ASP.NET MVC 3 Sürüm Notları
ASP.NET MVC 2 Projesini ASP.NET MVC 3 Araçları Güncelleştirmesi'ne Yükseltme
ASP.NET MVC 3 Araçları Güncelleştirmesi (12 Nisan 2011)
- "Denetleyici Ekle" iletişim kutusu artık görünümler ve veri erişim koduyla denetleyicilerin iskelesini oluşturabilir
- "ASP.NET MVC 3 Yeni Proje" İletişim Kutusunda geliştirmeler
- Proje şablonları artık Modernizr 1.7'i içeriyor
- Proje şablonları jQuery, jQuery kullanıcı arabirimi ve jQuery Doğrulaması'nın güncelleştirilmiş sürümlerini içerir
- Proje şablonları artık önceden yüklenmiş bir NuGet paketi olarak ADO.NET Entity Framework 4.1'i içeriyor
- Proje şablonları önceden yüklenmiş NuGet paketleri olarak JavaScript kitaplıklarını içerir
- Bilinen Sorunlar
ASP.NET MVC 3 RTM (13 Ocak 2011)
- Değişiklik: jQuery kullanıcı arabiriminin sürümü 1.8.7 olarak güncelleştirildi
- Değişiklik: Varsayılan ModelMetadataProvider dataAnnotationsModelMetadataProvider olarak değiştirildi
- Düzeltildi: Razor ifadesinin boşluk içeren bir bölümünün yapıştırılması, ifadenin ters çevrilmesini sağlar
- Düzeltildi: Düzenleyicide açılan razor dosyasının yeniden adlandırılması söz dizimi renklendirmesini ve IntelliSense'i devre dışı bırakır
- Bilinen Sorunlar
- Hataya Neden Olan Değişiklikler
ASP.NET MVC 3 Sürüm Adayı 2 (10 Aralık 2010)
- Proje Şablonları jQuery 1.4.4, jQuery Doğrulama 1.7 ve jQuery Kullanıcı Arabirimi 1.8.6y Kullanıcı Arabirimi 1.8.6'yı Içerecek Şekilde Değiştirildi
- "AdditionalMetadataAttribute" Sınıfı eklendi
- Geliştirilmiş Görünüm İskelesi
- Html.Raw Yöntemi eklendi
- "Controller.ViewModel" Özelliği ve "View" Özelliği "ViewBag" olarak yeniden adlandırıldı
- "ControllerSessionStateAttribute" Sınıfı "SessionStateAttribute" olarak yeniden adlandırıldı
- RemoteAttribute "Fields" Özelliği "AdditionalFields" olarak yeniden adlandırıldı
- "SkipRequestValidationAttribute" "AllowHtmlAttribute" olarak yeniden adlandırıldı
- "Html.ValidationMessage" Yöntemi İlk Yararlı Hata İletisini Görüntüleyecek Şekilde Değiştirildi
- Fixed @model Declaration to not Add Whitespace to the Document
- Altyapıya Özgü Dosya Adlarını Desteklemek için Altyapıları Görüntülemek için "FileExtensions" Özelliği Eklendi
- "For" Özniteliği için Doğru Değeri Yaymak için "LabelFor" Yardımcısı düzeltildi
- Model Bağlama Sırasında Açık Değerlere Öncelik Vermek için "RenderAction" Yöntemi Düzeltildi
- Hataya Neden Olan Değişiklikler
- Bilinen Sorunlar
ASP.NET MVC 3 Sürüm Adayı (9 Nov, 2010)
- ASP.NET MVC 3 RC'deki Yeni Özellikler
- NuGet Paket Yöneticisi
- Geliştirilmiş "Yeni Proje" İletişim Kutusu
- Oturumsuz Denetleyiciler
- Yeni Doğrulama Öznitelikleri
- "LabelFor" ve "LabelForModel" Yöntemleri için Yeni Aşırı Yüklemeler
- Alt Eylem Çıktısını Önbelleğe Alma
- "Görünüm Ekle" İletişim Kutusu geliştirmeleri
- Ayrıntılı İstek Doğrulama
- Hataya Neden Olan Değişiklikler
- Bilinen Sorunlar
ASP. MVC 3 Beta Notları (6 Ekim 2010)
- ASP.NET MVC 3 Beta'daki Yeni Özellikler
- NuPack Paket Yöneticisi
- Geliştirilmiş Yeni Proje İletişim Kutusu
- Razor Görünümlerinde Kesin TüreMiş Modelleri Belirtmenin Basitleştirilmiş Yolu
- Yeni ASP.NET Web Sayfaları Yardımcı Yöntemleri desteği
- Ek Bağımlılık Ekleme Desteği
- Göze Çarpmayan jQuery Tabanlı Ajax için Yeni Destek
- Göze Çarpmayan jQuery Doğrulaması için Yeni Destek
- İstemci Doğrulaması ve Göze Çarpmayan JavaScript için Yeni Uygulama Genelinde Bayraklar
- Görünümler Çalışmadan Önce Çalışan Kod için Yeni Destek
- VBHTML Razor Söz Dizimi için Yeni Destek
- ValidateInputAttribute Üzerinde Daha Ayrıntılı Denetim
- Yardımcılar, Anonim Nesneler Kullanılarak Belirtilen HTML Öznitelik Adları için Alt Çizgileri Kısa Çizgiye Dönüştürüyor
- Hata Düzeltmeleri
- Hataya Neden Olan Değişiklikler
- Bilinen Sorunlar
Genel bakış
Bu belgede Visual Studio 2010 için ASP.NET MVC 3 RTM sürümü açıklanmaktadır. ASP.NET MVC, Model-Görünüm Denetleyicisi (MVC) desenini kullanan Web uygulamaları geliştirmeye yönelik bir çerçevedir. ASP.NET MVC 3 yükleyicisi aşağıdaki bileşenleri içerir:
- MVC 3 çalışma zamanı bileşenlerini ASP.NET
- MVC 3 Visual Studio 2010 araçlarını ASP.NET
- Web Sayfaları çalışma zamanı bileşenlerini ASP.NET
- Web Sayfaları Visual Studio 2010 araçlarını ASP.NET
- .NET için Microsoft Paket Yöneticisi (NuGet)
- Razor söz dizimi desteği sağlayan Visual Studio 2010 güncelleştirmesi. (Ayrıntılar için 2483190 Bilgi Bankası makalesine bakın.)
ASP.NET MVC 3'ün her yayın öncesi sürümü için sürüm notlarının tamamı, ASP.NET web sitesinde aşağıdaki URL'de bulunabilir:
https://www.asp.net/learn/whitepapers/mvc3-release-notes
Yükleme Notları
ASP.NET MVC 3 RTM'yi Web Platformu Yükleyicisi'ni (Web PI) kullanarak yüklemek için aşağıdaki sayfayı ziyaret edin:
https://www.microsoft.com/web/gallery/install.aspx?appid=MVC3
Alternatif olarak, Visual Studio 2010 için ASP.NET MVC 3 RTM yükleyicisini aşağıdaki sayfadan indirebilirsiniz:
https://go.microsoft.com/fwlink/?LinkID=208140
ASP.NET MVC 3 yüklenebilir ve ASP.NET MVC 2 ile yan yana çalıştırılabilir.
Yazılım Gereksinimleri
ASP.NET MVC 3 çalışma zamanı bileşenleri aşağıdaki yazılımları gerektirir:
.NET Framework sürüm 4.
ASP.NET MVC 3 Visual Studio 2010 araçları aşağıdaki yazılımları gerektirir:
Visual Studio 2010 veya Visual Web Developer 2010 Express.
Belgeler
ASP.NET MVC belgeleri msdn web sitesinde aşağıdaki URL'de bulunur:
https://go.microsoft.com/fwlink/?LinkId=205717
ASP.NET MVC ile ilgili öğreticiler ve diğer bilgiler, ASP.NET Web sitesinin MVC sayfasında aşağıdaki URL'de bulunabilir:
Destek
Bu, tam olarak desteklenen bir sürümdür. Teknik destek alma hakkındaki bilgileri Microsoft Desteği web sitesinde bulabilirsiniz.
Ayrıca, ASP.NET topluluğu üyelerinin sıklıkla resmi olmayan destek sağlayabilecekleri ASP.NET MVC forumunu ziyaret edin:
https://forums.asp.net/1146.aspx
ASP.NET MVC 2 Projesini ASP.NET MVC 3 Araçları Güncelleştirmesi'ne Yükseltme
ASP.NET MVC 3, aynı bilgisayarda ASP.NET MVC 2 ile yan yana yüklenebilir ve bu da bir ASP.NET MVC 2 ASP.NET uygulamasınıN MVC 3'e ne zaman yükseltileceği konusunda esneklik sağlar.
Mevcut bir ASP.NET MVC 2 uygulamasını sürüm 3'e el ile yükseltmek için aşağıdakileri yapın:
Bilgisayarınızda yeni bir boş ASP.NET MVC 3 projesi oluşturun. Bu proje, yükseltme için gereken bazı dosyaları içerir.
aşağıdaki dosyaları ASP.NET MVC 3 projesinden ASP.NET MVC 2 projenizin ilgili konumuna kopyalayın. Yeni dosya adını ( jQuery-1.5.1.js) hesaba eklemek için jQuery kitaplığına yapılan başvuruları güncelleştirmeniz gerekir:
- /Views/Web.config
- /packages.config
- /scripts/*.js
- /content/themes/*.*
Boş ASP.NET MVC 3 proje çözümünün kökündeki packages klasörünü çözümünüzün köküne kopyalayın. Bu klasör, çözümün .sln dosyasının bulunduğu dizinde yer alır.
ASP.NET MVC 2 projeniz herhangi bir alan içeriyorsa, /Views/Web.config dosyasını her alanın Görünümler klasörüne kopyalayın.
ASP.NET MVC 2 projesindeki her iki Web.config dosyasında da ASP.NET MVC sürümünü genel olarak arayın ve değiştirin. Aşağıdakileri bulun:
System.Web.Mvc, Version=2.0.0.0şununla değiştirin:
System.Web.Mvc, Version=3.0.0.0Çözüm Gezgini'da System.Web.Mvc başvuruyu silin (sürüm 2'den DLL'ye işaret eden), ardından System.Web.Mvc'ye (v3.0.0.0) bir başvuru ekleyin.
System.Web.WebPages.dll ve System.Web.Helpers.dll için bir başvuru ekleyin. Bu derlemeler aşağıdaki klasörlerde bulunur:
- %ProgramFiles%\ Microsoft ASP.NET\ASP.NET MVC 3\Assemblies
- %ProgramFiles%\ Microsoft ASP.NET\ASP.NET Web Pages\v1.0\Assemblies
Çözüm Gezgini'de proje adına sağ tıklayın ve Projeyi Kaldır'ı seçin. Ardından proje adına yeniden sağ tıklayın ve ProjectName.csproj Dosyasını Düzenle'yi seçin.
ProjectTypeGuids öğesini bulun ve {F85E285D-A4E0-4152-9332-AB1D724D3325} öğesini {E53F8FEA-EAE0-44A6-8774-FFD645390401} ile değiştirin.
Değişiklikleri kaydedin, projeye sağ tıklayın ve ardından Projeyi Yeniden Yükle'yi seçin.
Uygulamanın kök Web.config dosyasında derlemeler bölümüne aşağıdaki ayarları ekleyin.
<add assembly="System.Web.WebPages, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" /> <add assembly="System.Web.Helpers, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />Proje ASP.NET MVC 2 kullanılarak derlenen üçüncü taraf kitaplıklarına başvuruyorsa, yapılandırma bölümünün altındaki uygulama kökündeki Web.config dosyasına aşağıdaki vurgulanmış bindingRedirect öğesini ekleyin:
<runtime> <assemblyBinding xmlns="urn:schemas-microsoft-com:asm.v1"> <dependentAssembly> <assemblyIdentity name="System.Web.Mvc" publicKeyToken="31bf3856ad364e35"/> <bindingRedirect oldVersion="1.0.0.0-2.0.0.0" newVersion="3.0.0.0"/> </dependentAssembly> </assemblyBinding> </runtime>
ASP.NET MVC 3 Araçları Güncelleştirmesi'ndeki değişiklikler
Bu bölümde, ASP.NET MVC 3 RTM sürümünden bu yana ASP.NET MVC 3 Araçları Güncelleştirme sürümünde yapılan değişiklikler açıklanmaktadır.
"Denetleyici Ekle" iletişim kutusu artık görünümler ve veri erişim koduyla denetleyicilerin iskelesini oluşturabilir
yapı iskelesi, uygulamanız için hızla bir denetleyici ve görünüm oluşturmanın bir yoludur. Kod oluşturulduktan sonra projenizin gereksinimlerini karşılayacak şekilde düzenleyebilirsiniz.
ASP.NET MVC 3'te Denetleyici Ekle iletişim kutusunu başlatmak için, Çözüm Gezgini'da Denetleyiciler klasörüne sağ tıklayın, Ekle'ye ve ardından Denetleyici'ye tıklayın. İletişim kutusu ek iskele seçenekleri sunacak şekilde geliştirilmiştir.

Varsayılan olarak üç yapı iskelesi şablonu vardır.
Boş Denetleyici
Bu şablon boş bir denetleyici dosyası oluşturur. Bu şablon, ASP.NET MVC'nin önceki sürümlerinde oluşturma, düzenleme, ayrıntılar, silme senaryoları için Eylem ekle'yi denetlememeye eşdeğerdir. Bunu seçerseniz başka seçenek yoktur.
Boş okuma/yazma eylemleri olan denetleyici
Bu şablon, tüm gerekli eylem yöntemlerini içeren ancak yöntemlerde uygulama kodu olmayan bir denetleyici dosyası oluşturur. Bu şablon, ASP.NET MVC'nin önceki sürümlerinde oluşturma, düzenleme, ayrıntılar, silme senaryoları için eylem ekle seçeneğinin denetlenmesine eşdeğerdir. Bunu seçerseniz başka seçenek yoktur.
Entity Framework kullanarak okuma/yazma eylemleri ve görünümleri olan denetleyici
Bu şablon, hızla çalışan bir veri girişi kullanıcı arabirimi oluşturmanıza olanak tanır. Aşağıdakiler gibi bir dizi ortak gereksinimi ve senaryoyu işleyen kod oluşturur:
Veri erişimi. Oluşturulan kod veritabanındaki varlıkları okur ve yazar. Var olan bir veri bağlamı sınıfını seçerseniz veya şablonun yeni bir DbContext sınıfı oluşturmasına izin verirseniz, Entity Framework Code First yaklaşımıyla çalışır. Ayrıca, var olan bir ObjectContext sınıfını seçerseniz Entity Framework Database First veya Model First yaklaşımıyla da çalışır.
Doğrulama. Oluşturulan kod, form gönderimlerinin model sınıfınızda bildirilen kurallara göre doğrulanması için ASP.NET MVC model bağlaması ve meta veri özelliklerini kullanır. Buna Required ve StringLength öznitelikleri gibi yerleşik doğrulama kuralları ve özel doğrulama kuralları dahildir.
Bir-çok ilişkileri. Model sınıflarınız arasında bire çok yabancı anahtar ilişkileri tanımlarsanız, oluşturulan kod ilgili varlıkları seçmek için açılan listeler oluşturur. Örneğin, Entity Framework Code First kurallarını izleyerek aşağıdaki model sınıflarını tanımlayabilirsiniz:
public class Product { public int ProductId { get; set; } [Required] public string Name { get; set; } // Product belongs to Category public int CategoryId { get; set; } public virtual Category Category { get; set; } } public class Category { public int CategoryId { get; set; } [Required] public string Name { get; set; } }Daha sonra Product sınıfı için bir denetleyicinin iskelesini yaptığınızda, bu denetleyicinin görünümleri kullanıcıların her Product örneği için bir Category nesnesi seçmesine olanak tanır.
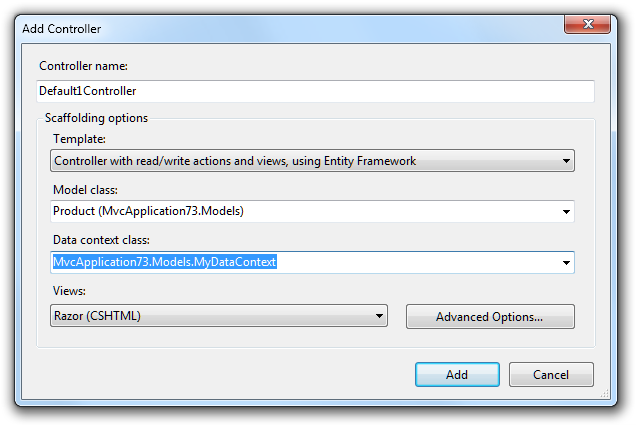
Bu şablon, Denetleyici Ekle iletişim kutusunda ek seçenekleri etkinleştirir. Model sınıfı için, çözümünüzde kullanıcıların oluşturabileceği veya düzenleyebileceği veri türünü belirleyen herhangi bir model sınıfını seçebilirsiniz:
Entity Framework Code First kullanmak istiyorsanız, herhangi bir model sınıfını seçebilirsiniz.
Entity Framework Database First veya Entity Framework Model First kullanıyorsanız kavramsal modelinizde tanımlanmış bir varlık sınıfı seçtiğinizden emin olun.
Veri Bağlamı sınıfı için şu seçimleri yapabilirsiniz:
- Önce Kod'u kullanmak istiyorsanız ve mevcut veri bağlamı sınıfınız yoksa **Yeni veri bağlamı **'nı seçin. Ardından sizin için bir veri bağlam sınıfı oluşturulur.
- Önce Kod'u kullanmak ve mevcut bir veri bağlam sınıfına sahip olmak istiyorsanız, buradan seçin. Seçtiğiniz model sınıfını kalıcı hale getirmek için güncelleştirilir.
- Önce Veritabanı veya Model First kullanıyorsanız, nesne bağlam sınıfınızı buradan seçin.
Görünümler için, kullanmak istediğiniz görünüm altyapısını seçin veya herhangi bir görünümün iskelesini yapmak istemiyorsanız Yok'u seçin.
Oluşturulan görünümler için daha fazla seçenek belirtmek için Gelişmiş Seçenekler'i seçebilirsiniz. Örneğin, kullanılacak düzeni veya ana sayfayı seçebilirsiniz.
"ASP.NET MVC 3 Yeni Proje" İletişim Kutusunda geliştirmeler
Yeni ASP.NET MVC 3 projeleri oluşturmak için kullandığınız iletişim kutusu aşağıda listelendiği gibi birden çok geliştirme içerir.

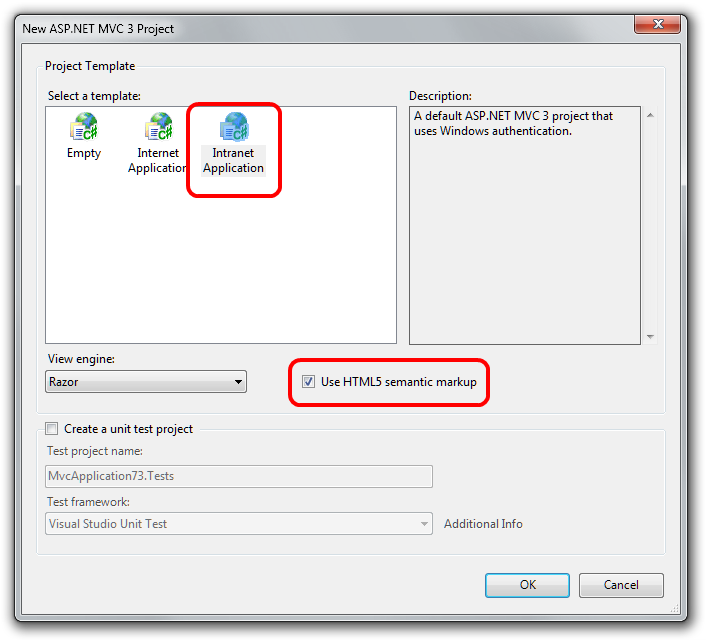
Yeni "Intranet Projesi" Şablonu
Proje Şablonu listesi yeni bir Intranet Uygulaması şablonu içerir. Bu şablon, form kimlik doğrulaması yerine Windows kimlik doğrulaması kullanarak web uygulaması oluşturmaya yönelik ayarları içerir. İntranet uygulaması proje şablonunda kapsüllenemez bazı IIS ayarları gerektirdiğinden, şablonda proje şablonunun IIS'de çalışmasını sağlama yönergelerini içeren bir benioku dosyası bulunur. Yeni intranet uygulaması şablonunun belgeleri msdn web sitesinde aşağıdaki URL'de bulunabilir:
https://msdn.microsoft.com/library/gg703322(VS.98).aspx
Proje şablonları artık HTML5 etkin
Yeni proje iletişim kutusu artık proje şablonlarına HTML5'e özgü özellikler ekleme seçeneği içeriyor. Seçeneğin seçilmesi, yeni HTML5 <header>, <footer>ve <navigation> öğelerini içeren görünümlerin oluşturulmasına neden olur.
Tarayıcıların önceki sürümlerinin HTML5'e özgü etiketleri desteklemediğini unutmayın. Bu sınırlamayı gidermek için, HTML5 proje şablonları Modernizr kitaplığına bir başvuru içerir. (Sonraki bölüme bakın.)
Proje şablonları artık Modernizr 1.7'i içeriyor
Modernizr, henüz bu özellikleri desteklemeyen tarayıcılarda CSS 3 ve HTML5 desteği sağlayan bir JavaScript kitaplığıdır. Bu kitaplık, ASP.NET MVC 3 projeleri için şablonlara önceden yüklenmiş bir NuGet paketi olarak eklenir. Modernizr hakkında daha fazla bilgi için bkz http://www.modernizr.com/. .
Proje şablonları jQuery, jQuery kullanıcı arabirimi ve jQuery Doğrulaması'nın güncelleştirilmiş sürümlerini içerir
Proje şablonları artık jQuery betiklerinin aşağıdaki sürümlerini içerir:
- jQuery 1.5.1
- jQuery Doğrulama 1.8
- jQuery Kullanıcı Arabirimi 1.8.11
Bu kitaplıklar önceden yüklenmiş NuGet paketleri olarak eklenir.
Proje şablonları artık önceden yüklenmiş bir NuGet paketi olarak ADO.NET Entity Framework 4.1'i içeriyor
ADO.NET Entity Framework 4.1, Code First özelliğini içerir. Code First, ADO.NET Entity Framework için mevcut Önce Veritabanı ve Model İlk desenlerine alternatif sağlayan yeni bir geliştirme desenidir.
Code First, Visual Basic veya C# dilinde yazılmış POCO sınıflarını ("düz eski CLR nesneleri") kullanarak modelinizi tanımlamaya odaklanır. Bu sınıflar daha sonra mevcut bir veritabanına eşlenebilir veya veritabanı şeması oluşturmak için kullanılabilir. DataAnnotations öznitelikleri veya akıcı API'ler kullanılarak ek yapılandırma sağlanabilir.
Code Firstwith ASP.NET MVC kullanma belgeleri ASP.NET web sitesinde aşağıdaki URL'lerde bulunabilir:
https://www.asp.net/mvc/tutorials/getting-started-with-mvc3-part1-cs https://www.asp.net/entity-framework/tutorials/creating-an-entity-framework-data-model-for-an-asp-net-mvc-application
Proje şablonları önceden yüklenmiş NuGet paketleri olarak JavaScript kitaplıklarını içerir
Yeni bir ASP.NET MVC 3 projesi oluşturduğunuzda proje, betikleri doğrudan proje şablonu içeriğindeki Betikler klasörüne eklemek yerine NuGet kullanarak yükleyerek daha önce bahsedilen JavaScript dosyalarını (örneğin, Modernizr kitaplığı) içerir. Bu, betiklerin yeni sürümleri yayımlandığında betikleri en son sürüme güncelleştirmek için NuGet kullanmanızı sağlar.
Örneğin, yeni jQuery sürümlerinin sıklığı göz önünde bulundurulduğunda, proje şablonuna dahil edilen jQuery sürümü bir noktada güncel olmayacaktır. Ancak, jQuery yüklü bir NuGet paketi olarak eklendiğinden, jQuery'nin daha yeni sürümleri kullanılabilir olduğunda NuGet iletişim kutusunda size bildirilir.
jQuery dosya adına sürüm numarasını içerdiğinden, jQuery'nin en son sürüme güncelleştirilmesi, yeni dosya adını kullanmak için jQuery dosyasına başvuran etiketin de güncelleştirilmesini <script> gerektirir. Dahil edilen diğer betik kitaplıkları, betik adında sürüm numarasını içermez, bu nedenle en son sürümlerine daha kolay güncelleştirilebilirler.
ASP.NET MVC 3'teki Bilinen Sorunlar
- Bazı durumlarda yükleme "Yükleme hata koduyla başarısız oldu (0x80070643)" hata iletisiyle başarısız olabilir. Bu sorunu geçici olarak çözme hakkında bilgi için 2531566 Bilgi Bankası makalesine bakın.
- Denetleyici eklemeye yönelik yapı iskelesi, Entity Framework içindeki varlık devralma desteğinden yararlanan varlıkların iskelesini oluşturmaz. Örneğin, Student sınıfı tarafından devralınan bir temel Kişi sınıfı verildiğinde, Student sınıfının iskelesinin oluşturulması, derlenmemiş kod oluşturulmasına neden olur.
- Çözüm klasöründe yeni bir ASP.NET MVC 3 projesi oluşturmak NullReferenceException hatasına neden olur. Geçici çözüm, çözümün kökünde ASP.NET MVC 3 projesini oluşturmak ve ardından çözüm klasörüne taşımaktır.
- ReSharper yüklendiğinde Razor için IntelliSense söz dizimi çalışmaz. ReSharper'ı yüklediyseniz ve ASP.NET MVC 3'teki Razor IntelliSense desteğinden yararlanmak istiyorsanız, Hadi Hariri'nin blogunda Razor Intellisense ve ReSharper girişine bakın. Bu girişte bunları bugün birlikte kullanmanın yolları anlatılmaktadır.
- Yükleme sırasında EULA kabul iletişim kutusu, lisans koşullarını hedeflenenden daha küçük bir pencerede görüntüler.
- Razor görünümünü (.cshtml veya ) düzenlerken.vbhtml dosyası), görünümler. ASP.NET MVC 3, Razor görünümleri için kod parçacıkları içermez... aspxSelecting a code snippet for ASP.NET MVC will show snippets for
- Visual Studio'ASP.NET yüklü olmayan bir bilgisayara Visual Web Developer Express için MVC 3'ü yükler ve daha sonra Visual Studio'yu yüklerseniz, ASP.NET MVC 3'ü yeniden yüklemeniz gerekir. Visual Studio ve Visual Web Developer Express, ASP.NET MVC 3 yükleyicisi tarafından yükseltilen bileşenleri paylaşır. Visual Web Developer Express'e sahip olmayan bir bilgisayara Visual Studio için MVC 3 ASP.NET yüklerseniz ve daha sonra Visual Web Developer Express'i yüklerseniz de aynı sorun geçerlidir.
ASP.NET MVC 3 RTM'deki değişiklikler
Bu bölümde, RC2 sürümünden bu yana ASP.NET MVC 3 RTM sürümünde yapılan değişiklikler ve hata düzeltmeleri açıklanmaktadır.
Değişiklik: jQuery kullanıcı arabiriminin sürümü 1.8.7 olarak güncelleştirildi
Visual Studio için ASP.NET MVC proje şablonları, jQuery UI kitaplığının en son sürümünü içerecek şekilde güncelleştirildi. Şablonlar, ilişkili CSS ve görüntü dosyaları gibi jQuery kullanıcı arabirimi için gereken en az kaynak dosyası kümesini de içerir.
Değişiklik: Varsayılan ModelMetadataProvider dataAnnotationsModelMetadataProvider olarak değiştirildi
ASP.NET MVC 3'ün RC2 sürümü, performans geliştirmesi olarak mevcut DataAnnotationsModelMetadataProvider sınıfının en üstünde önbelleğe alma sağlayan cachedDataAnnotationsMetadataProvider sınıfını kullanıma sundu. Ancak, bu uygulamayla bazı hatalar bildirildi, bu nedenle değişiklik geri alındı ve ASP.NET WebStack'te bulunan MVC Vadeli İşlemleri projesine taşındı.
Düzeltildi: Razor ifadesinin boşluk içeren bir bölümünün yapıştırılması, ifadenin ters çevrilmesini sağlar
ASP.NET MVC 3'ün yayın öncesi sürümlerinde, Razor ifadesinin boşluk içeren bir bölümünü Razor dosyasına yapıştırdığınızda, sonuçta elde edilen ifade tersine çevrilir. Örneğin, aşağıdaki Razor kod bloğunu göz önünde bulundurun:
@SomeMethod("first param",
100)
@AnotherMethod()
İlk yöntemde "first param" metnini seçip ikinci yönteme bağımsız değişken olarak yapıştırırsanız, sonuç aşağıdaki gibidir:
@AnotherMethod(param""first)
Doğru davranış, yapıştırma işleminin aşağıdakilere neden olması gerektiğidir:
@AnotherMethod("first param")
Bu sorun RTM sürümünde düzeltildi, böylece ifade yapıştırma işlemi sırasında doğru şekilde korunuyor.
Düzeltildi: Düzenleyicide açılan razor dosyasının yeniden adlandırılması söz dizimi renklendirmesini ve IntelliSense'i devre dışı bırakır
Dosya düzenleyici penceresinde açılırken Çözüm Gezgini kullanarak Razor dosyasını yeniden adlandırmak söz dizimi vurgulama ve IntelliSense'in bu dosya için çalışmayı durdurmasına neden olur. Bu, vurgulama ve IntelliSense'in yeniden adlandırmadan sonra korunması için düzeltildi.
ASP.NET MVC 3 RTM için Bilinen Sorunlar
- NuGet Paket Yöneticisi Konsolu açıkken Visual Studio 2010 SP1 Beta'yı kapatırsanız Visual Studio kilitlenir ve yeniden başlatmayı dener. Bu, Visual Studio 2010 SP1'in RTM sürümünde düzeltilecektir.
- ASP.NET MVC 3 yükleyicisi yalnızca NuGet paket yöneticisinin ilk sürümünü yükleyebilir. İlk sürümü yükledikten sonra, Visual Studio Uzantı Yöneticisi kullanılarak NuGet yüklenebilir ve güncelleştirilebilir. NuGet zaten yüklüyse, NuGet'in en son sürümüne güncelleştirmek için Visual Studio Uzantı Galerisi'ne gidin.
- Çözüm klasöründe yeni bir ASP.NET MVC 3 projesi oluşturmak NullReferenceException hatasına neden olur. Geçici çözüm, çözümün kökünde ASP.NET MVC 3 projesini oluşturmak ve ardından çözüm klasörüne taşımaktır.
- Yükleyicinin tamamlanması ASP.NET MVC'nin önceki sürümlerinden çok daha uzun sürebilir. Bunun nedeni, Visual Studio 2010 bileşenlerini güncelleştirmesidir.
- ReSharper yüklendiğinde Razor için IntelliSense söz dizimi çalışmaz. ReSharper'ı yüklediyseniz ve ASP.NET MVC 3'teki Razor IntelliSense desteğinden yararlanmak istiyorsanız, Hadi Hariri'nin blogunda Razor Intellisense ve ReSharper girişine bakın. Bu girişte bunları bugün birlikte kullanmanın yolları anlatılmaktadır.
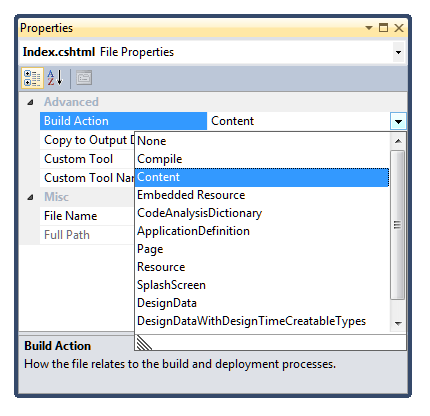
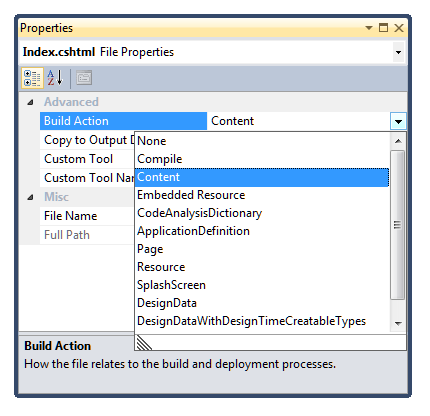
- ASP.NET MVC 3'ün Beta sürümüyle oluşturulan CCSHTML ve VBHTML görünümlerinde derleme eylemi doğru ayarlanmaz ve sonuçta proje yayımlandığında bu görünüm türleri atlanır. Bu dosyalar için Derleme Eylemi değeri "İçerik" olarak ayarlanmalıdır. ASP.NET MVC 3 RTM, yeni dosyalar için bu sorunu düzeltir, ancak yayın öncesi sürümlerle oluşturulmuş bir proje için mevcut dosyalar için ayarı düzeltmez.

- Yükleme sırasında EULA kabul iletişim kutusu, lisans koşullarını hedeflenenden daha küçük bir pencerede görüntüler.
- Razor görünümünü (.cshtml dosyası) düzenlerken, Visual Studio'da Denetleyiciye Git menü öğesi kullanılamaz ve kod parçacıkları yoktur.
- Visual Studio'ASP.NET yüklü olmayan bir bilgisayara Visual Web Developer Express için MVC 3'ü yükler ve daha sonra Visual Studio'yu yüklerseniz, ASP.NET MVC 3'ü yeniden yüklemeniz gerekir. Visual Studio ve Visual Web Developer Express, ASP.NET MVC 3 yükleyicisi tarafından yükseltilen bileşenleri paylaşır. Visual Web Developer Express'e sahip olmayan bir bilgisayara Visual Studio için MVC 3 ASP.NET yüklerseniz ve daha sonra Visual Web Developer Express'i yüklerseniz de aynı sorun geçerlidir.
ASP.NET MVC 3'te Hataya Neden Olan Değişiklikler
- ASP.NET MVC'nin önceki sürümlerinde, birkaç durum dışında eylem filtreleri istek başına oluşturulur. Bu davranış hiçbir zaman garantili bir davranış değil, yalnızca bir uygulama ayrıntısıydı ve filtrelerin sözleşmesi bunları durum bilgisi olmayan olarak değerlendirmekti. ASP.NET MVC 3'te filtreler daha agresif bir şekilde önbelleğe alınır. Bu nedenle, örnek durumunu yanlış depolayan tüm özel eylem filtreleri bozulabilir.
- Aynı Order değerine sahip özel durum filtreleri için yürütme sırası değişti. ASP.NET MVC 2 ve önceki sürümlerinde, bir eylem yöntemindekilerle aynı Order değerine sahip denetleyicideki özel durum filtreleri, eylem yöntemindeki özel durum filtreleri öncesinde yürütülür. Bu durum genellikle özel durum filtreleri belirtilen Order değeri olmadan uygulandığında geçerlidir. ASP.NET MVC 3'te, en özel durum işleyicinin ilk olarak yürütülmesi için bu sıra tersine çevrilmiştir. Önceki sürümlerde olduğu gibi Order özelliği açıkça belirtilirse filtreler belirtilen sırada çalıştırılır.
- VirtualPathProviderViewEngine temel sınıfına FileExtensions adlı yeni bir özellik eklendi. ASP.NET yola göre (ada göre değil) bir görünüm ararken, yalnızca bu yeni özellik tarafından belirtilen listede bulunan dosya uzantısına sahip görünümler dikkate alınır. Bu, Web Formu görünümleri için özel bir dosya uzantısını etkinleştirmek üzere özel derleme sağlayıcısının kaydedildiği ve sağlayıcının ad yerine tam yol kullanarak bu görünümlere başvurduğu uygulamalarda hataya neden olan bir değişikliktir. Geçici çözüm, FileExtensions özelliğinin değerini özel dosya uzantısını içerecek şekilde değiştirmektir.
- Doğrudan IControllerFactory arabirimini uygulayan özel denetleyici fabrika uygulamaları, bu sürümde arabirime eklenen yeni GetControllerSessionBehavior yönteminin bir uygulamasını sağlamalıdır. Genel olarak, bu arabirimi doğrudan uygulamamanızı ve bunun yerine sınıfınızı DefaultControllerFactory'den türetmenizi öneririz.
ASP.NET MVC 3 RC2'deki değişiklikler
Bu bölümde, RC sürümünden bu yana ASP.NET MVC 3 RC2 sürümünde yapılan değişiklikler (yeni özellikler ve hata düzeltmeleri) açıklanmaktadır.
Proje Şablonları jQuery 1.4.4, jQuery Doğrulama 1.7 ve jQuery Kullanıcı Arabirimi 1.8.6'yı Içerecek Şekilde Değiştirildi
ASP.NET MVC 3 için proje şablonları artık jQuery, jQuery Doğrulaması ve jQuery kullanıcı arabiriminin en son sürümlerini içerir. jQuery kullanıcı arabirimi, proje şablonlarına yeni bir eklemedir ve kullanışlı kullanıcı arabirimi pencere öğeleri sağlar. jQuery kullanıcı arabirimi hakkında daha fazla bilgi için giriş sayfasını ziyaret edin: http://jqueryui.com/.
"AdditionalMetadataAttribute" Sınıfı eklendi
Bir model özelliği için ModelMetadata.AdditionalValues sözlüğü doldurmak için AdditionalMetadataAttribute sınıfını kullanabilirsiniz.
Örneğin, görünüm modelinin yalnızca bir yöneticiye görüntülenmesi gereken özelliklere sahip olduğunu varsayalım. Bu modele aşağıdaki örnekte olduğu gibi adminOnly anahtar olarak ve true değeri kullanılarak yeni öznitelikle açıklama eklenebilir:
public class ProductViewModel {
[AdditionalMetadata("AdminOnly", true)]
public string RefundCode {get; set;}
}
Bu meta veriler, bir ürün görünümü modeli işlendiğinde tüm görüntüleme veya düzenleyici şablonlarının kullanımına sunulur. Meta veri bilgilerini yorumlamak uygulama geliştiricisi olarak size bağlı.
Geliştirilmiş Görünüm İskelesi
yapı iskelesi görünümleri için kullanılan T4 şablonları artık TextBoxFor gibi yardımcılar yerine EditorFor gibi şablon yardımcı yöntemlerine çağrılar oluşturuyor. Bu değişiklik, Görünüm Ekle iletişim kutusu bir görünüm oluşturduğunda modeldeki meta veriler için veri ek açıklaması öznitelikleri biçimindeki desteği geliştirir.
Görünüm Ekle iskelesi, kurala göre modelde birincil anahtar bilgilerinin daha iyi algılanması ve kullanımını da içerir. Örneğin, Görünüm Ekle iletişim kutusu, birincil anahtar değerinin düzenlenebilir bir form alanı olarak iskele oluşturmadığından emin olmak için bu bilgileri kullanır.
Varsayılan Düzenle ve Oluştur şablonları, istemci doğrulaması için gereken jQuery betiklerine başvurular içerir.
Html.Raw Yöntemi eklendi
Varsayılan olarak Razor görünüm altyapısı HTML ile tüm değerleri kodlar. Örneğin, aşağıdaki kod parçacığı HTML'yi selamlama değişkeninin içinde kodlar ve böylece sayfada olarak <strong>Hello World!</strong>görüntülenir.
@{
string greeting = "<strong>Hello World!</strong>";
}
<p>@greeting</p>
Yeni Html.Raw yöntemi, içeriğin güvenli olduğu bilindiğinde kodlanmamış HTML görüntülemenin basit bir yolunu sağlar. Aşağıdaki örnek aynı dizeyi görüntüler, ancak dize işaretleme olarak işlenir:
@{
string greeting = "<strong>Hello World!</strong>";
}
<p>@Html.Raw(greeting)</p>
"Controller.ViewModel" Özelliği ve "View" Özelliği "ViewBag" olarak yeniden adlandırıldı
Daha önce, Denetleyicinin ViewModel özelliği bir görünümün View özelliğine karşılık geliyordu. Bu özelliklerin her ikisi de, dinamik özellik erişimci söz dizimini kullanarak ViewDataDictionary nesnesinin değerlerine erişmek için bir yol sağlar. Karışıklığı önlemek ve daha tutarlı olmak için her iki özellik de aynı olacak şekilde yeniden adlandırıldı.
"ControllerSessionStateAttribute" Sınıfı "SessionStateAttribute" olarak yeniden adlandırıldı
ControllerSessionStateAttribute sınıfı, ASP.NET MVC 3'ün RC sürümünde tanıtıldı. Özelliği daha kısa olacak şekilde yeniden adlandırıldı.
RemoteAttribute "Fields" Özelliği "AdditionalFields" olarak yeniden adlandırıldı
RemoteAttribute sınıfının Fields özelliği kullanıcılar arasında bazı karışıklıklara neden oldu. Bu özelliğin AdditionalFields olarak yeniden adlandırılması amacını net bir şekilde açıklar.
"SkipRequestValidationAttribute" "AllowHtmlAttribute" olarak yeniden adlandırıldı
SkipRequestValidationAttribute özniteliği, hedeflenen kullanımını daha iyi temsil etmek için AllowHtmlAttribute olarak yeniden adlandırıldı.
"Html.ValidationMessage" Yöntemi İlk Yararlı Hata İletisini Görüntüleyecek Şekilde Değiştirildi
Html.ValidationMessage yöntemi, yalnızca ilk hatayı görüntülemek yerine ilk yararlı hata iletisini gösterecek şekilde düzeltildi.
Model bağlama sırasında ModelState sözlüğü, modelin kendisinden (IValidatableObject uyguluyorsa), özelliğe uygulanan doğrulama özniteliklerinden ve özelliğe erişilirken oluşturulan özel durumlardan dahil olmak üzere özellik hakkında hata iletileriyle birden çok kaynaktan doldurulabilir.
Html.ValidationMessage yöntemi bir doğrulama iletisi görüntülendiğinde, bunlar genellikle son kullanıcıya yönelik olmadığından özel durum içeren model durumu girdilerini atlar. Bunun yerine, yöntemi bir özel durumla ilişkili olmayan ilk doğrulama iletisini arar ve bu iletiyi görüntüler. Böyle bir ileti bulunmazsa, varsayılan olarak ilk özel durumla ilişkili genel bir hata iletisi olur.
Belgeye Boşluk Eklenmediğine İlişkin Bildirim Düzeltildi @model
Önceki sürümlerde, bir görünümün @model en üstündeki bildirim, işlenen HTML çıkışına boş bir satır eklemiş. Bu, bildirimin boşluk eklememesi için düzeltildi.
Altyapıya Özgü Dosya Adlarını Desteklemek için Altyapıları Görüntülemek için "FileExtensions" Özelliği Eklendi
Görünüm altyapısı, aşağıdaki örnekte olduğu gibi açık bir görünüm yolu kullanarak bir görünüm döndürebilir:
return View("~/views/home/index.cshtml");
İlk görünüm altyapısı her zaman görünümü işlemeye çalışır. Varsayılan olarak, Web Forms görünüm altyapısı ilk görünüm altyapısıdır; Web Forms altyapısı Razor görünümünü işleyemediğinden bir hata oluşur. Görünüm altyapıları artık hangi dosya uzantılarını destekleyeceklerini belirtmek için kullanılan bir FileExtensions özelliğine sahip. Bu özellik, ASP.NET bir görünüm altyapısının bir dosyayı işleyip işleyemeyeceğini belirlediğinde denetlenmektedir. Bu hataya neden olan bir değişikliktir ve bu belgenin Yeni Değişiklikler bölümüne daha fazla ayrıntı eklenmiştir.
"For" Özniteliği için Doğru Değeri Yaymak için "LabelFor" Yardımcısı düzeltildi
LabelFor yönteminin kimliği yerine giriş öğesinin name özniteliğiyle eşleşen bir for özniteliğini işlemesine neden olan bir hata düzeltildi. W3C'ye göre for özniteliği giriş öğesinin kimliğiyle eşleşmelidir.
Model Bağlama Sırasında Açık Değerlere Öncelik Vermek için "RenderAction" Yöntemi Düzeltildi
Önceki sürümlerde, renderaction yöntemine geçirilen açık değerler, bir alt eylem içindeki model bağlaması sırasında geçerli form değerlerine göre yoksayılıyordu. Düzeltme, model bağlama sırasında açık değerlerin öncelikli olmasını sağlar.
ASP.NET MVC 3 RC2'de Hataya Neden Olan Değişiklikler
- ASP.NET MVC'nin önceki sürümlerinde, birkaç durum dışında istek başına eylem filtreleri oluşturulmuştur. Bu davranış hiçbir zaman garantili bir davranış değil, yalnızca bir uygulama ayrıntısıydı ve filtrelerin sözleşmesi bunları durum bilgisi olmayan olarak değerlendirmekti. ASP.NET MVC 3'te filtreler daha agresif bir şekilde önbelleğe alınır. Bu nedenle, örnek durumunu yanlış depolayan tüm özel eylem filtreleri bozulabilir.
- Aynı Order değerine sahip özel durum filtreleri için yürütme sırası değişti. ASP.NET MVC 2 ve önceki sürümlerinde, bir eylem yöntemindekilerle aynı Order değerine sahip denetleyicideki özel durum filtreleri, eylem yöntemindeki özel durum filtrelerinin öncesinde yürütüldü. Bu durum genellikle özel durum filtreleri belirtilen Order değeri olmadan uygulandığında geçerli olur. ASP.NET MVC 3'te, en özel durum işleyicinin ilk olarak yürütülmesi için bu sıra tersine çevrilmiştir. Önceki sürümlerde olduğu gibi Order özelliği açıkça belirtilirse filtreler belirtilen sırada çalıştırılır.
- VirtualPathProviderViewEngine temel sınıfına FileExtensions adlı yeni bir özellik eklendi. ASP.NET yola göre (ada göre değil) bir görünüm ararken, yalnızca bu yeni özellik tarafından belirtilen listede bulunan dosya uzantısına sahip görünümler dikkate alınır. Bu, Web Formu görünümleri için özel bir dosya uzantısını etkinleştirmek üzere özel derleme sağlayıcısının kaydedildiği ve sağlayıcının ad yerine tam yol kullanarak bu görünümlere başvurduğu uygulamalarda hataya neden olan bir değişikliktir. Geçici çözüm, FileExtensions özelliğinin değerini özel dosya uzantısını içerecek şekilde değiştirmektir.
- Doğrudan IControllerFactory arabirimini uygulayan özel denetleyici fabrika uygulamaları, bu sürümde arabirime eklenen yeni GetControllerSessionBehavior yönteminin bir uygulamasını sağlamalıdır. Genel olarak, bu arabirimi doğrudan uygulamamanızı ve bunun yerine sınıfınızı DefaultControllerFactory'den türetmenizi öneririz.
ASP.NET MVC 3 RC2'deki Bilinen Sorunlar
- ASP.NET MVC 3 yükleyicisi yalnızca NuGet paket yöneticisinin ilk sürümünü yükleyebilir. İlk sürümü yükledikten sonra, Visual Studio Uzantı Yöneticisi kullanılarak NuGet yüklenebilir ve güncelleştirilebilir. NuGet zaten yüklüyse, NuGet'in en son sürümüne güncelleştirmek için Visual Studio Uzantı Galerisi'ne gidin.
- Çözüm klasöründe yeni bir ASP.NET MVC 3 projesi oluşturmak NullReferenceException hatasına neden olur. Geçici çözüm, çözümün kökünde ASP.NET MVC 3 projesini oluşturmak ve ardından çözüm klasörüne taşımaktır.
- Yükleyicinin tamamlanması ASP.NET MVC'nin önceki sürümlerinden çok daha uzun sürebilir. Bunun nedeni, Visual Studio 2010 bileşenlerini güncelleştirmesidir.
- ReSharper yüklendiğinde Razor için IntelliSense söz dizimi çalışmaz. ReSharper'ı yüklediyseniz ve ASP.NET MVC 3 RC2'de Razor IntelliSense desteğinden yararlanmak istiyorsanız, Hadi Hariri'nin blogunda Razor Intellisense ve ReSharper girişine bakın. Bu giriş, bunları bugün birlikte kullanmanın yollarını açıklar.
- ASP.NET MVC 3'ün Beta sürümüyle oluşturulan CSHTML ve VBHTML görünümlerinde derleme eylemi doğru ayarlanmaz ve sonuçta proje yayımlandığında bu görünüm türleri atlanır. Bu dosyalar için Derleme Eylemi değeri İçerik olarak ayarlanmalıdır". ASP.NET MVC 3 RC2 yeni dosyalar için bu sorunu düzeltir, ancak Beta sürümüyle oluşturulan bir proje için mevcut dosyalar için ayarı düzeltmez.

- Yükleme sırasında EULA kabul iletişim kutusu, lisans koşullarını hedeflenenden daha küçük bir pencerede görüntüler.
- Razor görünümünü (.cshtml dosyası) düzenlerken, Visual Studio'da Denetleyiciye Git menü öğesi kullanılamaz ve kod parçacıkları yoktur.
- Visual Studio'ASP.NET yüklü olmayan bir bilgisayara Visual Web Developer Express için MVC 3'ü yükler ve daha sonra Visual Studio'yu yüklerseniz, ASP.NET MVC 3'ü yeniden yüklemeniz gerekir. Visual Studio ve Visual Web Developer Express, ASP.NET MVC 3 yükleyicisi tarafından yükseltilen bileşenleri paylaşır. Visual Web Developer Express'e sahip olmayan bir bilgisayara Visual Studio için MVC 3 ASP.NET yüklerseniz ve daha sonra Visual Web Developer Express'i yüklerseniz de aynı sorun geçerlidir.
- ASP.NET MVC 3 RC 2'nin yüklenmesi, zaten yüklüyse NuGet'i güncelleştirmez. NuGet'i yükseltmek için Visual Studio Uzantı yöneticisine gidin ve kullanılabilir bir güncelleştirme olarak görünmelidir. NuGet'i buradan en son sürüme yükseltebilirsiniz.
ASP.NET MVC 3 Sürüm Adayı
ASP.NET MVC Sürüm Adayı 9 Kasım 2010'da yayımlandı.
ASP.NET MVC 3 RC'deki Yeni Özellikler
Bu bölümde, Beta sürümünden bu yana ASP.NET MVC 3 RC sürümünde sunulan özellikler açıklanmaktadır.
NuGet Paket Yöneticisi
ASP.NET MVC 3, Visual Studio projelerine kitaplık ve araç eklemeye yönelik tümleşik bir paket yönetim aracı olan NuGet Paket Yöneticisi (eski adıyla NuPack) içerir. Bu araç, geliştiricilerin kaynak ağacına kitaplık almak için bugün gerçekleştirdikleri adımları otomatikleştirir.
NuGet ile komut satırı aracı olarak, Visual Studio 2010'un içindeki tümleşik konsol penceresi olarak, Visual Studio bağlam menüsünden ve bir dizi PowerShell cmdlet'i olarak çalışabilirsiniz.
NuGet hakkında daha fazla bilgi için Nuget Belgeleri'ni okuyun.
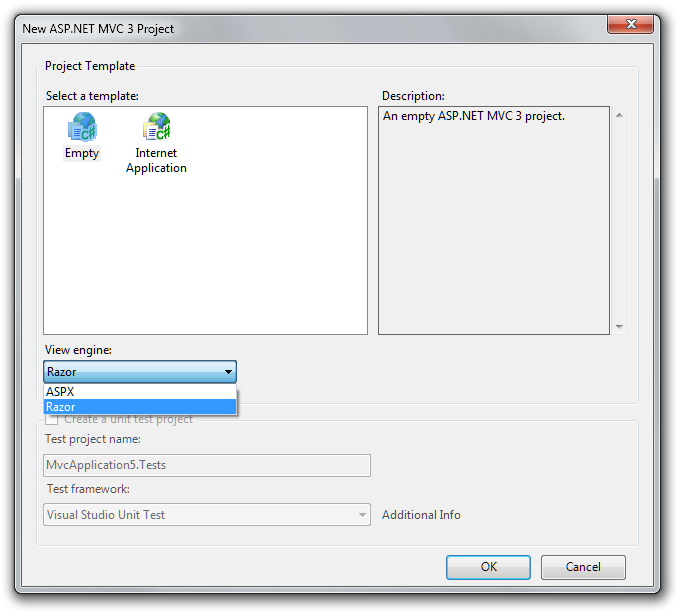
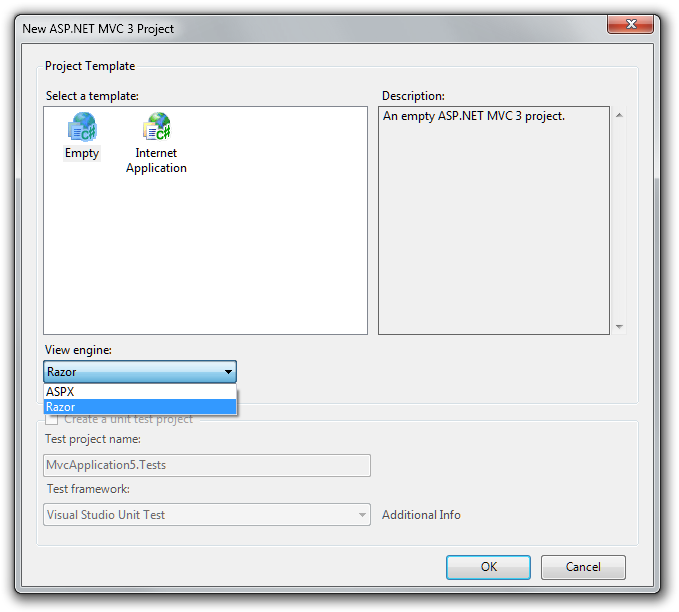
Geliştirilmiş "Yeni Proje" İletişim Kutusu
Yeni proje oluşturduğunuzda, Yeni Proje iletişim kutusu artık görünüm altyapısını ve ASP.NET MVC proje türünü belirtmenize olanak tanır.

İletişim kutusunda listelenen şablon ve görünüm altyapılarının listesini değiştirme desteği bu sürüme dahildir.
Varsayılan şablonlar şunlardır:
Boş. ASP.NET MVC projeleri için varsayılan dizin yapısı, varsayılan ASP.NET MVC stillerini içeren bir Site.css dosyası ve varsayılan JavaScript dosyalarını içeren bir Betikler dizini dahil olmak üzere ASP.NET MVC projesi için en az sayıda dosya içerir.
İnternet Uygulaması. Üyelik sağlayıcısının ASP.NET MVC ile nasıl kullanılacağını gösteren örnek işlevselliği içerir.
İletişim kutusunda görüntülenen proje şablonlarının listesi Windows kayıt defterinde belirtilir.
Oturumsuz Denetleyiciler
Yeni ControllerSessionStateAttribute, System.Web.SessionState.SessionStateBehavior numaralandırma değeri belirterek denetleyiciler için oturum durumu davranışı üzerinde daha fazla denetim sağlar.
Aşağıdaki örnek, bir denetleyiciye yapılan tüm istekler için oturum durumunun nasıl kapatıldığını gösterir.
[ControllerSessionState(SessionStateBehavior.Disabled)]
public class CoolController : Controller {
public ActionResult Index() {
object o = Session["Key"]; // Causes an exception.
}
}
Aşağıdaki örnekte, bir denetleyiciye yapılan tüm istekler için salt okunur oturum durumunun nasıl ayarlanacağı gösterilmektedir.
[ControllerSessionState(SessionStateBehavior.ReadOnly)]
public class CoolController : Controller {
public ActionResult Index() {
Session["Key"] = "value"; // Value is not available in
the next request
}
}
Yeni Doğrulama Öznitelikleri
CompareAttribute
Yeni CompareAttribute doğrulama özniteliği, bir modelin iki farklı özelliğinin değerlerini karşılaştırmanıza olanak tanır. Aşağıdaki örnekte ComparePassword özelliğinin geçerli olması için Password alanıyla eşleşmesi gerekir.
public class User {
[Required]
public string Password { get; set; }
[Required, Compare("Password")]
public string ComparePassword { get; set; }
}
RemoteAttribute
Yeni RemoteAttribute doğrulama özniteliği, istemci tarafı doğrulamanın sunucuda gerçek doğrulama mantığını gerçekleştiren bir yöntemi çağırmasını sağlayan jQuery Doğrulama eklentisinin uzak doğrulayıcıdan yararlanır.
Aşağıdaki örnekte, UserName özelliği RemoteAttribute uygulanmış durumdadır. Bu özelliği Düzenle görünümünde düzenlerken, istemci doğrulaması bu alanı doğrulamak için UsersController sınıfında UserNameAvailable adlı bir eylemi çağırır.
public class User {
[Remote("UserNameAvailable", "Users")]
public string UserName { get; set; }
}
Aşağıdaki örnekte ilgili denetleyici gösterilmektedir.
public class UsersController {
public bool UserNameAvailable(string username) {
if(MyRepository.UserNameExists(username)) {
return "false";
}
return "true";
}
}
Varsayılan olarak, özniteliğin uygulandığı özellik adı eylem yöntemine sorgu dizesi parametresi olarak gönderilir.
"LabelFor" ve "LabelForModel" Yöntemleri için Yeni Aşırı Yüklemeler
Etiket metnini belirtmenize olanak sağlayan LabelFor ve LabelForModel yöntemleri için yeni aşırı yüklemeler eklendi. Aşağıdaki örnekte bu aşırı yüklemelerin nasıl kullanılacağı gösterilmektedir.
@Html.LabelFor(m => m.PropertyName,
"Label Text");
@Html.LabelForModel("Label Text");
Alt Eylem Çıktısını Önbelleğe Alma
OutputCacheAttribute, Html.RenderAction veya Html.Action yardımcı yöntemleri kullanılarak çağrılan alt eylemlerin çıkış önbelleğe alınmasını destekler. Aşağıdaki örnekte başka bir eylemi çağıran bir görünüm gösterilmektedir.
Hi there. The uncached time is:
@DateTime.Now
The cached time is: @Html.Action("GetDate")
GetDate eylemine OutputCacheAttribute ile açıklama eklenir:
[OutputCache(Duration = 100,
VaryByParam = "none")]
public string GetDate() {
return DateTime.Now.ToString();
}
Bu kod çalıştırıldığında, Html.Action("GetDate") çağrısının sonucu 100 saniye boyunca önbelleğe alınır.
"Görünüm Ekle" İletişim Kutusu geliştirmeleri
Kesin olarak yazılan bir görünüm eklediğinizde, Görünüm Ekle iletişim kutusu artık birçok çekirdek .NET Framework türü gibi önceki sürümlere göre daha uygun olmayan türleri filtreler. Ayrıca, liste artık tam tür adına göre değil sınıf adına göre sıralanır ve bu da türleri bulmayı kolaylaştırır. Örneğin, tür adı artık aşağıdaki örnekte gösterildiği gibi görüntülenir:
ClassName (ad alanı)
Önceki sürümlerde bu, aşağıdaki gibi görüntülenirdi:
Namespace.ClassName
Ayrıntılı İstek Doğrulama
ValidateInputAttribute'un Exclude özelliği artık yok. Bunun yerine, model bağlama sırasında modelin belirli özellikleri için istek doğrulamasının atlanması için yeni SkipRequestValidationAttribute kullanın.
Örneğin, blog gönderisini düzenlemek için bir eylem yönteminin kullanıldığını varsayalım:
[HttpPost]
public ActionResult Edit(BlogPostViewModel post) {
// Save the post in the database
}
Aşağıdaki örnekte blog gönderisinin görünüm modeli gösterilmektedir.
public class BlogPostViewModel {
public int Id {get; set;}
public string Subject {get; set;}
public string Description {get; set;}
}
Bir kullanıcı Description özelliği için bazı işaretlemeler gönderdiğinde, istek doğrulaması nedeniyle model bağlama başarısız olur. Blog gönderisi Açıklaması için model bağlama sırasında istek doğrulamayı devre dışı bırakmak için, bu örnekte gösterildiği gibi özelliğine SkipRequpestValidationAttribute uygulayın:
public class BlogPostViewModel {
public int Id {get; set;}
public string Subject {get; set;}
[SkipRequestValidation]
public string Description {get; set;}
}
Alternatif olarak, modelin her özelliği için istek doğrulamasını kapatmak için validateInputAttribute'u eylem yöntemine false değeriyle uygulayın:
[HttpPost]
[ValidateInput(false)]
public ActionResult Edit(BlogPostViewModel post) {
// Save the post in the database
}
ASP.NET MVC 3 RC'de Hataya Neden Olan Değişiklikler
- Aynı Order değerine sahip özel durum filtreleri için yürütme sırası değişti. MVC 2 ve önceki ASP.NET, bir eylem yöntemindekilerle aynı Sıraya sahip denetleyicideki özel durum filtreleri, eylem yöntemindeki özel durum filtreleri öncesinde yürütüldü. Bu durum genellikle özel durum filtreleri belirtilen Order değeri olmadan uygulandığında geçerli olur. ASP.NET MVC 3'te, en özel durum işleyicinin ilk olarak yürütülmesi için bu sıra tersine çevrilmiştir. Önceki sürümlerde olduğu gibi Order özelliği açıkça belirtilirse filtreler belirtilen sırada çalıştırılır.
- VirtualPathProviderViewEngine temel sınıfına FileExtensions adlı yeni bir özellik eklendi. Bir görünümü yola göre ararken (ada göre değil), yalnızca bu yeni özellik tarafından belirtilen listede yer alan dosya uzantısına sahip görünümler dikkate alınır. Bu, web formu görünümleri için özel bir dosya uzantısını etkinleştirmek üzere özel bir derleme sağlayıcısı kaydeden ve ad yerine tam yol kullanarak bu görünümlere başvuranlar için hataya neden olan bir değişikliktir. Geçici çözüm, FileExtensions özelliğinin değerini özel dosya uzantısını içerecek şekilde değiştirmektir.
ASP.NET MVC 3 RC'deki Bilinen Sorunlar
- Visual Studio 2010 bileşenlerini güncelleştirdiğinden yükleyicinin tamamlanması ASP.NET MVC'nin önceki sürümlerinden çok daha uzun sürebilir.
- Astrongly yazılan görünüm yapı iskeleleri yalnızca yazma özelliklerini seçerken Görünüm Ekle iskelesi. Bunlar her zaman yapı iskelesi tarafından yoksayılmalıdır. Görünüm Ekle iletişim kutusu ayrıca "Düzenle" veya "Oluştur" görünümü oluştururken salt okunur özelliklerin iskelesini oluşturur. Salt okunur özellikler yalnızca Görüntü ve Liste görünümleri için yapı iskelesi oluşturulmalıdır.
- Zaman Uyumsuz CTP ile birlikte ASP.NET MVC 3 yüklendiğinde hata ayıklama çalışmaz. ASP.NET MVC 3, Zaman Uyumsuz CTP ile yan yana yüklenemez. Hata ayıklamayı onarmak için Zaman Uyumsuz CTP'yi kaldırın. Daha fazla ayrıntı için ASP.NET MVC 3 RC'nin tüm parçalarını kaldırma hakkındaki bu blog gönderisini okuyun.
- Razor Intellisense, Resharper yüklendiğinde çalışmaz. ReSharper'ı yüklediyseniz ve ASP.NET MVC 3 RC'de Razor intellisense desteğinden yararlanmak istiyorsanız, bunları bugün birlikte kullanmanın yollarını tartışan JetBrains'in bu blog gönderisini okuyun.
- ASP.NET MVC 3'ün Beta sürümüyle oluşturulan CSHTML ve VBHTML görünümlerinde, yayımlamayı engelleyen doğru derleme eylemleri yoktur. Bu dosyalar için Derleme Eylemi "İçerik" olarak ayarlanmalıdır. ASP.NET MVC 3 RC yeni dosyalar için bu sorunu düzeltir, ancak Beta ile oluşturulan bir proje için mevcut dosyalar için ayarı düzeltmez.
- Visual Studio 2010 bileşenlerini güncelleştirdiğinden yükleyicinin tamamlanması ASP.NET MVC'nin önceki sürümlerinden çok daha uzun sürebilir.
- "Düzenle" kesin olarak yazılan bir görünüm iskelesi seçilirken Görünüm Ekle yapı iskelesi salt okunur özelliklere sahiptir. Benzer şekilde, "Görüntüleme" görünümleri için yalnızca yazma özellikleri iskelesi oluşturulur.
- Yükleme sırasında EULA kabul iletişim kutusu, lisans koşullarını hedeflenenden daha küçük bir pencerede görüntüler.
- Visual Studio Async CTP'nin yüklenmesi, ASP.NET MVC 3 araç yüklemesinin bir parçası olarak eklenen Razor sürümüyle çakışmaya neden olur. Hem Visual Studio Async CTP'yi hem de Razor sürümünü aynı makineye yüklemeyi denemediğinizden emin olun.
- Razor görünümünü (.cshtml dosyası) düzenlerken, Visual Studio'da Denetleyiciye Git menü öğesi kullanılamaz ve kod parçacıkları yoktur.
ASP.NET MVC 3 Beta
ASP.NET MVC 3 Beta, 6 Ekim 2010'da yayımlandı. Aşağıdaki notlar Beta sürümüne özeldir ve yukarıdaki ASP.NET MVC 3 Sürüm Adayı bölümünde başvuruda bulunan güncelleştirmelere veya değişikliklere tabidir.
MVC 3 Beta ASP.NET Yeni Özellikler
Bu bölümde, ASP.NET MVC 3 Beta sürümünde sunulan özellikler açıklanmaktadır.
NuGet Paket Yöneticisi
ASP.NET MVC 3, Visual Studio projelerine kitaplık ve araç eklemeye yönelik tümleşik bir paket yönetim aracı olan NuGet Paket Yöneticisi içerir. Çoğunlukla, geliştiricilerin kaynak ağacına bir kitaplık almak için bugün gerçekleştirdikleri adımları otomatikleştirir.
NuGet ile komut satırı aracı olarak, Visual Studio 2010'da tümleşik konsol penceresi olarak, Visual Studio bağlam menüsünden ve PowerShell cmdlet'leri kümesi olarak çalışabilirsiniz.
NuGet hakkında daha fazla bilgi için NuGet Belgeleri'ni okuyun.
Geliştirilmiş Yeni Proje İletişim Kutusu
Yeni proje oluşturduğunuzda, Yeni Proje iletişim kutusu artık görünüm altyapısını ve ASP.NET MVC proje türünü belirtmenize olanak tanır.

İletişim kutusunda listelenen şablon ve görünüm altyapılarının listesini değiştirme desteği bu sürüme dahil değildir.
Varsayılan şablonlar şunlardır:
Boş. ASP.NET MVC projeleri için varsayılan dizin yapısı, varsayılan ASP.NET MVC stillerini içeren küçük bir Site.css dosyası ve varsayılan JavaScript dosyalarını içeren betikler dizini dahil olmak üzere ASP.NET MVC projesi için en az sayıda dosya içerir.
İnternet Uygulaması. ASP.NET MVC'de üyelik sağlayıcısının nasıl kullanılacağını gösteren örnek işlevselliği içerir.
Razor Görünümlerinde Kesin TüreMiş Modelleri Belirtmenin Basitleştirilmiş Yolu
Kesin olarak yazılan Razor görünümleri için model türünü belirtmenin yolu, CSHTML görünümleri için yeni @model yönerge ve @ModelType VBHTML görünümleri için yönerge kullanılarak basitleştirildi. ASP.NET MVC'nin önceki sürümlerinde Razor görünümleri için şu şekilde kesin olarak belirlenmiş bir model belirtebilirsiniz:
@inherits System.Web.Mvc.WebViewPage
Bu sürümde aşağıdaki söz dizimini kullanabilirsiniz:
@model MyModelNamespace.MyModelType
Yeni ASP.NET Web Sayfaları Yardımcı Yöntemleri desteği
Yeni ASP.NET Web Sayfaları teknolojisi, görünümlere ve denetleyicilere yaygın olarak kullanılan işlevleri eklemek için yararlı olan bir dizi yardımcı yöntem içerir. ASP.NET MVC 3, denetleyiciler ve görünümler içinde (uygunsa) bu yardımcı yöntemlerin kullanılmasını destekler. Bu yöntemler System.Web.Helpers derlemesinde yer alır. Aşağıdaki tabloda, ASP.NET Web Sayfaları yardımcı yöntemlerinden birkaçı listelenir.
| Yardımcı | Açıklama |
|---|---|
| Grafik | Bir görünüm içinde grafik işler. Chart.ToWebImage, Chart.Save ve Chart.Write gibi yöntemleri içerir. |
| Şifreleme | Düzgün şekilde tuzlanmış ve karmalanmış parolalar oluşturmak için karma algoritmaları kullanır. |
| WebGrid | Bir nesne koleksiyonunu (genellikle bir veritabanındaki veriler) kılavuz olarak işler. Sayfalama ve sıralamayı destekler. |
| WebImage | Bir görüntüyü işler. |
| WebMail | E-posta iletisi gönderir. |
Yardımcıları ve temel söz dizimini listeleyen bir hızlı başvuru konusu, aşağıdaki URL'deki ASP.NET Razor söz dizimi belgelerinin bir parçası olarak kullanılabilir:
https://www.asp.net/webmatrix/tutorials/asp-net-web-pages-api-reference
Ek Bağımlılık Ekleme Desteği
ASP.NET MVC 3 Preview 1 sürümünü temel alan geçerli sürüm, iki yeni hizmet ve dört mevcut hizmet için ek destek ve bağımlılık çözümü ve Common Service Bulucu için geliştirilmiş destek içerir.
Ayrıntılı Denetleyici Örneği Oluşturma için Yeni IControllerActivator Arabirimi
Yeni IControllerActivator arabirimi, bağımlılık ekleme yoluyla denetleyicilerin nasıl örneklendiği üzerinde daha ayrıntılı denetim sağlar. Aşağıdaki örnekte arabirimi gösterilmektedir:
namespace System.Web.Mvc {
using System.Web.Routing;
public interface IControllerActivator {
IController Create(RequestContext requestContext, Type controllerType);
}
}
Bunu denetleyici fabrikasının rolüyle karşıtlık edin. Denetleyici fabrikası, hem denetleyici türünü bulmak hem de bu denetleyici türünün bir örneğini örneklemek için sorumlu olan IControllerFactory arabiriminin bir uygulamasıdır.
Denetleyici etkinleştiricileri yalnızca bir denetleyici türünün örneğini oluşturmakla sorumludur. Denetleyici türü arama gerçekleştirmez. Uygun bir denetleyici türü bulunduktan sonra denetleyici fabrikaları, denetleyicinin gerçek örneğini işlemek için bir IControllerActivator örneğine temsilci atamalıdır.
DefaultControllerFactory sınıfı, IControllerFactory örneğini kabul eden yeni bir oluşturucuya sahiptir. Bu, varsayılan denetleyici türü arama davranışını geçersiz kılmak zorunda kalmadan denetleyici oluşturma işleminin bu yönünü yönetmek için Bağımlılık Ekleme uygulamanızı sağlar.
IServiceLocator Arabirimi IDependencyResolver ile Değiştirildi
Topluluk geri bildirimlerine dayanarak, ASP.NET MVC 3 Beta sürümü, IServiceLocator arabiriminin kullanımını, ASP.NET MVC'nin gereksinimlerine özgü zayıf bir IDependencyResolver arabirimiyle değiştirmiştir. Aşağıdaki örnekte yeni arabirim gösterilmektedir:
namespace System.Web.Mvc {
using System.Collections.Generic;
public interface IDependencyResolver {
object GetService(Type serviceType);
IEnumerable<object> GetServices(Type serviceType);
}
}
Bu değişikliğin bir parçası olarak, ServiceLocator sınıfı da DependencyResolver sınıfıyla değiştirildi. Bağımlılık çözümleyicisinin kaydı, ASP.NET MVC'nin önceki sürümlerine benzer:
DependencyResolver.SetResolver(myResolver);
Bu arabirimin uygulamaları, istenen tür için kayıtlı hizmeti sağlamak üzere temel bağımlılık ekleme kapsayıcısına temsilci seçmelidir.
İstenen türde kayıtlı hizmet olmadığında, ASP.NET MVC bu arabirimin uygulamalarının GetService'ten null döndürmesini ve GetServices'ten boş bir koleksiyon döndürmesini bekler.
Yeni DependencyResolver sınıfı, yeni IDependencyResolver arabirimini veya Common Service Bulucu arabirimini (IServiceLocator) uygulayan sınıfları kaydetmenizi sağlar. Common Service Bulucu hakkında daha fazla bilgi için bkz . GitHub'da CommonServiceLocator.
Ayrıntılı Görünüm Sayfası Örneği Için Yeni IViewActivator Arabirimi
Yeni IViewPageActivator arabirimi, görünüm sayfalarının bağımlılık ekleme yoluyla nasıl örneklendiği üzerinde daha ayrıntılı denetim sağlar. Bu, hem WebFormView örnekleri hem de RazorView örnekleri için geçerlidir. Aşağıdaki örnekte yeni arabirim gösterilmektedir:
namespace System.Web.Mvc {
public interface IViewPageActivator {
object Create(ControllerContext controllerContext, Type type);
}
}
Bu sınıflar artık ViewPage, ViewUserControl ve WebViewPage türlerinin nasıl oluşturulduğunu denetlemek için bağımlılık ekleme özelliğini kullanmanıza olanak tanıyan bir IViewPageActivator oluşturucu bağımsız değişkenini kabul ediyor.
Mevcut Hizmetler için Yeni Bağımlılık Çözümleyici Desteği
Yeni sürüm, aşağıdaki hizmetler için bağımlılık çözümleme desteği içerir:
- Model doğrulama sağlayıcıları. ModelValidatorProvider uygulayan sınıflar bağımlılık çözümleyicisine kaydedilebilir ve sistem bunları istemci ve sunucu tarafı doğrulamasını desteklemek için kullanır.
- Model meta veri sağlayıcısı. ModelMetadataProvider uygulayan tek bir sınıf bağımlılık çözümleyicisine kaydedilebilir ve sistem şablon oluşturma ve doğrulama sistemleri için meta veriler sağlamak için bunu kullanır.
- Değer sağlayıcıları. ValueProviderFactory uygulayan sınıflar bağımlılık çözümleyicisine kaydedilebilir ve sistem bunları denetleyici tarafından ve model bağlama sırasında kullanılan değer sağlayıcıları oluşturmak için kullanır.
- Model bağlayıcıları. IModelBinderProvider uygulayan sınıflar bağımlılık çözümleyicisine kaydedilebilir ve sistem bunları kullanarak model bağlama sistemi tarafından kullanılan model bağlayıcıları oluşturur.
Göze Çarpmayan jQuery Tabanlı Ajax için Yeni Destek
ASP.NET MVC aşağıdaki gibi Ajax yardımcı yöntemlerini içerir:
- Ajax.ActionLink
- Ajax.RouteLink
- Ajax.BeginForm
- Ajax.BeginRouteForm
Bu yöntemler, tam geri gönderme kullanmak yerine sunucuda bir eylem yöntemini çağırmak için JavaScript kullanır. Bu işlev, jQuery'nin avantajlarından göze çarpmayan bir şekilde yararlanacak şekilde güncelleştirildi. Bu yardımcı yöntemler, satır içi istemci betiklerini izinsiz yaymak yerine data-ajax ön ekini kullanarak HTML5 özniteliklerini yayarak davranışı işaretlemeden ayırır. Daha sonra uygun JavaScript dosyalarına başvurarak işaretlemeye davranış uygulanır. Aşağıdaki JavaScript dosyalarına başvuruldığından emin olun:
- jquery-1.4.1.js
- jquery.unobtrusive.ajax.js
Bu özellik, ASP.NET MVC 3 yeni proje şablonlarındaki Web.config dosyasında varsayılan olarak etkindir, ancak mevcut projeler için varsayılan olarak devre dışıdır. Daha fazla bilgi için bu belgenin devamında istemci doğrulaması ve göze çarpmayan JavaScript için uygulama genelinde bayraklar eklendi bölümüne bakın.
Göze Çarpmayan jQuery Doğrulaması için Yeni Destek
MVC 3 Beta ASP.NET varsayılan olarak istemci tarafı doğrulama gerçekleştirmek için jQuery doğrulamasını göze çarpmayan bir şekilde kullanır. Göze çarpmayan istemci doğrulamasını etkinleştirmek için, bir görünümden aşağıdakine benzer bir çağrı yapın:
Html.EnableClientValidation();
Bunun için ViewContext.UnobtrusiveJavaScriptEnabled özelliğinin true olarak ayarlanması gerekir ve bunu aşağıdaki çağrıyı yaparak yapabilirsiniz:
Html.EnableUnobtrusiveJavaScript();
Ayrıca aşağıdaki JavaScript dosyalarına başvuruldığından emin olun.
- jquery-1.4.1.js
- jquery.validate.js
- jquery.validate.unobtrusive.js
Bu özellik, ASP.NET MVC 3 yeni proje şablonlarındaki Web.config dosyasında varsayılan olarak etkindir, ancak var olan projeler için varsayılan olarak devre dışıdır. Daha fazla bilgi için, bu belgenin devamında istemci doğrulaması için yeni uygulama genelindeki bayraklar ve göze çarpmayan JavaScript'e bakın.
İstemci Doğrulaması ve Göze Çarpmayan JavaScript için Yeni Uygulama Genelinde Bayraklar
Aşağıdaki örnekte olduğu gibi HtmlHelper sınıfının statik üyelerini kullanarak istemci doğrulamasını ve göze çarpmayan JavaScript'i genel olarak etkinleştirebilir veya devre dışı bırakabilirsiniz:
HtmlHelper.ClientValidationEnabled = true;
HtmlHelper.UnobtrusiveJavaScriptEnabled = true;
Varsayılan proje şablonları varsayılan olarak göze çarpmayan JavaScript'i etkinleştirir. Ayrıca aşağıdaki ayarları kullanarak uygulamanızın kök Web.config dosyasında bu özellikleri etkinleştirebilir veya devre dışı bırakabilirsiniz:
<configuration>
<appSettings>
<add key="ClientValidationEnabled" value="true"/>
<add key="UnobtrusiveJavaScriptEnabled" value="true"/>
</appSettings>
</configuration>
Bu özellikleri varsayılan olarak etkinleştirebildiğiniz için, htmlhelper sınıfına, aşağıdaki örneklerde gösterildiği gibi varsayılan ayarları geçersiz kılmanıza olanak tanıyan yeni aşırı yüklemeler sunulmuştur:
public void EnableClientValidation();
public void EnableClientValidation(bool enabled);
public void EnableUnobtrusiveJavaScript();
public void EnableUnobtrusiveJavaScript(bool enabled);
Geriye dönük uyumluluk için bu özelliklerin her ikisi de varsayılan olarak devre dışı bırakılır.
Görünümler Çalışmadan Önce Çalışan Kod için Yeni Destek
Artık Görünümler dizinine _viewstart.cshtml (veya _viewstart.vbhtml) adlı bir dosya ekleyebilir ve bu dizinde ve alt dizinlerinde birden çok görünüm arasında paylaşılacak kod ekleyebilirsiniz. Örneğin, ~/Views klasöründeki _viewstart.cshtml sayfasına aşağıdaki kodu koyabilirsiniz:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
Bu, Görünümler klasöründeki her görünümün ve tüm alt klasörlerinin düzen sayfasını özyinelemeli olarak ayarlar. Bir görünüm işlenirken, _viewstart.cshtml dosyasındaki kod, görünüm kodu çalıştırılmadan önce çalışır. _viewstart.cshtml kodu bu klasördeki her görünüm için geçerlidir.
Varsayılan olarak, _viewstart.cshtml dosyasındaki kod herhangi bir alt klasördeki görünümler için de geçerlidir. Ancak, tek tek alt klasörler _viewstart.cshtml dosyasının kendi sürümlerine sahip olabilir; bu durumda, yerel sürüm önceliklidir. Örneğin, HomeController'ın tüm görünümlerinde ortak olan kodu çalıştırmak için ~/Views/Home klasörüne bir _viewstart.cshtml dosyası yerleştirin.
VBHTML Razor Söz Dizimi için Yeni Destek
Önceki ASP.NET MVC önizlemesi, C# temelinde Razor söz dizimi kullanan görünümler için destek içeriyor. Bu görünümler .cshtml dosya uzantısını kullanır. Razor'ı desteklemeye yönelik devam eden çalışmanın bir parçası olarak, ASP.NET MVC 3 Beta, .vbhtml dosya uzantısını kullanan Visual Basic'te Razor söz dizimi için destek sunar.
VBHTML sayfalarında Visual Basic söz dizimini kullanmaya giriş için aşağıdaki URL'deki öğreticiye bakın:
https://www.asp.net/webmatrix/tutorials/asp-net-web-pages-visual-basic
ValidateInputAttribute Üzerinde Daha Ayrıntılı Denetim
ASP.NET MVC, gelen isteğin kötü amaçlı olabilecek giriş içermediğinden emin olmak için çekirdek ASP.NET istek doğrulama altyapısını çağıran ValidateInputAttribute sınıfını her zaman eklemiştir. Varsayılan olarak, giriş doğrulaması etkinleştirilir. Aşağıdaki örnekte olduğu gibi ValidateInputAttribute özniteliğini kullanarak istek doğrulamasını devre dışı bırakmak mümkündür:
[ValidateInput(false)]
public ActionResult SomeAction() {
return View();
}
Ancak, birçok web uygulamasında HTML'ye izin vermesi gereken tek tek form alanları bulunurken, kalan alanların izin vermemesi gerekir. ValidateInputAttribute sınıfı artık istek doğrulamasına dahil edilmemesi gereken alanların listesini belirtmenize olanak tanır.
Örneğin, bir blog altyapısı geliştiriyorsanız, Gövde ve Özet alanlarında işaretlemeye izin vermek isteyebilirsiniz. Bu alanlar, her biri özellik adına ("Gövde" ve "Özet") karşılık gelen bir ad özniteliğine sahip iki giriş öğesiyle temsil edilebilir. Yalnızca bu alanlar için istek doğrulamasını devre dışı bırakmak için, aşağıdaki örnekte olduğu gibi ValidateInput sınıfının Exclude özelliğinde adları (virgülle ayrılmış) belirtin:
[ValidateInput(true, Exclude="Body, Summary")]
public ActionResult About() {
return View();
}
Yardımcılar, Anonim Nesneler Kullanılarak Belirtilen HTML Öznitelik Adları için Alt Çizgileri Kısa Çizgiye Dönüştürüyor
Yardımcı yöntemler, aşağıdaki örnekte olduğu gibi anonim bir nesne kullanarak öznitelik adı/değer çiftleri belirtmenize olanak sağlar:
Html.TextBox("Name", "Value", new {title = "Title"})
Bu yaklaşım öznitelik adında kısa çizgi kullanmanıza izin vermez çünkü ASP.NET özellik adı için kısa çizgi kullanılamaz. Bununla birlikte, kısa çizgiler özel HTML5 öznitelikleri için önemlidir; örneğin, HTML5 "data-" ön ekini kullanır.
Aynı zamanda, alt çizgiler HTML'deki öznitelik adları için kullanılamaz, ancak özellik adları içinde geçerlidir. Bu nedenle, anonim bir nesne kullanarak öznitelikler belirtirseniz ve öznitelik adları bir alt çizgi içerirse, yardımcı yöntemler alt çizgileri kısa çizgiye dönüştürür. Örneğin, aşağıdaki yardımcı söz dizimi bir alt çizgi kullanır:
Html.TextBox("Name", "Value", new {data_required = "true"})
Önceki örnek, yardımcı çalıştırıldığında aşağıdaki işaretlemeyi işler:
<input data-required="true" id="Name" name="Name"
type="textbox" value="Value" />
Hata Düzeltmeleri
EditorFor ve DisplayFor şablon yardımcıları için varsayılan nesne şablonu artık DisplayAttribute.Order özelliğinde belirtilen sıralamayı destekliyor. (Önceki sürümlerde Sipariş ayarı kullanılmamıştı.)
İstemci doğrulaması artık doğrulama öznitelikleri uygulanmış geçersiz kılınan özelliklerin doğrulanması için destek veriyor.
JsonValueProviderFactory artık varsayılan olarak kaydedilir.
Hataya Neden Olan Değişiklikler
Aynı Order değerine sahip özel durum filtreleri için yürütme sırası değişti. ASP.NET MVC 2 ve önceki sürümlerinde, bir eylem yöntemindekilerle aynı Sıraya sahip denetleyicideki özel durum filtreleri, eylem yöntemindeki özel durum filtreleri öncesinde yürütülür. Bu durum genellikle özel durum filtreleri belirtilen Order değeri olmadan uygulandığında geçerli olur. ASP.NET MVC 3'te, en özel durum işleyicinin ilk olarak yürütülmesi için bu sıra tersine çevrilmiştir. Önceki sürümlerde olduğu gibi Order özelliği açıkça belirtilirse filtreler belirtilen sırada çalıştırılır.
Bilinen Sorunlar
Yükleme sırasında EULA kabul iletişim kutusu, lisans koşullarını hedeflenenden daha küçük bir pencerede görüntüler.
Razor görünümlerinin IntelliSense desteği veya söz dizimi vurgulama özelliği yoktur. Visual Studio'da Razor söz dizimi desteğinin sonraki bir sürüme dahil edilmesi beklenmektedir.
Razor görünümünü (CSHTML dosyası) düzenlerken Visual Studio'da Denetleyiciye Git menü öğesi kullanılamaz ve kod parçacıkları yoktur.
Kesin olarak belirlenmiş bir CSHTML görünümü belirtmek için söz dizimi kullanılırken @model , türler için dile özgü kısayollar tanınmaz. Örneğin, @model int çalışmaz, ancak @model Int32 çalışır. Bu hatanın geçici çözümü, model türünü belirtirken gerçek tür adını kullanmaktır.
Kesin olarak belirlenmiş bir CSHTML görünümü belirtmek (veya @ModelType kesin olarak belirlenmiş bir VBHTML görünümü belirtmek için) söz dizimini kullanırken@model, null atanabilir türler ve dizi bildirimleri desteklenmez. Örneğin, @model int? desteklenmez. Bunun yerine kullanın @model Nullable<Int32>. Söz dizimi @model dizesi[] de desteklenmez; bunun yerine kullanın @model IList<string>.
bir ASP.NET MVC 2 projesini MVC 3'ASP.NET yükseltirken, Web.config dosyasının appSettings bölümüne aşağıdakileri eklediğinizden emin olun:
<appSettings>
<add key="enableSimpleMembership" value="false" />
</appSettings>
Forms Kimlik Doğrulaması'nın kimliği doğrulanmamış kullanıcıları her zaman ~/Account/Login'e yönlendirmesine ve Web.config'de kullanılan form kimlik doğrulaması ayarını yoksaymaya neden olan bilinen bir sorun vardır. Geçici çözüm, aşağıdaki uygulama ayarını eklemektir.
<add key="autoFormsAuthentication" value="false" />
Bildirim
© 2011 Microsoft Corporation. Tüm hakları saklıdır. Bu belge "olduğu gibi" sağlanır. URL ve diğer İnternet Web sitesi başvuruları da dahil olmak üzere bu belgede ifade edilen bilgiler ve görünümler bildirimde bulunmadan değişebilir. Kullanım riski size aittir.
Bu belge size, Microsoft ürünlerinin fikri mülkiyeti konusunda herhangi bir yasal hak sağlamamaktadır. Kendinize özgü başvuru amaçlarıyla bu belgeyi kopyalayıp kullanabilirsiniz.