Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Önemli
Azure Data Studio 28 Şubat 2026 tarihindekullanımdan kaldırılacak. Visual Studio Code için MSSQL uzantısını kullanmanızı öneririz. Visual Studio Code'a geçiş hakkında daha fazla bilgi için Azure Data Studio'ya neler oluyor? adresini ziyaret edin.
Bu öğreticide veritabanı panosunda bir içgörü pencere öğesinin nasıl etkinleştirileceği gösterilmektedir ve veritabanındaki tüm tablolar için alan kullanımı hakkında bir bakışta bir görünüm sağlanır. Bu eğitim sırasında şunları nasıl yapacağınızı öğreneceksiniz:
- Yerleşik içgörü pencere öğesi örneğini kullanarak bir içgörü pencere öğesini hızla açma
- Tablo alanı kullanımının ayrıntılarını görüntüleme
- İçgörü grafiğinde verileri filtreleme ve etiket ayrıntılarını görüntüleme
Önkoşullar
Bu öğretici, SQL Server veya Azure SQL Veritabanı TutorialDB'yi gerektirir. TutorialDB veritabanını oluşturmak için aşağıdaki hızlı başlangıçlardan birini tamamlayın:
- Azure Data Studio kullanarak SQL Server'a bağlanma ve sorgulama
- Azure Data Studio kullanarak Azure SQL Veritabanı bağlanma ve sorgulama
Azure Data Studio'nun veritabanı panosunda yönetim içgörülerini açma
Azure Data Studio'da, veritabanındaki tablolar tarafından kullanılan alanı izlemek için yerleşik bir örnek pencere öğesi vardır.
Komut Paleti'ni açmak için Ctrl+Shift+P tuşlarına basarak Kullanıcı Ayarları'nı açın.
Arama kutusuna ayarlar yazın ve Tercihler: Kullanıcı Ayarları'nı açın'ı seçin.
Ayarlar Arama giriş kutusuna pano yazın ve dashboard.database.widgets dosyasını bulun.
dashboard.database.widgets ayarlarını özelleştirmek için KULLANICI AYARLARI bölümünde dashboard.database.widgets girişini düzenlemeniz gerekir.
>
KULLANICI AYARLARI bölümünde dashboard.database.widgetsyoksa, DEFAULT SETTINGS sütununda dashboard.database.widgets metninin üzerine gelin ve metnin solunda görünen dişli simgesine tıklayın ve Ayarı JSON Olarak Kopyala'ya tıklayın. Açılır pencerede Ayarlar'da Değiştir yazıyorsa, tıklamayın! Sağdaki KULLANICI AYARLARI sütununa gidin ve dashboard.database.widgets bölümünü bulun ve sonraki adıma geçin.
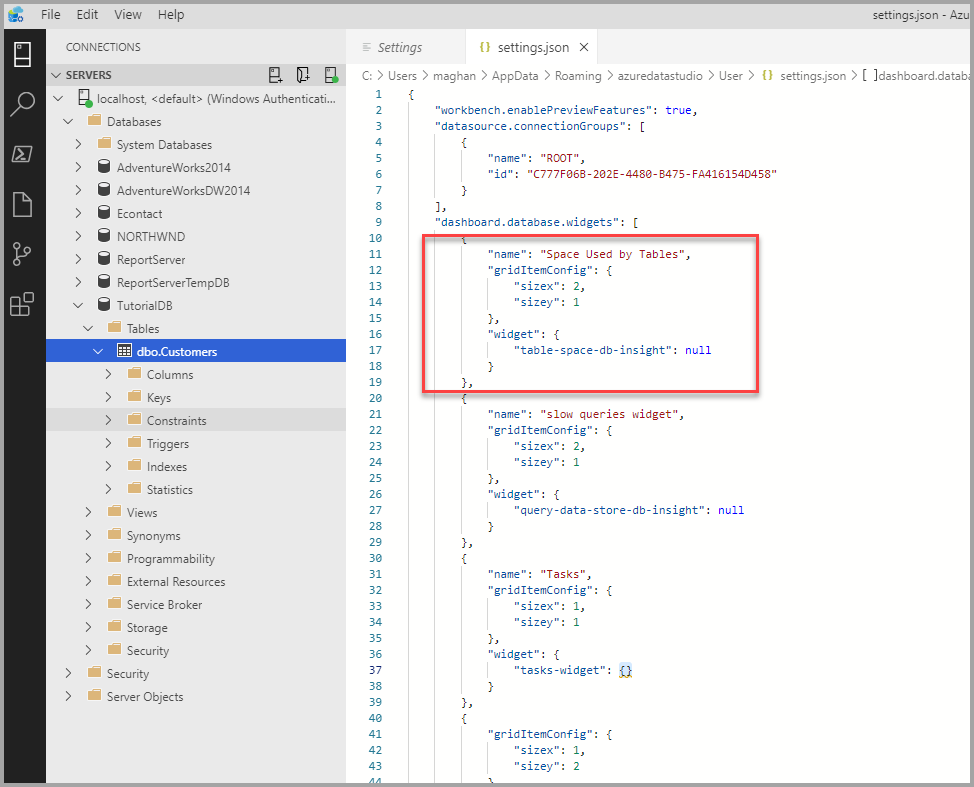
dashboard.database.widgets bölümünde aşağıdaki satırları ekleyin:
{ "name": "Space Used by Tables", "gridItemConfig": { "sizex": 2, "sizey": 1 }, "widget": { "table-space-db-insight": null } },dashboard.database.widgets bölümü aşağıdaki görüntüye benzer olmalıdır:

Ayarları kaydetmek için Ctrl+S tuşlarına basın.
TutorialDB'ye sağ tıklayıp Yönet'e tıklayarak veritabanı panosunu açın.
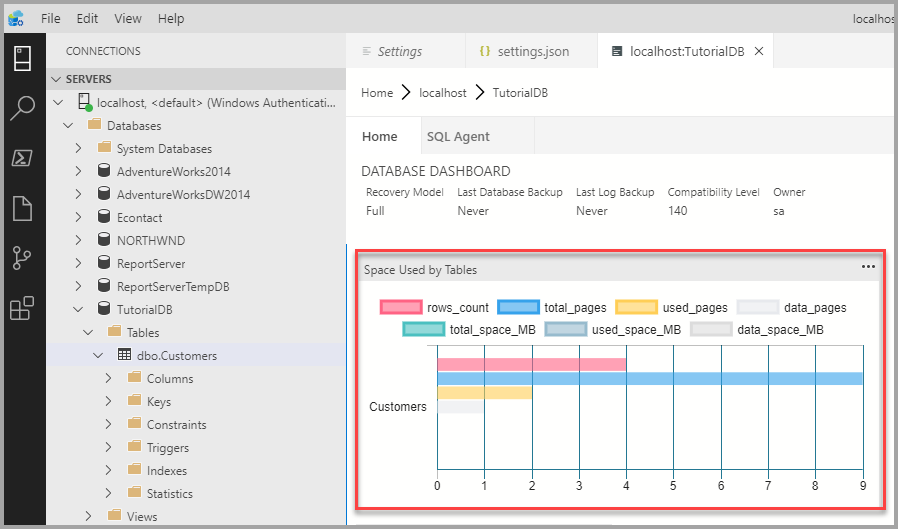
Aşağıdaki görüntüde gösterildiği gibi tablo alanı içgörü pencere öğesini görüntüleyin:

İçgörü grafiğiyle çalışma
Azure Data Studio'nun içgörü grafiği filtreleme ve fareyle üzerine gelme ayrıntıları sağlar. Aşağıdaki adımları denemek için:
Grafikteki row_count göstergesine tıklayarak onu değiştirin. Siz göstergeyi açar veya kapatırken Azure Data Studio veri serisini gösterir ve gizler.
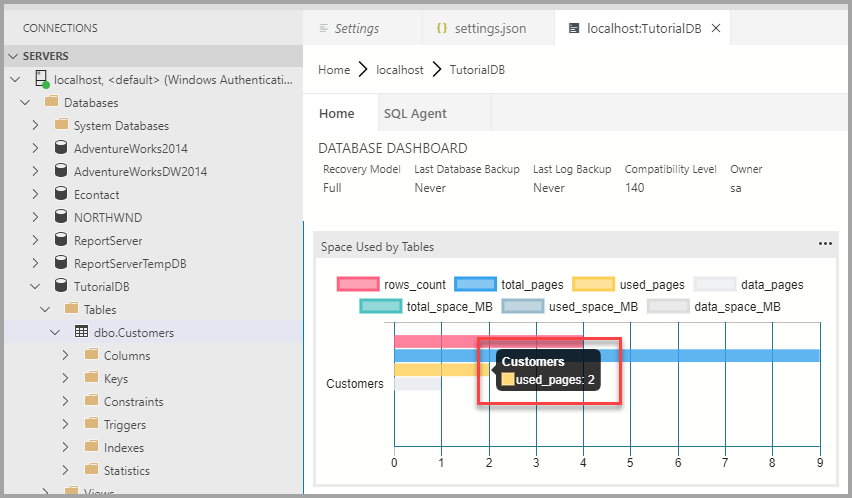
Fare işaretçisini grafiğin üzerine getirin. Azure Data Studio, aşağıdaki ekran görüntüsünde gösterildiği gibi veri serisi etiketi ve değeri hakkında daha fazla bilgi gösterir.

Sonraki adımlar
Bu öğreticide, şunların nasıl yapıldığını öğrendiniz:
- Yerleşik içgörü pencere öğesi örneğini kullanarak bir içgörü pencere öğesini hızla etkinleştirin.
- Tablo alanı kullanımının ayrıntılarını görüntüleyin.
- İçgörü grafiğinde verileri filtreleme ve etiket ayrıntılarını görüntüleme
Özel içgörü pencere öğesi oluşturmayı öğrenmek için sonraki eğitimi tamamlayın.