Visual Studio Code kullanarak Azure Cosmos DB'ye Bağlan Azure İşlevleri
Azure İşlevleri, kendi tümleştirme kodunuzu yazmak zorunda kalmadan Azure hizmetlerini ve diğer kaynakları işlevlere bağlamanıza olanak tanır. Hem girişi hem de çıkışı temsil eden bu bağlamalar işlev tanımı içinde bildirilir. Bağlamalardan alınan veriler işleve parametre olarak sağlanır. Tetikleyici, özel bir giriş bağlama türüdür. Bir işlevin tek bir tetikleyicisi olsa da, birden çok giriş ve çıkış bağlaması olabilir. Daha fazla bilgi edinmek için bkz. tetikleyiciler ve bağlamalar kavramları Azure İşlevleri.
Bu makalede, Azure Cosmos DB'yi önceki hızlı başlangıç makalesinde oluşturduğunuz işleve bağlamak için Visual Studio Code'u nasıl kullanacağınız gösterilmektedir. Bu işleve eklediğiniz çıkış bağlaması, HTTP isteğinden Azure Cosmos DB kapsayıcısında depolanan bir JSON belgesine veri yazar.
Başlamadan önce hızlı başlangıcı tamamlamanız gerekir: Visual Studio Code kullanarak Azure'da C# işlevi oluşturma. Bu makalenin sonunda kaynakları zaten temizlediyseniz, Azure'da işlev uygulamasını ve ilgili kaynakları yeniden oluşturmak için adımları yeniden izleyin.
Başlamadan önce hızlı başlangıcı tamamlamanız gerekir: Visual Studio Code kullanarak Azure'da JavaScript işlevi oluşturma. Bu makalenin sonunda kaynakları zaten temizlediyseniz, Azure'da işlev uygulamasını ve ilgili kaynakları yeniden oluşturmak için adımları yeniden izleyin.
Not
Bu makale şu anda yalnızca İşlevler için Node.js v3'leri destekler.
Başlamadan önce hızlı başlangıcı tamamlamanız gerekir: Visual Studio Code kullanarak Azure'da Python işlevi oluşturma. Bu makalenin sonunda kaynakları zaten temizlediyseniz, Azure'da işlev uygulamasını ve ilgili kaynakları yeniden oluşturmak için adımları yeniden izleyin.
Ortamınızı yapılandırma
Başlamadan önce Visual Studio Code için Azure Veritabanları uzantısını yüklediğinizden emin olun.
Azure Cosmos DB hesabınızı oluşturma
Şimdi sunucusuz hesap türü olarak bir Azure Cosmos DB hesabı oluşturacaksınız. Bu tüketim tabanlı mod, Azure Cosmos DB'nin sunucusuz iş yükleri için güçlü bir seçenek olmasını sağlar.
Visual Studio Code'da Komut Paletini Görüntüle>... öğesini seçin ve ardından komut paletinde
Azure Databases: Create Server...İstemlerde aşağıdaki bilgileri sağlayın:
İstem Seçim Azure Veritabanı Sunucusu seçme SQL söz dizimi veya Sorgu Yardımcı Pilotu (Önizleme) kullanarak doğal dil istemlerini sorgulara dönüştürerek sorgulayabileceğiniz bir belge veritabanı oluşturmak için Çekirdek (NoSQL) öğesini seçin. Azure Cosmos DB hakkında daha fazla bilgi edinin. Hesap adı Azure Cosmos DB hesabınızı tanımlayan benzersiz bir ad girin. Hesap adı yalnızca küçük harf, sayı ve kısa çizgi (-) kullanabilir ve 3 ile 31 karakter uzunluğunda olmalıdır. Kapasite modeli seçme Sunucusuz modda hesap oluşturmak için Sunucusuz'useçin. Yeni kaynaklar için bir kaynak grubu seçin Önceki makalede işlev uygulamanızı oluşturduğunuz kaynak grubunu seçin. Yeni kaynaklar için bir konum seçin Azure Cosmos DB hesabınızın barındırılacağı coğrafi konumu seçin. Verilerinize en hızlı erişimi elde etmek için size veya kullanıcılarınıza en yakın konumu kullanın. Yeni hesabınız sağlandıktan sonra bildirim alanında bir ileti görüntülenir.
Azure Cosmos DB veritabanı ve kapsayıcısı oluşturma
Etkinlik çubuğunda Azure simgesini seçin, Kaynaklar>Azure Cosmos DB'yi genişletin, hesabınıza sağ tıklayın (macOS'ta Ctrl+seç) ve Veritabanı oluştur... seçeneğini belirleyin.
İstemlerde aşağıdaki bilgileri sağlayın:
İstem Seçim Veritabanı adı my-databaseyazın.Koleksiyonunuz için enter ve kimlik my-containeryazın.Koleksiyon için bölüm anahtarını girin Bölüm anahtarı olarak yazın /id.Kapsayıcıyı ve veritabanını oluşturmak için Tamam'ı seçin.
İşlev uygulaması ayarlarınızı güncelleştirme
Önceki hızlı başlangıç makalesinde Azure'da bir işlev uygulaması oluşturdunuz. Bu makalede, oluşturduğunuz Azure Cosmos DB kapsayıcısına JSON belgeleri yazmak için uygulamanızı güncelleştirin. Azure Cosmos DB hesabınıza bağlanmak için bağlantı dizesi uygulama ayarlarınıza eklemeniz gerekir. Ardından yeni ayarı local.settings.json dosyanıza indirerek yerel olarak çalışırken Azure Cosmos DB hesabınıza bağlanabilirsiniz.
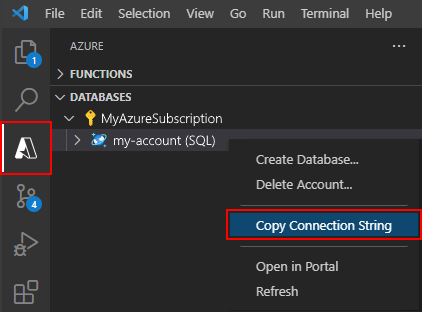
Visual Studio Code'da yeni Azure Cosmos DB hesabınızda sağ tıklayın (macOS'ta Ctrl+select) ve Bağlan Ion Dizesini Kopyala'yı seçin.

Komut paletini açmak için F1 tuşuna basın, ardından komutunu
Azure Functions: Add New Setting...arayıp çalıştırın.Önceki makalede oluşturduğunuz işlev uygulamasını seçin. İstemlerde aşağıdaki bilgileri sağlayın:
İstem Seçim Yeni uygulama ayarı adını girin CosmosDbConnectionSettingyazın."CosmosDb Bağlan ionSetting" değerini girin Kopyaladığınız Azure Cosmos DB hesabınızın bağlantı dizesi yapıştırın. Alternatif olarak Microsoft Entra kimliğini de yapılandırabilirsiniz. Bu, Azure'daki işlev uygulamanızda connection
CosmosDbConnectionSettingadlı bir uygulama ayarı oluşturur. Şimdi bu ayarı local.settings.json dosyanıza indirebilirsiniz.Komut paletini açmak için F1 tuşuna yeniden basın, ardından komutunu
Azure Functions: Download Remote Settings...arayın ve çalıştırın.Önceki makalede oluşturduğunuz işlev uygulamasını seçin. Var olan yerel ayarların üzerine yazmak için Tümüne Evet'i seçin.
Bu, yeni bağlantı dizesi ayarı dahil olmak üzere tüm ayarları Azure'dan yerel projenize indirir. İndirilen ayarların çoğu yerel olarak çalıştırılırken kullanılmaz.
Bağlama uzantılarını kaydetme
Azure Cosmos DB çıkış bağlaması kullandığınızdan, projeyi çalıştırmadan önce ilgili bağlama uzantısını yüklemiş olmanız gerekir.
HTTP ve zamanlayıcı tetikleyicileri dışında bağlamalar uzantı paketleri olarak uygulanır. Azure Cosmos DB uzantı paketini projenize eklemek için Terminal penceresinde aşağıdaki dotnet add package komutunu çalıştırın.
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.CosmosDB
Projeniz, önceden tanımlanmış bir uzantı paketleri kümesini otomatik olarak yükleyen uzantı paketlerini kullanacak şekilde yapılandırıldı.
Uzantı paketleri kullanımı, projenin kökündeki host.json dosyasında etkinleştirilir ve aşağıdaki gibi görünür:
{
"version": "2.0",
"logging": {
"applicationInsights": {
"samplingSettings": {
"isEnabled": true,
"excludedTypes": "Request"
}
}
},
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[4.*, 5.0.0)"
},
"concurrency": {
"dynamicConcurrencyEnabled": true,
"snapshotPersistenceEnabled": true
},
"extensions": {
"cosmosDB": {
"connectionMode": "Gateway"
}
}
}
Projeniz, önceden tanımlanmış bir uzantı paketleri kümesini otomatik olarak yükleyen uzantı paketlerini kullanacak şekilde yapılandırıldı.
Uzantı paketleri kullanımı, projenin kökündeki host.json dosyasında etkinleştirilir ve aşağıdaki gibi görünür:
{
"version": "2.0",
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[3.*, 4.0.0)"
}
}
Artık projenize Azure Cosmos DB çıkış bağlamasını ekleyebilirsiniz.
Çıktı bağlaması ekleme
C# sınıf kitaplığı projesinde bağlamalar, işlev yönteminde bağlama öznitelikleri olarak tanımlanır.
HttpExample.cs proje dosyasını açın ve aşağıdaki sınıfları ekleyin:
public class MultiResponse
{
[CosmosDBOutput("my-database", "my-container",
Connection = "CosmosDbConnectionSetting", CreateIfNotExists = true)]
public MyDocument Document { get; set; }
public HttpResponseData HttpResponse { get; set; }
}
public class MyDocument {
public string id { get; set; }
public string message { get; set; }
}
MyDocument sınıfı, veritabanına yazılan bir nesneyi tanımlar. Depolama hesabının bağlantı dizesi özelliği tarafından Connection ayarlanır. Bu durumda, varsayılan depolama hesabını zaten kullandığınız için atlayabilirsiniz Connection .
sınıfı hem MultiResponse Azure Cosmos DB'de belirtilen koleksiyona yazmanıza hem de bir HTTP başarı iletisi döndürmenize olanak tanır. Bir MultiResponse nesne döndürmeniz gerektiğinden, yöntem imzasını da güncelleştirmeniz gerekir.
Belirli öznitelikler kapsayıcının adını ve üst veritabanının adını belirtir. Azure Cosmos DB hesabınızın bağlantı dizesi tarafından CosmosDbConnectionSettingayarlanır.
Bağlama öznitelikleri doğrudan işlev kodunuzda tanımlanır. Azure Cosmos DB çıkış yapılandırması, Azure Cosmos DB çıkış bağlaması için gereken alanları açıklar.
Bu MultiResponse senaryo için işleve bir extraOutputs çıkış bağlaması eklemeniz gerekir.
app.http('HttpExample', {
methods: ['GET', 'POST'],
extraOutputs: [sendToCosmosDb],
handler: async (request, context) => {
Bağlama yapılandırmasına aşağıdaki özellikleri ekleyin:
const sendToCosmosDb = output.cosmosDB({
databaseName: 'my-database',
containerName: 'my-container',
createIfNotExists: false,
connection: 'CosmosDBConnectionString',
});
Bağlama öznitelikleri doğrudan function_app.py dosyasında tanımlanır. Bir Azure Cosmos DB çıkış bağlaması eklemek için dekoratör kullanırsınızcosmos_db_output:
@app.cosmos_db_output(arg_name="outputDocument", database_name="my-database",
container_name="my-container", connection="CosmosDbConnectionSetting")
Bu kodda, arg_name kodunuzda database_name başvurulan bağlama parametresini tanımlar ve container_name bağlamanın yazdığı veritabanı ve koleksiyon adlarıdır ve connection local.settings.json dosyasındaki ayarda yer alan Azure Cosmos DB hesabının bağlantı dizesi içeren bir uygulama ayarının CosmosDbConnectionSettingadıdır.
Çıkış bağlaması kullanan kod ekleme
Mevcut Run yöntemini aşağıdaki kodla değiştirin:
[Function("HttpExample")]
public static MultiResponse Run([HttpTrigger(AuthorizationLevel.Anonymous, "get", "post")] HttpRequestData req,
FunctionContext executionContext)
{
var logger = executionContext.GetLogger("HttpExample");
logger.LogInformation("C# HTTP trigger function processed a request.");
var message = "Welcome to Azure Functions!";
var response = req.CreateResponse(HttpStatusCode.OK);
response.Headers.Add("Content-Type", "text/plain; charset=utf-8");
response.WriteString(message);
// Return a response to both HTTP trigger and Azure Cosmos DB output binding.
return new MultiResponse()
{
Document = new MyDocument
{
id = System.Guid.NewGuid().ToString(),
message = message
},
HttpResponse = response
};
}
adlı çıkış bağlama işlevine extraInputssendToCosmosDbbir JSON belgesi göndermek için üzerinde context çıkış bağlama nesnesini kullanan kod ekleyin. Bu kodu deyiminin return önüne ekleyin.
context.extraOutputs.set(sendToCosmosDb, {
// create a random ID
id:
new Date().toISOString() + Math.random().toString().substring(2, 10),
name: name,
});
Bu noktada işleviniz aşağıdaki gibi görünmelidir:
const { app, output } = require('@azure/functions');
const sendToCosmosDb = output.cosmosDB({
databaseName: 'my-database',
containerName: 'my-container',
createIfNotExists: false,
connection: 'CosmosDBConnectionString',
});
app.http('HttpExampleToCosmosDB', {
methods: ['GET', 'POST'],
extraOutputs: [sendToCosmosDb],
handler: async (request, context) => {
try {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text());
if (!name) {
return { status: 404, body: 'Missing required data' };
}
// Output to Database
context.extraOutputs.set(sendToCosmosDb, {
// create a random ID
id:
new Date().toISOString() + Math.random().toString().substring(2, 10),
name: name,
});
const responseMessage = name
? 'Hello, ' +
name +
'. This HTTP triggered function executed successfully.'
: 'This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.';
// Return to HTTP client
return { body: responseMessage };
} catch (error) {
context.log(`Error: ${error}`);
return { status: 500, body: 'Internal Server Error' };
}
},
});
Bu kod artık hem belge hem de HTTP yanıtı içeren bir nesne döndürür MultiResponse .
HttpExample\function_app.py dosyasını aşağıdaki kodla eşleşecek şekilde güncelleştirin. parametresini outputDocument işlev tanımına ve outputDocument.set() deyiminin if name: altına ekleyin:
import azure.functions as func
import logging
app = func.FunctionApp()
@app.function_name(name="HttpTrigger1")
@app.route(route="hello", auth_level=func.AuthLevel.ANONYMOUS)
@app.queue_output(arg_name="msg", queue_name="outqueue", connection="AzureWebJobsStorage")
@app.cosmos_db_output(arg_name="outputDocument", database_name="my-database", container_name="my-container", connection="CosmosDbConnectionSetting")
def test_function(req: func.HttpRequest, msg: func.Out[func.QueueMessage],
outputDocument: func.Out[func.Document]) -> func.HttpResponse:
logging.info('Python HTTP trigger function processed a request.')
logging.info('Python Cosmos DB trigger function processed a request.')
name = req.params.get('name')
if not name:
try:
req_body = req.get_json()
except ValueError:
pass
else:
name = req_body.get('name')
if name:
outputDocument.set(func.Document.from_dict({"id": name}))
msg.set(name)
return func.HttpResponse(f"Hello {name}!")
else:
return func.HttpResponse(
"Please pass a name on the query string or in the request body",
status_code=400
)
Belge {"id": "name"} , bağlamada belirtilen veritabanı koleksiyonunda oluşturulur.
İşlevi yerel olarak çalıştırma
Visual Studio Code, Azure'da yayımlamadan önce bu projeyi yerel geliştirme bilgisayarınızda çalıştırmanıza olanak sağlamak için Azure İşlevleri Core araçlarıyla tümleştirilir. Yerel olarak yüklü Çekirdek Araçlarınız yoksa, projenizi ilk kez çalıştırdığınızda yüklemeniz istenir.
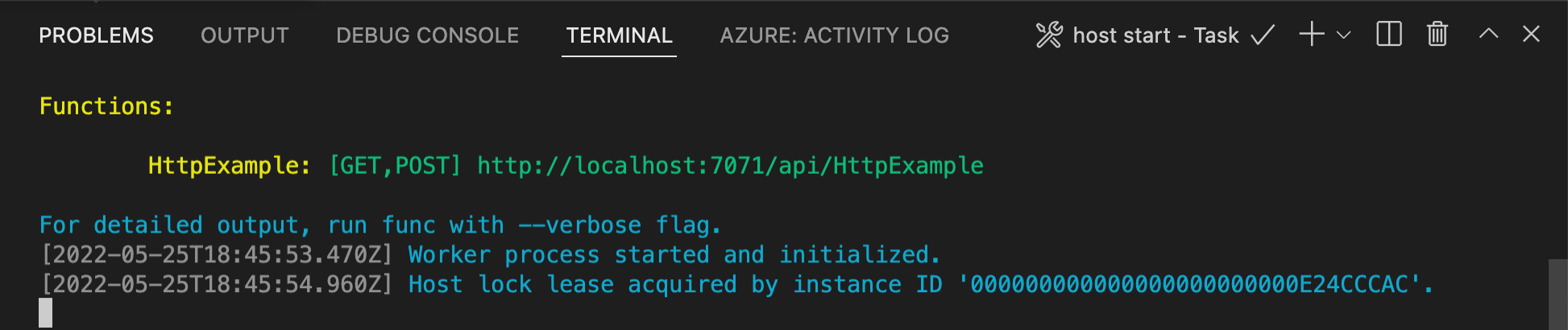
İşlevinizi çağırmak için F5 tuşuna basarak işlev uygulaması projesini başlatın. Terminal panelinde Core Tools'un çıkışı görüntülenir. Uygulamanız Terminal panelinde başlar. HTTP ile tetiklenen işlevinizin URL uç noktasının yerel olarak çalıştığını görebilirsiniz.

Çekirdek Araçları henüz yüklemediyseniz, bunu yapmanız istendiğinde Çekirdek Araçları yüklemek için Yükle'yi seçin.
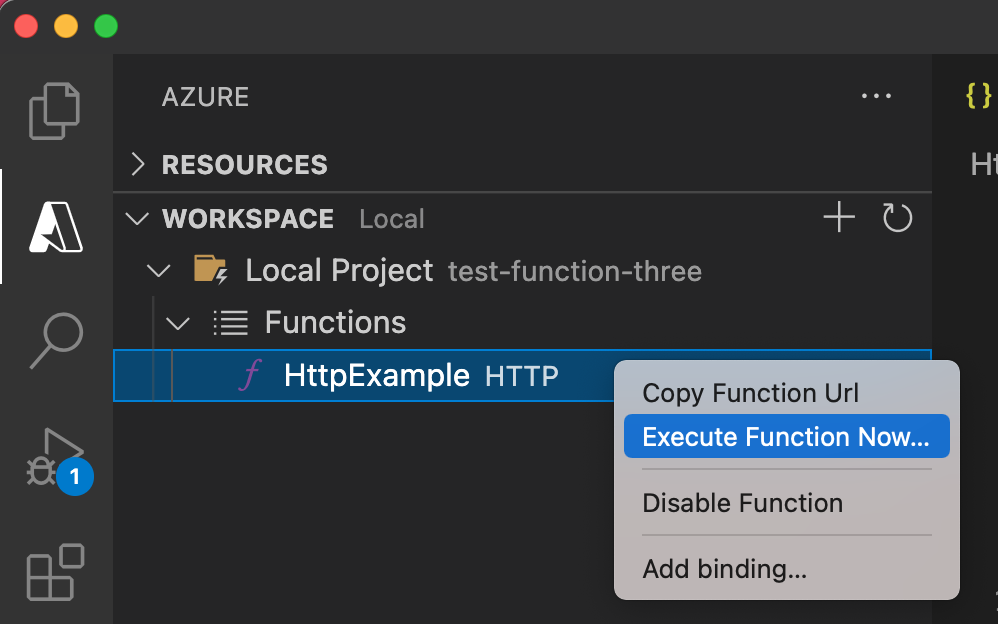
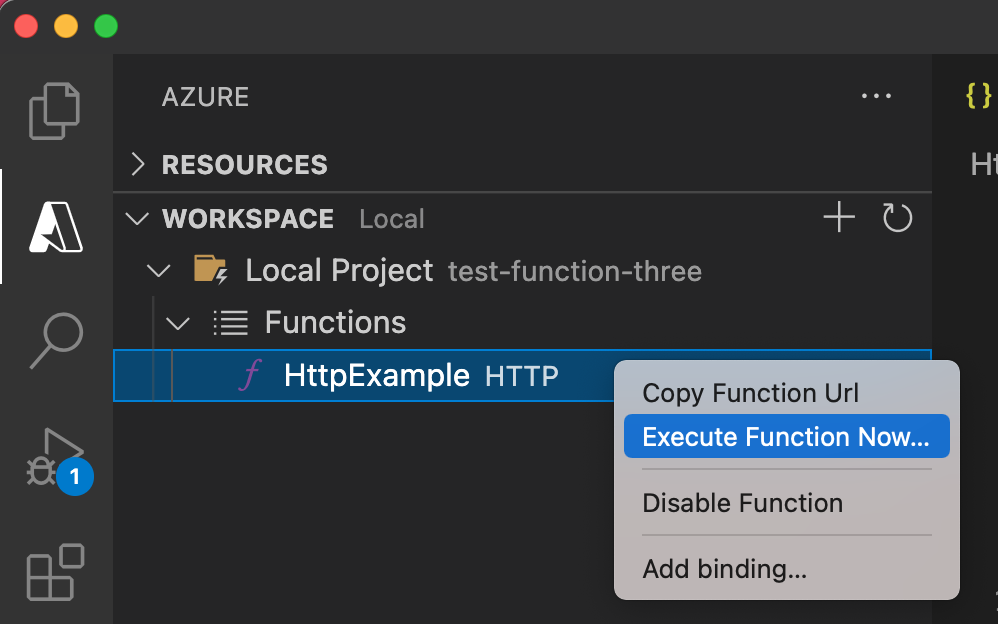
Windows'da çalışırken sorun yaşıyorsanız Visual Studio Code için varsayılan terminalin WSL Bash olarak ayarlı olmadığından emin olun.Core Tools çalışırken Azure: İşlevler alanına gidin. İşlevler'in altında Yerel Proje>İşlevleri'ne tıklayın. (Windows) veya Ctrl tuşuna sağ tıklayın - İşleve
HttpExample(macOS) tıklayın ve İşlevi Şimdi Yürüt...'i seçin.
enter isteği gövdesinde Enter tuşuna basarak işlevinize istek iletisi gönderin.
İşlev yerel olarak yürütür ve bir yanıt döndürürse, Visual Studio Code'da bir bildirim oluşturulur. İşlev yürütme hakkındaki bilgiler Terminal panelinde gösterilir.
Çekirdek Araçları'nı durdurmak ve hata ayıklayıcının bağlantısını kesmek için Ctrl + C tuşlarına basın.
İşlevi yerel olarak çalıştırma
Önceki makalede olduğu gibi, işlev uygulaması projesini ve Çekirdek Araçları'nı başlatmak için F5 tuşuna basın.
Core Tools çalışırken Azure: İşlevler alanına gidin. İşlevler'in altında Yerel Proje>İşlevleri'ne tıklayın. İşleve sağ tıklayın (Mac'e Ctrl tuşunu basılı tutarak
HttpExampletıklayın) ve İşlevi Şimdi Yürüt...'i seçin.
İstek gövdesini girin bölümünde istek iletisi gövdesi değerini
{ "name": "Azure" }görürsünüz. Bu istek iletisini işlevinize göndermek için Enter tuşuna basın.Yanıt döndürüldükten sonra Çekirdek Araçları'nı durdurmak için Ctrl + C tuşlarına basın.
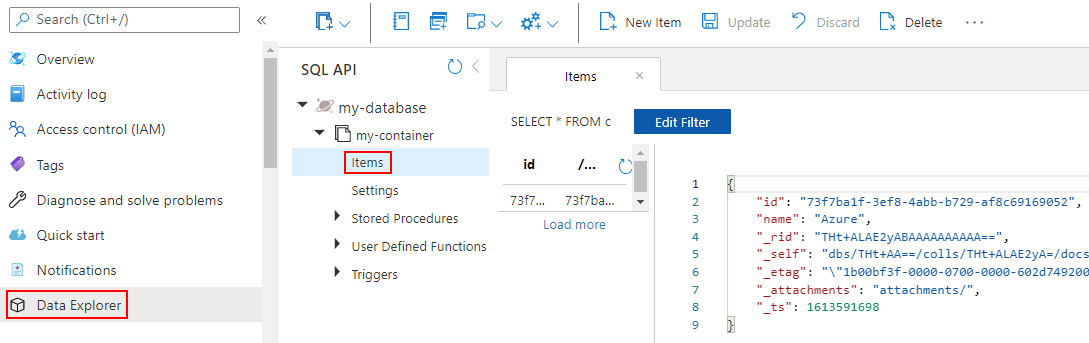
JSON belgesinin oluşturulduğunu doğrulayın
Azure portalında Azure Cosmos DB hesabınıza dönün ve Veri Gezgini'ı seçin.
Veritabanınızı ve kapsayıcınızı genişletin ve Kapsayıcınızda oluşturulan belgeleri listelemek için Öğeler'i seçin.
Çıkış bağlaması tarafından yeni bir JSON belgesi oluşturulduğunu doğrulayın.

Güncelleştirilmiş uygulamayı yeniden dağıtma ve doğrulama
Visual Studio Code'da F1 tuşuna basarak komut paletini açın. Komut paletinde araması yapın ve öğesini seçin
Azure Functions: Deploy to function app....İlk makalede oluşturduğunuz işlev uygulamasını seçin. Projenizi aynı uygulamaya yeniden dağıttığınızdan, dosyaların üzerine yazma uyarısını kapatmak için Dağıt'ı seçin.
Dağıtım tamamlandıktan sonra işlevi Azure'da tetikleme amacıyla İşlevi Şimdi Yürüt... özelliğini yeniden kullanabilirsiniz.
Çıkış bağlamasının yeniden yeni bir JSON belgesi oluşturduğunu doğrulamak için Azure Cosmos DB kapsayıcınızda oluşturulan belgeleri yeniden denetleyin.
Kaynakları temizleme
Azure'da kaynaklar işlev uygulamaları, işlevler, depolama hesapları vb. ifade eder. Bunlar kaynak grupları halinde gruplandırılır ve grubu silerek gruptaki her şeyi silebilirsiniz.
Bu hızlı başlangıçları tamamlamak için kaynaklar oluşturdunuz. Hesap durumunuz ve hizmet fiyatlandırmanıza bağlı olarak bu kaynaklar için faturalandırılabilirsiniz. Kaynaklara artık ihtiyacınız yoksa, şunları yaparak silebilirsiniz:
Visual Studio Code'da F1 tuşuna basarak komut paletini açın. Komut paletinde araması yapın ve öğesini seçin
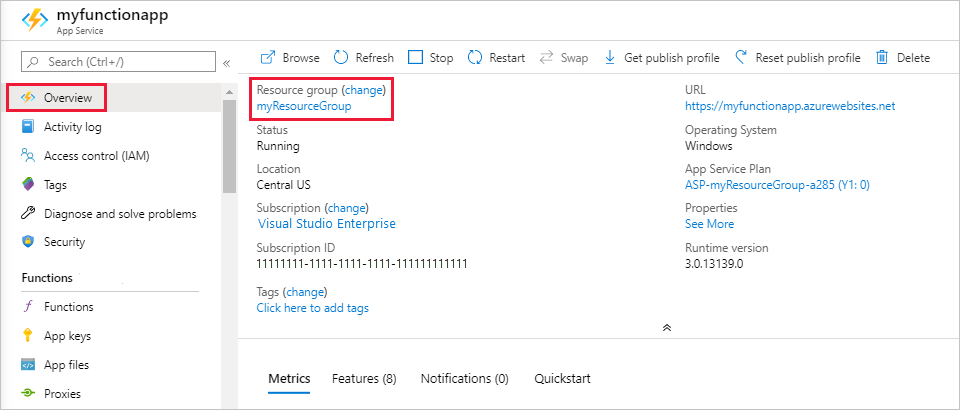
Azure: Open in portal.İşlev uygulamanızı seçin ve Enter tuşuna basın. İşlev uygulaması sayfası Azure portalında açılır.
Genel Bakış sekmesinde Kaynak grubunun yanındaki adlandırılmış bağlantıyı seçin.

Kaynak grubu sayfasında, dahil edilen kaynakların listesini gözden geçirin ve bunların silmek istediğiniz kaynaklar olduğunu doğrulayın.
Kaynak grubunu sil’i seçin ve yönergeleri izleyin.
Silme işlemi birkaç dakika sürebilir. İşlem tamamlandığında, birkaç saniye boyunca bir bildirim görüntülenir. Bildirimi görüntülemek için sayfanın üst kısmındaki zil simgesini de seçebilirsiniz.
Sonraki adımlar
HTTP ile tetiklenen işlevinizi bir Azure Cosmos DB kapsayıcısına JSON belgeleri yazacak şekilde güncelleştirdiniz. Artık Visual Studio Code kullanarak İşlev geliştirme hakkında daha fazla bilgi edinebilirsiniz:
tetikleyicileri ve bağlamaları Azure İşlevleri.
C# dilindeki eksiksiz İşlev projelerinin örnekleri.
JavaScript'teki eksiksiz İşlev projelerinin örnekleri.
Python'da eksiksiz İşlev projelerinin örnekleri.