Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Şablondan HTTP isteklerine yanıt veren bir işlev oluşturmak için Visual Studio Code'u kullanın. Oluşturulan işlev kodunu geliştirmek, kod güncelleştirmelerini yerel olarak doğrulamak ve ardından Azure İşlevleri'nde sunucusuz Flex Consumption barındırma planına dağıtmak için GitHub Copilot'ı kullanın.
HTTP isteklerine yanıt veren özel bir işleyici işlevi oluşturmak için Visual Studio Code'u kullanın. Kodu yerel olarak doğruladıktan sonra Azure İşlevleri'ndeki sunucusuz Flex Consumption barındırma planına dağıtırsınız.
Özel işleyiciler, http sunucusu işlemi çalıştırılarak herhangi bir dilde veya çalışma zamanında işlev oluşturmak için kullanılabilir. Bu makale hem Go hem de Rust'ı destekler.
Bu hızlı başlangıcı tamamladığınızda Azure hesabınıza birkaç sentlik (ABD doları cinsinden) veya daha düşük bir ücret yansıtılır.
Makalenin üst kısmında tercih ettiğiniz geliştirme dilini seçtiğinizden emin olun.
Önkoşullar
Aktif bir aboneliğe sahip bir Azure hesabı. Ücretsiz hesap oluşturun.
Visual Studio Code, desteklenen platformlardan birinde.
Visual Studio Code için Azure İşlevleri uzantısı.
Java Geliştirme Seti, sürüm 8, 11, 17 veya 21 (yalnızca Linux).
Apache Maven, sürüm 3.0 veya üzeri.
-
18.x veya üzerini Node.js.
node --versionkomutunu kullanarak sürümünüzü kontrol edin.
Visual Studio Code için PowerShell uzantısı.
Azure İşlevleri tarafından desteklenen Python sürümleri. Daha fazla bilgi için bkz . Python'ı yükleme.
Çekirdek Araçları'nı yükleme veya güncelleştirme
Visual Studio Code için Azure İşlevleri uzantısı, Azure İşlevleri Core Tools ile tümleştirilir; böylece Azure İşlevleri çalışma zamanını kullanarak işlevlerinizi Visual Studio Code'da yerel olarak çalıştırabilir ve hatalarını ayıklayabilirsiniz. Başlamadan önce Core Tools'u yerel olarak yüklemek veya mevcut bir yüklemeyi en son sürümü kullanacak şekilde güncelleştirmek iyi bir fikirdir.
Visual Studio Code'da F1'i seçerek komut paletini açın ve ardından Azure İşlevleri: Yükleme veya Güncelleştirme Çekirdek Araçları komutunu arayın ve çalıştırın.
Bu komut, Core Tools'un en son sürümünün paket tabanlı yüklemesini başlatmaya veya mevcut paket tabanlı yüklemeyi güncelleştirmeye çalışır. Yerel bilgisayarınızda npm veya Homebrew yüklü değilse, bunun yerine Core Tools'u el ile yüklemeniz veya güncelleştirmeniz gerekir.
Yerel projenizi oluşturma
Bu bölümde Visual Studio Code kullanarak tercih ettiğiniz dilde yerel bir Azure İşlevleri projesi oluşturacaksınız. Makalenin ilerleyen bölümlerinde işlev kodunuzu güncelleştirecek, çalıştıracak ve ardından Azure'da yayımlayacaksınız.
Visual Studio Code'da F1 tuşuna basarak komut paletini açın. komutunu
Azure Functions: Create New Project...arayın ve çalıştırın.Proje çalışma alanınız için dizin konumunu seçin ve Seç'i seçin. Yeni bir klasör oluşturmanız veya proje çalışma alanı için boş bir klasör seçmeniz gerekir. Zaten bir çalışma alanının parçası olan bir proje klasörünü seçmeyin.
Aşağıdaki bilgileri istenen yerde sağlayın.
Uyarı Seleksiyon Dil seçin öğesini C#seçin..NET çalışma zamanı seçme öğesini .NET 8.0 LTSseçin.Projenizin ilk işlevi için bir şablon seçin öğesini HTTP triggerseçin.İşlev adı belirtin HttpExampleyazın.Ad alanı sağlama My.Functionsyazın.Yetkilendirme düzeyi İşlev uç noktanızı çağırmak için bir erişim anahtarı gerektiren öğesini seçin Function. Daha fazla bilgi için bkz . Yetkilendirme düzeyi.Projenizi nasıl açmak istediğinizi seçin öğesini Open in current windowseçin.Uyarı Seleksiyon Dil seçin öğesini Javaseçin.Java sürümünü seçme Java 8İşlevlerinizin Azure'daJava 11çalıştığı Java sürümünü ,Java 17veyaJava 21seçin. Yerel olarak doğruladığınız bir Java sürümü seçin.Grup kimliği belirtin öğesini com.functionseçin.Yapıt kimliği sağlama öğesini myFunctionseçin.Sürüm sağlama öğesini 1.0-SNAPSHOTseçin.Paket adı belirtin öğesini com.functionseçin.Uygulama adı belirtin öğesini myFunction-12345seçin.Projenizin ilk işlevi için bir şablon seçin öğesini HTTP triggerseçin.Java projesi için derleme aracını seçin öğesini Mavenseçin.Projenizi nasıl açmak istediğinizi seçin öğesini Open in current windowseçin.Uyarı Seleksiyon Dil seçin öğesini JavaScriptseçin.JavaScript programlama modeli seçme öğesini Model V4seçin.Projenizin ilk işlevi için bir şablon seçin öğesini HTTP triggerseçin.İşlev adı belirtin HttpExampleyazın.Yetkilendirme düzeyi İşlev uç noktanızı çağırmak için bir erişim anahtarı gerektiren öğesini seçin Function. Daha fazla bilgi için bkz . Yetkilendirme düzeyi.Projenizi nasıl açmak istediğinizi seçin öğesini Open in current windowseçin.Uyarı Seleksiyon Dil seçin öğesini TypeScriptseçin.JavaScript programlama modeli seçme öğesini Model V4seçin.Projenizin ilk işlevi için bir şablon seçin öğesini HTTP triggerseçin.İşlev adı belirtin HttpExampleyazın.Yetkilendirme düzeyi İşlev uç noktanızı çağırmak için bir erişim anahtarı gerektiren öğesini seçin Function. Daha fazla bilgi için bkz . Yetkilendirme düzeyi.Projenizi nasıl açmak istediğinizi seçin öğesini Open in current windowseçin.Uyarı Seleksiyon Dil seçin öğesini Pythonseçin.Sanal ortam oluşturmak için Python yorumlayıcısını seçme Tercih ettiğiniz Python yorumlayıcıyı seçin. Bir seçenek gösterilmiyorsa Python ikili dosyanızın tam yolunu yazın. Projenizin ilk işlevi için bir şablon seçin öğesini HTTP triggerseçin.Oluşturmak istediğiniz işlevin adı HttpExamplegirin.Yetkilendirme düzeyi İşlev uç noktanızı çağırmak için bir erişim anahtarı gerektiren öğesini seçin FUNCTION. Daha fazla bilgi için bkz . Yetkilendirme düzeyi.Projenizi nasıl açmak istediğinizi seçin öğesini Open in current windowseçin.Uyarı Seleksiyon İşlev projeniz için bir dil seçin öğesini PowerShellseçin.Projenizin ilk işlevi için bir şablon seçin öğesini HTTP triggerseçin.İşlev adı belirtin HttpExampleyazın.Yetkilendirme düzeyi İşlev uç noktanızı çağırmak için bir erişim anahtarı gerektiren öğesini seçin Function. Daha fazla bilgi için bkz . Yetkilendirme düzeyi.Projenizi nasıl açmak istediğinizi seçin öğesini Open in current windowseçin.Uyarı Seleksiyon İşlev projeniz için bir dil seçin öğesini Custom Handlerseçin.Projenizin ilk işlevi için bir şablon seçin öğesini HTTP triggerseçin.İşlev adı belirtin HttpExampleyazın.Yetkilendirme düzeyi İşlev uç noktanızı çağırmak için bir erişim anahtarı gerektiren öğesini seçin Function. Daha fazla bilgi için bkz . Yetkilendirme düzeyi.Projenizi nasıl açmak istediğinizi seçin öğesini Open in current windowseçin.Visual Studio Code, bu bilgileri kullanarak HTTP tetikleyici işlevi uç noktasıyla Azure İşlevleri için bir kod projesi oluşturur. Yerel proje dosyalarını Gezgin'de görüntüleyebilirsiniz. Oluşturulan dosyalar hakkında daha fazla bilgi edinmek için bkz . Oluşturulan proje dosyaları.
local.settings.json dosyasında, aşağıdaki örnekte olduğu gibi ayarı güncelleştirin
AzureWebJobsStorage:"AzureWebJobsStorage": "UseDevelopmentStorage=true",Bu ayar, yerel İşlevler ana bilgisayarına Python v2 modeli için gereken depolama bağlantısı için depolama öykünücüsü kullanmasını bildirir. Projenizi Azure'da yayımladığınızda, bu ayar bunun yerine varsayılan depolama hesabını kullanır. Yerel geliştirme sırasında bir Azure Depolama hesabı kullanıyorsanız depolama hesabı bağlantı dizenizi burada ayarlayın.
Öykünücüyü başlatma
Visual Studio Code'da F1 tuşuna basarak komut paletini açın. Komut paletinde
Azurite: Startiçin arama yapın ve seçin.Alt çubuğu denetleyin ve Azurite öykünme hizmetlerinin çalıştığını doğrulayın. Bu durumda işlevinizi yerel olarak çalıştırabilirsiniz.
İşlevinizi oluşturma ve oluşturma
HttpExample klasöründeki function.json dosyası bir HTTP tetikleyici işlevi bildirir. bir işleyici ekleyerek ve bir yürütülebilir dosyaya derleyerek işlevi tamamlarsınız.
Yeni bir dosya oluşturmak için Ctrl + N (macOS'ta Cmd + N) tuşlarına basın. İşlev uygulaması köküne handler.go olarak kaydedin (host.json ile aynı klasörde).
handler.go dosyasında aşağıdaki kodu ekleyin ve dosyayı kaydedin. Bu, Go özel işleyicinizdir.
package main import ( "fmt" "log" "net/http" "os" ) func helloHandler(w http.ResponseWriter, r *http.Request) { message := "This HTTP triggered function executed successfully. Pass a name in the query string for a personalized response.\n" name := r.URL.Query().Get("name") if name != "" { message = fmt.Sprintf("Hello, %s. This HTTP triggered function executed successfully.\n", name) } fmt.Fprint(w, message) } func main() { listenAddr := ":8080" if val, ok := os.LookupEnv("FUNCTIONS_CUSTOMHANDLER_PORT"); ok { listenAddr = ":" + val } http.HandleFunc("/api/HttpExample", helloHandler) log.Printf("About to listen on %s. Go to https://127.0.0.1%s/", listenAddr, listenAddr) log.Fatal(http.ListenAndServe(listenAddr, nil)) }VS Code'da yeni bir tümleşik terminal açmak için Ctrl + Shift + ' tuşlarına basın veya Terminal menüsünden Yeni Terminal'i seçin.
Aşağıdaki komutu kullanarak özel işleyicinizi derleyin. İşlev uygulaması kök klasöründe (
handlerWindows üzerinde) adlıhandler.exeyürütülebilir dosya çıktısı alınır.go build handler.go
İşlev uygulamanızı yapılandırma
İşlev konağı başlatıldığında özel işleyici ikili dosyanızı çalıştıracak şekilde yapılandırılmalıdır.
host.json'i açın.
customHandler.descriptionbölümünde değerinidefaultExecutablePathhandlerolarak ayarlayın (Windows'ta olarak ayarlayınhandler.exe).customHandlerbölümünde adlıenableForwardingHttpRequestbir özellik ekleyin ve değerini olaraktrueayarlayın. Yalnızca BIR HTTP tetikleyicisi içeren işlevler için bu ayar, özel işleyici isteği yükü yerine tipik bir HTTP isteğiyle çalışmanıza olanak tanıyarak programlamayı basitleştirir.Bölümün bu örneğe
customHandlerbenzediğini onaylayın. Dosyayı kaydedin."customHandler": { "description": { "defaultExecutablePath": "handler", "workingDirectory": "", "arguments": [] }, "enableForwardingHttpRequest": true }
İşlev uygulaması, özel işleyici yürütülebilir dosyanızı başlatacak şekilde yapılandırılmıştır.
İşlevi yerel olarak çalıştırma
Visual Studio Code, Azure'da yayımlamadan önce bu projeyi yerel geliştirme bilgisayarınızda çalıştırmanıza olanak sağlamak için Azure İşlevleri Core araçlarıyla tümleştirilir.
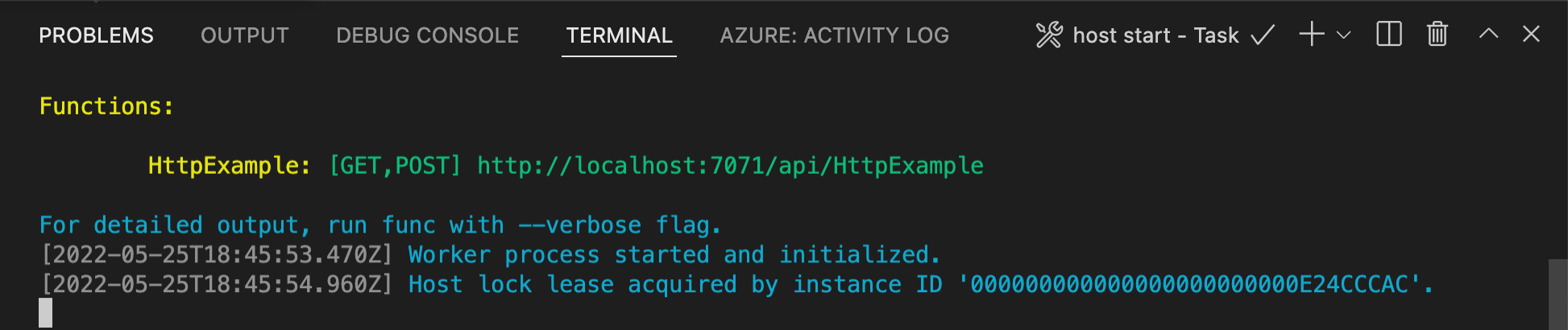
İşlevi yerel olarak başlatmak için F5 tuşuna veya sol taraftaki Etkinlik çubuğundaki Çalıştır ve Hata Ayıkla simgesine basın. Terminal panelinde Çekirdek Araçlardan Çıktı görüntülenir. Uygulamanız Terminal panelinde başlar. HTTP ile tetiklenen işlevinizin URL uç noktasının yerel olarak çalıştığını görebilirsiniz.

Windows'da çalışırken sorun yaşıyorsanız Visual Studio Code için varsayılan terminalin WSL Bash olarak ayarlı olmadığından emin olun.
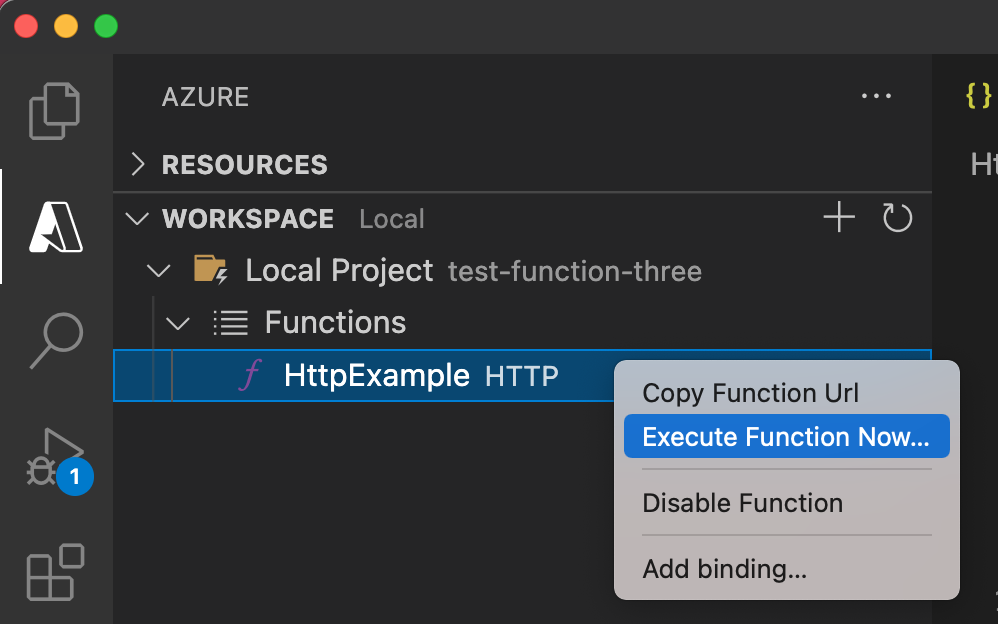
Temel Araçlar hala Terminal'de çalışırken etkinlik çubuğundaki Azure simgesini seçin. Çalışma Alanı alanında Yerel Proje. (Windows) veya Ctrl tuşuna sağ tıklayın - yeni işleve (macOS) tıklayın ve İşlevi Şimdi Yürüt...'i seçin.

İstek gövdesini girin bölümünde istek iletisi gövdesi değerini
{ "name": "Azure" }görürsünüz. Bu istek iletisini işlevinize göndermek için Enter tuşuna basın.İşlev yerel olarak yürütür ve bir yanıt döndürürse, Visual Studio Code'da bir bildirim oluşturulur. İşlev yürütme hakkındaki bilgiler Terminal panelinde gösterilir.
Terminal paneli odaklanmış durumdayken, Çekirdek Araçlar'ı durdurmak ve hata ayıklayıcının bağlantısını kesmek için Ctrl + C tuşlarına basın.
İşlevin yerel bilgisayarınızda düzgün çalıştığını doğruladıktan sonra, şablon tarafından oluşturulan işlev kodunu güncelleştirmek için isteğe bağlı olarak Visual Studio Code'daki GitHub Copilot gibi yapay zeka araçlarını kullanabilirsiniz.
Girişi normalleştirmek ve doğrulamak için yapay zeka kullanma
Bu örnek Copilot Sohbeti istemi, sorgu dizesinden veya JSON gövdesinden parametreleri almak için mevcut işlev kodunu güncelleştirir. Biçimlendirme veya tür dönüştürmeleri uygular ve parametreleri yanıtta JSON olarak döndürür:
Modify the function to accept name, email, and age from the JSON body of the
request. If any of these parameters are missing from the query string, read
them from the JSON body. Return all three parameters in the JSON response,
applying these rules:
Title-case the name
Lowercase the email
Convert age to an integer if possible, otherwise return "not provided"
Use sensible defaults if any parameter is missing
Make sure that any added packages are compatible with the version of the packages already in the project
Modify the function to accept name, email, and age from the JSON body of the
request. If any of these parameters are missing from the query string, read
them from the JSON body. Return all three parameters in the JSON response,
applying these rules:
Title-case the name
Lowercase the email
Convert age to an integer if possible, otherwise return "not provided"
Use sensible defaults if any parameter is missing
Modify the function to accept name, email, and age from the JSON body of the
request. If any of these parameters are missing from the query string, read
them from the JSON body. Return all three parameters in the JSON response,
applying these rules:
Title-case the name
Lowercase the email
Convert age to an integer if possible, otherwise return "not provided"
Use sensible defaults if any parameter is missing
Update the FunctionTest.java file to test the new logic.
İsteminizi özelleştirerek ihtiyacınıza göre belirli özellikler ekleyebilirsiniz. Ardından uygulamayı yerel olarak yeniden çalıştırın ve kod değiştikten sonra beklendiği gibi çalıştığını doğrulayın. Bu kez aşağıdaki gibi bir ileti gövdesi kullanın:
{ "name": "devon torres", "email": "torres.devon@contoso.com", "age": "34" }
Tip
GitHub Copilot yapay zeka ile desteklendiğinden sürprizler ve hatalar mümkündür. Yürütme sırasında hatalarla karşılaşırsanız, hata iletisini sohbet penceresine yapıştırın, Aracı modu'nu seçin ve Copilot'tan hatayı çözmesine yardımcı olmasını isteyin. Daha fazla bilgi için Sıkça Sorulan Sorular bölümüne bakın.
Aracı modunda çalışırken, bu özelleştirmenin sonuçları aracınızın kullanabileceği belirli araçlara bağlıdır.
Uygulamanızdan memnun olduğunuzda visual studio code kullanarak projeyi doğrudan Azure'da yayımlayın.
İşlevin yerel bilgisayarınızda doğru şekilde çalıştığını doğruladıktan sonra visual studio code kullanarak projeyi doğrudan Azure'da yayımlayın.
Azure'a Giriş Yap
Azure kaynakları oluşturabilmeniz veya uygulamanızı yayımlayabilmeniz için önce Azure'da oturum açmanız gerekir.
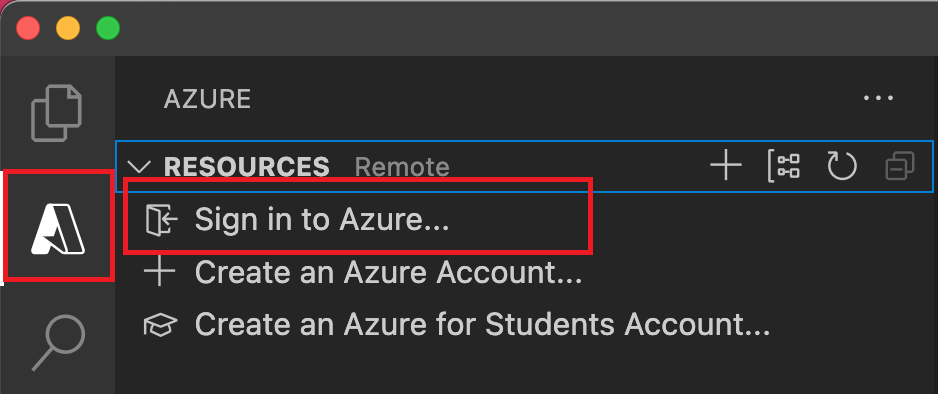
Henüz oturum açmadıysanız Etkinlik çubuğunda Azure simgesini seçin. Ardından Kaynaklar'ın altında Azure'da oturum aç'ı seçin.

Zaten oturum açtıysanız ve mevcut aboneliklerinizi görebiliyorsanız sonraki bölüme gidin. Henüz bir Azure hesabınız yoksa Azure Hesabı Oluştur'u seçin. Öğrenciler Öğrenciler için Azure Hesabı Oluştur'u seçebilir.
Tarayıcıda sorulduğunda Azure hesabınızı seçin ve Azure hesabı kimlik bilgilerinizi kullanarak oturum açın. Yeni bir hesap oluşturursanız, hesabınız oluşturulduktan sonra oturum açabilirsiniz.
Başarıyla oturum açtığınızda yeni tarayıcı penceresini kapatabilirsiniz. Azure hesabınıza ait abonelikler yan çubukta görüntülenir.
Azure'da işlev uygulamasını oluşturma
Bu bölümde, Flex Consumption planında Azure aboneliğinizdeki ilgili kaynaklarla birlikte bir işlev uygulaması oluşturacaksınız. Kaynak oluşturma kararlarının çoğu sizin için varsayılan davranışlara göre yapılır. Oluşturulan kaynaklar üzerinde daha fazla denetim için bunun yerine gelişmiş seçeneklerle işlev uygulamanızı oluşturmanız gerekir.
Visual Studio Code'da F1'i seçerek komut paletini açın. İstemde ()
>girin ve Azure İşlevleri: Azure'da İşlev Uygulaması Oluştur'u seçin.İstemlerde aşağıdaki bilgileri sağlayın:
Uyarı Eylem Aboneliği seçin Kullanılacak Azure aboneliğini seçin. Kaynaklar altında yalnızca bir aboneliğiniz görünür olduğunda istem görünmez. Yeni bir işlev uygulaması adı girin URL yolunda geçerli olan genel olarak benzersiz bir ad girin. Girdiğiniz ad, Azure İşlevleri benzersiz olduğundan emin olmak için doğrulanır. Yeni kaynaklar için bir konum seçin Bir Azure bölgesi seçin. Daha iyi performans için size yakın bir bölge seçin. Yalnızca Flex Consumption planları tarafından desteklenen bölgeler görüntülenir. Çalışma zamanı yığını seçme Şu anda yerel olarak çalıştırdığınız dil sürümünü seçin. Kaynak kimlik doğrulama türünü seçin Varsayılan ana bilgisayar depolama hesabına bağlanmak için en güvenli seçenek olan Yönetilen kimlik'i seçin. Azure: Etkinlik Günlüğü panelinde Azure uzantısı, Azure'da oluşturulan tek tek kaynakların durumunu gösterir.

İşlev uygulaması oluşturulduğunda, Azure aboneliğinizde aşağıdaki ilgili kaynaklar oluşturulur. Kaynaklar, işlev uygulamanız için girdiğiniz ada göre adlandırılır.
- İlgili kaynaklar için mantıksal bir kapsayıcı olan kaynak grubu.
- İşlev kodunuzu yürütmek için ortam sağlayan bir işlev uygulaması. İşlev uygulaması, aynı barındırma planı içindeki kaynakların daha kolay yönetilmesi, dağıtılması ve paylaşılması için işlevleri mantıksal birim olarak gruplandırmanıza olanak tanır.
- İşlev uygulamanız için temel konağı tanımlayan bir Azure Uygulaması Hizmeti planı.
- İşlev barındırıcısı tarafından işlev uygulamanızla ilgili durumu ve diğer bilgileri korumak için kullanılan standart Azure Depolama hesabı.
- İşlev uygulamasına bağlı olan ve uygulamadaki işlevlerinizin kullanımını izleyen bir Application Insights örneği.
- Kullanıcı tarafından atanan yönetilen kimlik, yeni varsayılan konak depolama hesabında Depolama Blob Verileri Katkıda Bulunanı rolüne eklenir.
İşlev uygulamanız oluşturulduktan sonra bir bildirim görüntülenir ve dağıtım paketi uygulanır.
Tip
Varsayılan olarak, işlev uygulamanız için gereken Azure kaynakları işlev uygulamanız için girdiğiniz ada göre oluşturulur. Varsayılan olarak, kaynaklar işlev uygulamasıyla aynı, yeni kaynak grubunda oluşturulur. İlişkili kaynakların adlarını özelleştirmek veya mevcut kaynakları yeniden kullanmak istiyorsanız, projeyi gelişmiş oluşturma seçenekleriyle yayımlayın.
Azure için özel işleyiciyi derleme
Bu bölümde, Projenizi Linux çalıştıran bir işlev uygulamasında Azure'a dağıtım için derleyebilirsiniz. Çoğu durumda, ikili dosyanızı yeniden derlemeniz ve Yapılandırmanızı Azure'da yayımlamadan önce hedef platformla eşleşecek şekilde ayarlamanız gerekir.
Projeyi Azure’a dağıtma
Önemli
Mevcut bir işlev uygulamasına dağıtılması her zaman Azure'da bu uygulamanın içeriğinin üzerine yazılır.
Komut paletine girin ve Azure İşlevleri: İşlev Uygulamasına Dağıt'ı seçin.
Yeni oluşturduğunuz işlev uygulamasını seçin. Önceki dağıtımların üzerine yazmanız istendiğinde, işlev kodunuzu yeni işlev uygulaması kaynağına dağıtmak için Dağıt'ı seçin.
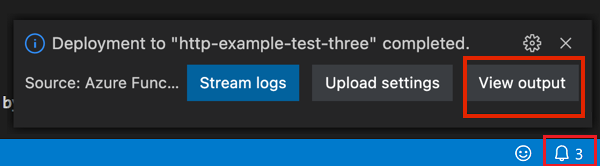
Dağıtım tamamlandığında, oluşturduğunuz Azure kaynakları da dahil olmak üzere oluşturma ve dağıtım sonuçlarını görüntülemek için Çıkışı Görüntüle'yi seçin. Bildirimi kaçırırsanız, yeniden görmek için sağ alt köşedeki zil simgesini seçin.

İşlevi Azure'da çalıştırma
Komut paletini görüntülemek için F1 tuşuna basın, ardından komutunu
Azure Functions:Execute Function Now...arayıp çalıştırın. İstenirse aboneliğinizi seçin.Yeni işlev uygulama kaynağınızı ve
HttpExampleişleviniz olarak seçin.Enter isteği gövde türü
{ "name": "Contoso", "email": "me@contoso.com", "age": "34" }alanında Enter tuşuna basarak bu istek iletisini işlevinize gönderin.İşlev Azure'da yürütürken, yanıt bildirim alanında görüntülenir. Yanıtın tamamını gözden geçirmek için bildirimi genişletin.
Sorun giderme
Bu makaleyi kullanırken karşılaşılan en yaygın sorunları çözmek için aşağıdaki tabloyu kullanın.
| Sorun | Çözüm |
|---|---|
| Yerel işlev projesi oluşturamıyor musunuz? | Azure İşlevleri uzantısının yüklü olduğundan emin olun. |
| İşlevi yerel olarak çalıştıramıyor musunuz? |
Azure İşlevleri Çekirdek Araçları'nın en son sürümünü yüklediğinizden emin olun. Windows üzerinde çalışırken Visual Studio Code için varsayılan terminal kabuğunun WSL Bash olarak ayarlı olmadığından emin olun. |
| İşlevi Azure'a dağıtamıyor musunuz? | Hata bilgileri için Çıktı'ya bakın. Sağ alt köşedeki zil simgesi, çıkışı görüntülemenin başka bir yoludur. Mevcut bir işlev uygulamasında yayımlama yaptınız mı? Bu eylem, Azure'daki bu uygulamanın içeriğinin üzerine yazar. |
| Bulut tabanlı İşlev uygulaması çalıştırılamıyor mu? | Parametreleri göndermek için sorgu dizesini kullanmayı veya özel işleyiciler için istek gövdesini kullanmayı unutmayın. |
Kaynakları temizle
Bir sonraki adıma devam edip işlevinize bir Azure Depolama kuyruğu bağlaması eklediğinizde, daha önce yaptıklarınızı derlemek için tüm kaynaklarınızı yerinde tutmanız gerekir.
Aksi takdirde, daha fazla maliyet oluşmasını önlemek için işlev uygulamasını ve ilgili kaynaklarını silmek için aşağıdaki adımları kullanabilirsiniz.
- Visual Studio Code'da Azure simgesini seçerek Azure gezginini açın.
- Kaynak Grupları bölümünde kaynak grubunuzu bulun.
- Kaynak grubuna sağ tıklayın ve Sil'i seçin.
İşlev maliyetleri hakkında daha fazla bilgi edinmek için bkz . Tüketim planı maliyetlerini tahmin etme.
Sonraki Adımlar
Http ile tetiklenen basit bir işlevle işlev uygulaması oluşturmak için Visual Studio Code kullandınız. Sonraki makalelerde, Azure Cosmos DB'ye veya Azure Depolama'ya bağlanarak bu işlevi genişletirsiniz. Diğer Azure hizmetlerine bağlanma hakkında daha fazla bilgi edinmek için bkz. Azure İşlevleri'da var olan bir işleve bağlama ekleme. Güvenlik hakkında daha fazla bilgi edinmek istiyorsanız bkz. Azure İşlevleri güvenliğini sağlama.