Rol Tabanlı Yetkilendirme (C#)
tarafından Scott Mitchell
Not
Bu makale yazıldığından beri, ASP.NET Üyelik sağlayıcılarının yerini ASP.NET Identity alır. Bu makalenin yazıldığı sırada öne çıkan Üyelik sağlayıcıları yerine ASP.NET Kimlik platformunu kullanmak için uygulamaları güncelleştirmenizi kesinlikle öneririz. ASP.NET Identity, ASP.NET Üyelik sistemine göre aşağıdakiler dahil olmak üzere çeşitli avantajlara sahiptir:
- Daha iyi performans
- Geliştirilmiş genişletilebilirlik ve test edilebilirlik
- OAuth, OpenID Connect ve iki öğeli kimlik doğrulaması desteği
- Talep Tabanlı Kimlik desteği
- ASP.Net Core ile daha iyi birlikte çalışabilirlik
Kodu İndir veya PDF İndir
Bu öğretici, Roller çerçevesinin kullanıcının rollerini kendi güvenlik bağlamıyla nasıl ilişkilendir ettiğine bir bakışla başlar. Ardından rol tabanlı URL yetkilendirme kurallarının nasıl uygulanacağını inceler. Bundan sonra, görüntülenen verileri ve bir ASP.NET sayfası tarafından sunulan işlevselliği değiştirmek için bildirim temelli ve programlı araçları kullanmayı inceleyeceğiz.
Giriş
Kullanıcı Tabanlı Yetkilendirme öğreticisinde, belirli bir sayfa kümesini hangi kullanıcıların ziyaret edebileceklerini belirtmek için URL yetkilendirmesinin nasıl kullanılacağını gördük. içinde Web.configyalnızca biraz işaretleme ile, ASP.NET yalnızca kimliği doğrulanmış kullanıcıların bir sayfayı ziyaret etmelerine izin vermelerini söyleyebiliriz. Ya da yalnızca Tito ve Bob kullanıcılarına izin verilip verilmediğini veya Sam dışındaki tüm kimliği doğrulanmış kullanıcılara izin verildiğini belirtebiliriz.
URL yetkilendirmesine ek olarak, görüntülenen verileri ve ziyaret eden kullanıcıyı temel alan bir sayfa tarafından sunulan işlevleri denetlemek için bildirim temelli ve programlı teknikleri de inceledik. Özellikle, geçerli dizinin içeriğini listeleyen bir sayfa oluşturduk. Bu sayfayı herkes ziyaret edebilir, ancak yalnızca kimliği doğrulanmış kullanıcılar dosyaların içeriğini görüntüleyebilir ve dosyaları yalnızca Tito silebilir.
Yetkilendirme kurallarını kullanıcı temelinde uygulamak, muhasebe kabusuna dönüşebilir. Rol tabanlı yetkilendirmeyi kullanmak daha sürdürülebilir bir yaklaşımdır. İyi haber, yetkilendirme kurallarını uygulamak için elimizde olan araçların, kullanıcı hesapları için olduğu gibi rollerle eşit derecede iyi çalışmasıdır. URL yetkilendirme kuralları, kullanıcılar yerine rolleri belirtebilir. Kimliği doğrulanmış ve anonim kullanıcılar için farklı çıkış oluşturan LoginView denetimi, oturum açmış olan kullanıcının rollerine göre farklı içerik görüntüleyecek şekilde yapılandırılabilir. Roller API'sinde oturum açmış kullanıcının rollerini belirleme yöntemleri de bulunur.
Bu öğretici, Roller çerçevesinin kullanıcının rollerini kendi güvenlik bağlamıyla nasıl ilişkilendir ettiğine bir bakışla başlar. Ardından rol tabanlı URL yetkilendirme kurallarının nasıl uygulanacağını inceler. Bundan sonra, görüntülenen verileri ve bir ASP.NET sayfası tarafından sunulan işlevselliği değiştirmek için bildirim temelli ve programlı araçları kullanmayı inceleyeceğiz. Haydi başlayalım!
Rollerin Kullanıcının Güvenlik Bağlamıyla İlişkilendiriliş biçimini anlama
bir istek ASP.NET işlem hattına her girdiğinde, istekte bulunanı tanımlayan bilgileri içeren bir güvenlik bağlamı ile ilişkilendirilir. Form kimlik doğrulaması kullanılırken kimlik belirteci olarak bir kimlik doğrulama bileti kullanılır. Form Kimlik Doğrulamasına Genel Bakış öğreticisinde ele aldığımız gibi, FormsAuthenticationModule istek sahibinin kimliğini belirlemek olay sırasında AuthenticateRequestbunu yapar.
Geçerli, süresi dolmamış bir kimlik doğrulama bileti bulunursa, FormsAuthenticationModule istek sahibinin kimliğini doğrulamak için anahtarın kodunu çözer. Yeni GenericPrincipal bir nesne oluşturur ve bunu nesneye HttpContext.User atar. gibi GenericPrincipalbir sorumlunun amacı, kimliği doğrulanmış kullanıcının adını ve hangi rollere ait olduğunu belirlemektir. Bu amaç, tüm asıl nesnelerin bir Identity özelliği ve yöntemi IsInRole(roleName) olduğu gerçeğiyle açıktır. FormsAuthenticationModuleAncak , rol bilgilerini kaydetmekle ilgilenmez ve GenericPrincipal oluşturduğu nesne herhangi bir rol belirtmez.
Roller çerçevesi etkinleştirildiyse HTTP ModülüFormsAuthenticationModule, RoleManagerModule olay sırasında PostAuthenticateRequestkimliği doğrulanmış kullanıcının rollerini tanımlar ve olaydan sonra AuthenticateRequest tetiklenir. İstek kimliği doğrulanmış bir kullanıcıdansa, RoleManagerModule tarafından oluşturulan FormsAuthenticationModule nesnenin GenericPrincipal üzerine yazılır ve bunu bir RolePrincipal nesneyle değiştirir. sınıfı, RolePrincipal kullanıcının hangi rollere ait olduğunu belirlemek için Roller API'sini kullanır.
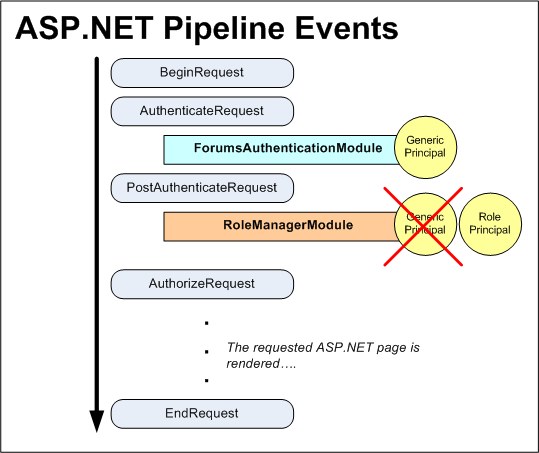
Şekil 1'de form kimlik doğrulaması ve Roller çerçevesi kullanılırken ASP.NET işlem hattı iş akışı gösterilmektedir. önce FormsAuthenticationModule yürütülür, kimlik doğrulama bileti aracılığıyla kullanıcıyı tanımlar ve yeni GenericPrincipal bir nesne oluşturur. Ardından, RoleManagerModule içindeki adımlar ve nesnesinin GenericPrincipal üzerine bir RolePrincipal nesne yazar.
Anonim bir kullanıcı siteyi ziyaret ederse, ne FormsAuthenticationModule ne de RoleManagerModule bir asıl nesne oluşturur.
Şekil 1: Forms Kimlik Doğrulaması ve Roller Çerçevesi Kullanılırken Kimliği Doğrulanmış Bir Kullanıcının İşlem Hattı Olaylarını ASP.NET (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Tanımlama Bilgisinde Rol Bilgilerini Önbelleğe Alma
nesnesinin RolePrincipalIsInRole(roleName) yöntemi, kullanıcının roleName üyesi olup olmadığını belirlemek için kullanıcının rollerini almak için öğesini çağırırRoles.GetRolesForUser. kullanılırken SqlRoleProviderbu, rol deposu veritabanına bir sorguyla sonuç olur. Rol tabanlı URL yetkilendirme kuralları kullanılırken, 'nin IsInRole yöntemi rol tabanlı URL yetkilendirme kuralları RolePrincipaltarafından korunan bir sayfaya yapılan her istekte çağrılır. Roller çerçevesi, her istekte veritabanındaki rol bilgilerini aramaktansa kullanıcının rollerini tanımlama bilgisinde önbelleğe alma seçeneği içerir.
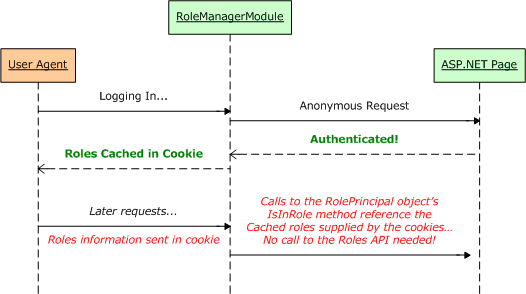
Roller çerçevesi kullanıcının rollerini bir tanımlama bilgisinde önbelleğe almak üzere yapılandırılmışsa, RoleManagerModule ASP.NET işlem hattının EndRequest olayı sırasında tanımlama bilgisini oluşturur. Bu tanımlama bilgisi, nesnesinin PostAuthenticateRequestoluşturulduğu sırada RolePrincipal içindeki sonraki isteklerde kullanılır. Tanımlama bilgisi geçerliyse ve süresi dolmadıysa, tanımlama bilgisindeki veriler ayrıştırılır ve kullanıcının rollerini doldurmak için kullanılır, böylece kullanıcının rollerini belirlemek için sınıfına Roles çağrı yapmak zorunda kalma durumunu kaydederRolePrincipal. Şekil 2'de bu iş akışı gösterilmektedir.
Şekil 2: Performansı Artırmak için Kullanıcının Rol Bilgileri Tanımlama Bilgisinde Depolanabilir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Varsayılan olarak rol önbelleği tanımlama bilgisi mekanizması devre dışıdır. içindeki yapılandırma işaretlemesi <roleManager>Web.configaracılığıyla etkinleştirilebilir. Rol Oluşturma ve Yönetme öğreticisinde Rol sağlayıcılarını belirtmek için öğesini kullanmayı <roleManager> ele aldık, bu nedenle uygulamanızın Web.config dosyasında bu öğeye zaten sahip olmanız gerekir. Rol önbelleği tanımlama bilgisi ayarları öğenin öznitelikleri <roleManager> olarak belirtilir ve Tablo 1'de özetlenir.
Not
Tablo 1'de listelenen yapılandırma ayarları, sonuçta elde edilen rol önbelleği tanımlama bilgisinin özelliklerini belirtir. Tanımlama bilgileri, nasıl çalıştıkları ve çeşitli özellikleri hakkında daha fazla bilgi için bu Tanımlama Bilgileri öğreticisini okuyun.
| Özellik | Açıklama |
|---|---|
cacheRolesInCookie |
Tanımlama bilgisi önbelleğinin kullanılıp kullanılmadığını gösteren boole değeri. varsayılan olarak falseayarlanır. |
cookieName |
Rol önbelleği tanımlama bilgisinin adı. Varsayılan değer "'dir. ASPXROLES". |
cookiePath |
Rol adı tanımlama bilgisinin yolu. path özniteliği, bir geliştiricinin tanımlama bilgisinin kapsamını belirli bir dizin hiyerarşisi ile sınırlamasına olanak tanır. Varsayılan değer "/" değeridir ve tarayıcıyı etki alanına yapılan herhangi bir isteğe kimlik doğrulama bileti tanımlama bilgisi göndermesi konusunda bilgilendirir. |
cookieProtection |
Rol önbelleği tanımlama bilgisini korumak için hangi tekniklerin kullanıldığını gösterir. İzin verilebilen değerler şunlardır: All (varsayılan); Encryption; Noneve Validation. |
cookieRequireSSL |
Kimlik doğrulama tanımlama bilgisini iletmek için SSL bağlantısı gerekip gerekmediğini gösteren Boole değeri. false varsayılan değerdir. |
cookieSlidingExpiration |
Kullanıcı tek bir oturum sırasında siteyi her ziyaretinde tanımlama bilgisinin zaman aşımının sıfırlanıp sıfırlandığını gösteren boole değeri. false varsayılan değerdir. Bu değer yalnızca createPersistentCookie olarak ayarlandığında truegeçerlidir. |
cookieTimeout |
Kimlik doğrulama bileti tanımlama bilgisinin süresinin dolmasına dakika olarak göre belirtir. 30 varsayılan değerdir. Bu değer yalnızca createPersistentCookie olarak ayarlandığında truegeçerlidir. |
createPersistentCookie |
Rol önbelleği tanımlama bilgisinin oturum tanımlama bilgisi mi yoksa kalıcı tanımlama bilgisi mi olduğunu belirten boole değeri. (varsayılan) ise false , tarayıcı kapatıldığında silinen bir oturum tanımlama bilgisi kullanılır. isetrue, kalıcı bir tanımlama bilgisi kullanılırsa, değerine cookieSlidingExpirationbağlı olarak oluşturulduktan sonra veya önceki ziyaret sonrasında süresi dakika cinsinden dolarcookieTimeout. |
domain |
Tanımlama bilgisinin etki alanı değerini belirtir. Varsayılan değer, tarayıcının verildiği etki alanını ( www.yourdomain.com gibi) kullanmasına neden olan boş bir dizedir. Bu durumda, admin.yourdomain.com gibi alt etki alanları için istekte bulunurken tanımlama bilgisi gönderilmez . Tanımlama bilgisinin tüm alt etki alanları için geçirilmesini istiyorsanız özniteliğini özelleştirmeniz domain ve bunu "yourdomain.com" olarak ayarlamanız gerekir. |
maxCachedResults |
Tanımlama bilgisinde önbelleğe alınan en fazla rol adı sayısını belirtir. Varsayılan değer 25’tir. , RoleManagerModule rollerden fazlasına maxCachedResults ait kullanıcılar için bir tanımlama bilgisi oluşturmaz. Sonuç olarak, nesnesinin RolePrincipalIsInRole yöntemi kullanıcının rollerini belirlemek için sınıfını kullanır Roles . Bunun nedeni maxCachedResults , birçok kullanıcı aracısının 4.096 bayttan büyük tanımlama bilgilerine izin vermemesidir. Bu nedenle bu üst sınır, bu boyut sınırlamasını aşma olasılığını azaltmaya yöneliktir. Son derece uzun rol adlarınız varsa, daha küçük maxCachedResults bir değer belirtmeyi düşünebilirsiniz; tersi durumda, son derece kısa rol adlarınız varsa, büyük olasılıkla bu değeri artırabilirsiniz. |
Tablo 1: Rol Önbelleği Tanımlama Bilgisi Yapılandırma Seçenekleri
Şimdi uygulamamızı kalıcı olmayan rol önbelleği tanımlama bilgilerini kullanacak şekilde yapılandıralım. Bunu yapmak için içindeki öğesini Web.config aşağıdaki tanımlama bilgisi ile ilgili öznitelikleri içerecek şekilde güncelleştirin<roleManager>:
<roleManager enabled="true"
defaultProvider="SecurityTutorialsSqlRoleProvider"
cacheRolesInCookie="true"
createPersistentCookie="false"
cookieProtection="All">
<providers>
...
</providers>
</roleManager>
öğesini üç öznitelik ekleyerek güncelleştirdim <roleManager> : cacheRolesInCookie, createPersistentCookie, ve cookieProtection. olarak ayarlanarak cacheRolesInCookietrueRoleManagerModule, kullanıcı rollerini her istekte arama yapmak yerine kullanıcının rollerini otomatik olarak bir tanımlama bilgisinde önbelleğe alır. ve özniteliklerini false sırasıyla ve Allolarak açıkça ayarladımcreatePersistentCookie.cookieProtection Teknik olarak, varsayılan değerlerine atadığım için bu öznitelikler için değer belirtmeme gerek yoktu, ancak kalıcı tanımlama bilgileri kullanmadığımı ve tanımlama bilgisinin hem şifrelendiğini hem de doğrulandığını açıkça belirtmek için bunları buraya koydum.
İşte bu kadar! Bundan sonra, Roller çerçevesi kullanıcıların tanımlama bilgilerindeki rollerini önbelleğe alır. Kullanıcının tarayıcısı tanımlama bilgilerini desteklemiyorsa veya tanımlama bilgileri silinirse ya da kaybolursa, önemli bir şey değildir; RolePrincipal nesne yalnızca tanımlama bilgisi (veya geçersiz veya süresi dolmuş) olmaması durumunda sınıfını kullanır Roles .
Not
Microsoft'un Desenler & Uygulamaları grubu, kalıcı rol önbelleği tanımlama bilgilerini kullanmayı önerilmez. Rol önbelleği tanımlama bilgisinin sahip olması rol üyeliğini kanıtlamak için yeterli olduğundan, bir bilgisayar korsanı bir şekilde geçerli bir kullanıcının tanımlama bilgisine erişim sağlayabilirse o kullanıcının kimliğine bürünebilir. Tanımlama bilgisi kullanıcının tarayıcılarında kalıcı hale gelirse, bunun gerçekleşme olasılığı artar. Bu güvenlik önerisi ve diğer güvenlik endişeleri hakkında daha fazla bilgi için ASP.NET 2.0 için Güvenlik Sorusu Listesi'ne bakın.
1. Adım: URL Yetkilendirme Kuralları Role-Based Tanımlama
Kullanıcı Tabanlı Yetkilendirme öğreticisinde açıklandığı gibi, URL yetkilendirmesi bir sayfa kümesine erişimi kullanıcıya göre veya role göre rol temelinde kısıtlamak için bir araç sunar. URL yetkilendirme kuralları, ve <deny> alt öğeleri ile <allow> öğesi kullanılarak <authorization> yazılırWeb.config. Önceki öğreticilerde açıklanan kullanıcıyla ilgili yetkilendirme kurallarına ek olarak, her <allow> ve <deny> alt öğe şunları da içerebilir:
- Belirli bir rol
- Virgülle ayrılmış rol listesi
Örneğin, URL yetkilendirme kuralları Bu kullanıcılara Yöneticiler ve Gözetmenler rollerinde erişim verir, ancak diğer tüm kullanıcılara erişimi reddeder:
<authorization>
<allow roles="Administrators, Supervisors" />
<deny users="*" />
</authorization>
<allow> Yukarıdaki işaretlemedeki öğesi Administrators ve Supervisors rollerine izin verildiğini belirtir; <deny> öğe tüm kullanıcıların reddedildiğini belirtir.
Uygulamamızı ManageRoles.aspx, , UsersAndRoles.aspxve CreateUserWizardWithRoles.aspx sayfalarına yalnızca Yöneticiler rolündeki kullanıcılar tarafından erişilebilecek, RoleBasedAuthorization.aspx sayfa ise tüm ziyaretçiler tarafından erişilebilir olacak şekilde yapılandıralım.
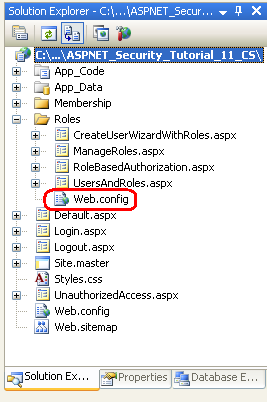
Bunu yapmak için klasöre Roles bir Web.config dosya ekleyerek başlayın.
Şekil 3: Dizine Roles dosya Web.config ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Ardından, aşağıdaki yapılandırma işaretlemesini öğesine Web.configekleyin:
<?xml version="1.0"?>
<configuration>
<system.web>
<authorization>
<allow roles="Administrators" />
<deny users="*"/>
</authorization>
</system.web>
<!-- Allow all users to visit RoleBasedAuthorization.aspx -->
<location path="RoleBasedAuthorization.aspx">
<system.web>
<authorization>
<allow users="*" />
</authorization>
</system.web>
</location>
</configuration>
<authorization> bölümündeki öğesi<system.web>, dizindeki ASP.NET kaynaklarına yalnızca Yöneticiler rolündeki Roles kullanıcıların erişebileceğini gösterir. <location> öğesi, sayfa için RoleBasedAuthorization.aspx alternatif bir URL yetkilendirme kuralları kümesi tanımlayarak tüm kullanıcıların sayfayı ziyaret etmelerine olanak sağlar.
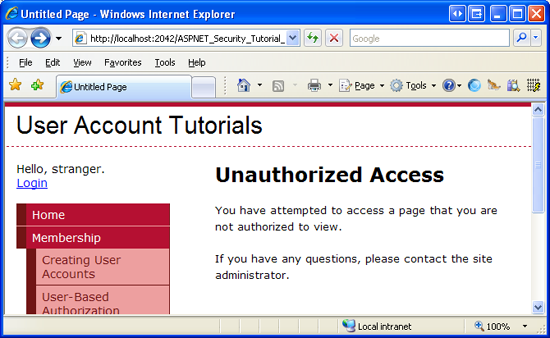
değişikliklerinizi Web.configkaydettikten sonra, Yöneticiler rolünde olmayan bir kullanıcı olarak oturum açın ve korumalı sayfalardan birini ziyaret etmeyi deneyin. UrlAuthorizationModule, istenen kaynağı ziyaret etme izniniz olmadığını algılar; sonuç olarak, FormsAuthenticationModule sizi oturum açma sayfasına yönlendirir. Ardından oturum açma sayfası sizi sayfaya UnauthorizedAccess.aspx yönlendirir (bkz. Şekil 4). Oturum açma sayfasından UnauthorizedAccess.aspx bu son yeniden yönlendirme, Kullanıcı Tabanlı Yetkilendirme öğreticisinin 2. Adımında oturum açma sayfasına eklediğimiz kod nedeniyle gerçekleşir. Özellikle, bu parametre kullanıcının görüntüleme yetkisi olmayan bir sayfayı UnauthorizedAccess.aspx görüntülemeyi denedikten sonra oturum açma sayfasına ulaştığını gösterdiğinden, oturum açma sayfası, querystring bir ReturnUrl parametre içeriyorsa kimliği doğrulanmış tüm kullanıcıları otomatik olarak öğesine yönlendirir.
Şekil 4: Yalnızca Yöneticiler Rolündeki Kullanıcılar Korumalı Sayfaları Görüntüleyebilir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Oturumu kapatın ve ardından Yöneticiler rolünde olan bir kullanıcı olarak oturum açın. Artık korunan üç sayfayı görüntüleyebiliyor olmanız gerekir.
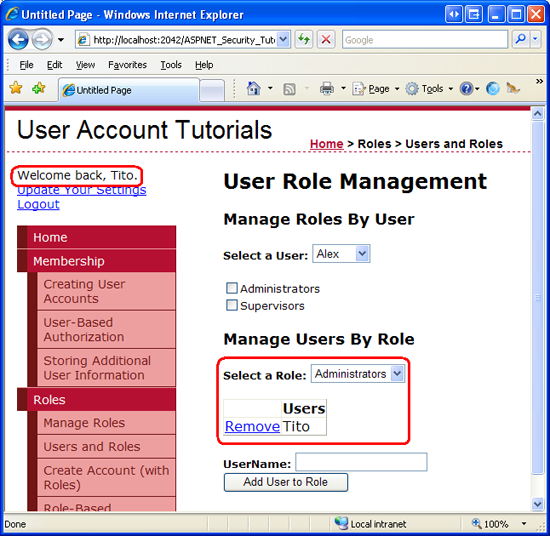
Şekil 5: Yönetici Rolünde olduğundan Tito Sayfayı UsersAndRoles.aspx Ziyaret Edebilir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Not
ROLLER veya kullanıcılar için URL yetkilendirme kurallarını belirtirken, kuralların yukarıdan aşağıya doğru birer birer çözümlendiğini aklınızda bulundurmak önemlidir. Bir eşleşme bulunur bulunmaz, eşleştirmenin bir <allow> veya <deny> öğesinde bulunup bulunmadığına bağlı olarak kullanıcıya erişim izni verilir veya erişim reddedilir. Eşleşme bulunmazsa kullanıcıya erişim verilir. Sonuç olarak, erişimi bir veya daha fazla kullanıcı hesabına kısıtlamak istiyorsanız, URL yetkilendirme yapılandırmasında son öğe olarak bir <deny> öğe kullanmanız zorunludur. URL yetkilendirme kurallarınız bir<deny>öğesinde, tüm kullanıcılara erişim verilir. URL yetkilendirme kurallarının nasıl analiz edilmesine ilişkin daha ayrıntılı bir tartışma için, Kullanıcı Tabanlı Yetkilendirme öğreticisinin "Erişim Vermek veya Reddetmek için Yetkilendirme Kurallarını KullanmaUrlAuthorizationModule" bölümüne geri bakın.
2. Adım: Şu Anda Oturum Açmış Olan Kullanıcının Rollerine Göre İşlevselliği Sınırlama
URL yetkilendirmesi, belirli bir sayfayı (veya klasördeki ve alt klasörlerindeki tüm sayfaları) görüntülemeye izin verilen ve reddedilen kimlikleri belirten kaba yetkilendirme kuralları belirtmeyi kolaylaştırır. Ancak, bazı durumlarda tüm kullanıcıların bir sayfayı ziyaret etmelerine izin vermek isteyebiliriz, ancak ziyaret eden kullanıcının rollerine göre sayfanın işlevselliğini sınırlandırabiliriz. Bu, kullanıcının rolüne göre verileri göstermeyi veya gizlemeyi veya belirli bir role ait kullanıcılara ek işlevler sunmayı gerektirebilir.
Bu tür ayrıntılı rol tabanlı yetkilendirme kuralları bildirim temelli veya programlı olarak (ya da ikisinin bir bileşimi aracılığıyla) uygulanabilir. Sonraki bölümde LoginView denetimi aracılığıyla bildirim temelli ayrıntılı yetkilendirmenin nasıl uygulanacağını göreceğiz. Bundan sonra programlama tekniklerini keşfedeceğiz. Bununla birlikte, ayrıntılı yetkilendirme kurallarını uygulamaya göz atabilmek için önce işlevselliği ziyaret eden kullanıcının rolüne bağlı olan bir sayfa oluşturmamız gerekir.
Şimdi bir GridView'da sistemdeki tüm kullanıcı hesaplarını listeleyen bir sayfa oluşturalım. GridView her kullanıcının kullanıcı adını, e-posta adresini, son oturum açma tarihini ve kullanıcı hakkındaki yorumları içerir. GridView, her kullanıcının bilgilerini görüntülemeye ek olarak düzenleme ve silme özelliklerini de içerir. Başlangıçta bu sayfayı tüm kullanıcıların kullanabileceği düzenleme ve silme işlevselliğiyle oluşturacağız. "LoginView Denetimini Kullanma" ve "Program Aracılığıyla İşlevselliği Sınırlama" bölümlerinde, ziyaret eden kullanıcının rolüne göre bu özelliklerin nasıl etkinleştirileceğini veya devre dışı bırakılacağını göreceğiz.
Not
Oluşturmak üzere olduğumuz ASP.NET sayfası, kullanıcı hesaplarını görüntülemek için bir GridView denetimi kullanır. Bu öğretici serisi form kimlik doğrulaması, yetkilendirme, kullanıcı hesapları ve rollere odaklandığından GridView denetiminin iç çalışmalarını tartışmak için çok fazla zaman harcamak istemiyorum. Bu öğretici, bu sayfayı ayarlamak için belirli adım adım yönergeler sağlarken, belirli seçimlerin neden yapıldığına veya belirli özelliklerin işlenen çıkış üzerindeki etkisine ilişkin ayrıntıları incelemez. GridView denetiminin kapsamlı bir incelemesi için ASP.NET 2.0'da Verilerle Çalışma öğretici serime göz atın.
Klasördeki Roles sayfayı RoleBasedAuthorization.aspx açarak başlayın. Bir GridView'ı sayfadan Tasarım Aracı sürükleyin ve olarak IDUserGridayarlayın. Bir dakika içinde yöntemini çağıran Membership.GetAllUsers ve sonuçta MembershipUserCollection elde edilen nesneyi GridView'a bağlayan bir kod yazacağız. , MembershipUserCollection sistemdeki her kullanıcı hesabı için bir MembershipUser nesne içerir; MembershipUser nesnelerin , Email, LastLoginDateve benzeri özellikleri UserNamevardır.
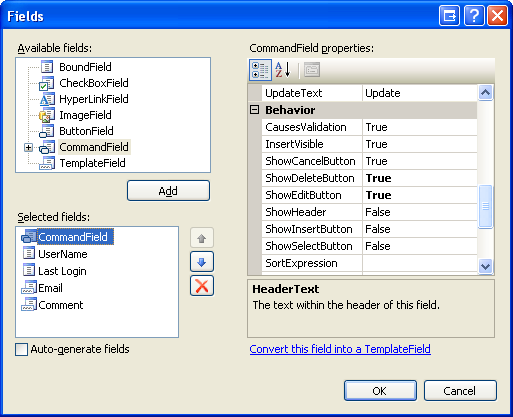
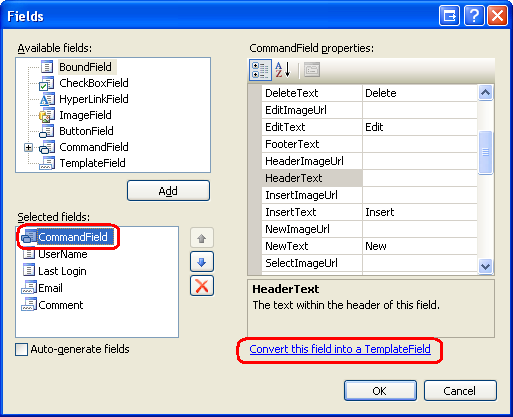
Kullanıcı hesaplarını kılavuza bağlayan kodu yazmadan önce GridView alanlarını tanımlayalım. GridView'un Akıllı Etiketinde Alanlar iletişim kutusunu başlatmak için "Sütunları Düzenle" bağlantısına tıklayın (bkz. Şekil 6). Buradan, sol alt köşedeki "Alanları otomatik oluştur" onay kutusunun işaretini kaldırın. Bu GridView'un düzenleme ve silme özelliklerini içermesini istediğimiz için commandField ekleyin ve ve ShowDeleteButton özelliklerini True olarak ayarlayınShowEditButton. Ardından, , , EmailLastLoginDateve Comment özelliklerini görüntülemek UserNameiçin dört alan ekleyin. Düzenlenebilen iki alanEmail ( ve ) için salt okunur iki özellik (UserName ve LastLoginDate) ve CommentTemplateFields için bir BoundField kullanın.
İlk BoundField'in özelliğini görüntülemesini UserNameHeaderText sağlayın; ve DataField özelliklerini "UserName" olarak ayarlayın. Bu alan düzenlenemez, bu nedenle özelliğini True olarak ayarlayın ReadOnly . BoundField öğesini LastLoginDate "Son Oturum Açma" ve "DataFieldLastLoginDate" olarak ayarlayarak HeaderText yapılandırın. Bu BoundField'in çıkışını yalnızca tarihin (tarih ve saat yerine) görüntülenmesi için biçimlendirelim. Bunu yapmak için, bu BoundField'in HtmlEncode özelliğini False ve DataFormatString özelliğini "{0:d}" olarak ayarlayın. Ayrıca özelliğini True olarak ayarlayın ReadOnly .
HeaderText İki TemplateField öğesinin özelliklerini "Email" ve "Açıklama" olarak ayarlayın.
Şekil 6: GridView'un Alanları Alanlar İletişim Kutusu Aracılığıyla Yapılandırılabilir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şimdi "Email" ve "Comment" TemplateFields için ve EditItemTemplate tanımlamamız ItemTemplate gerekiyor. Her ItemTemplate birine bir Etiket Web denetimi ekleyin ve bunların Text özelliklerini sırasıyla ve Comment özelliklerine Email bağlayın.
"Email" TemplateField için, öğesine adlı EmailEditItemTemplate bir TextBox ekleyin ve iki yönlü veri bağlamayı kullanarak özelliğini özelliğine Email bağlayınText. Email özelliğini düzenleyen bir ziyaretçinin EditItemTemplate geçerli bir e-posta adresi girdiğinden emin olmak için öğesine RequiredFieldValidator ve RegularExpressionValidator ekleyin. "Comment" TemplateField için, öğesine adlı CommentEditItemTemplateçok satırlı bir TextBox ekleyin. TextBox'ın Columns ve Rows özelliklerini sırasıyla 40 ve 4 olarak ayarlayın ve ardından iki yönlü veri bağlamayı kullanarak özelliğini özelliğine Comment bağlayınText.
Bu TemplateField'leri yapılandırdıktan sonra bildirim temelli işaretlemeleri aşağıdakine benzer görünmelidir:
<asp:TemplateField HeaderText="Email">
<ItemTemplate>
<asp:Label runat="server" ID="Label1" Text='<%# Eval("Email") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox runat="server" ID="Email" Text='<%# Bind("Email") %>'></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server"
ControlToValidate="Email" Display="Dynamic"
ErrorMessage="You must provide an email address."
SetFocusOnError="True">*</asp:RequiredFieldValidator>
<asp:RegularExpressionValidator ID="RegularExpressionValidator1" runat="server"
ControlToValidate="Email" Display="Dynamic"
ErrorMessage="The email address you have entered is not valid. Please fix
this and try again."
SetFocusOnError="True"
ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*">*
</asp:RegularExpressionValidator>
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Comment">
<ItemTemplate>
<asp:Label runat="server" ID="Label2" Text='<%# Eval("Comment") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox runat="server" ID="Comment" TextMode="MultiLine"
Columns="40" Rows="4" Text='<%# Bind("Comment") %>'>
</asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
Bir kullanıcı hesabını düzenlerken veya silerken bu kullanıcının UserName özellik değerini bilmemiz gerekir. GridView'un DataKeyNames özelliğini "UserName" olarak ayarlayın, böylece bu bilgiler GridView'un DataKeys koleksiyonu aracılığıyla kullanılabilir.
Son olarak, sayfaya bir ValidationSummary denetimi ekleyin ve özelliğini True ve ShowSummary özelliğini False olarak ayarlayınShowMessageBox. Bu ayarlarla, kullanıcı eksik veya geçersiz bir e-posta adresi olan bir kullanıcı hesabını düzenlemeye çalışırsa ValidationSummary bir istemci tarafı uyarısı görüntüler.
<asp:ValidationSummary ID="ValidationSummary1"
runat="server"
ShowMessageBox="True"
ShowSummary="False" />
Bu sayfanın bildirim temelli işaretlemesini tamamladık. Sonraki görevimiz, kullanıcı hesapları kümesini GridView'a bağlamaktır. Sayfanın tarafından döndürülen Membership.GetAllUsers öğesini RoleBasedAuthorization.aspx GridView'a bağlayan MembershipUserCollection arka kod sınıfına UserGrid adlı BindUserGrid bir yöntem ekleyin. İlk sayfa ziyaretinde Page_Load olay işleyicisinden bu yöntemi çağırın.
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
BindUserGrid();
}
private void BindUserGrid()
{
MembershipUserCollection allUsers = Membership.GetAllUsers();
UserGrid.DataSource = allUsers;
UserGrid.DataBind();
}
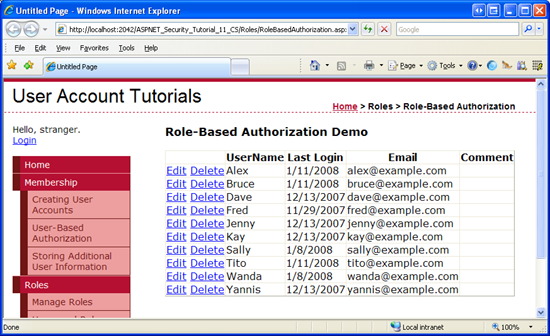
Bu kod uygulandığında, tarayıcı üzerinden sayfayı ziyaret edin. Şekil 7'de gösterildiği gibi, sistemdeki her kullanıcı hesabıyla ilgili bilgileri listeleyen bir GridView görmeniz gerekir.
Şekil 7: UserGrid GridView Sistemdeki Her Kullanıcı Hakkındaki Bilgileri Listeler (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Not
UserGrid GridView, disk belleği olmayan bir arabirimdeki tüm kullanıcıları listeler. Bu basit kılavuz arabirimi, birkaç düzine veya daha fazla kullanıcının bulunduğu senaryolar için uygun değildir. Seçeneklerden biri, GridView'ı disk belleğini etkinleştirecek şekilde yapılandırmaktır. Yöntemin Membership.GetAllUsers iki aşırı yüklemesi vardır: biri giriş parametresi kabul edip tüm kullanıcıları döndürür, diğeri de sayfa dizini ve sayfa boyutu için tamsayı değerlerini alır ve kullanıcıların yalnızca belirtilen alt kümesini döndürür. İkinci aşırı yükleme, kullanıcı hesaplarının tümü yerine tam alt kümesini döndürdüğünden kullanıcılar arasında daha verimli bir şekilde sayfalandırmak için kullanılabilir. Binlerce kullanıcı hesabınız varsa, örneğin yalnızca UserName'i seçili bir karakterle başlayan kullanıcıları gösteren filtre tabanlı bir arabirim kullanmayı düşünebilirsiniz. Membership.FindUsersByName method, filtre tabanlı bir kullanıcı arabirimi oluşturmak için idealdir. Gelecekteki bir öğreticide böyle bir arabirim oluşturmaya bakacağız.
GridView denetimi, denetim SqlDataSource veya ObjectDataSource gibi düzgün yapılandırılmış bir veri kaynağı denetimine bağlı olduğunda yerleşik düzenleme ve silme desteği sunar. UserGrid Ancak GridView'un verileri program aracılığıyla bağlıdır; bu nedenle bu iki görevi gerçekleştirmek için kod yazmamız gerekir. Özellikle, GridView'un , , RowUpdatingve RowDeleting olayları için bir ziyaretçi GridView'un RowEditingDüzenle, İptal, Güncelleştir veya Sil düğmelerine tıkladığında tetiklenen olay işleyicileri RowCancelingEditoluşturmamız gerekir.
GridView'un RowEditing, RowCancelingEditve olaylarının olay işleyicilerini oluşturarak başlayın ve RowUpdating ardından aşağıdaki kodu ekleyin:
protected void UserGrid_RowEditing(object sender, GridViewEditEventArgs e)
{
// Set the grid's EditIndex and rebind the data
UserGrid.EditIndex = e.NewEditIndex;
BindUserGrid();
}
protected void UserGrid_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e)
{
// Revert the grid's EditIndex to -1 and rebind the data
UserGrid.EditIndex = -1;
BindUserGrid();
}
protected void UserGrid_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
// Exit if the page is not valid
if (!Page.IsValid)
return;
// Determine the username of the user we are editing
string UserName = UserGrid.DataKeys[e.RowIndex].Value.ToString();
// Read in the entered information and update the user
TextBox EmailTextBox = UserGrid.Rows[e.RowIndex].FindControl("Email") as TextBox;
TextBox CommentTextBox = UserGrid.Rows[e.RowIndex].FindControl("Comment") as TextBox;
// Return information about the user
MembershipUser UserInfo = Membership.GetUser(UserName);
// Update the User account information
UserInfo.Email = EmailTextBox.Text.Trim();
UserInfo.Comment = CommentTextBox.Text.Trim();
Membership.UpdateUser(UserInfo);
// Revert the grid's EditIndex to -1 and rebind the data
UserGrid.EditIndex = -1;
BindUserGrid();
}
RowEditing ve RowCancelingEdit olay işleyicileri, GridView'un EditIndex özelliğini ayarlayıp kullanıcı hesaplarının listesini kılavuza yeniden bağlamanız yeterlidir. İlginç şeyler olay işleyicisinde RowUpdating gerçekleşir. Bu olay işleyicisi, verilerin geçerli olduğundan emin olarak başlar ve ardından düzenlenen kullanıcı hesabının değerini koleksiyondan DataKeys alırUserName. ArdındanEmail, iki TemplateField'deki EditItemTemplate ve Comment TextBox'lara program aracılığıyla başvurulur. Özellikleri Text , düzenlenmiş e-posta adresini ve açıklamasını içerir.
Üyelik API'sini kullanarak bir kullanıcı hesabını güncelleştirmek için öncelikle çağrısı yoluyla Membership.GetUser(userName)yaptığımız kullanıcının bilgilerini almalıyız. MembershipUser Döndürülen nesnenin Email ve Comment özellikleri daha sonra düzenleme arabiriminden iki TextBox'a girilen değerlerle güncelleştirilir. Son olarak, bu değişiklikler çağrısıyla Membership.UpdateUserkaydedilir. Olay işleyicisi RowUpdating , GridView'u düzenleme öncesi arabirimine döndürerek tamamlar.
Ardından, olay işleyicisini RowDeleting oluşturun ve aşağıdaki kodu ekleyin:
protected void UserGrid_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
// Determine the username of the user we are editing
string UserName = UserGrid.DataKeys[e.RowIndex].Value.ToString();
// Delete the user
Membership.DeleteUser(UserName);
// Revert the grid's EditIndex to -1 and rebind the data
UserGrid.EditIndex = -1;
BindUserGrid();
}
Yukarıdaki olay işleyicisi GridView'un DataKeys koleksiyonundan değeri alarak UserName başlar; bu UserName değer daha sonra Üyelik sınıfının DeleteUser yöntemine geçirilir. DeleteUser yöntemi, ilgili üyelik verileri (bu kullanıcının hangi rollere ait olduğu gibi) dahil olmak üzere kullanıcı hesabını sistemden siler. Kullanıcı silindikten sonra kılavuz EditIndex -1 olarak ayarlanır (kullanıcının başka bir satır düzenleme modundayken Sil'e tıklaması durumunda) ve BindUserGrid yöntemi çağrılır.
Not
Sil düğmesi, kullanıcı hesabını silmeden önce kullanıcıdan herhangi bir onay gerektirmez. Bir hesabın yanlışlıkla silinme olasılığını azaltmaya yönelik bir tür kullanıcı onayı eklemenizi tavsiye ederim. Bir eylemi onaylamanın en kolay yollarından biri, istemci tarafı onaylama iletişim kutusudur. Bu teknik hakkında daha fazla bilgi için bkz . Silme sırasında onay Client-Side ekleme.
Bu sayfanın beklendiği gibi çalıştığını doğrulayın. Herhangi bir kullanıcının e-posta adresini ve açıklamasını düzenlemenin yanı sıra herhangi bir kullanıcı hesabını silebilmeniz gerekir. Sayfaya RoleBasedAuthorization.aspx tüm kullanıcılar erişebildiği için, anonim ziyaretçiler bile olsa tüm kullanıcılar bu sayfayı ziyaret edebilir ve kullanıcı hesaplarını düzenleyebilir ve silebilir! Bu sayfayı, yalnızca Gözetmenler ve Yöneticiler rollerindeki kullanıcıların kullanıcının e-posta adresini ve açıklamasını düzenleyebilmesi ve yalnızca Yöneticilerin bir kullanıcı hesabını sebilmesi için güncelleştirelim.
"LoginView Denetimini Kullanma" bölümünde, kullanıcının rolüne özgü yönergeleri göstermek için LoginView denetiminin kullanılması ele alınır. Yöneticiler rolündeki bir kişi bu sayfayı ziyaret ederse, kullanıcıları düzenleme ve silme yönergelerini gösteririz. Gözetmenler rolündeki bir kullanıcı bu sayfaya ulaşırsa, kullanıcıları düzenleme yönergelerini gösteririz. Ziyaretçi anonimse veya Gözetmenler veya Yöneticiler rolünde değilse, kullanıcı hesabı bilgilerini düzenleyemeyeceğini veya silemeyeceğini açıklayan bir ileti görüntüleriz. "Program Aracılığıyla İşlevselliği Sınırlama" bölümünde, kullanıcının rolüne göre Düzenle ve Sil düğmelerini program aracılığıyla gösteren veya gizleyen kod yazacağız.
LoginView Denetimini Kullanma
Geçmiş öğreticilerde gördüğümüz gibi LoginView denetimi, kimliği doğrulanmış ve anonim kullanıcılar için farklı arabirimleri görüntülemek için kullanışlıdır, ancak LoginView denetimi kullanıcının rollerine göre farklı işaretlemeleri görüntülemek için de kullanılabilir. Şimdi bir LoginView denetimi kullanarak ziyaret eden kullanıcının rolüne göre farklı yönergeler görüntüleyelim.
GridView'un üzerine UserGrid bir LoginView ekleyerek başlayın. Daha önce bahsettiğimiz gibi LoginView denetiminin iki yerleşik şablonu vardır: AnonymousTemplate ve LoggedInTemplate. Bu şablonların her ikisine de kullanıcıyı hiçbir kullanıcı bilgisini düzenleyemeyeceğini veya silemeyeceğini bildiren kısa bir ileti girin.
<asp:LoginView ID="LoginView1" runat="server">
<LoggedInTemplate>
You are not a member of the Supervisors or Administrators roles. Therefore you
cannot edit or delete any user information.
</LoggedInTemplate>
<AnonymousTemplate>
You are not logged into the system. Therefore you cannot edit or delete any user
information.
</AnonymousTemplate>
</asp:LoginView>
ve LoggedInTemplateöğesine AnonymousTemplate ek olarak LoginView denetimi role özgü şablonlar olan RoleGroups'u da içerebilir. Her RoleGroup, RolesRoleGroup'un hangi rollere uygulandığını belirten tek bir özelliği içerir. Roles Özelliği tek bir role ("Yöneticiler" gibi) veya virgülle ayrılmış rol listesine ("Yöneticiler, Gözetmenler" gibi) ayarlanabilir.
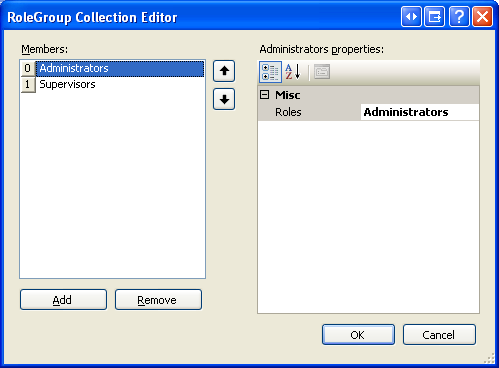
RoleGroup'ları yönetmek için denetimin Akıllı Etiketindeki "RoleGroup'ları Düzenle" bağlantısına tıklayarak RoleGroup Koleksiyon Düzenleyicisi'ni açın. İki yeni RoleGroup ekleyin. İlk RoleGroup'un Roles özelliğini "Yöneticiler" ve ikincisini "Gözetmenler" olarak ayarlayın.
Şekil 8: RoleGroup Koleksiyon Düzenleyicisi aracılığıyla LoginView'un Role-Specific Şablonlarını Yönetme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
RoleGroup Koleksiyon Düzenleyicisi'ni kapatmak için Tamam'a tıklayın; Bu, LoginView'un bildirim temelli işaretlemesini, RoleGroup Koleksiyon Düzenleyicisi'nde tanımlanan her RoleGroup için alt öğe içeren bir <RoleGroups><asp:RoleGroup> bölüm içerecek şekilde güncelleştirir. Ayrıca, LoginView'un Akıllı Etiketindeki "Görünümler" açılan listesi ( başlangıçta yalnızca AnonymousTemplate ve LoggedInTemplate listelenmiştir) artık eklenen RoleGroups'u da içerir.
RoleGroups'u düzenleyerek Gözetmenler rolündeki kullanıcılara kullanıcı hesaplarını düzenleme yönergeleri görüntülenirken, Yöneticiler rolündeki kullanıcılar düzenleme ve silme yönergeleri gösterilir. Bu değişiklikleri yaptıktan sonra LoginView'unuzun bildirim temelli işaretlemesi aşağıdakine benzer olmalıdır.
<asp:LoginView ID="LoginView1" runat="server">
<RoleGroups>
<asp:RoleGroup Roles="Administrators">
<ContentTemplate>
As an Administrator, you may edit and delete user accounts.
Remember: With great power comes great responsibility!
</ContentTemplate>
</asp:RoleGroup>
<asp:RoleGroup Roles="Supervisors">
<ContentTemplate>
As a Supervisor, you may edit users' Email and Comment information.
Simply click the Edit button, make your changes, and then click Update.
</ContentTemplate>
</asp:RoleGroup>
</RoleGroups>
<LoggedInTemplate>
You are not a member of the Supervisors or Administrators roles.
Therefore you cannot edit or delete any user information.
</LoggedInTemplate>
<AnonymousTemplate>
You are not logged into the system. Therefore you cannot edit or delete any user
information.
</AnonymousTemplate>
</asp:LoginView>
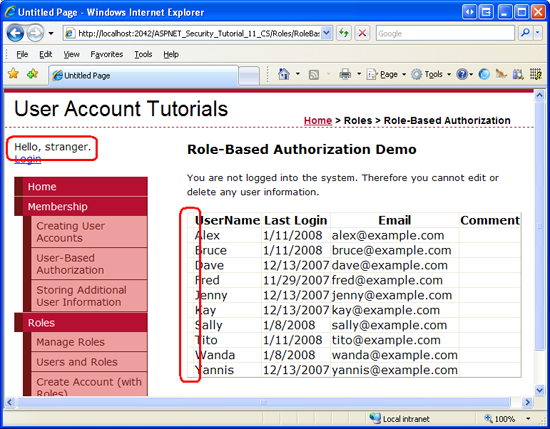
Bu değişiklikleri yaptıktan sonra sayfayı kaydedin ve tarayıcı üzerinden ziyaret edin. İlk olarak sayfayı anonim kullanıcı olarak ziyaret edin. "Sistemde oturum açmamışsınız. Bu nedenle kullanıcı bilgilerini düzenleyemez veya silemezsiniz." Ardından kimliği doğrulanmış bir kullanıcı olarak oturum açın, ancak ne Gözetmenler ne de Yöneticiler rolünde olmayan bir kullanıcı. Bu kez şu iletiyi görmeniz gerekir: "Gözetmenler veya Yöneticiler rollerinin üyesi değilsiniz. Bu nedenle kullanıcı bilgilerini düzenleyemez veya silemezsiniz."
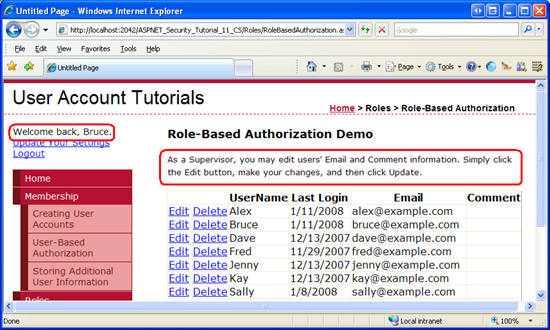
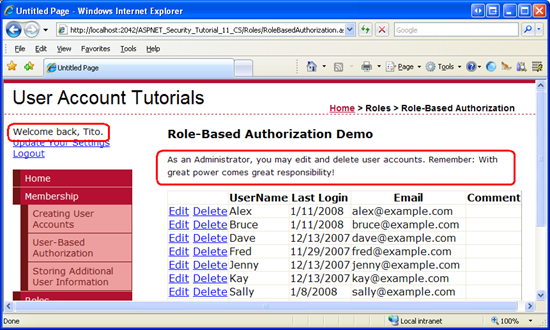
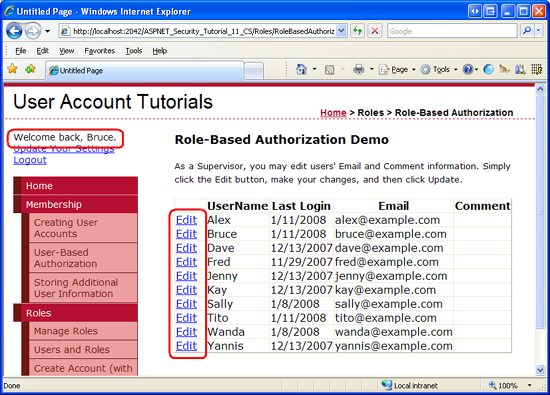
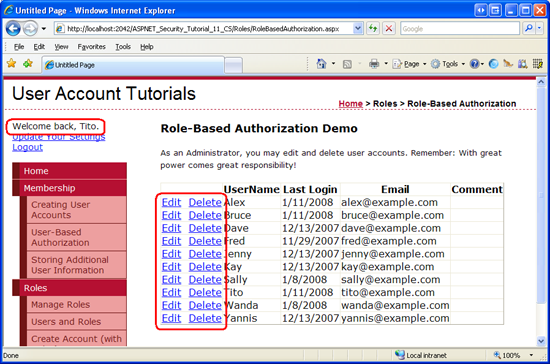
Ardından, Gözetmenler rolünün üyesi olan bir kullanıcı olarak oturum açın. Bu kez Gözetmenler rolüne özgü iletiyi görmeniz gerekir (bkz. Şekil 9). Yöneticiler rolünde kullanıcı olarak oturum açarsanız Yöneticiler rolüne özgü iletiyi görmeniz gerekir (bkz. Şekil 10).
Şekil 9: Bruce Gözetmenlere Role-Specific İletisi Gösteriliyor (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 10: Tito Yöneticiler Role-Specific İletisi Gösteriliyor (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 9 ve 10'daki ekran görüntüleri gösterildiği gibi LoginView, birden çok şablon geçerli olsa bile yalnızca bir şablonu işler. Bruce ve Tito'nın her ikisi de kullanıcılarda oturum açtı, ancak LoginView yalnızca eşleşen RoleGroup'u işler ve öğesini işlemez LoggedInTemplate. Ayrıca, Tito hem Yöneticiler hem de Gözetmenler rollerine aittir, ancak LoginView denetimi Yöneticiler yerine Yöneticiler rolüne özgü şablonu işler.
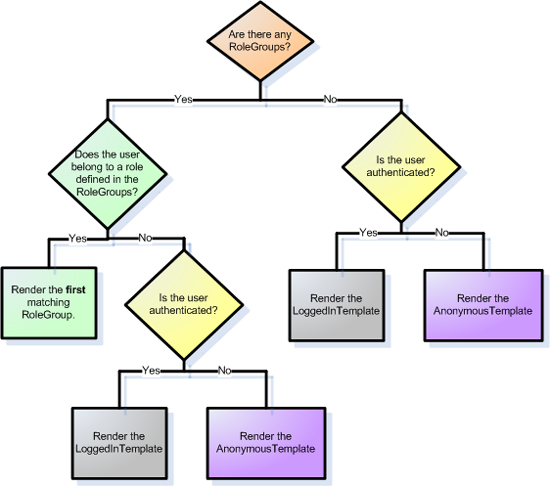
Şekil 11'de, hangi şablonun işleneceğini belirlemek için LoginView denetimi tarafından kullanılan iş akışı gösterilmektedir. Belirtilen birden fazla RoleGroup varsa LoginView şablonunun eşleşen ilk RoleGroup'u işlendiğini unutmayın. Başka bir deyişle, Gözetmenler RoleGroup'u birinci RoleGroup, Yöneticiler'i ikinci rol grubu olarak yerleştirseydik, Tito bu sayfayı ziyaret ettiğinde Gözetmenler iletisini görür.
Şekil 11: İşlenmesi Gereken Şablonu Belirlemek için LoginView Denetiminin İş Akışı (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Program Aracılığıyla İşlevselliği Sınırlama
LoginView denetimi, sayfayı ziyaret eden kullanıcının rolüne bağlı olarak farklı yönergeler görüntülerken, Düzenle ve İptal düğmeleri herkes tarafından görünür durumda kalır. Anonim ziyaretçiler ve Gözetmenler veya Yöneticiler rolünde olmayan kullanıcılar için Düzenle ve Sil düğmelerini program aracılığıyla gizlememiz gerekir. Yönetici olmayan herkes için Sil düğmesini gizlememiz gerekir. Bunu başarmak için CommandField'in Düzenle ve Sil LinkButton'larına program aracılığıyla başvuran ve gerekirse özelliklerini falseolarak ayarlayan Visible bir kod yazacağız.
CommandField içindeki denetimlere program aracılığıyla başvurmanın en kolay yolu, önce bunu şablona dönüştürmektir. Bunu yapmak için GridView'un Akıllı Etiketinden "Sütunları Düzenle" bağlantısına tıklayın, geçerli alanlar listesinden CommandField'i seçin ve "Bu alanı TemplateField'a dönüştür" bağlantısına tıklayın. Bu, CommandField'i ve EditItemTemplateile ItemTemplate bir TemplateField'e dönüştürür. , ItemTemplate LinkButton'ları Düzenle ve Sil'i içerirken EditItemTemplate , LinkButton'ları Güncelleştir ve İptal Et'i barındırıyor.
Şekil 12: CommandField'i TemplateField'e Dönüştürme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
içindeki Düzenle ve Sil LinkButton'larını ItemTemplategüncelleştirin ve özelliklerini ID sırasıyla ve DeleteButtondeğerlerine EditButton ayarlayın.
<asp:TemplateField ShowHeader="False">
<EditItemTemplate>
<asp:LinkButton ID="LinkButton1" runat="server" CausesValidation="True"
CommandName="Update" Text="Update"></asp:LinkButton>
<asp:LinkButton ID="LinkButton2" runat="server" CausesValidation="False"
CommandName="Cancel" Text="Cancel"></asp:LinkButton>
</EditItemTemplate>
<ItemTemplate>
<asp:LinkButton ID="EditButton" runat="server" CausesValidation="False"
CommandName="Edit" Text="Edit"></asp:LinkButton>
<asp:LinkButton ID="DeleteButton" runat="server" CausesValidation="False"
CommandName="Delete" Text="Delete"></asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
Veriler GridView'a bağlı olduğunda, GridView özelliğindeki DataSource kayıtları numaralandırır ve karşılık gelen GridViewRow bir nesnesi oluşturur. Her GridViewRow nesne oluşturulduktan sonra RowCreated olay tetiklenir. Yetkisiz kullanıcıların Düzenle ve Sil düğmelerini gizlemek için, bu olay için bir olay işleyicisi oluşturmamız ve özelliklerini uygun şekilde ayarlayarak LinkButton'ları Visible Düzenle ve Sil'e program aracılığıyla başvurmamız gerekir.
Olayı bir olay işleyicisi RowCreated oluşturun ve aşağıdaki kodu ekleyin:
protected void UserGrid_RowCreated(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow && e.Row.RowIndex != UserGrid.EditIndex)
{
// Programmatically reference the Edit and Delete LinkButtons
LinkButton EditButton = e.Row.FindControl("EditButton") as LinkButton;
LinkButton DeleteButton = e.Row.FindControl("DeleteButton") as LinkButton;
EditButton.Visible = (User.IsInRole("Administrators") || User.IsInRole("Supervisors"));
DeleteButton.Visible = User.IsInRole("Administrators");
}
}
Olayın üst bilgi, alt bilgi, çağrı arabirimi vb. dahil olmak üzere tüm GridView satırları için tetiklendiğini RowCreated unutmayın. Düzenleme modunda olmayan bir veri satırıyla ilgileniyorsak (düzenleme modundaki satırda Düzenle ve Sil yerine Güncelleştir ve İptal düğmeleri bulunduğundan) yalnızca Düzenle ve Sil Bağlantı Düğmelerini program aracılığıyla başvurmak istiyoruz. Bu denetim deyimi tarafından if işlenir.
Düzenleme modunda olmayan bir veri satırıyla ilgileniyorsak, Düzenle ve Sil LinkButton'lara Visible başvurulur ve özellikleri nesnenin UserIsInRole(roleName) yöntemi tarafından döndürülen Boole değerlerine göre ayarlanır. User nesnesi tarafından oluşturulan sorumluya RoleManagerModulebaşvurur; sonuç olarak yöntemi, IsInRole(roleName) geçerli ziyaretçinin roleName'e ait olup olmadığını belirlemek için Roller API'sini kullanır.
Not
Doğrudan Roles sınıfını kullanabilirdik ve öğesini yöntemine User.IsInRole(roleName) yapılan bir çağrıyla Roles.IsUserInRole(roleName) değiştirirdik. Doğrudan Roller API'sini IsInRole(roleName) kullanmaktan daha verimli olduğundan bu örnekte asıl nesnenin yöntemini kullanmaya karar verdim. Bu öğreticinin önceki bölümlerinde rol yöneticisini kullanıcının rollerini bir tanımlama bilgisinde önbelleğe almak üzere yapılandırdık. Önbelleğe alınan bu tanımlama bilgisi verileri yalnızca sorumlunun yöntemi çağrıldığında kullanılır; Roller API'sine IsInRole(roleName) yapılan doğrudan çağrılar her zaman rol deposuna bir yolculuk içerir. Roller bir tanımlama bilgisinde önbelleğe alınmasa bile, bir istek sırasında ilk kez çağrıldığında sonuçları önbelleğe alacağından, asıl nesnenin IsInRole(roleName) yöntemini çağırmak genellikle daha verimlidir. Öte yandan Roller API'sinde önbelleğe alma işlemi gerçekleştirilmez. Olay GridView'daki RowCreated her satır için bir kez tetiklendiğinden, kullanımı User.IsInRole(roleName) rol deposuna yalnızca bir yolculuk içerirken Roles.IsUserInRole(roleName)N yolculuğu gerektirir; burada N , kılavuzda görüntülenen kullanıcı hesaplarının sayısıdır.
Bu sayfayı ziyaret eden kullanıcı Yöneticiler veya Gözetmenler rolündeyse Düzenle düğmesinin Visible özelliği olarak ayarlanır true ; aksi takdirde olarak ayarlanır false. Sil düğmesinin Visible özelliği, yalnızca kullanıcı Yöneticiler rolündeyse olarak ayarlanır true .
Bu sayfayı bir tarayıcı üzerinden test edin. Sayfayı anonim bir ziyaretçi olarak veya Gözetmen veya Yönetici olmayan bir kullanıcı olarak ziyaret ederseniz CommandField boş olur; hala var, ancak Düzenle veya Sil düğmeleri olmadan ince bir yamuz olarak.
Not
Yönetici olmayan ve Yönetici olmayan bir sayfayı ziyaret ederken CommandField'i tamamen gizlemek mümkündür. Bunu okuyucuya alıştırma olarak bırakıyorum.
Şekil 13: Düzenleme ve Silme Düğmeleri Gözetmen Olmayanlar ve Yönetici Olmayanlar için Gizlenir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Gözetmen rolüne (yöneticiler rolüne değil) ait olan bir kullanıcı ziyaret ederse, yalnızca Düzenle düğmesini görür.
Şekil 14: Düzenle Düğmesi Gözetmenler için Kullanılabilir durumdayken Sil Düğmesi Gizlenir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Yönetici ziyaret ederse hem Düzenle hem de Sil düğmelerine erişebilir.
Şekil 15: Düzenle ve Sil Düğmeleri Yalnızca Yöneticiler için Kullanılabilir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
3. Adım: Sınıflara ve Yöntemlere Role-Based Yetkilendirme Kuralları Uygulama
2. Adım'da düzenleme özelliklerini Gözetmenler ve Yöneticiler rollerindeki kullanıcılarla sınırlandırdık ve özellikleri yalnızca Yöneticilere sildik. Bu, programlı teknikler aracılığıyla yetkisiz kullanıcılar için ilişkili kullanıcı arabirimi öğelerini gizleyerek gerçekleştirilir. Bu tür ölçüler, yetkisiz bir kullanıcının ayrıcalıklı bir eylem gerçekleştiremeyeceğini garanti etmeyecektir. Daha sonra eklenen veya yetkisiz kullanıcılar için gizlemeyi unuttuğumuz kullanıcı arabirimi öğeleri olabilir. Ya da bir bilgisayar korsanı istenen yöntemi yürütmek için ASP.NET sayfasını edinmenin başka bir yolunu bulabilir.
Belirli bir işlev parçasına yetkisiz bir kullanıcı tarafından erişilememesini sağlamanın kolay bir yolu, bu sınıfı veya yöntemi özniteliğiylePrincipalPermission süslemektir. .NET çalışma zamanı bir sınıf kullandığında veya yöntemlerinden birini yürüttüğünde, geçerli güvenlik bağlamının izni olduğundan emin olmak için denetler. PrincipalPermission özniteliği, bu kuralları tanımlayabildiğimiz bir mekanizma sağlar.
Kullanıcı Tabanlı Yetkilendirme öğreticisinde özniteliğini PrincipalPermission kullanmayı inceledik. Özellikle, GridView'un SelectedIndexChanged ve olay işleyicisinin sırasıyla yalnızca kimliği doğrulanmış kullanıcılar ve RowDeleting Tito tarafından yürütülebilmesi için nasıl süslenebileceğini gördük. özniteliği de PrincipalPermission rollerle aynı şekilde çalışır.
Yetkili olmayan kullanıcıların yürütülmesini PrincipalPermission yasaklama amacıyla GridView ve RowUpdatingRowDeleting olay işleyicilerinde özniteliğini kullanmayı gösterelim. Tek yapmamız gereken her işlev tanımının üzerine uygun özniteliği eklemektir:
[PrincipalPermission(SecurityAction.Demand, Role = "Administrators")]
[PrincipalPermission(SecurityAction.Demand, Role = "Supervisors")]
protected void UserGrid_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
...
}
[PrincipalPermission(SecurityAction.Demand, Role = "Administrators")]
protected void UserGrid_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
...
}
Olay işleyicisinin RowUpdating özniteliği, yalnızca Yöneticiler veya Gözetmenler rollerindeki kullanıcıların olay işleyicisini yürütebileceğini belirtir; burada olay işleyicisindeki RowDeleting özniteliği yürütmeyi Yöneticiler rolündeki kullanıcılarla sınırlar.
Not
PrincipalPermission özniteliği ad alanında System.Security.Permissions bir sınıf olarak temsil edilir. Bu ad alanını içeri aktarmak için arka planda kod sınıf dosyanızın en üstüne bir using System.Security.Permissions deyim eklediğinizden emin olun.
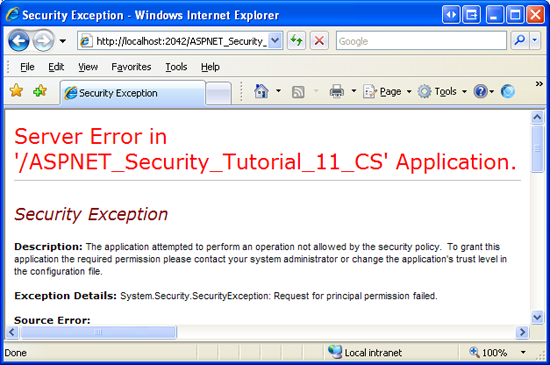
Bir şekilde, Yönetici olmayan bir olay işleyicisini RowDeleting yürütmeye çalışırsa veya Gözetmen olmayan veya Yönetici olmayan bir olay işleyicisini yürütmeye RowUpdating çalışırsa, .NET çalışma zamanı bir SecurityExceptionoluşturur.
Şekil 16: Güvenlik Bağlamı Yöntemi Yürütme yetkisine sahip değilse, bir SecurityException Oluşturulur (tam boyutlu görüntüyü görüntülemek için tıklayın)
ASP.NET sayfalara ek olarak, birçok uygulamanın İş Mantığı ve Veri Erişim Katmanları gibi çeşitli katmanları içeren bir mimarisi de vardır. Bu katmanlar genellikle Sınıf Kitaplıkları olarak uygulanır ve iş mantığı ve verilerle ilgili işlevleri gerçekleştirmek için sınıflar ve yöntemler sunar. PrincipalPermission özniteliği, bu katmanlara yetkilendirme kuralları uygulamak için de yararlıdır.
Sınıflar ve yöntemler üzerinde yetkilendirme kuralları tanımlamak için özniteliğini PrincipalPermission kullanma hakkında daha fazla bilgi için Scott Guthrie'ninkullanarak İş ve Veri Katmanlarına PrincipalPermissionAttributesYetkilendirme Kuralları Ekleme blog girdisine bakın.
Özet
Bu öğreticide, kullanıcının rollerine göre kaba ve ayrıntılı yetkilendirme kurallarının nasıl belirtileceğini inceledik. ASP. NET'in URL yetkilendirme özelliği, sayfa geliştiricinin hangi kimliklere hangi sayfalara erişim izni verileceğini veya erişim reddedileceğini belirtmesine olanak tanır. Kullanıcı Tabanlı Yetkilendirme öğreticisinde gördüğümüz gibi, URL yetkilendirme kuralları kullanıcı bazında uygulanabilir. Bu öğreticinin 1. Adımında gördüğümüz gibi, bunlar rol temelinde de uygulanabilir.
Ayrıntılı yetkilendirme kuralları bildirim temelli veya programlı olarak uygulanabilir. 2. Adımda, ziyaret eden kullanıcının rollerine göre farklı çıkışları işlemek için LoginView denetiminin RoleGroups özelliğini kullanmayı inceledik. Ayrıca bir kullanıcının belirli bir role ait olup olmadığını program aracılığıyla belirlemenin yollarını ve sayfanın işlevselliğini buna göre ayarlamayı da inceledik.
Mutlu Programlama!
Daha Fazla Bilgi
Bu öğreticide ele alınan konular hakkında daha fazla bilgi için aşağıdaki kaynaklara bakın:
- Kullanarak İş ve Veri Katmanlarına Yetkilendirme Kuralları Ekleme
PrincipalPermissionAttributes - ASP.NET 2.0'ın Üyeliğini, Rollerini ve Profilini inceleme: Rollerle Çalışma
- ASP.NET 2.0 için Güvenlik Soru Listesi
- Öğe için
<roleManager>teknik belgeler
Yazar hakkında
Birden çok ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışmaktadır. Son kitabı Sams Teach Yourself ASP.NET 24 Hours 2.0'dır. Scott'a adresinden mitchell@4guysfromrolla.com veya adresinden blogundan http://ScottOnWriting.NETulaşabilirsiniz.
Özel Teşekkürler...
Bu öğretici serisi birçok yararlı gözden geçiren tarafından gözden geçirildi. Bu öğreticinin baş gözden geçirenleri Suchi Banerjee ve Teresa Murphy'yi içerir. Yaklaşan MSDN makalelerimi gözden geçirmek istiyor musunuz? Öyleyse, bana bir satır bırakın mitchell@4GuysFromRolla.com
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin