iOS SDK'sında haritaya çizgi katmanı ekleme (Önizleme)
Not
iOS SDK'sı kullanımdan kaldırılmasını Azure Haritalar
iOS için Azure Haritalar Yerel SDK artık kullanım dışıdır ve 31/3/25 tarihinde kullanımdan kaldırılacaktır. Hizmet kesintilerini önlemek için 31.03.25'e kadar Azure Haritalar Web SDK'sına geçin. Daha fazla bilgi için bkz. Azure Haritalar iOS SDK geçiş kılavuzu.
Çizgi katmanı, ve MultiLineString özelliklerini haritada yol veya yol olarak işlemek LineString için kullanılabilir. Ve özelliklerinin ana hatlarını PolygonMultiPolygon işlemek için bir çizgi katmanı da kullanılabilir. Veri kaynağı, işlenmek üzere veri sağlamak için bir çizgi katmanına bağlanır.
İpucu
Çizgi katmanları varsayılan olarak çokgenlerin koordinatlarını ve veri kaynağındaki çizgileri işler. Katmanı yalnızca LineString geometri özelliklerini işleyebilecek şekilde sınırlamak için katmanın filter seçeneğini olarak NSPredicate(format: "%@ == \"LineString\"", NSExpression.geometryTypeAZMVariable)ayarlayın. MultiLineString özelliklerini de eklemek istiyorsanız kullanın NSCompoundPredicate.
Önkoşullar
Hızlı Başlangıç: iOS uygulaması oluşturma belgesindeki adımları tamamladığınızdan emin olun. Bu makaledeki kod blokları işlevine viewDidLoadViewControllereklenebilir.
Çizgi katmanı ekleme
Aşağıdaki kodda bir satırın nasıl oluşturulacağı gösterilmektedir. Satırı bir veri kaynağına ekleyin, ardından sınıfını kullanarak bir çizgi katmanıyla işleyin LineLayer .
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a list of points.
let points = [
CLLocationCoordinate2D(latitude: 40.74327, longitude: -73.97234),
CLLocationCoordinate2D(latitude: 40.75680, longitude: -74.00442)
]
// Create a Polyline geometry and add it to the data source.
source.add(geometry: Polyline(points))
// Create a line layer and add it to the map.
let layer = LineLayer(source: source, options: [
.strokeWidth(5),
.strokeColor(.blue)
])
map.layers.addLayer(layer)
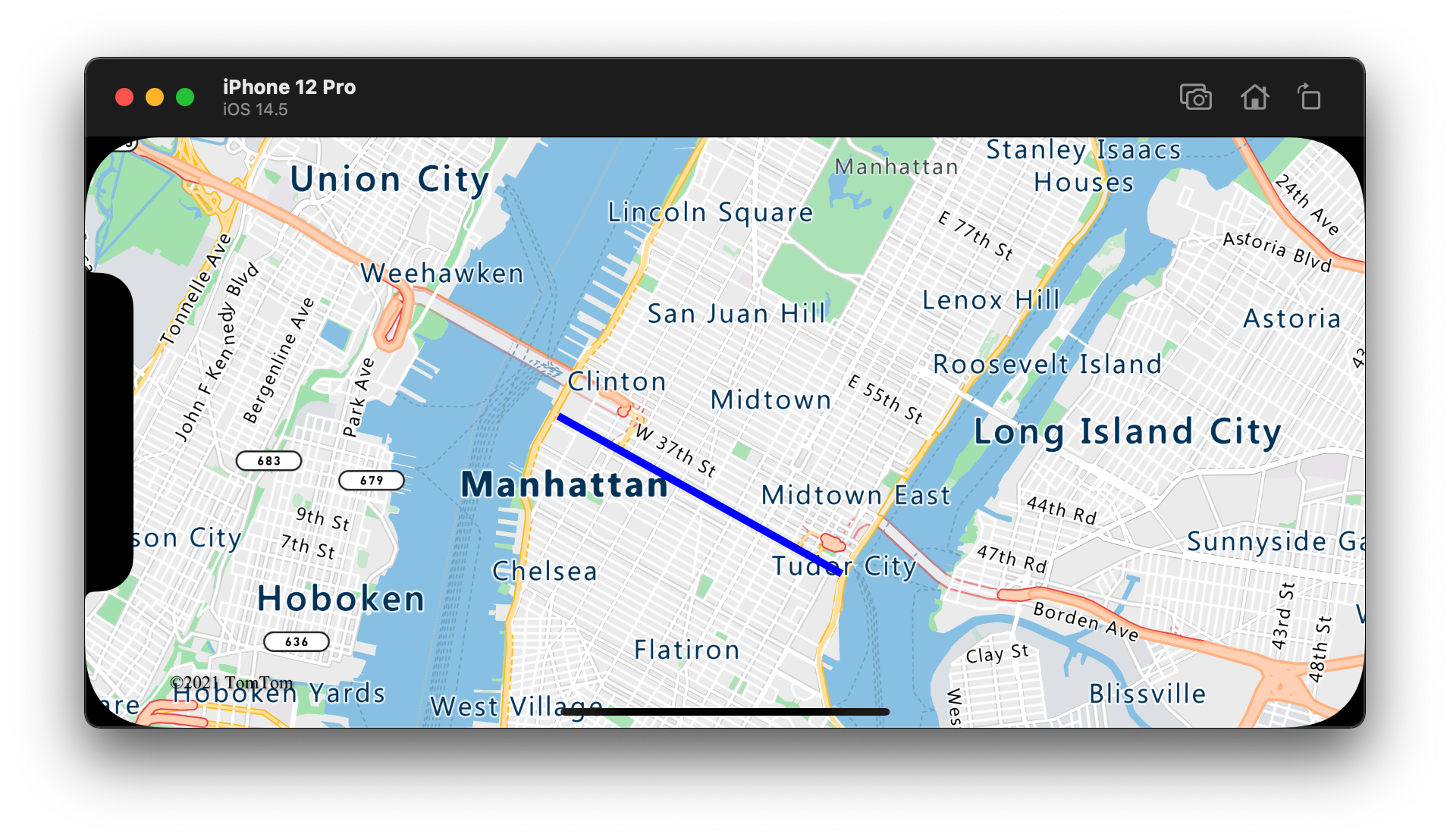
Aşağıdaki ekran görüntüsünde, bir çizgi katmanında bir satırı işlemeye ilişkin yukarıdaki kod gösterilmektedir.

Veri temelli çizgi stili
Aşağıdaki kod iki satır özelliği oluşturur ve her satıra özellik olarak bir hız sınırı değeri ekler. Çizgi katmanı, hız sınırı değerine göre çizgileri renklendiren bir veri sürücüsü stili ifade kullanır. Çizgi verileri yol boyunca yer paylaşımlı olduğundan, aşağıdaki kod yol etiketlerinin görünür kalması için etiket katmanının altına çizgi katmanını ekler.
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a line feature.
let feature = Feature(Polyline([
CLLocationCoordinate2D(latitude: 47.704033, longitude: -122.131821),
CLLocationCoordinate2D(latitude: 47.703678, longitude: -122.099919)
]))
// Add a property to the feature.
feature.addProperty("speedLimitMph", value: 35)
// Add the feature to the data source.
source.add(feature: feature)
// Create a second line feature.
let feature2 = Feature(Polyline([
CLLocationCoordinate2D(latitude: 47.708265, longitude: -122.126662),
CLLocationCoordinate2D(latitude: 47.703980, longitude: -122.126877)
]))
// Add a property to the second feature.
feature2.addProperty("speedLimitMph", value: 15)
// Add the second feature to the data source.
source.add(feature: feature2)
// Create a line layer and add it to the map.
let stops: [Int: UIColor] = [
0: .green,
30: .yellow,
60: .red
]
let colorExpression = NSExpression(
forAZMInterpolating: NSExpression(forKeyPath: "speedLimitMph"),
curveType: .linear,
parameters: nil,
stops: NSExpression(forConstantValue: stops)
)
let layer = LineLayer(source: source, options: [
.strokeWidth(5),
.strokeColor(from: colorExpression)
])
map.layers.insertLayer(layer, below: "labels")
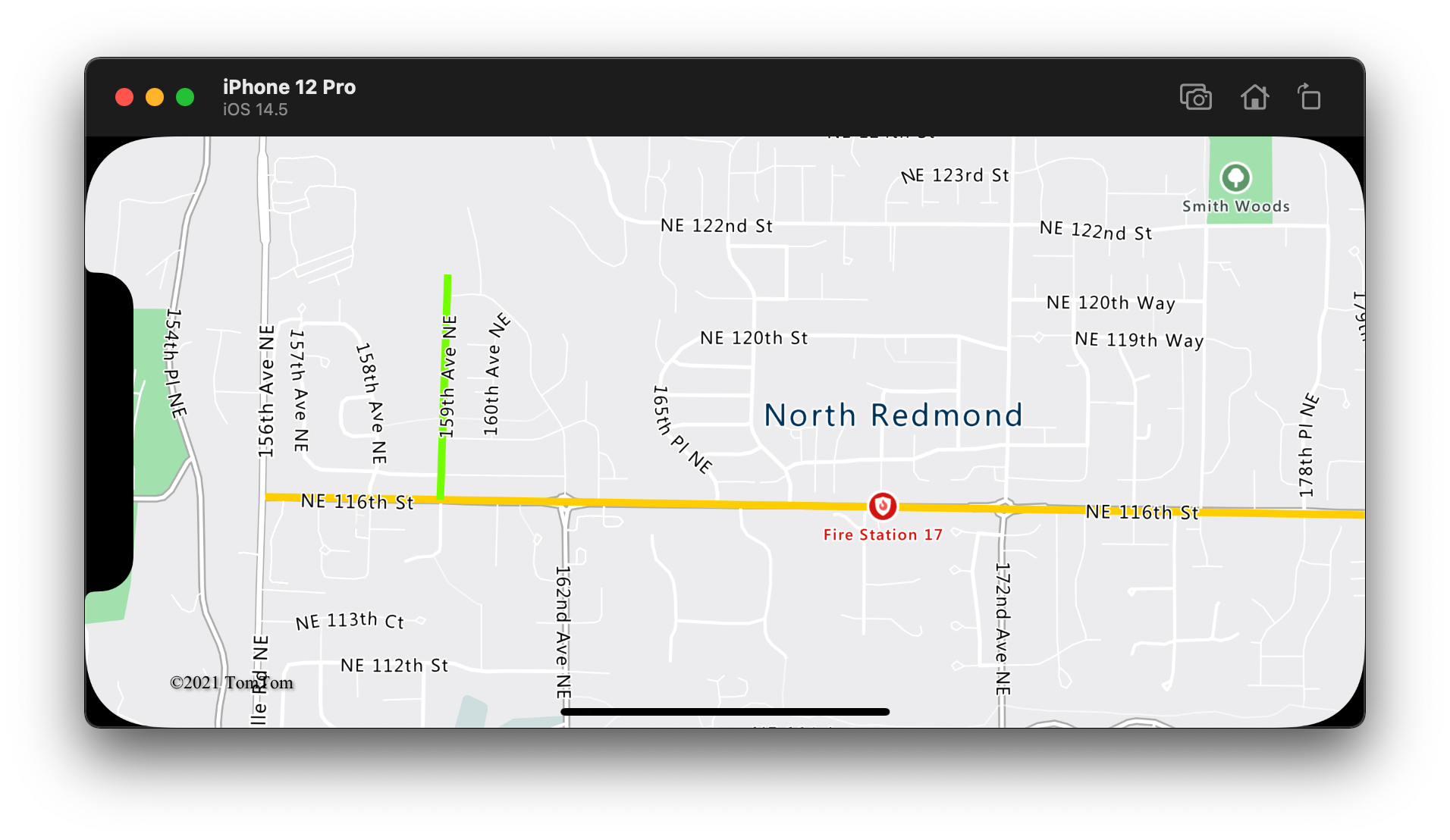
Aşağıdaki ekran görüntüsünde, çizgi özelliklerindeki bir özelliğe göre veri temelli stil ifadesinden alınan renkleriyle bir çizgi katmanında iki satırı işleyen yukarıdaki kod gösterilmektedir.

Çizgiye kontur gradyanı ekleme
Çizgiye tek bir vuruş rengi uygulayabilirsiniz. Bir çizgi kesiminden sonraki çizgi kesimine geçişi göstermek için bir çizgiyi renk gradyanı ile de doldurabilirsiniz. Örneğin, çizgi gradyanları zaman ve mesafe içindeki değişiklikleri veya bağlı bir nesne hattındaki farklı sıcaklıkları göstermek için kullanılabilir. Bu özelliği bir çizgiye uygulamak için, veri kaynağının lineMetrics seçeneği olarak trueayarlanmalıdır ve ardından çizgi seçeneğine strokeGradient bir renk gradyanı ifadesi geçirilebilir. Vuruş gradyan ifadesinin NSExpression.lineProgressAZMVariable hesaplanmış çizgi ölçümlerini ifadeye sunan veri ifadesine başvurması gerekir.
// Create a data source and add it to the map.
let source = DataSource(options: [
// Enable line metrics on the data source. This is needed to enable support for strokeGradient.
.lineMetrics(true)
])
map.sources.add(source)
// Create a line and add it to the data source.
source.add(geometry: Polyline([
CLLocationCoordinate2D(latitude: 47.63208, longitude: -122.18822),
CLLocationCoordinate2D(latitude: 47.63196, longitude: -122.18204),
CLLocationCoordinate2D(latitude: 47.62976, longitude: -122.17243),
CLLocationCoordinate2D(latitude: 47.63023, longitude: -122.16419),
CLLocationCoordinate2D(latitude: 47.62942, longitude: -122.15852),
CLLocationCoordinate2D(latitude: 47.62988, longitude: -122.15183),
CLLocationCoordinate2D(latitude: 47.63451, longitude: -122.14256),
CLLocationCoordinate2D(latitude: 47.64041, longitude: -122.13483),
CLLocationCoordinate2D(latitude: 47.64422, longitude: -122.13466),
CLLocationCoordinate2D(latitude: 47.65440, longitude: -122.13844),
CLLocationCoordinate2D(latitude: 47.66515, longitude: -122.13277),
CLLocationCoordinate2D(latitude: 47.66712, longitude: -122.12779),
CLLocationCoordinate2D(latitude: 47.66712, longitude: -122.11595),
CLLocationCoordinate2D(latitude: 47.66735, longitude: -122.11063),
CLLocationCoordinate2D(latitude: 47.67035, longitude: -122.10668),
CLLocationCoordinate2D(latitude: 47.67498, longitude: -122.10565)
]))
// Create a line layer and add it to the map.
let stops: [Double: UIColor] = [
0: .blue,
0.1: UIColor(red: 0.25, green: 0.41, blue: 1, alpha: 1), // Royal Blue
0.3: .cyan,
0.5: UIColor(red: 0, green: 1, blue: 0, alpha: 1), // Lime
0.7: .yellow,
1: .red
]
let colorExpression = NSExpression(
forAZMInterpolating: NSExpression.lineProgressAZMVariable,
curveType: .linear,
parameters: nil,
stops: NSExpression(forConstantValue: stops)
)
map.layers.addLayer(LineLayer(source: source, options: [
.strokeWidth(5),
.strokeGradient(from: colorExpression)
]))
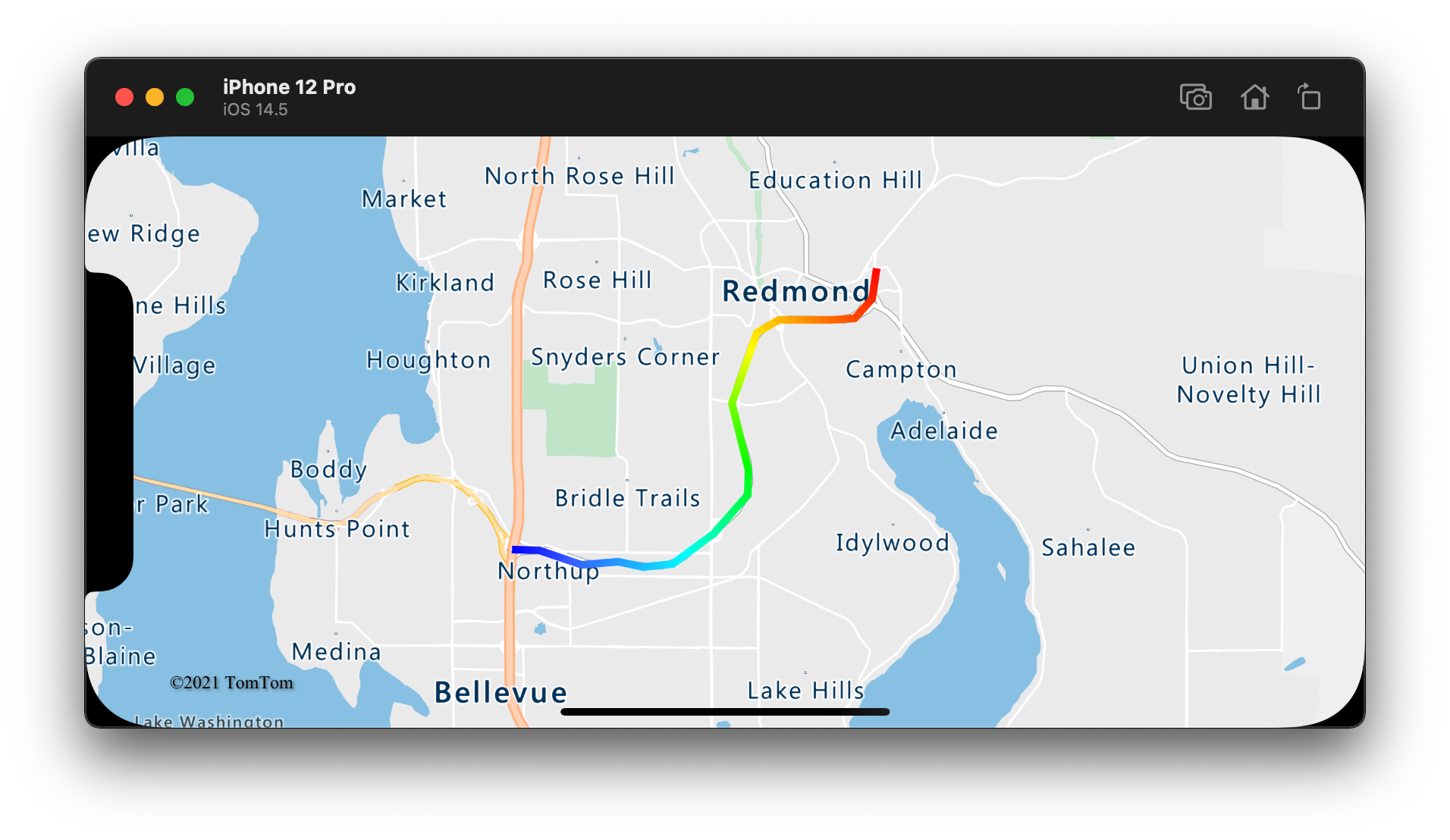
Aşağıdaki ekran görüntüsünde, gradyan vuruş rengi kullanılarak işlenen bir çizginin görüntülendiği yukarıdaki kod gösterilmektedir.

Çizgi boyunca simge ekleme
Bu örnek, haritada bir çizgi boyunca ok simgelerinin nasıl ekleneceğini gösterir. Sembol katmanı kullanırken seçeneğini olarak .lineayarlayınsymbolPlacement. Bu seçenek, çizgi boyunca simgeleri işler ve simgeleri döndürür (0 derece = sağ).
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Load a image of an arrow into the map image sprite and call it "arrow-icon".
map.images.add(UIImage(named: "purple-arrow-right")!, withID: "arrow-icon")
// Create a line and add it to the data source.
source.add(geometry: Polyline([
CLLocationCoordinate2D(latitude: 47.63208, longitude: -122.18822),
CLLocationCoordinate2D(latitude: 47.63196, longitude: -122.18204),
CLLocationCoordinate2D(latitude: 47.62976, longitude: -122.17243),
CLLocationCoordinate2D(latitude: 47.63023, longitude: -122.16419),
CLLocationCoordinate2D(latitude: 47.62942, longitude: -122.15852),
CLLocationCoordinate2D(latitude: 47.62988, longitude: -122.15183),
CLLocationCoordinate2D(latitude: 47.63451, longitude: -122.14256),
CLLocationCoordinate2D(latitude: 47.64041, longitude: -122.13483),
CLLocationCoordinate2D(latitude: 47.64422, longitude: -122.13466),
CLLocationCoordinate2D(latitude: 47.65440, longitude: -122.13844),
CLLocationCoordinate2D(latitude: 47.66515, longitude: -122.13277),
CLLocationCoordinate2D(latitude: 47.66712, longitude: -122.12779),
CLLocationCoordinate2D(latitude: 47.66712, longitude: -122.11595),
CLLocationCoordinate2D(latitude: 47.66735, longitude: -122.11063),
CLLocationCoordinate2D(latitude: 47.67035, longitude: -122.10668),
CLLocationCoordinate2D(latitude: 47.67498, longitude: -122.10565)
]))
// Create a line layer and add it to the map.
map.layers.addLayer(LineLayer(source: source, options: [
.strokeWidth(5),
.strokeColor(.purple)
]))
// Create a symbol layer and add it to the map.
map.layers.addLayer(SymbolLayer(source: source, options: [
// Space symbols out along line.
.symbolPlacement(.line),
// Spread the symbols out 100 points apart.
.symbolSpacing(100),
// Use the arrow icon as the symbol.
.iconImage("arrow-icon"),
// Allow icons to overlap so that they aren't hidden if they collide with other map elements.
.iconAllowOverlap(true),
// Center the symbol icon.
.iconAnchor(.center),
// Scale the icon size.
.iconSize(0.8)
]))
Bu örnek için aşağıdaki görüntü uygulamanın assets klasörüne yüklendi.
 |
|---|
purple-arrow-right.png |
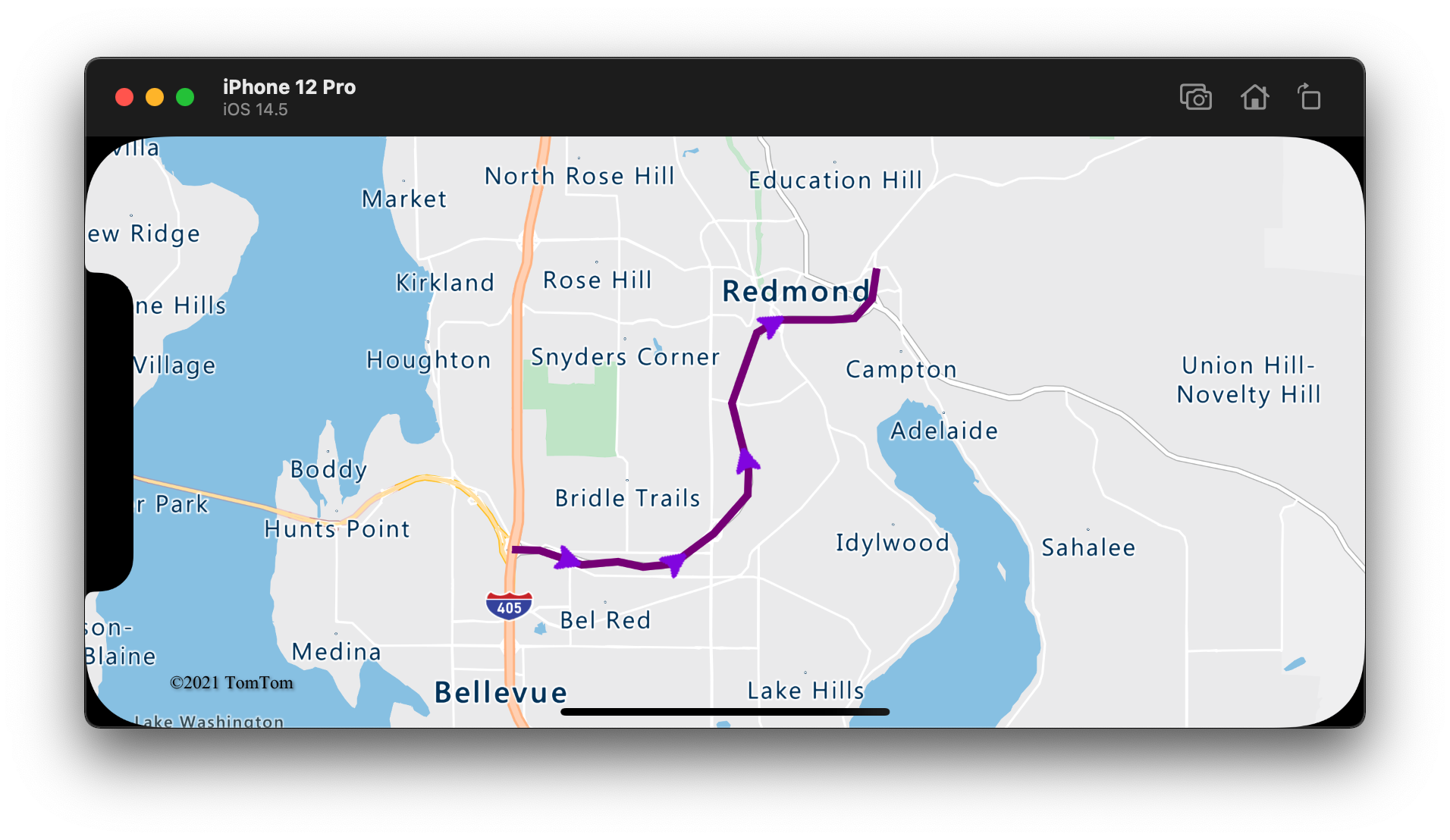
Aşağıdaki ekran görüntüsünde, üzerinde ok simgelerinin görüntülendiği bir çizginin görüntülendiği yukarıdaki kod gösterilmektedir.

Ek bilgi
Haritalarınıza eklenecek daha fazla kod örneği için aşağıdaki makalelere bakın: