayFormat(DataFormatString = "{0:d}", ApplyFormatInEditMode = true)] [Display(Name = "Birth Date")] public DateTime? BirthDate { get; set; }Ardından, yöntemini yeni sütun için bir değer sağlayacak şekilde güncelleştirin
Seed. Migrations\Configuration.cs dosyasını açın ve doğum tarihi bilgilerini içeren aşağıdaki kod bloğuyla başlayanvar instructors = new List<Instructor>kod bloğunu değiştirin:var instructors = new List<Instructor> { new Instructor { FirstMidName = "Kim", LastName = "Abercrombie", HireDate = DateTime.Parse("1995-03-11"), BirthDate = DateTime.Parse("1918-08-12"), OfficeAssignment = new OfficeAssignment { Location = "Smith 17" } }, new Instructor { FirstMidName = "Fadi", LastName = "Fakhouri", HireDate = DateTime.Parse("2002-07-06"), BirthDate = DateTime.Parse("1960-03-15"), OfficeAssignment = new OfficeAssignment { Location = "Gowan 27" } }, new Instructor { FirstMidName = "Roger", LastName = "Harui", HireDate = DateTime.Parse("1998-07-01"), BirthDate = DateTime.Parse("1970-01-11"), OfficeAssignment = new OfficeAssignment { Location = "Thompson 304" } }, new Instructor { FirstMidName = "Candace", LastName = "Kapoor", HireDate = DateTime.Parse("2001-01-15"), BirthDate = DateTime.Parse("1975-04-11") }, new Instructor { FirstMidName = "Roger", LastName = "Zheng", HireDate = DateTime.Parse("2004-02-12"), BirthDate = DateTime.Parse("1957-10-12") } };Çözümü derleyin ve Paket Yöneticisi Konsolu penceresini açın. ContosoUniversity.DAL dosyasının Hala Varsayılan proje olarak seçili olduğundan emin olun.
Paket Yöneticisi Konsolu penceresinde, Varsayılan proje olarak ContosoUniversity.DAL öğesini seçin ve aşağıdaki komutu girin:
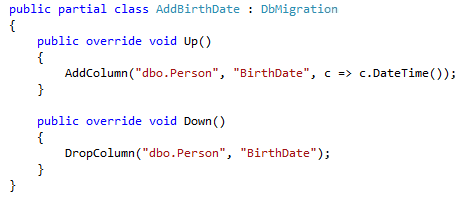
add-migration AddBirthDateBu komut tamamlandığında, Visual Studio yeni
DbMigrationsınıfı tanımlayan sınıf dosyasını açar ve yöntemindeUpyeni sütunu oluşturan kodu görebilirsiniz. yöntemiUp, değişikliği uygularken sütunu oluşturur veDowndeğişikliği geri alırken yöntemi sütunu siler.
Çözümü oluşturun ve Paket Yöneticisi Konsolu penceresine aşağıdaki komutu girin (ContosoUniversity.DAL projesinin hala seçili olduğundan emin olun):
update-databaseEntity Framework yöntemini çalıştırır
Upve ardından yöntemini çalıştırırSeed.
Eğitmenler sayfasında yeni sütunu görüntüleme
ContosoUniversity projesinde Instructors.aspx açın ve doğum tarihini görüntülemek için yeni bir şablon alanı ekleyin. İşe alma tarihi ve ofis ataması için olanlar arasına ekleyin:
<asp:TemplateField HeaderText="Hire Date" SortExpression="HireDate"> <ItemTemplate> <asp:Label ID="InstructorHireDateLabel" runat="server" Text='<%# Eval("HireDate", "{0:d}") %>'></asp:Label> </ItemTemplate> <EditItemTemplate> <asp:TextBox ID="InstructorHireDateTextBox" runat="server" Text='<%# Bind("HireDate", "{0:d}") %>' Width="7em"></asp:TextBox> </EditItemTemplate> </asp:TemplateField> <asp:TemplateField HeaderText="Birth Date" SortExpression="BirthDate"> <ItemTemplate> <asp:Label ID="InstructorBirthDateLabel" runat="server" Text='<%# Eval("BirthDate", "{0:d}") %>'></asp:Label> </ItemTemplate> <EditItemTemplate> <asp:TextBox ID="InstructorBirthDateTextBox" runat="server" Text='<%# Bind("BirthDate", "{0:d}") %>' Width="7em"></asp:TextBox> </EditItemTemplate> </asp:TemplateField> <asp:TemplateField HeaderText="Office Assignment" SortExpression="OfficeAssignment.Location"> <ItemTemplate> <asp:Label ID="InstructorOfficeLabel" runat="server" Text='<%# Eval("OfficeAssignment.Location") %>'></asp:Label> </ItemTemplate> <EditItemTemplate> <asp:TextBox ID="InstructorOfficeTextBox" runat="server" Text='<%# Eval("OfficeAssignment.Location") %>' Width="7em" OnInit="InstructorOfficeTextBox_Init"></asp:TextBox> </EditItemTemplate> </asp:TemplateField>(Kod girintisi eşitlenmemişse, dosyayı otomatik olarak yeniden biçimlendirmek için CTRL-K ve ardından CTRL-D tuşlarına basabilirsiniz.)
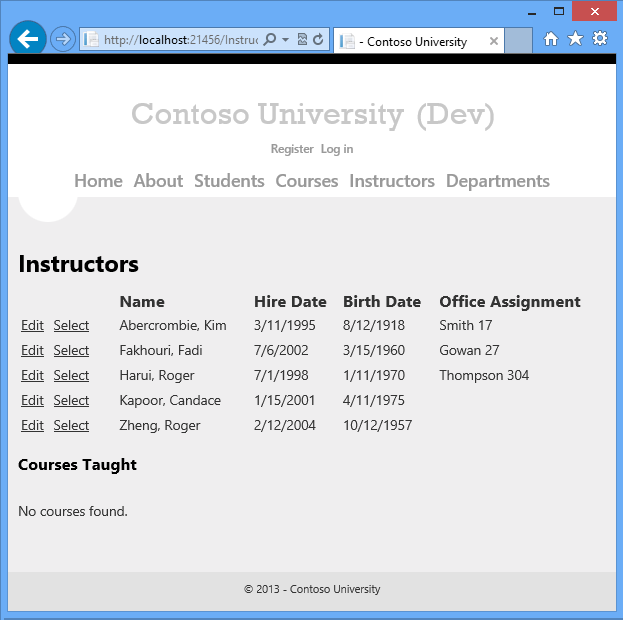
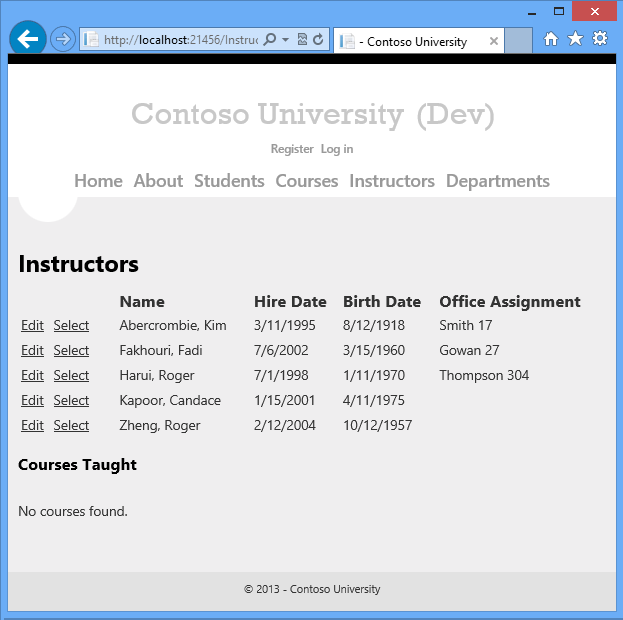
Uygulamayı çalıştırın ve Eğitmenler bağlantısına tıklayın.
Sayfa yüklendiğinde, yeni doğum tarihi alanına sahip olduğunu görürsünüz.

Tarayıcıyı kapatın.
Veritabanı güncelleştirmesini dağıtma
Çözüm Gezgini contosoUniversity projesini seçin.
Web Tek Tıkla Yayımla araç çubuğunda, Yayımlama profilini test et'e ve ardından Web'i Yayımla'ya tıklayın. (Araç çubuğu devre dışıysa,Çözüm Gezgini.)
Visual Studio güncelleştirilmiş uygulamayı dağıtır ve tarayıcı giriş sayfasında açılır.
Güncelleştirmenin başarıyla dağıtıldığını doğrulamak için Eğitmenler sayfasını çalıştırın.
Uygulama bu sayfanın veritabanına erişmeye çalıştığında Code First veritabanı şemasını güncelleştirir ve yöntemini çalıştırır
Seed. Sayfa görüntülendiğinde, içinde tarihlerin olduğu beklenen Doğum Tarihi sütununu görürsünüz.Web Tek Tıkla Yayımla araç çubuğunda, Hazırlama yayımlama profiline ve ardından Web'i Yayımla'ya tıklayın.
Güncelleştirmenin başarıyla dağıtıldığını doğrulamak için hazırlamada Eğitmenler sayfasını çalıştırın.
Web One Tıkla Yayımla araç çubuğunda Üretim yayımlama profiline ve ardından Web'i Yayımla'ya tıklayın.
Güncelleştirmenin başarıyla dağıtıldığını doğrulamak için üretimde Eğitmenler sayfasını çalıştırın.
Veritabanı değişikliği içeren gerçek bir üretim uygulaması güncelleştirmesi için, önceki öğreticide gördüğünüz gibi genellikle app_offline.htm kullanarak uygulamayı dağıtım sırasında çevrimdışı duruma getirirsiniz.
dbDacFx sağlayıcısını kullanarak veritabanı güncelleştirmesi dağıtma
Bu bölümde, üyelik veritabanındaki Kullanıcı tablosuna bir Açıklamalar sütunu ekleyecek ve her kullanıcı için açıklamaları görüntülemenizi ve düzenlemenizi sağlayan bir sayfa oluşturacaksınız. Ardından değişiklikleri test, hazırlama ve üretim için dağıtırsınız.
Üyelik veritabanındaki bir tabloya sütun ekleme
Visual Studio'da SQL Server Nesne Gezgini'yi açın.
(localdb)\v11.0 öğesini genişletin, Veritabanları'yı genişletin, aspnet-ContosoUniversity'yi (aspnet-ContosoUniversity-Prod değil) genişletin ve tablolar'ı genişletin.
SQL Server düğümü altında (localdb)\v11.0 seçeneğini görmüyorsanız, SQL Server düğümüne sağ tıklayın ve SQL Server Ekle'ye tıklayın. Sunucuya Bağlan iletişim kutusuna Sunucu adı olarak (localdb)\v11.0 yazın ve Bağlan'a tıklayın.
aspnet-ContosoUniversity'yi görmüyorsanız, projeyi çalıştırın ve yönetici kimlik bilgilerini kullanarak oturum açın (parola devpwd'dir) ve ardından SQL Server Nesne Gezgini penceresini yenileyin.
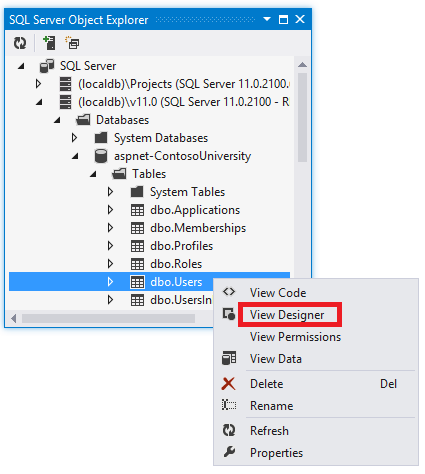
Kullanıcılar tablosuna sağ tıklayın ve ardından Görünüm Tasarımcısı'na tıklayın.

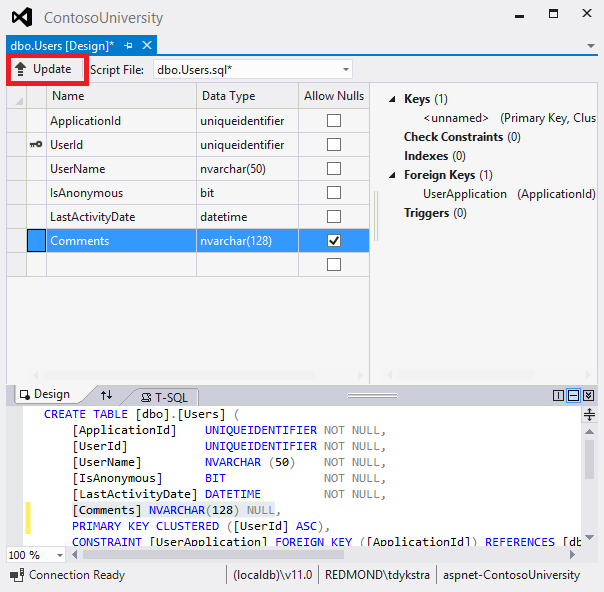
Tasarımcıda bir Açıklamalar sütunu ekleyin ve nvarchar(128) ve null atanabilir yapın ve güncelleştir'e tıklayın.

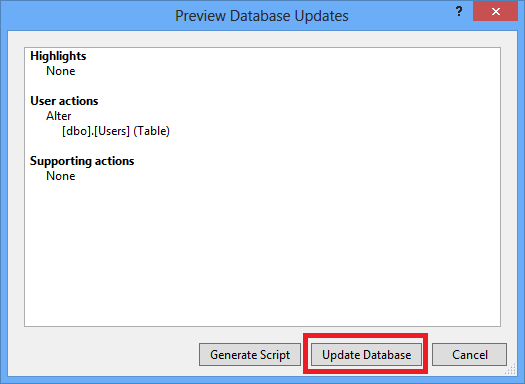
Veritabanı Güncelleştirmelerini Önizle kutusunda Veritabanını Güncelleştir'e tıklayın.

Yeni sütunu görüntülemek ve düzenlemek için sayfa oluşturma
Çözüm Gezgini ContosoUniversity projesinde Hesap klasörüne sağ tıklayın, Ekle'ye ve ardından Yeni Öğe'ye tıklayın.
Ana Sayfa kullanarak yeni bir Web Formu oluşturun ve UserInfo.aspx olarak adlandırlayın. Varsayılan Site.Master dosyasını ana sayfa olarak kabul edin.
Aşağıdaki işaretlemeyi
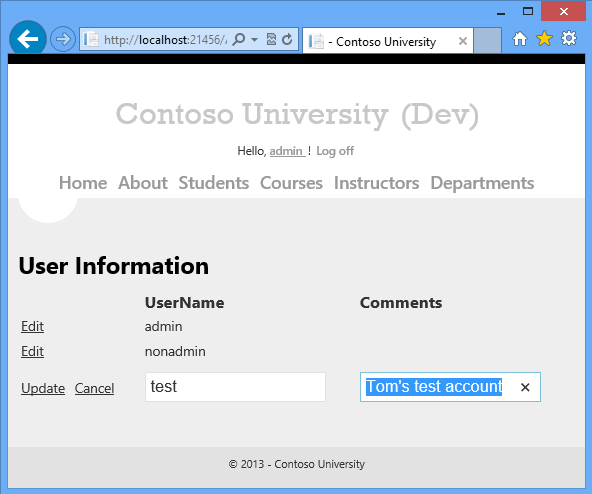
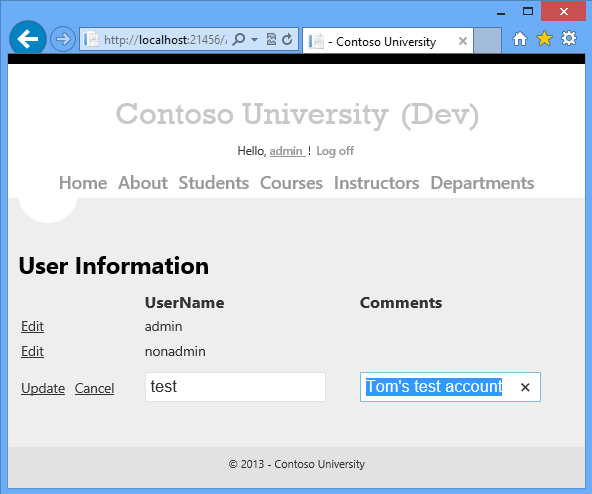
MainContentContentöğesine kopyalayın (3Contentöğenin sonuncusu):<h2>User Information</h2> <asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:DefaultConnection %>" SelectCommand="SELECT UserId, UserName, Comments FROM [Users]" UpdateCommand="UPDATE [Users] SET [UserName] = @UserName, [Comments] = @Comments WHERE [UserId] = @UserId"> <DeleteParameters> <asp:Parameter Name="UserId" Type="Object" /> </DeleteParameters> <UpdateParameters> <asp:Parameter Name="UserId" Type="Object" /> <asp:Parameter Name="UserName" Type="String" /> <asp:Parameter Name="Comments" Type="String" /> </UpdateParameters> </asp:SqlDataSource> <asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="UserId" DataSourceID="SqlDataSource1"> <Columns> <asp:CommandField ShowEditButton="True" /> <asp:BoundField DataField="UserName" HeaderText="UserName" SortExpression="UserName" /> <asp:BoundField DataField="Comments" HeaderText="Comments" SortExpression="Comments" /> </Columns> </asp:GridView>UserInfo.aspx sayfasına sağ tıklayın ve Tarayıcıda Görüntüle'ye tıklayın.
Yönetici kullanıcı kimlik bilgilerinizle (parola devpwd) oturum açın ve sayfanın düzgün çalıştığını doğrulamak için kullanıcıya bazı açıklamalar ekleyin.

Tarayıcıyı kapatın.
Veritabanı güncelleştirmesini dağıtma
dbDacFx sağlayıcısını kullanarak dağıtmak için yayımlama profilinde Veritabanını güncelleştir seçeneğini belirlemeniz yeterlidir. Ancak, bu seçeneği kullandığınızda ilk dağıtım için çalıştırılacak bazı ek SQL betikleri de yapılandırmış olursunuz: bunlar hala profildedir ve bunların yeniden çalışmasını engellemeniz gerekir.
ContosoUniversity projesine sağ tıklayıp Yayımla'ya tıklayarak Web'i Yayımla sihirbazını açın.
Test profilini seçin.
Ayarlar sekmesine tıklayın.
DefaultConnection altında Veritabanını güncelleştir'i seçin.
İlk dağıtım için çalıştırmak üzere yapılandırdığınız ek betikleri devre dışı bırakın:
- Veritabanı güncelleştirmelerini yapılandır'a tıklayın.
- Veritabanı Güncelleştirmelerini Yapılandır iletişim kutusunda, Grant.sql ve aspnet-data-dev.sql yanındaki onay kutularını temizleyin.
- Kapat'a tıklayın.
Önizleme sekmesine tıklayın.
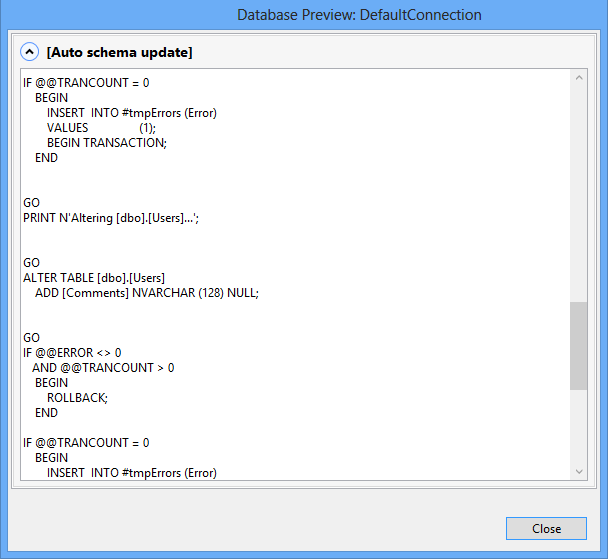
Veritabanları'nın altında ve DefaultConnection'ın sağındaki Önizleme veritabanı bağlantısına tıklayın.

Önizleme penceresinde, bu veritabanı şemasının kaynak veritabanının şemasıyla eşleşmesi için hedef veritabanında çalıştırılacak betik gösterilir. Betik, yeni sütunu ekleyen bir ALTER TABLE komutu içerir.
Veritabanı Önizleme iletişim kutusunu kapatın ve yayımla'ya tıklayın.
Visual Studio güncelleştirilmiş uygulamayı dağıtır ve tarayıcı giriş sayfasında açılır.
Güncelleştirmenin başarıyla dağıtıldığını doğrulamak için UserInfo sayfasını (giriş sayfası URL'sine Hesap/UserInfo.aspx ekleyin) çalıştırın. admin ve devpwd girerek oturum açmanız gerekir.
Tablolardaki veriler varsayılan olarak dağıtılmaz ve çalıştırılacak bir veri dağıtım betiği yapılandırmadığınız için geliştirme aşamasında eklediğiniz açıklamayı bulamazsınız. Değişikliğin veritabanına dağıtıldığını ve sayfanın düzgün çalıştığını doğrulamak için hazırlamaya yeni bir açıklama ekleyebilirsiniz.
Hazırlama ve üretime dağıtmak için aynı yordamı izleyin.
Ek betikleri devre dışı bırakmayı unutmayın. Test profiliyle karşılaştırıldığında tek fark, Hazırlama ve Üretim profillerinde yalnızca bir betiği devre dışı bırakmanızdır çünkü bunlar yalnızca aspnet-prod-data.sql çalışacak şekilde yapılandırılmıştır.
Hazırlama ve üretim kimlik bilgileri admin ve prodpwd'dır.
Veritabanı değişikliği içeren gerçek bir üretim uygulaması güncelleştirmesi için, önceki öğreticide gördüğünüz gibi genellikle dağıtım sırasında yayımlamadan ve silmeden önce app_offline.htm yükleyerek uygulamayı çevrimdışı duruma getirirsiniz.
Özet
Şimdi hem Code First Migrations hem de dbDacFx sağlayıcısını kullanarak veritabanı değişikliği içeren bir uygulama güncelleştirmesi dağıttınız.


Sonraki öğreticide, komut satırını kullanarak dağıtımların nasıl yürütüldiği gösterilir.