Azure'da Node.js web uygulaması dağıtma
Not
1 Haziran 2024'te, yeni oluşturulan tüm App Service uygulamalarının adlandırma kuralıyla <app-name>-<random-hash>benzersiz bir varsayılan ana bilgisayar adı oluşturma seçeneği olacaktır.<region>..azurewebsites.net Mevcut uygulamaların adları değişmez.
Örnek: myapp-ds27dh7271aah175.westus-01.azurewebsites.net
Daha fazla bilgi için bkz. App Service Kaynağı için Benzersiz Varsayılan Ana Bilgisayar Adı.
Bu hızlı başlangıçta, ilk Node.js (Express) web uygulamanızı oluşturmayı ve Azure Uygulaması Hizmeti'ne dağıtmayı öğreneceksiniz. App Service hem Linux hem de Windows üzerinde Node.js çeşitli sürümlerini destekler.
Bu hızlı başlangıçta Ücretsiz katmanında bir App Service uygulaması yapılandırılır ve Azure aboneliğiniz için ücret alınmaz.
Bu videoda Azure'da bir Node.js web uygulamasının nasıl dağıtılacağı gösterilmektedir.
Videodaki adımlar aşağıdaki bölümlerde de açıklanmıştır.
İlk ortamınızı ayarlama
- Etkin bir aboneliği olan bir Azure hesabınız olmalıdır. Ücretsiz hesap oluşturun.
- Node.js ve npm'yi yükleyin. Node.js yüklendiğini doğrulamak için komutunu
node --versionçalıştırın. - Visual Studio Code’u yükleyin.
- Visual Studio Code için Azure Uygulaması Hizmeti uzantısı.
- Etkin bir aboneliği olan bir Azure hesabınız olmalıdır. Ücretsiz hesap oluşturun.
- Node.js LTS ve npm'yi yükleyin. Node.js yüklendiğini doğrulamak için komutunu
node --versionçalıştırın. - Azure kaynaklarını oluşturmak ve yapılandırmak için herhangi bir kabukta komut çalıştırdığınız Azure CLI'yi yükleyin.
- Etkin bir aboneliği olan bir Azure hesabınız olmalıdır. Ücretsiz hesap oluşturun.
- Node.js LTS ve npm'yi yükleyin. Node.js yüklendiğini doğrulamak için komutunu
node --versionçalıştırın. - Uygulamanıza bağlanmak için bir FTP istemcisine (örneğin, FileZilla) sahip olun.
Node.js uygulamanızı oluşturma
Bu adımda, temel bir Node.js uygulaması oluşturur ve bilgisayarınızda çalıştığından emin olursunuz.
Node.js ve NPM ile varsayılan olarak yüklenen Express Generator'ı kullanarak bir Node.js uygulaması oluşturun.
npx express-generator myExpressApp --view ejsUygulamanın dizinine geçin ve NPM paketlerini yükleyin.
cd myExpressApp && npm installHata ayıklama bilgileriyle geliştirme sunucusunu başlatın.
DEBUG=myexpressapp:* npm startTarayıcıda adresine
http://localhost:3000gidin. Şuna benzer bir şey görmeniz gerekir:
Azure’a dağıtın
Devam etmeden önce tüm önkoşulların yüklü ve yapılandırılmış olduğundan emin olun.
Not
Node.js uygulamanızın Azure'da çalışması için ortam değişkeni tarafından sağlanan bağlantı noktasını dinlemesi PORT gerekir. Oluşturduğunuz Express uygulamasında, bu ortam değişkeni başlangıç betiği kutusunda/www dosyasında zaten kullanılıyor (için process.env.PORTarama).
Azure'da oturum açma
Terminalde myExpressApp dizininde olduğunuzdan emin olun ve aşağıdaki komutla Visual Studio Code'ı başlatın:
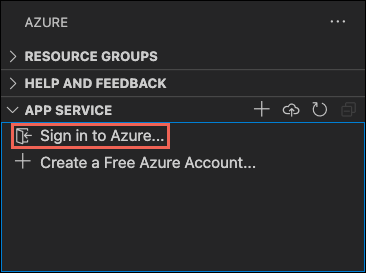
code .Visual Studio Code'daki Etkinlik Çubuğu'nda Azure logosunu seçin.
App Service gezgininde Azure'da oturum aç... öğesini seçin ve yönergeleri izleyin.
Visual Studio Code'da Durum Çubuğu'nda Azure e-posta adresinizi ve AZURE APP SERVICE gezgininde aboneliğinizi görmeniz gerekir.

App Service uygulamasını yapılandırma ve kodu dağıtma
- myExpressApp klasörünü seçin.
App Services'e sağ tıklayın ve Yeni Web Uygulaması oluştur'u seçin. Linux kapsayıcısı varsayılan olarak kullanılır.
Web uygulamanız için genel olarak benzersiz bir ad yazın ve Enter tuşuna basın. Ad tüm Azure'da benzersiz olmalı ve yalnızca alfasayısal karakterler ('A-Z', 'a-z' ve '0-9') ve kısa çizgi ('-') kullanılmalıdır. Üstteki nota bakın.
Çalışma zamanı yığını seçin bölümünde istediğiniz Node.js sürümünü seçin. LTS sürümü önerilir.
Fiyatlandırma katmanı seçin bölümünde Ücretsiz (F1) öğesini seçin ve kaynakların Azure'da oluşturulmasını bekleyin.
Açılan pencerede Her zaman "myExpressApp" <çalışma alanını uygulama adına> dağıt" seçeneğini belirleyin, Evet'i seçin. Bu şekilde, aynı çalışma alanında olduğunuz sürece Visual Studio Code her seferinde aynı App Service uygulamasına dağıtılır.
Visual Studio Code Azure kaynaklarını oluşturur ve kodu dağıtırken ilerleme durumu bildirimlerini gösterir.
Dağıtım tamamlandıktan sonra bildirim açılır penceresinde Web Sitesine Gözat'ı seçin. Tarayıcı, Express varsayılan sayfasını görüntülemelidir.
Terminalde myExpressApp dizininde olduğunuzdan emin olun ve az webapp up komutunu kullanarak kodu yerel klasörünüzde (myExpressApp) dağıtın:
az webapp up --sku F1 --name <app-name>
- Komut tanınmıyorsa
az, Azure CLI'nin ilk ortamınızı ayarlama bölümünde açıklandığı gibi yüklü olduğundan emin olun. - değerini tüm Azure'da benzersiz bir adla değiştirin
<app_name>(geçerli karakterlera-z: ,0-9ve-). Üstteki nota bakın. İyi bir desen, şirketinizin adıyla uygulama tanımlayıcısının bir birleşimini kullanmaktır. - bağımsız
--sku F1değişkeni, ücretsiz fiyatlandırma katmanında web uygulamasını oluşturur ve bu da ücret ödemez. - İsteğe bağlı olarak bağımsız değişkeni
--location <location-name>kullanılabilir bir Azure bölgesi olan yere<location_name>ekleyebilirsiniz. komutunu çalıştırarak Azure hesabınız için izin verilebilen bölgelerinaz account list-locationslistesini alabilirsiniz. - komutu varsayılan olarak Node.js için bir Linux uygulaması oluşturur. Bunun yerine bir Windows uygulaması oluşturmak için bağımsız değişkenini
--os-typekullanın. - "Uygulamanızın çalışma zamanı yığını otomatik olarak algılanamadı" hatasını görürseniz myExpressApp dizininde komutunu çalıştırdığınızdan emin olun (bkz. az webapp up ile ilgili otomatik algılama sorunlarını giderme).
Komutun tamamlanması birkaç dakika sürebilir. Çalıştırılırken kaynak grubunu, App Service planını ve uygulama kaynağını oluşturma, günlüğe kaydetmeyi yapılandırma ve ZIP dağıtımı yapma hakkında iletiler sağlar. Ardından uygulamanın Azure'daki URL'si olan "Uygulamayı http://< app-name.azurewebsites.net> adresinde başlatabilirsiniz" iletisini verir (en üstteki nota bakın).
The webapp '<app-name>' doesn't exist
Creating Resource group '<group-name>' ...
Resource group creation complete
Creating AppServicePlan '<app-service-plan-name>' ...
Creating webapp '<app-name>' ...
Configuring default logging for the app, if not already enabled
Creating zip with contents of dir /home/cephas/myExpressApp ...
Getting scm site credentials for zip deployment
Starting zip deployment. This operation can take a while to complete ...
Deployment endpoint responded with status code 202
You can launch the app at http://<app-name>.azurewebsites.net
{
"URL": "http://<app-name>.azurewebsites.net",
"appserviceplan": "<app-service-plan-name>",
"location": "centralus",
"name": "<app-name>",
"os": "<os-type>",
"resourcegroup": "<group-name>",
"runtime_version": "node|10.14",
"runtime_version_detected": "0.0",
"sku": "FREE",
"src_path": "//home//cephas//myExpressApp"
}
Not
az webapp up komutu şu eylemleri gerçekleştirir:
Varsayılan bir kaynak grubu oluşturun.
Varsayılan bir App Service planı oluşturun.
Belirtilen ada sahip bir uygulama oluşturun.
Zip, derleme otomasyonu etkinleştirilmiş olarak geçerli çalışma dizinindeki tüm dosyaları dağıtın.
Parametreleri yerel olarak .azure/config dosyasında önbelleğe alın; böylece daha sonra proje klasöründen veya diğer
az webappkomutlarlaaz webapp updağıtırken bunları yeniden belirtmeniz gerekmez. Önbelleğe alınan değerler varsayılan olarak otomatik olarak kullanılır.
Azure Portal'da oturum açın
Azure Portal’ında oturum açın.
Azure kaynakları oluşturma
Node.js uygulaması oluşturmaya başlamak için adresine https://portal.azure.com/#create/Microsoft.WebSitegidin.
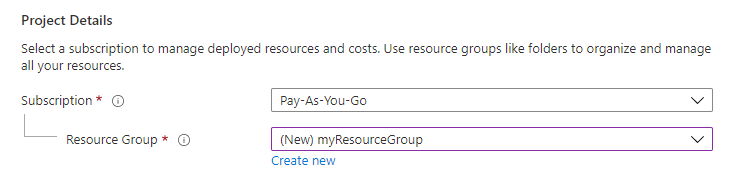
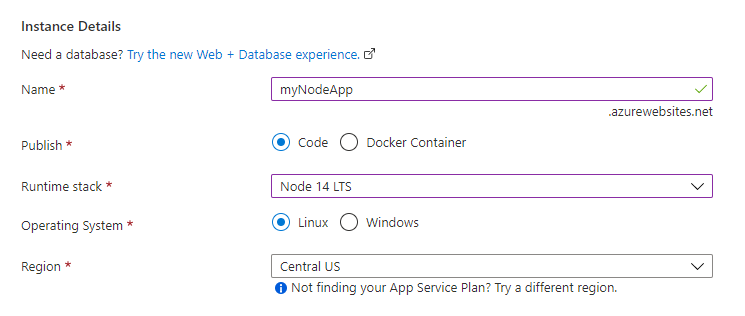
Temel Bilgiler sekmesindeki Proje ayrıntıları'nın altında doğru aboneliğin seçili olduğundan emin olun ve ardından Yeni kaynak grubu oluştur'u seçin. Ad olarak myResourceGroup yazın.

Örnek ayrıntıları'nın altında, web uygulamanız için genel olarak benzersiz bir ad yazın ve Kod'a tıklayın (en üstteki nota bakın). Node 18 LTSÇalışma Zamanı yığınını, bir İşletim Sistemi'ni ve uygulamanıza hizmet vermek istediğiniz bölgeyi seçin.

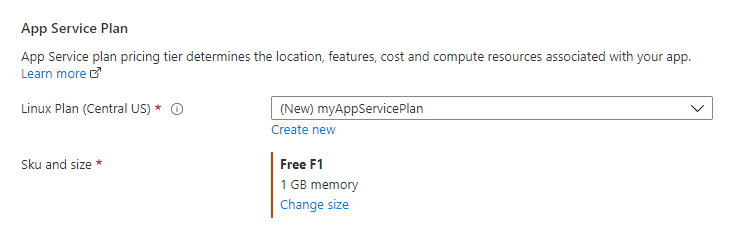
App Service Planı'nın altında Yeni App Service Planı oluştur'u seçin. Ad olarak myAppServicePlan yazın. Ücretsiz katmanına geçmek için Boyutu değiştir'i, Geliştirme/Test sekmesini, F1'i ve sayfanın en altındaki Uygula düğmesini seçin.

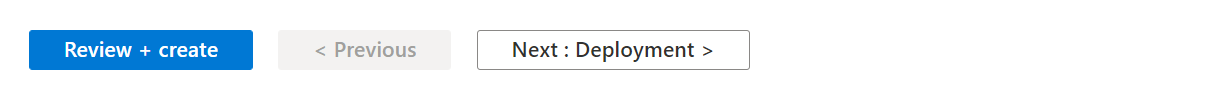
Sayfanın alt kısmındaki Gözden Geçir + oluştur düğmesini seçin.

Doğrulama çalıştırıldıktan sonra sayfanın en altındaki Oluştur düğmesini seçin.
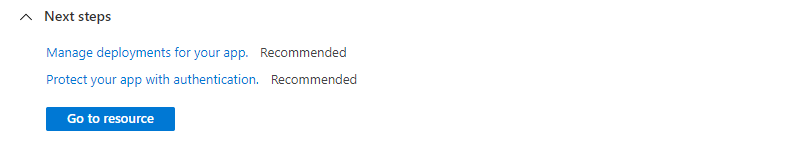
Dağıtım tamamlandıktan sonra Kaynağa git'i seçin.

FTPS kimlik bilgilerini alma
Azure Uygulaması Hizmeti destekler FTP/S dağıtımı için iki tür kimlik bilgisi. Bu kimlik bilgileri, Azure aboneliği kimlik bilgilerinizle aynı değildir. Bu bölümde, FileZilla ile kullanılacak uygulama kapsamı kimlik bilgilerini alırsınız.
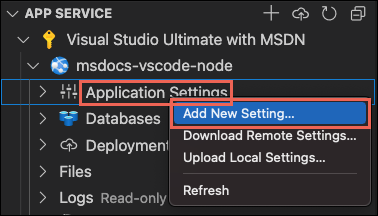
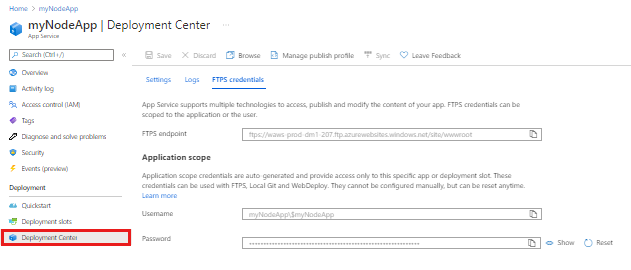
App Service uygulaması sayfasından sol taraftaki menüden Dağıtım Merkezi'ni seçin ve FTPS kimlik bilgileri sekmesini seçin.

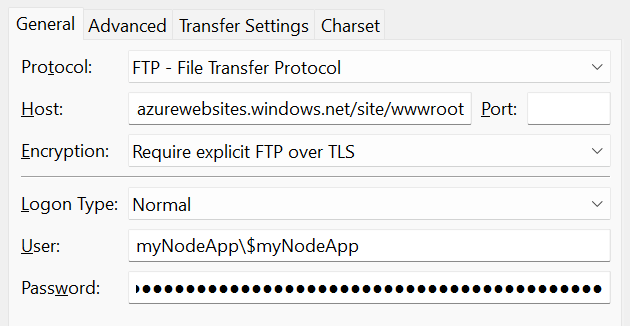
FileZilla'ı açın ve yeni bir site oluşturun.
FTPS kimlik bilgileri sekmesindeki Uygulama kapsamı'nın altında FTPS uç noktasını, FTPS Kullanıcı Adı ve Parola'yı FileZilla'ya kopyalayın.

FileZilla'da Bağlan'ı seçin.
FTPS ile dosya dağıtma
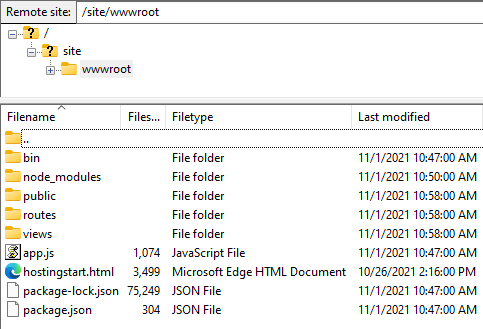
Tüm dosya ve dizin dosyalarını Azure'daki /site/wwwroot dizinine kopyalayın.

Uygulamanın düzgün çalıştığını doğrulamak için uygulamanızın URL'sine göz atın.
Güncelleştirmeleri yeniden dağıtma
Visual Studio Code'da düzenlemeler yaparak, dosyalarınızı kaydederek ve ardından Azure uygulamanıza yeniden dağıtarak bu uygulamada değişiklik dağıtabilirsiniz. Örneğin:
Örnek projeden views/index.ejs dosyasını açın ve değiştirin
<p>Welcome to <%= title %></p>kullanıcısı
<p>Welcome to Azure</p>
App Service gezgininde Web UygulamasınaDağıt simgesini yeniden seçin ve yeniden Dağıt'a tıklayarak onaylayın.
Dağıtımın tamamlanmasını bekleyin, ardından bildirim açılır penceresinde Web Sitesine Gözat'ı seçin. İletinin
Welcome to Expressolarak değiştirildiğiniWelcome to Azure!görmeniz gerekir.
Değişikliklerinizi kaydedin, ardından az webapp up komutunu kullanarak Linux için bağımsız değişken olmadan uygulamayı yeniden dağıtın. Windows için ekle
--os-type Windows:az webapp upBu komut uygulama adı, kaynak grubu ve App Service planı gibi .azure/config dosyasında yerel olarak önbelleğe alınan değerleri kullanır.
Dağıtım tamamlandıktan sonra web sayfasını
http://<app-name>.azurewebsites.netyenileyin (üstteki nota bakın). İletininWelcome to Expressolarak değiştirildiğiniWelcome to Azure!görmeniz gerekir.
Değişikliklerinizi kaydedin, ardından FTP istemcinizi kullanarak uygulamayı yeniden dağıtın.
Dağıtım tamamlandıktan sonra web sayfasını
http://<app-name>.azurewebsites.netyenileyin (üstteki nota bakın). İletininWelcome to Expressolarak değiştirildiğiniWelcome to Azure!görmeniz gerekir.
Akış Günlükleri
Azure uygulamasından günlük çıkışını (çağrısı) console.log()doğrudan Visual Studio Code çıkış penceresinden akışla aktarabilirsiniz.
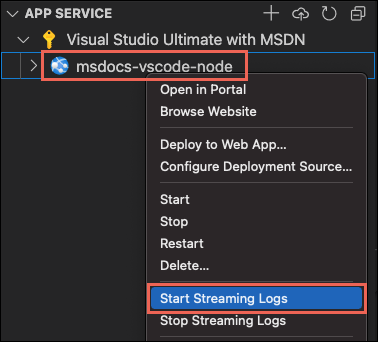
App Service gezgininde uygulama düğümüne sağ tıklayın ve Akış Günlüklerini Başlat'ı seçin.

Uygulamayı yeniden başlatmanız istenirse Evet'i seçin. Uygulama yeniden başlatıldıktan sonra Visual Studio Code çıkış penceresi açılır ve günlük akışına bağlantı sağlanır.
Birkaç saniye sonra çıkış penceresinde, günlük akışı hizmetine bağlı olduğunuzu belirten bir ileti gösterilir. Tarayıcıdaki sayfayı yenileyerek daha fazla çıkış etkinliği oluşturabilirsiniz.
Connecting to log stream... 2020-03-04T19:29:44 Welcome, you are now connected to log-streaming service. The default timeout is 2 hours. Change the timeout with the App Setting SCM_LOGSTREAM_TIMEOUT (in seconds).
Uygulamanın içinden ve içinde çalıştığı kapsayıcıdan oluşturulan konsol günlüklerine erişebilirsiniz. Günlükler, çağrısı tarafından oluşturulan tüm çıkışları console.log()içerir.
Günlükleri akışla aktarmak için az webapp log tail komutunu çalıştırın:
az webapp log tail
komut, .azure/config dosyasında önbelleğe alınan kaynak grubu adını kullanır.
Ayrıca, dağıtımda --logs günlük akışını otomatik olarak açmak için parametresini az webapp up komutuyla da ekleyebilirsiniz.
Uygulamaya yönelik HTTP isteklerini açıklayan iletileri içeren konsol günlükleri oluşturmak için tarayıcıdaki uygulamayı yenileyin. Hemen bir çıkış görüntülenmezse 30 saniye içinde yeniden deneyin.
Günlük akışını istediğiniz zaman durdurmak için terminalde Ctrl+C tuşuna basın.
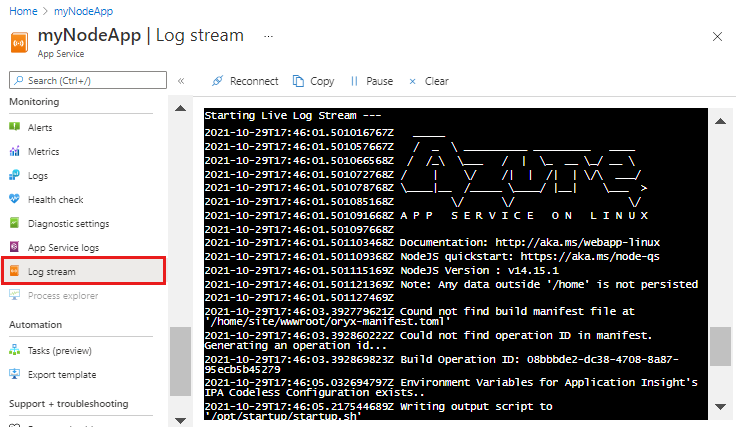
Uygulamanın içinden ve içinde çalıştığı kapsayıcıdan oluşturulan konsol günlüklerine erişebilirsiniz. Günlük çıkışını (çağrısı) console.log()doğrudan Azure portalında Node.js uygulamasından akışla aktarabilirsiniz.
Uygulamanızın aynı App Service sayfasında sol menüyü kullanarak İzleme bölümüne gidin ve Günlük akışı'nı seçin.

Birkaç saniye sonra çıkış penceresinde, günlük akışı hizmetine bağlı olduğunuzu belirten bir ileti gösterilir. Tarayıcıdaki sayfayı yenileyerek daha fazla çıkış etkinliği oluşturabilirsiniz.
Connecting... 2021-10-26T21:04:14 Welcome, you are now connected to log-streaming service. Starting Log Tail -n 10 of existing logs ---- /appsvctmp/volatile/logs/runtime/81b1b83b27ea1c3d598a1cdec28c71c4074ce66c735d0be57f15a8d07cb3178e.log 2021-10-26T21:04:08.614384810Z: [INFO] 2021-10-26T21:04:08.614393710Z: [INFO] # Enter the source directory to make sure the script runs where the user expects 2021-10-26T21:04:08.614399010Z: [INFO] cd "/home/site/wwwroot" 2021-10-26T21:04:08.614403210Z: [INFO] 2021-10-26T21:04:08.614407110Z: [INFO] export NODE_PATH=/usr/local/lib/node_modules:$NODE_PATH 2021-10-26T21:04:08.614411210Z: [INFO] if [ -z "$PORT" ]; then 2021-10-26T21:04:08.614415310Z: [INFO] export PORT=8080 2021-10-26T21:04:08.614419610Z: [INFO] fi 2021-10-26T21:04:08.614423411Z: [INFO] 2021-10-26T21:04:08.614427211Z: [INFO] node /opt/startup/default-static-site.js Ending Log Tail of existing logs ---
Kaynakları temizleme
Önceki adımlarda, bir kaynak grubunda Azure kaynakları oluşturdunuz. Bu hızlı başlangıçtaki oluşturma adımları, tüm kaynakları bu kaynak grubuna ekler. Temizlemek için kaynak grubunu kaldırmanız yeterlidir.
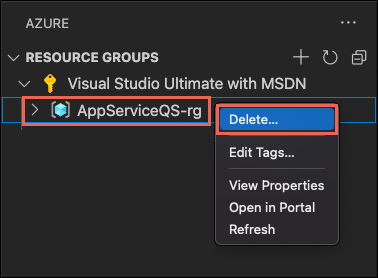
Visual Studio'nun Azure uzantısında Kaynak Grupları gezginini genişletin.
Aboneliği genişletin, daha önce oluşturduğunuz kaynak grubuna sağ tıklayın ve Sil'i seçin.

İstendiğinde, silmekte olduğunuz kaynak grubunun adını girerek silme işleminizi onaylayın. Onayladıktan sonra kaynak grubu silinir ve tamamlandığında bir bildirim görürsünüz.
Önceki adımlarda, bir kaynak grubunda Azure kaynakları oluşturdunuz. Kaynak grubunun konumunuza bağlı olarak "appsvc_rg_Linux_CentralUS" gibi bir adı vardır.
Gelecekte bu kaynaklara ihtiyaç duymayı beklemiyorsanız aşağıdaki komutu çalıştırarak kaynak grubunu silin:
az group delete --no-wait
komut, .azure/config dosyasında önbelleğe alınan kaynak grubu adını kullanır.
--no-wait bağımsız değişkeni, işlemin tamamlanmasından önce komutun döndürülmesini sağlar.
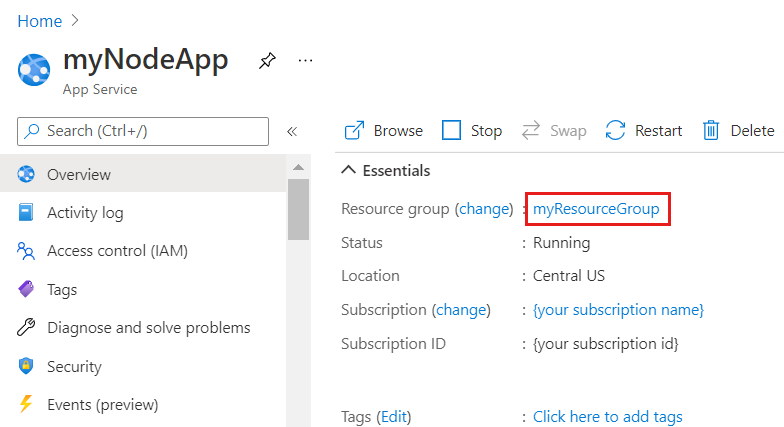
Artık gerekli olmadığında kaynak grubunu, App service'i ve tüm ilgili kaynakları silebilirsiniz.
App Service'e genel bakış sayfanızdan Azure kaynakları oluşturma adımında oluşturduğunuz kaynak grubunu seçin.

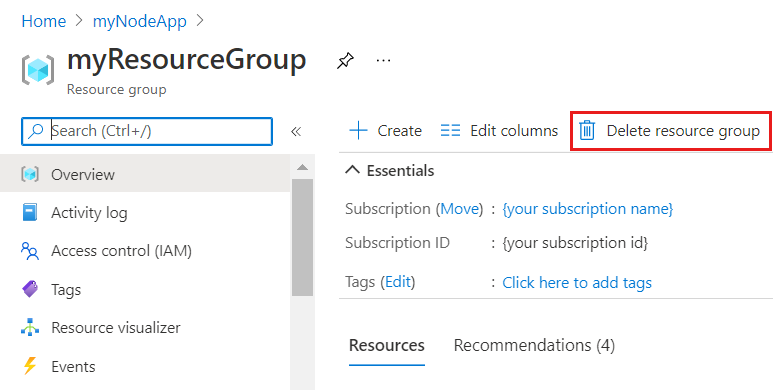
Kaynak grubu sayfasında Kaynak grubunu sil'i seçin. Kaynakları silme işlemini tamamlamak için kaynak grubunun adını onaylayın.

Sonraki adımlar
Tebrikler, bu hızlı başlangıcı başarıyla tamamladınız!
Diğer Azure uzantılarına göz atın.
İsterseniz, Azure için Node Pack uzantı paketini yükleyerek tümünü alabilirsiniz.