CSS şablonu başvuru kılavuzu
Kullanıcı oturum açma işlemi için şirketinizin markasını yapılandırmak, kimlik ve erişim yönetimi hizmeti olarak Microsoft Entra Id kullanan uygulamalarınızda sorunsuz bir deneyim sağlar. CsS şablonunu şirket markasını özelleştirme işleminin bir parçası olarak kullanıyorsanız bu CSS başvuru kılavuzunu kullanın.
HTML seçicileri
Aşağıdaki CSS stilleri, sayfanın tamamı için varsayılan gövde ve bağlantı stilleri haline gelir. Diğer bağlantılar veya metinler için stillerin uygulanması CSS seçicilerini geçersiz kılar.
body- Sayfanın tamamı için stiller- Bağlantılar için stiller:
a, a:link- Tüm bağlantılara:hover- Fare bağlantının üzerindeykena:focus- Bağlantıda odak olduğundaa:focus:hover- Bağlantı odaklandığında ve fare bağlantının üzerindeysea:active- Bağlantıya tıklandığında
Microsoft Entra CSS seçicileri
Oturum açma deneyiminin ayrıntılarını yapılandırmak için aşağıdaki CSS seçicilerini kullanın.
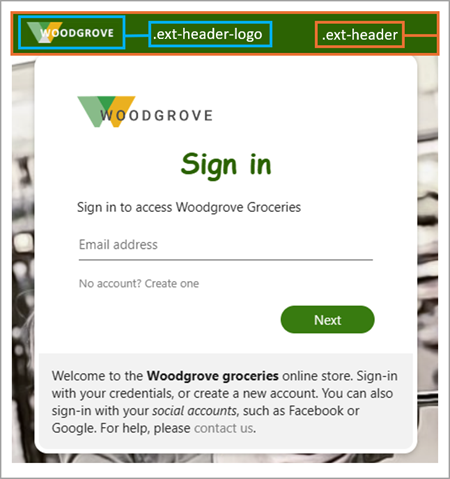
.ext-background-image- Varsayılan lightbox şablonunda arka plan görüntüsünü içeren kapsayıcı.ext-header- Kapsayıcının üst kısmındaki üst bilgi.ext-header-logo- Kapsayıcının üst kısmındaki üst bilgi logosu
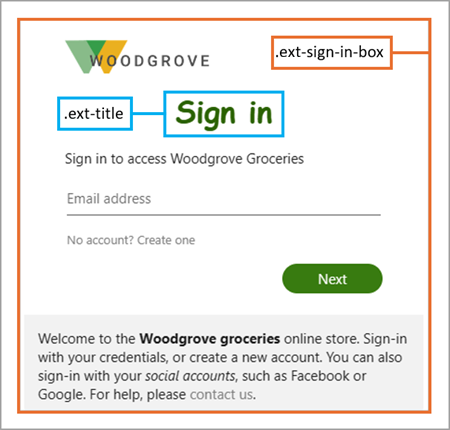
.ext-middle- Oturum açma kutusunu dikey olarak ortaya ve yatay olarak ortaya hizalayan tam ekran arka plan stili.ext-vertical-split-main-section- Hem oturum açma kutusu hem de arka plan içeren dikey bölme şablonunda kısmi ekran arka planının kapsayıcısı için stil (Bu stil Active Directory Federasyon Hizmetleri (AD FS) (ADFS) şablonu olarak da bilinir.).ext-vertical-split-background-image-container- Dikey bölme/ADFS şablonunda oturum açma kutusu arka planı.ext-sign-in-box- Oturum açma kutusu kapsayıcısı.ext-title- Başlık metni
.ext-subtitle- Alt yazı metniBirincil düğmeler için stiller:
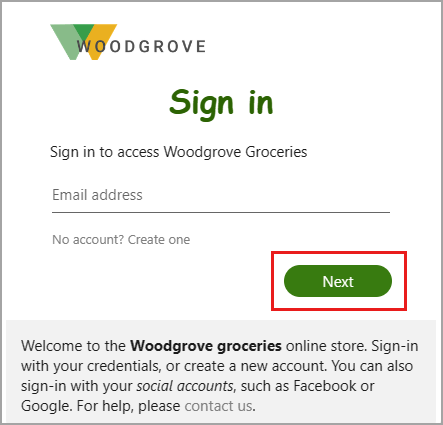
.ext-button.ext-primary- Birincil düğme varsayılan stili.ext-button.ext-primary:hover- Fare düğmenin üzerindeyken.ext-button.ext-primary:focus- Düğmenin odağı olduğunda.ext-button.ext-primary:focus:hover- Düğmenin odağı olduğunda ve fare düğmenin üzerindeyse.ext-button.ext-primary:active- Düğmeye tıklandığında

İkincil düğmeler için stiller:
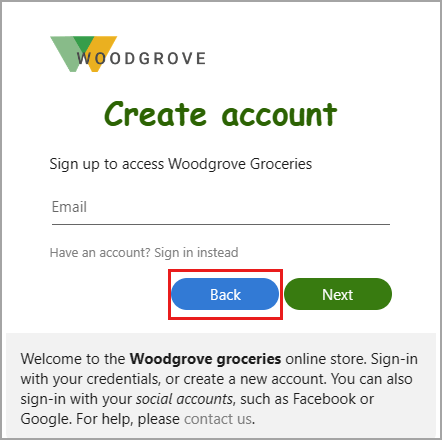
.ext-button.ext-secondary- İkincil düğmeler.ext-button.ext-secondary:hover- Fare düğmenin üzerindeyken.ext-button.ext-secondary:focusDüğmenin odağı olduğunda.ext-button.ext-secondary:focus:hover- Düğmenin odağı olduğunda ve fare düğmenin üzerindeyse.ext-button.ext-secondary:active- Düğmeye tıklandığında

.ext-error- Hata metni
Metin kutuları için stiller:
.ext-input.ext-text-box- Metin kutuları.ext-input.ext-text-box.ext-has-error- Metin kutusuyla ilişkili bir doğrulama hatası olduğunda.ext-input.ext-text-box:hover- Fare metin kutusunun üzerindeyken.ext-input.ext-text-box:focus- Metin kutusunda odak olduğunda.ext-input.ext-text-box:focus:hover- Metin kutusunda odak olduğunda ve fare metin kutusunun üzerindeyse

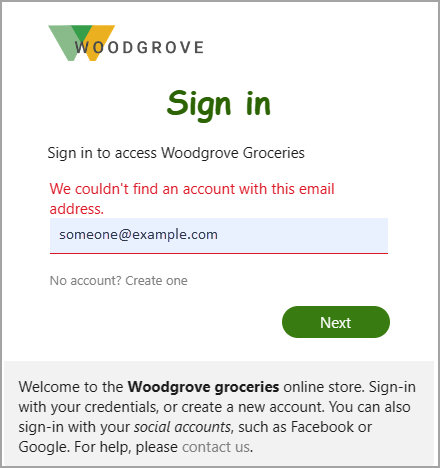
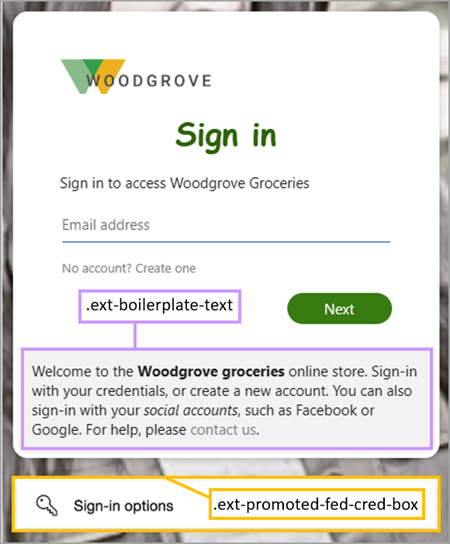
.ext-boilerplate-text- Oturum açma kutusunun altındaki özel ileti metni.ext-promoted-fed-cred-box- Oturum açma seçenekleri metin kutusu
Alt bilgi stilleri:
.ext-footer- Sayfanın en altındaki alt bilgi alanı.ext-footer-links- Sayfanın alt kısmındaki alt bilgideki bağlantılar alanı.ext-footer-item- Sayfanın alt kısmındaki alt bilgide öğeleri ("Kullanım Koşulları" veya "Gizlilik ve tanımlama bilgileri" gibi) bağlama.ext-debug-item- Sayfanın alt kısmındaki alt bilgide hata ayıklama ayrıntıları üç nokta