Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
tarafından Scott Mitchell
Not
Bu makale yazıldığından beri, ASP.NET Üyelik sağlayıcılarının yerini ASP.NET Identity alır. Bu makalenin yazıldığı sırada öne çıkan Üyelik sağlayıcıları yerine ASP.NET Kimlik platformunu kullanacak şekilde uygulamaları güncelleştirmenizi kesinlikle öneririz. ASP.NET Kimliği, ASP.NET Üyelik sistemine göre aşağıdakiler dahil olmak üzere çeşitli avantajlara sahiptir:
- Daha iyi performans
- Geliştirilmiş genişletilebilirlik ve test edilebilirlik
- OAuth, OpenID Connect ve iki öğeli kimlik doğrulaması desteği
- Talep Tabanlı Kimlik desteği
- ASP.Net Core ile daha iyi birlikte çalışabilirlik
Bu öğreticide, yeni kullanıcı hesapları oluşturmak için Üyelik çerçevesini (SqlMembershipProvider aracılığıyla) kullanmayı keşfedeceğiz. Program aracılığıyla ve ASP aracılığıyla yeni kullanıcılar oluşturmayı göreceğiz. NET'in yerleşik CreateUserWizard denetimi.
Giriş
Önceki öğreticide, ve için gereken tabloları, görünümleri ve saklı yordamları ekleyen bir veritabanına uygulama hizmetleri şemasını SqlMembershipProvider SqlRoleProvideryükledik. Bu, bu serideki öğreticilerin geri kalanı için ihtiyacımız olan altyapıyı oluşturdu. Bu öğreticide, yeni kullanıcı hesapları oluşturmak için Üyelik çerçevesini SqlMembershipProvider(aracılığıyla) kullanmayı keşfedeceğiz. Program aracılığıyla ve ASP aracılığıyla yeni kullanıcılar oluşturmayı göreceğiz. NET'in yerleşik CreateUserWizard denetimi.
Yeni kullanıcı hesapları oluşturmayı öğrenmenin yanı sıra, ilk olarak Forms Kimlik Doğrulamasına Genel Bakış öğreticisinde oluşturduğumuz ve ardından Forms Kimlik Doğrulama Yapılandırması ve Gelişmiş Konular öğreticisinde geliştirdiğimiz tanıtım web sitesini de güncelleştirmemiz gerekir. Tanıtım web uygulamamızda kullanıcıların kimlik bilgilerini sabit kodlanmış kullanıcı adı/parola çiftlerine karşı doğrulayan bir oturum açma sayfası var. Ayrıca, Global.asax kimliği doğrulanmış kullanıcılar için özel IPrincipal ve IIdentity nesneler oluşturan kodu içerir. Kullanıcıların kimlik bilgilerini Üyelik çerçevesine göre doğrulamak ve özel sorumlu ile kimlik mantığını kaldırmak için oturum açma sayfasını güncelleştireceğiz.
Haydi başlayalım!
Forms Kimlik Doğrulaması ve Üyelik Denetim Listesi
Üyelik çerçevesiyle çalışmaya başlamadan önce, bu noktaya ulaşmak için attığımız önemli adımları gözden geçirelim. Form tabanlı kimlik doğrulama senaryosunda ile SqlMembershipProvider Üyelik çerçevesi kullanılırken, web uygulamanızda Üyelik işlevselliği uygulanmadan önce aşağıdaki adımların gerçekleştirilmesi gerekir:
- Form tabanlı kimlik doğrulamasını etkinleştirin. Form Kimlik Doğrulamasına Genel Bakış bölümünde ele aldığımız gibi, öğenin
modeözniteliğiFormsdüzenlenerekWeb.configve olarak ayarlanarak<authentication>form kimlik doğrulaması etkinleştirilir. Form kimlik doğrulaması etkinleştirildiğinde, gelen her istek, varsa istek sahibini tanımlayan bir form kimlik doğrulama bileti için inceler. - Uygulama hizmetleri şemasını uygun veritabanına ekleyin. kullanırken
SqlMembershipProvideruygulama hizmetleri şemasını bir veritabanına yüklememiz gerekir. Bu şema genellikle uygulamanın veri modelini barındıran aynı veritabanına eklenir. SQL Server'da Üyelik Şeması Oluşturma öğreticisi, bunu gerçekleştirmek için aracın kullanılmasınaaspnet_regsql.exegöz atmıştı. - 2. adımdaki veritabanına başvurmak için Web Uygulamasının Ayarlarını özelleştirin. SQL Server'da Üyelik Şeması Oluşturma öğreticisinde, web uygulamasının
SqlMembershipProvider2. adımda seçilen veritabanını kullanacak şekilde yapılandırılması için iki yol gösterildi: bağlantı dizesi adını değiştirerekLocalSqlServerveya Üyelik çerçevesi sağlayıcıları listesine yeni bir kayıtlı sağlayıcı ekleyerek ve bu yeni sağlayıcıyı 2. adımdaki veritabanını kullanacak şekilde özelleştirerek.
ve form tabanlı kimlik doğrulamasını SqlMembershipProvider kullanan bir web uygulaması oluştururken, sınıfını veya ASP.NET Oturum Açma Web denetimlerini kullanmadan Membership önce bu üç adımı gerçekleştirmeniz gerekir. Önceki öğreticilerde bu adımları zaten gerçekleştirdiğimiz için Üyelik çerçevesini kullanmaya başlamaya hazırız!
1. Adım: Yeni ASP.NET Sayfaları Ekleme
Bu öğreticide ve sonraki üç öğreticide Üyelikle ilgili çeşitli işlevleri ve özellikleri inceleyeceğiz. Bu öğreticiler boyunca incelenen konuları uygulamak için bir dizi ASP.NET sayfası gerekir. Şimdi bu sayfaları oluşturalım ve ardından bir site haritası dosyası (Web.sitemap)oluşturalım.
Projede adlı Membershipyeni bir klasör oluşturarak başlayın. Ardından klasöre Membership beş yeni ASP.NET sayfası ekleyin ve her sayfayı ana sayfaya Site.master bağlayın. Sayfaları adlandırın:
CreatingUserAccounts.aspxUserBasedAuthorization.aspxEnhancedCreateUserWizard.aspxAdditionalUserInfo.aspxGuestbook.aspx
Bu noktada projenizin Çözüm Gezgini Şekil 1'de gösterilen ekran görüntüsüne benzer olmalıdır.
Şekil 1: Klasöre Membership Beş Yeni Sayfa Eklendi (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Bu noktada her sayfada, ana sayfanın ContentPlaceHolders'ı için bir tane olmak üzere iki İçerik denetimi olmalıdır: MainContent ve LoginContent.
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent"
Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="LoginContent"
Runat="Server">
</asp:Content>
LoginContent ContentPlaceHolder'ın varsayılan işaretlemesinin, kullanıcının kimliğinin doğrulanıp doğrulanmamış olmasına bağlı olarak sitede oturum açmak veya oturumu kapatmak için bir bağlantı görüntülediğini hatırlayın. Ancak İçerik denetiminin Content2 varlığı, ana sayfanın varsayılan işaretlemesini geçersiz kılar. Form Kimlik Doğrulamasına Genel Bakış öğreticisinde ele aldığımız gibi, bu, oturum açmayla ilgili seçenekleri sol sütunda görüntülemek istemediğimiz sayfalarda kullanışlıdır.
Ancak bu beş sayfa için ana sayfanın ContentPlaceHolder için varsayılan işaretlemesini LoginContent göstermek istiyoruz. Bu nedenle, İçerik denetimi için bildirim temelli işaretlemeyi Content2 kaldırın. Bunu yaptıktan sonra, beş sayfanın işaretlemesinin her biri yalnızca bir İçerik denetimi içermelidir.
2. Adım: Site Haritası Oluşturma
En önemsiz web sitelerinin dışında tüm web sitelerinin bir tür gezinti kullanıcı arabirimi uygulaması gerekir. Gezinti kullanıcı arabirimi, sitenin çeşitli bölümlerine bağlantıların basit bir listesi olabilir. Alternatif olarak, bu bağlantılar menülere veya ağaç görünümlerine yerleştirilebilir. Sayfa geliştiricileri olarak, gezinti kullanıcı arabirimini oluşturmak hikayenin yalnızca yarısıdır. Ayrıca sitenin mantıksal yapısını sürdürülebilir ve güncelleştirilebilir bir şekilde tanımlamak için bazı araçlara ihtiyacımız vardır. Yeni sayfalar eklendikçe veya mevcut sayfalar kaldırıldıkça, tek bir kaynağı (site haritası) güncelleştirebilmek ve bu değişikliklerin sitenin gezinti kullanıcı arabiriminde yansıtılmasını sağlamak istiyoruz.
Site haritası tanımlama ve site haritasına dayalı bir gezinti kullanıcı arabirimi uygulama gibi bu iki görev, Site Haritası çerçevesi ve ASP.NET sürüm 2.0'da eklenen Gezinti Web denetimleri sayesinde kolayca gerçekleştirilebilir. Site Haritası çerçevesi, bir geliştiricinin site haritası tanımlamasına ve ardından programlı API (sınıf) aracılığıyla erişmesine SiteMap olanak tanır. Yerleşik Gezinti Web denetimleri bir Menü denetimi, TreeView denetimi ve SiteMapPath denetimi içerir.
Üyelik ve Roller çerçeveleri gibi Site Haritası çerçevesi de sağlayıcı modelinin üzerinde oluşturulur. Site Haritası sağlayıcı sınıfının işi, xml dosyası veya veritabanı tablosu gibi kalıcı bir veri deposundan SiteMap sınıf tarafından kullanılan bellek içi yapıyı oluşturmaktır. .NET Framework, site haritası verilerini bir XML dosyasından ()XmlSiteMapProvider okuyan varsayılan bir Site Haritası sağlayıcısıyla birlikte geliyor ve bu öğreticide bu sağlayıcıyı kullanacağız. Bazı alternatif Site Haritası sağlayıcısı uygulamaları için bu öğreticinin sonundaki Diğer Okumalar bölümüne bakın.
Varsayılan Site Haritası sağlayıcısı, adlı Web.sitemap düzgün biçimlendirilmiş bir XML dosyasının kök dizinde mevcut olmasını bekler. Bu varsayılan sağlayıcıyı kullandığımız için, böyle bir dosya eklememiz ve site eşlemesinin yapısını uygun XML biçiminde tanımlamamız gerekir. Dosyayı eklemek için, Çözüm Gezgini'da proje adına sağ tıklayın ve Yeni Öğe Ekle'yi seçin. İletişim kutusundan, Adlı Web.sitemapSite Haritası türünde bir dosya eklemeyi tercih edin.
Şekil 2: Projenin Kök Dizinine Adlı Web.sitemap Bir Dosya Ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
XML site haritası dosyası, web sitesinin yapısını hiyerarşi olarak tanımlar. Bu hiyerarşik ilişki, XML dosyasında öğelerin alt öğesi <siteMapNode> aracılığıyla modellenir. , Web.sitemap tam olarak bir <siteMapNode> alt öğeye sahip bir <siteMap> üst düğümle başlamalıdır. Bu üst düzey <siteMapNode> öğe hiyerarşinin kökünü temsil eder ve rastgele sayıda alt düğüme sahip olabilir. Her <siteMapNode> öğe bir title öznitelik içermelidir ve isteğe bağlı olarak ve description öznitelikleri içerebilirurl; boş url olmayan her öznitelik benzersiz olmalıdır.
Dosyaya aşağıdaki XML'yi Web.sitemap girin:
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="~/Default.aspx" title="Home">
<siteMapNode title="Membership">
<siteMapNode url="~/Membership/CreatingUserAccounts.aspx" title="Creating User Accounts" />
<siteMapNode url="~/Membership/UserBasedAuthorization.aspx" title="User-Based Authorization" />
<siteMapNode url="~/Membership/Guestbook.aspx" title="Storing Additional User Information" />
</siteMapNode>
</siteMapNode>
</siteMap>
Yukarıdaki site haritası işaretlemesi, Şekil 3'te gösterilen hiyerarşiyi tanımlar.
Şekil 3: Site Haritası Hiyerarşik Gezinti Yapısını Temsil Eder (Tam boyutlu görüntüyü görüntülemek için tıklayın)
3. Adım: Ana Sayfayı Gezinti Kullanıcı Arabirimi Içerecek Şekilde Güncelleştirme
ASP.NET, kullanıcı arabirimi tasarlamaya yönelik gezintiyle ilgili bir dizi Web denetimi içerir. Bunlar Menü, TreeView ve SiteMapPath denetimlerini içerir. Menü ve TreeView denetimleri sırasıyla bir menü veya ağaçta site haritası yapısını işlerken, SiteMapPath hem ziyaret edilen geçerli düğümü hem de üstlerini gösteren bir içerik haritası görüntüler. Site haritası verileri, SiteMapDataSource kullanılarak diğer veri Web denetimlerine bağlanabilir ve sınıf aracılığıyla SiteMap program aracılığıyla erişilebilir.
Site Haritası çerçevesinin ve Gezinti denetimlerinin kapsamlı bir tartışması bu öğretici serisinin kapsamı dışında olduğundan, kendi gezinti kullanıcı arabirimimizi oluşturmak yerine, gezinti bağlantılarının iki derin madde işaretli listesini görüntülemek için Repeater denetimi kullanan ASP.NET 2.0 öğretici serisinde Verilerle Çalışma bölümünde kullanılanı ödünç alalım. Şekil 4'te gösterildiği gibi.
Sol Sütuna İki Düzeyli Bağlantı Listesi Ekleme
Bu arabirimi oluşturmak için ana sayfanın sol sütununa aşağıdaki bildirim temelli işaretlemeyi Site.master ekleyin; burada "TODO: Menü buraya gider..." şu anda bulunuyor.
<ul>
<li>
<asp:HyperLink runat="server" ID="lnkHome" NavigateUrl="~/Default.aspx">Home</asp:HyperLink>
</li>
<asp:Repeater runat="server" ID="menu" DataSourceID="SiteMapDataSource1">
<ItemTemplate>
<li>
<asp:HyperLink ID="lnkMenuItem" runat="server"
NavigateUrl='<%# Eval("Url") %>'><%# Eval("Title") %></asp:HyperLink>
<asp:Repeater ID="submenu" runat="server" DataSource="<%#
((SiteMapNode) Container.DataItem).ChildNodes %>">
<HeaderTemplate>
<ul>
</HeaderTemplate>
<ItemTemplate>
<li>
<asp:HyperLink ID="lnkMenuItem" runat="server" NavigateUrl='<%#
Eval("Url") %>'><%# Eval("Title") %></asp:HyperLink>
</li>
</ItemTemplate>
<FooterTemplate>
</ul>
</FooterTemplate>
</asp:Repeater>
</li>
</ItemTemplate>
</asp:Repeater>
</ul>
<asp:SiteMapDataSource ID="SiteMapDataSource1" runat="server" ShowStartingNode="false" />
Yukarıdaki işaretleme, adlı menu bir Repeater denetimini bir SiteMapDataSource'a bağlar ve bu denetim içinde Web.sitemaptanımlanan site haritası hiyerarşisini döndürür. SiteMapDataSource denetiminin ShowStartingNode özelliği False olarak ayarlandığından, "Home" düğümünün alt öğelerinden başlayarak site haritasının hiyerarşisini döndürmeye başlar. Repeater bu düğümlerin her birini ("Üyelik") bir <li> öğede görüntüler. Bir diğer iç Repeater ise geçerli düğümün alt öğelerini iç içe sıralanmamış bir listede görüntüler.
Şekil 4'te, 2. Adımda oluşturduğumuz site haritası yapısıyla yukarıdaki işaretlemenin işlenmiş çıkışı gösterilmektedir. Repeater, vanilya sıralanmamış liste işaretlemesini işler; içinde Styles.css tanımlanan basamaklı stil sayfası kuralları estetik açıdan hoş bir düzenden sorumludur. Yukarıdaki işaretlemenin nasıl çalıştığına ilişkin daha ayrıntılı bir açıklama için Ana Sayfalar ve Site Gezintisi öğreticisine bakın.
Şekil 4: Gezinti Kullanıcı Arabirimi, İç İçe Sıralanmamış Listeler Kullanılarak İşleniyor (Tam boyutlu görüntüyü görüntülemek için tıklayın)
İçerik Haritası Gezintisi Ekleme
Sol sütundaki bağlantı listesine ek olarak, her sayfanın bir içerik haritası görüntülemesini de sağlayalım. İçerik haritası, kullanıcılara site hiyerarşisi içindeki geçerli konumlarını hızla gösteren bir gezinti kullanıcı arabirimi öğesidir. Site HaritasıPath denetimi, geçerli sayfanın site haritasındaki konumunu belirlemek için Site Haritası çerçevesini kullanır ve ardından bu bilgilere dayalı bir içerik haritası görüntüler.
Özellikle, ana sayfanın üst bilgi öğesine bir <span> öğe ekleyin ve yeni <span> öğenin class özniteliğini "breadcrumb" olarak ayarlayın.<div> (Sınıfı bir Styles.css "breadcrumb" sınıfı için bir kural içerir.) Ardından, bu yeni <span> öğeye bir SiteMapPath ekleyin.
<div id="header">
<span class="title">User Account Tutorials</span><br />
<span class="breadcrumb">
<asp:SiteMapPath ID="SiteMapPath1" runat="server">
</asp:SiteMapPath>
</span>
</div>
Şekil 5'de ziyaret edilirken SiteMapPath çıkışı gösterilmektedir ~/Membership/CreatingUserAccounts.aspx.
Şekil 5: İçerik Haritası Geçerli Sayfayı ve Üst Öğelerini Site Haritasında Görüntüler (Tam boyutlu görüntüyü görüntülemek için tıklayın)
4. Adım: Özel Sorumluyu ve Kimlik Mantığını Kaldırma
Özel sorumlu ve kimlik nesneleri kimliği doğrulanmış kullanıcıyla ilişkilendirilebilir. Bunu, kullanıcının kimliği doğrulandıktan sonra FormsAuthenticationModule tetiklenen uygulamanın PostAuthenticateRequest olayı için içinde bir olay işleyicisi Global.asax oluşturarak gerçekleştirdik. Bu olay işleyicisinde tarafından eklenen FormsAuthenticationModule ve FormsIdentity nesnelerini bu öğreticide oluşturduğumuz ve CustomIdentity nesneleriyle CustomPrincipal değiştirdikGenericPrincipal.
Özel sorumlu ve kimlik nesneleri bazı senaryolarda yararlı olsa da, çoğu durumda GenericPrincipal ve FormsIdentity nesneleri yeterlidir. Sonuç olarak, varsayılan davranışa geri dönmenin faydalı olacağını düşünüyorum. Olay işleyicisini kaldırarak veya açıklama satırı yaparak PostAuthenticateRequest veya dosyayı tamamen silerek Global.asax bu değişikliği yapın.
5. Adım: Program Aracılığıyla Yeni Kullanıcı Oluşturma
Üyelik çerçevesi aracılığıyla yeni bir kullanıcı hesabı oluşturmak için sınıfının CreateUser yöntemini kullanınMembership. Bu yöntem kullanıcı adı, parola ve kullanıcıyla ilgili diğer alanlar için giriş parametrelerine sahiptir. Çağrıda, yeni kullanıcı hesabının oluşturulmasını yapılandırılan Üyelik sağlayıcısına devreder ve ardından yeni oluşturulan kullanıcı hesabını temsil eden bir MembershipUser nesne döndürür.
yönteminde CreateUser her biri farklı sayıda giriş parametresi kabul eden dört aşırı yükleme vardır:
CreateUser(username, password)CreateUser(username, password, email)CreateUser(username, password, email, passwordQuestion, passwordAnswer, isApproved, MembershipCreateStatus)CreateUser(username, password, email, passwordQuestion, passwordAnswer, isApproved, providerUserKey, MembershipCreateStatus)
Bu dört aşırı yükleme, toplanan bilgi miktarına göre farklılık gösterir. Örneğin ilk aşırı yükleme, yeni kullanıcı hesabı için yalnızca kullanıcı adı ve parola gerektirirken, ikincisi de kullanıcının e-posta adresini gerektirir.
Yeni bir kullanıcı hesabı oluşturmak için gereken bilgiler Üyelik sağlayıcısının yapılandırma ayarlarına bağlı olduğundan bu aşırı yüklemeler vardır. SQL Server'da Üyelik Şeması Oluşturma öğreticisinde, 'de Web.configÜyelik sağlayıcısı yapılandırma ayarlarını belirtmeyi inceledik. Tablo 2'de yapılandırma ayarlarının tam listesi yer alır.
Hangi CreateUser aşırı yüklemelerin kullanılabileceğini etkileyen üyelik sağlayıcısı yapılandırma ayarı bu ayardır requiresQuestionAndAnswer . (varsayılan) olarak ayarlanırsa requiresQuestionAndAnswer true , yeni bir kullanıcı hesabı oluştururken bir güvenlik sorusu ve yanıtı belirtmemiz gerekir. Bu bilgiler daha sonra kullanıcının parolasını sıfırlaması veya değiştirmesi gerekiyorsa kullanılır. Özellikle, o sırada güvenlik sorusu gösterilir ve parolalarını sıfırlamak veya değiştirmek için doğru yanıtı girmeleri gerekir. Sonuç olarak, olarak ayarlanırsa requiresQuestionAndAnswer true ilk iki CreateUser aşırı yüklemeden birinin çağrılması, güvenlik sorusu ve yanıtı eksik olduğundan bir özel durumla sonuçlanır. Uygulamamız şu anda bir güvenlik sorusu ve yanıtı gerektirecek şekilde yapılandırıldığından, kullanıcının programını program aracılığıyla oluştururken son iki aşırı yüklemeden birini kullanmamız gerekir.
yöntemini kullanmayı CreateUser göstermek için kullanıcıdan adını, parolasını, e-postasını ve önceden tanımlanmış bir güvenlik sorusunun yanıtını istediğimiz bir kullanıcı arabirimi oluşturalım. Klasördeki Membership sayfayı CreatingUserAccounts.aspx açın ve İçerik denetimine aşağıdaki Web denetimlerini ekleyin:
- Adlı bir TextBox
Username - özelliği olarak ayarlanmış,
TextModeadlıPasswordbir TextBoxPassword - Adlı bir TextBox
Email - Özelliği temizlenmiş olarak adlandırılmış
SecurityQuestionTextbir Etiket - Adlı bir TextBox
SecurityAnswer - Text özelliği "Kullanıcı Hesabını Oluştur" olarak ayarlanmış adlı
CreateAccountButtonbir Düğme - Özelliği temizlenmiş olarak adlandırılmış
CreateAccountResultsTextbir Etiket denetimi
Bu noktada, ekranınız Şekil 6'da gösterilen ekran görüntüsüne benzer görünmelidir.
Şekil 6: Sayfaya CreatingUserAccounts.aspx Çeşitli Web Denetimleri Ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
SecurityQuestion Label ve SecurityAnswer TextBox önceden tanımlanmış bir güvenlik sorusu görüntülemeye ve kullanıcının yanıtını toplamaya yöneliktir. Hem güvenlik sorusunun hem de yanıtın kullanıcı bazında depolandığını, bu nedenle her kullanıcının kendi güvenlik sorularını tanımlamasına izin vermek mümkün olduğunu unutmayın. Ancak bu örnekte evrensel bir güvenlik sorusu kullanmaya karar verdim: "En sevdiğiniz renk nedir?"
Bu önceden tanımlanmış güvenlik sorusunu uygulamak için, sayfanın adlı passwordQuestionarka planda kod sınıfına bir sabit ekleyerek güvenlik sorusu atayın. Ardından, olay işleyicisinde Page_Load bu sabiti Etiketin özelliğine atayın Text SecurityQuestion:
const string passwordQuestion = "What is your favorite color";
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
SecurityQuestion.Text = passwordQuestion;
}
Ardından, 'nin Click olayı için CreateAccountButtonbir olay işleyicisi oluşturun ve aşağıdaki kodu ekleyin:
protected void CreateAccountButton_Click(object sender, EventArgs e)
{
MembershipCreateStatus createStatus;
MembershipUser newUser = Membership.CreateUser(Username.Text, Password.Text, Email.Text, passwordQuestion, SecurityAnswer.Text, true, out createStatus);
switch (createStatus)
{
case MembershipCreateStatus.Success:
CreateAccountResults.Text = "The user account was successfully created!";
break;
case MembershipCreateStatus.DuplicateUserName:
CreateAccountResults.Text = "There already exists a user with this username.";
break;
case MembershipCreateStatus.DuplicateEmail:
CreateAccountResults.Text = "There already exists a user with this email address.";
break;
case MembershipCreateStatus.InvalidEmail:
CreateAccountResults.Text = "There email address you provided in invalid.";
break;
case MembershipCreateStatus.InvalidAnswer:
CreateAccountResults.Text = "There security answer was invalid.";
break;
case MembershipCreateStatus.InvalidPassword:
CreateAccountResults.Text = "The password you provided is invalid. It must be seven characters long and have at least one non-alphanumeric character.";
break;
default:
CreateAccountResults.Text = "There was an unknown error; the user account was NOT created.";
break;
}
}
Olay işleyicisiClick, türünde MembershipCreateStatusadlı createStatus bir değişken tanımlayarak başlar. MembershipCreateStatus , işlemin durumunu gösteren bir numaralandırmadır CreateUser . Örneğin, kullanıcı hesabı başarıyla oluşturulursa, sonuçta elde MembershipCreateStatus edilen örnek değerine Successayarlanır; öte yandan, aynı kullanıcı adına sahip bir kullanıcı zaten bulunduğundan işlem başarısız olursa değeri olarak ayarlanır DuplicateUserName. Kullandığımız aşırı yüklemede CreateUser yöntemine parametre olarak out bir MembershipCreateStatus örnek geçirmemiz gerekir. Bu parametre yöntemindeki CreateUser uygun değere ayarlanır ve kullanıcı hesabının başarıyla oluşturulup oluşturulmadığını belirlemek için yöntem çağrısından sonra değerini inceleyebiliriz.
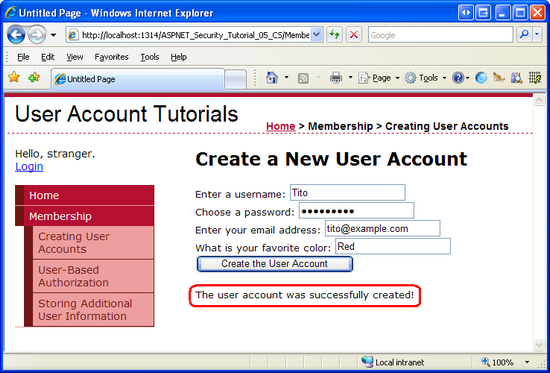
çağrısı CreateUseryaptıktan sonra, createStatusöğesine atanan değere bağlı olarak uygun bir iletinin çıktısını almak için createStatusdeyimi switch kullanılır. Şekil 7'de yeni bir kullanıcı başarıyla oluşturulduğunda çıkış gösterilir. Şekil 8 ve 9'da kullanıcı hesabı oluşturulmadığında çıkış gösterilir. Şekil 8'de ziyaretçi, Üyelik sağlayıcısının yapılandırma ayarlarında belirtilen parola gücü gereksinimlerini karşılamayan beş harfli bir parola girmiştir. Şekil 9'da, ziyaretçi mevcut kullanıcı adıyla (Şekil 7'de oluşturulan kullanıcı hesabı) bir kullanıcı hesabı oluşturmaya çalışır.
Şekil 7: Yeni Kullanıcı Hesabı Başarıyla Oluşturuldu (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 8: Sağlanan Parola Çok Zayıf Olduğundan Kullanıcı Hesabı Oluşturulmamış (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 9: Kullanıcı Adı Zaten Kullanımda Olduğundan Kullanıcı Hesabı Oluşturulmamış (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Not
İlk iki CreateUser yöntem aşırı yüklemelerinden birini kullanırken başarıyı veya başarısızlığı nasıl belirleyebileceğinizi merak ediyor olabilirsiniz; bunların hiçbiri türünde MembershipCreateStatusbir parametresine sahip değildir. Bu ilk iki aşırı yükleme, türünde bir özelliği içeren bir hata karşısında bir StatusCode özel durum oluşturur.MembershipCreateUserException MembershipCreateStatus
Birkaç kullanıcı hesabı oluşturduktan sonra, veritabanındaki ve aspnet_Membership tablolarının içeriğini listeleyerek hesapların aspnet_Users oluşturulduğunu SecurityTutorials.mdf doğrulayın. Şekil 10'da gösterildiği gibi, sayfa aracılığıyla CreatingUserAccounts.aspx iki kullanıcı ekledim: Tito ve Bruce.
Şekil 10: Üyelik Kullanıcı Mağazası'nda İki Kullanıcı Vardır: Tito ve Bruce (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Üyelik kullanıcı mağazası artık Bruce ve Tito'nun hesap bilgilerini içerirken, Bruce veya Tito'nun sitede oturum açmasına izin veren işlevselliği henüz uygulamadık. Şu anda kullanıcının Login.aspx kimlik bilgilerini sabit kodlanmış kullanıcı adı/parola çiftleri kümesine göre doğrular; sağlanan kimlik bilgilerini Üyelik çerçevesine göre doğrulamaz. Şimdilik ve aspnet_Membership tablolarında aspnet_Users yeni kullanıcı hesaplarını görmek yeterli olacaktır. Bir sonraki öğreticide, Üyelik Kullanıcı Deposu'nda Kullanıcı Kimlik Bilgilerini Doğrulama, Üyelik deposuna karşı doğrulama yapmak için oturum açma sayfasını güncelleştireceğiz.
Not
Veritabanınızda SecurityTutorials.mdf hiçbir kullanıcı görmüyorsanız, bunun nedeni web uygulamanızın veritabanını kullanıcı deposu olarak kullanan varsayılan Üyelik sağlayıcısını AspNetSqlMembershipProviderASPNETDB.mdf kullanması olabilir. Sorunun bu olup olmadığını belirlemek için Çözüm Gezgini Yenile düğmesine tıklayın. adlı ASPNETDB.mdf bir veritabanı klasöre App_Data eklendiyse, sorun budur. Üyelik sağlayıcısını düzgün şekilde yapılandırma yönergeleri için SQL Server'da Üyelik Şeması Oluşturma öğreticisinin 4. Adımına dönün.
Kullanıcı hesabı oluşturma senaryolarının çoğunda, ziyaretçiye kullanıcı adı, parola, e-posta ve diğer önemli bilgileri girmek için bir arabirim sunulur ve bu noktada yeni bir hesap oluşturulur. Bu adımda el ile böyle bir arabirim oluşturmaya baktık ve ardından kullanıcının girişlerine göre yeni kullanıcı hesabını program aracılığıyla eklemek için yönteminin nasıl kullanılacağını Membership.CreateUser gördük. Ancak kodumuz yeni kullanıcı hesabını oluşturdu. Kullanıcıda yeni oluşturulan kullanıcı hesabı altında sitede oturum açma veya kullanıcıya bir onay e-postası gönderme gibi herhangi bir izleme eylemi gerçekleştirmedi. Bu ek adımlar, Düğmenin Click olay işleyicisinde ek kod gerektirir.
ASP.NET, yeni kullanıcı hesapları oluşturmak için kullanıcı arabirimini işlemeye, Üyelik çerçevesinde hesap oluşturmaya ve onay e-postası gönderme ve yeni oluşturulan kullanıcıyı siteye kaydetme gibi hesap sonrası oluşturma görevlerini gerçekleştirmeye kadar kullanıcı hesabı oluşturma işlemini işlemek için tasarlanmış CreateUserWizard denetimiyle birlikte gelir. CreateUserWizard denetimini kullanmak, CreateUserWizard denetimini Araç Kutusu'ndan bir sayfaya sürüklemek ve birkaç özellik ayarlamak kadar basittir. Çoğu durumda tek bir kod satırı yazmanız gerekmez. Bu şık denetimi 6. Adımda ayrıntılı olarak inceleyeceğiz.
Yeni kullanıcı hesapları yalnızca tipik bir Hesap Oluştur web sayfası aracılığıyla oluşturulduysa, CreateUserWizard denetimi büyük olasılıkla ihtiyaçlarınızı karşılayacağı için yöntemini kullanan CreateUser kod yazmanız pek olası değildir. Ancak yöntemi, CreateUser yüksek oranda özelleştirilmiş Bir Hesap Oluştur kullanıcı deneyimine ihtiyacınız olan veya alternatif bir arabirim aracılığıyla program aracılığıyla yeni kullanıcı hesapları oluşturmanız gereken senaryolarda kullanışlıdır. Örneğin, bir kullanıcının başka bir uygulamadan kullanıcı bilgilerini içeren bir XML dosyasını karşıya yüklemesine izin veren bir sayfanız olabilir. Sayfa, karşıya yüklenen XML dosyasının içeriğini ayrıştırabilir ve yöntemini çağırarak CreateUser XML'de temsil edilen her kullanıcı için yeni bir hesap oluşturabilir.
6. Adım: CreateUserWizard Denetimiyle Yeni Kullanıcı Oluşturma
ASP.NET bir dizi Oturum Açma Web denetimiyle birlikte gönderimde bulunur. Bu denetimler, birçok yaygın kullanıcı hesabı ve oturum açma ile ilgili senaryolarda yardımcı olur. CreateUserWizard denetimi, Üyelik çerçevesine yeni bir kullanıcı hesabı eklemek için bir kullanıcı arabirimi sunmak üzere tasarlanmış bir denetimdir.
Oturum açmayla ilgili diğer Web denetimlerinin çoğunda olduğu gibi CreateUserWizard da tek bir kod satırı yazmadan kullanılabilir. Kullanıcı gerekli bilgileri girip "Kullanıcı Oluştur" düğmesine tıkladıktan sonra sezgisel olarak Üyelik sağlayıcısının yapılandırma ayarlarına dayalı bir kullanıcı arabirimi sağlar ve sınıfın CreateUser yöntemini dahili olarak çağırırMembership. CreateUserWizard denetimi son derece özelleştirilebilir. Hesap oluşturma işleminin çeşitli aşamalarında tetiklenen bir çok olay vardır. Hesap oluşturma iş akışına özel mantık eklemek için gerektiğinde olay işleyicileri oluşturabiliriz. Ayrıca CreateUserWizard'ın görünümü çok esnektir. Varsayılan arabirimin görünümünü tanımlayan bir dizi özellik vardır; gerekirse, denetim bir şablona dönüştürülebilir veya ek kullanıcı kaydı "adımları" eklenebilir.
CreateUserWizard denetiminin varsayılan arabirimini ve davranışını kullanmaya göz atalım. Ardından denetimin özellikleri ve olayları aracılığıyla görünümü özelleştirmeyi keşfedeceğiz.
CreateUserWizard'ın Varsayılan Arabirimini ve Davranışını inceleme
Klasördeki Membership sayfaya CreatingUserAccounts.aspx dönün, Tasarım veya Bölme moduna geçin ve ardından sayfanın en üstüne CreateUserWizard denetimi ekleyin. CreateUserWizard denetimi, Araç Kutusu'nun Oturum açma denetimleri bölümünde dosyalanır. Denetimi ekledikten sonra özelliğini olarak RegisterUserayarlayınID. Şekil 11'deki ekran görüntüsünde gösterildiği gibi CreateUserWizard, yeni kullanıcının kullanıcı adı, parolası, e-posta adresi ve güvenlik sorusu ve yanıtı için metin kutuları içeren bir arabirim oluşturur.
Şekil 11: CreateUserWizard Denetimi Genel Oluşturma Kullanıcı Arabirimini İşler (Tam boyutlu görüntüyü görüntülemek için tıklayın)
CreateUserWizard denetimi tarafından oluşturulan varsayılan kullanıcı arabirimini 5. Adımda oluşturduğumuz arabirimle karşılaştırmak için biraz zaman ayıralım. Yeni başlayanlar için CreateUserWizard denetimi, ziyaretçinin hem güvenlik sorusunu hem de yanıtını belirtmesine olanak tanırken, el ile oluşturulan arabirimimiz önceden tanımlanmış bir güvenlik sorusu kullandı. CreateUserWizard denetiminin arabirimi doğrulama denetimlerini de içerirken, henüz arabirimimizin form alanlarında doğrulama gerçekleştirmedik. CreateUserWizard denetim arabirimi bir "Parolayı Onayla" metin kutusu içerir (metnin "Parola" ve "Parolayı Karşılaştır" metin kutularının eşit olduğundan emin olmak için CompareValidator ile birlikte).
İlginç olan, CreateUserWizard denetiminin kullanıcı arabirimini işlerken Üyelik sağlayıcısının yapılandırma ayarlarına başvurmasıdır. Örneğin, güvenlik sorusu ve yanıt metin kutuları yalnızca True olarak ayarlandıysa requiresQuestionAndAnswer görüntülenir. Benzer şekilde CreateUserWizard, parola gücü gereksinimlerini karşılandığından emin olmak için otomatik olarak bir RegularExpressionValidator denetimi ekler ve ve ErrorMessage ValidationExpression özelliklerini , minRequiredNonalphanumericCharactersve passwordStrengthRegularExpression yapılandırma ayarlarına minRequiredPasswordLengthgöre ayarlar.
Adından da anlaşılacağı gibi CreateUserWizard denetimi Sihirbaz denetiminden türetilir. Sihirbaz denetimleri, çok adımlı görevleri tamamlamak için bir arabirim sağlamak üzere tasarlanmıştır. Sihirbaz denetimi, her biri bu adım için HTML ve Web denetimlerini tanımlayan bir şablon olan rastgele bir sayıya WizardStepssahip olabilir. Sihirbaz denetimi başlangıçta ilk WizardStepöğesini, kullanıcının bir adımdan diğerine ilerlemesine veya önceki adımlara dönmesine izin veren gezinti denetimleriyle birlikte görüntüler.
Şekil 11'deki bildirim temelli işaretlemenin gösterdiği gibi CreateUserWizard denetiminin varsayılan arabirimi iki tane içerir WizardSteps:
CreateUserWizardStep– yeni kullanıcı hesabını oluşturmaya yönelik bilgileri toplamak için arabirimini işler. Bu, Şekil 11'de gösterilen adımdır.CompleteWizardStep– hesabın başarıyla oluşturulduğunu belirten bir ileti işler.
CreateUserWizard'ın görünümü ve davranışı, bu adımlardan biri şablonlara dönüştürülerek veya kendi WizardStepsöğesini ekleyerek değiştirilebilir. Ek Kullanıcı Bilgilerini Depolama öğreticisinde kayıt arabirimine ekleme WizardStep işlemini inceleyeceğiz.
CreateUserWizard denetiminin nasıl çalıştığını görelim. Tarayıcı üzerinden sayfayı CreatingUserAccounts.aspx ziyaret edin. CreateUserWizard arabirimine bazı geçersiz değerler girerek başlayın. Parola gücü gereksinimlerine uymayan bir parola girmeyi veya "Kullanıcı Adı" metin kutusunu boş bırakmayı deneyin. CreateUserWizard uygun bir hata iletisi görüntüler. Şekil 12'de, güçlü bir parolaya sahip bir kullanıcı oluşturma girişiminde bulunan çıkış gösterilmektedir.
Şekil 12: CreateUserWizard Doğrulama Denetimlerini Otomatik Olarak Eklemektedir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Ardından CreateUserWizard alanına uygun değerleri girin ve "Kullanıcı Oluştur" düğmesine tıklayın. Gerekli alanların girildiğini ve parolanın gücünün yeterli olduğunu varsayarsak CreateUserWizard, Üyelik çerçevesi aracılığıyla yeni bir kullanıcı hesabı oluşturur ve 'nin arabirimini görüntüler CompleteWizardStep(bkz. Şekil 13). CreateUserWizard, 5. Adımda yaptığımız gibi arka planda yöntemini çağırır Membership.CreateUser .
Şekil 13: Yeni Bir Kullanıcı Hesabı Başarıyla Oluşturuldu (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Not
Şekil 13'te gösterildiği gibi, CompleteWizardStep'nin arabiriminde bir Devam düğmesi bulunur. Ancak, bu noktada tıklanması yalnızca bir geri gönderme gerçekleştirir ve ziyaretçiyi aynı sayfada bırakır. "CreateUserWizard'ın Görünümünü ve Davranışını Özellikleri Aracılığıyla Özelleştirme" bölümünde, bu düğmenin ziyaretçiyi (veya başka bir sayfayı) göndermesini nasıl sağlayabileceğinize Default.aspx bakacağız.
Yeni bir kullanıcı hesabı oluşturduktan sonra Visual Studio'ya dönün ve hesabın aspnet_Users başarıyla oluşturulduğunu doğrulamak için Şekil 10'da yaptığımız gibi ve aspnet_Membership tablolarını inceleyin.
Özellikleri Aracılığıyla CreateUserWizard'ın Davranışını ve Görünümünü Özelleştirme
CreateUserWizard özellikleri, WizardStepsve olay işleyicileri aracılığıyla çeşitli yollarla özelleştirilebilir. Bu bölümde, denetimin özelliklerini kullanarak görünümünü özelleştirmeyi inceleyeceğiz; Sonraki bölümde, olay işleyicileri aracılığıyla denetimin davranışını genişletme ele alınıyor.
CreateUserWizard denetiminin varsayılan kullanıcı arabiriminde görüntülenen metnin neredeyse tümü, çok sayıda özelliğiyle özelleştirilebilir. Örneğin, metin kutularının solunda görüntülenen "Kullanıcı Adı", "Parola", "Parolayı Onayla", "E-posta", "Güvenlik Sorusu" ve "Güvenlik Yanıtı" etiketleri sırasıyla , , ConfirmPasswordLabelTextPasswordLabelText, EmailLabelText, , QuestionLabelTextve AnswerLabelText özellikleri tarafından UserNameLabelTextözelleştirilebilir. Benzer şekilde, ve CompleteWizardStepiçindeki "Kullanıcı Oluştur" ve "Devam Et" düğmelerinin metnini belirtmenin CreateUserWizardStep yanı sıra bu düğmelerin Düğmeler, LinkButton'lar veya ImageButton'lar olarak işlenip işlenmediğini belirten özellikler vardır.
Renkler, kenarlıklar, yazı tipleri ve diğer görsel öğeler bir stil özellikleri konağı aracılığıyla yapılandırılabilir. CreateUserWizard denetiminin kendisinde ortak Web denetim stili özellikleri BackColor(, BorderStyle, CssClass, Fontvb.) vardır ve CreateUserWizard arabiriminin belirli bölümleri için görünümü tanımlamak için bir dizi stil özelliği vardır. TextBoxStyle Örneğin özelliği, içindeki metin kutuları CreateUserWizardStepiçin stilleri tanımlarkenTitleTextStyle, özelliği başlığın stilini tanımlar ("Yeni Hesabınıza Kaydolun").
Görünümle ilgili özelliklere ek olarak, CreateUserWizard denetiminin davranışını etkileyen bir dizi özellik vardır. DisplayCancelButton Özelliği True olarak ayarlanırsa , "Kullanıcı Oluştur" düğmesinin yanında bir İptal düğmesi görüntüler (varsayılan değer False'tur). İptal düğmesini görüntülerseniz, İptal'e tıkladıktan sonra kullanıcının gönderileceği sayfayı belirten özelliğini de ayarladığınızdan CancelDestinationPageUrl emin olun. Önceki bölümde belirtildiği gibi, arabirimindeki CompleteWizardStepDevam düğmesi geri göndermeye neden olur, ancak ziyaretçiyi aynı sayfada bırakır. Devam düğmesine tıkladıktan sonra ziyaretçiyi başka bir sayfaya göndermek için, özelliğinde URL'yi ContinueDestinationPageUrl belirtmeniz yeterlidir.
CreateUserWizard denetimini İptal düğmesini gösterecek ve İptal veya Devam düğmelerine tıklandığında ziyaretçiyi Default.aspx gönderecek şekilde güncelleştirelimRegisterUser. Bunu yapmak için özelliğini True ve hem de CancelDestinationPageUrl ve ContinueDestinationPageUrl özelliklerini "~/Default.aspx" olarak ayarlayınDisplayCancelButton. Şekil 14'de tarayıcı üzerinden görüntülendiğinde güncelleştirilmiş CreateUserWizard gösterilmektedir.
Şekil 14: İptal CreateUserWizardStep Düğmesi İçerir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Bir ziyaretçi bir kullanıcı adı, parola, e-posta adresi ve güvenlik sorusu ve yanıtı girip "Kullanıcı Oluştur" seçeneğine tıkladığında, yeni bir kullanıcı hesabı oluşturulur ve ziyaretçi yeni oluşturulan kullanıcı olarak oturum açar. Sayfayı ziyaret eden kişinin kendisi için yeni bir hesap oluşturduğunu varsayarsak, bu muhtemelen istenen davranıştır. Ancak, Yöneticilerin yeni kullanıcı hesapları eklemesine izin vermek isteyebilirsiniz. Bunu yaparken kullanıcı hesabı oluşturulur, ancak Yönetici yeni oluşturulan hesap olarak değil Yönetici olarak oturum açmış olarak kalır. Bu davranış Boole LoginCreatedUser özelliği aracılığıyla değiştirilebilir.
Üyelik çerçevesindeki kullanıcı hesapları onaylı bir bayrak içerir; onaylanmamış kullanıcılar sitede oturum açamaz. Varsayılan olarak, yeni oluşturulan bir hesap onaylandı olarak işaretlenir ve kullanıcının sitede hemen oturum açmasına olanak tanır. Ancak, yeni kullanıcı hesaplarının onaylanmamış olarak işaretlenmesi mümkündür. Bir Yöneticinin oturum açabilmesi için yeni kullanıcıları el ile onaylamasını isteyebilirsiniz; veya bir kullanıcının oturum açmasına izin vermeden önce kayıt sırasında girilen e-posta adresinin geçerli olduğunu doğrulamak isteyebilirsiniz. Durum ne olursa olsun, CreateUserWizard denetiminin DisableCreatedUser özelliğini True (varsayılan değer False) olarak ayarlayarak yeni oluşturulan kullanıcı hesabının onaylanmamış olarak işaretlenmesini sağlayabilirsiniz.
Notun davranışla ilgili diğer özellikleri ve MailDefinitiondeğerlerini içerirAutoGeneratePassword. Özelliği True olarak ayarlanırsa , CreateUserWizardStep "Parola" ve "Parolayı Onayla" metin kutularını görüntülemez; bunun yerine, yeni oluşturulan kullanıcının parolası sınıfınGeneratePassword Membership yöntemi kullanılarak otomatik olarak oluşturulur. AutoGeneratePassword yöntemi, GeneratePassword belirtilen uzunlukta ve yapılandırılmış parola gücü gereksinimlerini karşılamak için yeterli sayıda alfasayısal olmayan karakter içeren bir parola oluşturur.
MailDefinition Özellik, hesap oluşturma işlemi sırasında belirtilen e-posta adresine bir e-posta göndermek istiyorsanız kullanışlıdır. özelliği, MailDefinition örülen e-posta iletisi hakkında bilgi tanımlamak için bir dizi alt özellik içerir. Bu alt özellikler , , Priority, IsBodyHtml, From, CCve BodyFileNamegibi Subjectseçenekleri içerir. özelliği, BodyFileName e-posta iletisinin gövdesini içeren bir metin veya HTML dosyasına işaret eder. Gövde önceden tanımlanmış iki yer tutucuyu destekler: <%UserName%> ve <%Password%>. Bu yer tutucular, dosyada BodyFileName varsa, yeni oluşturulan kullanıcının adı ve parolası ile değiştirilir.
Not
Denetimin CreateUserWizard MailDefinition özelliği yalnızca yeni bir hesap oluşturulduğunda gönderilen e-posta iletisiyle ilgili ayrıntıları belirtir. E-posta iletisinin gerçekte nasıl gönderildiğine ilişkin herhangi bir ayrıntı içermez (yani, smtp sunucusu veya posta bırakma dizini kullanılıp kullanılmadığı, kimlik doğrulama bilgileri vb.). Bu alt düzey ayrıntıların <system.net> içindeki Web.configbölümünde tanımlanması gerekir. Bu yapılandırma ayarları ve genel olarak ASP.NET 2.0'dan e-posta gönderme hakkında daha fazla bilgi için SystemNetMail.com ve ASP.NET 2.0'da E-posta Gönderme makalemdeki SSS bölümüne bakın.
Olay İşleyicilerini Kullanarak CreateUserWizard Davranışını Genişletme
CreateUserWizard denetimi, iş akışı sırasında bir dizi olayı tetikler. Örneğin, bir ziyaretçi kullanıcı adını, parolasını ve diğer ilgili bilgilerini girip "Kullanıcı Oluştur" düğmesine tıkladıktan sonra CreateUserWizard denetimi olayı başlatırCreatingUser. Oluşturma işlemi sırasında bir sorun varsa, olay tetiklenir; ancak kullanıcı başarıyla oluşturulursa olay CreatedUser tetiklenir.CreateUserError Tetiklenen ek CreateUserWizard denetim olayları vardır, ancak bunlar en alman olan üç olaydır.
Bazı senaryolarda Uygun olay için bir olay işleyicisi oluşturarak gerçekleştirebileceğimiz CreateUserWizard iş akışına bağlanmak isteyebiliriz. Bunu göstermek için CreateUserWizard denetimini kullanıcı adı ve parola üzerinde bazı özel doğrulamalar içerecek şekilde geliştirelim RegisterUser . Özellikle, kullanıcı adlarının baştaki veya sondaki boşlukları içerememesi ve kullanıcı adının parolada herhangi bir yerde görünememesi için CreateUserWizard'ımızı geliştirelim. Kısacası, birinin "Scott" gibi bir kullanıcı adı oluşturmasını veya "Scott" ve "Scott.1234" gibi bir kullanıcı adı/parola bileşimine sahip olmasını engellemek istiyoruz.
Bunu başarmak için ek doğrulama denetimlerimizi gerçekleştirmek üzere olay için CreatingUser bir olay işleyicisi oluşturacağız. Sağlanan veriler geçerli değilse oluşturma işlemini iptal etmemiz gerekir. Ayrıca, kullanıcı adı veya parolanın geçersiz olduğunu açıklayan bir ileti görüntülemek için sayfaya bir Etiket Web denetimi eklememiz gerekir. CreateUserWizard denetiminin altına bir Etiket denetimi ekleyerek, özelliğini InvalidUserNameOrPasswordMessage olarak ve ForeColor özelliğini olarak Redayarlayarak ID başlayın. Özelliğini Text temizleyin ve ve Visible özelliklerini False olarak ayarlayınEnableViewState.
<asp:Label runat="server" id="InvalidUserNameOrPasswordMessage"
Visible="false" ForeColor="Red" EnableViewState="false">
</asp:Label>
Ardından CreateUserWizard denetiminin CreatingUser olayı için bir olay işleyicisi oluşturun. Olay işleyicisi oluşturmak için Tasarımcı'da denetimi seçin ve Özellikler penceresi gidin. Buradan şimşek simgesine tıklayın ve ardından olay işleyicisini oluşturmak için uygun olaya çift tıklayın.
Olay işleyicisine CreatingUser aşağıdaki kodu ekleyin:
protected void RegisterUser_CreatingUser(object sender, LoginCancelEventArgs e)
{
string trimmedUserName = RegisterUser.UserName.Trim();
if (RegisterUser.UserName.Length != trimmedUserName.Length)
{
// Show the error message
InvalidUserNameOrPasswordMessage.Text = "The username cannot contain leading or trailing spaces.";
InvalidUserNameOrPasswordMessage.Visible = true;
// Cancel the create user workflow
e.Cancel = true;
}
else
{
// Username is valid, make sure that the password does not contain the username
if (RegisterUser.Password.IndexOf(RegisterUser.UserName, StringComparison.OrdinalIgnoreCase) >= 0)
{
// Show the error message
InvalidUserNameOrPasswordMessage.Text = "The username may not appear anywhere in the password.";
InvalidUserNameOrPasswordMessage.Visible = true;
// Cancel the create user workflow
e.Cancel = true;
}
}
}
CreateUserWizard denetimine girilen kullanıcı adı ve parolanın sırasıyla ve Password özellikleri aracılığıyla kullanılabildiğini UserName unutmayın. Sağlanan kullanıcı adının baştaki veya sondaki boşlukları içerip içermediğini ve kullanıcı adının parola içinde bulunup bulunmadığını belirlemek için yukarıdaki olay işleyicisinde bu özellikleri kullanırız. Bu koşullardan biri karşılanırsa, Etiket'te InvalidUserNameOrPasswordMessage bir hata iletisi görüntülenir ve olay işleyicisinin e.Cancel özelliği olarak trueayarlanır. olarak ayarlanırsa e.Cancel trueCreateUserWizard, iş akışını kısa devre yaparak kullanıcı hesabı oluşturma işlemini etkili bir şekilde iptal eder.
Şekil 15'de, kullanıcının önünde boşluklar olan bir kullanıcı adı girmesiyle ilgili ekran görüntüsü CreatingUserAccounts.aspx gösterilir.
Şekil 15: Baştaki veya Sondaki Boşluklu Kullanıcı Adlarına İzin Verilmiyor (Tam boyutlu resmi görüntülemek için tıklayın)
Not
Ek Kullanıcı Bilgilerini Depolama öğreticisinde CreateUserWizard denetiminin CreatedUser olayını kullanma örneğini göreceğiz.
Özet
Sınıfının Membership CreateUser yöntemi, Üyelik çerçevesinde yeni bir kullanıcı hesabı oluşturur. Bunu, yapılandırılan Üyelik sağlayıcısına çağrıyı temsilci olarak vererek yapar. durumunda SqlMembershipProviderCreateUser yöntemi ve aspnet_Membership veritabanı tablolarına aspnet_Users bir kayıt ekler.
Program aracılığıyla yeni kullanıcı hesapları oluşturulabilir (5. Adımda gördüğümüz gibi), CreateUserWizard denetimini kullanmak daha hızlı ve kolay bir yaklaşımdır. Bu denetim, kullanıcı bilgilerini toplamak ve Üyelik çerçevesinde yeni bir kullanıcı oluşturmak için çok adımlı bir kullanıcı arabirimi oluşturur. Bu denetim, kapakların altında 5. Adımda incelenen yöntemle aynı Membership.CreateUser yöntemi kullanır, ancak denetim kullanıcı arabirimini, doğrulama denetimlerini oluşturur ve kod yazmak zorunda kalmadan kullanıcı hesabı oluşturma hatalarına yanıt verir.
Bu noktada yeni kullanıcı hesapları oluşturma işlevselliğine sahibiz. Ancak, oturum açma sayfası yine de ikinci öğreticide belirttiğimiz sabit kodlanmış kimlik bilgileriyle doğrulanıyor. Sonraki öğreticide, kullanıcının sağladığı kimlik bilgilerini Üyelik çerçevesine göre doğrulayacak şekilde güncelleştireceğiz.Login.aspx
Mutlu Programlama!
Daha Fazla Bilgi
Bu öğreticide ele alınan konular hakkında daha fazla bilgi için aşağıdaki kaynaklara bakın:
CreateUserTeknik Belgeler- CreateUserWizard Denetimine Genel Bakış
- Dosya Sistemi Tabanlı Site Haritası Sağlayıcısı Oluşturma
- ASP.NET 2.0 Sihirbaz Denetimi ile Adım Adım Kullanıcı Arabirimi Oluşturma
- ASP.NET 2.0'ın Site Gezintisi inceleniyor
- Ana Sayfalar ve Site Gezintisi
- Beklediğiniz SQL Site Haritası Sağlayıcısı
Yazar hakkında
Birden çok ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışır. Son kitabı Sams Teach Yourself ASP.NET 24 Hours 2.0'dır. Scott'a adresinden mitchell@4guysfromrolla.com veya adresinden blogu http://ScottOnWriting.NETaracılığıyla ulaşılabilir.
Özel Teşekkürler...
Bu öğretici serisi birçok yararlı gözden geçiren tarafından gözden geçirildi. Bu öğreticinin baş gözden geçireni Teresa Murphy'ydi. Yaklaşan MSDN makalelerimi gözden geçirmek istiyor musunuz? Öyleyse, bana adresine mitchell@4GuysFromRolla.combir satır bırakın.