Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Harita denetimi birkaç farklı harita stili seçeneğini ve temel harita stillerini destekler. Harita denetimi başlatılırken tüm stiller ayarlanabilir. Alternatif olarak, harita denetiminin setStyle işlevini kullanarak stiller ayarlayabilirsiniz. Bu makalede, haritanın görünümünü özelleştirmek için bu stil seçeneklerini nasıl kullanacağınız ve haritanızda stil seçici denetimini nasıl uygulayabileceğiniz gösterilir. Stil seçici denetimi, kullanıcının farklı temel stiller arasında geçiş yapmasına olanak tanır.
Harita stili seçeneklerini ayarlama
Web denetimi başlatma sırasında stil seçenekleri ayarlanabilir. Alternatif olarak, harita denetiminin setStyle işlevini çağırarak stil seçeneklerini güncelleştirebilirsiniz. Kullanılabilir tüm stil seçeneklerini görmek için bkz . stil seçenekleri.
//Set the style options when creating the map.
var map = new atlas.Map('map', {
renderWorldCopies: false,
showLogo: true,
showFeedbackLink: true,
style: 'road'
//Additional map options.
});
//Update the style options at anytime using `setStyle` function.
map.setStyle({
renderWorldCopies: true,
showLogo: false,
showFeedbackLink: false
});
Temel harita stili ayarlama
Harita kontrolünü, Web SDK'sında kullanılabilen temel harita stillerinden biriyle de başlatabilirsiniz. Ardından işlevini kullanarak setStyle temel stili farklı bir harita stiliyle güncelleştirebilirsiniz.
Başlatmada temel harita stili ayarlama
Başlatma sırasında harita denetiminin temel stilleri ayarlanabilir. Aşağıdaki kodda, harita denetiminin style seçeneği, temel harita stili olan grayscale_dark olarak ayarlanır.
var map = new atlas.Map('map', {
style: 'grayscale_dark',
//Additional map options
});

Temel harita stilini güncelleştirme
Temel harita stili, setStyle işlevi kullanılarak ve seçenek style ayarlanarak, farklı bir temel harita stiline geçecek veya daha fazla stil seçeneği eklenecek şekilde güncellenebilir.
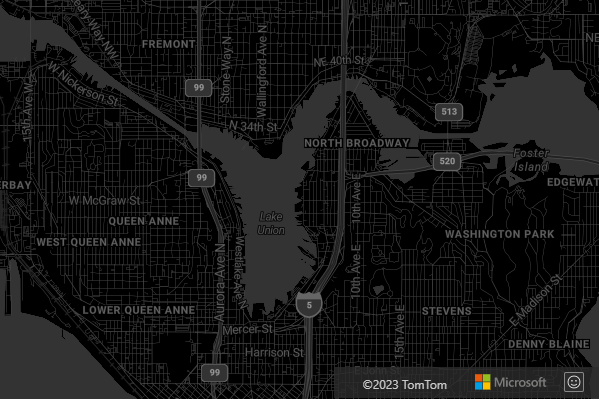
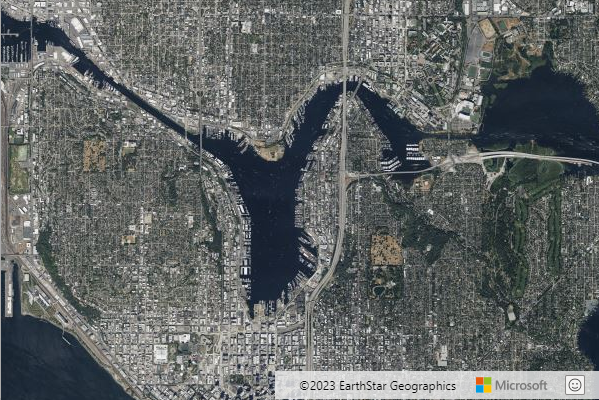
Aşağıdaki kodda, bir harita örneği yüklendikten sonra, harita stili grayscale_dark 'den satellite 'e setStyle işlevi kullanılarak güncellenir.
map.setStyle({ style: 'satellite' });

Temel haritayı özelleştirme
styleOverrides seçenekleri, kullanıcıların ülke/bölge sınırları, yönetim bölgesi sınırları, bina ayak izleri ve yol ayrıntı katmanları gibi belirli harita öğelerini kapatarak temel haritayı kolaylaştırmasını sağlar. Bu, daha temiz ve basit bir harita görünümüne olanak sağlayarak geometri verilerini görselleştirmeyi kolaylaştırır.
Aşağıdaki kodda ülke/bölge sınırlarını devre dışı bırakma ve haritada ayak izi oluşturma işlemleri gösterilmektedir.
var map = new atlas.Map('map', {
styleOverrides: {
countryRegion: { borderVisible: false },
buildingFootprint: { visible: false },
},
//Additional map options
});
Beş kullanılabilir styleOverrides seçeneğinin örnekleri aşağıda verilmiştir:
- Ülke/bölge sınırları
styleOverrides: {
countryRegion: { borderVisible: false }
}

- İdari bölge sınırları
styleOverrides: {
adminDistrict: { borderVisible: false }
}

- İkinci idari bölge sınırları
styleOverrides: {
adminDistrict2: { borderVisible: false }
}

- Bina ayak izleri
styleOverrides: {
buildingFootprint: { visible: false }
}

- Yol ayrıntıları
styleOverrides: {
roadDetails: { visible: false }
}

Uyarı
Her styleOverrides seçeneğinde desteklenen harita stilleri hakkında daha fazla bilgi için styleOverrides API belgelerine bakınız.
Farklı stilleri ve bunların haritanın nasıl görüntülendiğini nasıl etkilediğini gösteren bir örnek için, Harita stili seçenekleri bölümüne, Azure Haritalar Örneklerikısmında bkz. Bu örneğin kaynak kodu için bkz. Harita stili seçenekleri kaynak kodu.
Stil seçici denetimini ekleme
Stil seçici denetimi, temel stiller arasında geçiş yapmak için son kullanıcı tarafından kullanılabilecek açılır panelli kullanımı kolay bir düğme sağlar.
Stil seçicinin iki farklı düzen seçeneği vardır: icon ve list. Ayrıca, stil seçici iki farklı stil seçici denetim style seçeneği belirlemenize olanak tanır: light ve dark. Bu örnekte, stil seçici düzeni kullanır icon ve temel harita stillerinin belirli bir listesini simge biçiminde görüntüler. Stil denetimi seçici aşağıdaki temel stil kümesini içerir: ["road", "grayscale_light", "grayscale_dark", "night", "road_shaded_relief"]. Stil seçici denetim seçenekleri hakkında daha fazla bilgi için bkz . Stil Denetimi Seçenekleri.
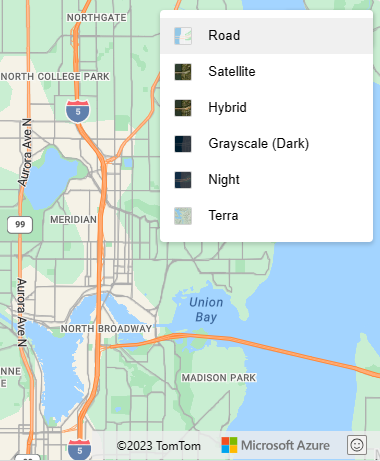
Aşağıdaki resim, icon yerleşiminde görüntülenen stil seçici denetimini göstermektedir.
![]()
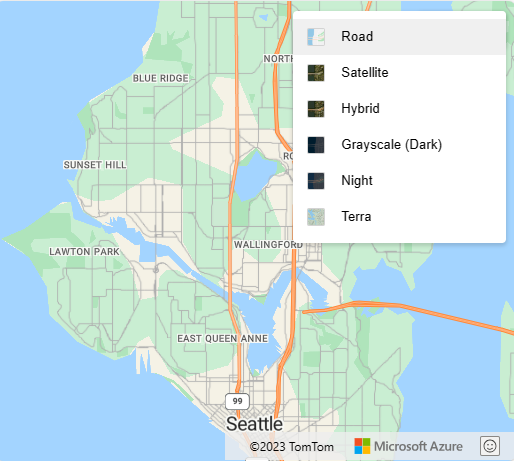
Aşağıdaki resimde, list düzeninde görüntülenen stil seçici denetimi gösterilmektedir.

Önemli
Varsayılan olarak stil seçici denetimi, Azure Haritalar 1. Nesil (S0) fiyatlandırma katmanı altında kullanılabilen tüm stilleri listeler. Bu listedeki stillerin sayısını azaltmak istiyorsanız, listede görünmesini istediğiniz stillerin bir dizisini stil seçici seçeneğine mapStyle geçirin. 1. Nesil (S1) veya 2. Nesil fiyatlandırma katmanını kullanıyorsanız ve tüm kullanılabilir stilleri göstermek istiyorsanız, stil seçici seçeneğini olarak mapStylesayarlayın"all".
Azure Haritalar 1. Nesil fiyatlandırma katmanının kullanımdan kaldırılması
1. Nesil fiyatlandırma katmanı artık kullanım dışıdır ve 15.09.26 tarihinde kullanımdan kaldırılacaktır. 2. Nesil fiyatlandırma katmanı, 1. Nesil (hem S0 hem de S1) fiyatlandırma katmanının yerini alır. Azure Haritalar hesabınızda 1. Nesil fiyatlandırma katmanı seçiliyse kullanımdan kaldırılmadan önce 2. Nesil fiyatlandırma katmanına geçebilirsiniz, aksi takdirde otomatik olarak güncelleştirilir. Daha fazla bilgi için bkz. Azure Haritalar hesabınızın fiyatlandırma katmanını yönetme.
Aşağıdaki kod, varsayılan mapStyles temel stil listesini nasıl geçersiz kılabileceğinizi gösterir. Bu örnekte, stil seçici denetiminde mapStyles görüntülenecek temel stilleri listeleme seçeneğini ayarlıyoruz.
/*Add the Style Control to the map*/
map.controls.add(new atlas.control.StyleControl({
mapStyles: ['road', 'grayscale_dark', 'night', 'road_shaded_relief', 'satellite', 'satellite_road_labels'],
layout: 'list'
}), {
position: 'top-right'
});

Sonraki adımlar
Bu makalede kullanılan sınıflar ve yöntemler hakkında daha fazla bilgi edinmek için:
Haritalarınıza eklenecek daha fazla kod örneği için aşağıdaki makalelere bakın: